Как легко создавать ссылки для скачивания онлайн в WordPress (3 способа)
Опубликовано: 2022-08-29Ссылка для скачивания является неотъемлемой частью любого веб-сайта, поскольку вашей аудитории может потребоваться загрузить необходимые файлы. Вы можете использовать несколько методов для реализации ссылок для загрузки, чтобы ваши пользователи могли без проблем загружать файлы. Вот почему важно знать методы добавления ссылки для скачивания в WordPress.
В этом уроке мы продемонстрируем 3 лучших метода для размещения ссылок для скачивания на пользовательской странице продукта.
Способ 1: Использование блока «Файл» в редакторе блоков
Первый и самый простой способ добавить ссылку на скачивание в WordPress — использовать встроенные настройки в редакторе блоков. Он не требует дополнительного плагина и может быть реализован за минуту.
Шаг 1:
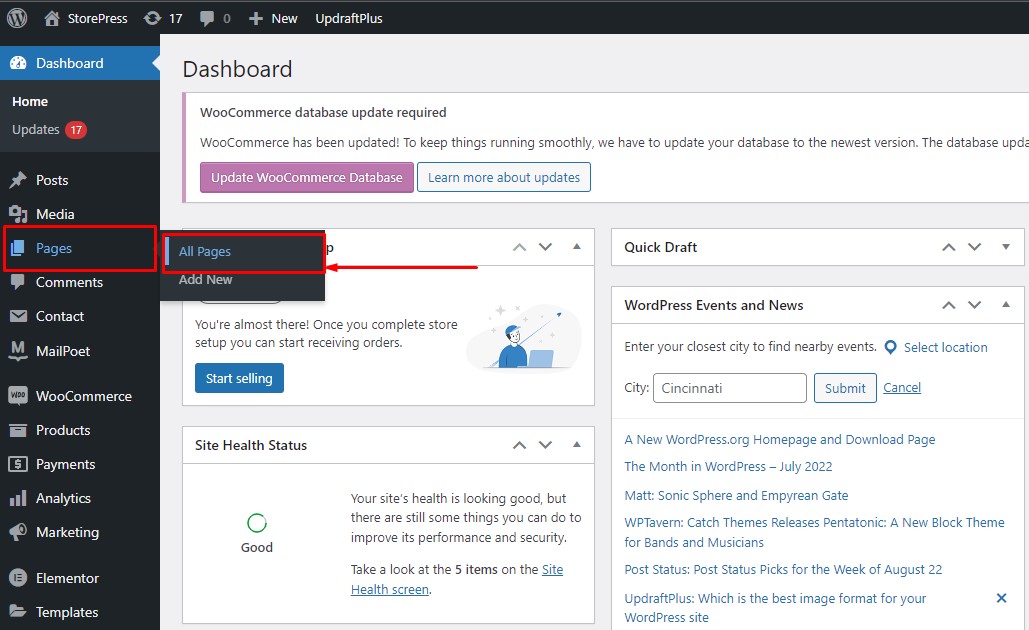
На панели управления WordPress наведите указатель на «Страницы» и нажмите «Все страницы».

Шаг 2:
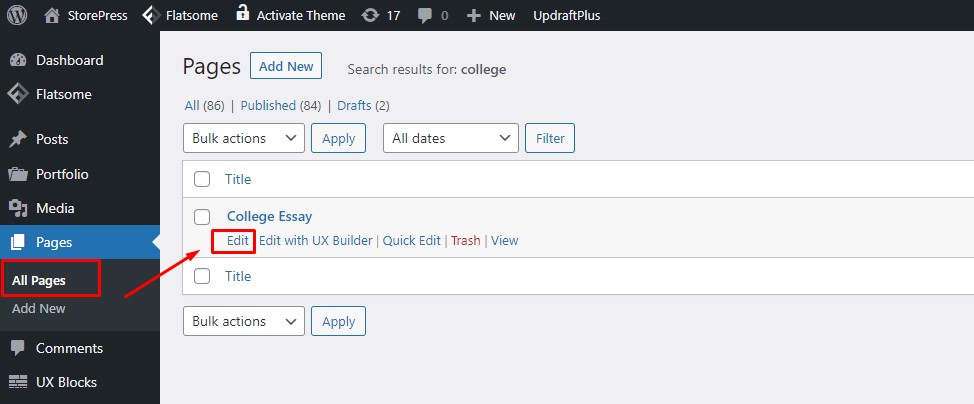
Выберите любую страницу, на которую вы хотите добавить ссылку для скачивания. Нажмите «Изменить» на выбранной странице, чтобы открыть ее в редакторе блоков.

Шаг 3:
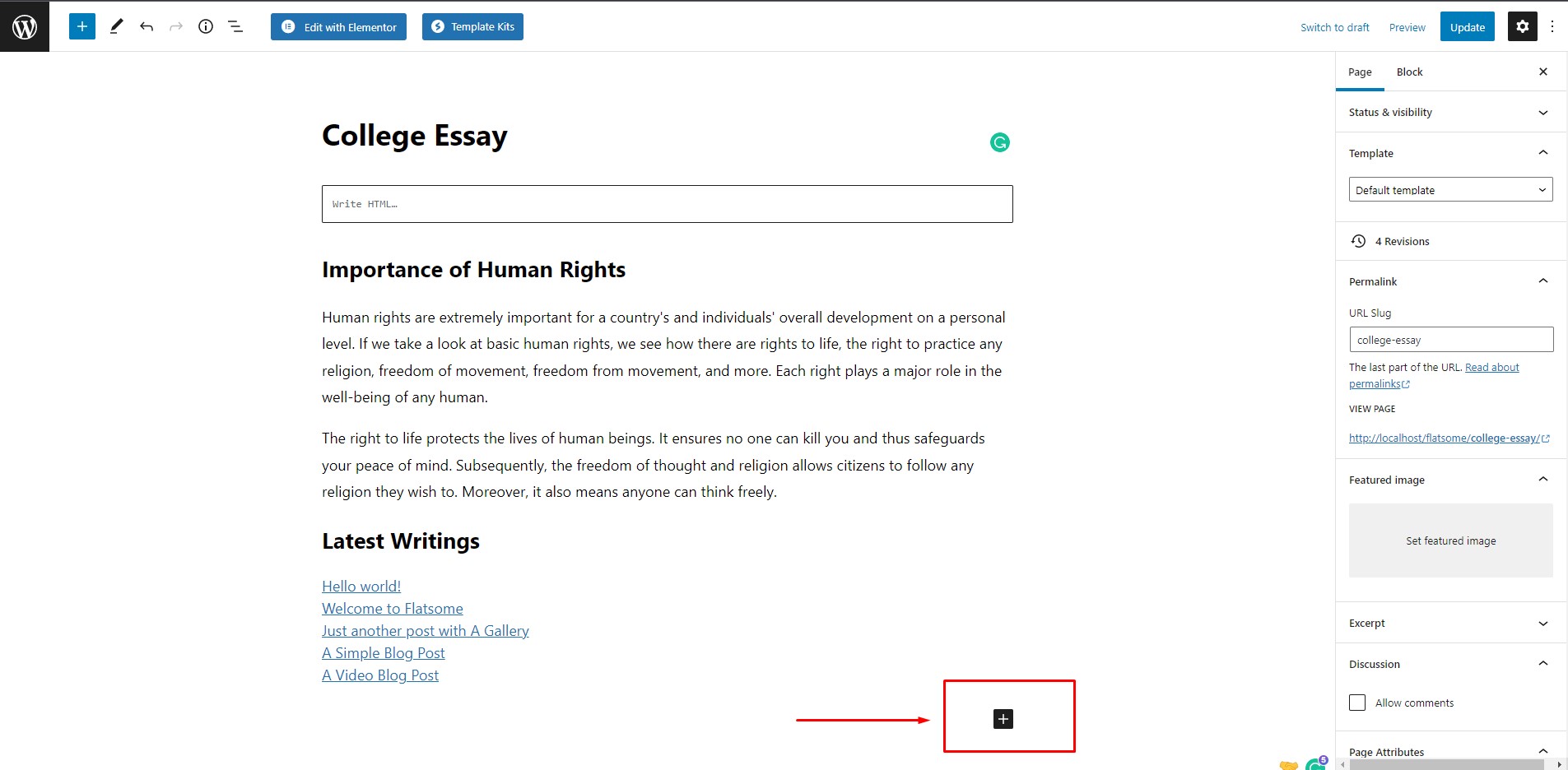
После открывается страница в редакторе блоков. Нажмите на значок «+» , и появится черный список. Этот редактор блоков работает с лучшими современными и креативными темами WordPress.

