Как создать макеты галереи в Elementor? [Масонская кладка, карусель и многое другое]
Опубликовано: 2024-05-09Ищете простой способ создать галерею Elementor? Не ищите дальше, потому что PowerPack поможет вам!
Галереи являются неотъемлемой частью некоторых веб-сайтов. Вы можете использовать галерею изображений для демонстрации последних фотографий, обновлений о мероприятиях, культуры компании, портфолио и т. д. Галерея имеет бесконечное количество вариантов использования.
В некоторых местах вы также можете отобразить галерею своих фотографий в Instagram, чтобы поделиться последними событиями из вашей социальной жизни. Хотя WordPress предоставляет простой способ создания галереи, стиль и функциональность ограничены. Итак, у нас есть виджет PowerPack Image Gallery для Elementor, который упрощает настройку красивых галерей.
Виджет галереи изображений в Elementor: достаточно ли он хорош?
Elementor набирает популярность среди веб-дизайнеров и разработчиков. Это помогает им вывести свой бизнес в области веб-дизайна на новый уровень, не беспокоясь о написании кода.
Elementor позволяет пользователям легко создавать собственные макеты страниц, верхние и нижние колонтитулы и изменять практически каждый аспект своего сайта. Виджет «Галерея изображений Elementor» (виджет «Базовая галерея»), включенный в бесплатную и профессиональную версии Elementor, выполняет свою работу, но не очень впечатляет.
Виджет «Галерея изображений» в Elementor использует стандартный подход с ограниченным набором стилей и функций. Например, вы можете создать стандартную, простую на вид галерею, но не макет Masonry Gallery или галерею с фильтрацией. Возможности оформления также ограничены.

Чтобы получить больше функций и улучшить свой рабочий процесс, вы можете попробовать дополнения Elementor, которые поднимут Elementor на новый уровень.
