Как создать потрясающую галерею изображений с помощью Uncode
Опубликовано: 2017-03-02Дизайн вашего веб-сайта играет важную роль в том, как его воспринимают посетители. Даже если ваш сайт работает бесперебойно и содержит качественный контент, скучный макет может убедить людей перейти в другое место. С другой стороны, креативный, привлекательный дизайн привлечет внимание ваших посетителей и заинтересует их.
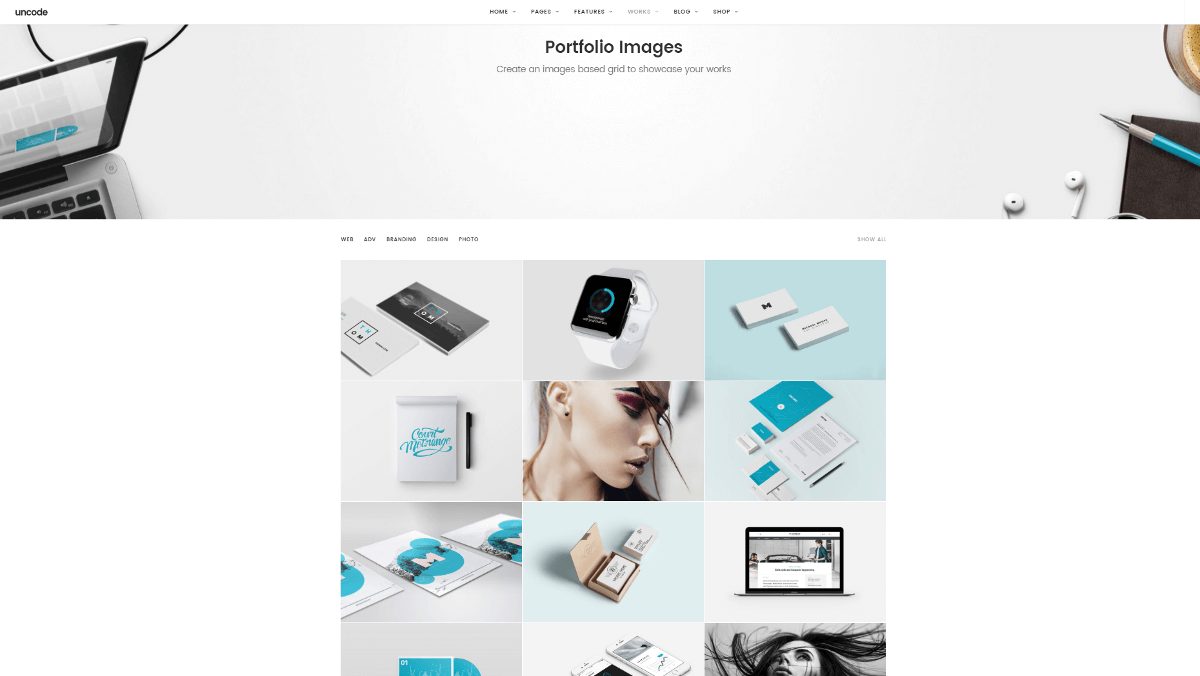
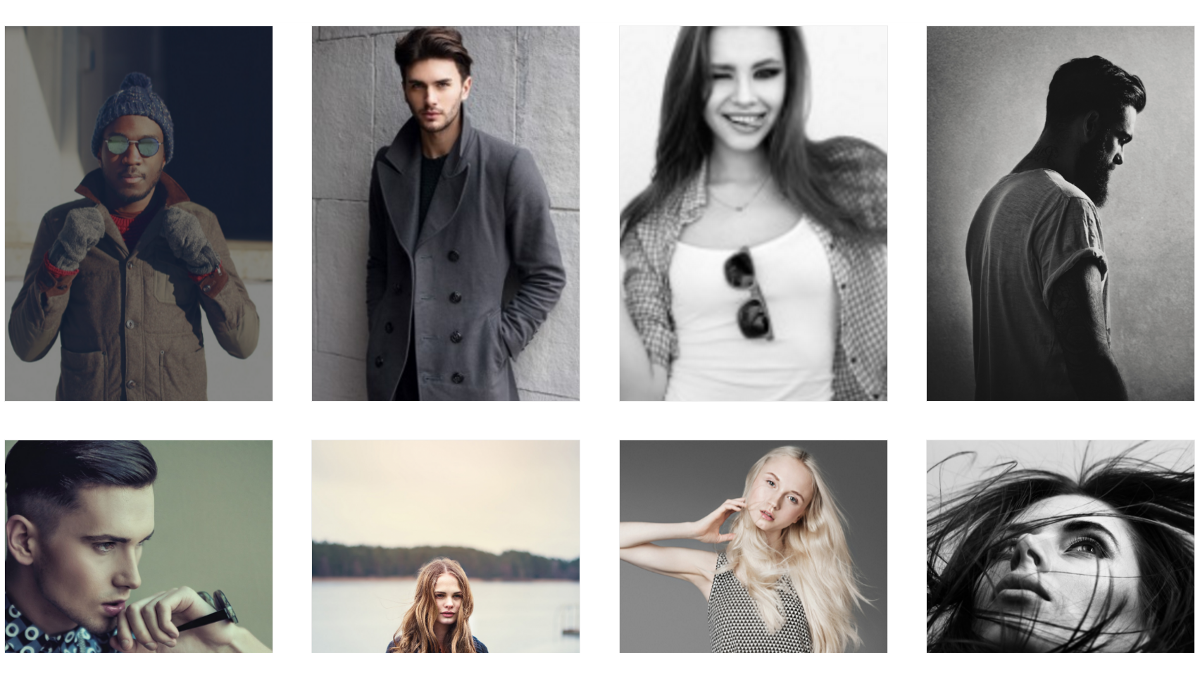
Использование макета сетки — это простой и эффективный способ организации контента для максимальной визуальной привлекательности. Вы можете включить этот тип макета на свою домашнюю страницу, чтобы продемонстрировать фотографии или продукты, или создать специальную страницу галереи изображений. Пользователи, которые посещают ваш сайт и сразу же получают множество потрясающих фотографий, естественно, будут привлечены к дальнейшему изучению.
В этой статье мы объясним, как создать простую, но привлекательную галерею изображений с помощью функции «Галерея мультимедиа» в нашей теме Uncode. Прежде чем мы это сделаем, мы коснемся некоторых из многих способов использования галерей изображений. Давайте начнем!
Когда использовать галерею изображений

Визуальные элементы — один из самых мощных инструментов, доступных вам при создании веб-сайта. Вы захотите включить их в свои отдельные сообщения и страницы, чтобы поддержать свой контент и разбить длинные отрезки текста. Однако бывают ситуации, когда вы хотите, чтобы все внимание было сосредоточено на ваших образах. Если это ваша цель, создание галереи изображений — это стильный и эффективный способ ее достижения.