Шаг 4:
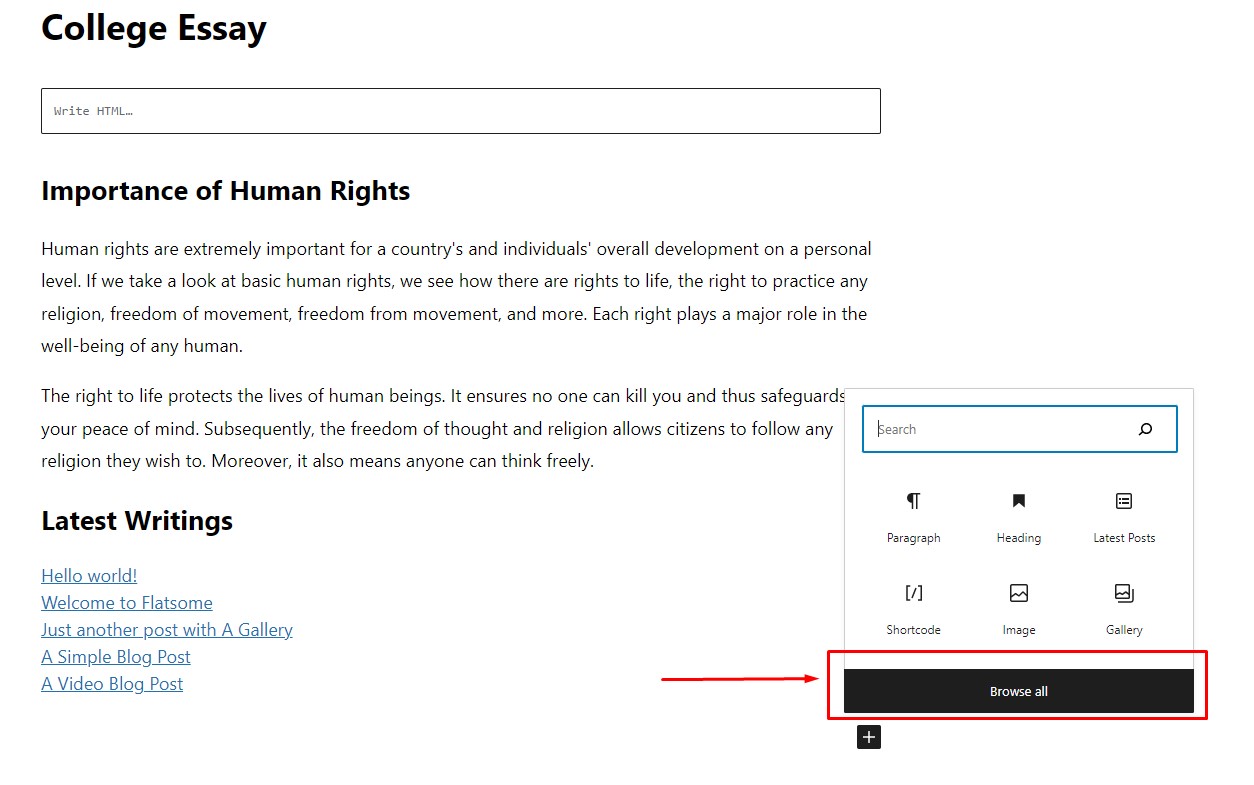
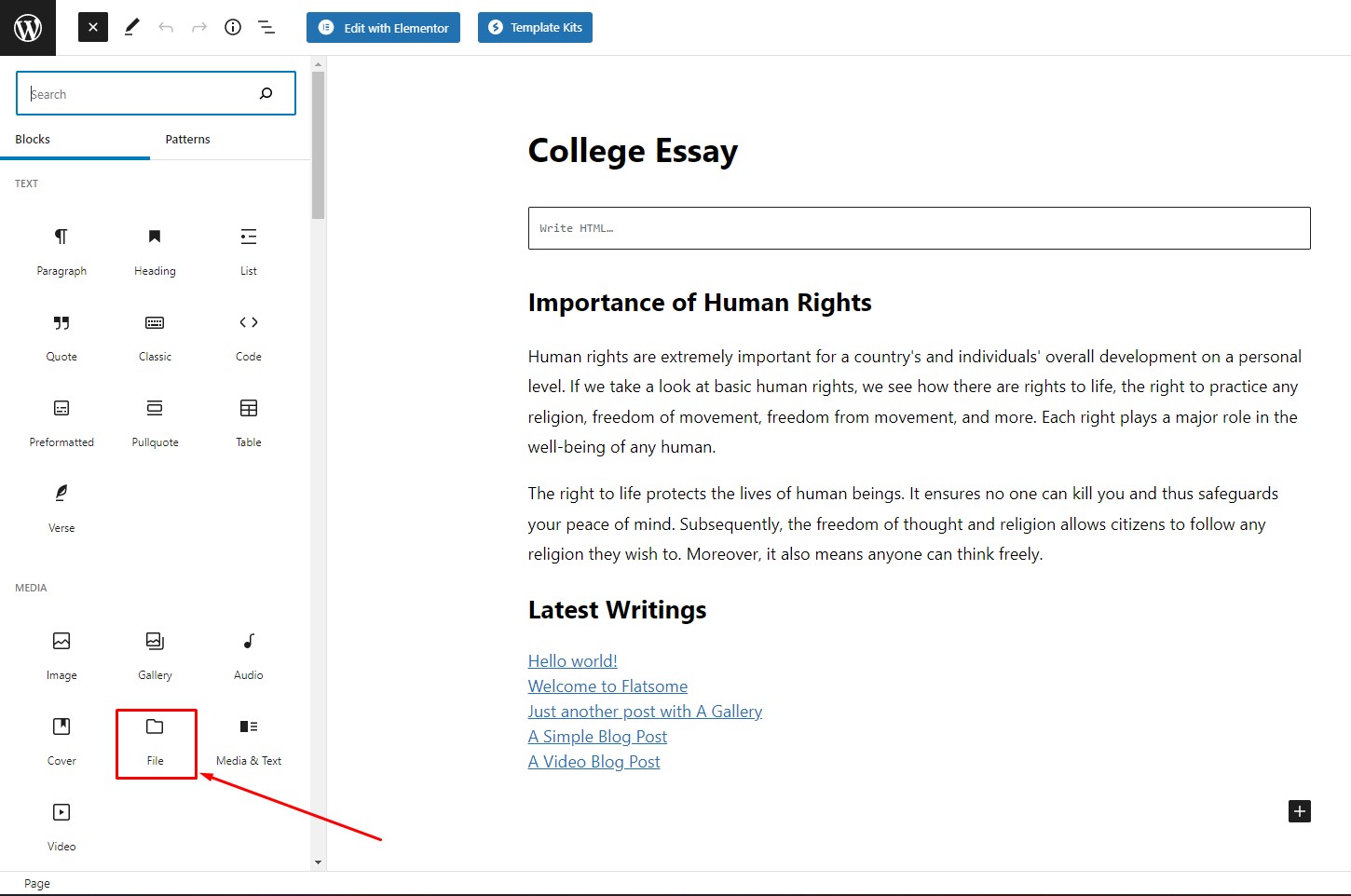
Нажмите «Просмотреть все» в списке блоков, чтобы просмотреть полный список блоков.

Шаг 5:
Поскольку мы хотим реализовать ссылку для скачивания любого конкретного файла, давайте выберем блок «Файл» .

Шаг 6:
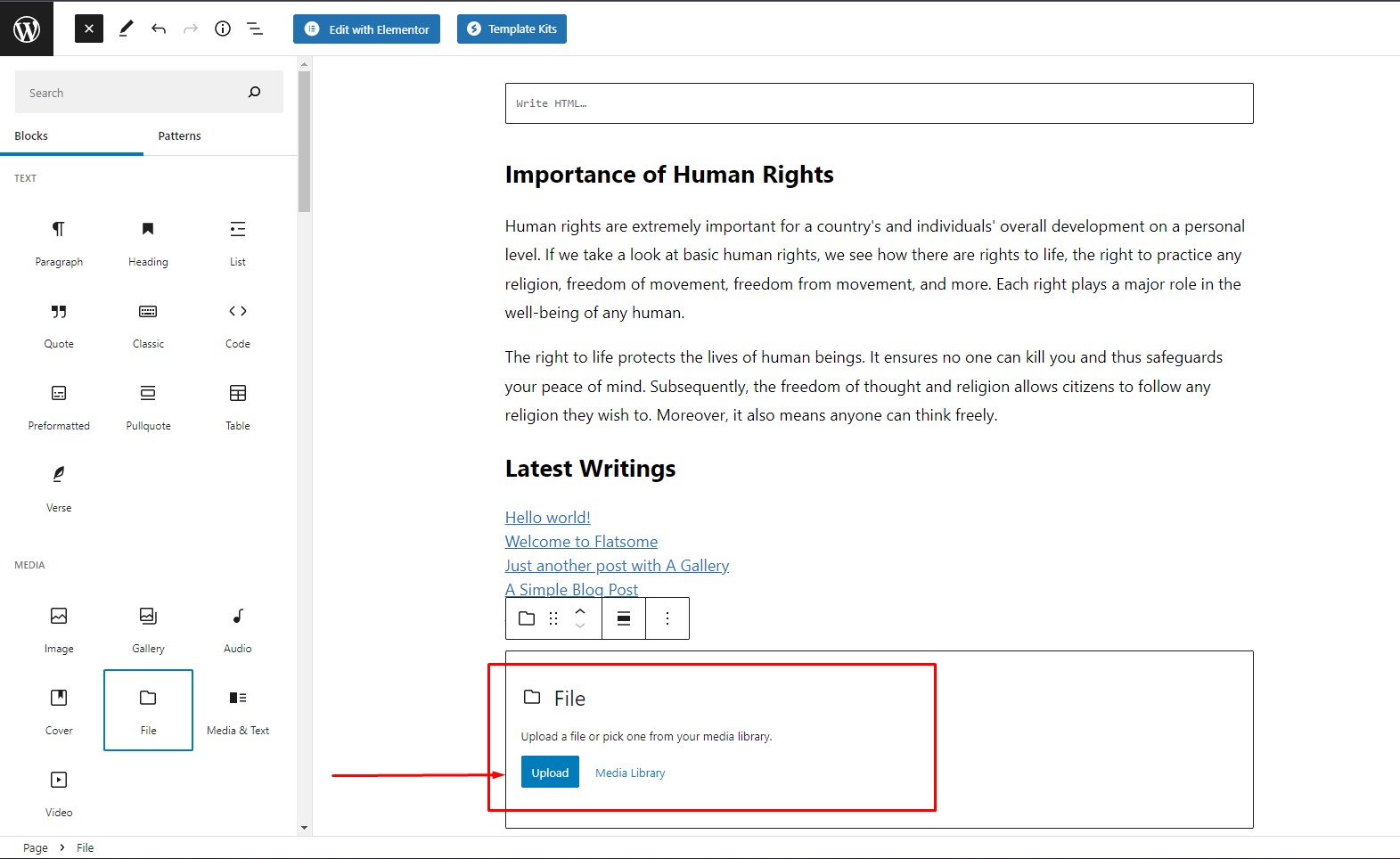
После нажатия на блок «Файл» он будет добавлен в редактор. В блоке вы увидите кнопку «Загрузить» . Нажмите «Загрузить» и выберите файл на локальном устройстве. Для этого урока мы будем загружать PDF-документ. Вы также можете узнать, как встроить pdf в WordPress.

