Как создать страницу оформления заказа WooCommerce в стиле Shopify за 4 простых шага
Опубликовано: 2022-02-12На самом деле страница оформления заказа WooCommerce по умолчанию выглядит скучно и не имеет элементов, оптимизированных для конверсии.
Выступая в качестве грозного конкурента WooCommerce, Shopify побеждает WooCommerce благодаря своей знаменитой странице оформления заказа. Он интуитивно понятен, приятен для глаз, быстр и, самое главное, отлично конвертируется.
Если вы ищете простой способ настроить страницу оформления заказа WooCommerce в соответствии со стилем Shopify, вы на правильной странице!
Эта статья покажет вам пошаговое руководство о том, как быстро создать страницу оформления заказа WooCommerce, подобную Shopify.
Но сначала давайте разберем страницу проверки анатомии Shopify, чтобы понять, почему ее легко конвертировать.
- Что делает страницу оформления заказа Shopify легко конвертируемой
- Shopify против страниц оформления заказа WooCommerce
- Как создать страницу оформления заказа WooCommerce в стиле Shopify
- CheckoutWC Альтернатива
Что делает Shopify страницу оформления заказа легко конвертировать
Страница оформления заказа Shopify превосходит другие решения для электронной коммерции, когда речь идет об опыте оформления заказа в электронной коммерции. Последний опрос Littledata показал, что средний коэффициент конверсии для Shopify составляет 2,1%, в то время как для WooCommerce этот показатель падает до 0,7%.
Итак, что делает страницу оформления заказа Shopify легко конвертируемой? Мы проанализировали и выдвинули 9 ключевых моментов ниже.
№1. Интуитивно понятный макет без отвлекающих факторов
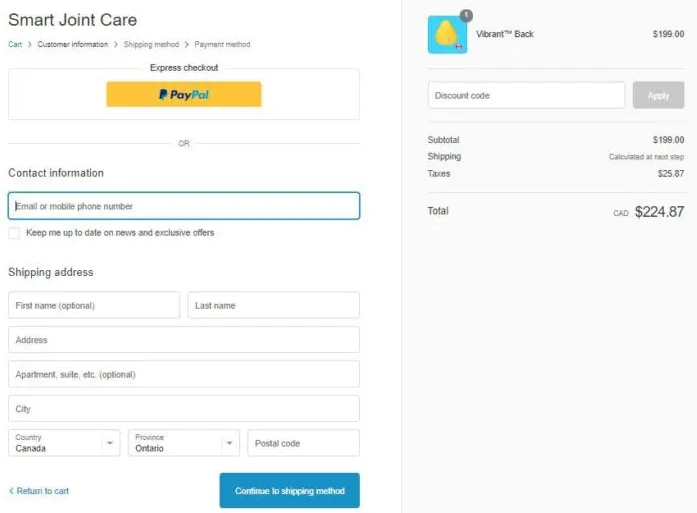
Общая страница оформления заказа Shopify выглядит такой чистой и аккуратной с правильными интервалами и отступами. Он фокусируется на цели оформления заказа, сокращая все отвлекающие факторы, включая меню навигации. 
№ 2. Хлебные крошки Навигация
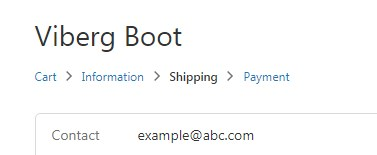
Вместо того, чтобы включать меню навигации на странице оформления заказа, Shopify оптимизировал его в индикатор прогресса или хлебные крошки. Это здорово, поскольку не только экономит место, но и помогает показать пользователям, где именно они находятся на пути к покупке.
По сути, Shopify разделил оформление заказа на три логических этапа: информация, доставка и оплата. Клиенты могут переходить между этапами, просто нажимая на любой из них в навигационной цепочке. 
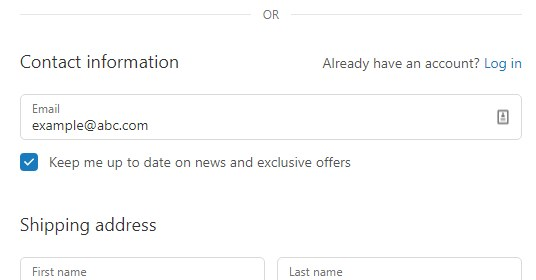
№3. Ввод электронной почты установлен как верхний
Запрос адресов электронной почты в верхнем поле доказывает такой умный прием конверсии. В случае, если пользователи бросают свои корзины, эта практика позволяет вам легко следить за ними. Это дает шанс восстановить брошенную корзину. 