Вот некоторые идеальные ситуации для галереи изображений:
- Художественные витрины. Если вы художник или фотограф, вы можете использовать галерею для демонстрации своих работ — хотите ли вы продать их или просто показать. Вы также можете создать галерею изображений ремесел, рецептов или других творческих работ.
- Рекомендуемые продукты. Когда вы создаете веб-сайт компании, создание страницы рекомендуемых продуктов часто является отличной стратегией. Это может быть даже ваша домашняя страница, так что посетители сразу же увидят ваши самые продаваемые или самые инновационные дизайны. Это особенно актуально для сайтов электронной коммерции, которым необходимо привлекательно отображать товары.
- Фотоальбомы. Что делать, если ваш сайт меньше и более личный? Вы можете использовать галерею изображений для отображения личных фотографий, создания семейного фотоальбома или демонстрации фотографий всех мест, которые вы посетили. Возможности безграничны.
Галерея изображений может не подходить для каждого веб-сайта наилучшим образом, но, как вы можете видеть из приведенных выше примеров, у нее множество применений.
Теперь, когда у вас есть идеи о том, какую галерею создать, мы покажем вам, как это сделать!
Как создать галерею изображений с помощью Uncode (за 4 шага)
В этом уроке мы будем использовать модуль Media Gallery, встроенный в Uncode.
Прежде чем мы начнем, убедитесь, что плагин Uncode Visual Composer запущен. Для этого перейдите в « Плагины » > « Установленные плагины » и проверьте список. Если вы не видите Uncode Visual Composer, перейдите в Uncode > Install Plugins и выберите его из плагинов, перечисленных как To Install .
Как только вы закончите, вы можете перейти к шагу 1!
