Как создать всплывающие окна WordPress, которые конвертируют (3 шага)
Опубликовано: 2018-01-20Раньше почти каждый веб-сайт, который вы посещали, бомбардировал вас всплывающими окнами с первой же загрузки. В наши дни всплывающие окна не так часты, но они по-прежнему популярны. Однако для создания всплывающих окон, которые конвертируют посетителей, а не отпугивают их, требуется работа.
Всплывающие окна всегда вызывали споры, но отрицать их эффективность невозможно. Во многих случаях веб-сайты могут увеличить свою конверсию, просто добавляя всплывающие окна здесь и там. Приложив немного усилий и ноу-хау, нет причин, по которым вы не сможете повторить этот успех.
В этой статье мы поговорим о том, как выглядят всплывающие окна сегодня, и почему вы должны подумать об их использовании. Затем мы познакомим вас с нашим любимым инструментом для создания всплывающих окон WordPress и научим вас им пользоваться. Давай приступим к работе!
Что такое всплывающие окна сегодня (и почему вы все еще должны их использовать)

Слово «всплывающее окно» не всегда вызывает наилучший отклик, когда речь идет о веб-дизайне. Если вы проводите много времени в Интернете, скорее всего, вы используете какой-то блокировщик рекламы, чтобы блокировать всплывающие окна, и легко понять, почему. В прошлом люди злоупотребляли всплывающими окнами, чтобы получить все, что могли, со своих веб-сайтов, и пользователи мирились с этим, потому что у них не было выбора.
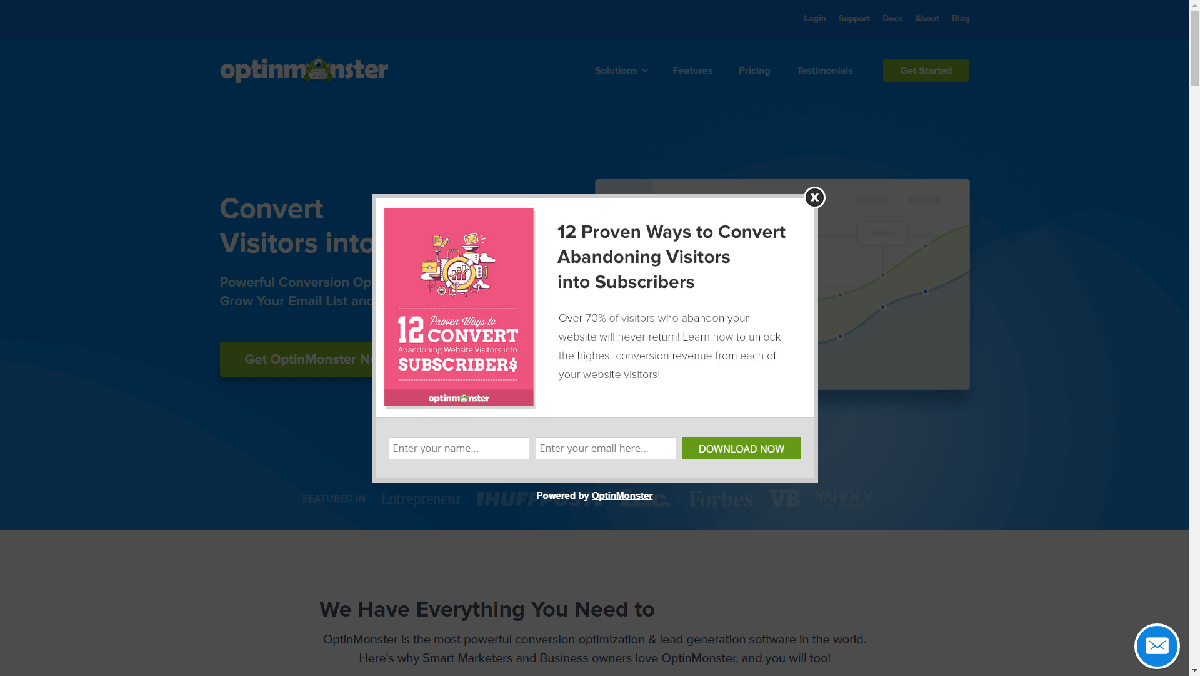
В наши дни всплывающие окна возвращаются, но в новом (и менее раздражающем) виде. Вместо того, чтобы открывать новые окна с автоматическим воспроизведением рекламы и подобного контента, многие веб-сайты сосредотачиваются на «рекламе на странице» и «промежуточных всплывающих окнах». Первые обычно представляют собой небольшие окна, которые запрашивают у вас адрес электронной почты или другую информацию при первом посещении сайта, такого как этот:

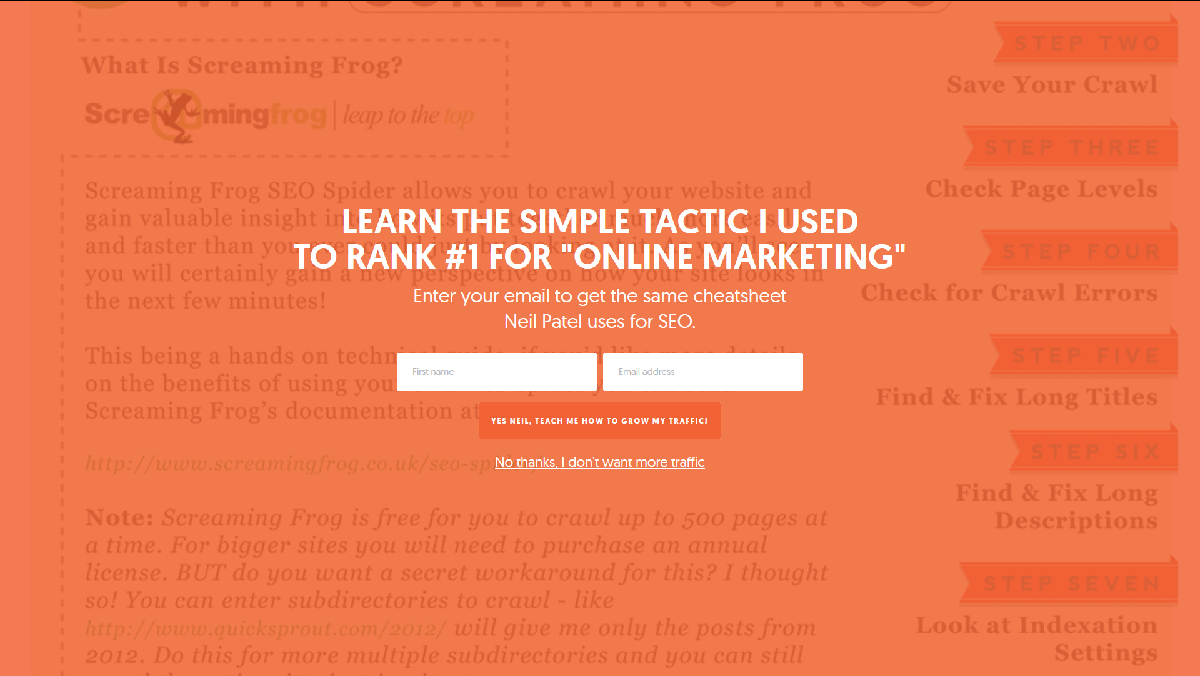
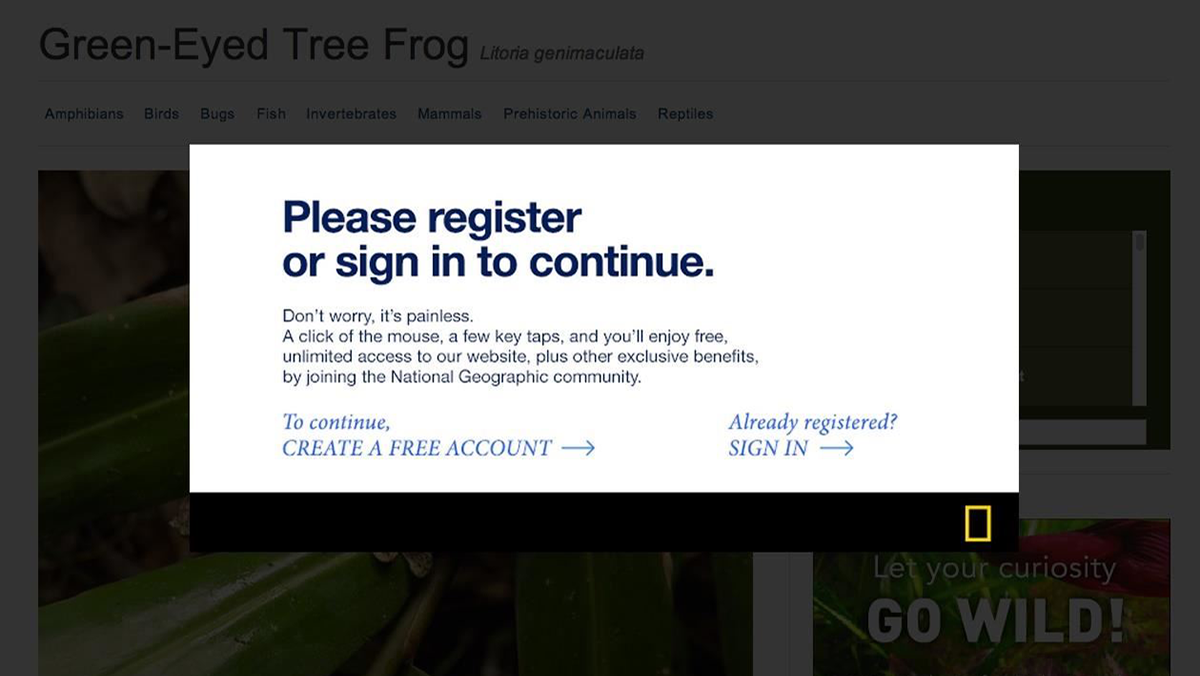
Межстраничные объявления, с другой стороны, временно занимают всю страницу, закрывая интерфейс вашего сайта:

Обе техники представляют собой современный подход к формуле всплывающих окон. Они требуют вашего внимания, «появляясь» в середине экрана, но они менее неприятны, чем их предшественники, и имеют более целенаправленную и конкретную цель. Кроме того, они могут быть чрезвычайно эффективными для улучшения вашей прибыли.
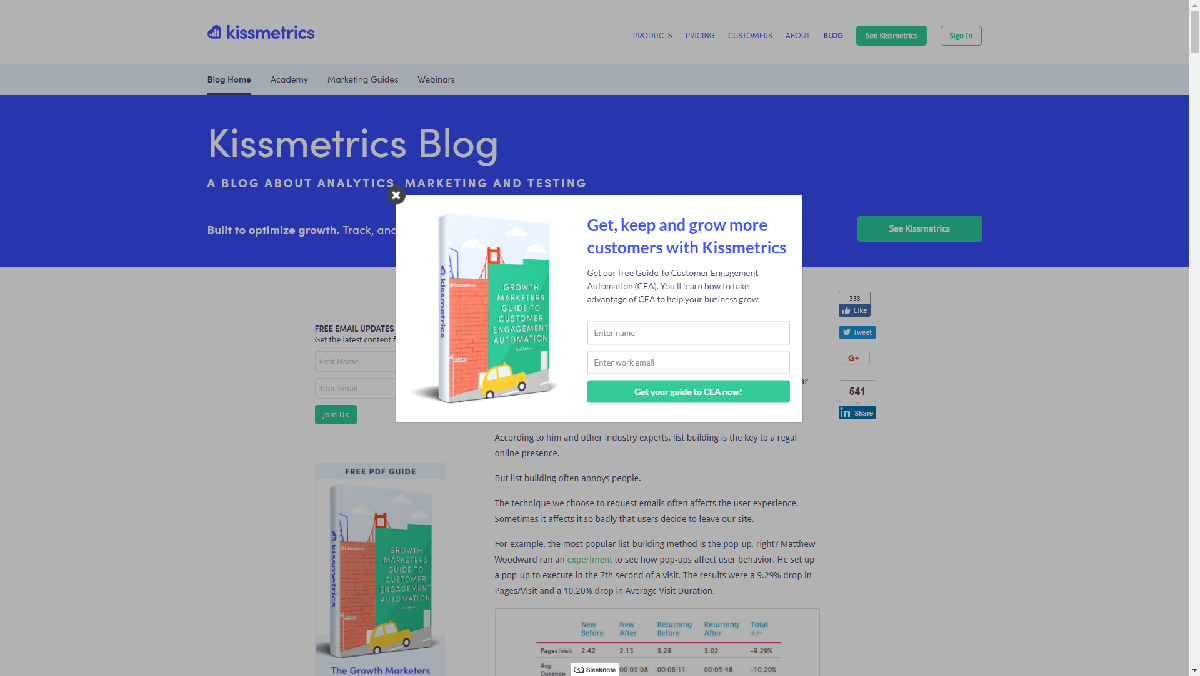
Хорошо продуманное всплывающее окно может увеличить число ваших регистраций, повысить рейтинг кликов и привести к большему количеству конверсий. Хитрость в том, чтобы увидеть эти преимущества, заключается в создании всплывающих окон, которые не влияют негативно на работу ваших пользователей. Часто лучший способ сделать это — убедиться, что ваши всплывающие окна на странице как можно проще закрываются. Таким образом, пользователи, которые не заинтересованы, могут быстро двигаться дальше, не разочаровываясь. Вот пример хорошо работающего дизайна:

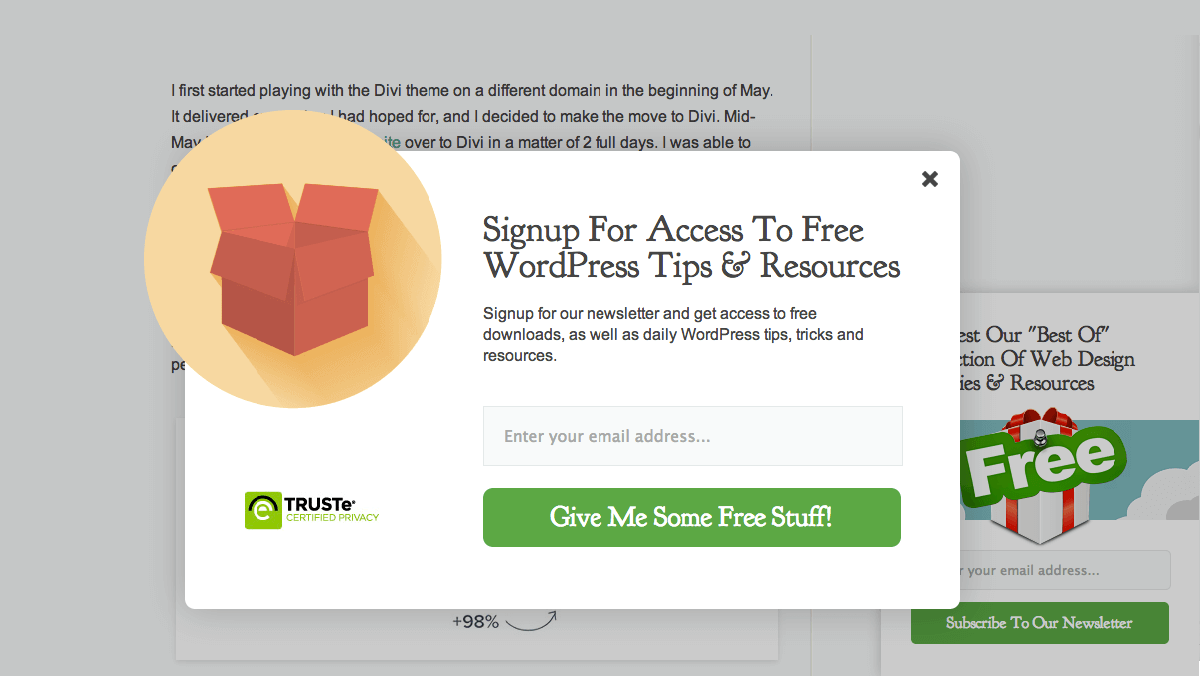
В этом случае вы можете закрыть всплывающее окно с помощью кнопки X в верхней части элемента или щелкнув в любом месте за его пределами. С другой стороны, некоторые всплывающие окна заставляют вас искать вариант, который вам нужен, например, скрыть кнопку закрытия:

Такой дизайн отрицательно влияет на удобство использования вашего веб-сайта, чего следует избегать.
Подводя итог, можно сказать, что всплывающие окна могут быть мощным инструментом, если вы хотите увеличить конверсию, но вы должны быть осторожны с их реализацией. Первый шаг к этому — использовать правильный инструмент при создании всплывающих окон.
Представляем плагин для создания всплывающих окон

