Создание дочерней темы WordPress: двухэтапный процесс
Опубликовано: 2022-11-12Дочерняя тема — это тема WordPress , которая наследует свою функциональность от другой темы WordPress, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему WordPress, не теряя возможности обновлять эту тему. Создание дочерней темы — это двухэтапный процесс. Сначала вы создаете новый каталог для своей дочерней темы. Во-вторых, вы создаете файл style.css в каталоге дочерней темы. В файле style.css вы будете вносить изменения в дочернюю тему.
Детские темы WordPress отлично подходят для настройки, потому что они позволяют вам использовать мощные функции родительской темы или фреймворка. Темы могут свободно изменять и заимствовать функции и темы из других тем без прямого изменения кода своих родительских тем. Мы рекомендуем вам сначала прочитать нашу статью о том, что такое дочерняя тема WordPress. Если ваша дочерняя тема представляет собой zip-файл, вы должны нажать «Загрузить тему», чтобы ее можно было загрузить. Если родительская тема доступна в каталоге тем WordPress.org, начнется установка. В противном случае вы будете уведомлены о том, что вы должны вручную установить родительскую тему. После того, как вы установили родительскую и дочернюю темы, вы можете перейти к активации дочерней темы. Детям не нужно входить в родительскую тему, чтобы использовать ее. Наше руководство о том, как найти файлы для редактирования в теме WordPress, также можно найти здесь.
Куда загрузить дочернюю тему в WordPress?

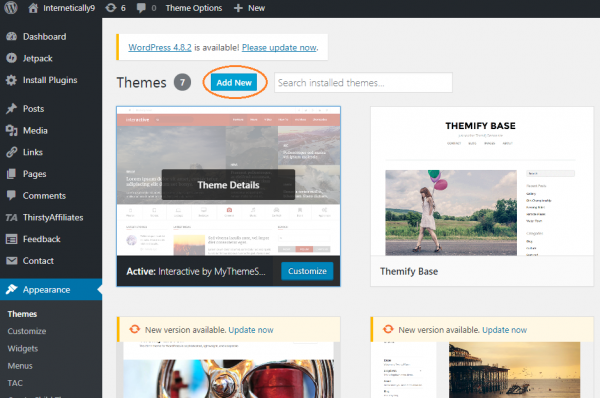
Если вы хотите создать дочернюю тему для своего сайта WordPress, вы можете загрузить ее на свой сайт WordPress, выполнив следующие действия: 1. Войдите на свой сайт WordPress. 2. Перейдите на страницу Темы . 3. Нажмите кнопку «Добавить новый». 4. Нажмите кнопку Загрузить тему. 5. Нажмите кнопку «Обзор» и выберите ZIP-файл для вашей дочерней темы. 6. Нажмите кнопку Установить сейчас. 7. Щелкните ссылку Активировать.
Как активировать дочернюю тему в WordPress
Когда вы создаете дочернюю тему в WordPress, она будет добавлена в раздел «Внешний вид». Вкладка «Темы» находится на панели инструментов WordPress. Здесь вы найдете дочернюю тему, которая не включает избранное изображение. В окне отобразится название дочерней темы, а при нажатии на нее будет активирована кнопка «Активировать». Тема, которую вы выбрали для своего веб-сайта, будет такой же, как и тема, которую вы выбрали для своего родительского сайта.
Как добавить родительскую и дочернюю тему в WordPress?

Добавление родительской и дочерней темы в WordPress состоит из двух частей. Во-первых, вам нужно установить родительскую тему. Во-вторых, вам нужно установить дочернюю тему. Установка родительской темы аналогична установке любой другой темы WordPress. Вы можете сделать это через панель администратора WordPress или загрузив файлы темы на свой сервер. Установка дочерней темы немного отличается. Вам нужно сначала установить родительскую тему, а затем вы можете установить дочернюю тему. Дочерняя тема унаследует стиль родительской темы, но вы также можете добавить к ней свои собственные настройки.