Шаг 1. Настройте свою медиагалерею
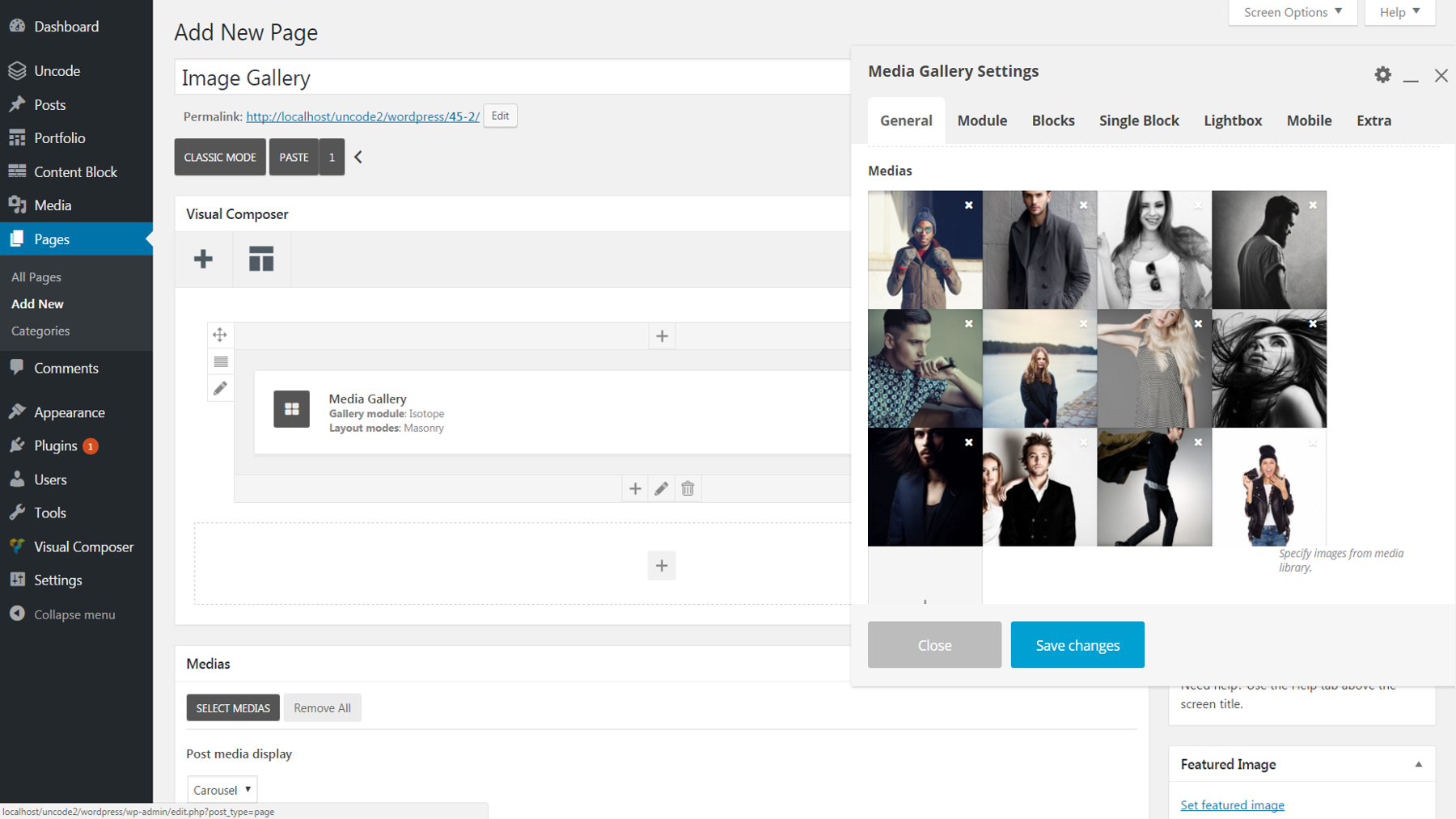
Первое, что вам нужно сделать, это создать новую страницу для вашей галереи изображений (или открыть существующую страницу, на которую вы хотите добавить свою галерею). Убедитесь, что вы находитесь в классическом режиме — если нет, нажмите кнопку с надписью Backend Editor , чтобы переключить режимы. Затем вам нужно выбрать «Добавить элемент» и выбрать «Медиа-галерея».
