Как создать фильтруемую галерею в Elementor?
Опубликовано: 2024-12-22У вас есть много фотографий, которые вы хотели бы систематизировать? Если да, то Галерея с фильтрами — это то решение, которое вы ищете. Функциональность фильтруемой галереи позволяет группировать фотографии по категориям. После того, как фотографии сгруппированы по категориям, вы можете использовать их в качестве интерактивных фильтров на передней панели. Этот захватывающий виджет галереи изображений имеет множество вариантов стилей и функций, что позволяет легко создавать мощные галереи на вашем веб-сайте Elementor.
В этом уроке мы рассмотрим, как создать фильтруемую галерею в Elementor с помощью виджета «Галерея изображений» дополнений PowerPack Elementor. Прежде чем мы начнем, убедитесь, что на вашем веб-сайте установлены и активированы надстройки Elementor и PowerPack. После этого мы можем начать наш процесс!
Зачем добавлять фильтруемую галерею?
Галереи с возможностью фильтрации идеально подходят для веб-сайтов, которым необходимо организованно отображать большое количество изображений. Демонстрируете ли вы портфолио, продукты электронной коммерции или фотографии с мероприятий, фильтруемые галереи позволяют пользователям быстро и легко находить то, что они ищут.
Вот несколько реальных случаев использования:
- Веб-сайты-портфолио: демонстрируйте свои проекты, сгруппированные по типам, например веб-дизайн, графический дизайн или фотография.
- Сайты электронной коммерции: распределяйте товары по категориям, таким как одежда, аксессуары или сезонные товары.
- Галереи событий: отображение фотографий, сгруппированных по событиям, например свадьбам, вечеринкам или корпоративным мероприятиям.
Теперь давайте создадим фильтруемую галерею в Elementor с помощью надстроек PowerPack.
Как создать фильтруемую галерею в Elementor?
Шаг 1. Добавление виджета «Галерея изображений PowerPack»
Откройте страницу, на которую вы хотите добавить галерею, в редакторе Elementor. Для этого перейдите на панель администратора WP >> Страницы и нажмите «Редактировать с помощью Elementor» для соответствующей страницы.
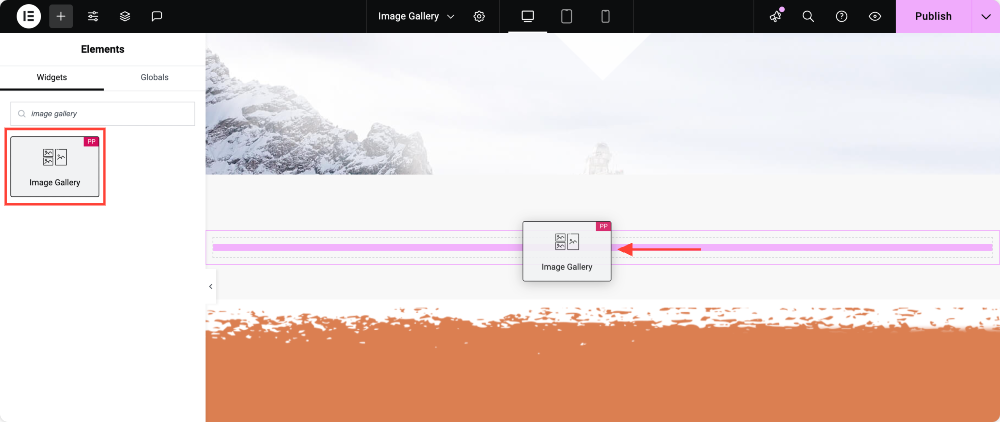
В редакторе перетащите галерею изображений PowerPack на страницу.