Дочерняя тема — это один из наиболее эффективных способов создания новой темы WordPress с использованием существующей. Нет необходимости кодировать все с нуля, потому что используются функции и элементы из родительской темы. Вы также можете использовать дочерние темы, чтобы убедиться, что определенные аспекты родительской темы остаются на месте и одинаковы во всех доменах вашей дочерней темы. Создание дочерней темы для вашего дизайна WordPress — отличный способ максимизировать ценность вашего дизайна, не жертвуя его основной функциональностью. Вы можете изменить все, от стиля макета до кода и скриптов, используемых дочерней темой, независимо от того, какие атрибуты присутствуют в родительской теме. Темы WordPress можно создавать двумя способами. Первый и самый важный шаг — определить, что вы хотите сделать с темой своего ребенка.
Пользователи могут вносить изменения в макет страницы с помощью файлов шаблонов. Кроме того, к дочерней теме можно применить пользовательский код CSS, чтобы изменить ее стиль. Существуют также дочерние темы, которые могут добавлять функции, которые в настоящее время доступны только в родительской теме. Вот иллюстрация того, как это работает: Вы можете изменить тему своего ребенка, выполнив следующие шаги. Чтобы создать шаблон страницы WordPress, просто скопируйте файл шаблона в папку вашей дочерней темы и переименуйте его. Он разбивает свои файлы шаблонов на части, названные в честь основных файлов шаблонов. Вы можете изменить цветовую палитру и цвет фона темы без написания кода, используя панель глобальных стилей.
Разработка новой темы. Файл json будет использоваться для переопределения цветовой палитры. Для этого вам нужен только небольшой блок кода CSS; это никак не повлияет на родительскую тему. Поскольку дочерняя тема включает в себя отдельный файл functions.php, это дает значительное преимущество. Создание дочерней темы может быть затруднено, отчасти из-за сложности изучения того, как работает родительская тема. Может быть сложно понять иерархию шаблонов, когда родительский шаблон имеет сложную структуру с уникальными хуками и фильтрами, что может занять очень много времени. Когда разработчик прекращает распространение обновлений и исправлений для вашей дочерней темы, она больше не будет доступна для новых пользователей.
Используя дочернюю тему WordPress, пользователи могут создать совершенно новый проект на основе существующей дочерней темы. Дочернюю тему можно изменять различными способами благодаря простому кодированию и управлению каталогами. Для пользователей крайне важно знать об этих проблемах до использования дочерней темы.
Добавьте пользовательскую функцию в файл functions.php вашей дочерней темы
Другой способ — добавить пользовательскую функцию в файл functions.php дочерней темы с помощью add_action.
Стоит ли устанавливать дочернюю тему WordPress?

Дочерняя тема WordPress обычно рекомендуется пользователям WordPress. Когда вы используете дочернюю тему, вы можете быстро и легко настроить веб-сайт WordPress. Целью этих инструментов является повышение качества проектирования и разработки. Процесс создания веб-сайта WordPress легко упростить с помощью хорошей родительской темы .
Дочерняя тема — это набор файлов тем, которые используются для внесения изменений в код или стиль конкретной (родительской) темы. При необходимости их необходимо использовать для изменения кода или файлов темы. Цель этой статьи — рассказать, что такое дочерняя тема, и ответить на вопрос, нужна она или нет. Дочерняя тема, такая как Avada, поставляется с версией только для загрузки, которую очень просто установить. Чтобы научиться использовать дочерние темы, требуется небольшой технический опыт. Файлы дочерней темы должны быть изменены, чтобы заставить их работать, если вы создаете с нуля. Изменения произошли в результате существования Дочерней Темы, согласно моей интерпретации.
Что-то мгновенно подсказывает мне, что что-то нестандартное, другое или что-то еще. Тема никогда не будет настроена или изменена. По мере того, как мы расширяем наши возможности, проекты и портфолио созданных сайтов, мы оттачиваем нашу разработку, и дочерние темы развертываются с самого начала.