Виджет «Галерея изображений» из дополнения PowerPack Elementor предлагает различные варианты макета и функциональности для создания галереи изображений с помощью Elementor. Несколько вариантов макета, загрузка дополнительных кнопок, фильтров, стилей заголовков, стилей элементов сетки и многого другого!
Давайте посмотрим, как создать красивую галерею в Elementor с помощью PowerPack.

Как создать галерею каменных, фильтруемых и сеточных макетов в Elementor
В нашем агентстве дизайна и разработки WordPress мы используем Elementor для создания клиентских веб-сайтов, и это помогло нам значительно сократить время и усилия. Благодаря всем обширным функциям, опциям и функциональности Elementor становится очень легко создавать даже сложные дизайнерские макеты.
Виджет «Галерея изображений» PowerPack — это универсальный виджет, созданный для решения творческих задач. Наиболее примечательные особенности этого виджета перечислены ниже:
- Макет сетки
- Фильтруемая галерея
- План каменной галереи
- Галерея с кнопкой «Загрузить еще»
- Варианты стиля и настройки
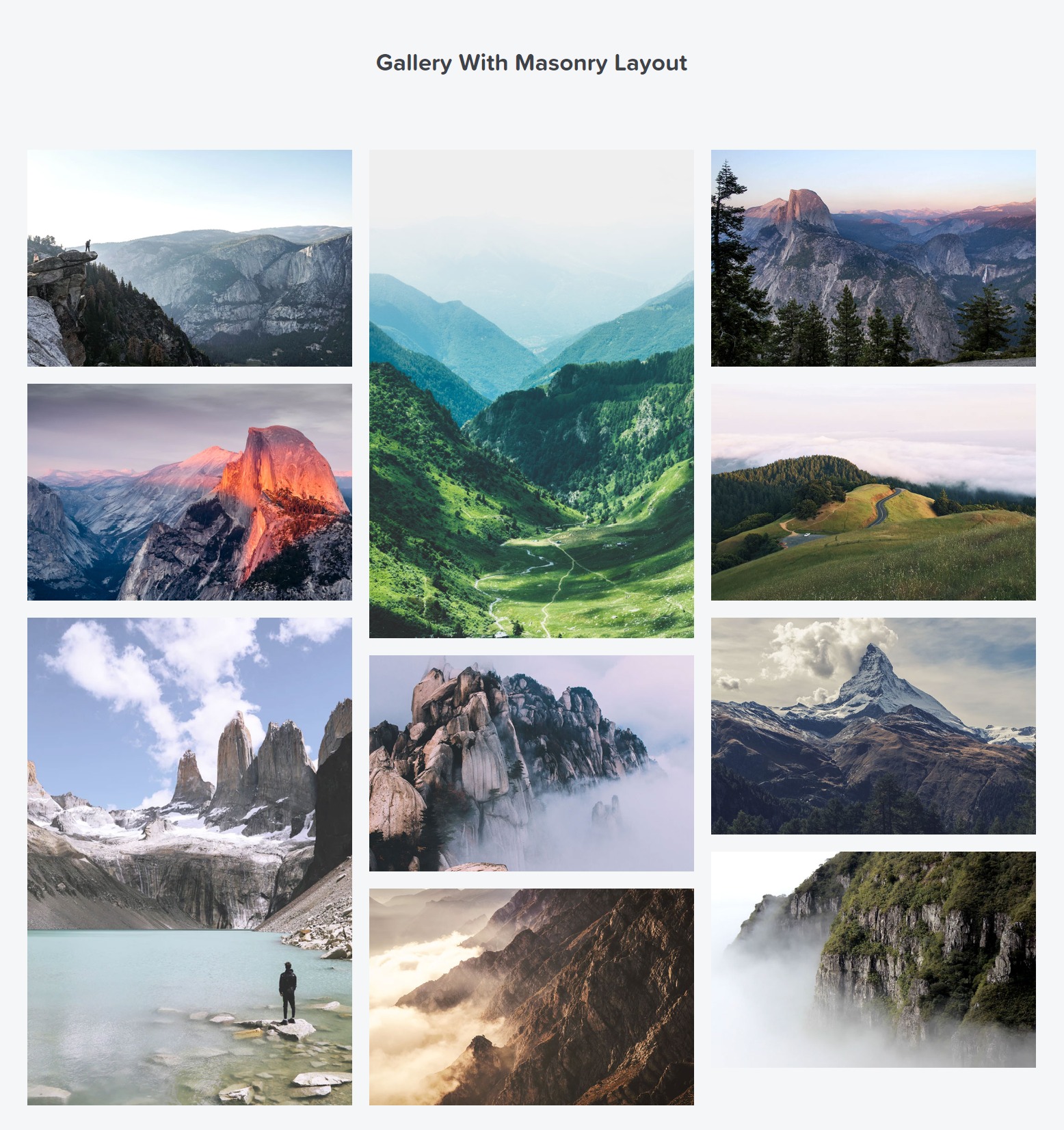
Макет галереи каменной кладки с использованием Elementor

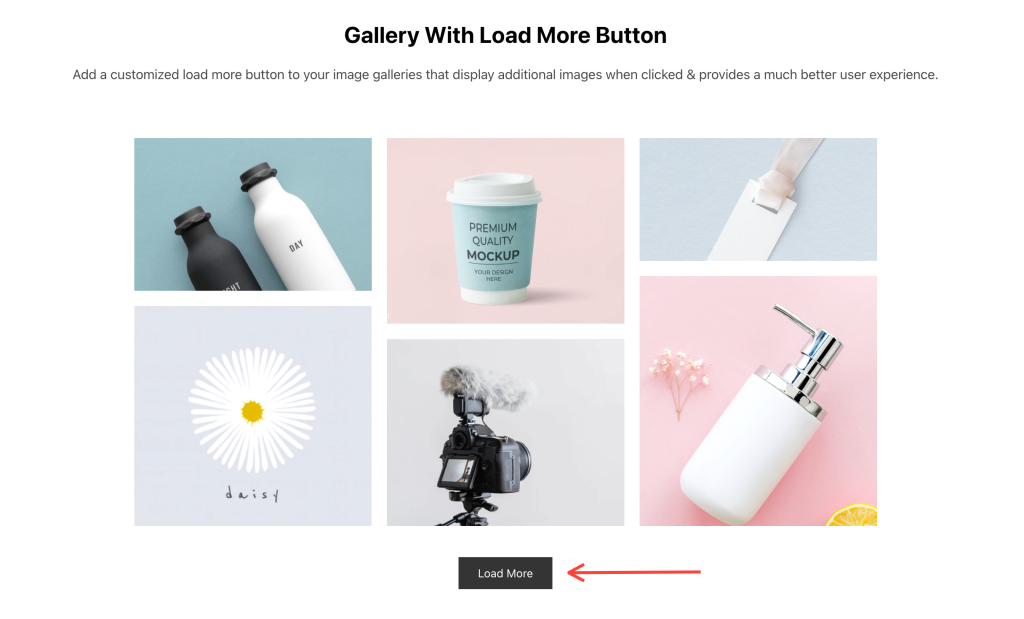
Галерея изображений с кнопкой «Загрузить больше» в Elementor

Использовать Elementor легко, но вы можете получить еще лучшие результаты, если использовать все скрытые функции Elementor, а также такие дополнения, как PowerPack.
Итак, давайте посмотрим, как вы можете создавать красивые и увлекательные галереи изображений на своих веб-сайтах WordPress с помощью надстроек Elementor и PowerPack.
Добавьте виджет галереи изображений на страницу
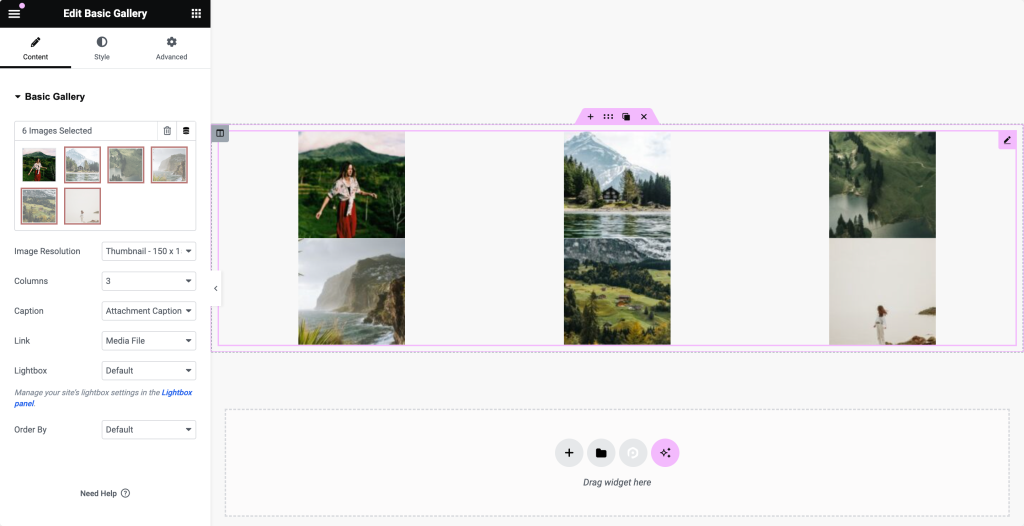
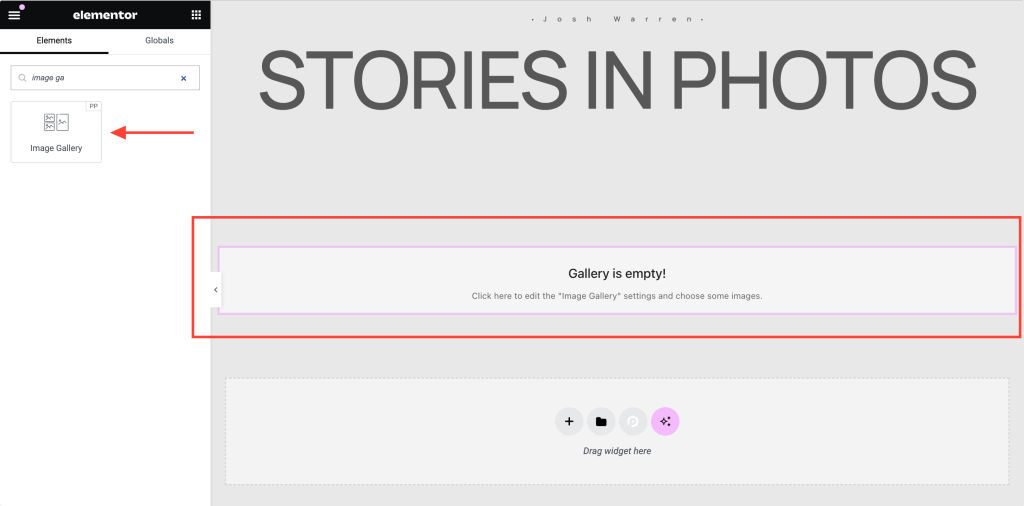
Чтобы создать галерею, сначала откройте страницу с помощью редактора Elementor. Затем перейдите к списку виджетов PowerPack Addons или найдите виджет «Галерея изображений» . Как только виджет появится, перетащите его в ту часть страницы, куда вы хотите добавить галерею.
