Как создать бегущую строку новостей и событий в Elementor
Опубликовано: 2023-07-13Хотите выделить популярные новости, события, последние обновления из вашего блога и другой контент, чтобы привлечь внимание посетителей на вашем веб-сайте? Если да, то вы посетили нужное место.
В этой статье мы поговорим о бегущих строках событий и новостей; позже мы увидим подробные пошаговые инструкции по созданию события и бегущей строки новостей на веб-сайте WordPress с помощью Elementor.
Итак, приступим!
Что такое лента новостей и событий?
Лента новостей и событий — это функция, которая отображает прокручивающуюся ленту последних новостей и событий, связанных с темой или отраслью веб-сайта. Обычно он находится вверху или внизу главной страницы веб-сайта или на специальной странице новостей.
Тикер предоставляет пользователям быстрый и простой способ оставаться в курсе последних событий, последних новостей, связанных с тематикой веб-сайта, или недавно опубликованных сообщений. Бегущие строки новостей и событий можно настроить для отображения определенных типов новостей и событий, таких как экстренные новости, спортивные результаты, обновления фондового рынка или предупреждения о погоде.
Они являются популярной функцией на новостных, финансовых и других веб-сайтах, которые предоставляют своевременную информацию своим пользователям.
Создайте бегущую строку новостей и событий в Elementor с помощью надстроек PowerPack
Виджет PowerPack Content Ticker для Elementor обладает мощными функциями, которые помогут создать интерактивное и стильное событие или бегущую строку новостей для вашего веб-сайта.
В отличие от других виджетов/плагинов бегущей строки, виджет Content Ticker от PowerPack Addons предоставляет вам десятки многофункциональных опций для настройки и оформления бегущей строки контента, не затрагивая ни одной строки кода.
Это позволяет вам выделять контент из разных типов сообщений и настраивать их все, добавляя изображения и внося изменения в параметры типографики, чтобы получить потрясающие бегущие строки для вашего веб-сайта.
Особенности виджета PowerPack Content Ticker для Elementor
- Вы можете отображать сообщения с помощью виджета «бегущая лента новостей» для Elementor из нескольких источников на вашем веб-сайте.
- Кроме того, вы можете указать дату и время публикации.
- Нет необходимости полагаться на какую-то конкретную категорию; вы можете добавить пользовательский контент в соответствии с вашими потребностями и предпочтениями.
- Вы можете связать бегущую строку с любой публикацией, страницей или продуктом и легко создавать продажи.
- Также доступна возможность добавления изображений, чтобы сделать бегущую строку стильной и достаточно привлекательной, чтобы получить рейтинг кликов.
- Также доступны потрясающие эффекты скольжения или затухания бегущей строки.
- Бегущая строка контента обеспечивает перекрестную совместимость с планшетами и мобильными устройствами для повышения удобства работы пользователей.
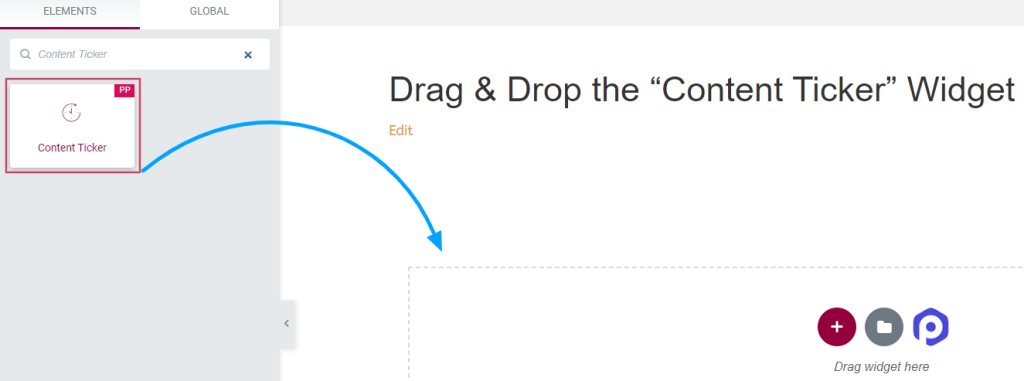
1. Перетащите виджет Content Ticker
Итак, прежде всего, откройте страницу с помощью редактора Elementor, затем введите «Content Ticker» в строке поиска и перетащите виджет на страницу.
При выполнении процедуры сначала проверьте наличие знака PowerPack « PP » в правом верхнем углу виджета.

