Как создать заголовки Elementor с помощью нового конструктора тем
Опубликовано: 2020-12-18В мгновение ока вы можете сделать заголовок своего веб-сайта интерактивным, используя заголовки Elementor . Вы можете легко создать удобное меню заголовка с помощью этого нового конструктора тем. Давайте углубимся в этот блог, чтобы узнать больше о заголовках Elementor!

Что предлагает Elementor New Theme Builder?
В последнем выпуске дизайн-системы Elementor 3.0 значительно обновлен интерфейс. Теперь вы можете управлять всем дизайном своего сайта из одного организованного места, используя этот новый конструктор тем Elementor. Вам просто нужно проверить, отредактировать и изменить внешний вид всего веб-сайта, когда захотите.
Вы получите полную свободу настройки и организации так, как вы хотите. Верхний и нижний колонтитулы , шаблоны страниц или любые отдельные разделы можно гибко обрабатывать благодаря простому и удобному интерфейсу. Теперь вы можете вывести дизайн своего веб-сайта на новый уровень, чтобы привлечь потенциальных посетителей сайта.
Как создать заголовки Elementor с помощью нового конструктора тем?
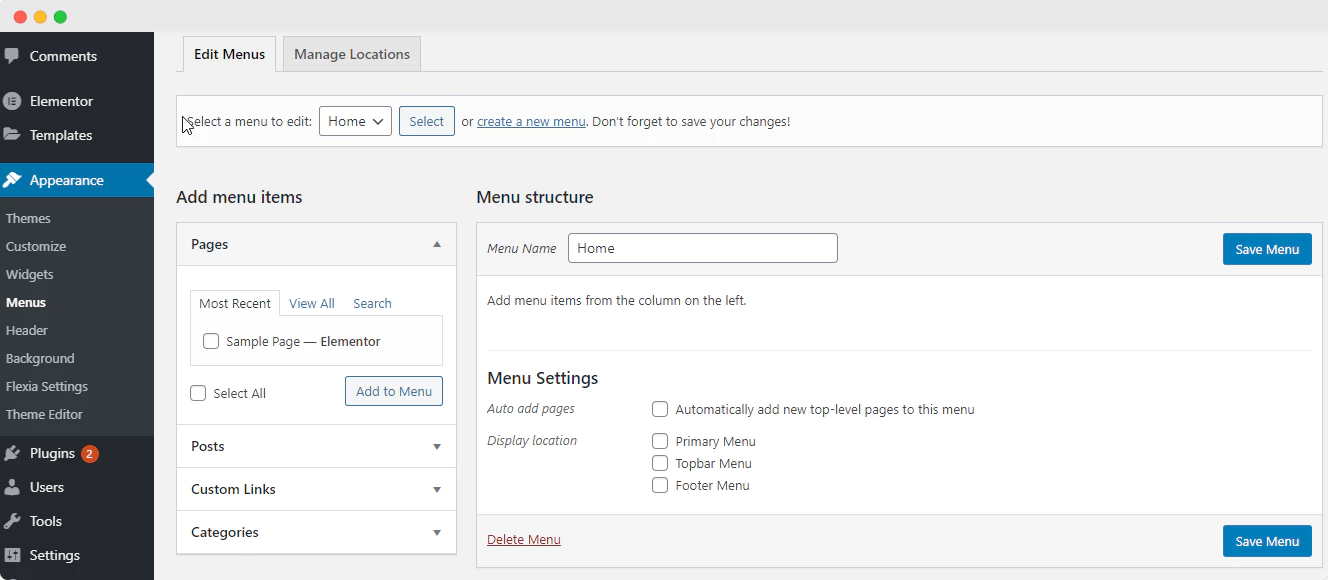
Теперь вы узнаете, как создавать заголовки Elementor, используя новые обновления конструктора тем Elementor . Но прежде чем приступить к работе, вам нужно создать меню и управлять своим меню из панели инструментов WordPress « Внешний вид» → «Темы» → «Меню» .

После этого вы можете выбрать любой из блоков заголовков Elementor, чтобы настроить дизайн меню вашего сайта. Теперь давайте создадим ваши заголовки Elementor, просто следуя простым пошаговым инструкциям ниже:
Шаг 1. Настройте новый конструктор тем Elementor.
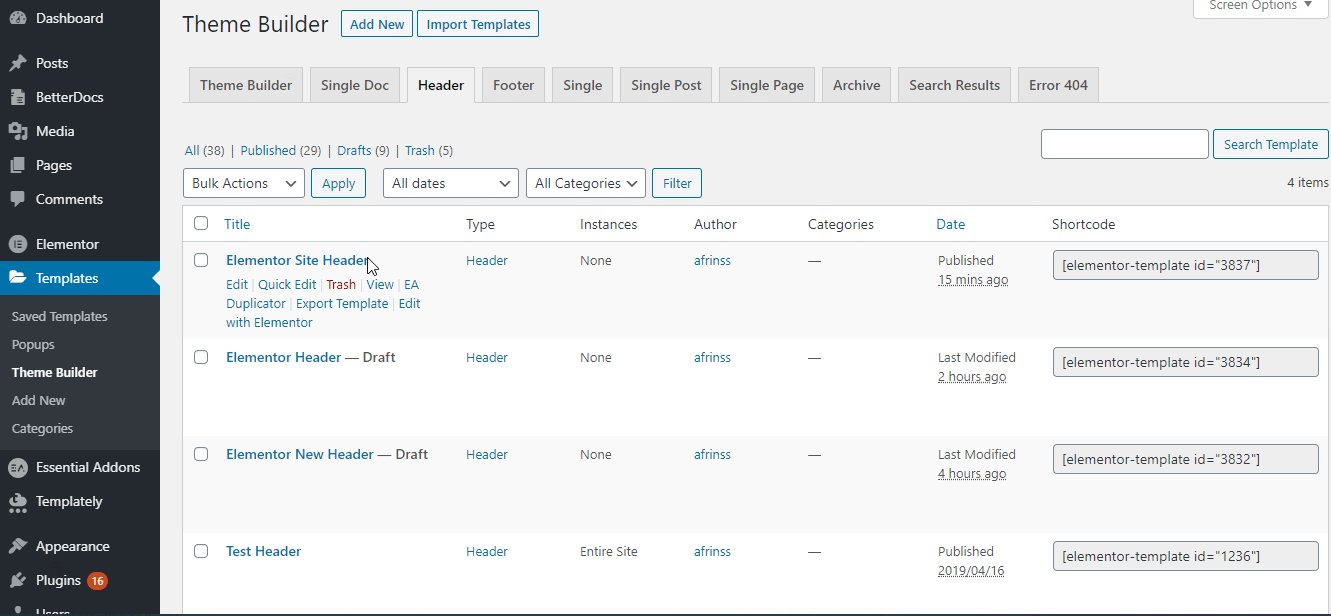
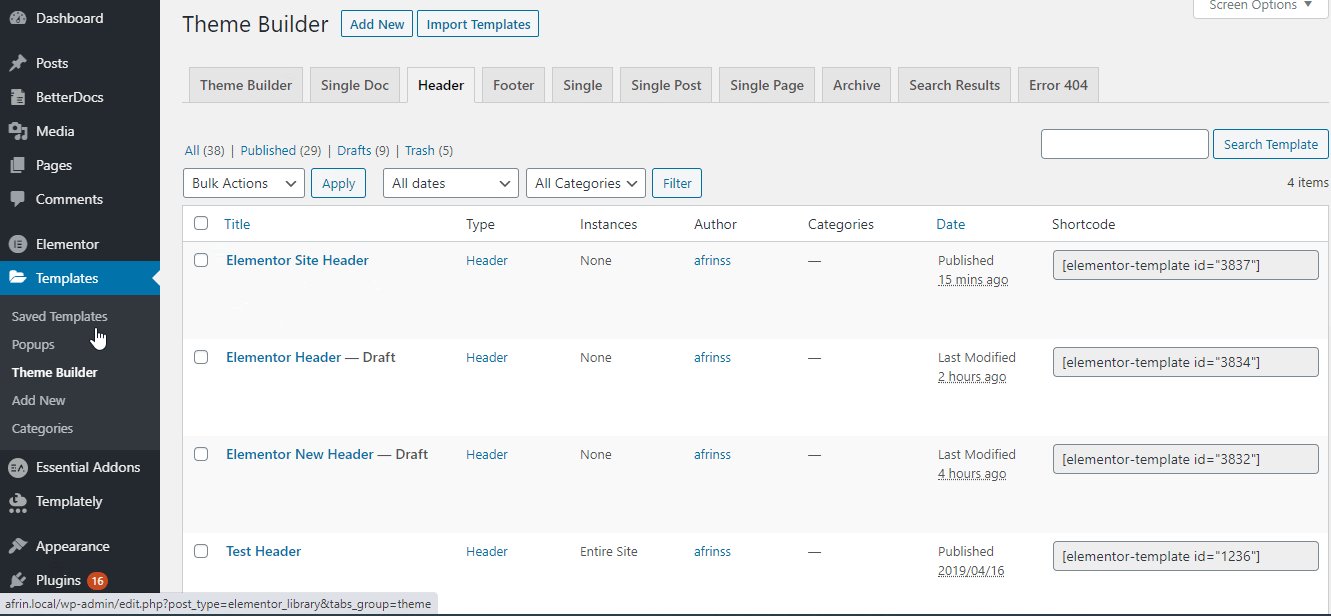
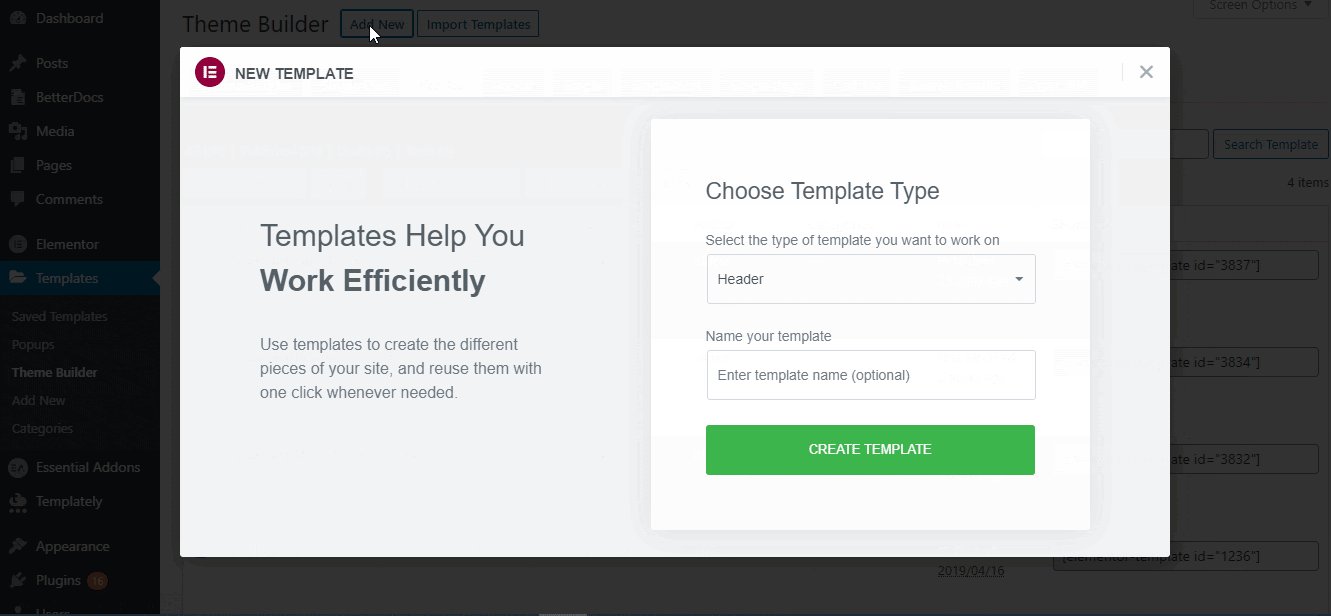
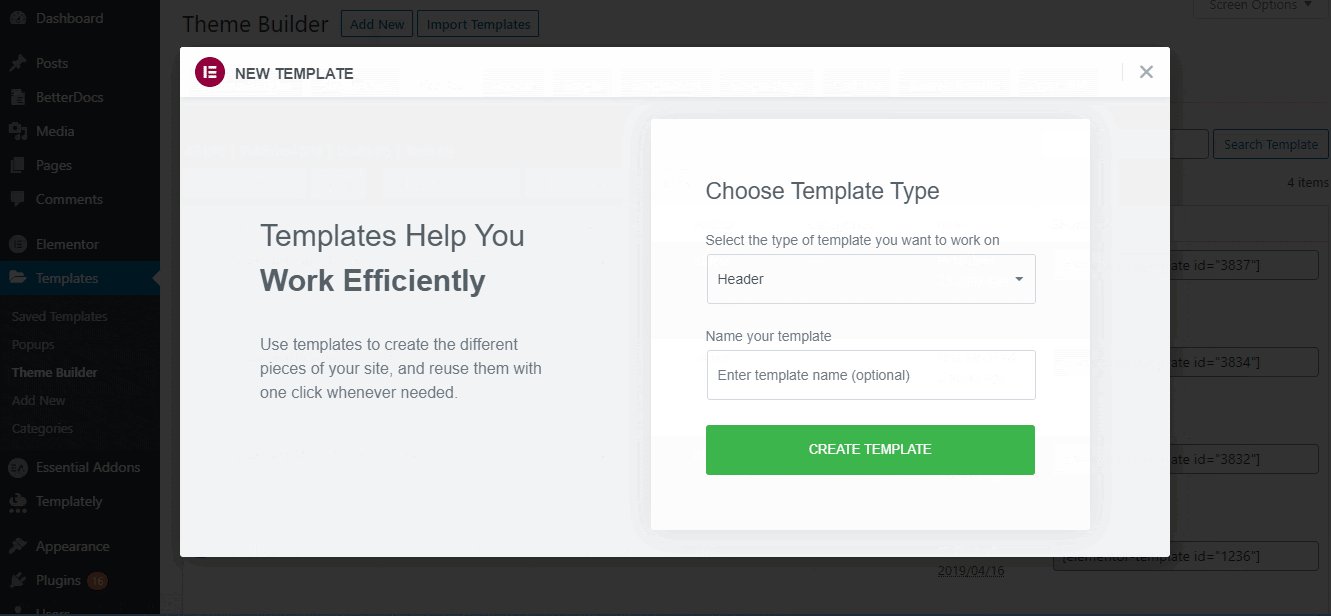
Сначала перейдите на панель инструментов WordPress и нажмите « Шаблоны Elementor » → «Создание тем» → «Заголовок» → «Добавить новый».

После этого вы должны дать шаблону заголовка имя и нажать кнопку «Создать шаблон» , чтобы продолжить.
