Создавайте четкие изображения SVG для Интернета
Опубликовано: 2022-12-25Если вы хотите создать изображение SVG для Интернета, вам нужно знать несколько вещей. Во-первых, изображения SVG основаны на векторах, то есть состоят из линий и фигур, а не пикселей. Это делает их идеальными для логотипов, значков и другой графики, которая должна быть четкой и четкой при любом размере. Во-вторых, изображения SVG можно анимировать, то есть они могут перемещаться и изменяться со временем. Это делает их идеальными для интерактивной графики, такой как диаграммы и диаграммы. Наконец, изображения SVG имеют небольшой размер файла, поэтому они быстро загружаются и не тормозят ваш сайт. Чтобы создать изображение SVG, вам понадобится редактор векторной графики, такой как Adobe Illustrator или Inkscape. Открыв редактор, вы можете начать с создания нового файла или открытия существующего. Если вы начинаете с нуля, вам нужно будет нарисовать свое изображение, используя векторные инструменты в вашем редакторе. Если вы открываете существующий файл, вам может потребоваться преобразовать его в векторный формат, например SVG. Создав изображение, вы можете сохранить его как файл SVG . Обязательно выберите правильный формат файла при сохранении, так как некоторые редакторы по умолчанию сохраняют в формате PNG или JPG. Теперь, когда у вас есть изображение SVG, вы можете загрузить его на свой веб-сайт. Вы также можете встроить его непосредственно в свой HTML-код с помощью тега. Это все, что нужно для создания изображений SVG для Интернета! С помощью этих простых советов вы сможете создавать высококачественную графику, которая идеально подойдет для любого веб-сайта.
Файл SVG состоит из векторной графики, которая представляет собой масштабируемую векторную графику (SVG). Расширяемый язык разметки (XML), также известный как XML, представляет собой тип формата изображения, используемый для создания векторной графики. Изображения масштабируемой векторной графики (SVG) можно использовать в CSS и HTML различными способами. В этом уроке мы рассмотрим шесть различных методов. Используя sva в качестве фонового изображения CSS, мы покажем вам, как это сделать. Эта процедура аналогична добавлению изображения в HTML-документ с помощью тега *img>. Вместо HTML мы используем CSS, потому что он позволяет нам более эффективно настраивать наш код.
Кроме того, вы можете использовать элемент HTML для вставки изображения на веб-страницу с помощью HTML. Фактически, использование команды <object> может быть выполнено в любом браузере, который поддерживает стандарт Scalable Vector Graphics (SVG). Другой способ использования изображения в HTML и CSS с использованием синтаксиса HTML/SVG — это использование элемента HTML и его встроенного элемента в CSS и HTML. Согласно MDN, поскольку большинство современных браузеров больше не поддерживают плагины для браузеров, прямое использование HTML не является хорошей идеей.
Какое программное обеспечение используется для создания изображений Svg?
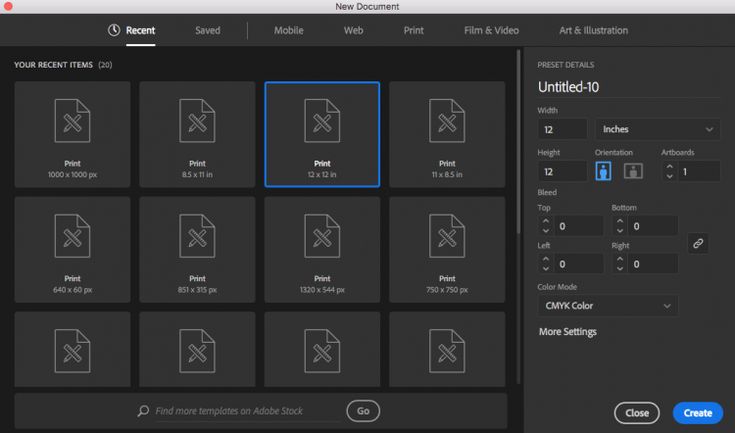
Существует ряд программ, которые можно использовать для создания изображений SVG, включая Adobe Illustrator, Inkscape и Sketch. Каждая из этих программ имеет свой уникальный набор функций и инструментов, поэтому важно выбрать ту, которая наилучшим образом соответствует вашим потребностям.
Inkscape — это бесплатный инструмент с открытым исходным кодом для векторного рисования, который позволяет создавать самые современные проекты. До того, как Adobe приобрела Macromedia, она была самым известным издателем SVG. Batik написан на Java и обеспечивает почти полную поддержку SVG 1.1, а также некоторые функции, изначально запланированные для версии 1.2. ImageMagick — хорошо известный инструмент для обработки изображений из командной строки. Благодаря тому, что svg разработан для современных браузеров, он поддерживает новейшие функции SVG , такие как обрезка, маскирование и полнозернистая графика. Хорошо известные графические инструменты xfig и gnuplot могут экспортировать файлы SVG. JSX Graph можно использовать для создания веб-графиков путем включения VML, SVG и холста.