Шаг 2. Добавление изображений в галерею
Теперь мы будем добавлять изображения в галерею группами. Эти группы изображений помогут нам раздвоить картинки.
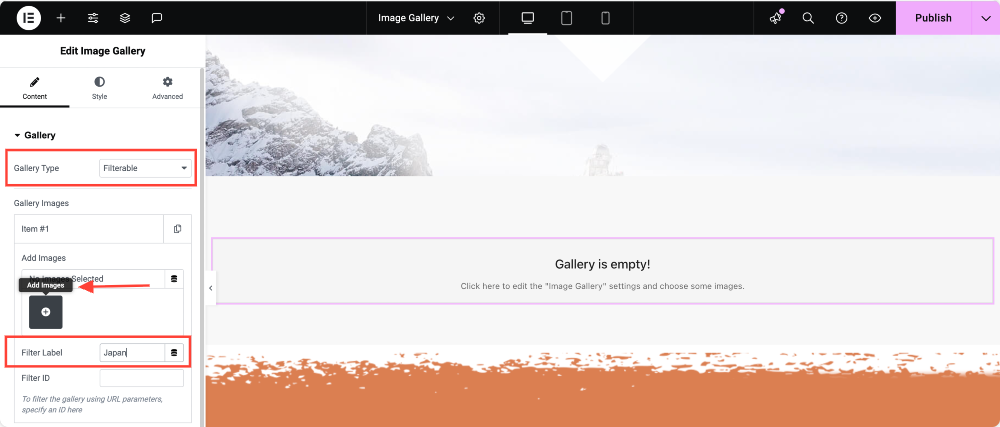
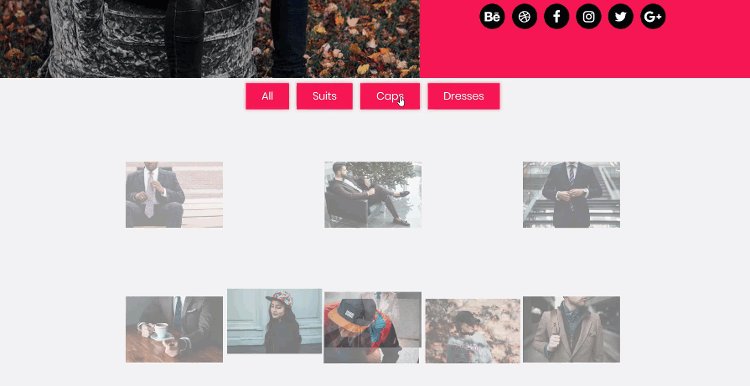
Для этого сначала нажмите кнопку «Добавить элемент» и дайте фильтру правильное имя. Имейте в виду, что это имя будет отображаться на кнопке фильтра над галереей.

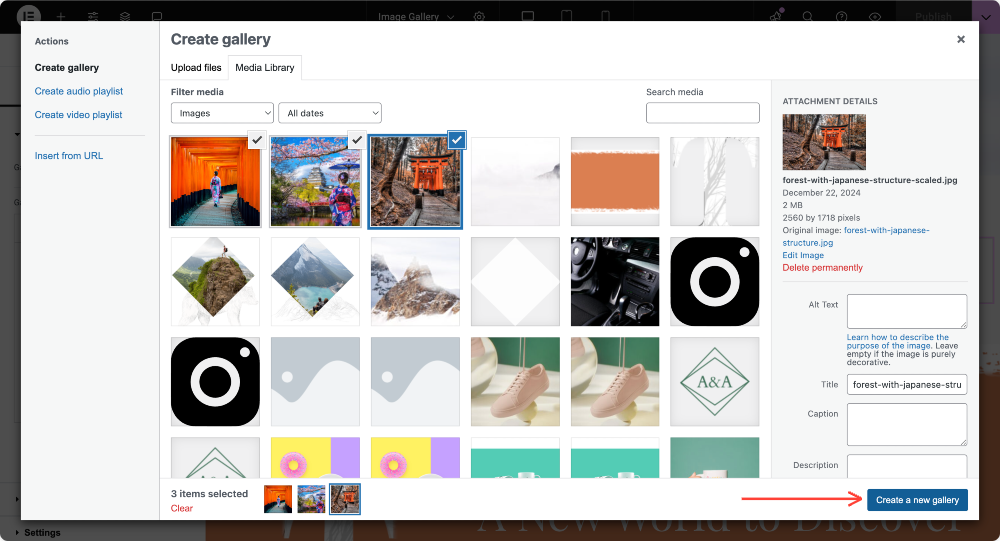
Теперь добавьте нужные изображения, выбрав их из медиа-библиотеки и нажав кнопку «Создать новую галерею» .

