2 бесплатных и простых шага для создания одностраничной проверки WooCommerce
Опубликовано: 2022-02-12Не секрет, что страница оформления заказа играет самую важную роль в вашем магазине электронной коммерции. Это последние ворота, определяющие доход в вашем кармане.
Согласно недавнему исследованию Baymard, «260 миллиардов долларов можно вернуть за счет оптимизации касс».
Вот почему в этой статье мы покажем вам, как оптимизировать обычную страницу оформления заказа в одностраничную, чтобы увеличить продажи в вашем магазине.
Статья начнется с советов по эффективной одностраничной проверке WooCommerce, а затем углубится в 2 шага, чтобы создать одностраничную проверку WooCommerce с помощью плагина.
- Как и когда использовать одностраничную кассу
- Как создать одностраничную кассу WooCommerce с помощью плагина
Как и когда использовать одностраничную кассу WooCommerce
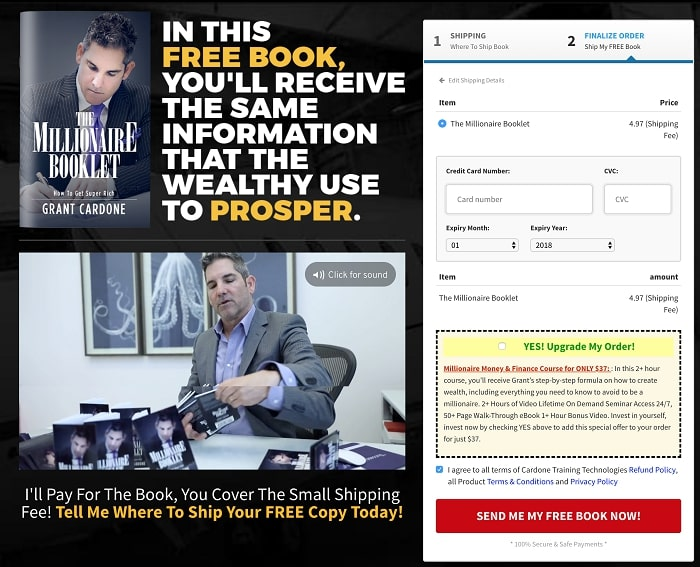
Одностраничная проверка, также известная как одностраничная проверка, отображает различные элементы процесса оформления заказа, включая элементы корзины, выставление счетов, доставку, платежные реквизиты и т. д. на одной странице.
Этот тип оформления заказа помогает снизить количество отказов от корзины за счет устранения всех отвлекающих факторов в процессе оформления заказа. Кроме того, нет никакого участия туда и обратно. Пользователям не нужно переключать вкладки или перезагружать страницу, чтобы завершить оплату. 
Ниже приведены несколько советов, которые вы должны знать для эффективной проверки на одной странице:
- Конечная цель одностраничного оформления заказа — не что иное, как увеличение продаж и сбор доходов для ваших магазинов. Это означает, что ваша одностраничная проверка должна побуждать клиентов размещать как можно больше заказов. Таким образом, вы должны убедиться, что контент не отвлекает внимание пользователей.
- Вся необходимая информация, которую пользователи должны просмотреть, прежде чем нажать кнопку «Купить», т. е. продукт, платежные реквизиты, сведения о доставке и т. д., должна отображаться на той же странице.
- Избегайте любых дополнительных ссылок, которые нарушают поток пользователей и перенаправляют их на другой URL.
- Длинная страница оформления заказа может привести к тому, что у пользователей кончится пар. Помните, что вещи должны быть простыми, аккуратными и профессиональными. Кроме того, настоятельно рекомендуется предоставлять опции или дополнительные настраиваемые поля, позволяющие покупателям персонализировать свои продукты.
- Оптимизируйте одностраничную кассу WooCommerce в мобильной версии, так как это так же важно, если не больше, как и в настольной версии.
Существуют различные способы создания одностраничного оформления заказа WooCommerce для ваших магазинов. Вы можете положиться на плагины, конструкторы страниц или коды, если вы увлекаетесь технологиями.
В этом уроке мы будем придерживаться популярного метода, который использует плагин одностраничного оформления заказа WooCommerce.
Как создать одностраничную кассу WooCommerce с помощью плагина
WooCommerce One Page Checkout, направленная на сокращение количества отказов от корзины, гарантирует упрощение процесса оформления заказа, но при этом обеспечивает удобство покупок.