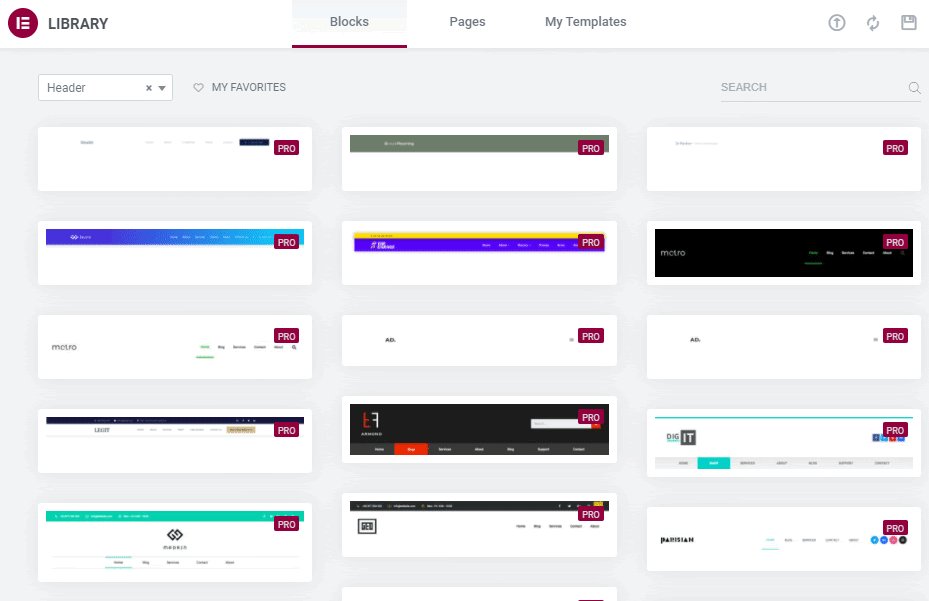
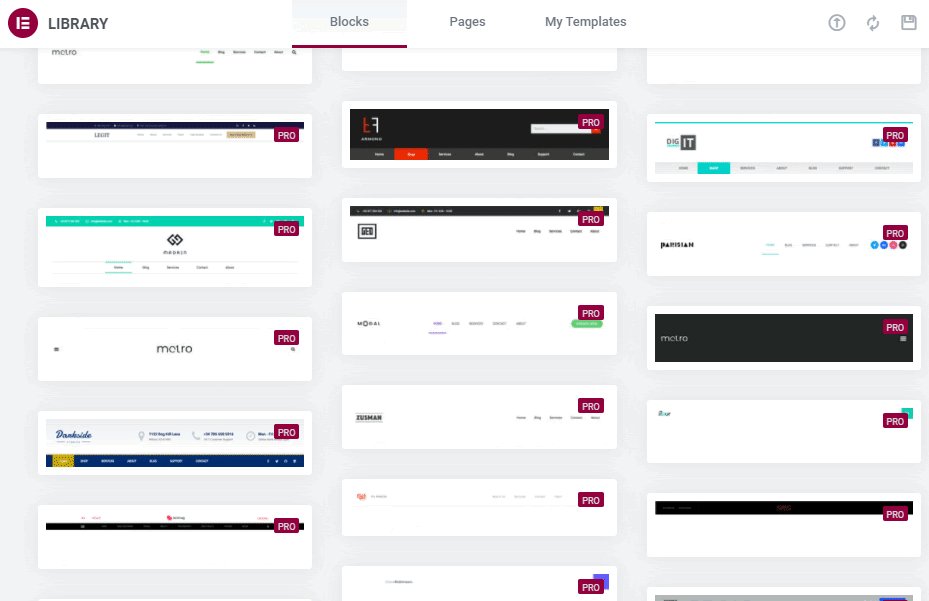
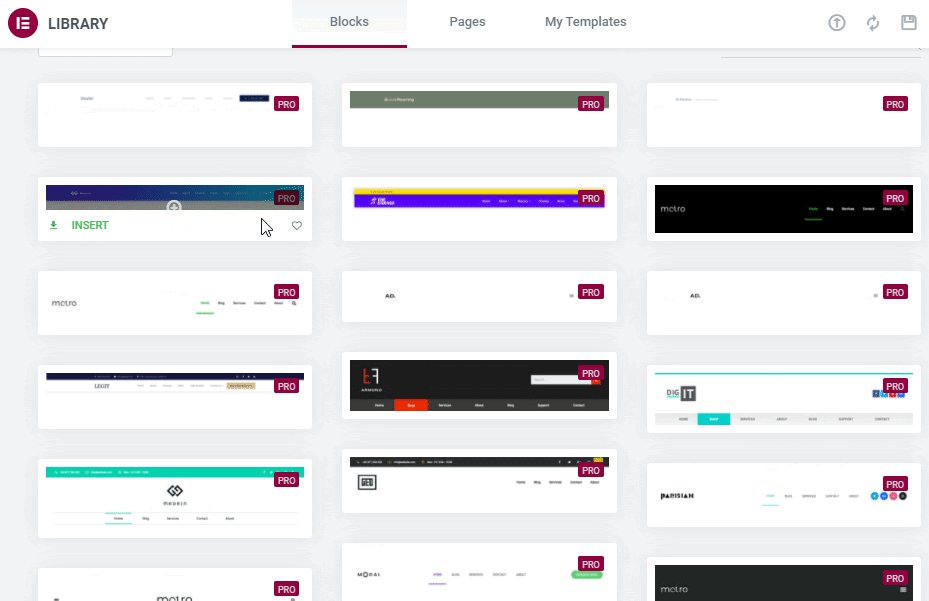
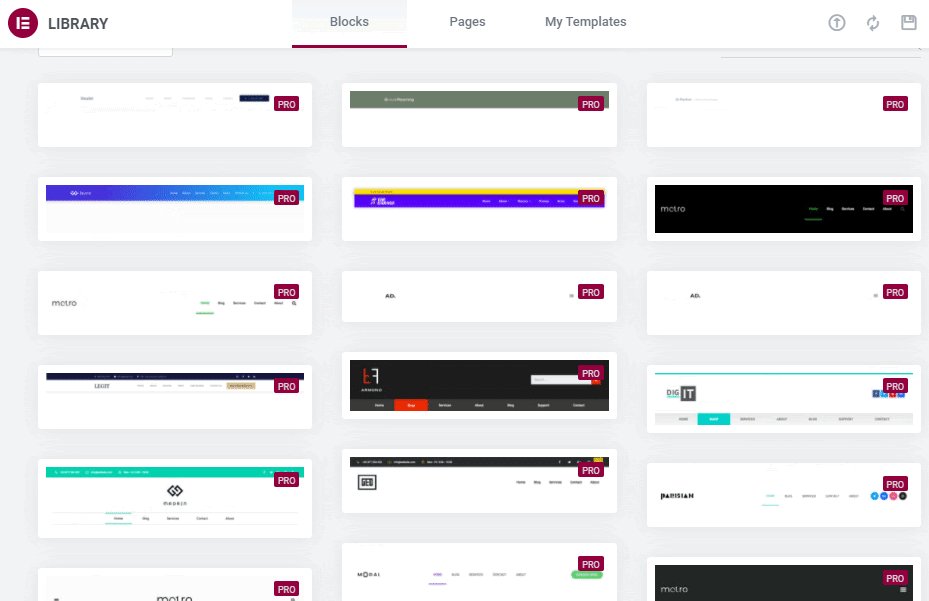
Шаг 2: выберите предпочтительный блок заголовка
Теперь вы можете выбрать здесь предпочтительные заголовки Elementor и нажать кнопку «Вставить» , чтобы начать их изменять.

