Создать текст в Inkscape
Опубликовано: 2023-02-26Inkscape — это программа для векторного рисования, которая позволяет создавать и редактировать изображения в различных форматах, включая .svg. Хотя Inkscape предлагает широкий спектр функций и инструментов, одной из самых полезных функций является возможность создавать текст различными способами. При создании текста в Inkscape вы можете выбирать из множества шрифтов и размеров шрифтов. Вы также можете изменить цвет текста, добавить такие эффекты, как тени и контуры, а также выровнять текст по левому, центральному или правому краю страницы. Чтобы создать текст в Inkscape, выполните следующие действия: 1. Выберите инструмент «Текст» на панели инструментов. 2. Щелкните место на странице, куда вы хотите добавить текст. 3. Введите текст в появившееся поле «Текст». 4. Выберите раскрывающееся меню «Шрифт», чтобы выбрать шрифт. 5. Выберите раскрывающееся меню «Размер», чтобы выбрать размер шрифта. 6. В раскрывающемся меню «Цвет» выберите цвет текста . 7. Нажмите кнопку «Применить». Теперь ваш текст появится на странице. Вы можете перемещать его, щелкая и перетаскивая мышью. Чтобы отредактировать текст, просто дважды щелкните по нему и внесите изменения. Когда вы закончите, нажмите кнопку «Применить» еще раз.
Поскольку текст можно просматривать, копировать и редактировать, его лучше всего отображать как текст. Математические уравнения или цитаты на иностранном языке могут потребовать другого шрифта в вашей электронной книге. Векторная графика, следующая за шрифтами, — это масштабируемая векторная графика (SVG), которая позволяет масштабировать изображение до любого размера без потери качества. Перетащите или щелкните определенные слова или символы, чтобы выделить их в разделе. Выбрав имя шрифта, стиль, размер, выравнивание и высоту строки на вкладке «Шрифт», вы можете выбрать любую из этих функций. На вкладке «Текст» вы можете добавлять или удалять текст, пробелы, переводы строк и другие элементы из текста. Цвет заливки можно применить, нажав «Применить» после того, как он был применен к холсту.
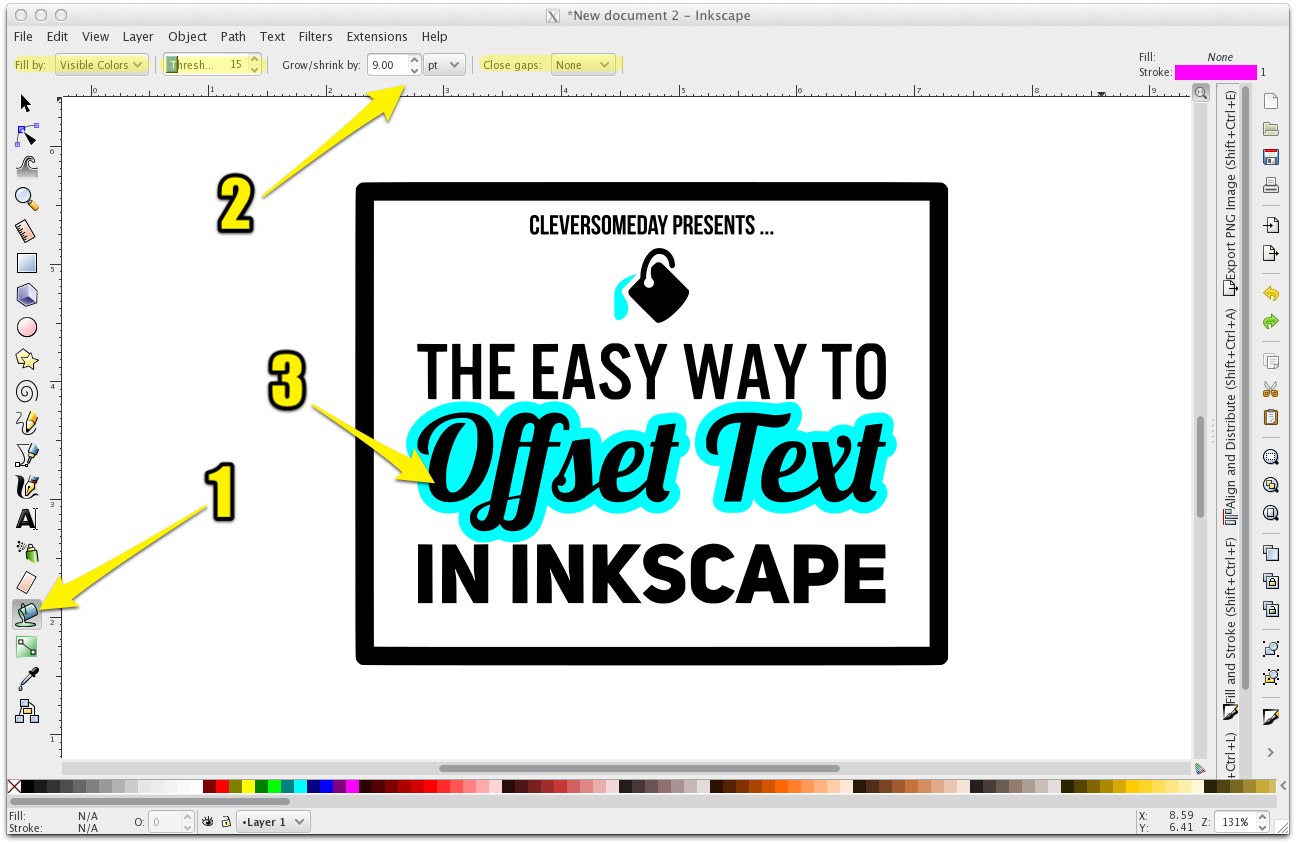