Что отличает его от конкурентов, так это возможность превратить любую страницу в страницу оформления заказа. Более того, вы можете разместить на одной странице как выбор продукта, так и формы оформления заказа. Это удобно, так как клиенты могут добавлять/удалять любые продукты и совершать платежи, не покидая и не перезагружая страницу оформления заказа.
WooCommerce One Page Checkout позволяет создавать уникальные пользовательские целевые страницы для определенных продуктов, клиентов или распродаж. Поля оформления заказа можно добавить на любую целевую страницу. Кроме того, он позволяет вам выбирать определенные продукты для отображения на каждой странице оформления заказа или создавать страницу для рекомендуемого продукта.
Поскольку вы уже знакомы с его замечательными функциями, следующее руководство покажет вам, как создать одностраничную кассу WooCommerce с помощью этого плагина.

Процесс настройки одностраничной проверки проходит в 2 этапа:
- Шаг 1. Создайте шорткод одностраничного оформления заказа
- Шаг 2. Добавьте шорткод одностраничного оформления заказа на страницу оформления заказа
Давайте начнем!
Шаг 1. Вставьте шорткод одностраничного оформления заказа с помощью графического интерфейса
В настоящее время графический интерфейс доступен только с плагином Classic Editor. Убедитесь, что редактор находится в визуальном режиме.
После установки и активации этого премиального плагина вам нужно сделать следующее:
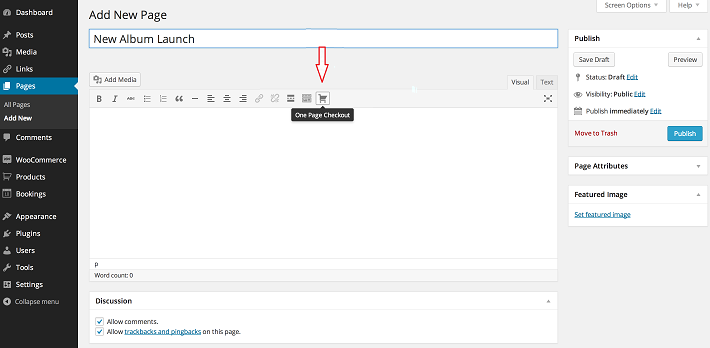
- В панели управления WordPress откройте страницу или запись, к которой вы хотите добавить оформление заказа. ( Страницы > Добавить новую или Сообщения > Добавить новую ).
- Щелкните значок One Page Checkout, отображаемый в вашем редакторе.
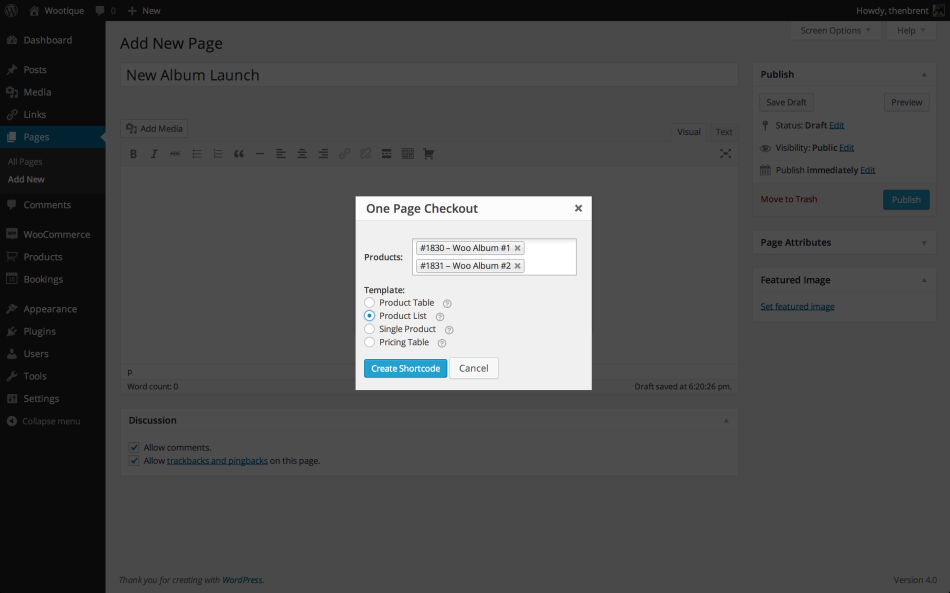
 3. Щелкните внутри поля « Продукты » и введите название продукта для отображения.
