6 простых шагов для создания форм загрузки файлов в WordPress
Опубликовано: 2021-01-21Вы можете наткнуться на различные формы загрузки файлов в реальной жизни, такие как заявления о приеме на работу, обзоры продуктов и ответы клиентов. Это самый простой, но самый эффективный способ сбора данных, включая файлы, фотографии, аудиозаписи и т. д., от посетителей вашего сайта.
Для сайтов WordPress необходимо предлагать пользователям средства для загрузки файлов. Однако в WordPress нет встроенных форм загрузки файлов для пользователей. Даже если вы используете плагины для создания форм, WordPress по-прежнему накладывает строгие ограничения на форматы файлов.
Сегодня мы расскажем вам, как создать форму загрузки файлов в WordPress с помощью авторитетных WP Forms. Кроме того, мы также раскрываем эффективный совет по загрузке дополнительных типов файлов в WordPress.
В этой статье мы рассмотрим:
- Как создать формы загрузки файлов в WordPress с помощью WP Forms
- Разрешение WordPress загружать все типы файлов
Как создать форму загрузки файлов в WordPress с помощью WP Forms
Прежде всего, вы должны выбрать правильный плагин для загрузки файлов для вашего сайта. В этом уроке мы будем использовать WP Forms, так как это один из самых мощных и удобных плагинов. Создание формы загрузки файлов с помощью WP Forms очень просто, поскольку оно предоставляет множество готовых шаблонов форм и множество полей для настройки. Кроме того, плагин позволяет без проблем загружать широкий спектр типов файлов.
Чтобы создавать формы загрузки файлов с помощью WP Forms, вам необходимо сначала установить и активировать плагин. После активации плагина вы готовы к следующим шагам:
Шаг 1: Создайте новую форму в WordPress
Шаг 2. Установите дополнение «Пакет шаблонов форм»
Шаг 3: Добавьте имя формы и выберите шаблоны
Шаг 4: Настройте форму загрузки файла
Шаг 5. Настройте параметры формы
Шаг 6. Опубликуйте форму загрузки файлов WordPress и просмотрите загруженные файлы.
Давайте начнем!
Шаг 1: Создайте контактную форму в WordPress
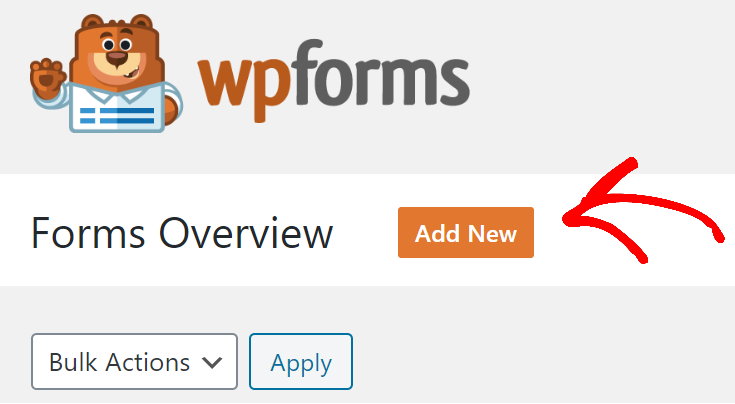
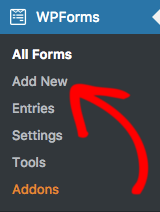
- На панели инструментов WordPress перейдите в «WP Forms» и нажмите «Добавить новый».

Шаг 2. Установите надстройку пакета шаблонов форм
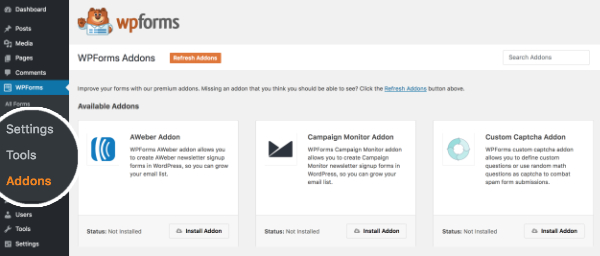
- В меню WP Forms нажмите на ссылку «Addons». Это приведет вас к экрану надстроек WP Forms.