После этого перейдите на вкладку «Содержимое и стиль» виджета «Бегущая строка», чтобы выполнить дальнейшие действия.
2. Настройте вкладку «Содержимое и стиль» виджета «Бегущая строка контента».
На вкладке «Содержание и стиль» виджета «Тикер контента» есть несколько настраиваемых параметров, с помощью которых вы можете оформить бегущие строки, чтобы они выглядели более привлекательными и уникальными.
Вкладка «Контент» виджета «Бегущая строка контента»
Вкладка содержимого виджета Content Ticker состоит из шести разделов:
- Общий
- Элементы тикера (доступно, только если вы выбрали «пользовательский» источник)
- Мета сообщения (доступно, только если вы выбрали источник «сообщения»)
- Запрос (Доступно, только если вы выбрали источник «сообщения»)
- Заголовок
- Настройка тикера
Давайте рассмотрим каждый из этих разделов подробно.
Общий
Параметры этого раздела различаются в зависимости от выбранного вами типа источника.
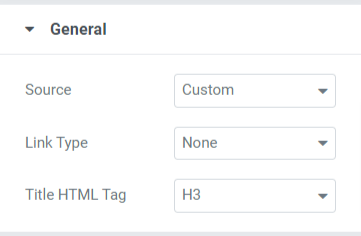
Когда вы выбираете «пользовательский» источник:

Вы можете выбрать тип ссылки, связанной с заголовком, изображением или, возможно, с заголовком и изображением. Кроме того, вы можете настроить HTML-теги заголовка для бегущих строк.
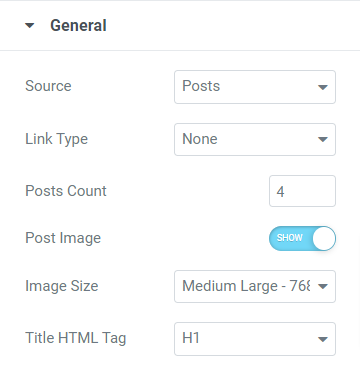
Когда вы выбираете «сообщения», источник:

Варианты этого раздела, когда вы выбираете «сообщения» в качестве типа источника, отличного от типа ссылки и HTML-тега заголовка, следующие:
- Количество сообщений: выберите количество сообщений, которое вы хотите отображать в тикере.
- Post Image: Включите эту опцию, если вы хотите отображать изображение в тикер.
- Размер изображения: если вы включили опцию «разместить изображение», вы можете выбрать размер изображения по своему усмотрению.
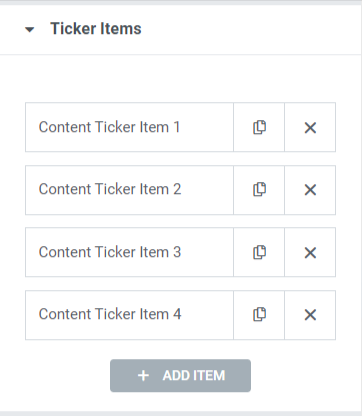
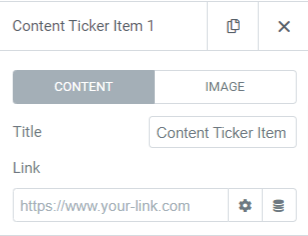
Элементы тикера

Вы можете отредактировать текст заголовка для каждого элемента и добавить ссылку.

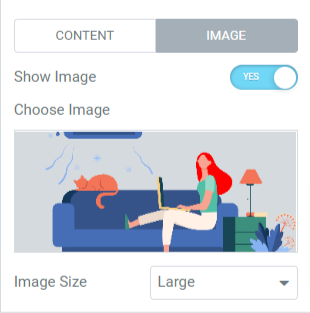
Включите опцию «показать изображение», если вы хотите отобразить изображение в бегущей строке.