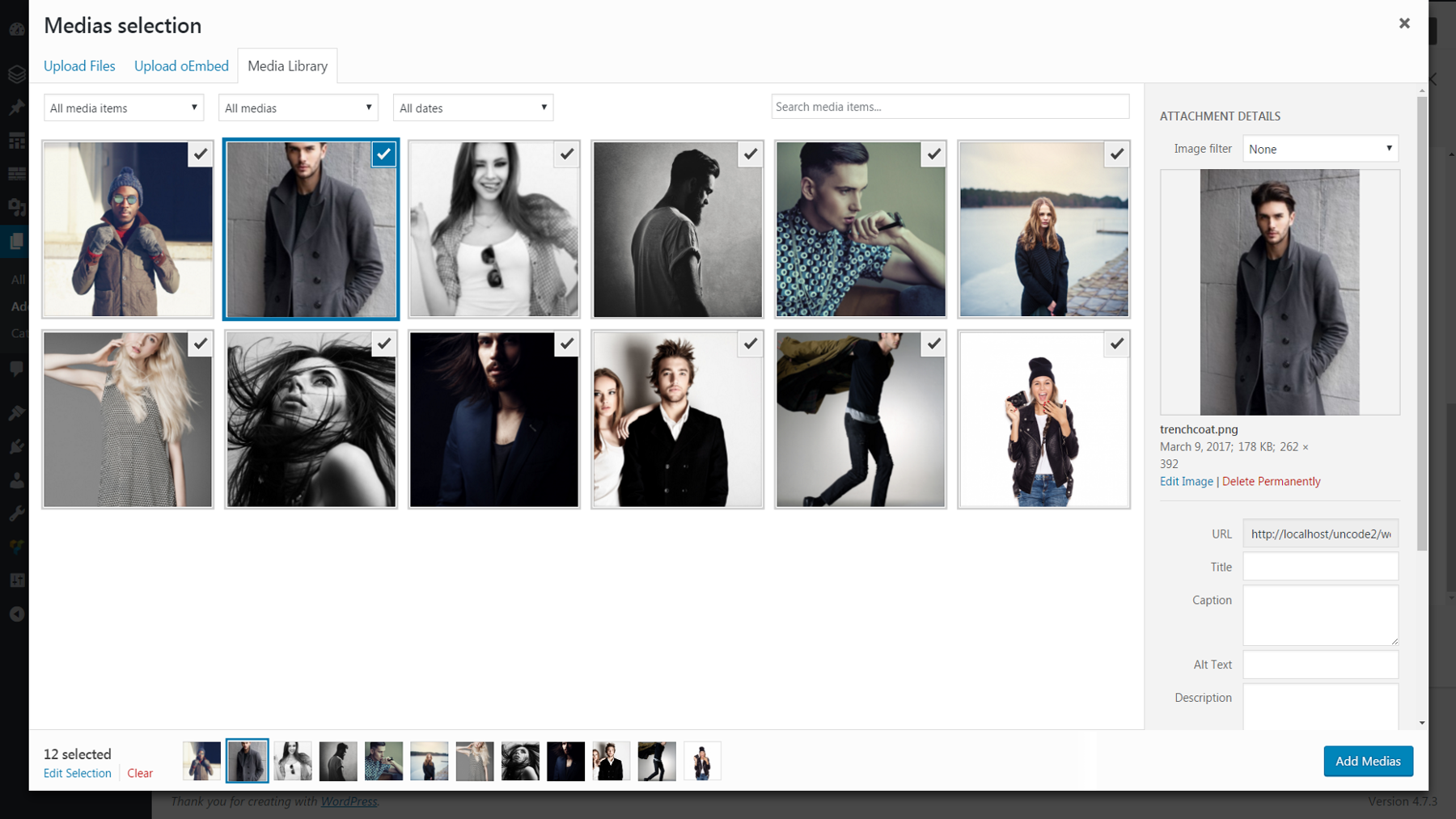
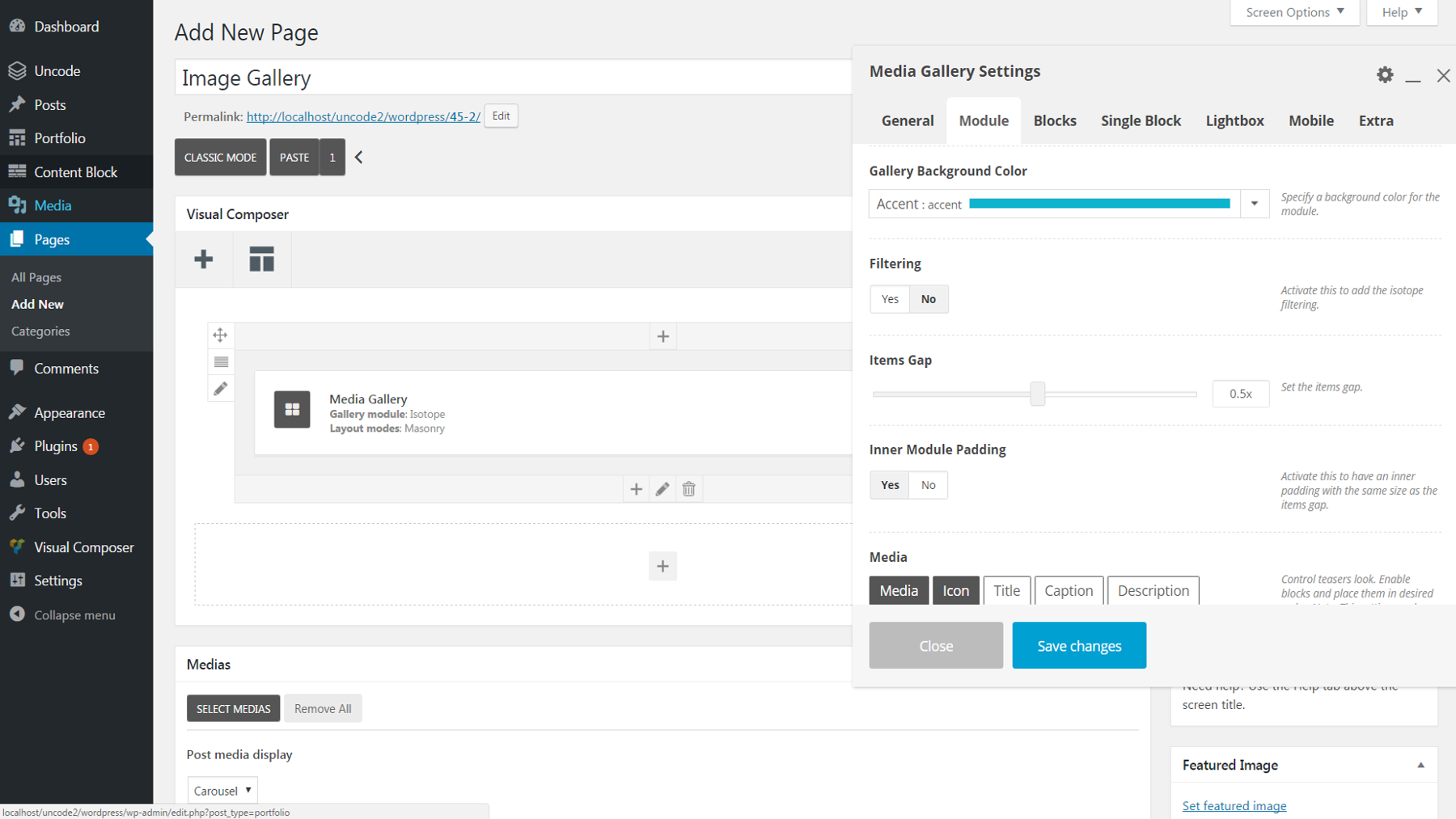
Откроется меню с надписью « Настройки медиа-галереи ». Здесь вы можете добавлять изображения, изменять макет и внешний вид вашей галереи, а также редактировать различные настройки. Прямо сейчас вам нужно выбрать знак «плюс» в разделе « Медиа » на первой вкладке. Вы попадете в свою медиатеку , где сможете загрузить новые изображения или выбрать из уже существующих. Просто нажмите на все изображения, которые вы хотите добавить в свою галерею, и, когда все, что вам нужно, будет выбрано, выберите « Добавить медиафайлы ».

Когда вы закончите, вы вернетесь в меню настроек и увидите все изображения, которые вы выбрали в качестве эскизов в разделе « Медиафайлы» .
Если вы хотите изменить порядок отображения изображений, просто щелкните миниатюру и перетащите это изображение в нужное место. В качестве альтернативы выберите « Да » в параметре « Случайный порядок », и изображения будут отображаться в случайном порядке при каждом посещении или перезагрузке галереи. Не забудьте нажать « Сохранить изменения» , когда закончите!

Шаг 2: Настройте макет вашей галереи