Шаг 7:
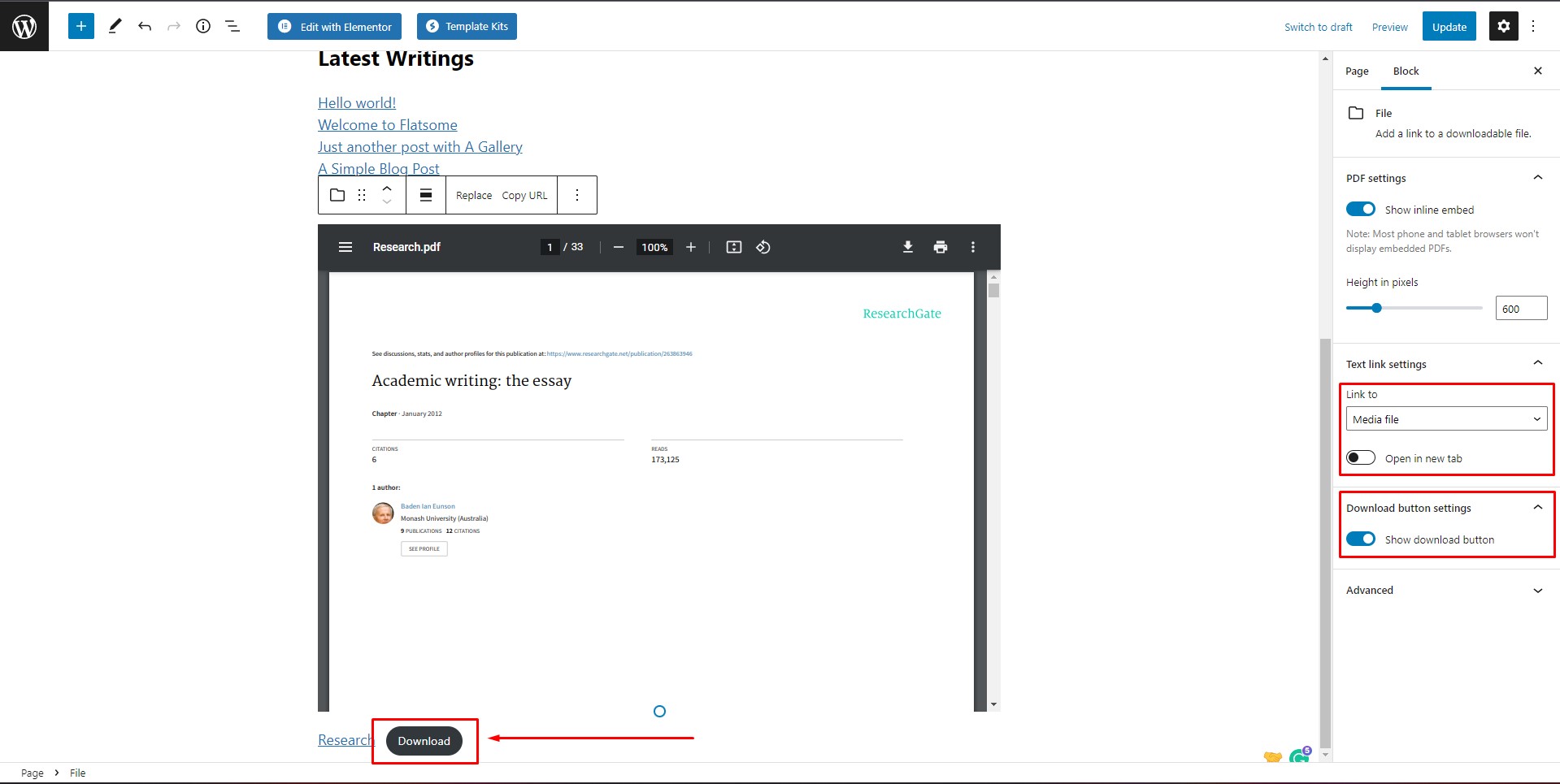
После загрузки файла PDF мы увидим предварительный просмотр в редакторе, а также будет кнопка загрузки файла. Убедитесь, что опция «Показать кнопку загрузки» включена, иначе кнопка загрузки не будет видна. Вы также можете открыть файл в новой вкладке. После этого нажмите «Обновить», чтобы сохранить настройки и посетить страницу.

Способ 2: использование простой ссылки для загрузки путем загрузки медиафайлов в медиатеку
Второй способ относительно проще первого. В этом методе мы загрузим файл в медиатеку и используем ссылку на файл для реализации ссылки для загрузки внутри редактора блоков. Этот процесс добавления ссылки для скачивания в WordPress очень похож на первый, но проще. Если вы хотите, вы также можете легко экспортировать медиатеку в WordPress.
Шаг 1:
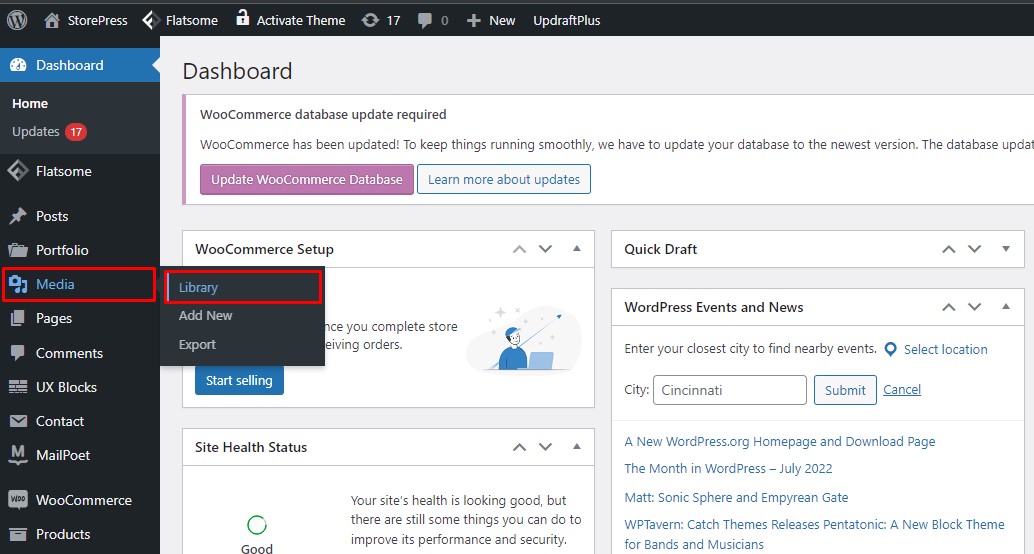
На панели инструментов WordPress наведите указатель мыши на «Медиа» и нажмите «Библиотека».