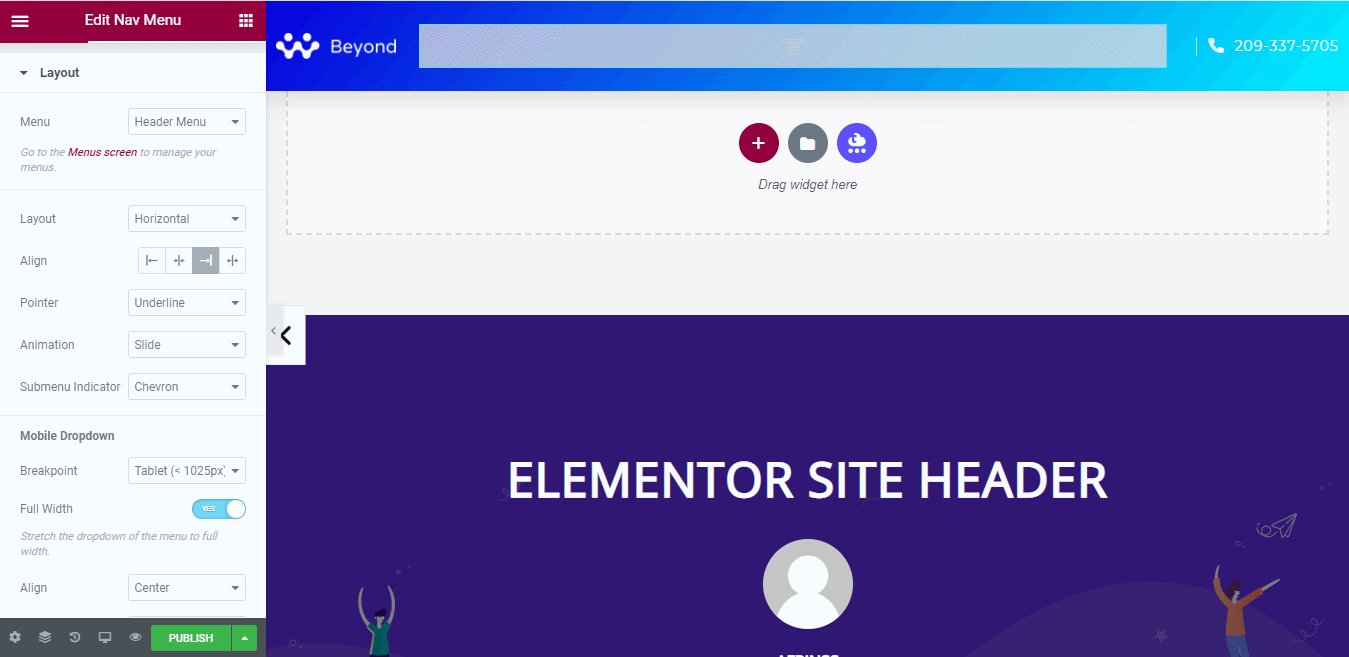
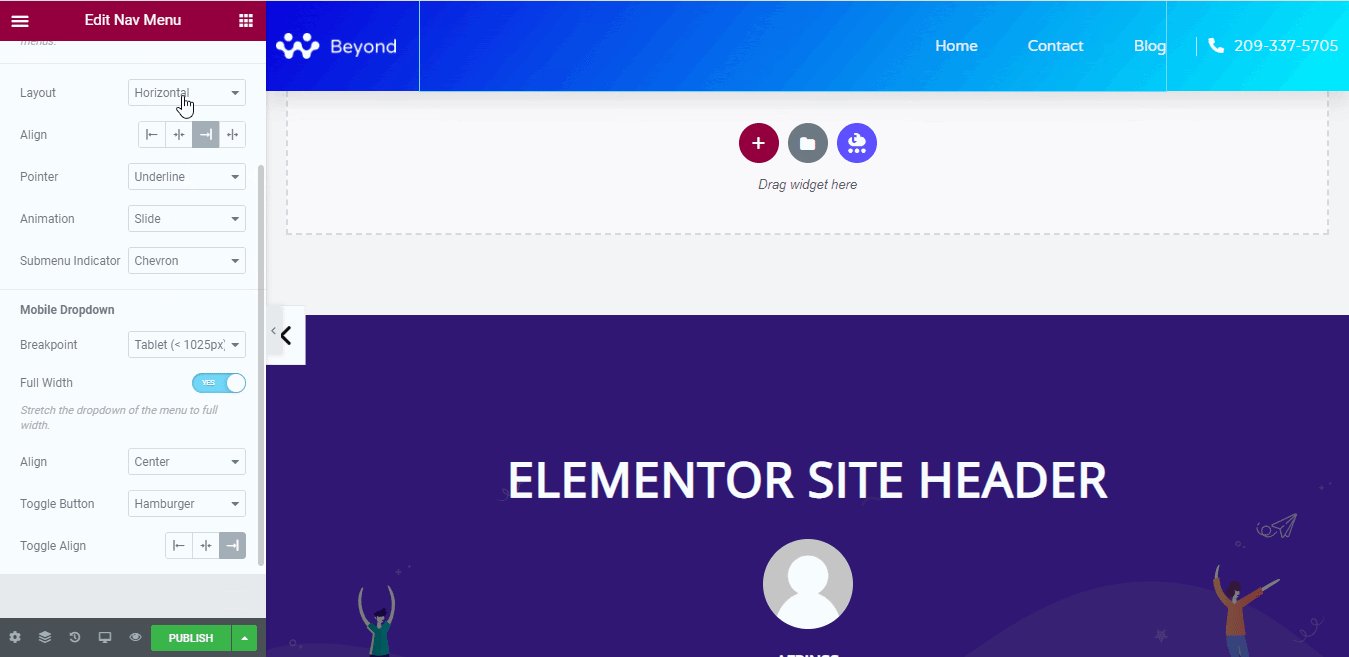
Вы должны установить предпочтительный тип заголовка Elementor, используя опцию «Меню» . Нажав на нее, вы получите выпадающее меню. Вы можете выбрать тот, который хотите отобразить.

Но, как мы упоминали выше, вы получите эти параметры заголовка в раскрывающемся меню только в том случае, если вы настроили его ранее на