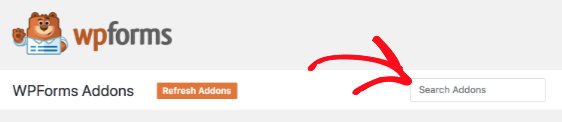
- Найдите надстройку «Пакет шаблонов форм» на панели «Поиск надстроек».

- Когда надстройка появится, нажмите «Установить», которая автоматически установит и активирует надстройку. Если вы видите активный статус в левом нижнем углу страницы, это означает, что дополнение готово к использованию.
- Чтобы просмотреть новые параметры шаблона, перейдите в «WP Forms», нажмите «Добавить новый».

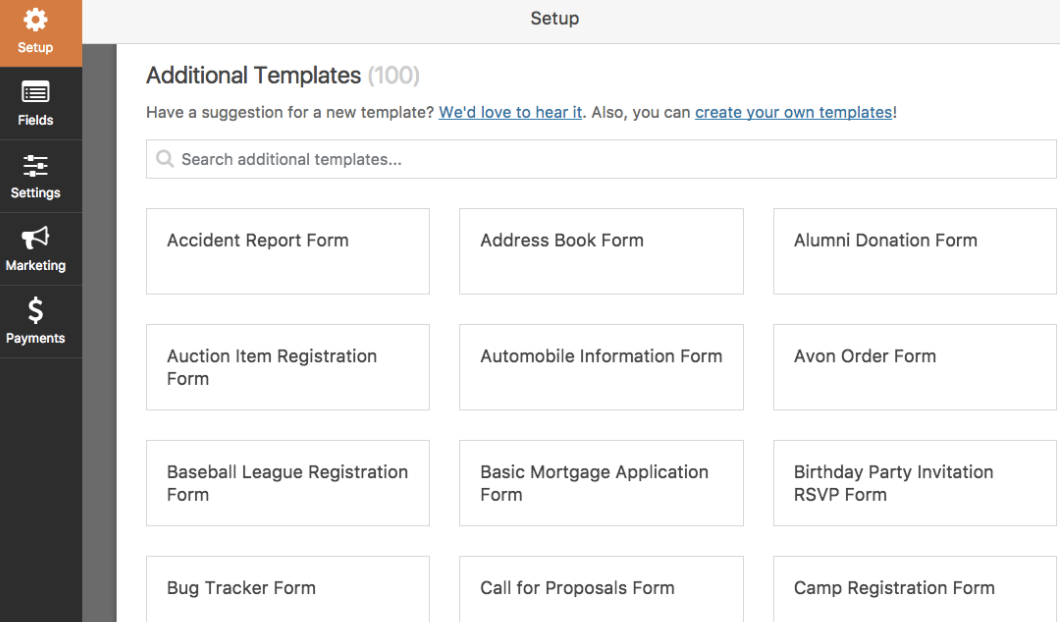
- Появится экран параметров шаблона. Прокрутите вниз, и вы увидите раздел «Дополнительные шаблоны».