Шаг 2:
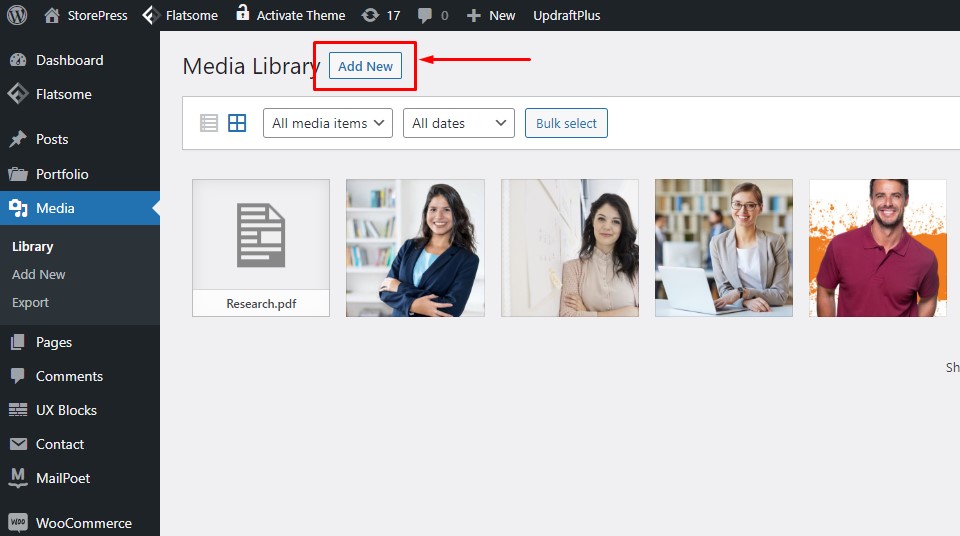
Вы попадете в Медиатеку WordPress. Теперь мы сначала загрузим файл. Нажмите «Добавить новый», чтобы загрузить нужный файл.

Шаг 3:
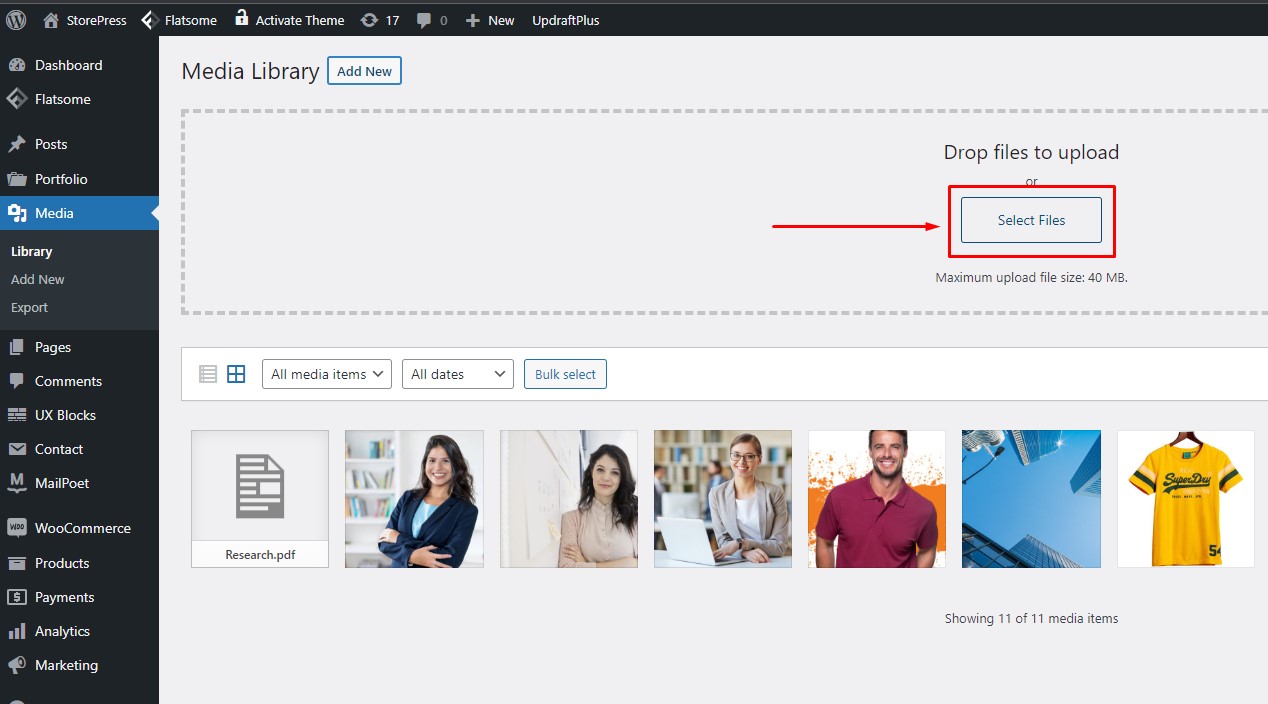
Нажмите «Выбрать файлы», чтобы загрузить файл с вашего компьютера. Для этого урока мы загрузим изображение баннера в медиатеку.
 Шаг 4:
Шаг 4:
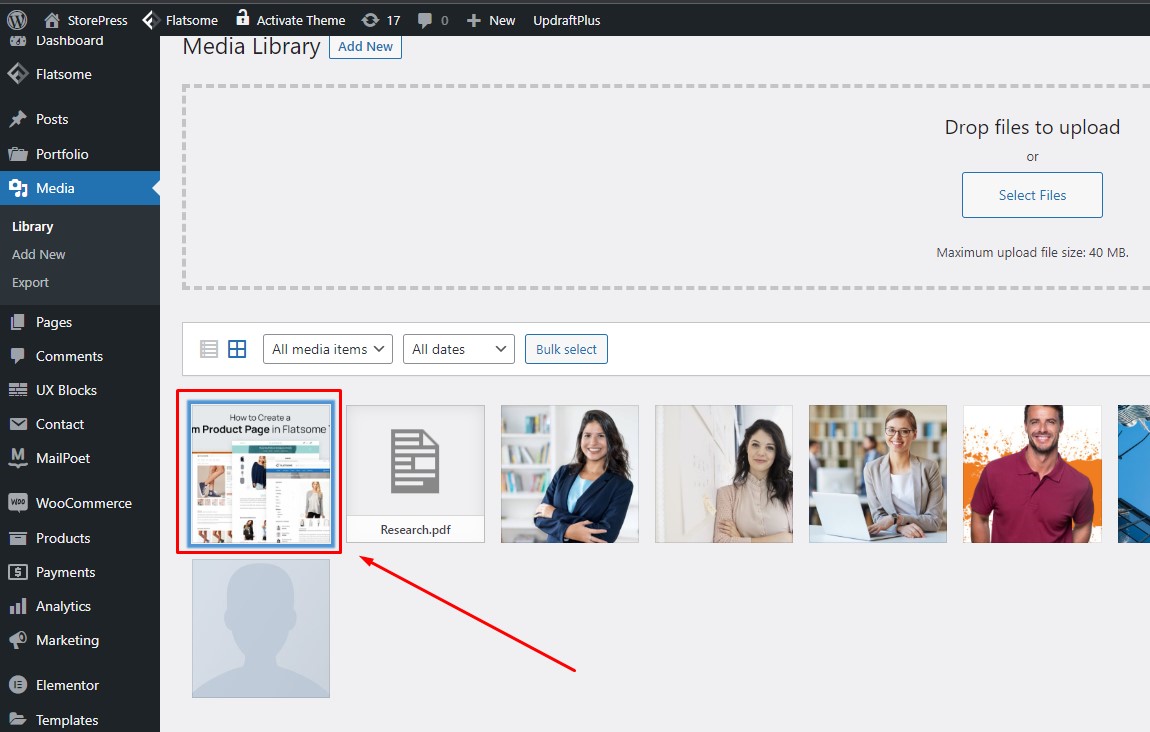
Нажмите на файл, который вы только что загрузили.