Повторите процесс и добавьте больше отдельных галерей, нажав кнопку «Добавить элемент».
Шаг 3. Добавление фильтров в галерею
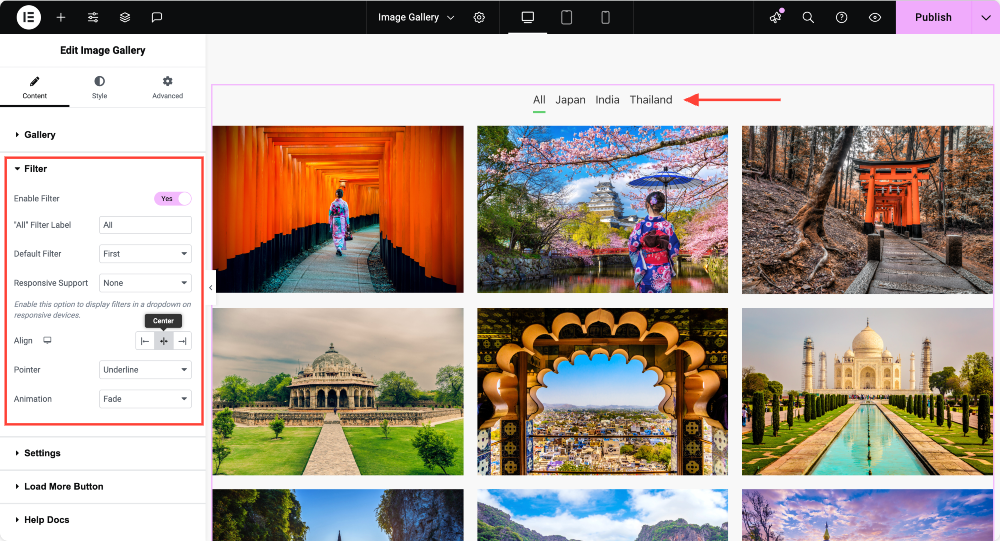
Чтобы включить опцию фильтрации, нажмите на тумблер под подразделом «Фильтр». Вы можете изменить расположение кнопок фильтра на изображении и изменить метку фильтра «Все» .

Шаг 4. Настройка галереи
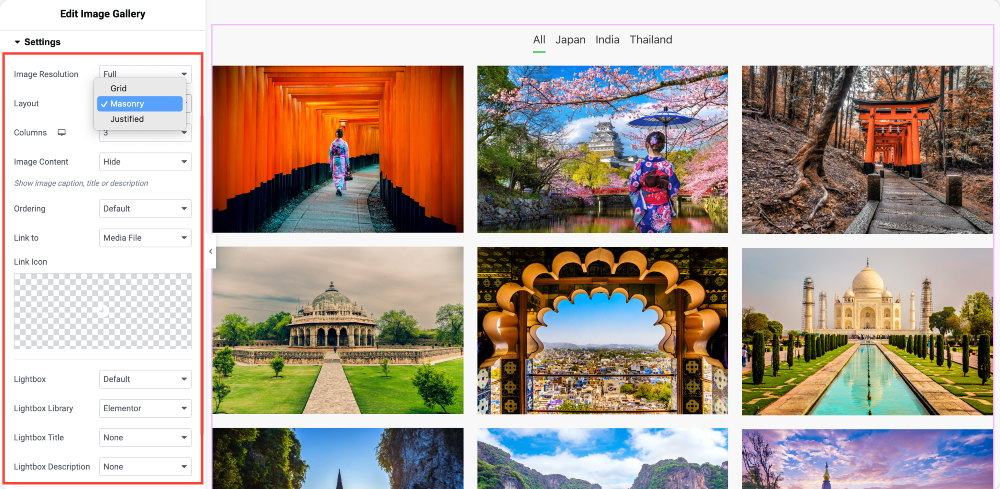
Теперь перейдите в подраздел настроек, и здесь вы сможете внести дальнейшие изменения в свою галерею, как показано на изображении ниже. Вы можете изменить размер изображения на желаемый. Вы можете выбрать макет галереи изображений: «Сетка», «Масонство» или «По ширине».
При желании вы даже можете ввести необходимое количество столбцов на своем веб-сайте. Вы также можете изменить порядок, а также включить и настроить подписи.
Если вы хотите связать свою галерею, вы тоже можете сделать это, выбрав опцию «Ссылка на» .