После того, как вы включите параметр «Показать изображение», выберите изображение из медиатеки и выберите размер изображения в соответствии с вашими предпочтениями.
Примечание. Этот раздел будет доступен только в том случае, если вы выберете «пользовательский» источник.
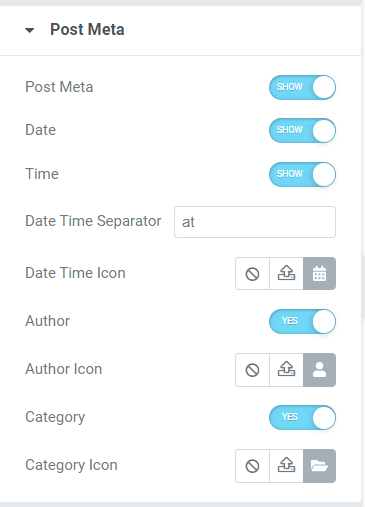
Почтовая мета

Этот раздел позволяет вам включать/отключать различные настраиваемые параметры, такие как метаданные публикации, дата, время, автор и категория. Например, вы можете выбрать значки для даты и времени, автора и категории из библиотеки значков и добавить разделитель даты или времени.
Примечание. Этот раздел будет доступен только в том случае, если вы выберете источник «сообщения».
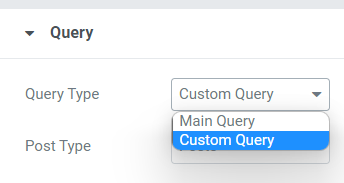
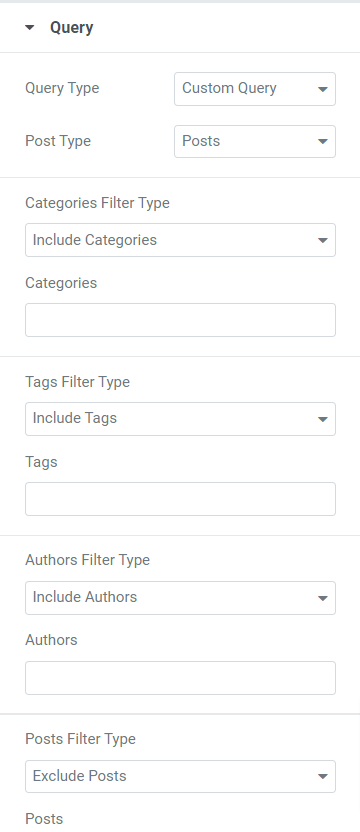
Запрос

Если вы выберете «основной запрос» в качестве типа запроса, вы можете ввести собственный идентификатор запроса.


Если вы выберете «пользовательский запрос» в качестве типа запроса, вы получите несколько вариантов настройки бегущей строки.
- Вы можете включать/исключать типы фильтров для категорий, тегов, авторов и сообщений.
- Выберите тип сообщения из предложенных вариантов, таких как сообщения, страницы, медиа, целевые страницы, мои шаблоны, продукты, шаблоны и т. д.
- Вы можете выбрать даты из доступных вариантов, таких как прошлый день, прошедшая неделя, прошлый месяц, прошлый квартал, прошлый год или пользовательский.
- Выберите порядок по возрастанию или убыванию и выберите порядок по категориям из доступных параметров, таких как дата, дата последнего изменения, случайный выбор, количество комментариев, заголовок, идентификатор сообщения, автор сообщения, порядок меню и релевантность.
- Доступна опция для прикрепленных сообщений; включите опцию «липкие сообщения», если вы хотите отобразить прикрепленный пост.
- Вы можете включить опцию «Показывать только прикрепленные сообщения», если хотите отображать только прикрепленные сообщения на своем веб-сайте.
- Вы можете использовать параметр настройки «Смещение», чтобы пропустить несколько номеров начальных сообщений из тикера.
- Доступна опция переключения «исключить текущую публикацию»; включите эту опцию, чтобы удалить текущую запись из запроса.
Примечание. Доступно, только если вы выбрали источник «сообщения».
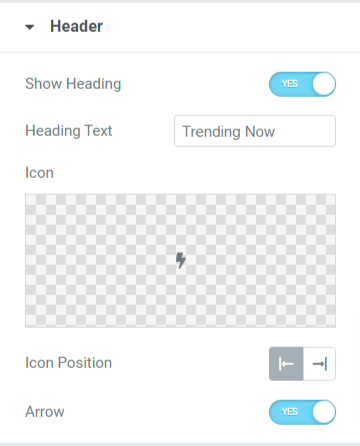
Заголовок