Шаг 5:
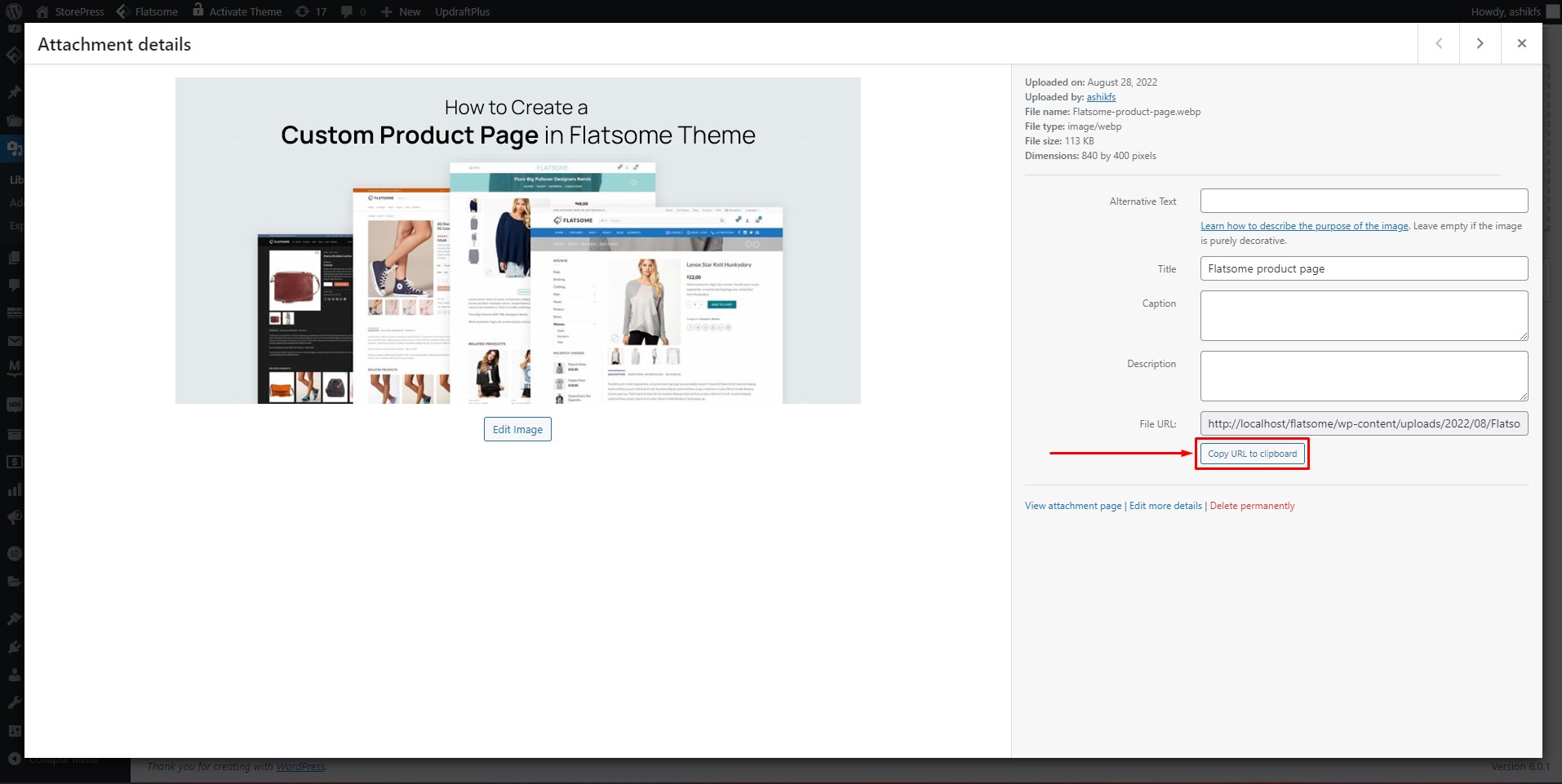
Вы увидите предварительный просмотр загруженного файла вместе с его различной информацией. Нажмите «Копировать URL в буфер обмена», чтобы скопировать ссылку на загруженный файл. Это ссылка на источник вашего загруженного файла. Этот процесс одинаков для всех бесплатных тем для электронной коммерции WordPress.

Шаг 6:
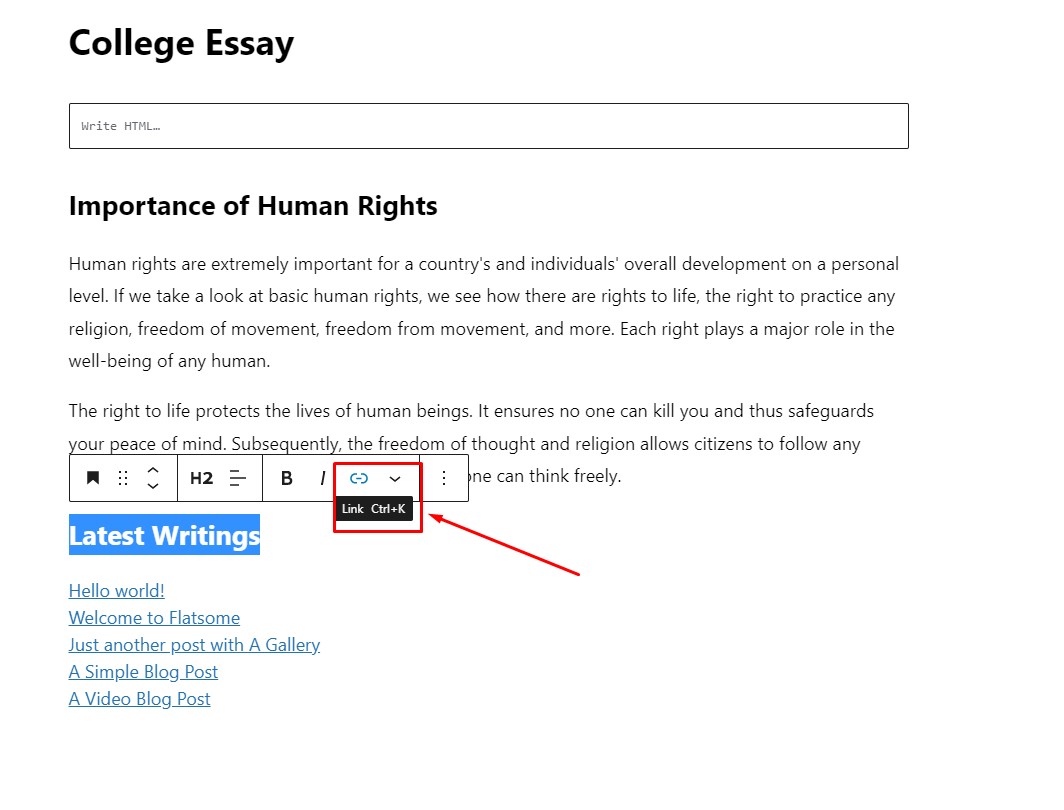
Теперь, следуя шагам с 1 по 3 метода 1 , откройте предпочитаемую страницу в редакторе блоков. Выберите конкретную часть текста, к которой вы хотите прикрепить ссылку, а затем щелкните значок «Ссылка» на панели инструментов.


Шаг 7:
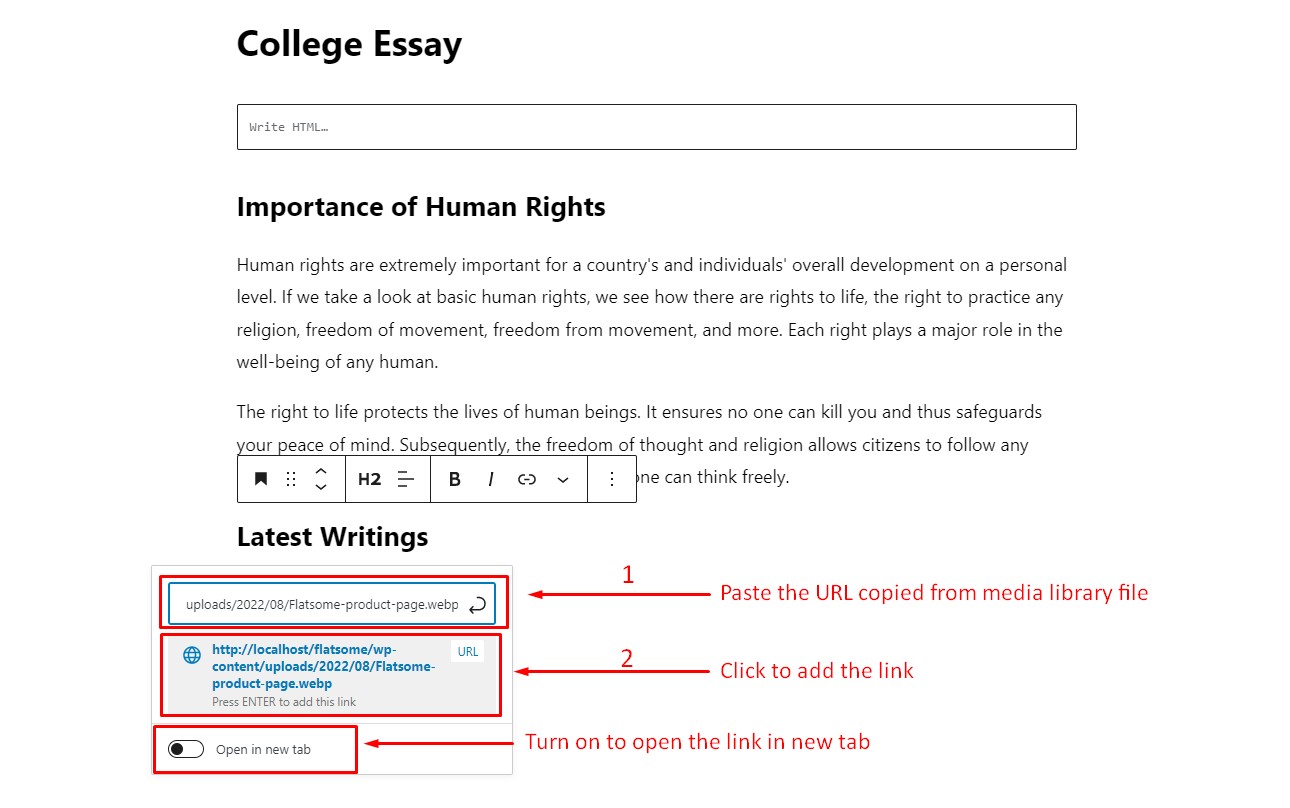
После нажатия на значок « Ссылка» появится окно ссылки. Вставьте URL-адрес файла медиатеки в раздел URL-адреса ссылки. Нажмите на миниатюру, чтобы добавить URL-адрес. Вы также можете открыть ссылку в новой вкладке, включив параметр «Открыть в новой вкладке» . После настройки нажмите «Опубликовать», чтобы сохранить настройки.