Кроме того, вы также можете использовать функцию « Загрузить больше » в галерее изображений. Это поможет вам поддерживать скорость вашего сайта, загружая только несколько изображений за раз. Вы можете сделать это, просто включив кнопку «Загрузить больше» .
Шаг 5. Стилизация фильтруемого макета галереи и миниатюр
Для макета галереи вы можете изменить промежутки между столбцами и строками, используя слайды или вводя число.
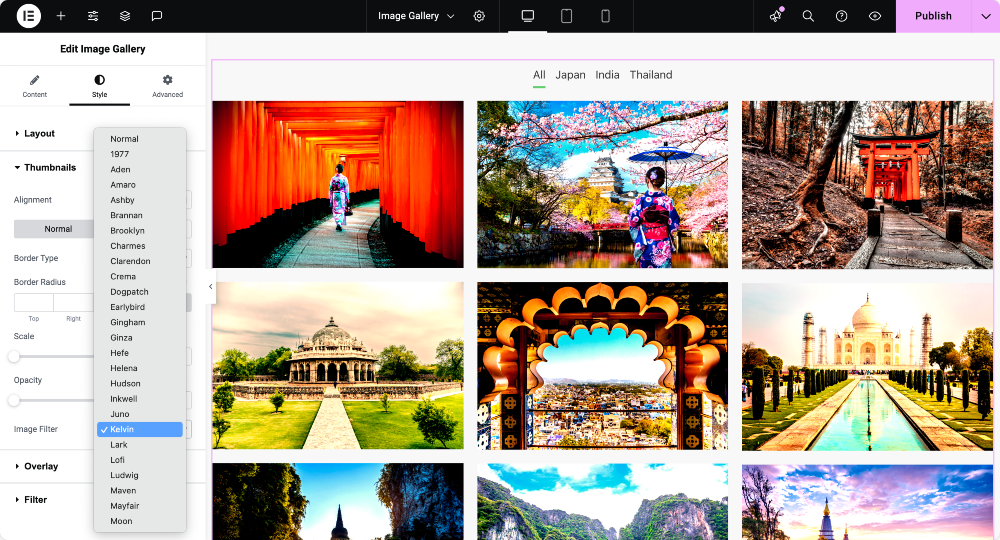
Что касается миниатюр, вы можете масштабировать изображения и изменять непрозрачность изображений или миниатюр.
Если вы хотите добавить к изображениям цветные фильтры, вы можете легко сделать это с помощью опции «Фильтр изображения» . Вы также можете добавить наложение на изображения.

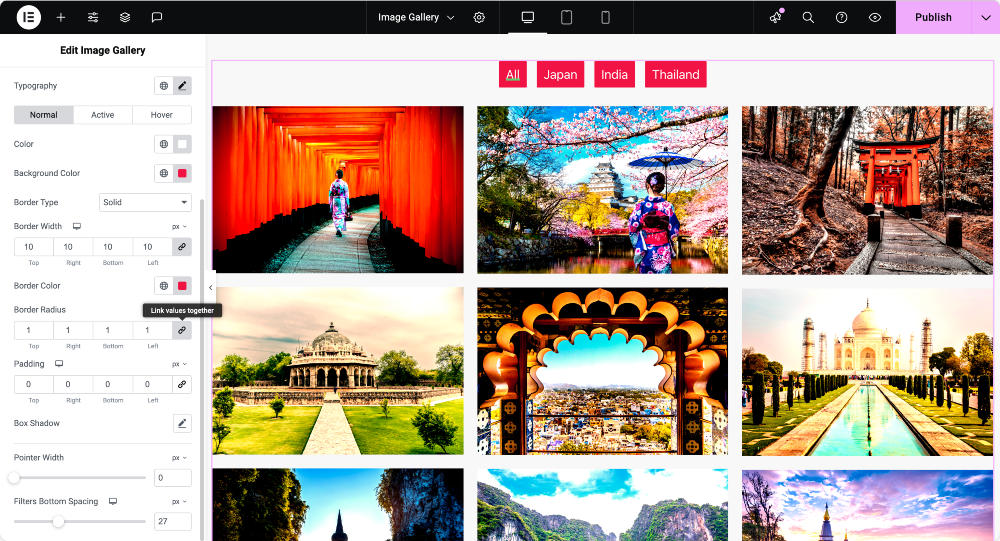
Шаг 7: Стилизация фильтров
Если вы добавили фильтры в верхней части изображения, вы также можете их настроить. Вы можете изменить типографику, цвет, интервал, границы и отступы для фильтров, используя параметры, указанные в подразделе «Фильтр».