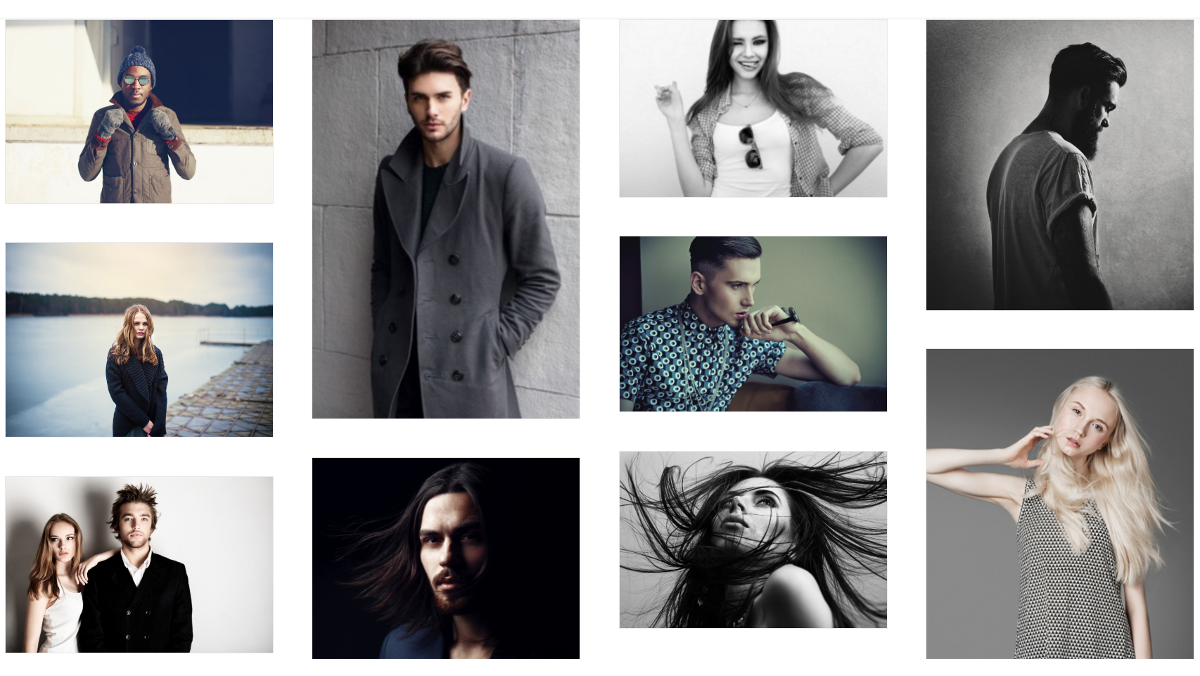
Теперь, когда ваша галерея загружена изображениями, мы можем внести некоторые простые изменения в то, как она будет выглядеть. Для этого есть два соответствующих параметра на вкладке « Общие ». Модуль «Галерея » определит, будут ли в вашей галерее отображаться все изображения на статической странице или по нескольку за раз во вращающейся карусели. Если вы решите использовать Isotope — вариант статической страницы — режимы макета повлияют на способ расположения изображений (проверьте этот инструмент, чтобы увидеть, какое влияние окажет каждый выбор).


На данный момент, если вы просмотрите свою галерею, вы увидите, что все ваши изображения отображаются в их естественных размерах. Если вы хотите изменить это, у вас есть несколько вариантов. На вкладке « Модуль » измените «Стиль» на « Метро », если вы хотите, чтобы все изображения в статической галерее имели одинаковую высоту и ширину. В качестве альтернативы, если вы решили создать карусель, вы можете прокрутить вниз до высоты элементов карусели на той же вкладке и выбрать одинаковую высоту для получения аналогичных результатов.