Шаг 8:
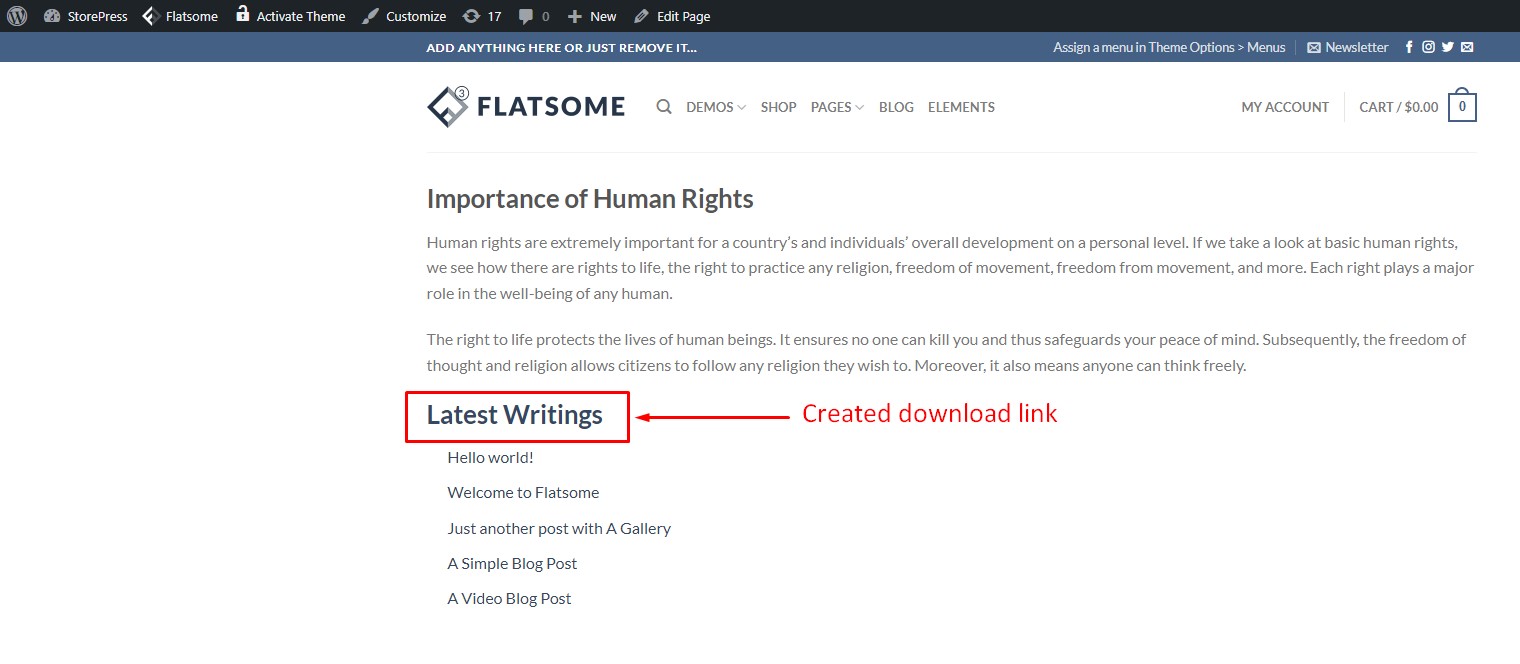
В методе 2 мы вставили исходный URL нашего загруженного файла в определенный текст и превратили его в ссылку для скачивания. При нажатии на текст «Последние записи» файл будет открыт, и вы сможете сохранить его в локальном хранилище.

Метод 3: Использование плагина Download Manager
Третий способ добавления ссылки в WordPress требует установки одного из самых популярных плагинов менеджера загрузок — WordPress Download Manager. Мы будем использовать этот плагин для быстрой реализации кнопки загрузки.
Шаг 1:
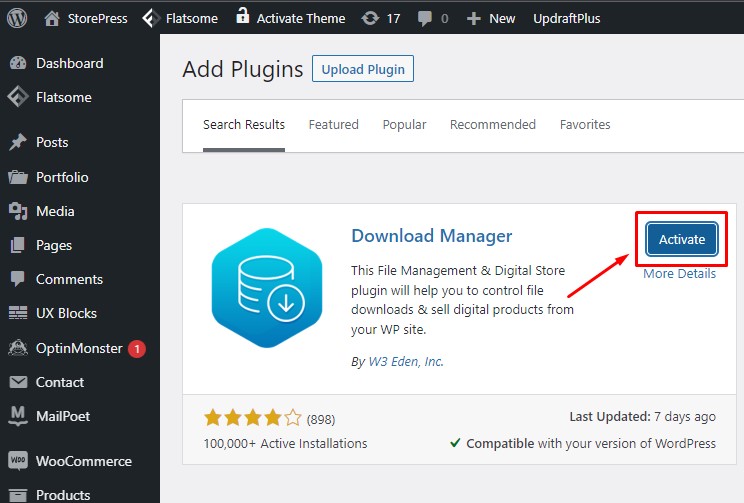
Установите и активируйте плагин Download Manager из каталога плагинов WordPress.

Шаг 2:
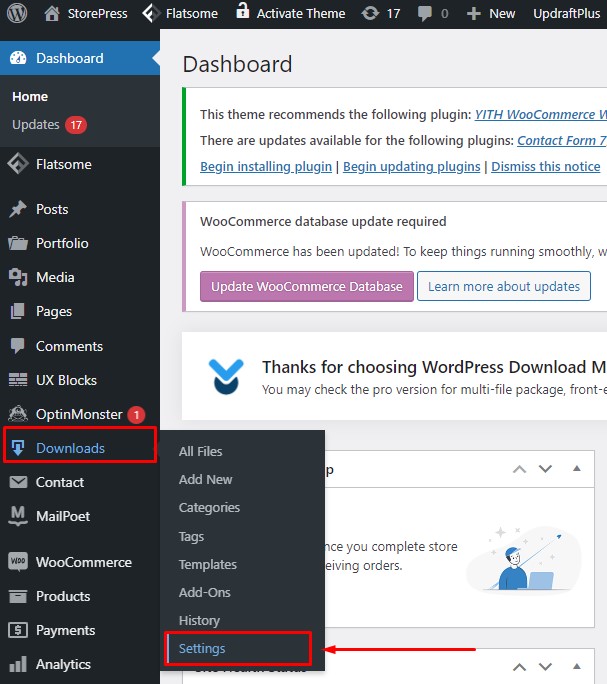
После установки плагина наведите указатель мыши на «Загрузки» на панели инструментов и нажмите «Настройки».

Шаг 3:
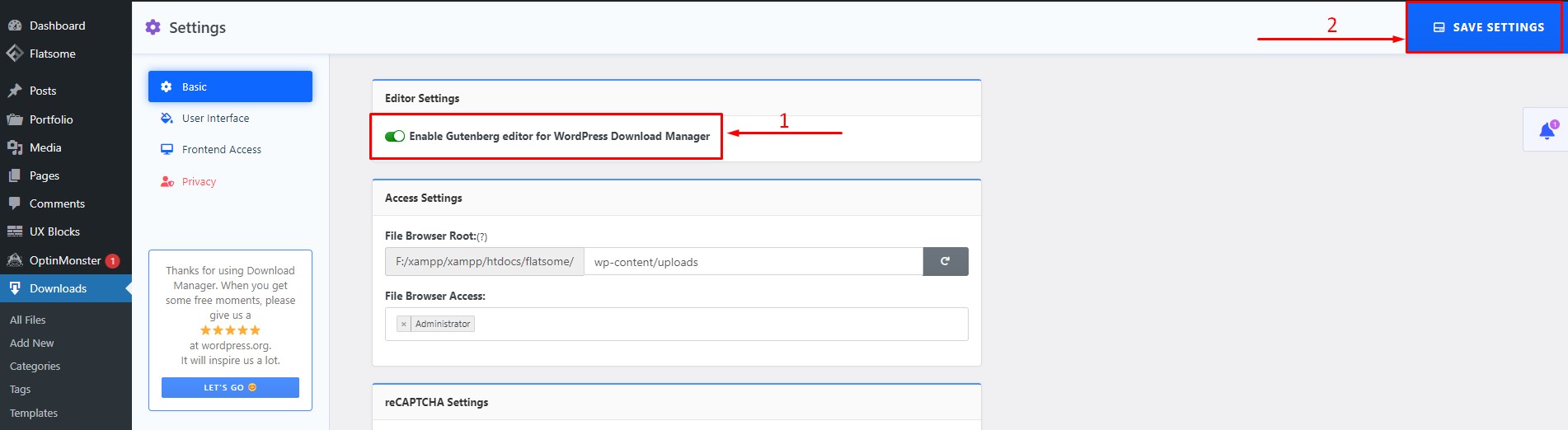
На странице настроек включите параметр «Включить редактор Gutenberg для диспетчера загрузок WordPress», а затем нажмите «Сохранить настройки».