В этом разделе вы получите некоторые параметры для настройки заголовка бегущей строки.
- Включите параметр «показать заголовок», чтобы отобразить заголовок в бегущей строке контента.
- Вы можете настроить текст заголовка вручную в соответствии с вашими потребностями.
- Выберите значок для заголовка из библиотеки значков.
- Вы можете настроить положение значка слева или справа от текста заголовка.
- Включите опцию «стрелка», если вы хотите отобразить полосу со стрелкой в заголовке.
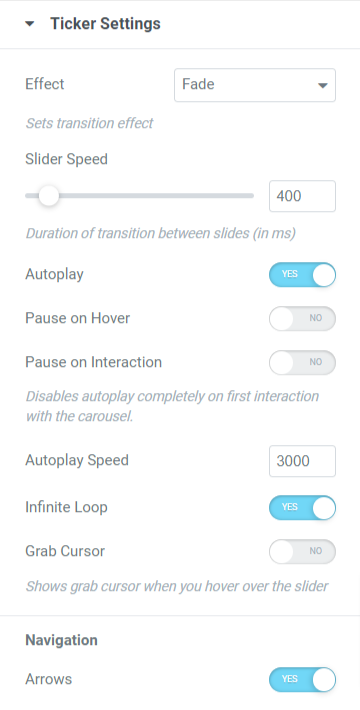
Настройки бегущей строки

Этот раздел включает в себя все дополнительные параметры для настройки параметров бегущей строки.
- Вы можете установить эффект перехода для бегущей строки, выбрав либо эффект затухания, либо эффект скольжения.
- Вы можете включить или отключить некоторые параметры бегущей строки, такие как автовоспроизведение, пауза при наведении, пауза при взаимодействии, бесконечный цикл, захват курсора и стрелки.
- Вы можете настроить ползунок и скорость автовоспроизведения для эффекта перехода бегущей строки.
Вкладка «Стиль» виджета «Бегущая строка контента»
После того, как вы настроили вкладку содержимого, давайте перейдем к следующей части, чтобы настроить вкладку стиля.
Вкладка стиля виджета Content Ticker состоит из четырех разделов:
- Заголовок
- Содержание
- Изображение
- Стрелки
Давайте рассмотрим каждый раздел по отдельности:
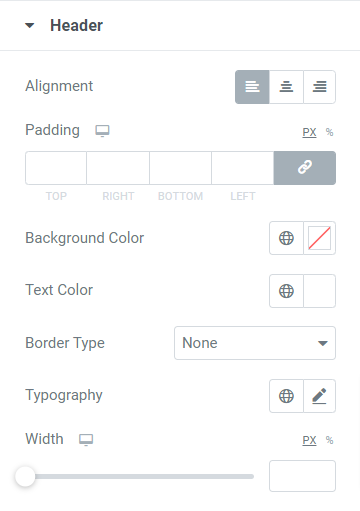
Заголовок

Этот раздел включает в себя некоторые параметры для настройки заголовка:
- Вы можете установить выравнивание заголовка с помощью параметра выравнивания.
- Доступна возможность настройки фона и цвета текста для заголовка. Также вы можете настроить типографику текста заголовка.
- Вы можете выбрать тип границы из доступных сплошных, двойных, точечных, пунктирных и канавчатых вариантов. Вы также можете выбрать вариант «нет», если не хотите устанавливать границу для части заголовка.
- Вы можете отрегулировать отступ, чтобы обеспечить интервал между текстом заголовка и границей.
- Доступна возможность регулировки ширины заголовка; вы можете использовать эту опцию, чтобы установить ширину в соответствии с вашими предпочтениями.
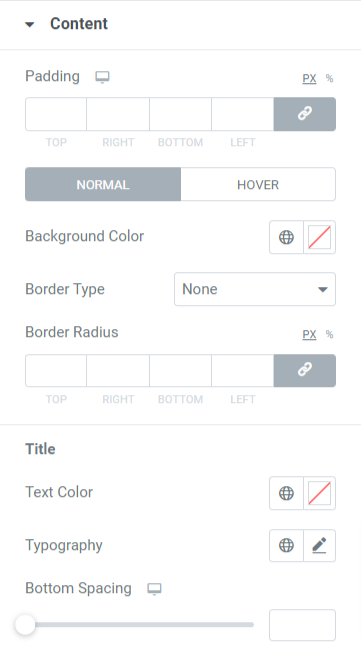
Содержание