Перейдите в меню ПУТЬ. Пути генерируются путем преобразования текстового объекта в изображение. Вы можете настроить размер текста, регулируя его, чтобы он соответствовал окружающему тексту. На скриншоте есть два фрагмента греческого текста, а также небольшой черный шрифт.
Текст в SVG

Текст в SVG — это процесс преобразования текста в компьютерное графическое изображение. Это можно сделать с помощью текстового редактора для создания файла изображения или с помощью программы, которая преобразует текст в изображение.
Как поместить текст рядом с Svg?
Как я могу использовать vg в слове?
Преимущества использования шрифтов Svg
Он прост в использовании и хорошо подходит для создания логотипов, иконок и других графических элементов. Это также отличный инструмент для создания шрифтов и текста. Масштабируемая векторная графика, или сокращенно SVG, — это новый вариант формата OpenType, в котором используется новая версия формата. В формате глифа символы можно увидеть в различных цветах и прозрачности, а некоторые из них даже можно анимировать. Эти атрибуты нельзя преобразовать в обычные файлы OTF и TTF. Используя строку SVG, вы можете легко создать шрифт, поддерживающий эти функции. Каждый элемент строки SVG упорядочивается в собственном уникальном порядке с помощью метода order. Чтобы сделать текст или шрифт, который можно анимировать, раскрасить или сделать прозрачным, используйте строку SVG. Создание пользовательского и уникального шрифта с помощью строки SVG — отличный способ сделать это. Вы также можете использовать его для создания логотипов, значков и других графических элементов. Если вы ищете универсальный и мощный графический формат, вам следует подумать об использовании sva. Встроенная блокировка svg и span текста, который вы хотите показать рядом с ним, может быть выполнена различными способами.
Можно ли редактировать текст Svg?
GetElement по элементу (элементу) является примером этого. В HTML-элементе, подобном следующему, contentEditable = true; вы также можете использовать ref contenteditable=true в элементе HTML следующим образом: Используя Adobe Illustrator, вы можете создать файл масштабируемой векторной графики или файл SVG .