Наконец, мы также можем настроить расположение изображений в галерее. На вкладке « Модуль » используйте ползунок « Разрыв между элементами», чтобы изменить расстояние между изображениями. Затем перейдите на вкладку « Блоки » и выберите другую ширину , если вы хотите изменить количество изображений, отображаемых в каждой строке (меньшие доли означают больше изображений в строке).
Шаг 3: Настройте внешний вид вашей галереи
К этому моменту ваша галерея должна сформироваться так, как вы этого хотите. Тем не менее, есть еще много маленьких штрихов, которые мы можем добавить, чтобы персонализировать его. Мы начнем с цветов. На вкладке « Модуль » вы можете выбрать цвет фона галереи , который будет отображаться вокруг изображений и между ними. Если вы сделаете это, мы также рекомендуем вам также выбрать «Да » в разделе «Внутреннее заполнение модуля» . Это изменение обеспечит отображение цвета фона на левой и правой границах вашей галереи.

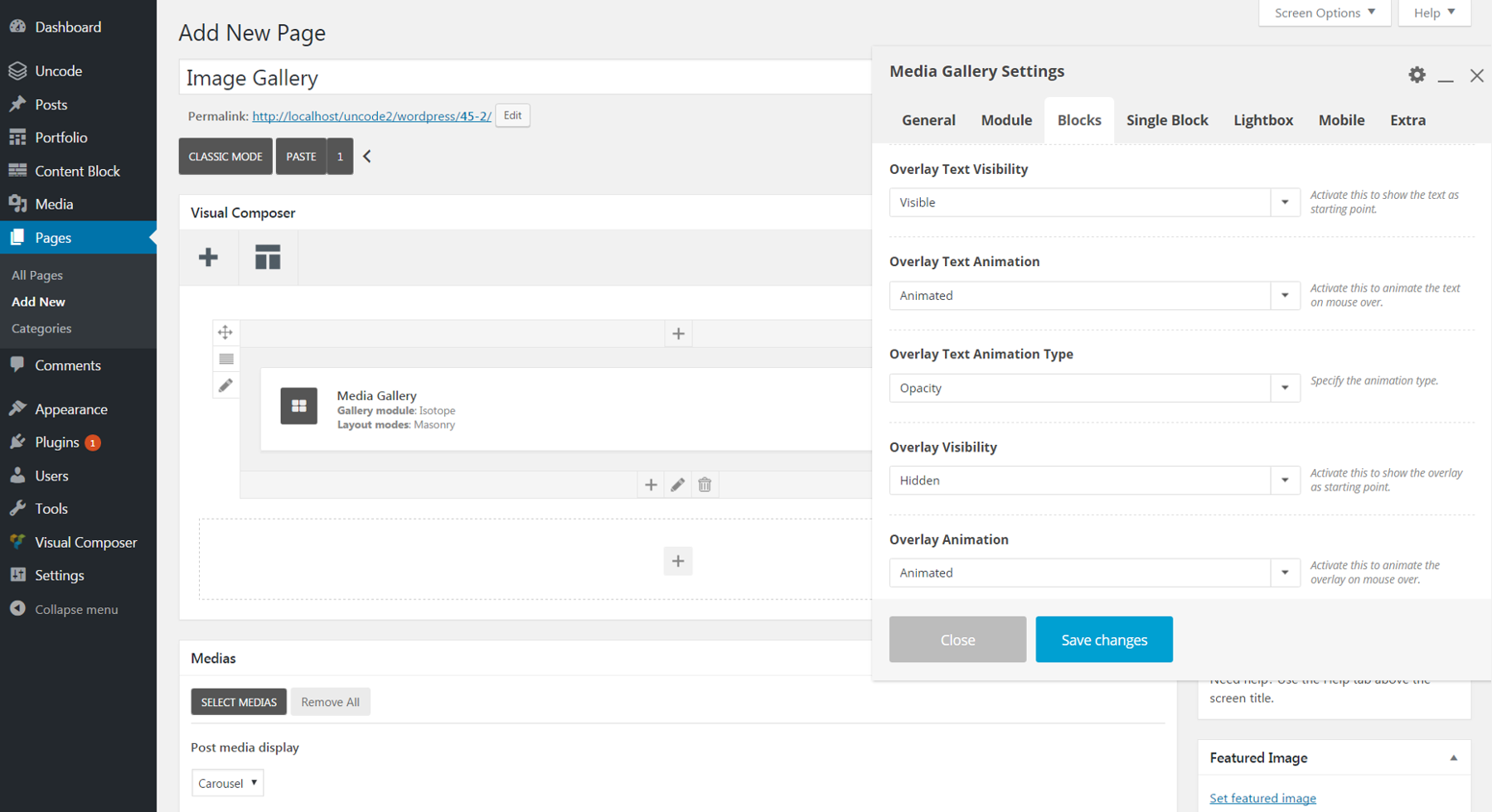
Когда вы добавляете цвет фона, вы можете заметить, что вокруг каждого изображения есть тонкая рамка — граница по умолчанию белая. Чтобы вместо этого изменить его на серый, перейдите в Blocks > Skin и выберите Dark . Кроме того, вы можете использовать параметр « Без границы » на той же вкладке, чтобы полностью удалить границу.
Вы также можете добавить текст к каждому изображению. Сначала вернитесь в свою медиатеку и введите нужный текст в поле « Заголовок » для каждого изображения. Затем снова откройте меню « Настройки медиагалереи» и выберите « Модуль» > «Медиа» . Нажмите кнопку Заголовок , чтобы включить текст заголовка. По умолчанию этот текст будет отображаться только при наведении курсора мыши. Чтобы сделать его видимым постоянно, перейдите в « Блоки» > «Видимость наложенного текста» и выберите «Видимый ».

До сих пор мы вносили общие изменения во всю галерею. Однако стоит отметить, что вы можете редактировать большинство настроек, о которых мы говорили, и для отдельных изображений. Просто перейдите на вкладку « Один блок » и щелкните значок карандаша рядом с названием изображения, которое вы хотите изменить. Таким образом вы можете изменить макет, границу, цвета, текст и т. д. для каждого изображения.
Шаг 4: Измените настройки лайтбокса
К настоящему времени ваша галерея должна быть почти готова к работе! Однако, прежде чем мы закончим, давайте поговорим о функции Lightbox.