3. Щелкните внутри поля « Продукты » и введите название продукта для отображения.
4. Выберите продукты для отображения
5. Выберите шаблон, который будет использоваться для полей выбора продукта.
6. Нажмите «Создать шорткод» , и вы получите шорткод [woocommerce_one_page-checkout].
Шаг 2. Добавьте шорткод одностраничного оформления заказа на страницу оформления заказа
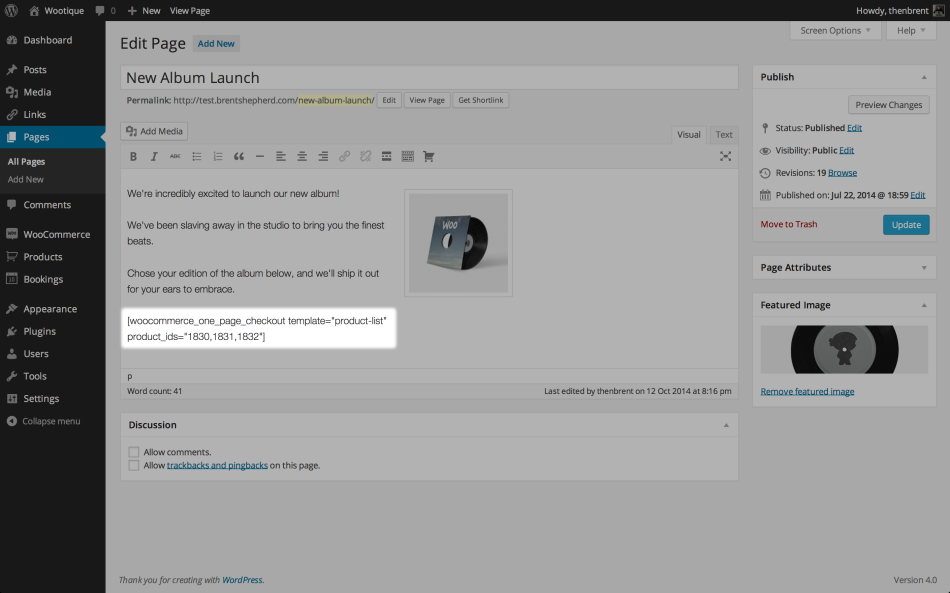
Используйте шорткод, который вы уже создали на шаге 1, и вставьте его на нужную страницу или в запись. Особенно:
- Добавьте [woocommerce_one_page-checkout] в контент определенной страницы или публикации.
- Вставьте атрибут product_ids=" " , включая список идентификаторов продуктов, которые вы хотите отобразить в верхней части страницы оформления заказа. Например:
[woocommerce_one_page_checkout product_ids=”32,43,13″]

3. Решите, какие продукты будут отображаться, используя встроенные шаблоны.
Вставьте атрибут template=" " вместе с слагом определенного отображаемого шаблона. Стандартные шаблоны и их слаги следующие:
- Список продуктов: список продуктов
- Таблица продуктов: таблица продуктов
- Единый продукт: продукт-один
- Таблица цен: таблица цен
Например:
[шаблон woocommerce_one_page_checkout = «таблица цен»]
Для получения дополнительной информации ознакомьтесь с официальной документацией по WooCommerce One Page Checkout.
4. Обновите или опубликуйте страницу или публикацию, над которой вы работаете.
5. Устройтесь поудобнее и получайте больше дохода!
Вывод
Стратегия оформления заказа на одной странице оказывается полезной для выявления брошенных корзин и увеличения продаж. Чтобы обеспечить беспроблемный одностраничный процесс оформления заказа, вы должны обеспечить быструю, четкую и не отвлекающую внимание покупателей.
Сказав это, это не означает, что проверка на одной странице предлагает универсальное решение. То, что работает на этом сайте, может не работать на других. В некоторых случаях многостраничные проверки могут быть более эффективными. Принимая во внимание масштабы вашего бизнеса, выберите наиболее подходящий стиль оформления заказа.
В этой статье вы познакомились с советами и учебными пособиями по одностраничной проверке WooCommerce о том, как создать одностраничную проверку с помощью плагина WooCommerce One Page Checkout.
Если у вас есть какие-либо вопросы по этой теме, не стесняйтесь, напишите нам в поле для комментариев ниже!