панели управления WordPress . А если вы еще этого не сделали, то сначала настройте его, а потом сделайте видимым здесь. Поскольку мы создали «Верхнее меню» и сделали его выбранным из раскрывающегося меню.

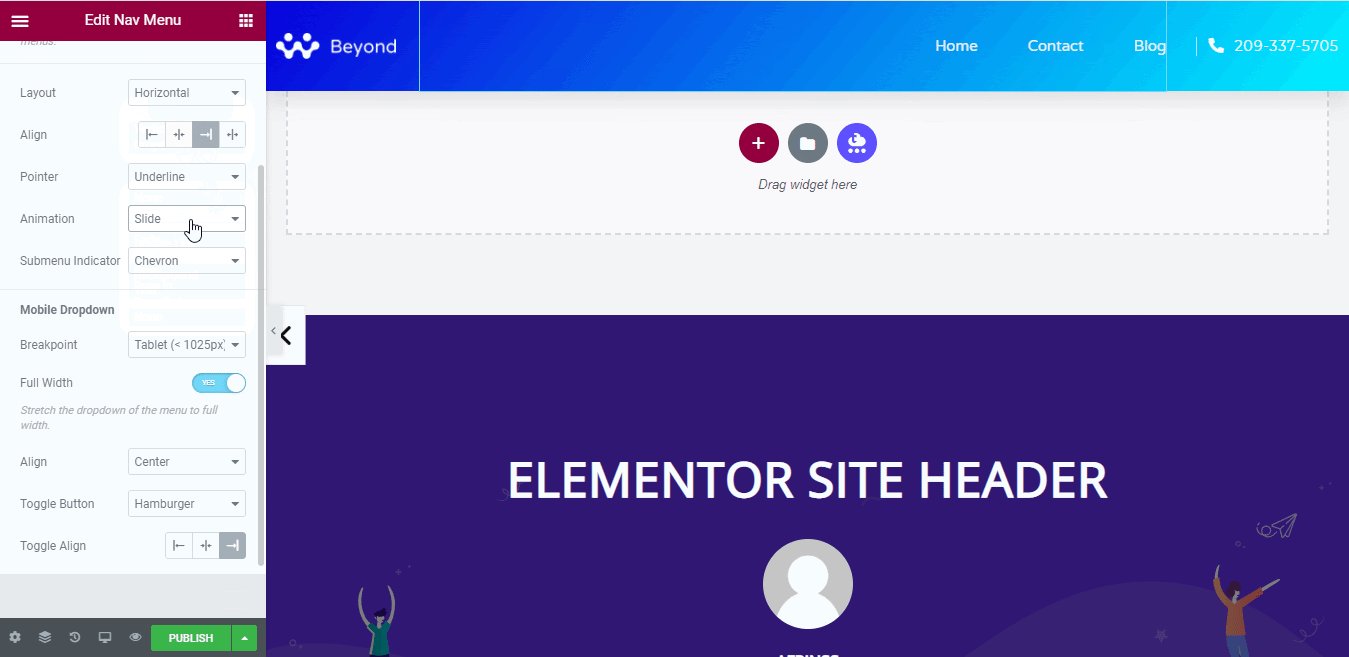
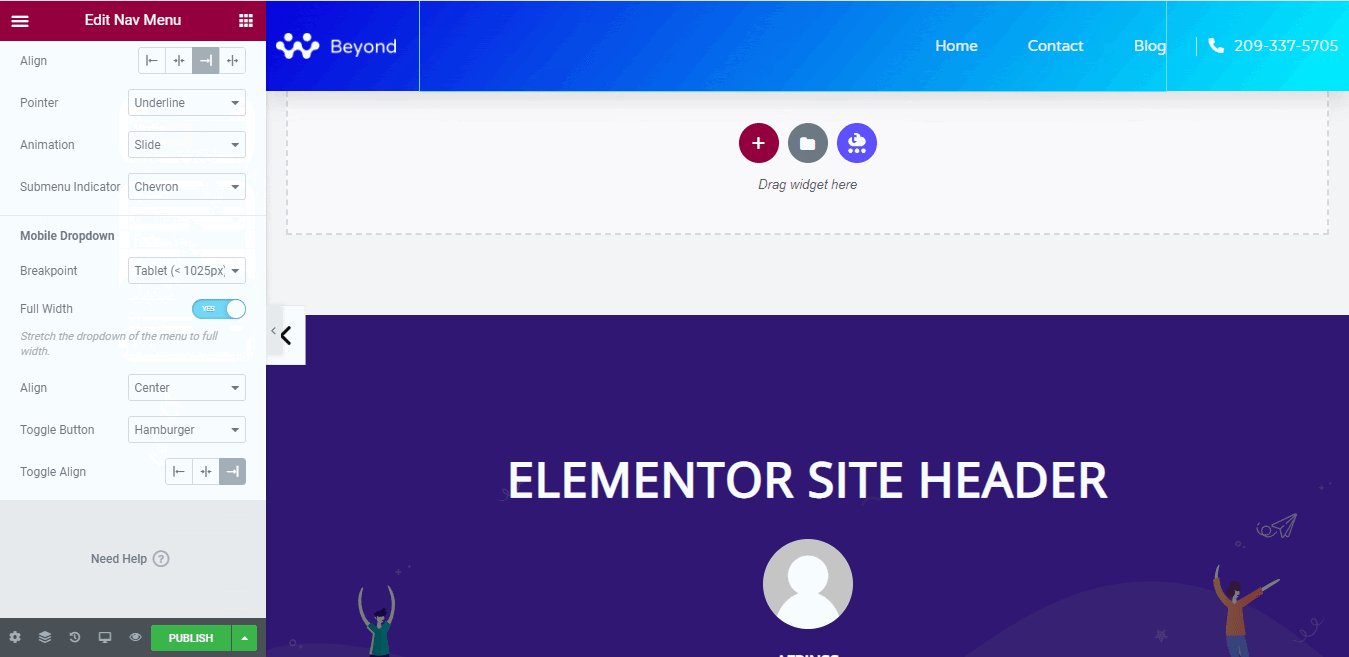
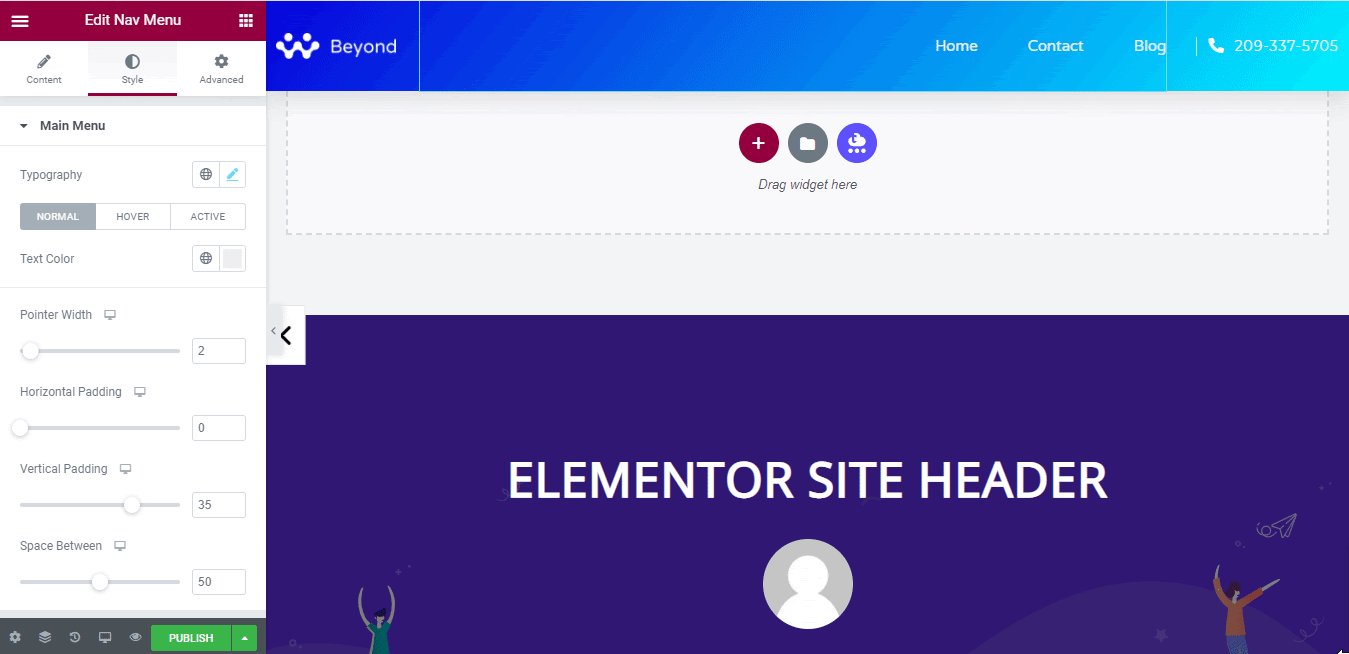
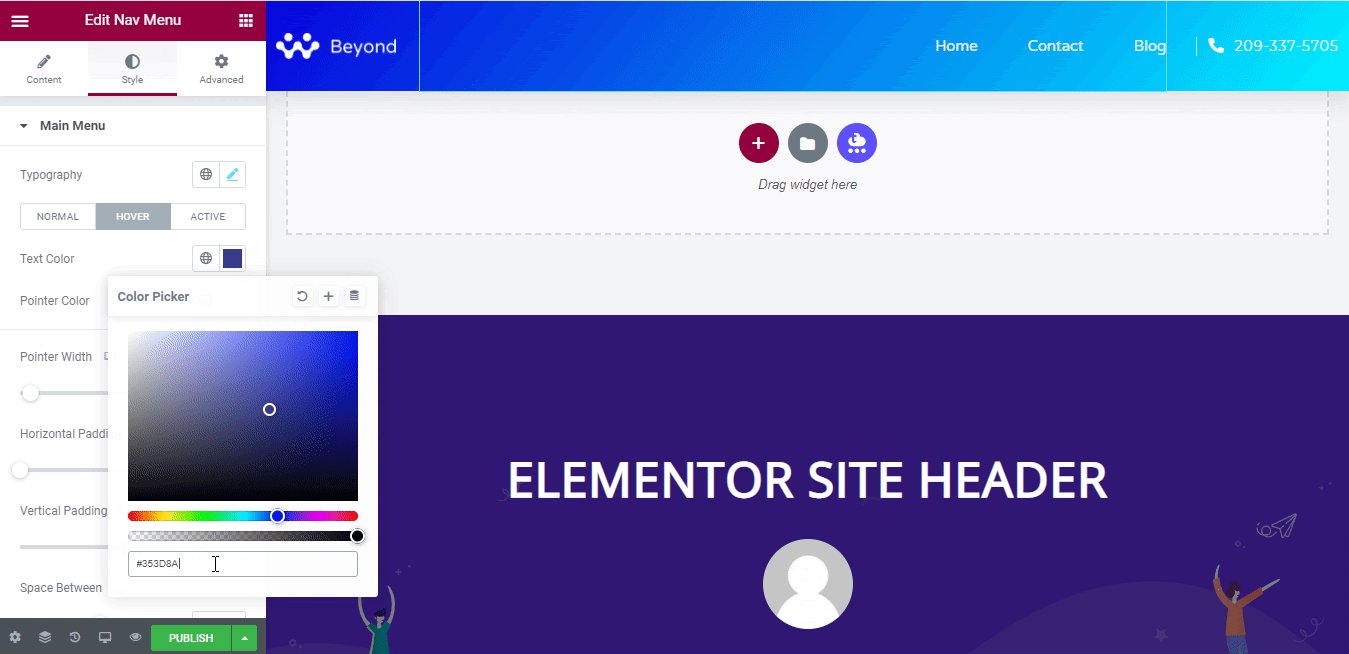
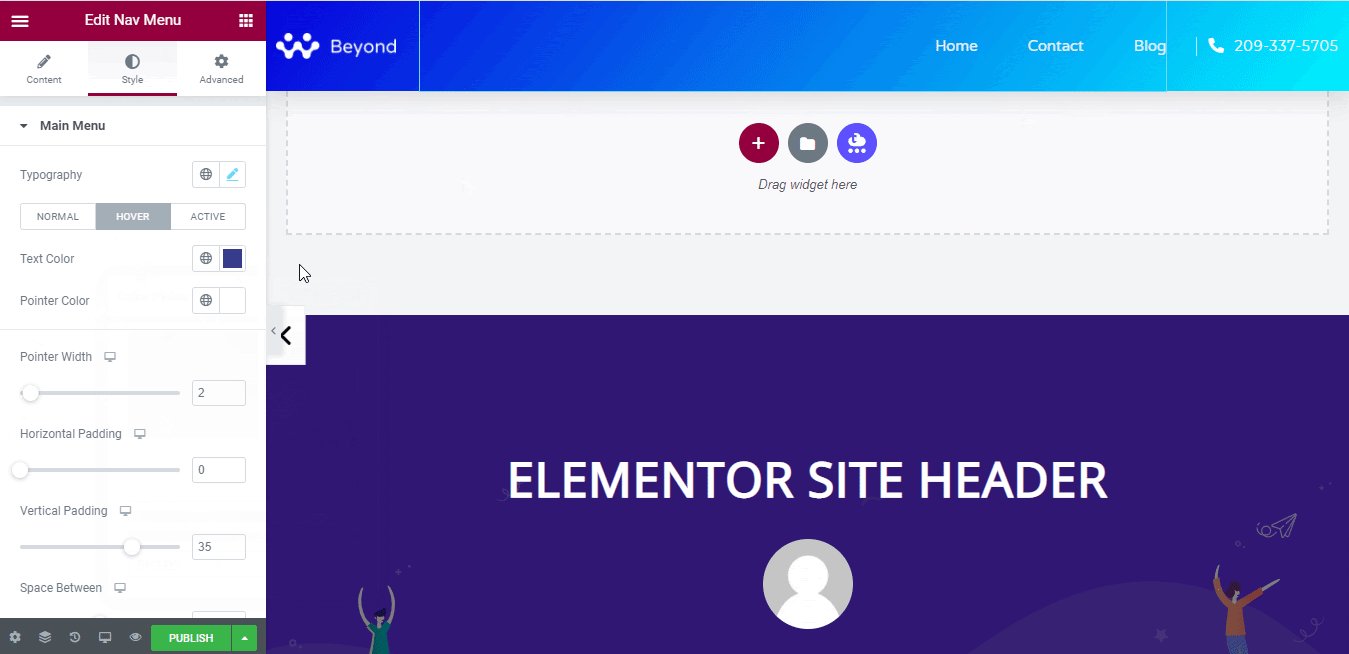