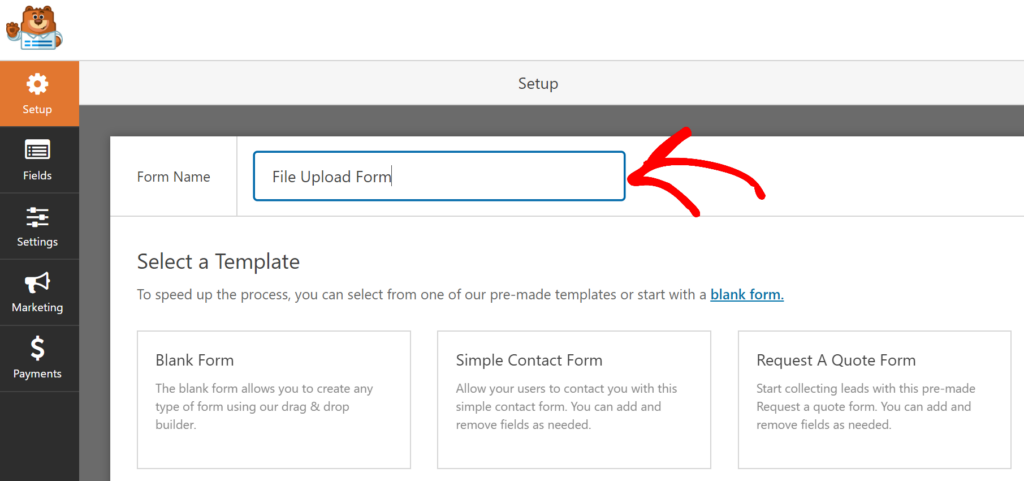
Шаг 3: добавьте имя формы и выберите шаблоны
- Теперь вернитесь к новой форме, введите имя формы и найдите шаблон загрузки файла в разделе «Дополнительные шаблоны». Затем начните настраивать форму.

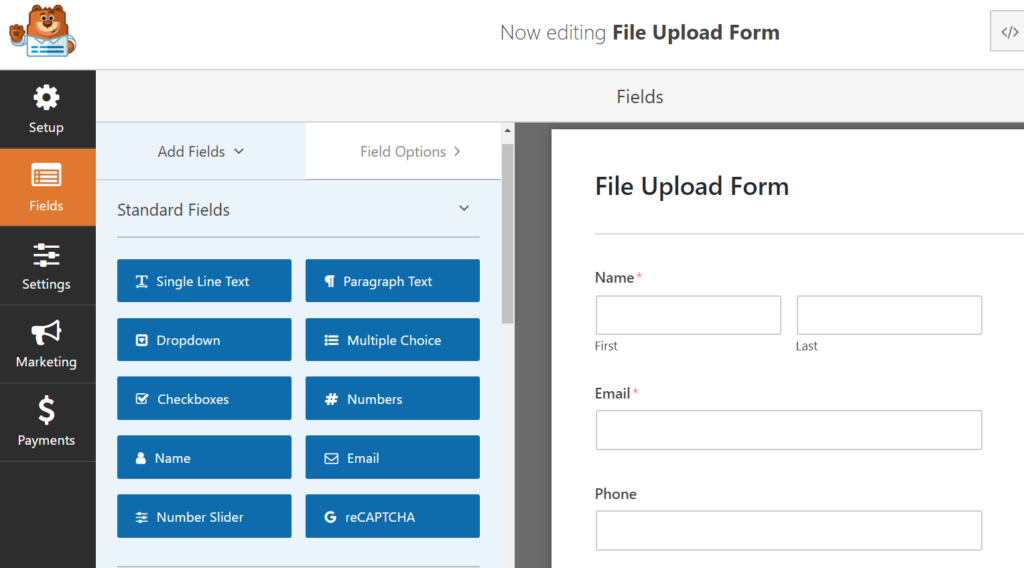
Шаг 4: Настройте форму загрузки файла
- Шаблон уже включает некоторые основные поля, такие как имя, адрес электронной почты, параметры загрузки файла и дополнительные комментарии. Чтобы пометить форму своим стилем, вы можете добавить дополнительные поля и параметры редактирования для каждого поля, включая поле флажка, раскрывающееся меню, рейтинги или пароль.