Svg — это путь к простой графике
Из-за векторной природы графики SVG ее может обрабатывать любой браузер. Каков наилучший способ сделать файл SVG редактируемым?
Как создать текст SVG в Illustrator
Чтобы создать текст svg в иллюстраторе, сначала выберите инструмент «Текст» на панели инструментов. Затем нажмите на сцену, где вы хотите добавить свой текст. Появится текстовое поле. Введите текст в текстовое поле, а затем нажмите на галочку на панели параметров, чтобы подтвердить текст. Чтобы отформатировать текст, выберите инструмент «Текст», а затем щелкните текст, который хотите отформатировать. Появится меню форматирования. Отсюда вы можете изменить шрифт, размер, цвет и другие атрибуты вашего текста.
Если вы хорошо разбираетесь в кодировании, вы можете написать его самостоятельно. При создании SVG вы должны помнить о нескольких вещах и обращать на них внимание. Когда вы выбираете Дополнительные параметры. Мы составили руководство о том, как сделать SVG-файл более удобным для программ чтения с экрана, которое поможет вам сделать ваш файл более удобным для чтения с экрана. В правом нижнем углу экрана выберите файл SVG с учетом размера. Вы также можете использовать панели «Контуры» и «Векторные инструменты» для векторизации текста.
Векторизация текста для удобного редактирования
Панель «Контуры» можно использовать для создания векторного пути для текста. Затем вы можете отредактировать и отформатировать путь с помощью векторных инструментов. Inkscape — бесплатный графический редактор.
Как создать текст в Inkscape

Inkscape — векторный графический редактор, позволяющий создавать и редактировать изображения в различных форматах. Для создания текста в Inkscape можно использовать инструмент «Текст» или «Шрифт» . Чтобы использовать инструмент «Текст», щелкните инструмент «Текст» на панели инструментов, а затем щелкните холст, на который вы хотите добавить текст. Появится текстовое поле, и вы можете ввести свой текст в поле. Чтобы изменить шрифт, размер или цвет текста, вы можете использовать меню «Текст» на верхней панели инструментов. Чтобы использовать инструмент «Шрифт», щелкните инструмент «Шрифт» на панели инструментов, а затем щелкните холст, куда вы хотите добавить текст. Чтобы изменить шрифт, размер или цвет текста, вы можете использовать меню «Шрифт» на верхней панели инструментов.

Почему Inkscape не подходит для написания текстов
Чтобы преобразовать шрифт SVG в другой формат (например, otf, ttf), необходимо установить альтернативную программу, например FontForge. Чтобы активировать инструмент «Текст», нажмите Shift Ctrl T, а затем выберите меню «Текст», которое позволяет вам изменить вид символа или поведение других элементов рисунка. Text Tool — это инструмент, который можно использовать для изменения типографских элементов с помощью горячих клавиш. Текст можно добавить к фигуре в Inkscape, написав текст на холсте (или скопировав и вставив его). Текст должен быть определен определенным образом, например, в виде формы или контура. Поток во фрейм можно настроить с помощью инструмента «Выбор», выбрав форму и текст. Используя Inkscape, вы можете добавлять или удалять текстовые объекты в зависимости от их гранулярных свойств.
Создать текст Svg онлайн
Создание текстовых svgs онлайн — отличный способ добавить индивидуальности вашим веб-проектам. Используя веб-редактор svg, вы можете создавать текстовые svg, которые можно использовать для украшения ваших веб-страниц или добавления уникального стиля вашему веб-дизайну. Существует ряд бесплатных онлайн-редакторов svg , которые вы можете использовать для создания собственных текстовых svg.
Inkscape Преобразование текста в вектор
Следующий шаг — выделить весь текст, нажать «Объект в путь», а затем нажать CTRL Shift C в меню «Путь». Векторы, из которых состоит ваш текст, теперь представлены текстом. Инструмент «Прямоугольник» теперь поддерживает создание прямоугольного контура вокруг текста.