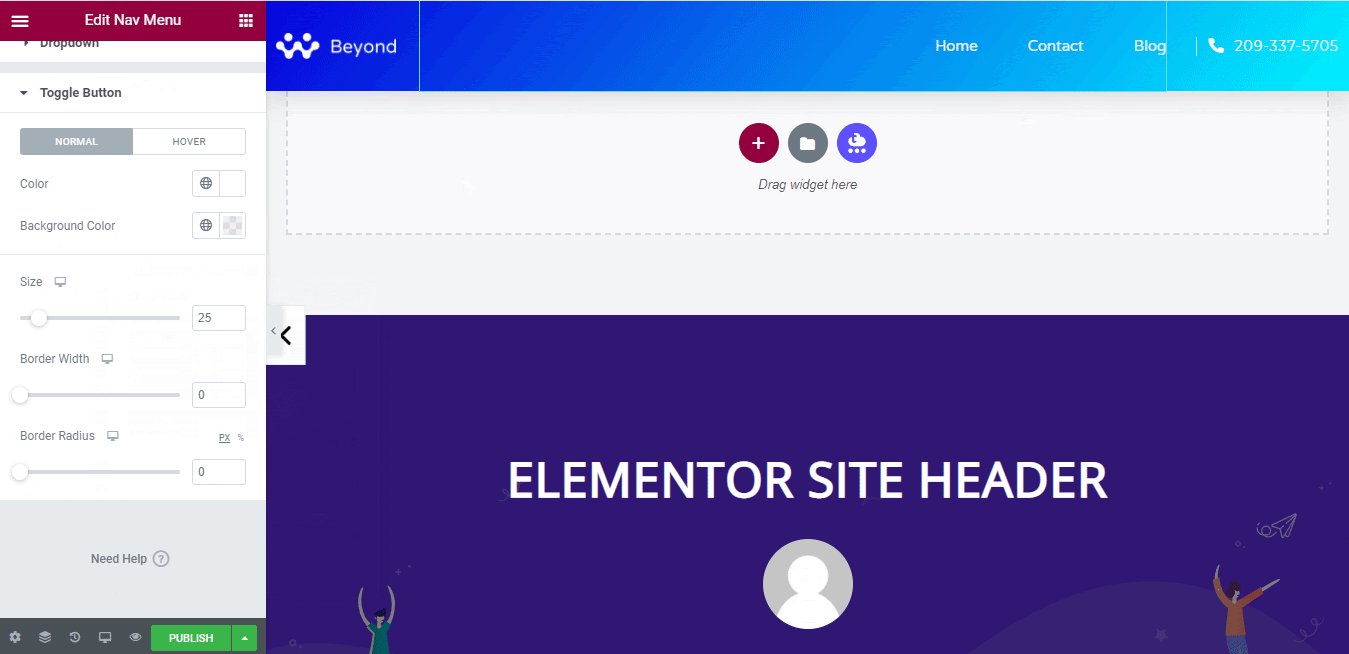
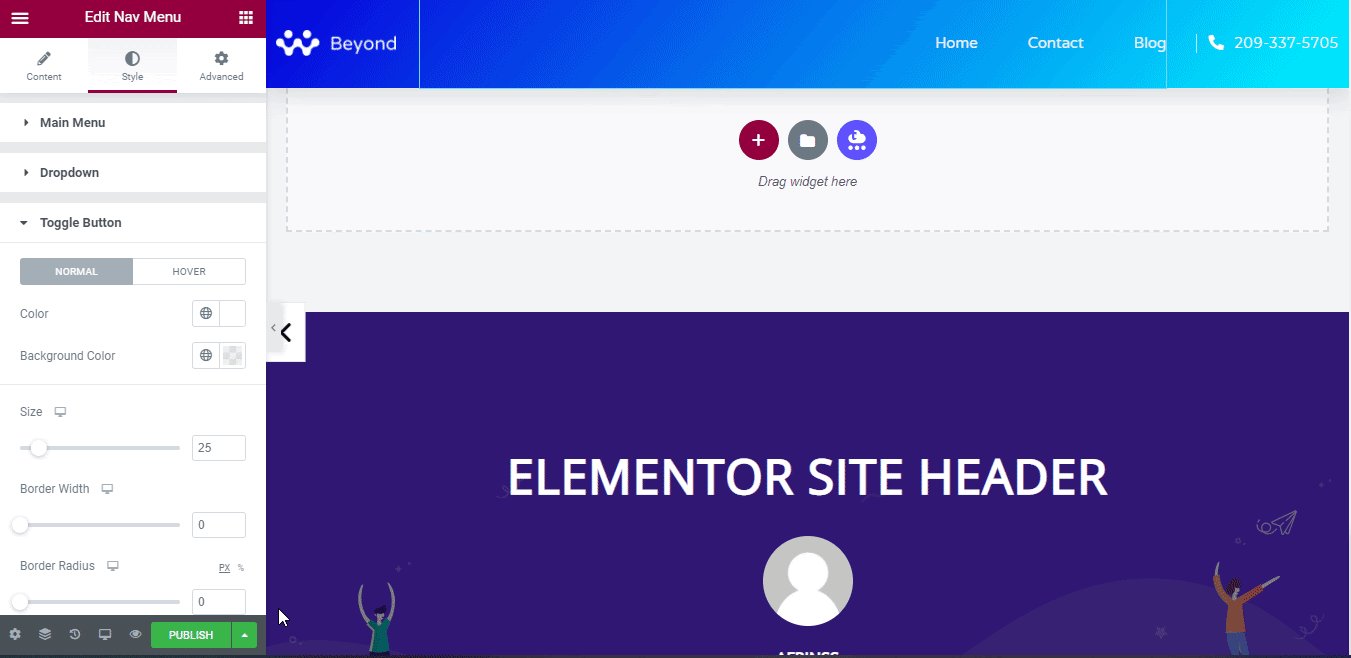
Вы можете добавить анимацию, цвета и стиль в соответствии с вашими предпочтениями. Теперь у вас есть полный контроль над настройкой, чтобы она соответствовала среде вашего сайта. Чтобы ваши посетители могли легко связаться с вашим веб-сайтом с выдающимся дизайном заголовка и навсегда остаться вашим клиентом.