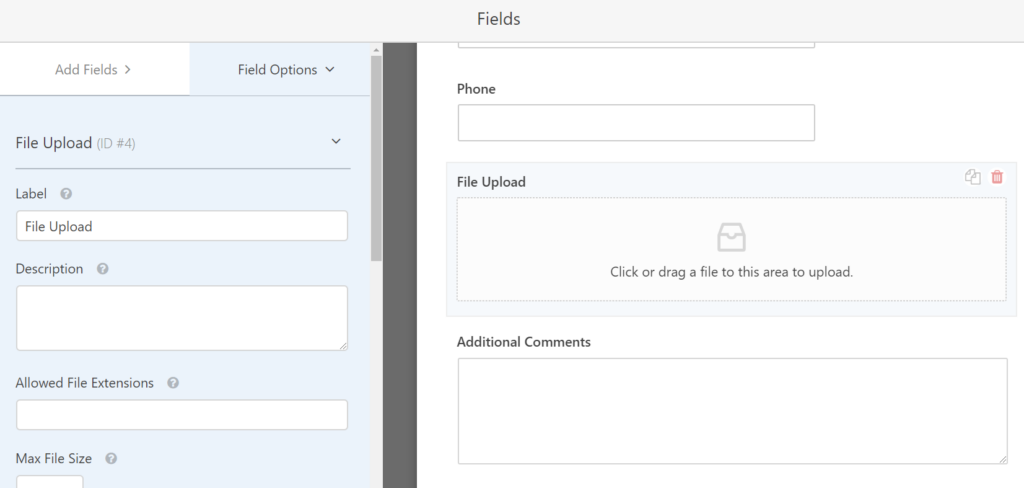
- Посетите вкладку «Параметры поля» в поле «Загрузка файла», и вы сможете выполнить дальнейшую настройку. Здесь вы можете написать описание или ограничить расширение и размер файла. Наряду с этим, вкладка «Дополнительные параметры» позволит вам включить условную логику или показать или скрыть поля в зависимости от выбора пользователя. Когда вы закончите, нажмите «Сохранить», чтобы сохранить настройки.

Шаг 5. Настройте параметры формы
На этом шаге вы можете изменить не только общие настройки, но и уведомления и подтверждения формы.
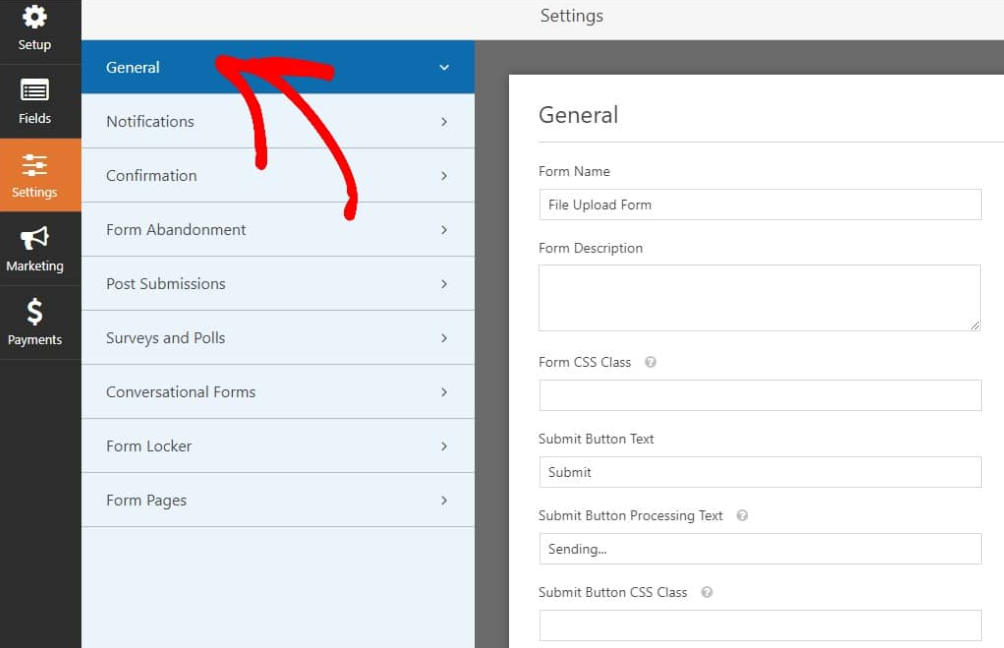
- Нажмите «Настройки», выберите «Общие», затем введите описание формы и текст кнопки отправки.