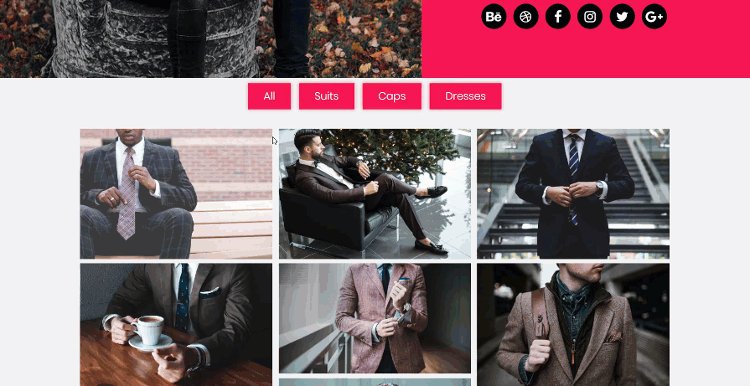
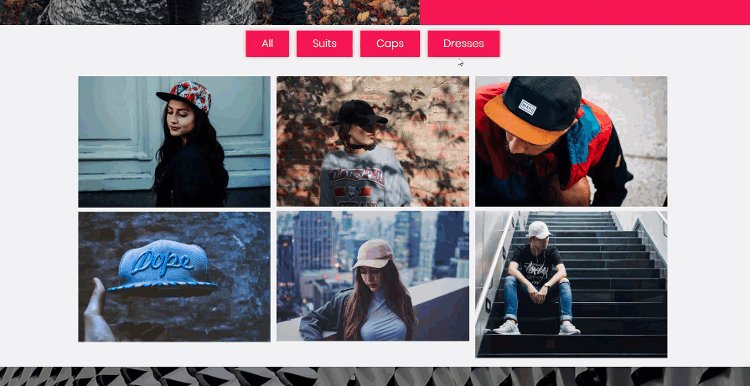
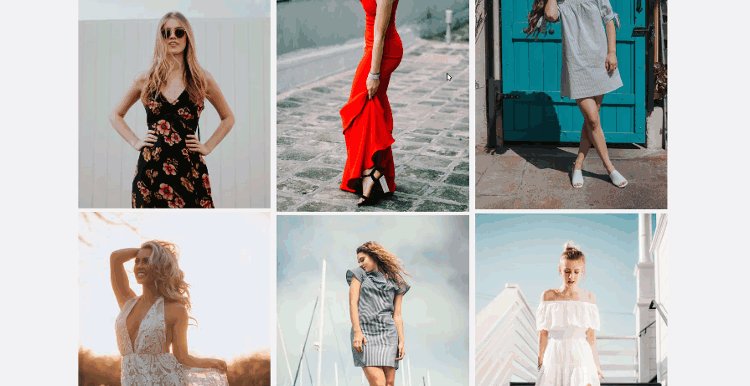
Галерея с возможностью фильтрации готова!
После публикации страницы ваша галерея изображений будет выглядеть так:

Лучшие практики по созданию фильтруемых галерей
- Используйте интуитивно понятные фильтры . Убедитесь, что ваши категории понятны и информативны.
- Оптимизация изображений. Используйте сжатые изображения, чтобы сократить время загрузки.
- Ограничьте фильтры. Не перегружайте пользователей слишком большим количеством вариантов фильтров.
- Единообразный дизайн. Сопоставьте стили галереи и кнопок с темой вашего веб-сайта.
Часто задаваемые вопросы: Галерея с возможностью фильтрации в Elementor
Вы можете включить фильтры с помощью виджета «Галерея PowerPack», переключив параметр фильтра в настройках виджета и назначив имена фильтров вашим изображениям.

Макет каменной кладки размещает изображения в шахматном порядке, обеспечивая визуально привлекательное и компактное отображение без обрезки.
Да! Галерея с возможностью фильтрации идеально подходит для демонстрации товаров по категориям, создавая привлекательный опыт покупок.
Попробуйте это сегодня!
Вы можете создавать множество потрясающих дизайнов и макетов с помощью фильтруемого виджета галереи. Для большего вдохновения вы можете посмотреть нашу целевую страницу.
Если вы хотите попробовать виджет галереи изображений, вы можете получить его вместе с более чем 80 другими креативными виджетами , которые сделают ваш процесс проектирования более комфортным и увлекательным! Получите дополнения PowerPack Elementor прямо сейчас!
Поделитесь этой статьей, если она вам полезна, и дайте мне знать, что вы думаете об этом виджете в комментариях ниже!

Оставить комментарий Отменить ответ