Как создать эффект прокрутки изображения в Elementor
Опубликовано: 2024-01-24Если вы хотите создать потрясающий эффект прокрутки изображений в Elementor, вы попали по адресу!
Эффект прокрутки изображений — отличный метод для демонстрации больших изображений в ограниченном пространстве. Если на вашем веб-сайте ограничено пространство, но вы хотите отображать большие изображения без ущерба для дизайна и качества, функция прокрутки изображений — идеальное решение.
В этом посте мы расскажем вам, как создать впечатляющий эффект прокрутки изображений в Elementor без необходимости какого-либо кодирования!
Как сделать прокрутку фонового изображения в Elementor?
Если вы хотите создать эффект прокрутки изображений, лучшим инструментом для этой работы является PowerPack Elementor Addons.
PowerPack Addons для Elementor предоставляет вам более 80 креативных виджетов, включая удобный виджет «Прокрутка изображения», поэтому вы можете создавать потрясающие веб-сайты, не имея необходимости иметь дело со сложным кодом.
Эти виджеты очень просты в использовании и идеально подходят как для новичков, так и для экспертов, использующих Elementor.
Независимо от того, начинаете ли вы с Elementor или уже являетесь экспертом, PowerPack Addons поможет вам.
Теперь давайте рассмотрим основные функции виджета «Прокрутка изображения» в PowerPack.
Возможности виджета прокрутки изображений
Каждая из функций виджета «Прокрутка изображения» способствует общей гибкости и возможностям настройки, предлагаемым виджетом «Прокрутка изображения», позволяя вам создавать привлекательные и визуально привлекательные эффекты прокрутки с учетом ваших конкретных предпочтений и потребностей вашего веб-сайта.
Параметры триггера: наведение или прокрутка мыши:
- Эта функция позволяет вам определить, как срабатывает эффект прокрутки изображения.
- Наведение: если вы выберете «Наведение», эффект прокрутки изображения активируется, когда пользователь наводит указатель мыши на изображение.
- Прокрутка мышью: если вы выберете «Прокрутка мышью», эффект прокрутки будет запускаться при прокрутке пользователем с помощью мыши.
Отрегулируйте скорость прокрутки:
- Эта функция позволяет вам контролировать скорость прокрутки изображения во время указанного триггерного события (наведение курсора мыши или прокрутка мыши).
- Вы можете установить более высокую или медленную скорость прокрутки в зависимости от ваших дизайнерских предпочтений и желаемого пользовательского опыта.
Направление прокрутки: вертикальное или горизонтальное:
- Виджет «Прокрутка изображения» позволяет определить направление прокрутки изображения.
- Вертикально: если вы выберете «Вертикально», изображение будет прокручиваться вверх или вниз.
- Горизонтально: если вы выберете «Горизонтально», изображение будет прокручиваться слева направо или наоборот.
Обратное направление:
- Эта опция позволяет инвертировать направление прокрутки по умолчанию.
Например, если вы изначально установили вертикальное направление, включение опции «Обратное направление» приведет к прокрутке изображения в противоположном вертикальном направлении.
Множество вариантов стилизации изображения:
- Виджет предоставляет различные параметры стиля для настройки внешнего вида прокручиваемого изображения.
Сюда входят настройки для настройки размера изображения, применения наложений, добавления границ, изменения непрозрачности и включения других визуальных улучшений в соответствии с дизайном вашего веб-сайта.
Создайте эффект прокрутки изображения в Elementor с помощью виджета прокрутки изображения PowerPack
Теперь, когда мы рассмотрели функции виджета «Прокрутка изображения», давайте рассмотрим шаги по использованию этого виджета и созданию эффекта прокрутки изображения.
Прежде чем мы начнем, убедитесь, что на вашем веб-сайте WordPress установлены и активированы дополнения Elementor и PowerPack.
Шаг 1: Создайте страницу
Войдите на свой веб-сайт WordPress и выберите «Страницы >> Добавить новый» . Вы также можете редактировать существующую страницу.
Затем дайте своей странице правильное имя и нажмите кнопку «Редактировать с помощью Elementor».
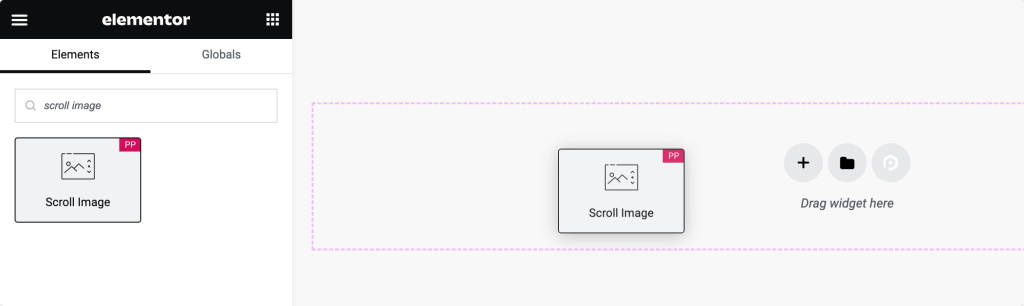
Шаг 2. Перетащите виджет «Прокрутка изображения»
Находясь в редакторе Elementor, начните с ввода «прокрутки изображения» в строке поиска. Найдите виджет в результатах и перетащите его на страницу.