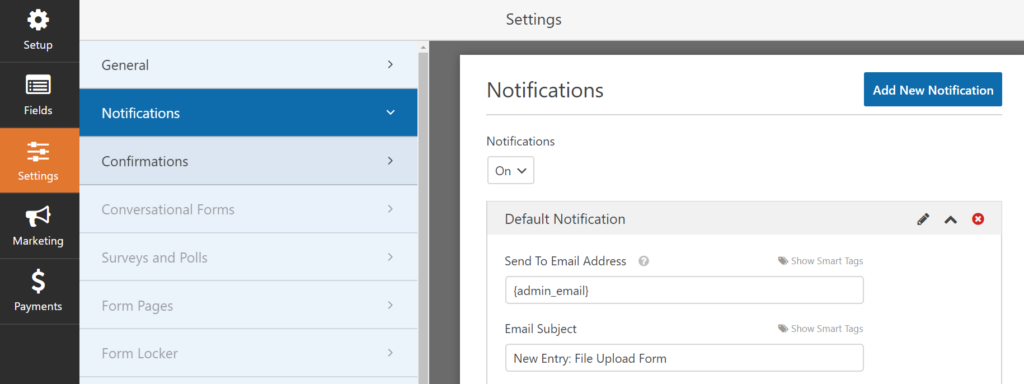
- Далее вам нужно настроить уведомления по электронной почте и подтверждающие сообщения. На вкладке «Уведомления» > поле «Отправить на адрес электронной почты» введите адрес электронной почты, на который будут отправляться сообщения.

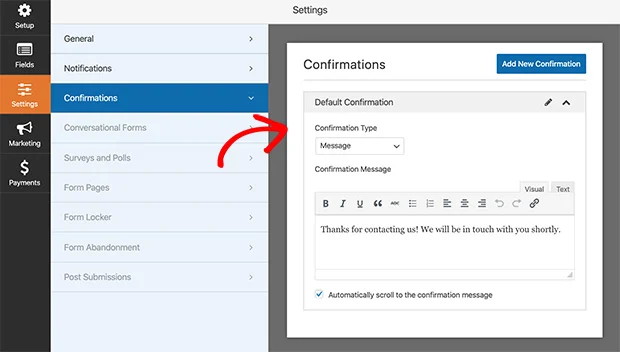
- После этого нажмите на вкладку «Подтверждения», которая предлагает вам 3 варианта успешной отправки подтверждения. Вы можете либо отображать сообщение, страницу с благодарностью, либо перенаправлять пользователей на другой веб-сайт после того, как они отправят свои формы. Нажмите «Сохранить», чтобы сохранить все изменения.

Шаг 6. Опубликуйте форму загрузки файлов и просмотрите загруженные файлы
Теперь пришло время опубликовать вашу форму. WP Forms позволяет гибко встраивать форму в вашу страницу WordPress, запись или боковую панель.

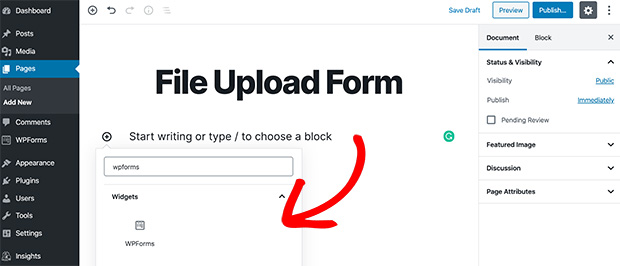
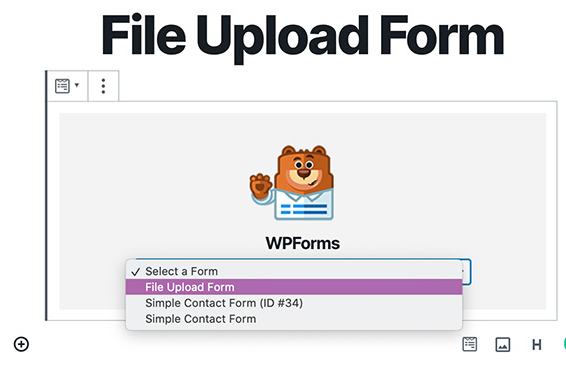
- Сначала создайте новую страницу WordPress или откройте существующую. Нажмите на значок плюса, чтобы вставить новый блок контента. Введите «WP Forms» в строке поиска, и вы увидите, что появляются виджеты WP Forms. Нажмите на нее.