Этот раздел позволяет вам настроить часть содержимого, отображаемую в бегущей строке.
- Вы можете установить цвет фона для части заголовка.
- Выберите сплошную, пунктирную, двойную, пунктирную и бороздчатую в качестве типа границы для раздела содержимого, отображаемого в бегущей строке.
- Отрегулируйте радиус границы и отступы, используя параметры «заполнение» и «радиус границы».
- Вы также можете настроить цвет текста, типографику и нижний интервал для текста заголовка содержимого, отображаемого в бегущей строке.
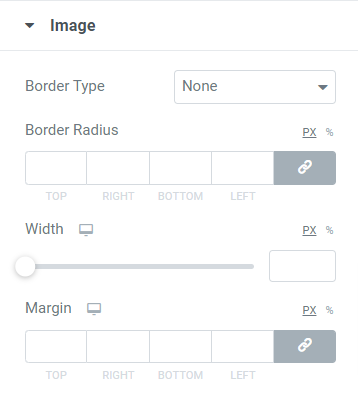
Изображение

Раздел изображения содержит параметры для настройки набора изображений для отображения в бегущей строке содержимого.
- Вы можете выбрать тип границы для изображения и установить его радиус для отображения плавных краев к границе.
- Вы также можете настроить ширину и поля изображений, которые вы выбрали для отображения в бегущей строке содержимого.
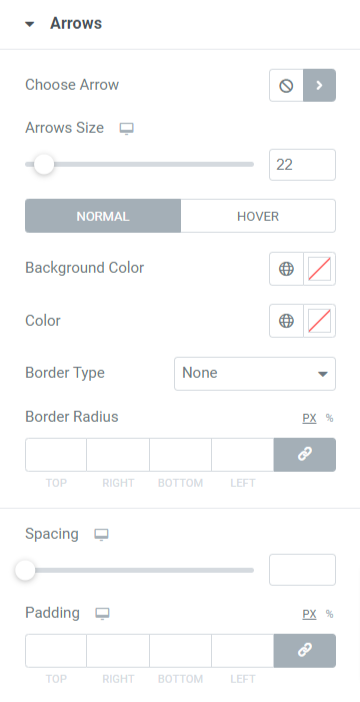
Стрелки