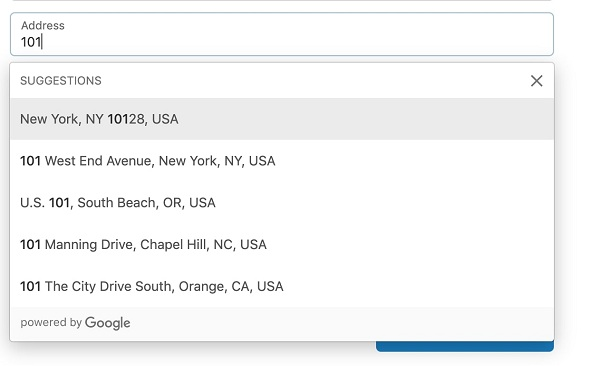
№ 4. Автозаполнение адресов Google
Эта функция автозаполнения адресов Google, по словам команды разработчиков Shopify, может свести к минимуму трения при оформлении заказа и увеличить продажи владельцам магазинов.
Как только покупатели введут несколько начальных символов своего адреса в поле адреса, автозаполнение адресов Google отобразит варианты соответствия. Это ошеломляюще способствует ускорению процесса оформления заказа для клиентов за счет сокращения времени, затрачиваемого на страницу оформления заказа.
Shopify проверил эту функцию и обнаружил, что процент опечаток и затраченное время упали до 20%, не говоря уже о повышении коэффициента конверсии. 
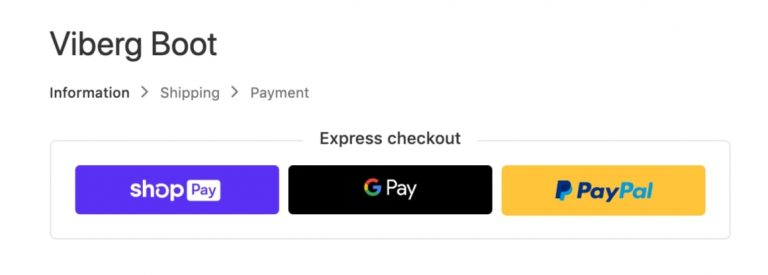
№ 5. Несколько вариантов экспресс-оплаты
Как и его название, экспресс-выписка позволяет вам оформить заказ как можно быстрее.
Обычно клиенты должны заполнить в среднем 10 полей, прежде чем размещать заказ. И вы можете себе представить, насколько раздражающим и трудоемким является этот ритуал.
Зная об этом, большинство ведущих интернет-магазинов, включая Amazon, сказали «да» молниеносной оплате, предложив несколько вариантов экспресс-оплаты.
Paypal подчеркнула, что использование Paypal Express Checkout «дает клиентам более быстрый процесс оформления заказа, что снижает вероятность отказа от корзины». Кроме того, этот метод также повышает коэффициент конверсии до 3,75% и удваивает прибыль.
К счастью, Shopify дает добро на эти опции на странице оформления заказа. 
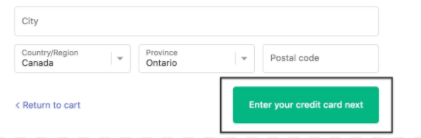
№ 6. Кнопка CTA с четкими инструкциями
Наряду с хлебными крошками, Shopify также освобождает пользователей от запутанной навигации по каждому шагу оформления заказа с помощью поучительного текста на кнопке CTA. Эти кнопки призыва к действию напрямую информируют пользователей о следующем шаге или предыдущих шагах. 
Как вы можете видеть на скриншоте, Shopify предоставляет опцию «Вернуться в корзину» слева и показывает вам следующий шаг ввода вашей кредитной карты справа.