Обязательно проверьте значок «PP» в правом верхнем углу виджета.
Вот скриншот того, как это выглядит:

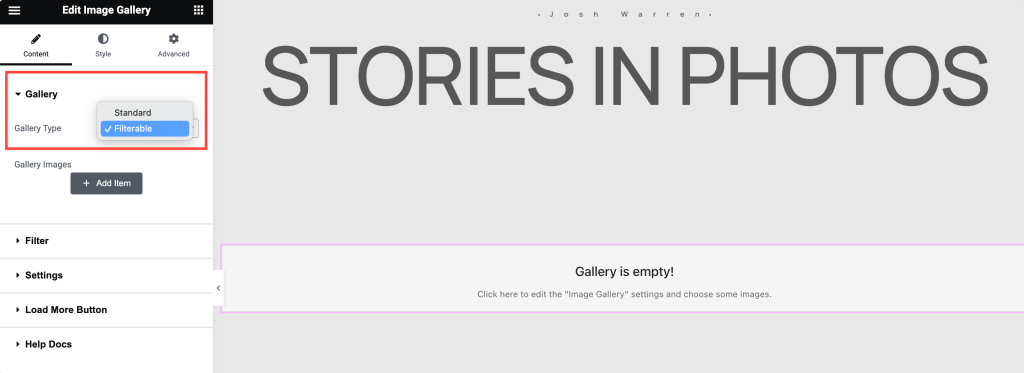
Установить тип галереи: стандартная галерея или галерея с фильтрацией в Elementor
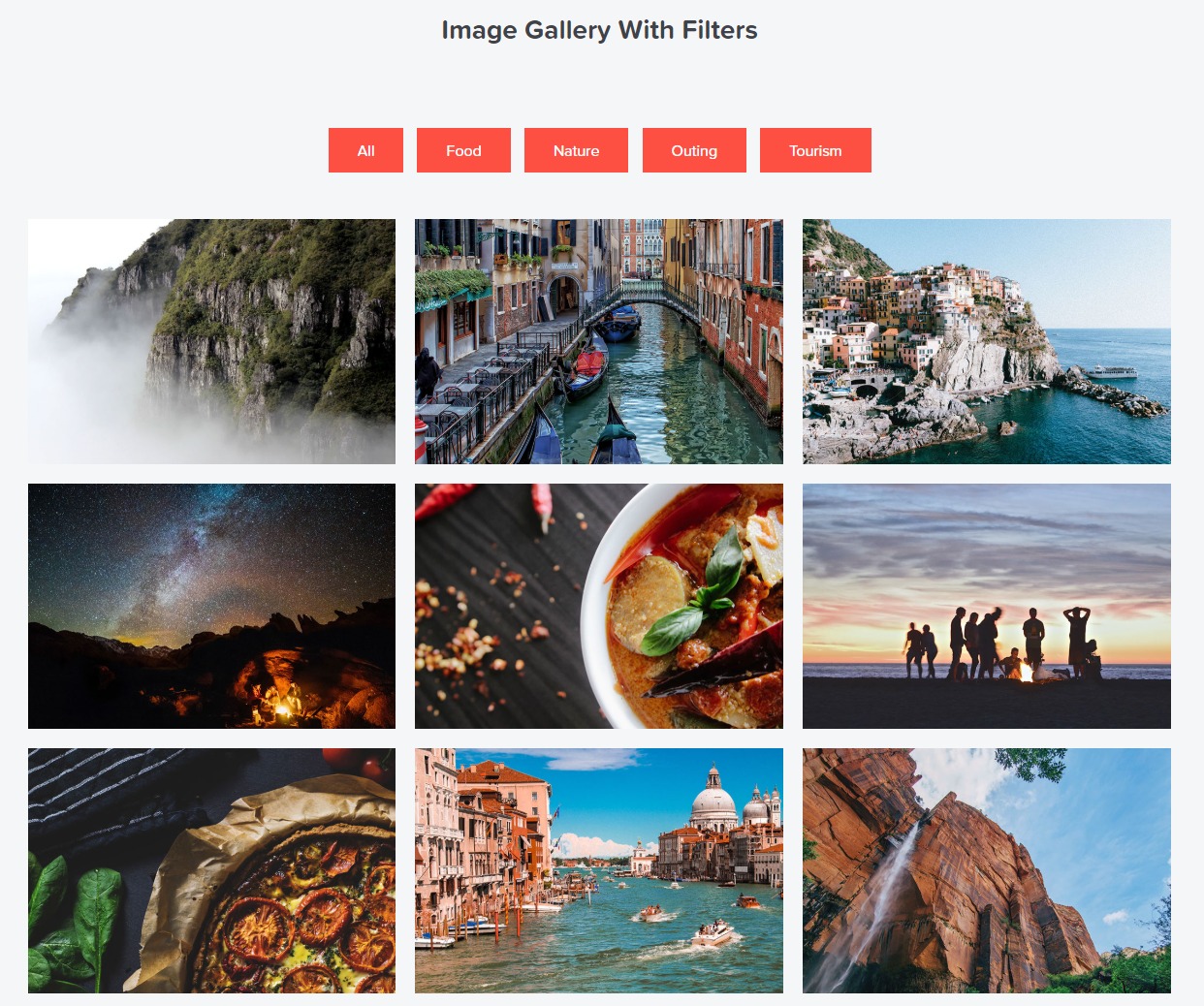
Первое, что нам нужно сделать, это определить, создаем ли мы фильтруемую галерею или стандартную галерею. Стандартная галерея — это простое представление изображений, наиболее часто используемый формат. Галерея с возможностью фильтрации в Elementor позволяет группировать изображения по разным категориям и создавать фильтры с вкладками.

Например, фотограф может создавать группы для разных фотографий, таких как «Пейзаж», «Портрет», «Товары» и т. д. Используя фильтры, посетителям сайта становится легко просматривать фотографии.