Этот раздел включает в себя все параметры стиля, связанные со стрелками, которые вы выбрали для отображения на бегущих строках.
- Вы можете выбрать значок стрелки из библиотеки значков.
- Вы можете настроить размер стрелки и расстояние между обеими стрелками.
- Используйте параметры цвета фона и цвета стрелок, чтобы настроить стрелки.
- Выберите тип границы из доступных вариантов, таких как сплошная, пунктирная, двойная, пунктирная и канавка.
- Установите радиус границы и отступы для стрелок, чтобы стильно настроить стрелки.
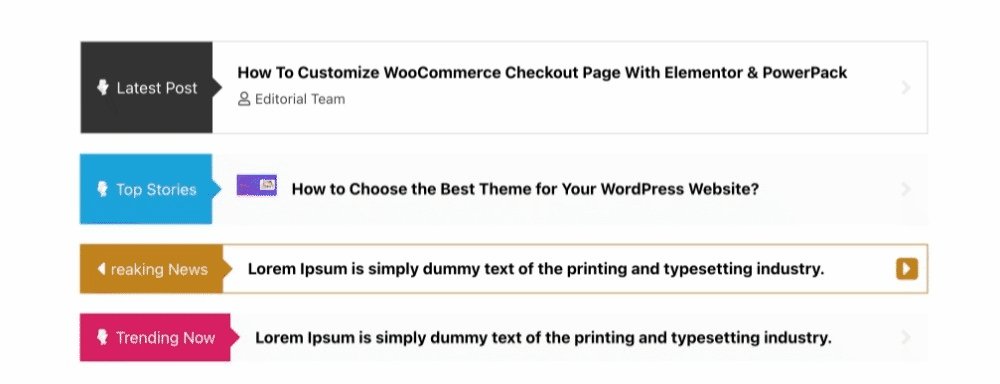
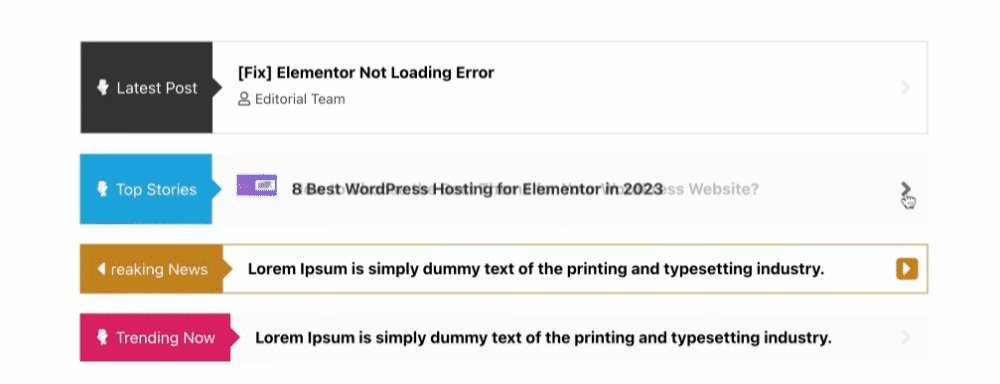
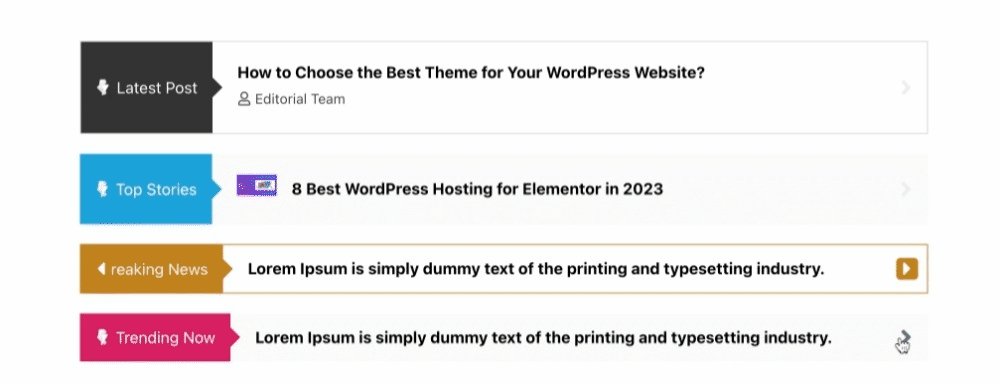
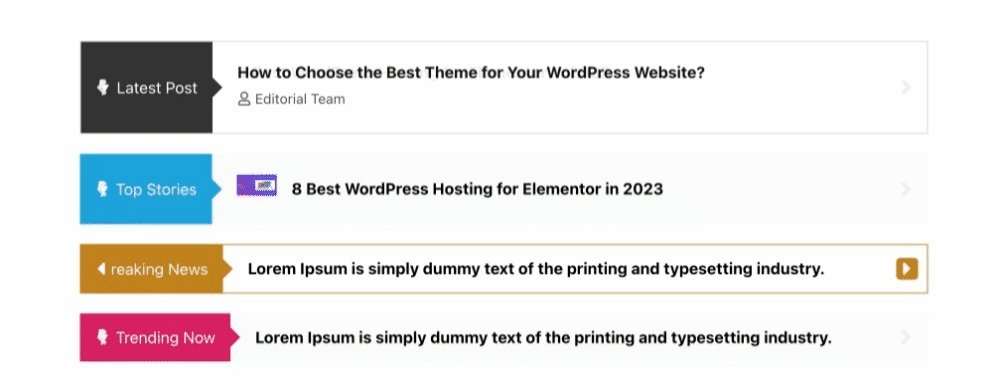
А вот так виджет PowerPack Content Ticker выглядит на активной странице:

Получите виджет Content Ticker для Elementor прямо сейчас!
Вот как вы можете создать удивительно красивое событие и бегущую строку новостей в Elementor, используя дополнения PowerPack Elementor.
Мы надеемся, что этот обучающий блог помог вам создать модные «бегущие строки новостей и событий» для вашего веб-сайта с помощью Elementor и виджета PowerPack Content Ticker.
Нажмите здесь, чтобы получить виджет PowerPack Content Ticker для Elementor.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить ваши ответы.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
