Как легко создать простую контактную форму в WordPress
Опубликовано: 2024-12-04
Проще говоря, контактная форма WordPress свяжет вас и ваших клиентов для дальнейших деловых обсуждений. Вы могли бы увидеть множество образовательных веб-сайтов, онлайн-компаний и консультантов, у которых есть форма обратной связи с клиентом для обратной связи или запроса. Точно так же для вашего онлайн-бизнеса вам необходимо создать контактную форму.
Но почему? Если нет, то как клиент отправит запрос? Как они узнают инсайдерскую информацию? Для онлайн-бизнеса контактная форма является заменой личного общения. Вы можете получать запросы клиентов и отвечать на каждый из них индивидуально.

Мы начнем создавать простую форму, нажав кнопку «Добавить новую форму».




Шаг - 6


Контактные формы изменят вашу деловую игру и станут отличным способом общения. Расскажите аудитории о ваших достижениях и трудностях в настройке форм для бизнеса.
Прочтите также:
Но почему? Если нет, то как клиент отправит запрос? Как они узнают инсайдерскую информацию? Для онлайн-бизнеса контактная форма является заменой личного общения. Вы можете получать запросы клиентов и отвечать на каждый из них индивидуально.
Что такое контактная форма?
Контактная форма WordPress — это, по сути, форма с полями для имени, адреса электронной почты и запроса/обратной связи. Клиент сможет связаться с вами, заполнив форму. Но могут ли быть другие типы контактных форм? Да, почему бы и нет? Вы можете создать контактную форму в соответствии с вашей отраслью и требованиями.- Создайте форму заявления о приеме на работу, если вы являетесь платформой по найму персонала
- Создайте форму цифровых загрузок для продажи цифровых продуктов
- Для блога создайте форму комментариев, чтобы получать отзывы о своих статьях.
- Создайте форму предложения, если вы занимаетесь оказанием услуг, чтобы вы могли консультировать своих клиентов по вопросам ценообразования.
- Используйте форму регистрации на мероприятие, чтобы получать заявки на участие в мероприятиях и отправлять последующие сообщения.
- Создайте форму записи на прием, чтобы клиенты могли забронировать место с предпочитаемой/доступной датой и временем.
Преимущества контактной формы WordPress для безопасного бизнеса
- Будьте в безопасности от спама:боты могут обнаружить адрес электронной почты на вашем веб-сайте и заполнить ваш почтовый ящик большим количеством спама. Предоставление вашего номера также может привести к множеству розыгрышей, фальшивых звонков или просто спама. В этом случае контактная форма выполняет всю работу, не раскрывая ваш почтовый идентификатор. Кроме того, лучшие плагины контактных форм имеют встроенные методы reCAPTCHA и защиту от спама. Поэтому очень важно блокировать спам в контактной форме WordPress.
- Полная информация:В электронном письме есть вероятность получить неполную информацию. Клиент может запутаться в том, что написать и как ответить на запрос. Благодаря хорошо продуманной быстрой и безопасной контактной форме с четкими полями клиенты точно знают, что сказать. Вы тоже как компания получаете полную информацию, таким образом, решая вопросы «на лету».
- Настройка и автоматизация:вы можете настроить контактную форму для любой информации, которую вам необходимо получить. Создавайте собственные поля и автоматизируйте рабочий процесс службы поддержки. Это очень простое и эффективное решение.
Настройка плагина ARForms для быстрого создания контактной формы
ARForms — это плагин WordPress для контактной формы, который можно бесплатно использовать из репозитория плагинов WordPress. Вам не нужно создавать контактную форму в формате HTML или использовать какие-либо HTML-теги контактной формы. Просто простая функция перетаскивания!Шаг - 1
Откройте панель управления веб-сайта WordPress и нажмите меню «Плагины». Нажмите кнопку «Добавить новый» и введите «ARForms» в поле поиска.
Шаг - 2
Нажмите кнопку «Установить вниз» для ARForms. Кроме того, вы получите возможность активировать его. После активации вы увидите ARForms на левой боковой панели со всеми его облегченными функциями.Мы начнем создавать простую форму, нажав кнопку «Добавить новую форму».