Шаг 3: Настройте условия
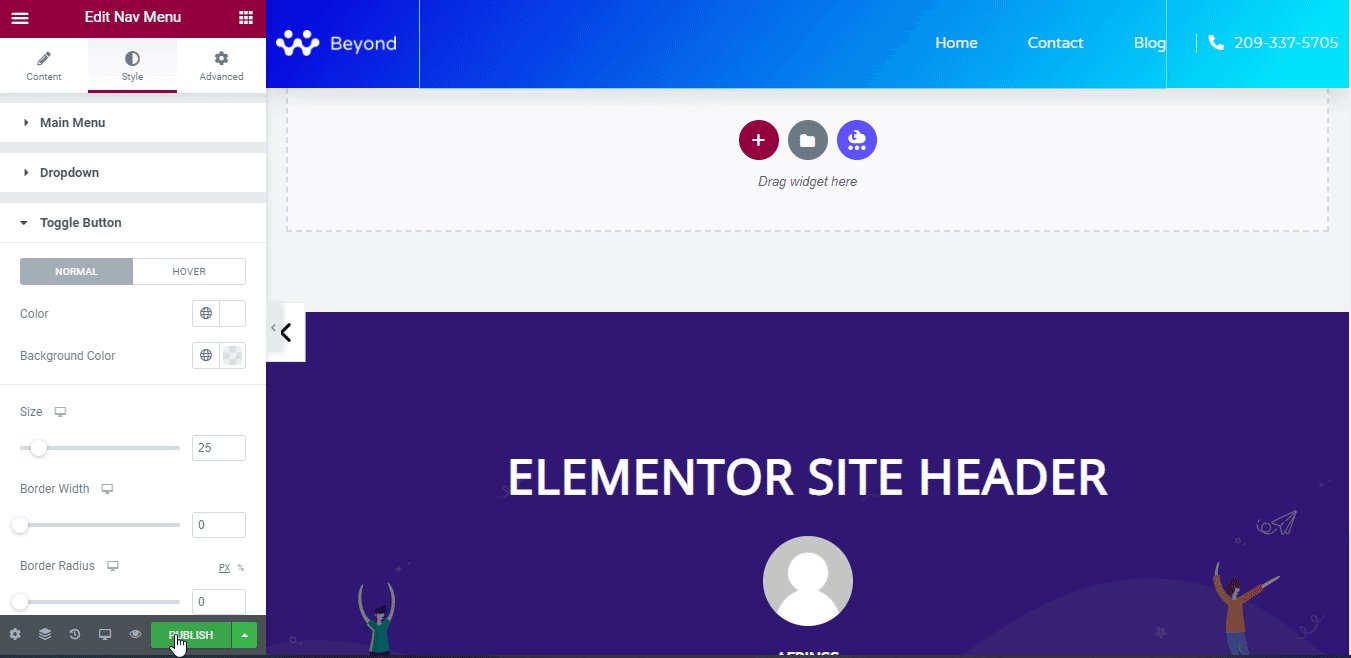
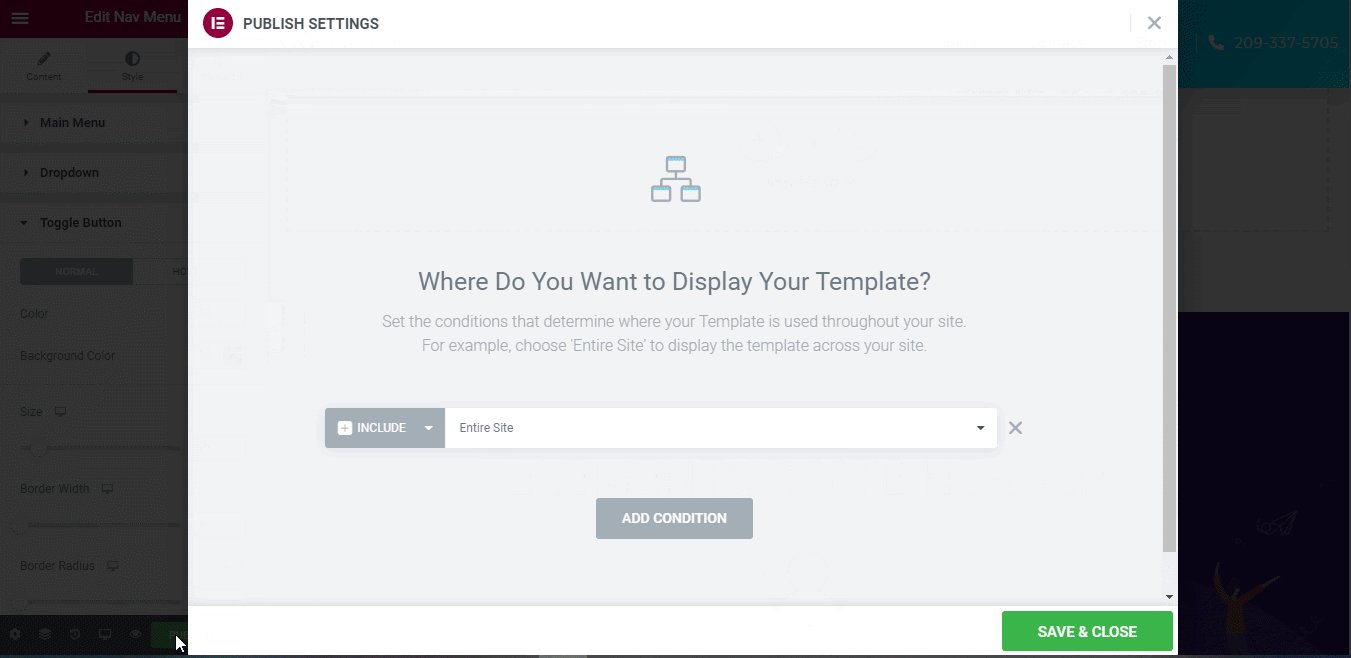
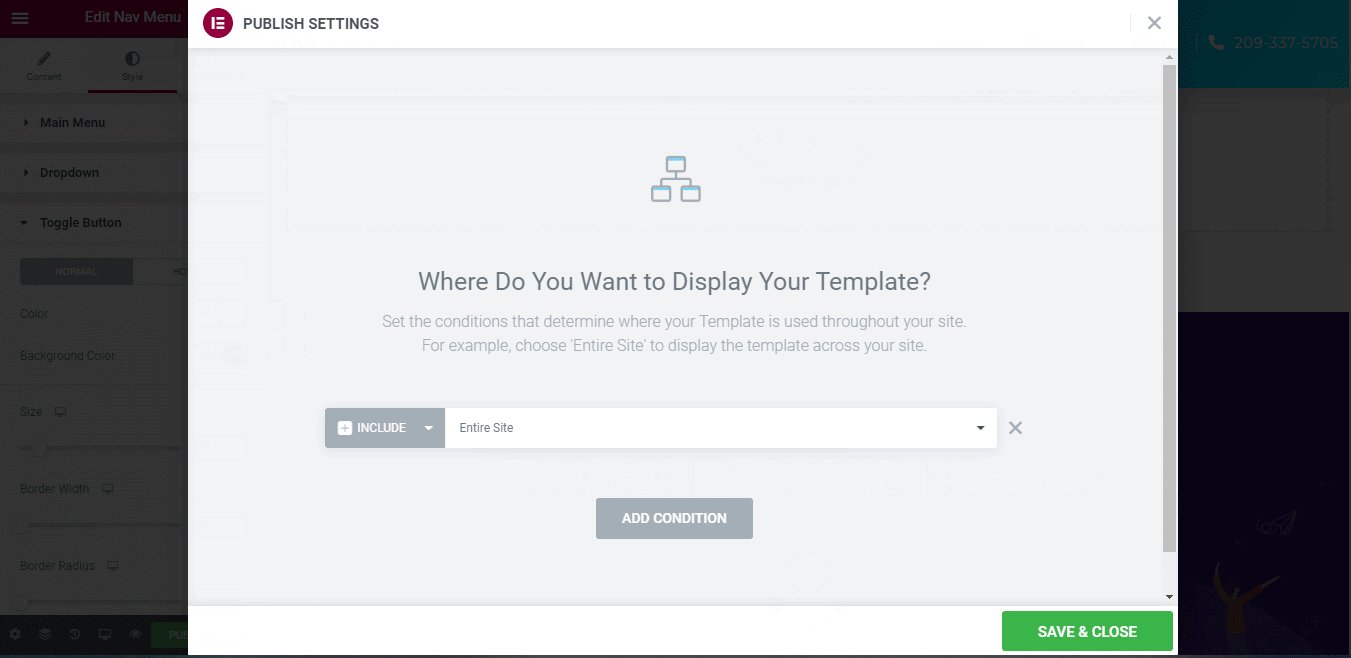
После завершения процесса настройки вы можете использовать эти заголовки Elementor на своем веб-сайте. Для этого нужно нажать кнопку «Опубликовать» . Затем появится всплывающее окно.