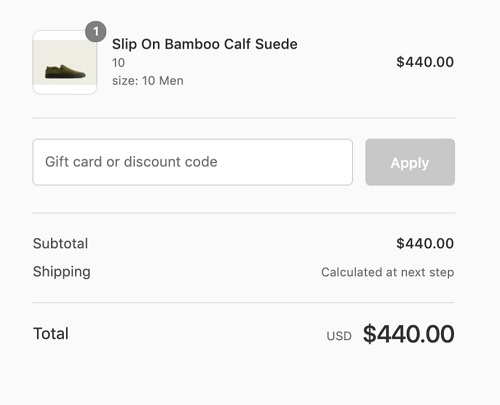
№ 7. Прозрачность затрат в сумме заказа
Вы знаете, что неясная цена является основной причиной отказа от корзины. Около 17% покупателей отказались от своей корзины, так как они не могли увидеть общую сумму заказа, рассчитанную заранее. (шопифай)
Shopify Checkout убрал это раздражение, не только позволив покупателям увидеть общую сумму своего заказа, но и разбив все расходы. Более того, он гарантирует прозрачность затрат благодаря изображению и количеству продукта, отображаемому вместе с названием продукта. Благодаря этому пользователи наверняка знают, сколько товаров находится в их корзинах с соответствующими общими ценами. 
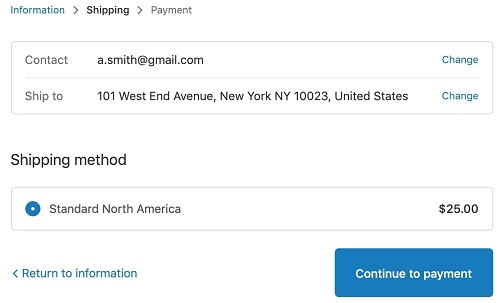
№8. Предварительный просмотр данных
Когда вы перейдете к следующему шагу, Shopify отобразит все основные поля, которые вы уже заполнили вверху. Это позволяет проверить, правильно ли вы ввели информацию. И в случае ошибки нажмите «Изменить», чтобы вернуться в это поле. 
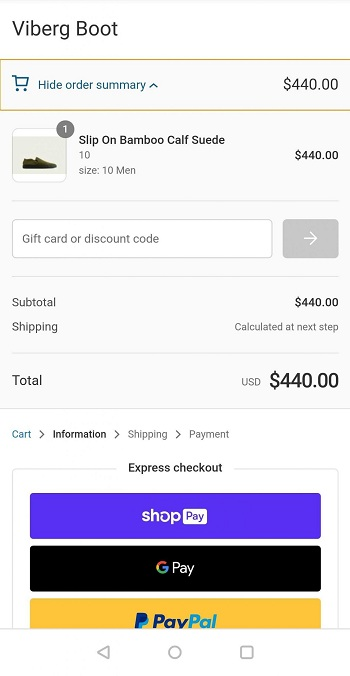
№ 9. Мобильная оптимизация
Shopify уже является естественным решением электронной коммерции для мобильной оптимизации. Знаете ли вы, что независимо от того, сколько тем Shopify имеет, все они имеют сходство с мобильными устройствами и ориентированы на конверсию?


На скриншоте выше вы видите сводку заказа вверху? Приятно осознавать, что он складной и не занимает много места на экране мобильного устройства. Пользователи могут нажать на него, чтобы еще раз просмотреть детали заказа, прежде чем завершить покупку.