- Затем выберите форму загрузки файла, которую вы уже создали в раскрывающемся меню. Нажмите «Опубликовать», и все готово.

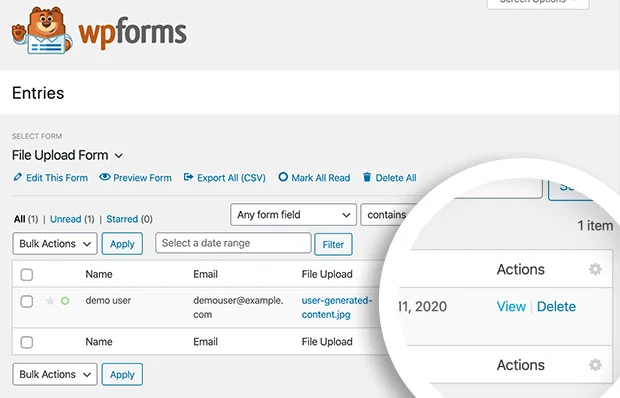
- Чтобы просмотреть загруженные файлы, перейдите в «WP Forms» и выберите «Записи». Нажмите «Просмотр», чтобы просмотреть сведения о файле.

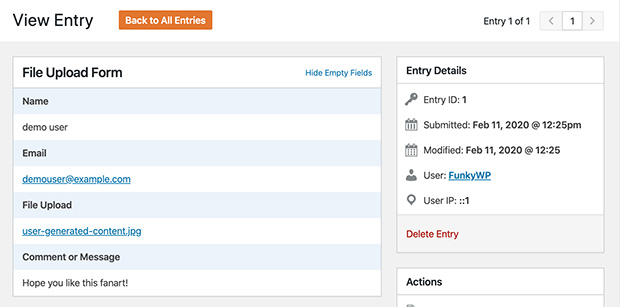
- Откроется новая вкладка браузера. Изображение ниже описывает типичную информацию, которую собирает форма.