Чтобы преобразовать текст в путь, используйте инструмент «Выбор», чтобы выбрать текстовый объект, а затем перейдите к пути. Вы также можете преобразовать свой текст, используя сочетание клавиш Control, то есть Shift C. Преобразовав текст в путь, вы можете изменить структуру каждой буквы, как если бы она была новой. Эффекты пути обеспечивают расширенные преобразования, которые в противном случае до неузнаваемости применимы к текстовым объектам. Эффекты пути могут принимать множество различных типов путей и преобразовывать их в векторные пути. Вы можете просмотреть документ у третьего лица, если они откроют его и увидят тот же текст, что и на вашем экране. Преобразовывая текст в путь в Inkscape, вы гарантируете, что векторные фигуры, созданные программным обеспечением шрифтов, станут текстовыми объектами, а не векторными фигурами. В этом случае, если вы сохраните файлы логотипа без преобразования текста в пути, возможно, вы отправляете документ со встроенными шрифтами. Эта часть проста для понимания и решает проблему в спешке.
Создайте прямоугольный контур вокруг текста с помощью инструмента «Прямоугольник»
Используя ползунки «Ширина» и «Высота» на панели «Свойства», вы можете сделать контур толще или тоньше. Инструменты заливки и обводки позволяют изменить цвет контура в дополнение к изменению цвета контура. Создание пути может быть подходящим моментом для вставки изображения SVG .
Svg текст в путь
Текст SVG в путь — отличный способ создать текст, которым можно легко управлять и настраивать. Преобразовывая текст в путь, вы можете использовать те же методы, что и для работы с любой другой векторной графикой. Это включает в себя изменение цвета, обводки или любого другого атрибута, который можно применить к контуру. Вы даже можете применять фильтры и эффекты к тексту, который был преобразован в путь.
Есть несколько способов отображения текста, которые будут полезны в этом случае. Вы должны сначала определить путь, чтобы создать элемент, который следует пути. Идентификатор пути из первого примера ниже был дан мне как идентификатор текстового пути. Атрибут startOffset позволяет сместить начало пути для исходной позиции текста. В любом случае в качестве значения необходимо использовать дробь или число. В нынешней системе координат число представляет собой расстояние между двумя точками; если используется последний, расстоянием является расстояние между ними. Фактически, вы можете сделать то же самое и сместить путь без использования startOffset.
Значение x представляет собой параллельное и перпендикулярное перемещение текста вдоль пути. Сам путь — самая сложная часть, но добавление текста — тоже простой процесс. Начать работу с путями SVG просто. Поскольку я продолжаю объяснять оставшиеся атрибуты, на следующей неделе я покажу вам текст вдоль криволинейной траектории. Элемент textPath можно использовать для указания пути для рендеринга текста.
Пути к тексту
Атрибут href элемента textPath> указывает URL-адрес элемента, на котором будет отображаться текст. Inkscape предоставляет множество файлов SVG через службу поддержки WAZER, в том числе первые файлы гидроабразивной резки Desktop WaterJet.
Inkscape Экспорт SVG
Inkscape — это редактор векторной графики, который можно использовать для создания или редактирования файлов SVG. При экспорте файла SVG из Inkscape можно установить ряд параметров, таких как разрешение, формат файла и необходимость включения фона.
Программное обеспечение для искусства и дизайна чаще всего использует формат файлов SVG. Форматы изображений на основе XML можно использовать для рендеринга 2D-изображений. Помимо типов файлов, существует множество функциональных областей и наборов функций, которые можно использовать в WAM; однако не все эти функции можно использовать в WAM. Первый способ — импортировать отсканированное изображение в Inkscape. Метод 2 заключается в том, чтобы вручную обвести контур предполагаемых элементов выреза. Метод 3 позволит вам сохранить кривую Безье в простом SVG , а затем импортировать ее в WAM. Как видите, существует много других способов подготовить образ для использования с WAM, так что взгляните на него. Озеро на холмах, парк за водным центром, недавно открылось в Сидар-Сити.