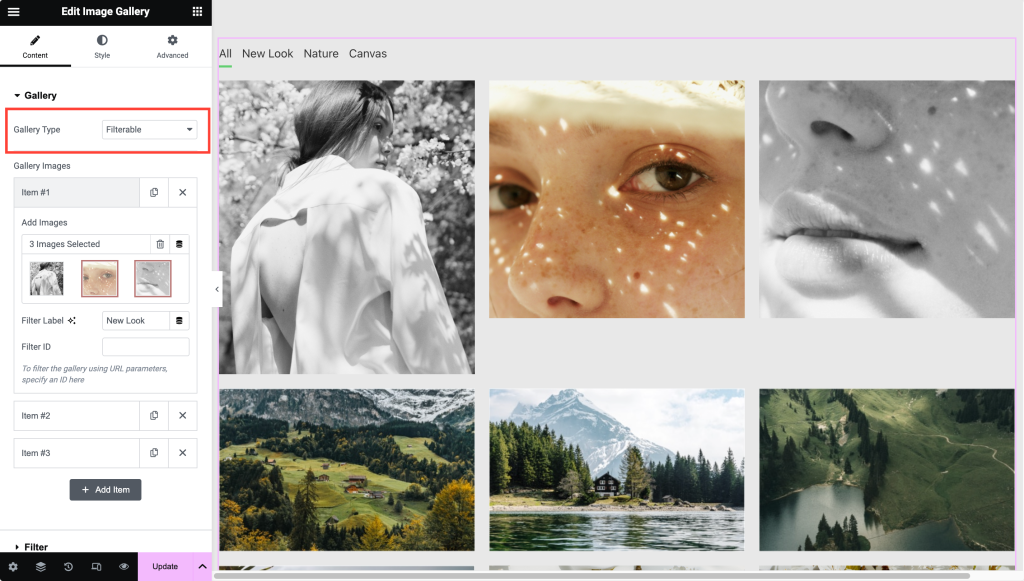
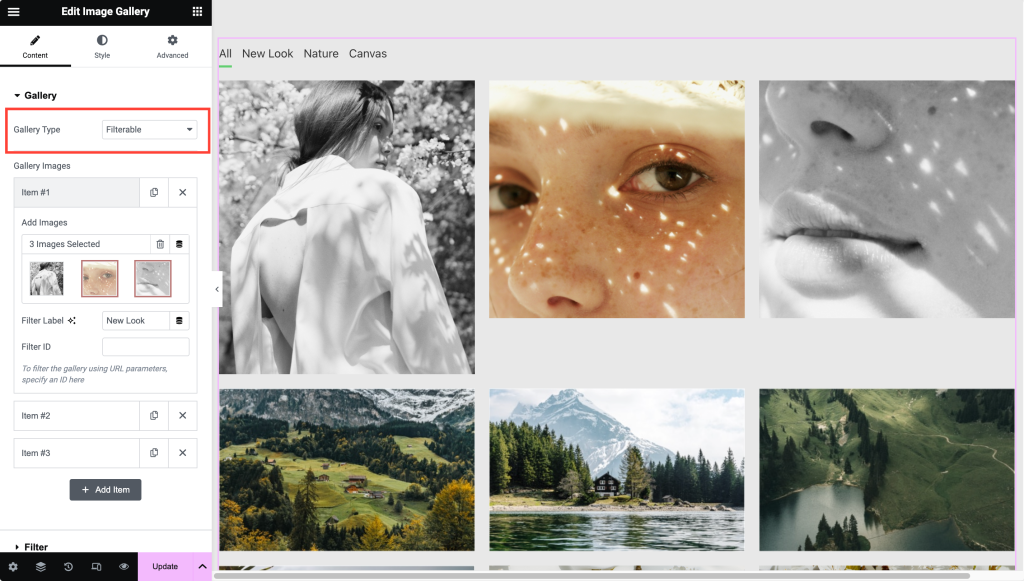
Добавьте изображения в виджет галереи
После того, как вы установили тип галереи, следующим шагом будет добавление изображений. Если вы используете стандартную галерею, вы можете загружать изображения напрямую.

Если вы создаете галерею с возможностью фильтрации, вам нужно будет загружать изображения в разные группы. Вы можете добавить метку/имя к каждой группе изображений, которая будет работать как «фильтр» для галереи.