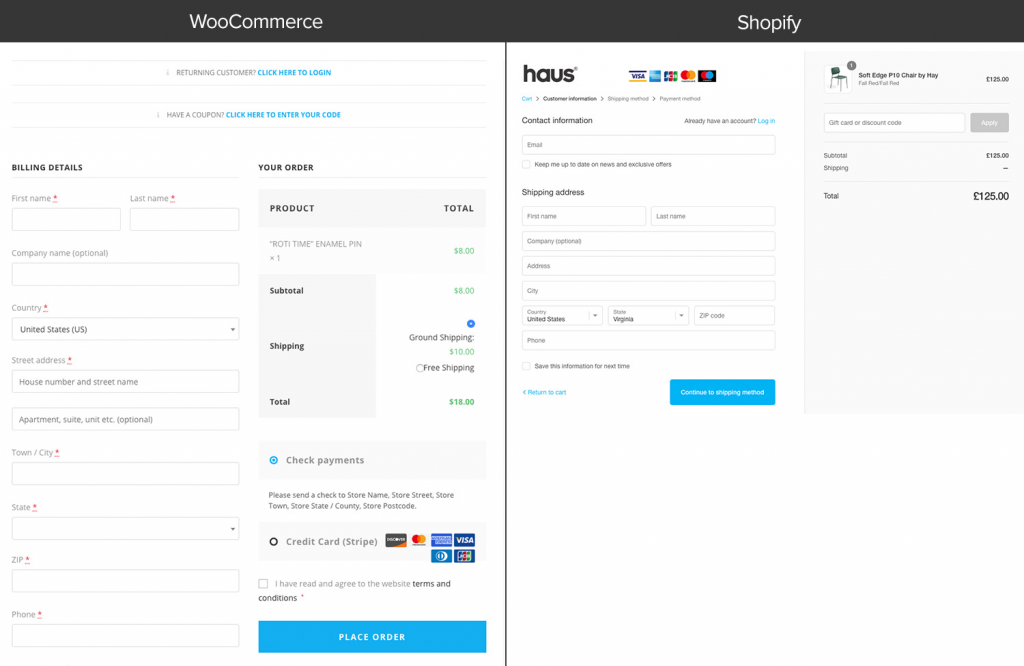
Shopify против страницы оформления заказа WooCommerce
Чтобы дать вам четкое представление о странице проверки Shopify и WooCommerce, давайте поместим страницу проверки по умолчанию этих двух гигантов электронной коммерции рядом друг с другом. 
Итак, какую форму вы хотите заполнить? Страница оформления заказа Shopify или WooCommerce? Это не оставляет нас с открытым ртом, если ваши глаза тяготеют к Shopify.
Purple Ninja может затмить Green Bag во всех отношениях, но он может отставать от своего конкурента с точки зрения потока оплаты и дизайна.
Страница оформления заказа WooCommerce по умолчанию выглядит скучно и запутанно. Вместо того, чтобы выполнять свою основную задачу по увеличению продаж, страница, похоже, сосредоточена на запросе данных о клиентах.
Он наполнен многочисленными полями ввода на одной странице, расположенными одно под другим. Что еще более важно, вы не можете разбить их на несколько шагов или настроить важные поля, например, адреса электронной почты или номера телефонов сверху. Это является основной причиной того, что тысячи владельцев магазинов WooCommerce упускают продажи.
И если вы хотите настроить страницу, у вас нет другого выбора, кроме как поиграть с кучей пользовательского кода.
Кроме того, невозможно оптимизировать страницу оформления заказа WooCommerce по умолчанию на мобильных устройствах. Не говоря уже о длинном макете, даже не все темы оформления заказа WooCommerce оптимизированы для мобильных устройств.
Кроме того, Shopify использует Ajax для каждого шага оформления заказа, а это означает, что вам не нужно перезагружать страницу. WooCommerce, с другой стороны, не имеет Ajax из коробки, поэтому вам придется перезагружать несколько раз. Это делает просмотр и редактирование ваших корзин во время оформления заказа настоящей головной болью.
Таким образом, когда дело доходит до страницы оформления заказа Shopify vs WooCommerce, линия фронта рисуется.
К счастью, создание одностраничного оформления заказа WooCommerce — не единственный способ оптимизировать оформление заказа по умолчанию. С помощью разнообразных систем плагинов WordPress вы можете превратить свою простую страницу оформления заказа WooCommerce с низкой конверсией в Shopify-подобную, как ветер.
Как создать страницу оформления заказа WooCommerce в стиле Shopify
В этом уроке мы выбираем CheckoutWC. Это такой простой в использовании плагин, который за секунду может превратить стандартную страницу оформления заказа WooCommerce в высококонверсионный стиль оформления заказа Shopify.
Плагин может похвастаться множеством расширенных функций, о которых вы можете мечтать, например:
- Удобная экспресс-касса
- Создание/вход в учетную запись с автоматическим поиском и простым созданием
- Автозаполнение адресов и интеграция с Google Maps API
- Прямая интеграция с широким спектром основных плагинов WooCommerce.
Кроме того, CheckoutWC поддерживает Ajax. Это сметает все взад и вперед, поскольку пользователям не нужно перезагружать страницу для обновления элементов.
В целом, CheckoutWC исправляет все недостатки, которые мы выявили в платформе WooCommerce.