Какая самая простая программа для создания файлов Svg?

Существует несколько способов создания файлов SVG, и самая простая в использовании программа зависит от вашего уровня знаний и сложности изображения, которое вы хотите создать. Для простых изображений можно использовать онлайн-конвертер для создания файла SVG. Более сложные изображения можно создавать с помощью программного обеспечения для редактирования векторной графики, такого как Adobe Illustrator или Inkscape.
Как сделать файл svg? Наиболее широко используемой программой для создания сва является Adobe Illustrator. Вы можете создать свой собственный файл SVG, если у вас нет времени или вы не хотите, но вам следует работать со специалистом, таким как Via Vector. Файл AI можно преобразовать в JPG или PNG одним из следующих способов. В этом сообщении в блоге рассказывается, как вы можете это сделать. Также перечислены преимущества и недостатки. Самец и текст высокого качества. Это то, что отличает автоматическое преобразование (Vector Magic) и ручную трассировку (ViaVector).
Создать SVG онлайн
Существует множество онлайн-инструментов для создания файлов svg. Некоторые из этих инструментов можно использовать бесплатно, а для других требуется подписка. Многие из этих инструментов позволяют загружать собственные изображения и добавлять к ним текст. Некоторые из этих инструментов также позволяют создавать анимации.
Это бесплатный и простой в использовании инструмент для создания SVG, который без проблем работает практически с любым браузером. Кроме того, вы можете бесплатно экспортировать бесконечное количество файлов static.svg с помощью SVGator. Вам не нужно ничего скачивать, чтобы начать. Никогда не поздно выйти в интернет. Вы можете использовать любой цвет, градиент, фильтр или маску, а также текстовые маски и все, что захотите. Вы получите четкую векторную графику с высокой видимостью на всех устройствах, что улучшит время загрузки вашего сайта.
Встроить SVG в Html

Чтобы использовать документ HTML с изображениями svg, используйте тег *svg>*/svg. Этот метод можно использовать в коде VB или предпочитаемой вами среде IDE, используя изображение SVG и копируя код в элемент body> HTML-документа. Если все прошло хорошо, ваша веб-страница должна выглядеть точно так же, как на изображении ниже.
С последними обновлениями браузера и технологий нам по-прежнему нужен тег объекта или вместо него можно использовать <img>? Каковы их плюсы и минусы? Используйте Nano для встраивания и пометки шрифтов. В этом случае используйте статическое сжатие и Brotli для сжатия SVG. Из-за увеличения количества изображений на наших веб-сайтах наши проблемы с отображением станут более сложными для обнаружения. В результате поисковые системы смогут отображать наши изображения при поиске изображений с использованием встроенного метода. Лучший и самый простой способ встроить SVG в HTML — включить тег >img>.

В случае интерактивности файлов изображений лучше всего использовать тег <object>. Если вы не кэшируете свои изображения, использование тега >img> вызовет двойную загрузку, если вы используете его в качестве запасного варианта. Поскольку SVG по сути является DOM, вы можете легко управлять зависимостями с помощью внешнего CSS, шрифтов и скриптов. Поскольку идентификаторы и классы по-прежнему инкапсулированы в файле, использование тегов объектов упрощает работу с изображениями SVG. Вы должны убедиться, что все идентификаторы и классы уникальны при встраивании в строку. Динамические изменения вашего SVG не разрешены, если только эти изменения не вызваны взаимодействием с пользователем. Единственным исключением из этого правила является то, что в большинстве случаев мы не рекомендуем встроенный SVG . IFRAME не индексируются поисковыми системами, их сложно поддерживать, а SEO не очень эффективно, когда это не так.
Как сделать так, чтобы ваш SVG-файл отображался правильно
Веб-разработчики могут искать, индексировать, создавать сценарии и сжимать изображения SVG, что делает их отличным ресурсом. Кроме того, их можно легко отображать в браузерах или встраивать в файлы HTML, что делает их отличным способом включения графики в веб-страницы. Если, с другой стороны, вы получаете неправильный тип контента, это может быть связано с тем, что ваш сервер обслуживает вас неправильным типом файла.
PNG в SVG
Есть несколько причин, по которым вы можете захотеть преобразовать файл PNG в файл SVG. Возможно, вы хотите отредактировать изображение в векторном редакторе, таком как Inkscape, или вам нужен файл меньшего размера для вашего веб-сайта. Какой бы ни была причина, конвертировать PNG в SVG легко.