Это! Вы завершили создание формы загрузки файлов в WordPress с помощью WP Forms. Теперь мы внесем последние штрихи в ваши идеальные формы, что позволит WordPress загружать все типы файлов. Не волнуйтесь! Это не ракетостроение.
Разрешение WordPress загружать все типы файлов
Из соображений безопасности WordPress ограничивает несколько видов расширений файлов. Он позволяет загружать только некоторые определенные типы файлов, например: изображения (.jpg, .png и .gif), документы (.doc, .xls, .ppt, .pdf), аудиофайлы (.wav, .mp3, .mp4) и видео (.mpg, .mov, .wmv).
Таким образом, на вашем экране будет отображаться сообщение об ошибке, если вы попытаетесь загрузить файл в форматах .exe, .xlsx, .xml или любом другом формате, который не включен в этот список.
Чтобы пользователи не испытывали дискомфорта, вам необходимо предоставить форму загрузки файлов, которая принимает гибкие типы файлов. Для этого вам нужно вставить несколько фрагментов кода в файл functions.php или использовать плагин.
Учитывая, что настройка файла functions.php может привести к поломке вашего сайта, мы предлагаем вам выбрать безопасный вариант, то есть использовать плагин для загрузки файлов WordPress. Среди тысяч продуктов File Upload Types от WP Forms выделяется как бесплатное и простое решение. 
Как загрузить дополнительные типы файлов в WordPress с помощью плагина File Upload Types by WP Forms?
После установки и активации плагина вам необходимо настроить различные типы файлов для вашего сайта.
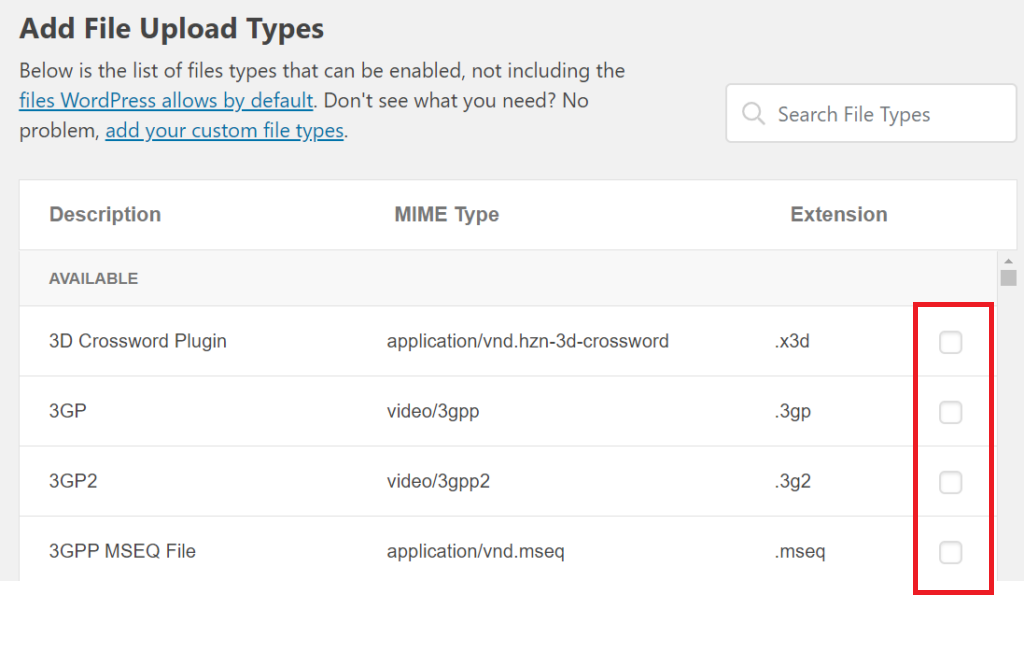
- Перейдите в «Настройки», нажмите «Типы загрузки файлов». Откроется список типов файлов вместе с их описаниями, типом MIME и расширениями. Просто установите флажок для тех, которые вы хотите принять на своем сайте. Сохраните изменения, нажав кнопку «Сохранить изменения».

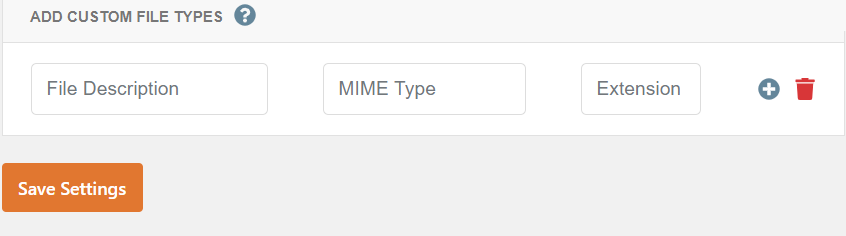
Если вы не можете найти нужные типы файлов в этом списке, прокрутите вниз, и вы наткнетесь на опцию «Добавить пользовательские типы файлов». Здесь вы должны заполнить описания файлов, тип MIME и расширения вашего пользовательского файла, а затем нажать значок «плюс». Нажмите «Сохранить настройки», чтобы завершить этот процесс. 
Вывод
Мы прошли 6 простых шагов, чтобы создать форму загрузки файлов в WordPress с помощью WP Forms. Мы также предоставляем работоспособное решение для загрузки дополнительных типов файлов в WordPress.
Добавление возможности загрузки файлов в ваши формы упрощает сбор информации от пользователей.
Если вы застряли на каком-либо шаге выше, не стесняйтесь сообщить нам об этом через раздел комментариев ниже. Мы готовы разобраться!