Вы можете подписаться на бесплатную пробную версию CheckoutWC на 7 дней, чтобы узнать, как это работает. Процесс настройки страницы оформления заказа WooCommerce в стиле Shopify состоит из 4 простых шагов.
- Шаг 1: Зарегистрируйтесь для получения бесплатной пробной версии CheckoutWC
Они попросят вашу кредитную карту, но не беспокойтесь, вам выставят счет только в конце пробного периода.
- Шаг 2: Установите плагин CheckoutWC
После регистрации ссылка для загрузки zip-файла плагина будет прикреплена к квитанции по электронной почте или на странице благодарности.
Вы можете установить плагин, разархивировав файл и загрузив его через SFTP, или просто перейдите в « Плагины»> «Добавить новый» на панели управления WordPress.
После установки нажмите Активировать.
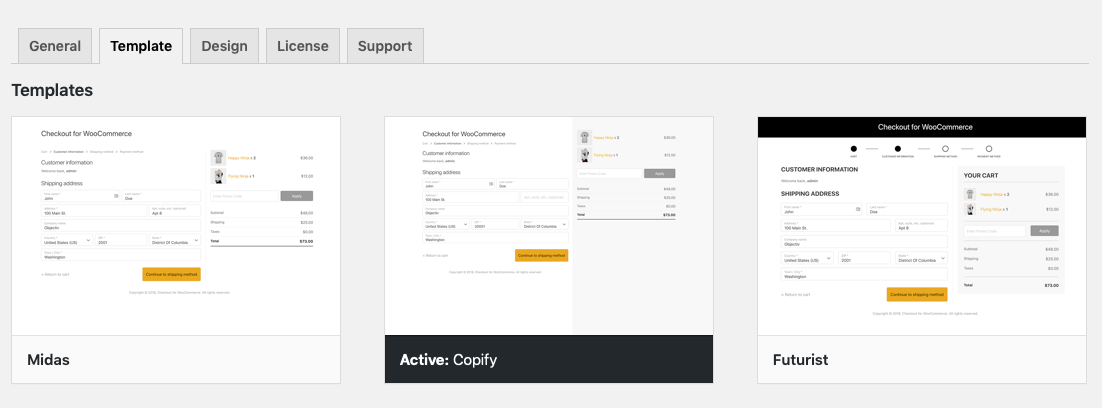
- Шаг 3: Выберите нужный шаблон
Перейдите в «Настройки» > «Оформить заказ для WooCommerce» > «Шаблоны» . Среди сотен копий страницы оформления заказа Shopify выберите Copify . 
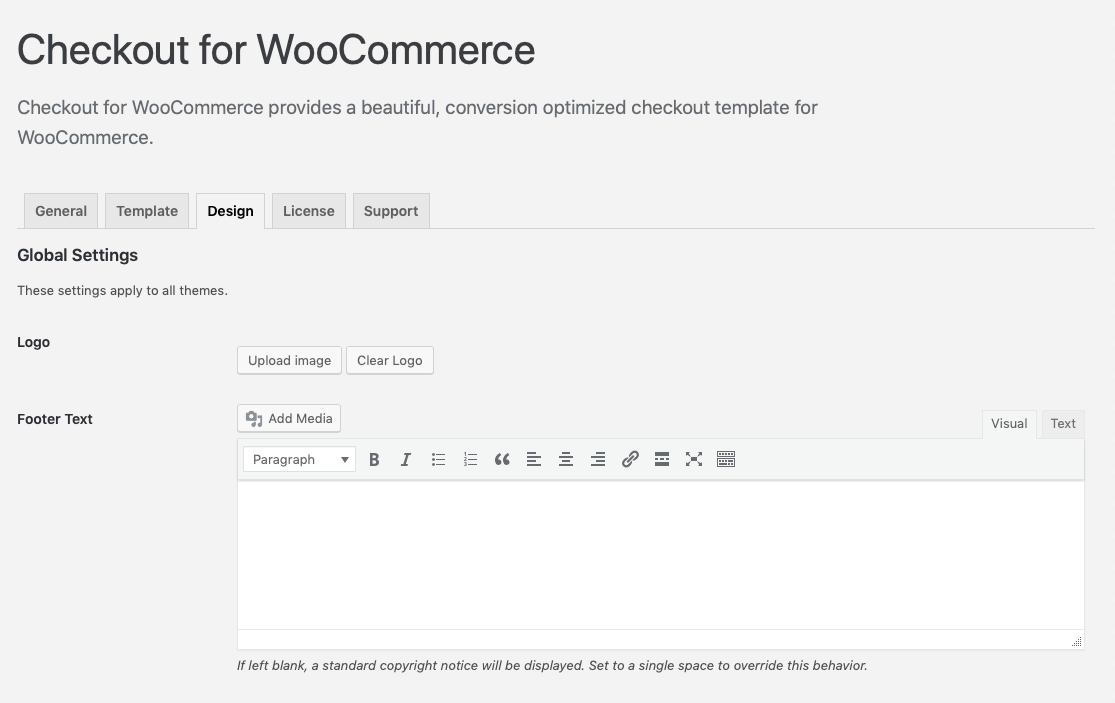
- Шаг 4. Добавьте свой логотип и просмотрите новую страницу оформления заказа.