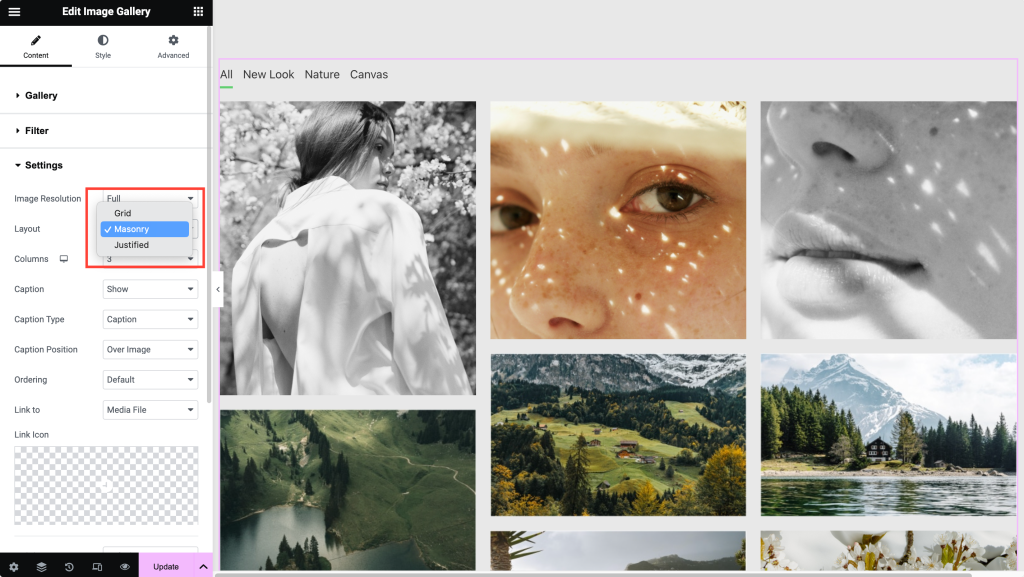
Настройка макета галереи Grid или Masonry в Elementor
После добавления изображений вы можете настроить макет галереи в Elementor. С помощью этих опций вы можете создать макет сетки или галерею каменной кладки в Elementor.
В настройках макета также предусмотрены возможности изменения количества столбцов, порядка следования, отображения подписи, привязки изображения к внешнему URL-адресу или исходному файлу, включения/отключения лайтбокса и т. д.

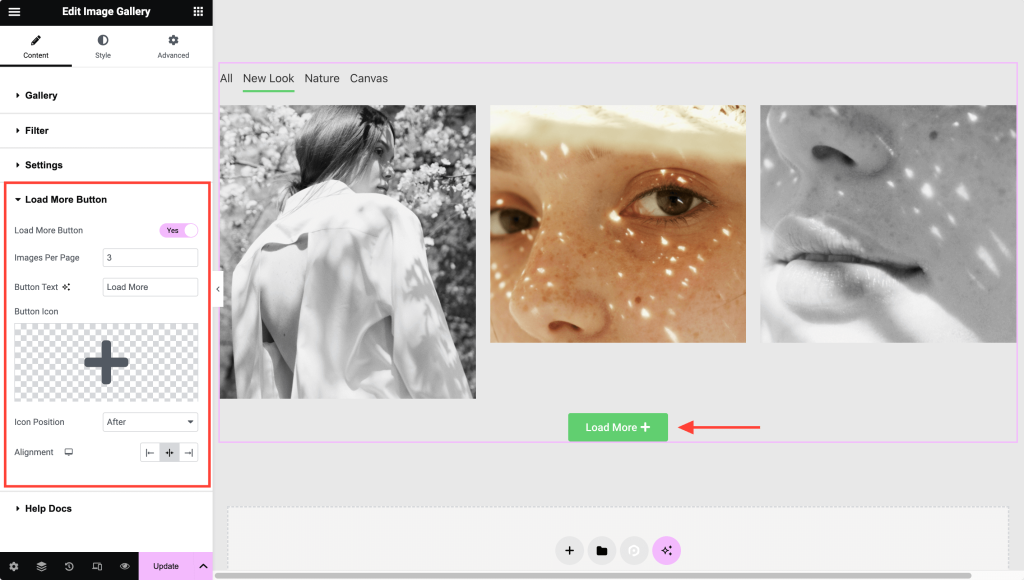
Создайте галерею с помощью кнопки «Загрузить больше»
Еще одна замечательная особенность виджета «Галерея изображений» — включение кнопки «Загрузить еще» . Вы можете использовать кнопку «Загрузить больше», чтобы динамически отображать изображения и улучшать скорость страницы.