Шаг 4:
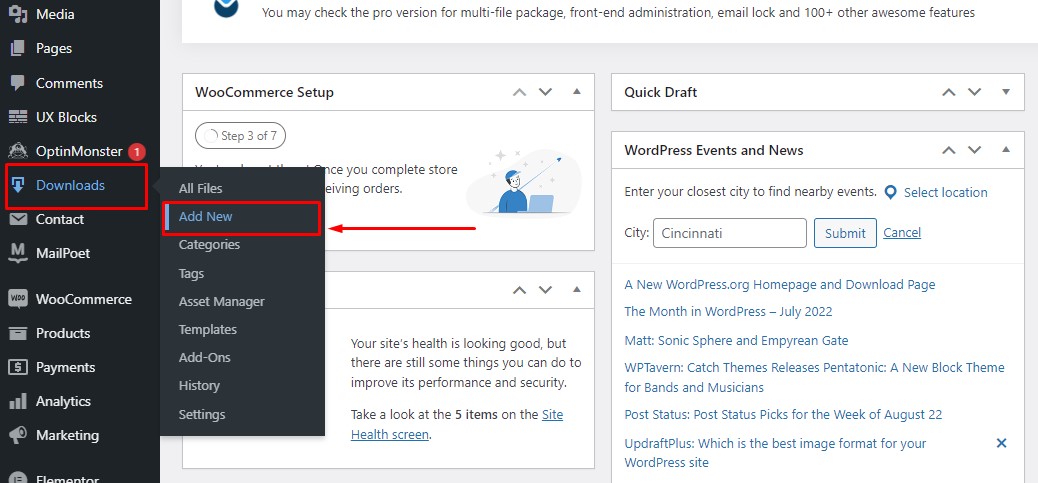
Снова зайдите на панель инструментов WordPress и наведите указатель мыши на «Загрузки». Нажмите «Добавить новый», чтобы создать файл для загрузки.

Шаг 5:
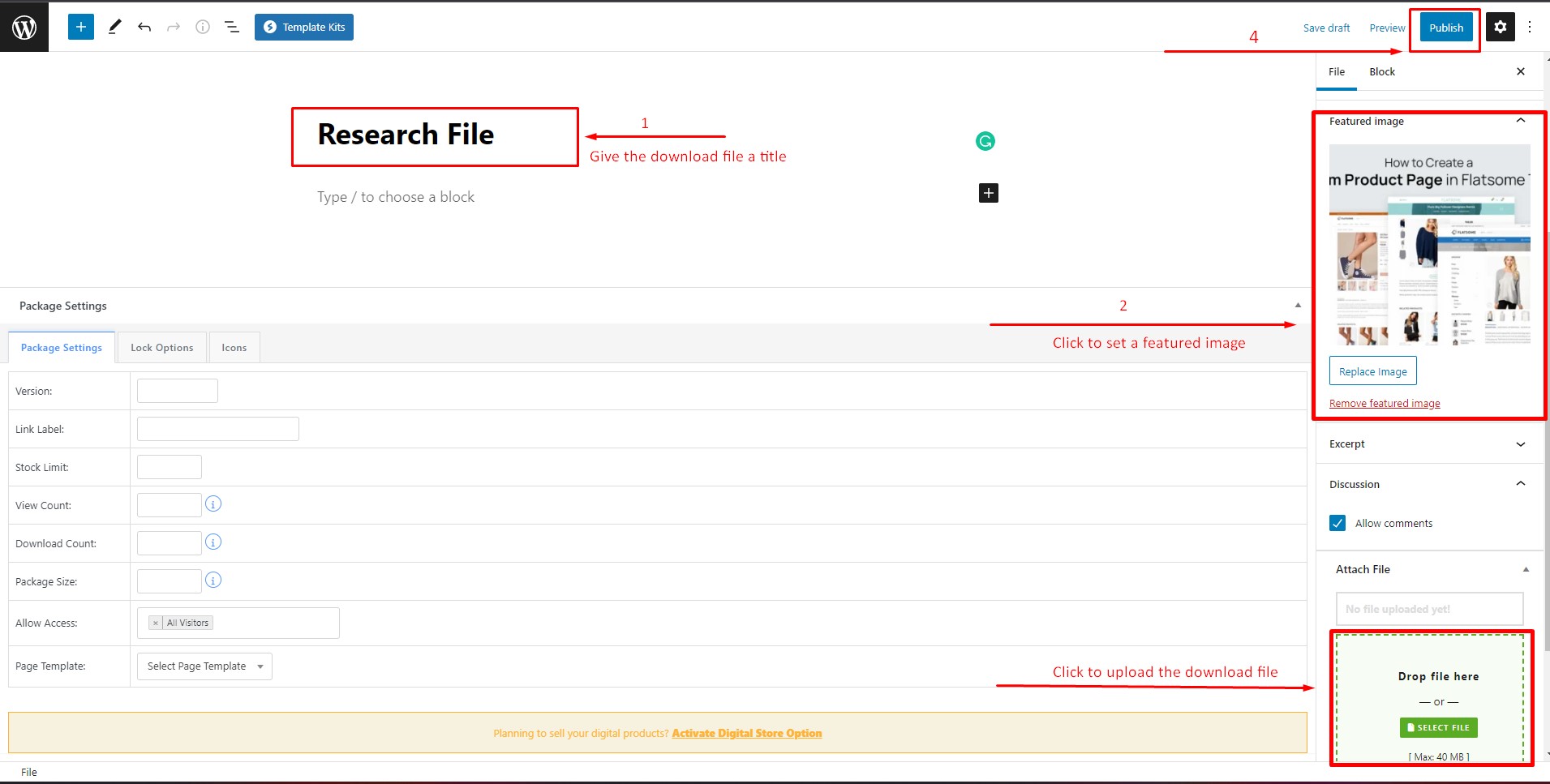
В редакторе блоков дайте загружаемому файлу название, установите изображения рекомендуемых продуктов для загрузки и загрузите загружаемый файл, как показано на изображении. После внесения изменений нажмите «Опубликовать», чтобы сохранить настройки. Есть и другие интересные функции, которые вы можете использовать, такие как количество загрузок, лимит запасов, количество просмотров и многое другое.

Шаг 6:
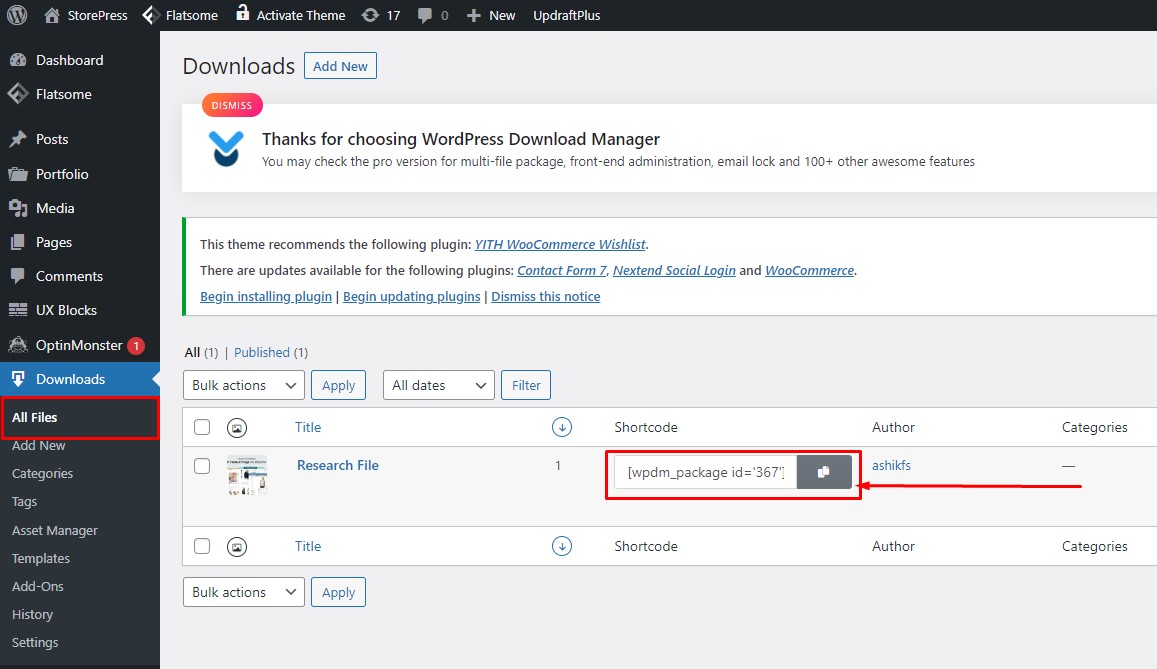
На панели инструментов нажмите «Все файлы» в разделе «Загрузить» . Вы увидите, что для конкретного файла указан шорткод. Скопируйте шорткод. Этот плагин совместим с любыми бесплатными темами Elementor WordPress.