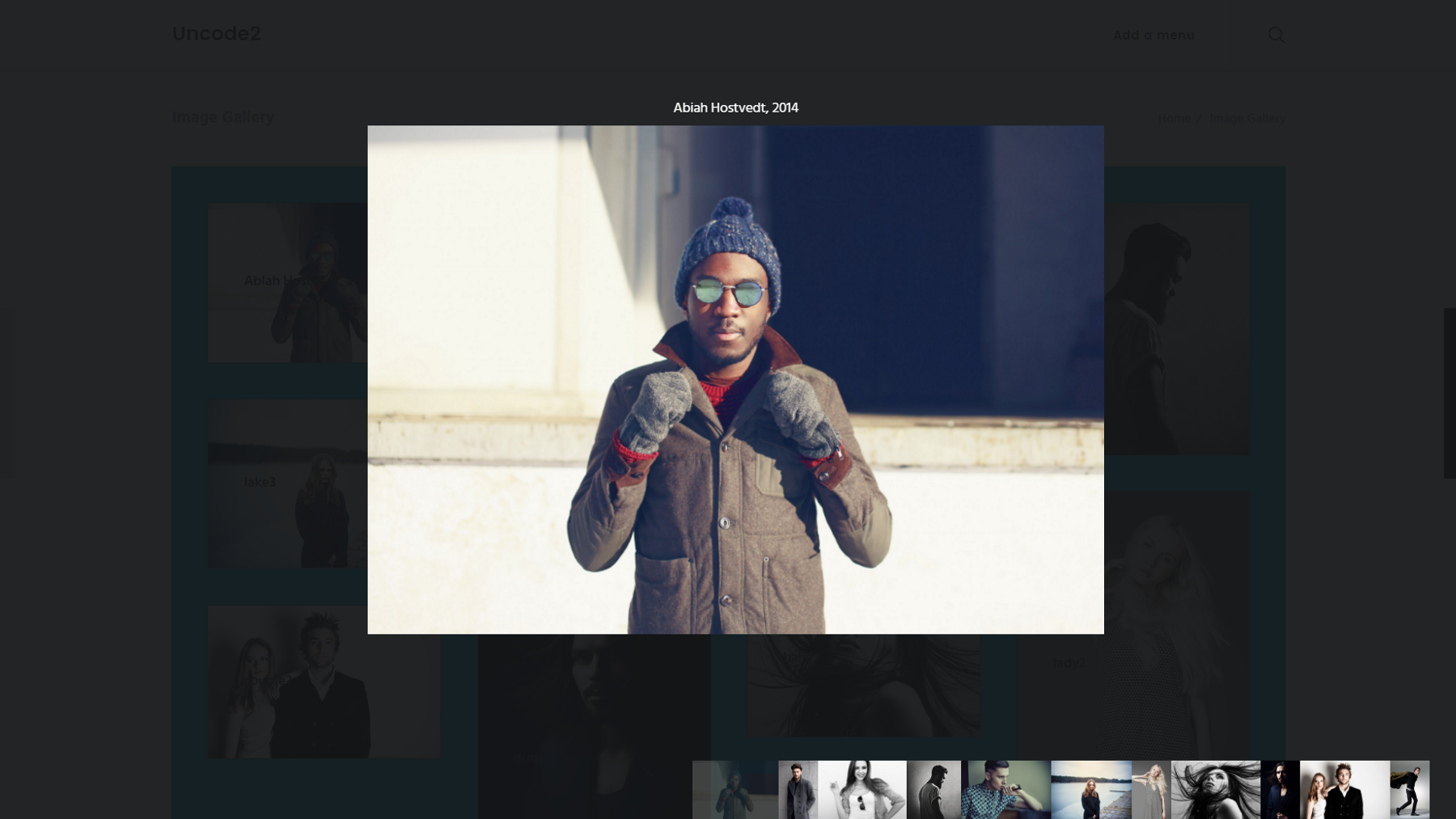
Когда вы нажимаете на любое изображение в своей галерее, появляется его полноразмерная версия, а также стрелки влево и вправо, которые зрители могут использовать для прокрутки каждого изображения в галерее по очереди. Это удобная функция, позволяющая рассмотреть ваши изображения более внимательно.

Естественно, настройки для настройки этой функции отображаются на вкладке « Лайтбокс ». Вы можете установить для Skin значение Light или Dark , чтобы изменить цвет фона позади каждого изображения. Вы также можете изменить направление прокрутки на вертикальное, если хотите. Если вы хотите, чтобы тот же текст заголовка, который мы обсуждали ранее, отображался над каждым изображением в лайтбоксе, просто включите его в разделе « Текст ». Также есть возможность включить или выключить кнопки социальных сетей, эскизы и стрелки навигации.
И мы закончили!

Если вы будете следовать этим указаниям, вы сможете создать простую, но элегантную галерею изображений. Однако в функции «Галерея мультимедиа» доступно гораздо больше возможностей, чем мы можем здесь описать. Не стесняйтесь продолжать изучать различные настройки, чтобы еще больше персонализировать свою галерею.
Вывод
Изображения — один из самых мощных и привлекательных инструментов для того, чтобы ваш сайт выделялся из толпы. К счастью, создать потрясающую галерею изображений для демонстрации ваших фотографий или продуктов может быть легко и весело. Функция «Медиа-галерея» Uncode содержит множество опций, которые позволяют вам создавать свою галерею именно так, как вы хотите.
Просто следуйте инструкциям, описанным выше, чтобы создать и настроить галерею изображений:
- Настройте свою медиагалерею.
- Настройте макет галереи.
- Настройте внешний вид вашей галереи.
- Измените настройки лайтбокса.
У вас есть творческие идеи по использованию галереи изображений на вашем веб-сайте? Мы хотели бы услышать их в разделе комментариев ниже!
Изображение предоставлено: Викисклад.