Во время этого процесса обязательно найдите знак PowerPack «PP» в правом верхнем углу виджета, чтобы подтвердить, что он является частью дополнений PowerPack.

После размещения виджета на странице перейдите на вкладку «Содержимое» виджета, чтобы продолжить настройку.
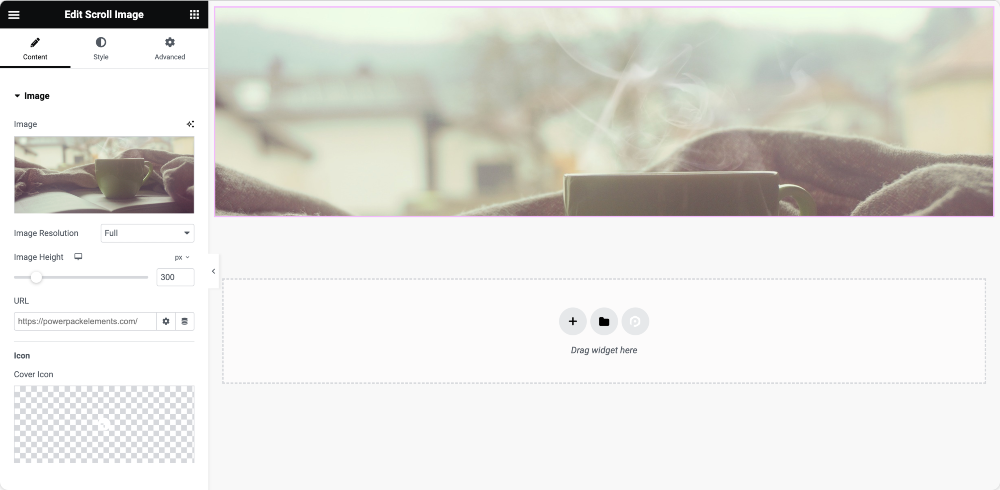
Шаг 3. Настройка на вкладке «Содержимое».
На вкладке «Содержимое» виджета «Прокручиваемое изображение» вы найдете два основных раздела:
- Изображение
- Настройки
Раздел изображения:

- Вкладка «Изображение» . Используя эту вкладку, вы можете добавить изображение, которое хотите прокручивать. Отрегулируйте размер и высоту изображения по своему усмотрению.
- Ссылка и значок: при желании можно связать изображение с URL-адресом и добавить значок поверх изображения.
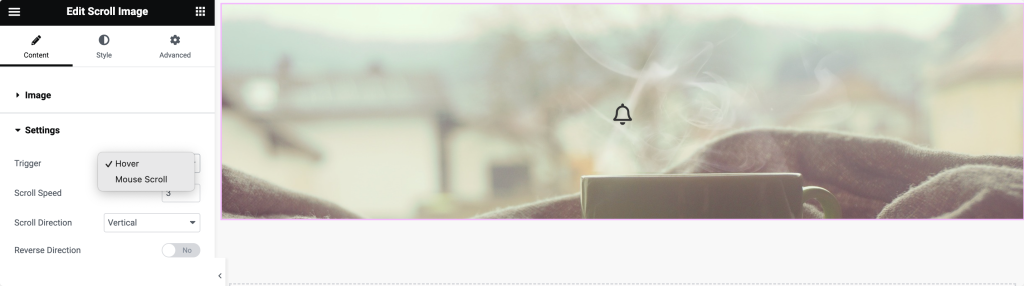
Раздел настроек:

- Параметры триггера: выберите способ срабатывания эффекта прокрутки. Варианты включают «Наведение» и «Клик».
Выбор «Hover» запускает эффект прокрутки, когда пользователь наводит курсор на изображение, а «Click» запускает его, когда пользователь нажимает на изображение. - Скорость прокрутки: отрегулируйте скорость, с которой изображение будет прокручиваться во время выбранного триггерного события.
- Направление прокрутки. Определите, будет ли изображение прокручиваться горизонтально или вертикально в зависимости от ваших предпочтений в дизайне.
- Обратное направление : включите эту опцию, если хотите изменить направление прокрутки по умолчанию.
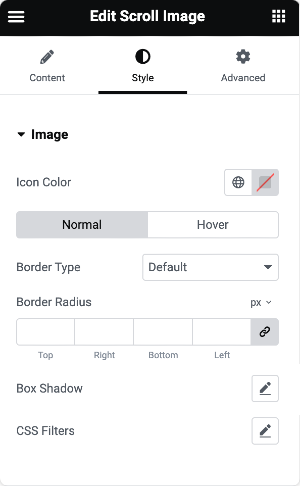
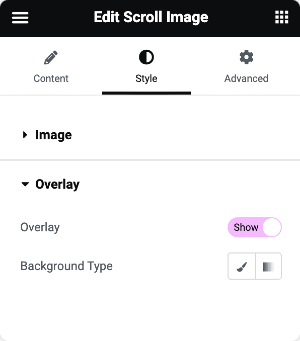
Шаг 4. Настройка на вкладке «Стиль»
Параметры изображения:

- Цвет значка: выберите цвет значка, отображаемого на изображении.
- Свойства границы: добавьте границы к изображению как в обычном состоянии, так и при наведении. Отрегулируйте такие свойства, как ширина и радиус.
- Тень блока и фильтры CSS. Улучшите внешний вид изображения, применив тень блока и фильтры CSS.
Параметры наложения:

- Тип фона наложения: выберите наложение «Классический» или «Градиент».
- Классическое наложение: выберите для наложения простой цвет.
- Наложение градиента: выберите основной и дополнительный цвета для наложения градиента. Отрегулируйте соотношение, в котором появляются эти цвета.
Перемещаясь по этим разделам, вы можете точно настроить поведение, внешний вид и стиль виджета «Прокрутка изображения» в Elementor без необходимости написания кода.
После того, как вы настроите все параметры, не забудьте сохранить изменения.
А вот как виджет PowerPack Scroll Image выглядит на живой странице:

Подведение итогов!
Это пошаговое руководство по созданию визуально потрясающего эффекта прокрутки изображений в Elementor с использованием дополнений PowerPack Elementor.
Если у вас возникнут какие-либо трудности при выполнении шагов, упомянутых в этой статье, свяжитесь с нами или оставьте свои вопросы в разделе комментариев.
Оставайтесь на связи с нами в Twitter, Facebook и YouTube, чтобы получать больше обновлений.