Шаг - 3
Вы получите всплывающее окно для заполнения некоторых основных данных формы, таких как заголовок формы, описание формы и тема формы. Вы можете выбрать стандартный стиль, стиль материала и закругленную форму. Нажмите «Продолжить», чтобы создать первую контактную форму.
Шаг - 4
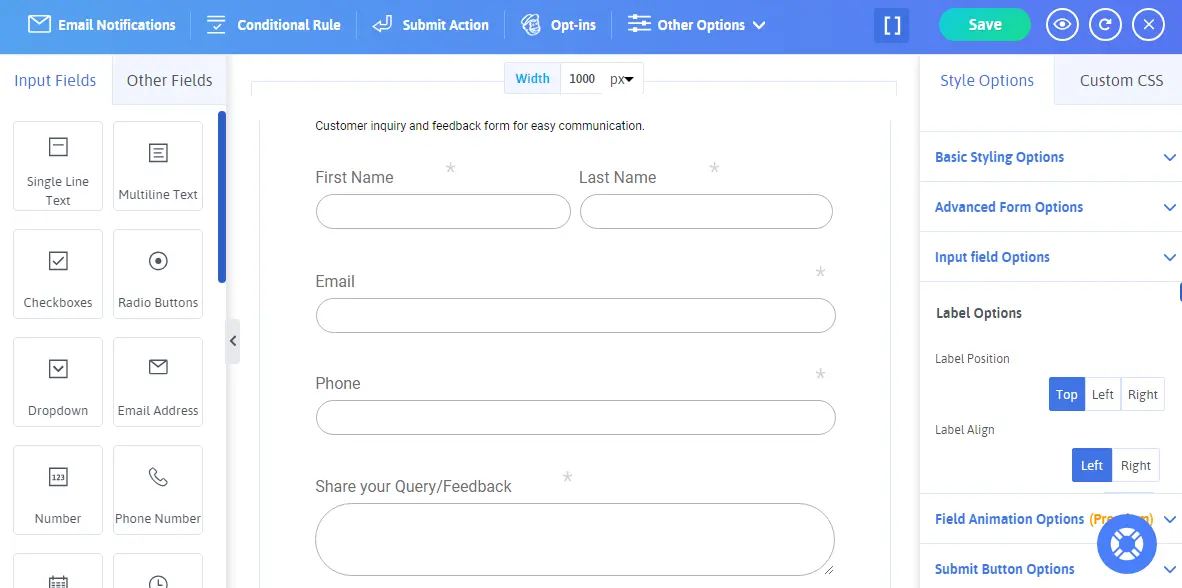
Теперь у вас есть несколько полей ввода и вариантов стиля для создания формы. Давайте подойдем к нему один за другим и создадим нашу форму.
- Во-первых, вы можете легко изменить ширину формы в верхней части страницы в соответствии с вашими потребностями. Ширина по умолчанию составляет 800 пикселей, но я изменил ее на 1000 пикселей.
- Далее мы хотим иметь пять полей для контактной формы. Имя, фамилия, адрес электронной почты, контактный номер (необязательно) и отзыв.
- В качестве имени мы выберем однострочный текст на левой боковой панели. Замените одну строку текста именем. Аналогичным образом добавьте однострочный текст фамилии.
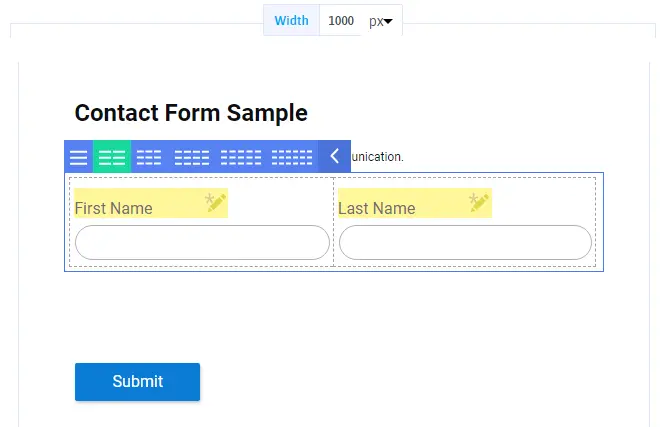
- Чтобы разместить имя и фамилию рядом, наведите указатель мыши на поле имени, чтобы просмотреть параметры сетки, и выберите двойную сетку. Кроме того, вы можете использовать функцию перетаскивания для перемещения позиций.