Если вы хотите отобразить много изображений, лучше всего использовать опцию «Загрузить больше».

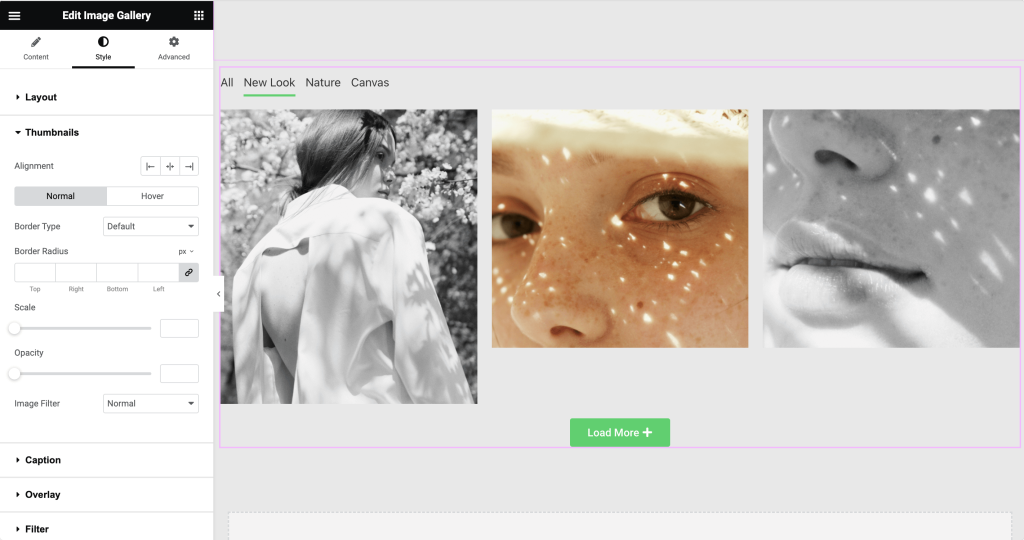
Стилизация элементов галереи
После настройки макета мы можем использовать параметры стиля, чтобы улучшить внешний вид. Виджет «Галерея изображений» для Elementor предоставляет широкие возможности стилизации каждого аспекта виджета «Галерея Elementor». Вы можете настроить интервал, цвет наложения, стиль заголовка, стиль значка ссылки и т. д.


Получите виджет «Галерея изображений» для Elementor!
PowerPack — одно из лучших дополнений Elementor с более чем 80 креативными и очень полезными виджетами Elementor, такими как вышеупомянутый виджет «Галерея изображений». Он также создан командой экспертов WordPress и получает регулярные обновления, первоклассную поддержку и обширную документацию.
Получите PowerPack для Elementor и поднимите Elementor на новый уровень!
Следующее чтение: Как создать фильтруемую галерею Elementor
Если вы ищете простой способ создать фильтруемую галерею в Elementor, не ищите дальше! Ознакомьтесь с нашими подробными инструкциями по созданию фильтруемой галереи в Elementor с помощью виджета «Галерея изображений» дополнений PowerPack Elementor.

2 мысли о «Как создать макеты галерей в Elementor? [Масонство, карусель и многое другое]»
В режиме лайтбокса нет значков «Предыдущий» и «Следующий»?
ОтвечатьКакой параметр в фильтруемом эффекте влияет на то, чтобы изображения медленно FADE IN одно за другим? У меня установлено значение Fade In, но все изображения появляются одновременно. Любая помощь приветствуется.
ОтвечатьОставить комментарий Отменить ответ