Шаг 7:
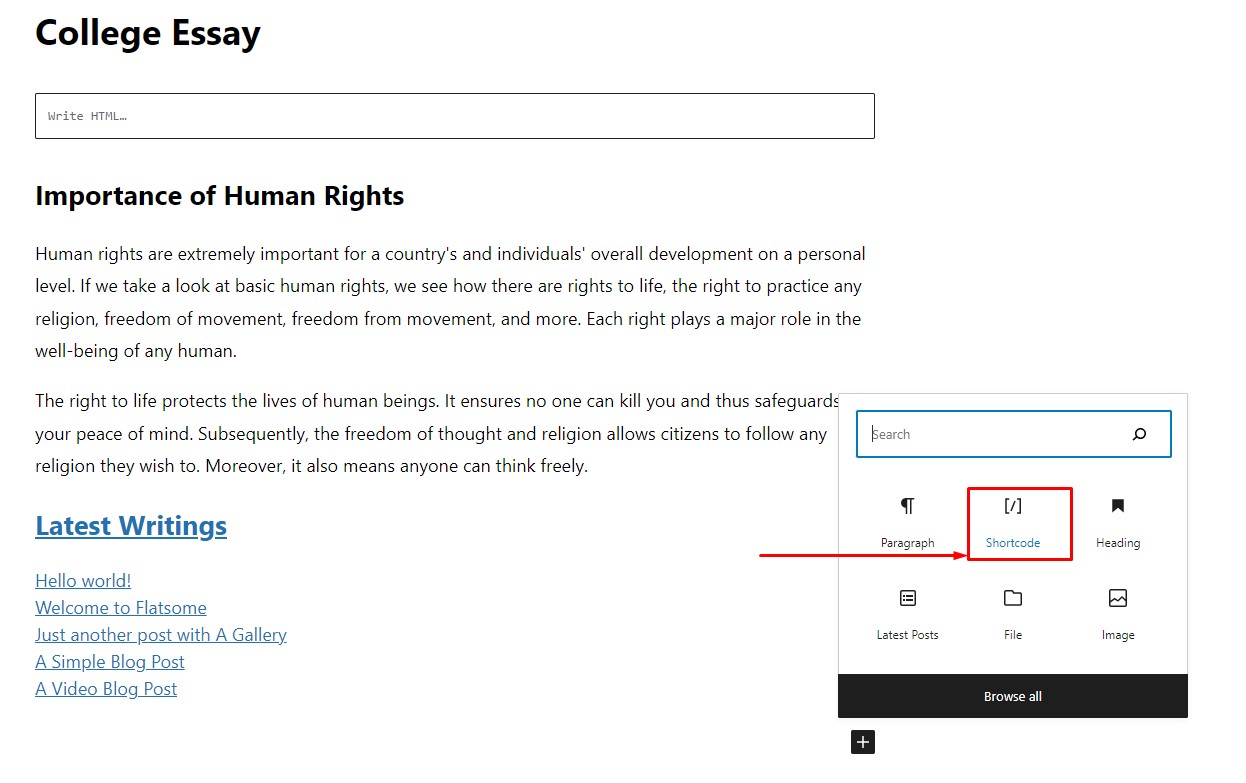
Теперь откройте в редакторе блоков страницу, на которой вы хотите отобразить загружаемый файл. Нажмите на блок «шорткод», чтобы добавить его в редактор.

Шаг 8:
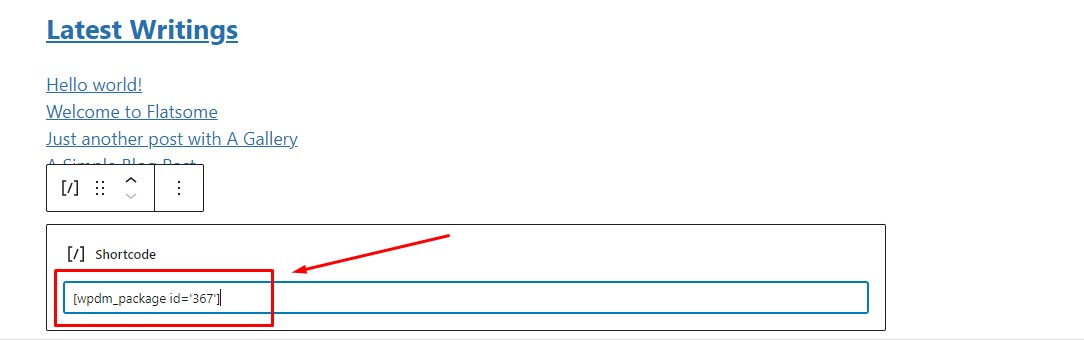
Блок шорткода будет добавлен в редактор. Теперь вставьте шорткод загрузки в блок шорткодов и нажмите « Обновить», чтобы сохранить изменения.

Шаг 9:
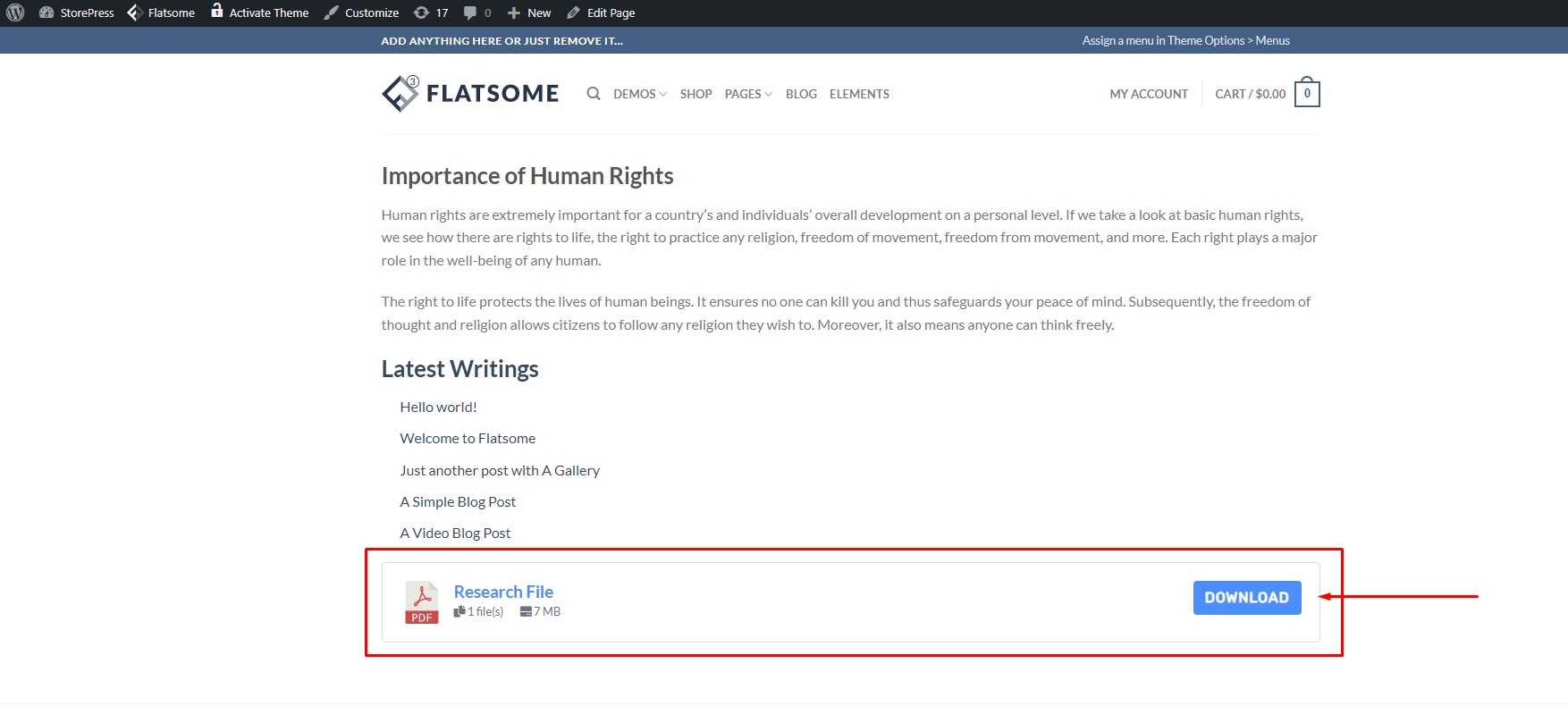
Теперь просмотрите страницу, и вы увидите, что мы успешно добавили файл загрузки и кнопку загрузки на страницу. Нажмите на кнопку «Скачать», и файл загрузки откроется в браузере.

Вывод
Вышеупомянутые методы эффективны для быстрого размещения ссылок для скачивания на страницах вашего сайта. Первые два метода можно реализовать с помощью встроенных функций WordPress, и эти методы намного проще. Хотя для третьего метода требуется дополнительный плагин, это очень эффективный способ, когда вы хотите реализовать ссылку для загрузки с определенными критериями.
Вы можете выбрать любой из этих методов в зависимости от ваших потребностей, и ваша загрузка будет работать нормально. Мы надеемся, что этот урок был вам полезен. Не стесняйтесь ознакомиться с нашей статьей о сравнении тем Avada и Flatsome, чтобы получить представление о лучших темах WooCommerce.