Перейдите на расположенную рядом вкладку «Дизайн», выберите « Лого» > «Загрузить изображения ». Не забудьте сохранить изменения. 
Теперь пришло время просмотреть вашу новую страницу оформления заказа.
Вернитесь на новую страницу оформления заказа, добавьте товар в корзину, нажмите «Оформить заказ» и наслаждайтесь новой страницей оформления заказа WoooCommerce, похожей на Shopify.
CheckoutWC Альтернатива
Если цена CheckoutWC заставляет вас сомневаться, давайте рассмотрим еще одну отличную альтернативу для создания страницы оформления заказа WooCommerce в стиле Shopify — Aero Checkout.
Используя Aero Checkout, вы можете не создавать страницу оформления заказа с нуля. Он содержит разнообразную коллекцию предварительных дизайнов и шаблонов оформления заказов с высокой конверсией, включая одностраничные заказы и встроенные формы, которые вы можете использовать на месте.
Некоторые поразительные особенности Aero Checkout:
- Многоэтапные страницы оформления заказа
- Модификация мини-тележки
- Предварительный просмотр полей
- Автозаполнение адресов Google
- Кассы, оптимизированные для мобильных устройств
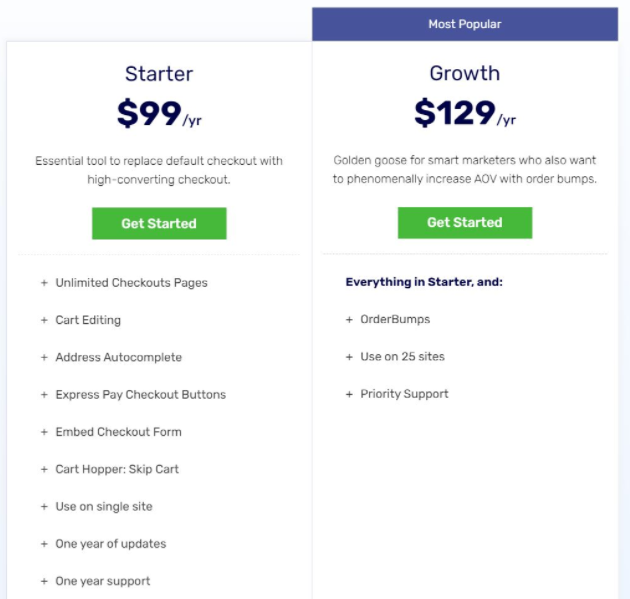
В зависимости от масштаба вашего бизнеса вы можете выбрать один из двух планов: Starter и Growth. 
Готовы модернизировать страницу оформления заказа WooCommerce по умолчанию?
WooCommerce поддерживается миллионами пользователей от полюса до полюса благодаря своей гибкости и расширяемости. Однако, когда дело доходит до страницы оформления заказа, она не впереди игры.
В этой статье описана страница оформления заказа Shopify и WooCommerce, а также простые способы создания оформления заказа в стиле Shopify для WooCommerce.
Хотите резко увеличить конверсию, увеличить продажи и оставить своих конкурентов далеко позади? Начните модернизировать страницу оформления заказа WooCommerce по умолчанию прямо сейчас!
Заинтересованы в сравнении Shopify и WooCommerce? Ознакомьтесь с нашим обзором Shopify против WooCommerce SEO здесь!