- Теперь мы выберем поле «Адрес электронной почты» и «Номер телефона» на левой боковой панели. Эти поля настроены для получения конкретной информации.
- Для запроса выберите многострочное текстовое поле и переименуйте заголовок в «Запрос/обратная связь» в соответствии с вашими требованиями.

Шаг - 5
Готово! Вам просто нужно нажать кнопку «Сохранить» в правом верхнем углу. Далее нажмите на скобку рядом с опцией «Сохранить». Он предоставит вам «встроенный короткий код» или «функцию PHP» для реализации. Скопируйте встроенный короткий код отсюда.
Шаг - 6
- Выберите место для отображения контактной формы и добавьте новое сообщение или страницу. Вы можете отредактировать его, если хотите, чтобы контактная форма была на любой текущей странице.
- Нажмите «Добавить новую страницу/публикацию».
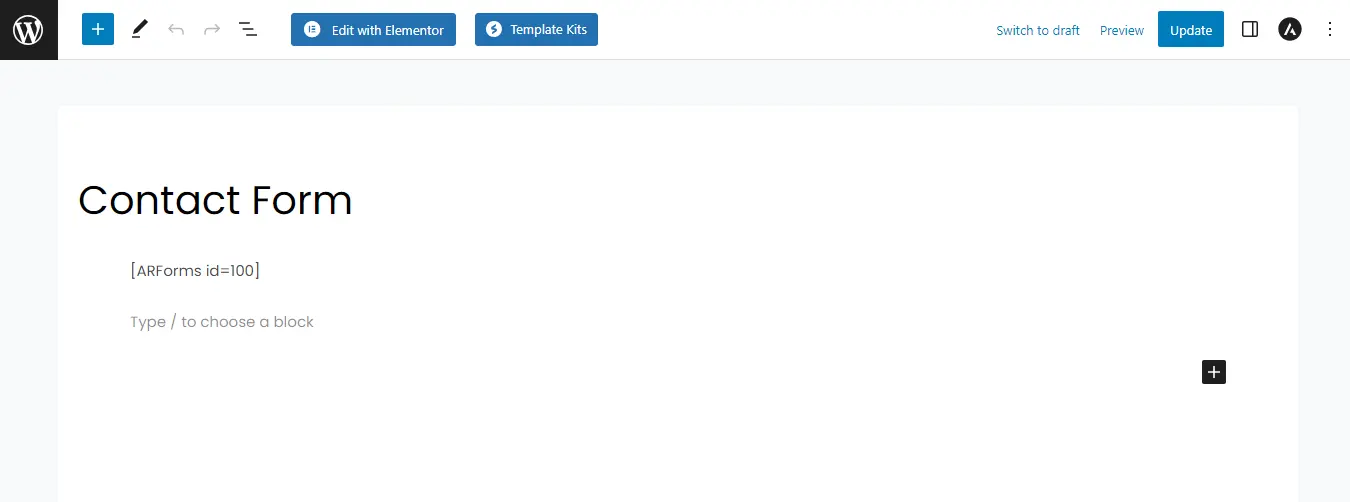
- Добавьте заголовок страницы, вставьте скопированный короткий код, просмотрите страницу/публикацию и опубликуйте ее.

- Окончательный результат процесса будет выглядеть примерно так, как показано ниже.
- Теперь, чтобы внести какие-либо изменения, просто обновите и сохраните форму. Все изменения будут автоматически обновляться здесь без необходимости снова и снова вставлять разные шорткоды. Разве это не удивительно и не очень просто с настройкой ARForms?