Оттуда вам нужно «Добавить условия», чтобы выбрать идеальное место для отображения недавно созданных заголовков Elementor. Теперь просто нажмите кнопку «Сохранить и продолжить», чтобы добавить заголовок в дизайн вашего сайта.
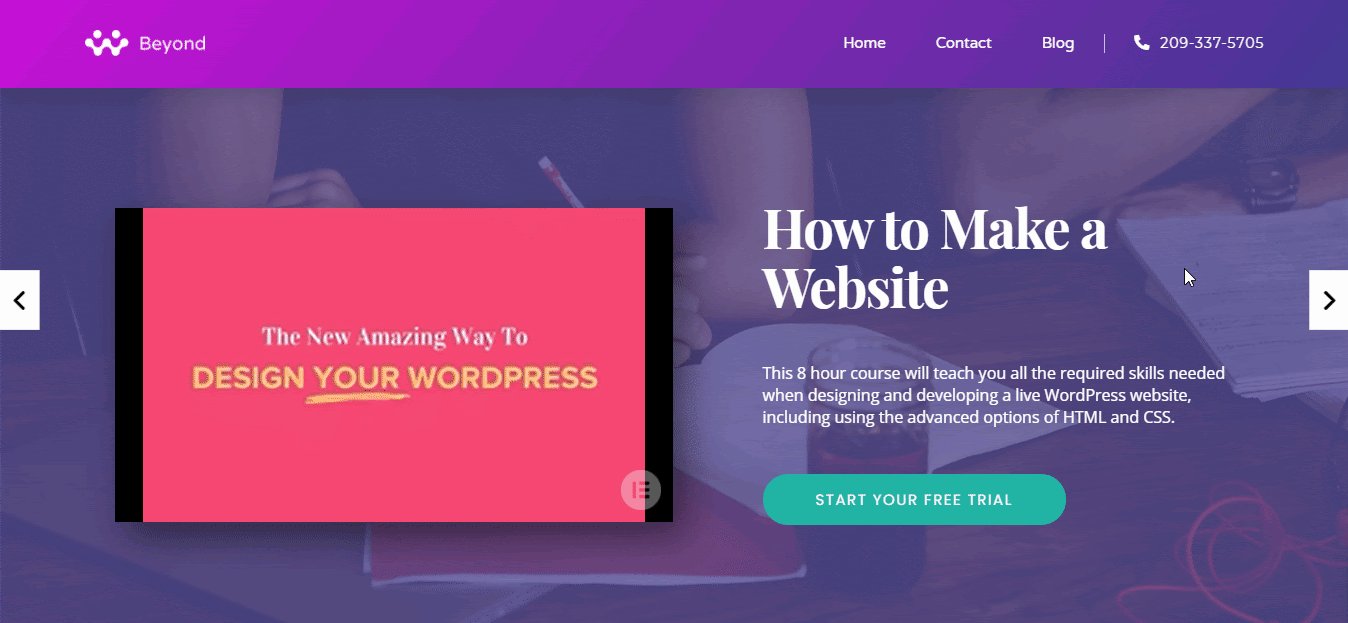
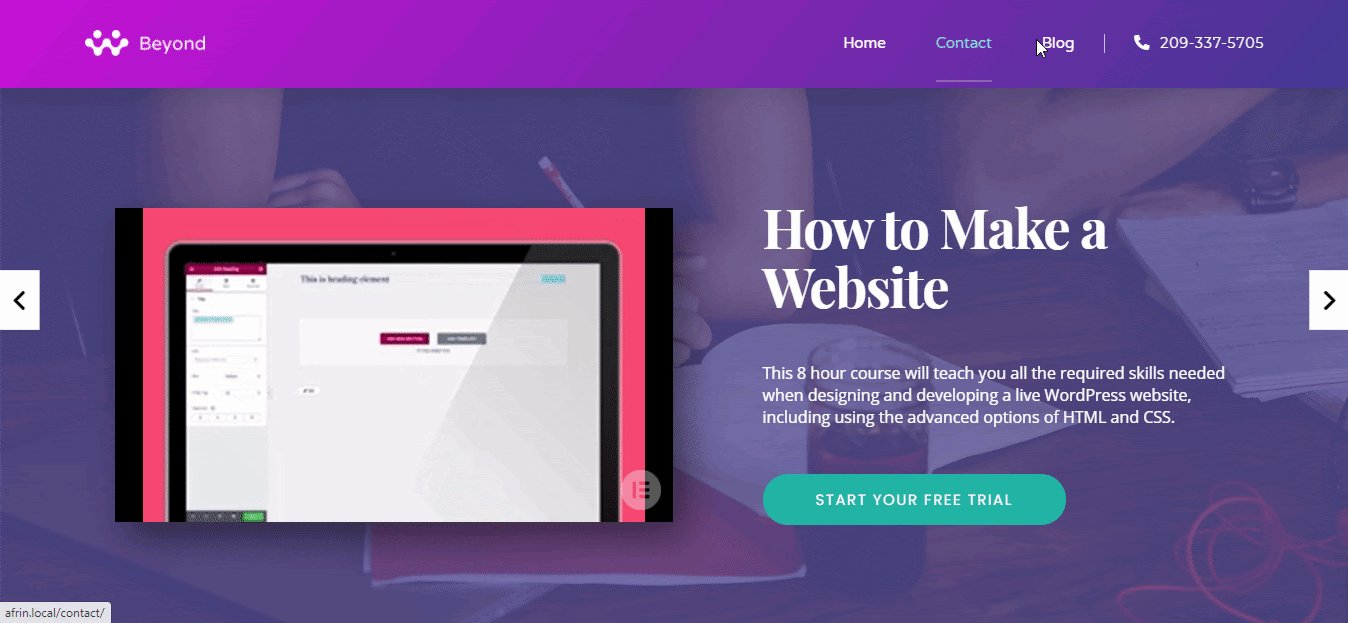
Окончательный результат
Много поздравлений! Теперь ваш заголовок Elementor доступен на вашем веб-сайте, просто следуя простым инструкциям этого блога.

Заголовок веб-сайта приводит посетителей к посещению вашего веб-сайта на других страницах. Вы должны обеспечить удобство дизайна и придать ему вид, который привлекает аудиторию вашего веб-сайта. Используя новый интерфейс конструктора тем Elementor , теперь вы можете вносить изменения в заголовок своего веб-сайта так, как хотите. Вы можете использовать разные типы или поддерживать одинаковый дизайн для всех страниц вашего сайта.
Надеюсь, вы найдете этот блог полезным, и позвольте нам поделиться своим опытом, оставив комментарий ниже. Вы также можете присоединиться к нашему прекрасному экспертному сообществу WordPress на Facebook, чтобы установить прочную связь.