Когда дело доходит до реализации сложных функций на вашем веб-сайте, у вас есть преимущество, если вы используете WordPress. Это потому, что есть плагины, которые помогут вам добавить почти любую функцию, которую вы можете себе представить, включая стильные всплывающие окна, которые не влияют отрицательно на удобство использования вашего сайта.
Отличный пример — плагин Popup Maker. Этот инструмент позволяет создавать всплывающие окна с помощью редактора WordPress, с которым вы уже знакомы. Вы можете выбрать, где будут появляться ваши всплывающие окна, как они будут выглядеть и, в некоторых случаях, кто их увидит.
Чтобы сделать вашу жизнь проще, плагин включает в себя набор готовых тем, которые вы можете использовать для своих всплывающих окон, и он легко интегрируется с инструментами для создания списков, такими как MailChimp и AWeber. Наконец, Popup Maker отлично работает с нашей темой Uncode, поскольку он накладывает свое содержимое на любую выбранную вами страницу, не влияя на ее дизайн.
Ключевая особенность:
- Создавайте всплывающие окна, баннеры, плавающие липкие панели, уведомления, лайтбоксы для видео и многое другое.
- Используйте готовые темы для оформления всплывающих окон.
- Интегрируйте свои новые элементы с плагинами для создания списков и электронной почты.
- Создавайте адаптивные всплывающие окна, которые будут выполнять свою работу без каких-либо дополнительных действий с вашей стороны.
Цена: Плагин Popup Maker на 100 % бесплатный. Однако, если вы хотите получить еще больше возможностей, разработчики предлагают ряд полезных расширений, добавляющих дополнительные функциональные возможности.
Как создавать стильные всплывающие окна WordPress с помощью плагина Popup Maker (3 шага)
Теперь, когда мы поговорили о функциях Popup Maker и о том, как он работает, давайте посмотрим на него в действии! Следующий процесс позволит вам быстро добавить всплывающие окна на ваш сайт и настроить их в соответствии с вашими потребностями.
Шаг 1. Настройте плагин Popup Maker
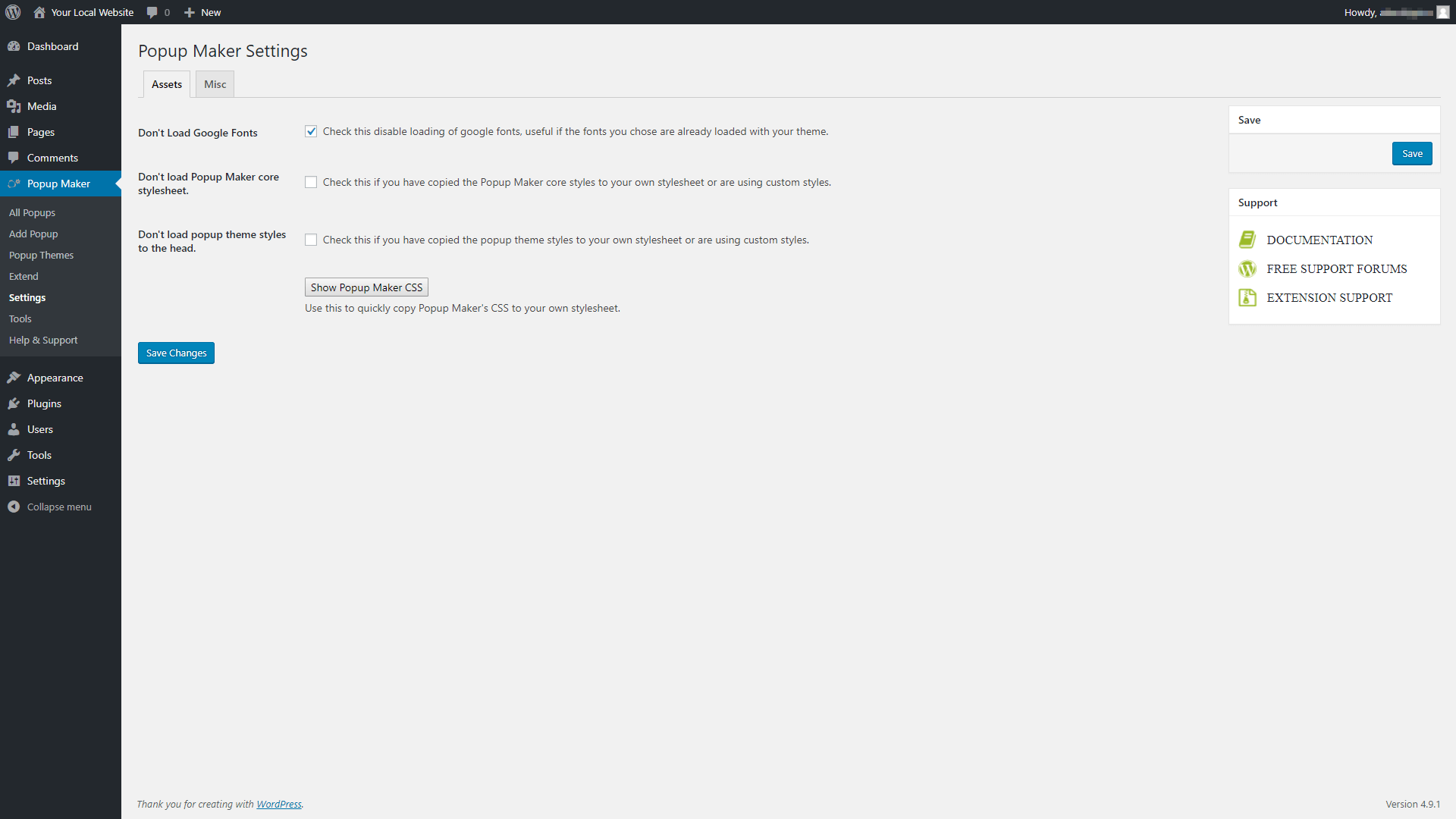
Начать работу с Popup Maker очень просто, так как он не требует особой настройки. После установки и активации плагина перейдите на новый экран Popup Maker > Settings на панели инструментов и посмотрите на вкладку Assets :

На данный момент важная настройка на этой вкладке связана с Google Fonts. Некоторые темы, например Uncode, позволяют загружать Google Fonts из коробки. Если вы используете тему, которая уже интегрируется с Google Fonts, вы также можете запретить Popup Maker делать это (во избежание конфликтов). Вы можете сделать это, просто отметив опцию « Не загружать шрифты Google ». Затем сохраните изменения и перейдите к следующему шагу.
Шаг 2: Настройте темы всплывающих окон
Как мы упоминали ранее, Popup Maker поставляется с несколькими готовыми темами, которые вы можете использовать для создания своих всплывающих окон. Прежде чем создавать свое первое всплывающее окно, вам нужно ознакомиться с темами и выяснить, какая из них лучше всего соответствует стилю вашего сайта.

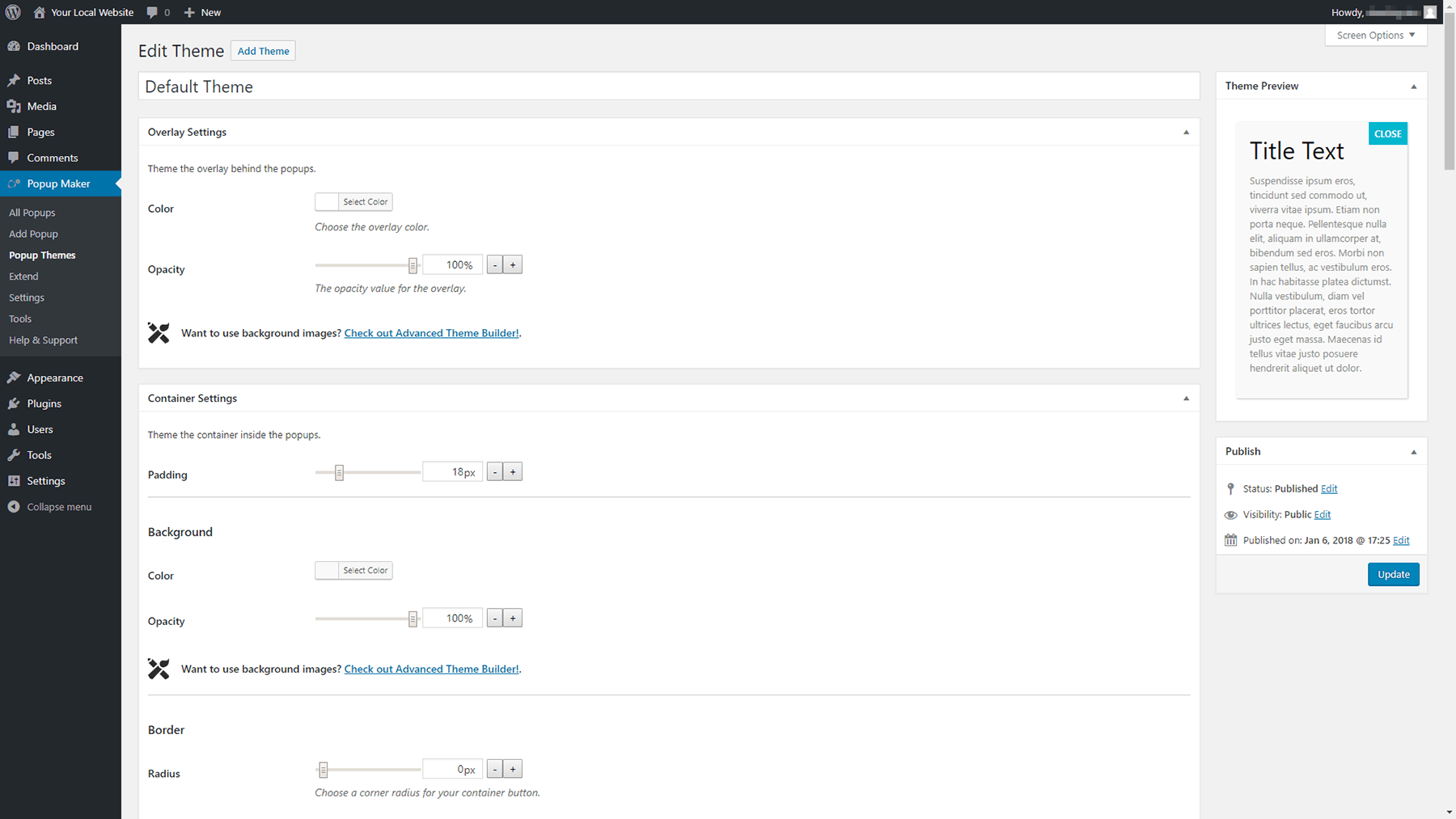
Чтобы проверить их, перейдите на вкладку « Мастер всплывающих окон» > «Темы всплывающих окон ». Внутри вы найдете список из шести вариантов темы. Щелкнув по любому из них, вы откроете редактор плагина, в котором справа отобразится предварительный просмотр темы:

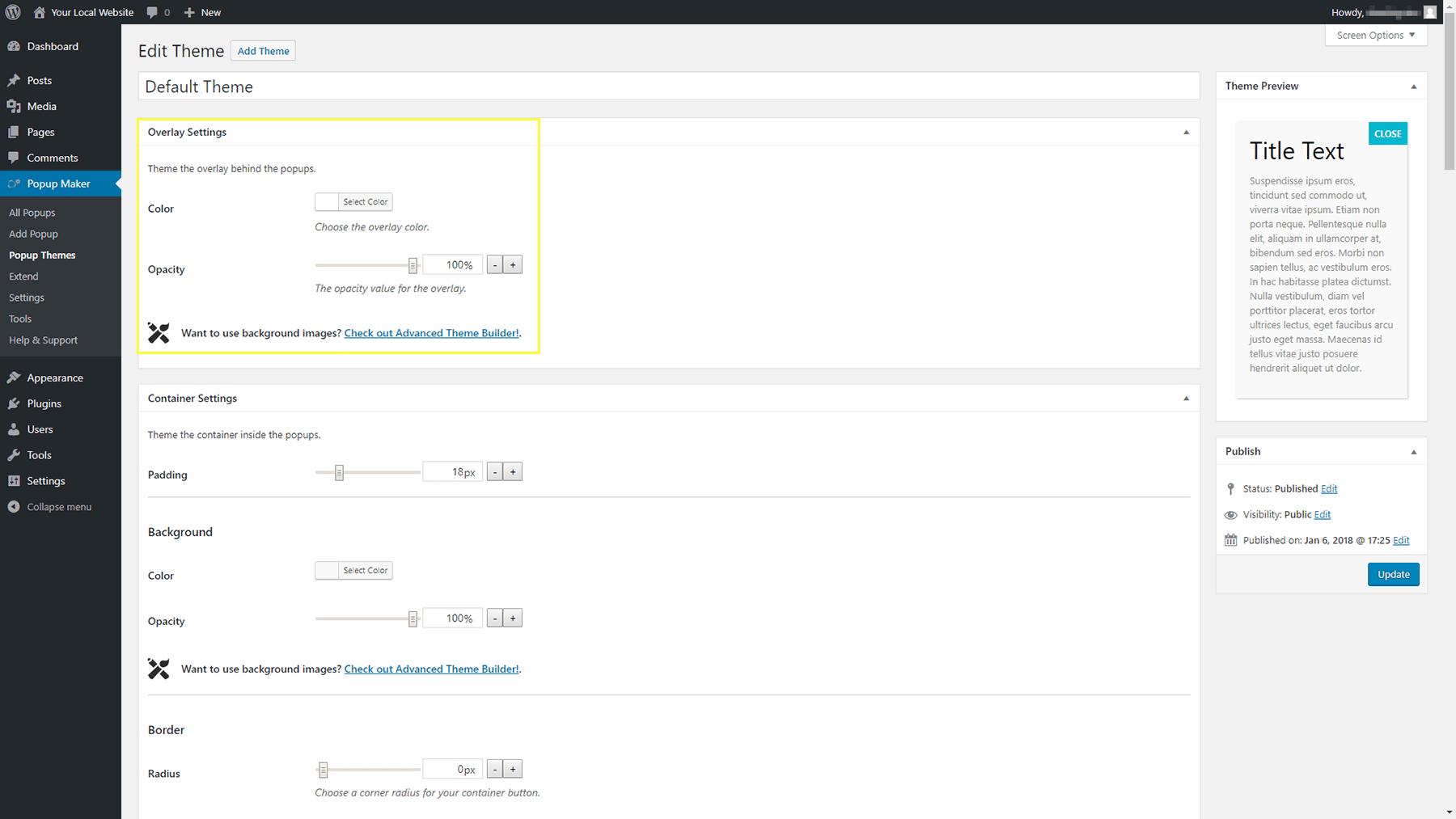
Найдите минутку, чтобы ознакомиться со всеми доступными темами, и выберите ту, которая выделяется. Откройте его редактор и найдите раздел « Настройки наложения » в верхней части страницы:

Здесь вы можете выбрать цвет, который будет окружать ваше всплывающее окно, когда оно появится на экране, а также настроить его непрозрачность. Не стесняйтесь выбирать любой цвет, который хорошо сочетается с внешним видом вашего сайта. Просто не забудьте добавить достаточную прозрачность, чтобы пользователи могли видеть остальную часть вашей страницы!
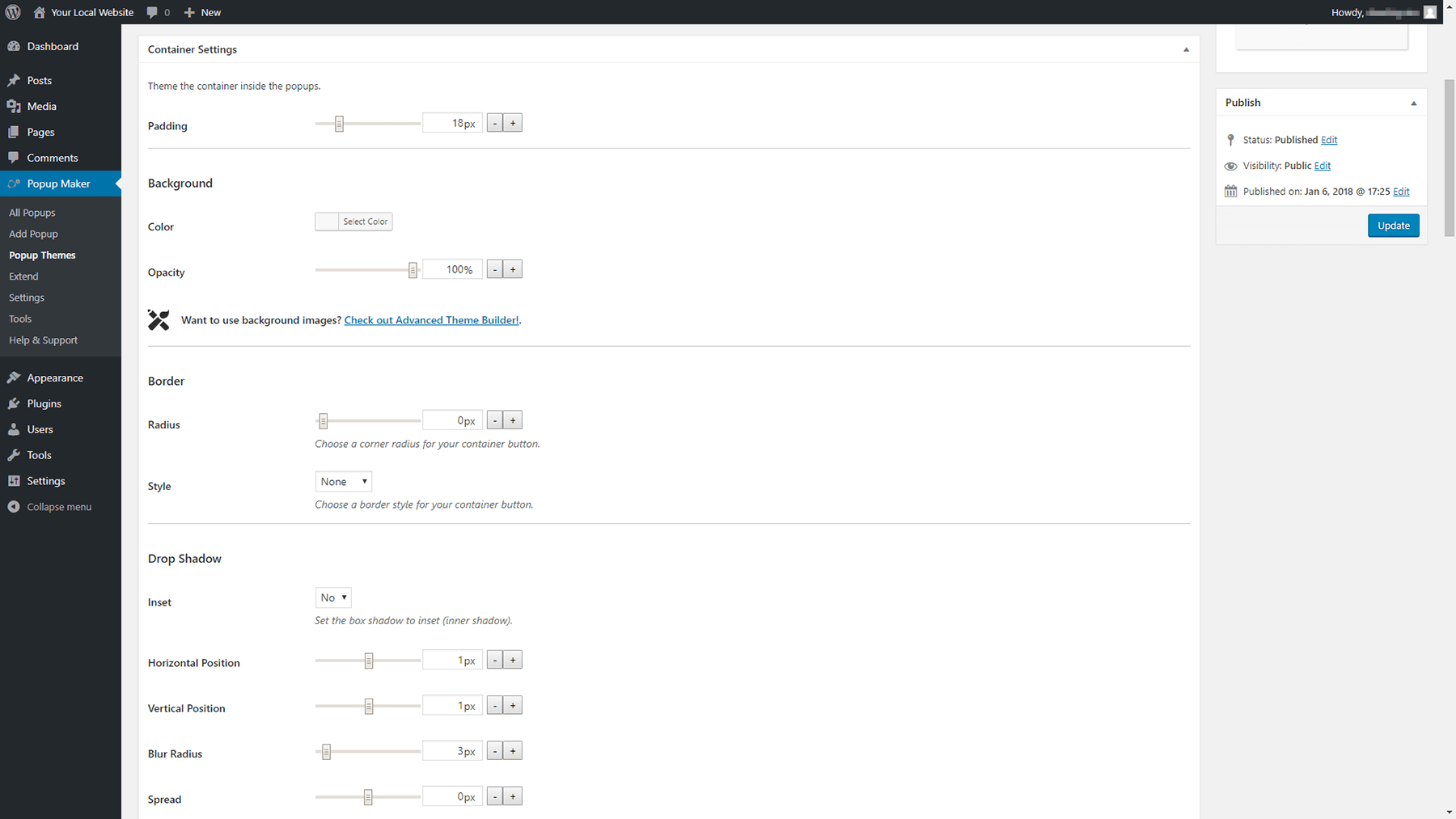
Двигаясь дальше, раздел « Настройки контейнера » позволяет вам изменить внешний вид вашего фактического всплывающего окна. Например, вы можете изменить цвет фона, отступы вокруг текста, включить границу и даже добавить тень:

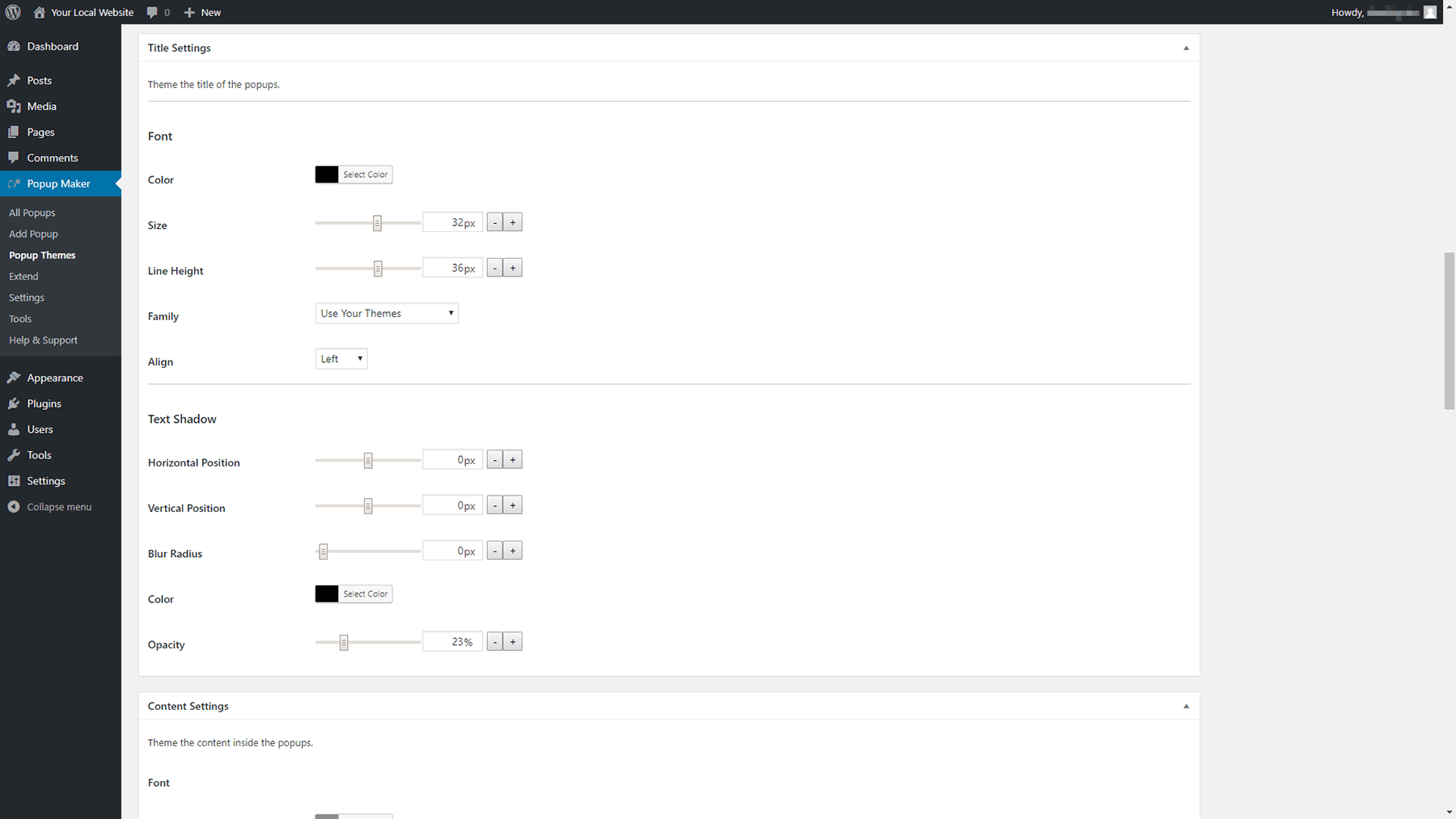
Следующие два раздела — « Настройки заголовка » и «Настройки контента » — особенно важны, поскольку они определяют, как отображается текст вашего всплывающего окна. Вы захотите использовать шрифты, которые хорошо сочетаются с остальным контентом, и выбрать варианты, которые легко читать:

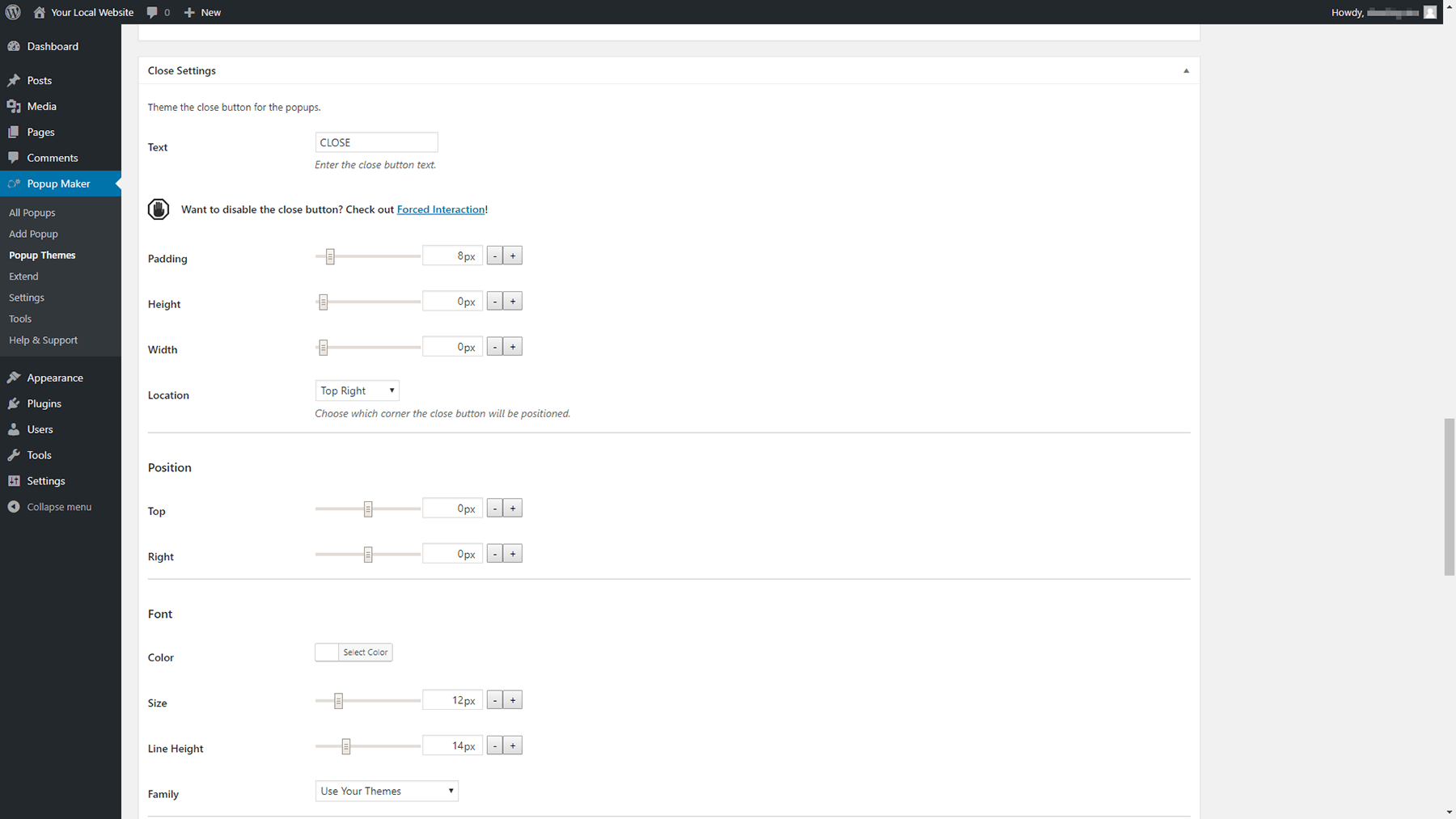
Наконец, взгляните на раздел « Закрыть настройки ». Там вы можете изменить внешний вид кнопки закрытия вашего всплывающего окна, включая ее текст, цвет, шрифт, размер и местоположение:

Помните, важно сделать так, чтобы пользователям было как можно проще закрыть ваше всплывающее окно, если они не заинтересованы. Это означает, что кнопку закрытия должно быть легко найти с первого взгляда и просто нажать.
Когда вы закончите, сохраните изменения, которые вы внесли в свою тему. Теперь пришло время создать всплывающее окно!
Шаг 3: добавьте свое первое всплывающее окно
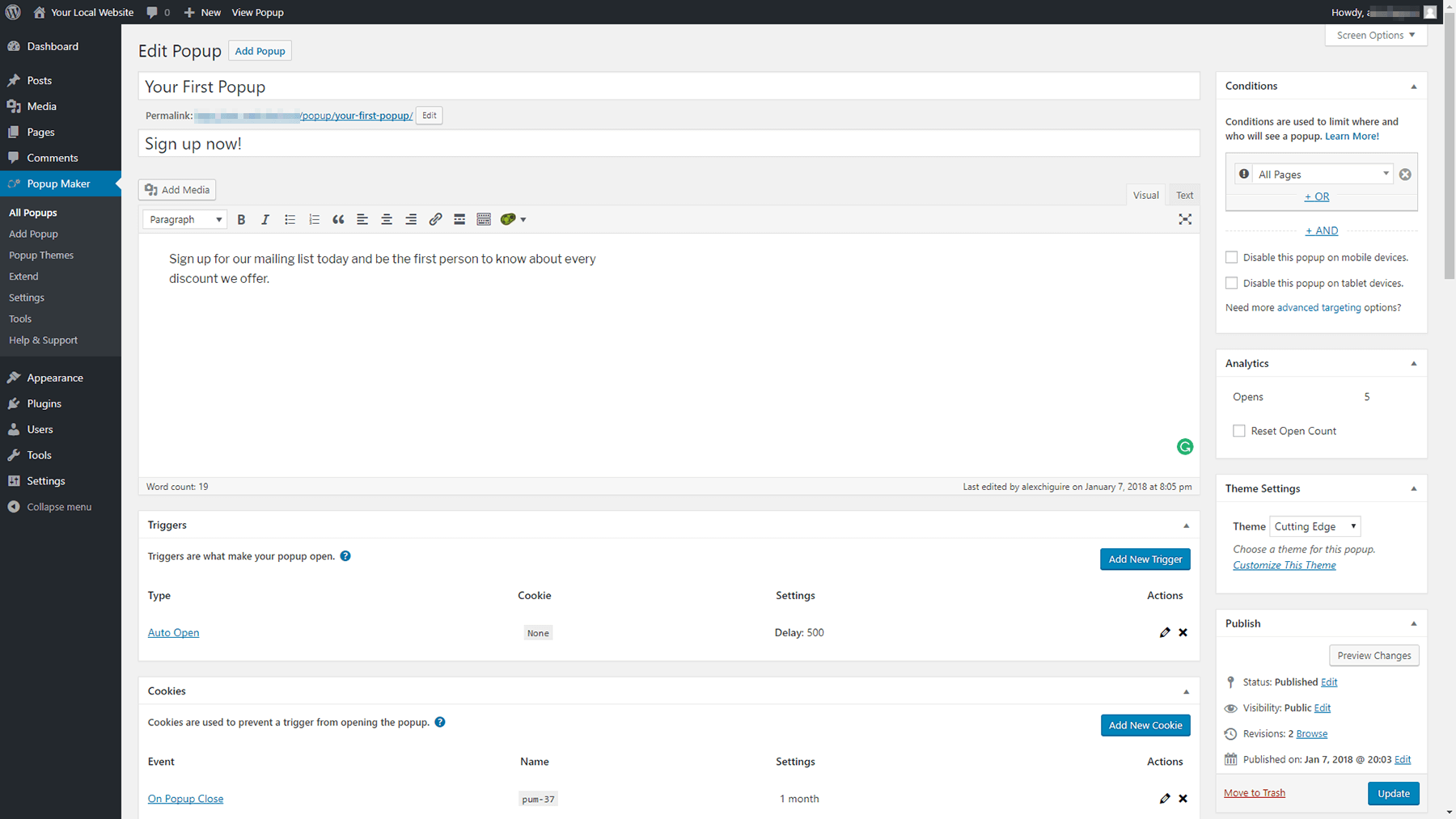
Теперь, когда подготовительная работа завершена, вы можете приступить к работе над своим первым всплывающим окном. Чтобы начать, перейдите на вкладку « Мастер всплывающих окон» > «Добавить всплывающее окно » на панели инструментов. Вы увидите довольно знакомый экран редактирования:

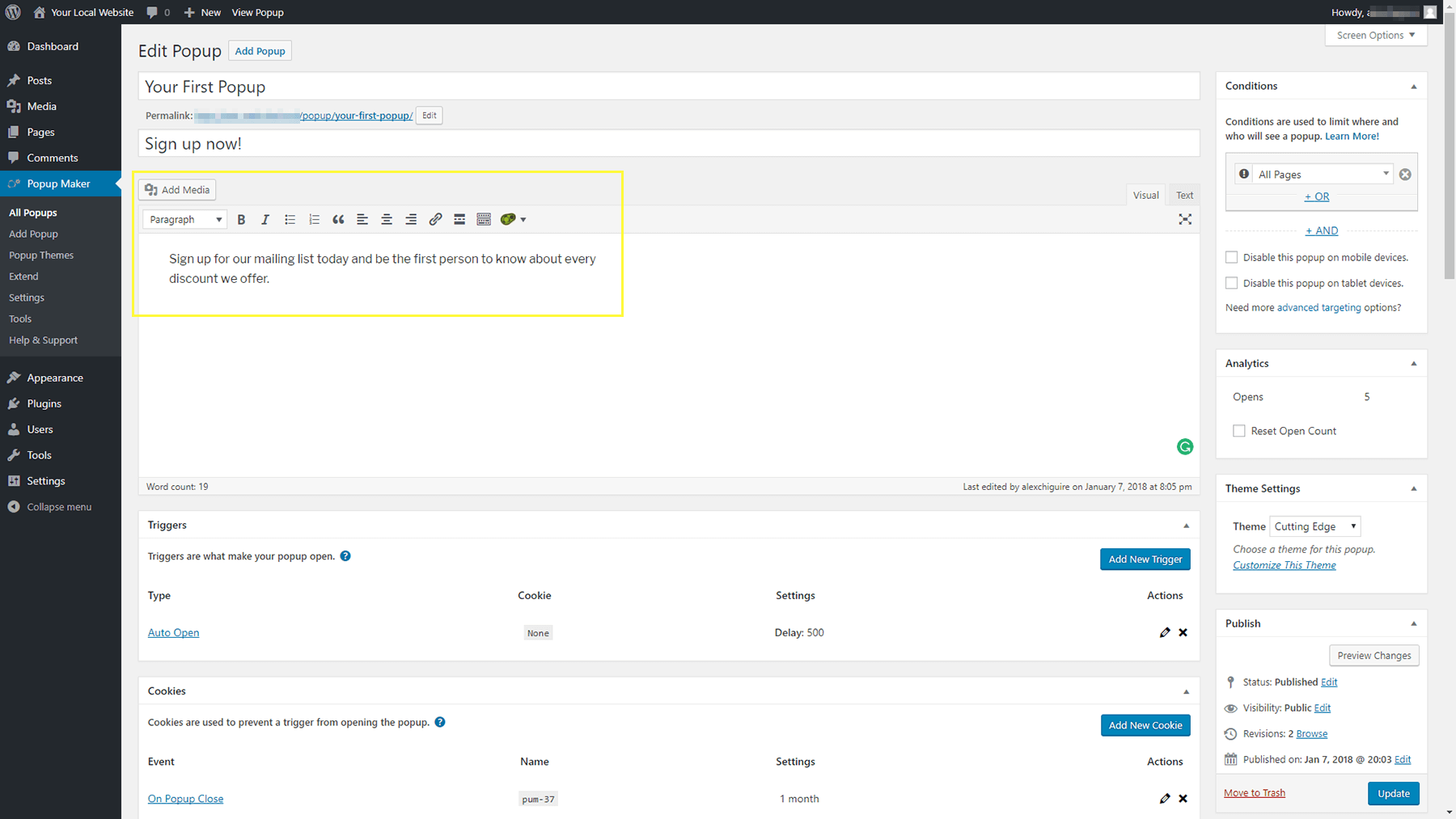
Первое, что вам нужно сделать, это выбрать имя и заголовок для вашего всплывающего окна. Имя будет отображаться в вашем списке всплывающих окон на вашей панели инструментов, а заголовок появится в интерфейсе для посетителей.
Затем вы можете использовать редактор WordPress, чтобы ввести содержимое всплывающего окна:

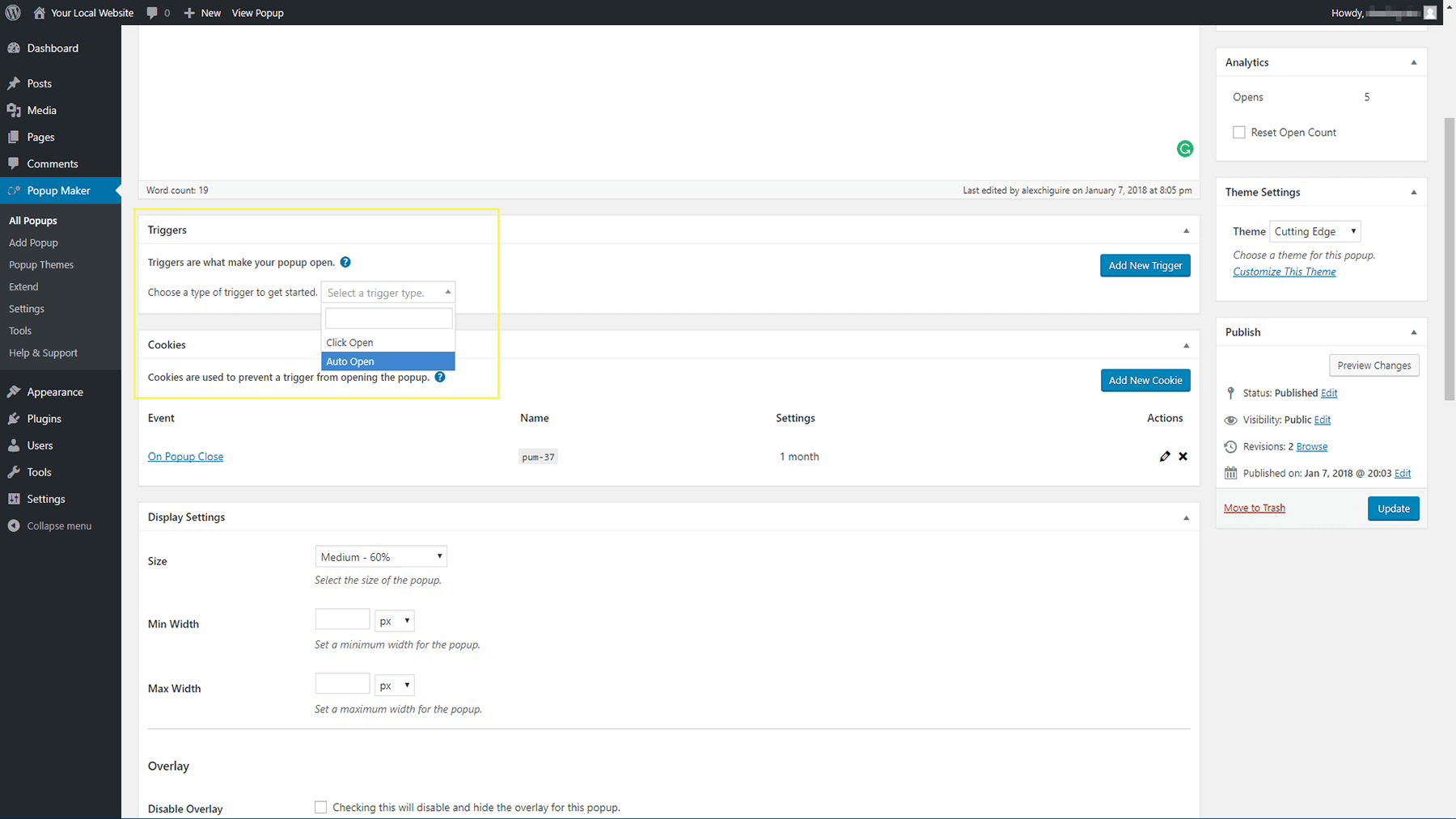
Затем прокрутите вниз и взгляните на разделы « Триггеры » и « Файлы cookie ». Первый позволяет вам выбрать действие, которое вызовет всплывающее окно. Вы можете сделать так, чтобы он появлялся, когда пользователь что-то нажимал, или автоматически отображался, как только загружалась страница. Мы неравнодушны ко второму варианту, потому что он кажется менее разрушительным:

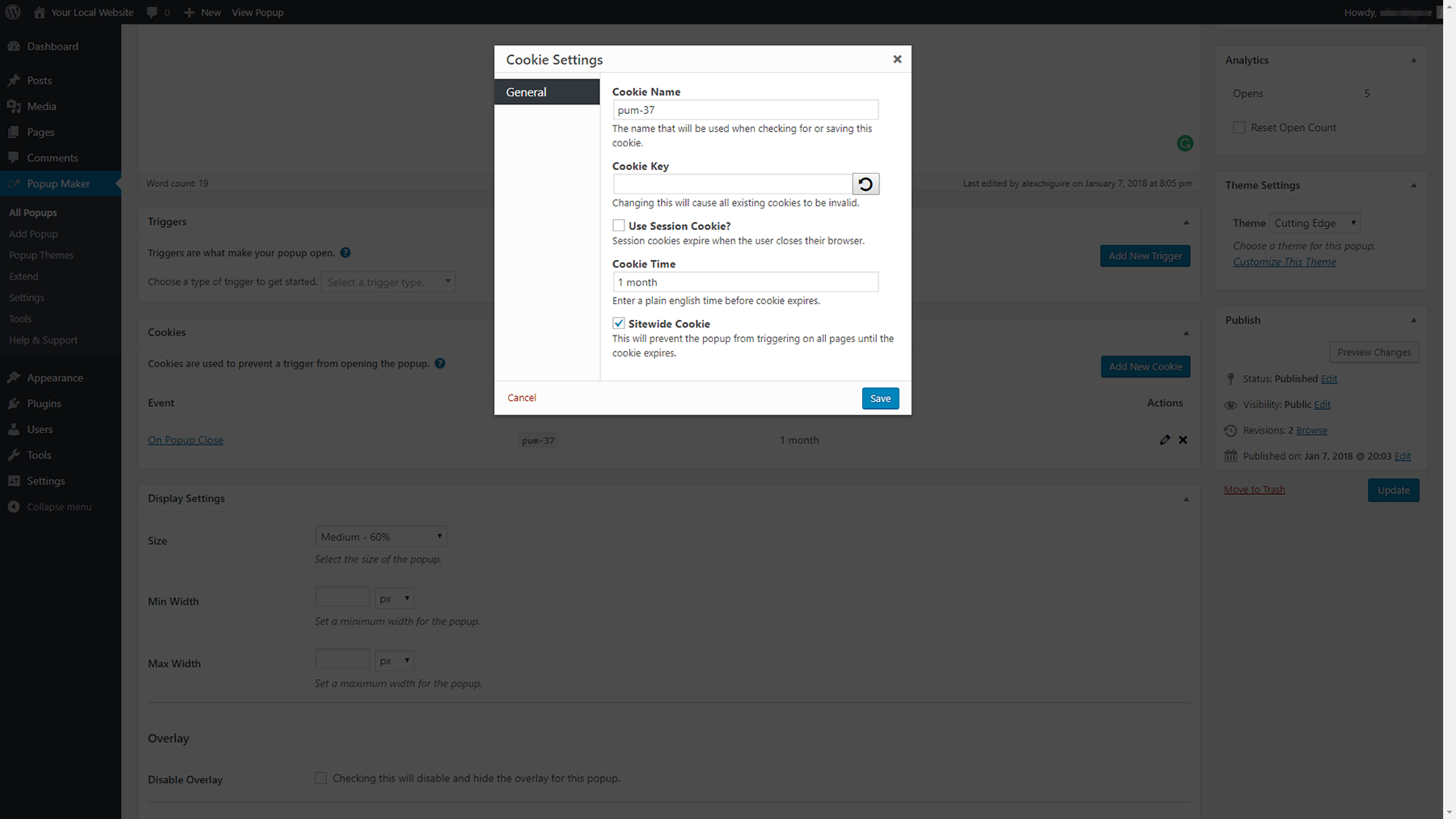
После того, как пользователь увидит всплывающее окно, он, вероятно, не захочет иметь дело с ним каждый раз, когда снова посещает ту же страницу. Вот тут-то и появляется раздел « Файлы cookie ». Каждое новое всплывающее окно, которое вы создаете, имеет свой собственный файл cookie, и здесь вы можете выбрать, как долго он будет храниться. По умолчанию ваши посетители больше не увидят всплывающие окна в течение целого месяца после первого раза, но вы можете изменить эту длину, удлинив или уменьшив ее:

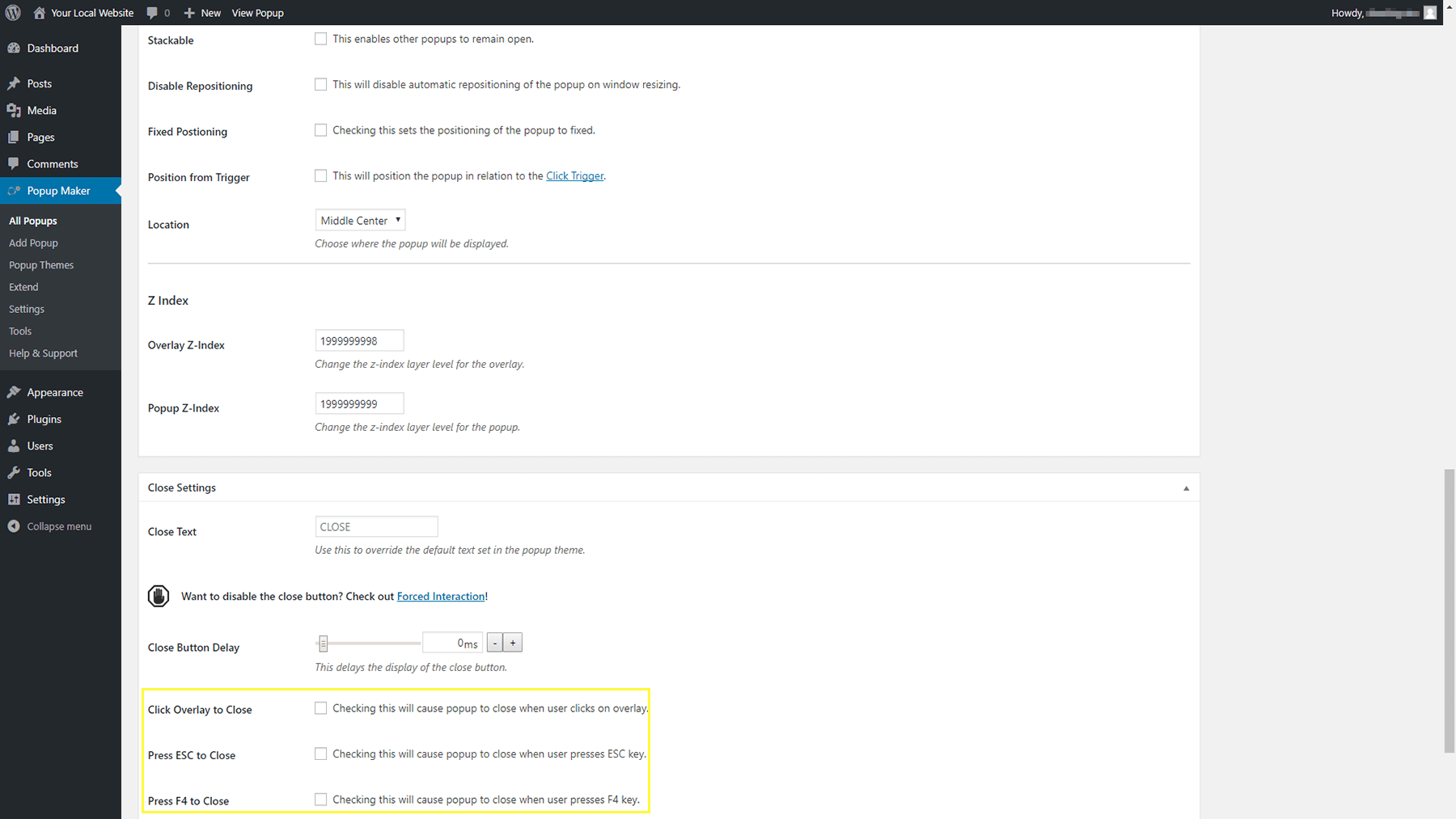
Двигаясь дальше, вы найдете раздел « Закрыть настройки » в нижней части страницы. Здесь вы можете настроить текст и поведение кнопки закрытия. По умолчанию пользователям нужно использовать кнопку, чтобы закрыть всплывающее окно, но вы можете сделать так, чтобы щелчок в любом месте за пределами элемента также закрывал его:

Вы также можете разрешить пользователям закрывать ваши всплывающие окна с помощью клавиши ESC , что приятно, или с помощью кнопки F4 .
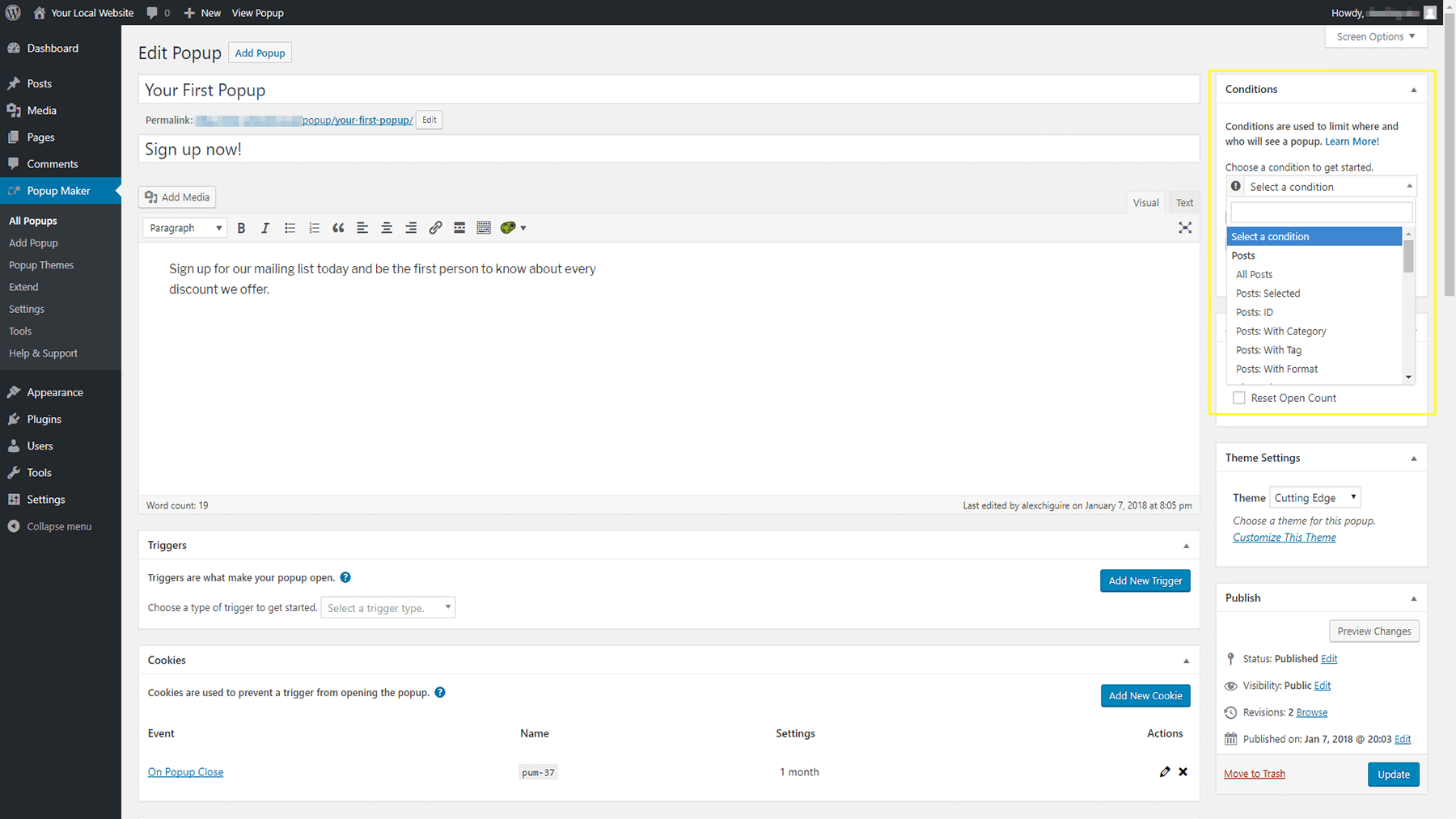
Теперь все, что осталось, — это выбрать, где будет отображаться ваше всплывающее окно и какую тему оно будет использовать. Для обеих настроек вернитесь в верхнюю часть экрана и посмотрите направо. Виджет « Условия » позволяет вам выбрать, на каких страницах будет отображаться это новое всплывающее окно, и вы можете выбрать несколько вариантов, если хотите:

Прямо под ним вы найдете возможность выбрать тему для всплывающего окна в разделе « Настройки темы».
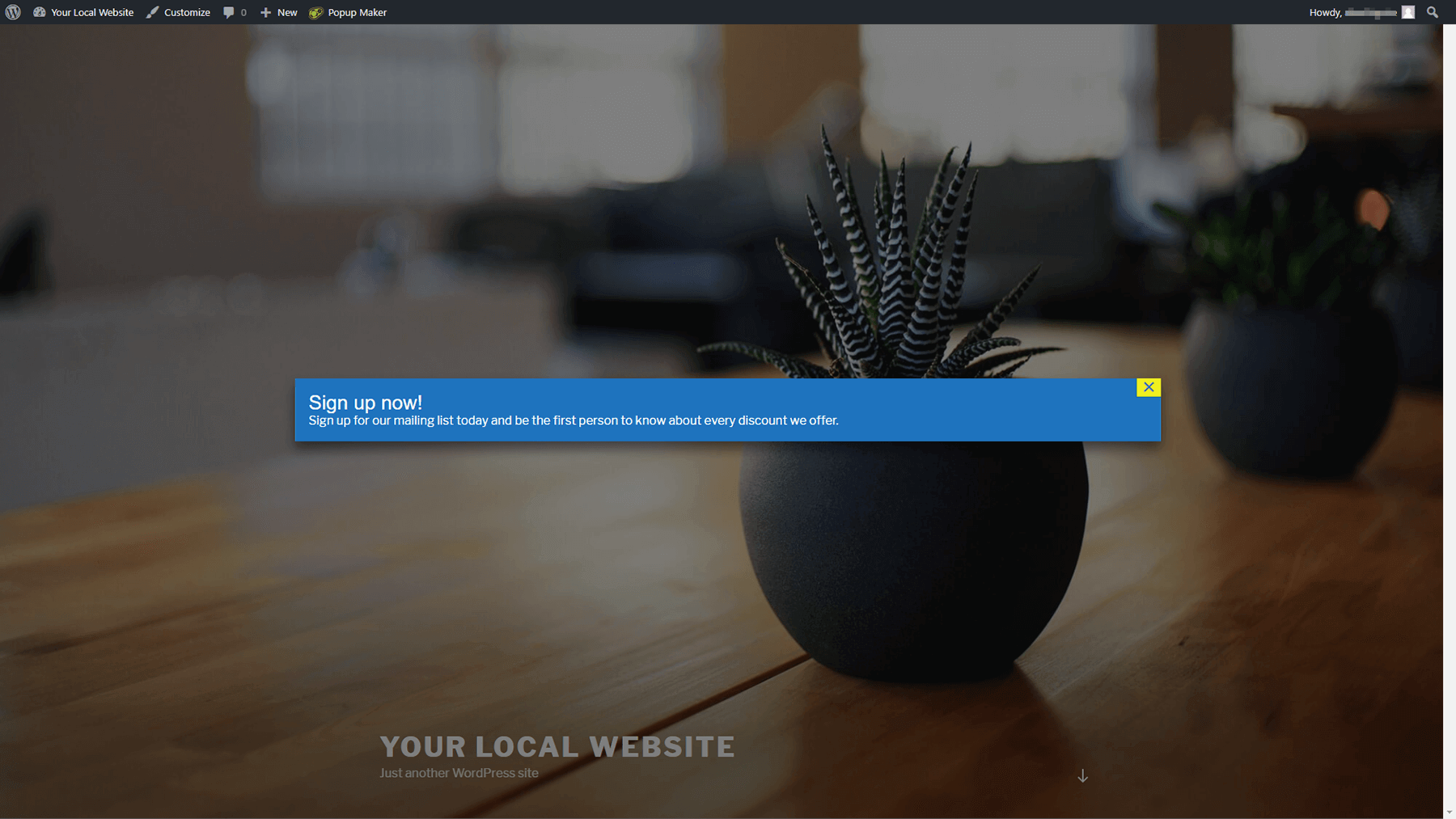
Когда вы закончите настраивать содержимое и параметры всплывающего окна, не забудьте опубликовать его и посмотрите, как оно выглядит в интерфейсе вашего веб-сайта:

Если вам еще не нравится его внешний вид, вы можете продолжать вносить изменения, пока он не станет идеальным. Затем просто повторяйте этот процесс всякий раз, когда вам нужно добавить еще одно всплывающее окно на ваш сайт!
Вывод
При правильных обстоятельствах всплывающие окна могут быть благом для вашего сайта. В наши дни всплывающие окна не предназначены для бомбардировки пользователей случайной рекламой. Вместо этого вы можете использовать их, чтобы уговорить посетителей подписаться на список рассылки, побудить их совершить конверсию или информировать их о новых предложениях. Пока вы тщательно разрабатываете свои всплывающие окна, они могут быть ценной функцией как для вас, так и для вашей аудитории.
Если вы хотите запрыгнуть в вагон всплывающих окон WordPress, мы рекомендуем использовать плагин Popup Maker. Просто установите его и выполните следующие три шага:
- Настройте плагин Popup Maker.
- Настройте темы всплывающих окон.
- Добавьте свое первое всплывающее окно.
У вас есть вопросы о том, как добавить всплывающие окна на ваш сайт WordPress? Спросите в разделе комментариев ниже!
Изображение предоставлено: Startup Stock Photos.