Есть несколько онлайн-инструментов, которые могут сделать преобразование за вас, или вы можете использовать бесплатную программу Inkscape, чтобы сделать это самостоятельно. Если вы используете Inkscape, просто откройте файл PNG, выберите «Файл > Сохранить как» и выберите формат «SVG». Вот и все!
Вы можете скачать бесплатную программу преобразования изображений с сайта OnlineConvertFree. Без программного обеспечения вы можете быстро и легко преобразовать PNG в .svg онлайн. Преобразования могут быть выполнены в Интернете без необходимости использования ресурсов вашего компьютера. Мы быстро удаляем и конвертируем загруженные файлы png. Создание файлов svg занимает 24 часа. Безопасная передача данных обеспечивается за счет использования SSL-шифрования продвинутого уровня.
PNG Против. Svg: какой формат изображения лучше всего подходит для вашего проекта?
PNG и sva — это форматы изображений, которые можно использовать для хранения изображений. PNG — это двоичный формат изображения, в котором используется алгоритм сжатия без потерь для представления изображений в виде пикселей. С другой стороны, векторный формат изображения SVG можно масштабировать до любого размера, и он основан на векторной технологии. Высококачественный файл PNG предпочтительнее, если вы хотите использовать высококачественные изображения, детализированные значки или не забывать о прозрачности. Формат файла SVG идеально подходит для высококачественных изображений и может масштабироваться до любого размера. Файлы JPEG, с другой стороны, намного меньше по размеру, содержат миллионы цветов и имеют гораздо меньше цветов. Если на ваших фотографиях отсутствуют четкие линии или текст, используйте PNG, и вам может потребоваться настроить количество цветов. Простые линейные рисунки, логотипы и значки можно сохранить в формате SVG, а не PNG.
Пример SVG-файла
Файл SVG представляет собой файл формата обмена графикой (GIF), созданный программой редактирования графики Adobe Photoshop. Photoshop использует формат Scalable Vector Graphics (SVG) для хранения графических данных. Файл содержит растровое изображение, которое можно увеличивать или уменьшать без потери качества.
Формат файла Scalable Vector Graphics (SVG) удобен для Интернета и доступен с любого компьютера. Изображения можно сохранять с помощью математических формул, использующих точки и линии на сетке. Их можно значительно уменьшить без потери качества. Поскольку SVG написаны в коде XML, их информация сохраняется в виде обычного текста, а не фигур. Все основные браузеры, включая Chrome, Edge, Safari и Firefox, могут открывать файлы. файл ВСВ. Вы также можете использовать встроенную программу на вашем компьютере, чтобы открыть изображение.
Существует ряд онлайн-инструментов, которые помогут вам включить движущиеся элементы в вашу веб-графику . векторные файлы, тогда как растровые файлы используются для создания изображений. Поскольку SVG не содержат пикселей, они никогда не потеряют разрешение. Когда вы растягиваете или сжимаете файл PNG слишком сильно или слишком сильно, он становится размытым и пиксельным. Из-за сложной графики, включающей множество путей и опорных точек, объем доступного пространства для хранения будет значительно увеличен.
Формат файла SVG
Используя формат файла svg, вы можете создавать широкий спектр графики, которую можно использовать на веб-сайте. В этом векторном формате файлы можно масштабировать вверх и вниз без потери разрешения.
SVG-редактор
Редактор SVG — это программный инструмент для создания или изменения изображений масштабируемой векторной графики (SVG). SVG — это формат векторной графики, основанный на XML. Редактор SVG предоставляет графический интерфейс для создания, редактирования и сохранения изображений SVG.
В нашем бесплатном и многофункциональном конструкторе есть возможности редактирования SVG прямо из ворот. Вы можете перетащить свой svg, изменить его, а затем загрузить, используя JPG, PDF или PNG в качестве входных данных. Его можно использовать для создания графического дизайна, редактирования содержимого SVG или редактирования видео в Интернете. Простые файлы SVG и значков можно редактировать с помощью Mediamodifier. Вы можете использовать редактор дизайна Mediamodifier.svg, чтобы легко редактировать векторные файлы онлайн. Когда вы выберете опцию текста в левом меню, текст будет добавлен в ваш векторный файл вверху файла. Вы можете сохранить готовый файл SVG в формате JPG, PNG или PDF, используя скрипты вашего браузера.
Конвертер SVG
Конвертер SVG — это тип программного обеспечения, которое позволяет пользователям преобразовывать свои изображения из одного формата в другой. SVG — это формат векторной графики, который широко используется в Интернете. Многие веб-браузеры поддерживают SVG, и существует ряд бесплатных и платных инструментов для создания и редактирования изображений SVG.