Настройка и оформление ARForms
С помощью описанных выше шагов мы создали базовую форму. Теперь давайте научимся настраивать и стилизовать его для лучшего обзора. Мы также рассмотрим другие детали полей формы. Перейдите в «Управление формами» на левой боковой панели и выберите контактную форму. Мы внесем изменения в ту же форму.
- Когда вы наводите курсор на любое поле, вы получаете несколько вариантов. Первый — это звездочка. Если вы хотите, чтобы пользователь обязательно заполнял поле, активируйте его. Если поле необязательное и вы можете обойтись без этой информации, оставьте его неактивным.
- Здесь вы можете видеть, что звездочка активна, темно-серая для имени и неактивная, светло-серая для фамилии.
- Следующий вариант — скопировать определенное поле и удалить поле. Последний вариант — переместить поле и перетащить его по вашему выбору.
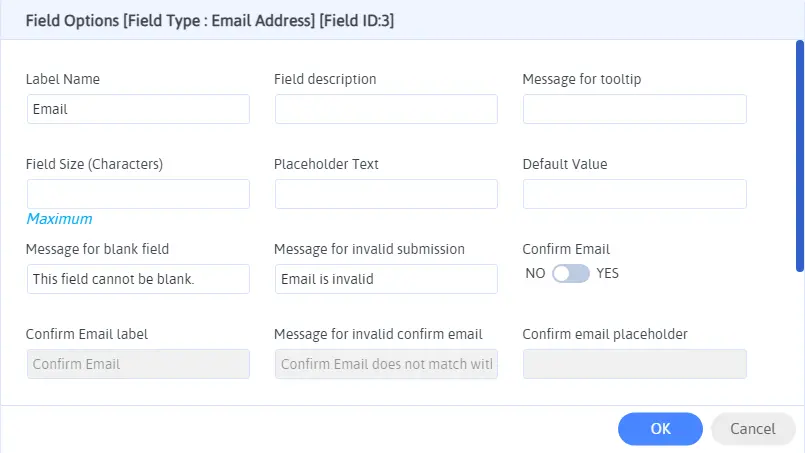
- Теперь мы рассмотрим параметр «Настройки», поскольку он открывается в новом всплывающем окне с различными настройками полей.

- В этом всплывающем окне вы можете указать множество параметров для поля. Вы можете изменить имя метки, добавить описание поля или активировать всплывающую подсказку. Далее, в зависимости от области, будут и другие варианты, которые вы сможете изучить.
- Теперь перейдем к вариантам стиля. Вы можете изменить цветовую схему и стиль вашей формы. Выберите, отображать или нет заголовок и описание формы, установите выравнивание, поля, фоновое изображение, установите размер границы, тип, непрозрачность, параметры кнопки отправки и многое другое.
- Кроме того, вы можете поэкспериментировать с использованием флажков, переключателей и раскрывающихся списков для создания более интерактивной формы.
- Ваша форма может выглядеть примерно так и даже больше. Ваше воображение — это предел, когда дело доходит до редактирования и стилизации с помощью настройки ARForms.

Лучшие практики по созданию удобных контактных форм в WordPress
Есть некоторые вещи, которые вы должны учитывать при создании удобных контактных форм в WordPress. Давайте кратко рассмотрим их.- Сохраняйте простоту:убедитесь, что ваша форма проста для восприятия и понимания. Не используйте сложные поля или слова, которые могут сбить с толку посетителей и оттолкнуть их. Форма должна быть очень короткой, по существу и простой.
- Проверьте форму.Вам необходимо предварительно просмотреть и протестировать форму, чтобы проверить, работает ли она гладко или нет. Получаете ли вы все записи на панели инструментов AForms или нет? Это гарантирует отсутствие сбоев на стороне пользователя и бесперебойную работу.
- Адаптивность для мобильных устройств:проверяйте свои формы с мобильных устройств, чтобы убедиться, что они выглядят идеально или нет. С ARForms вам не о чем беспокоиться, поскольку по умолчанию он адаптирован для мобильных устройств.
- Инструкции и сообщения об ошибках:используйте опцию «Описание поля и подсказки», чтобы дать четкие инструкции. Установите сообщение об ошибке в настройках поля, чтобы направлять пользователей в правильном направлении.
Завершаем создание простой контактной формы в WordPress
Разве это не было слишком легко! Вам не нужно применять какие-либо знания в области кодирования, чтобы получить красивые, цельные и настраиваемые формы. Используйте версию ARMember Lite, чтобы бесплатно активировать свои контактные формы. Обязательно тщательно следуйте всем шагам и помните о лучших практиках.Контактные формы изменят вашу деловую игру и станут отличным способом общения. Расскажите аудитории о ваших достижениях и трудностях в настройке форм для бизнеса.
Прочтите также:
- Радиокнопка или флажок: какой использовать и почему
- Лучшие вопросы для опроса студентов с примерами