Дочерняя тема — отличный способ настроить тему WordPress, не затрагивая ее код. Тем не менее, если вы хотите изменить функциональность темы, вам лучше создать родительскую тему или выбрать вариант, который уже включает дочернюю тему.
Если вы хотите добавить пользовательский CSS в дочернюю тему, лучше всего это сделать.
Как работают дочерние темы в WordPress?
Вы можете использовать дочернюю тему, перейдя на вкладку «Внешний вид» > «Темы» на панели инструментов WordPress. Внутри должна быть только одна дочерняя тема без избранных изображений. Затем в окне «Активировать» нажмите кнопку «Активировать» рядом с названием темы, и вы сразу же сможете перейти на свой сайт.
Дочерняя тема — это тема WordPress, созданная исключительно для того, чтобы быть связанной с другой темой, которая включает в себя несколько функций и элементов стиля. Дочерняя тема, в отличие от урезанной, менее мощной или ограниченной версии, является полнофункциональной темой. Другими словами, это модификация вашей темы WordPress. Дочерняя тема — это дополнительный слой поверх родительской темы. В этом случае ваш разработчик может настраивать, добавлять и удалять существующую тему WordPress без потери ваших плагинов. Когда дело доходит до добавления новых функций или стилей в темы WordPress, использование дочерних тем — лучший вариант. Если вы используете прямое редактирование в файлах header.php, function.php, при следующем обновлении темы до ее последней версии вы потеряете все свои настройки.

Здесь работает дочерняя тема. Если у вас есть дочерняя тема, вы можете внести в нее лишь несколько изменений. Если вы хотите добавить или изменить функциональность, которая еще не включена в существующую тему WordPress, вам следует использовать пользовательскую тему. В большинстве случаев, когда вы покупаете готовые темы на торговых площадках, вы получаете дочернюю тему.
Поскольку дочерняя тема берет на себя весь код и функции родительской темы, любые изменения или дополнения, внесенные в родительскую тему, также будут внесены в дочернюю тему. С помощью этой функции у вас будет более последовательный и удобный пользовательский интерфейс при использовании темы, а также больший контроль над внешним видом вашего веб-сайта.
Существующую тему легко изменить с помощью дочерней темы, что позволяет избежать изучения ее кодовой базы. Это также означает, что изменения в родительской теме будут автоматически применены к изменениям в дочерней теме и что общий дизайн сайта не пострадает. Это сокращает время и усилия, необходимые для создания и использования темы, позволяя вашему веб-сайту работать должным образом и хорошо выглядеть.
Полезность дочерних тем
Дочерняя тема, также известная как родительская тема, представляет собой тему, которая сочетает в себе функции и стиль двух других тем. Внесение изменений в существующую тему WordPress без потери ваших настроек — это удобный способ сделать это, но лучше всего изменить существующие темы, сохранив их дизайн и код. С другой стороны, создание прародительской темы технически невозможно; вместо этого вы должны сделать его темой ребенка.
Как создать дочернюю тему
Дочерняя тема — это тема, которая наследует функциональность другой темы, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему.
Создать дочернюю тему относительно просто. Во-первых, вам нужно создать новую папку и два файла: style.css и functions.php. В файл style.css вы добавите свой собственный CSS. В файл functions.php вы будете добавлять свои пользовательские функции.
Затем вам нужно поставить таблицу стилей родительской темы в очередь в файле functions.php вашей дочерней темы. Это гарантирует, что таблица стилей родительской темы будет загружена после таблицы стилей вашей дочерней темы.
Наконец, вам нужно активировать дочернюю тему. Вы можете сделать это, перейдя на страницу Внешний вид > Темы в админке WordPress.
Дочерние функции темы идентичны функциям родительской темы, но вы можете вносить в них изменения. Нет никакой связи между детской и родительской темами; вместо этого дочерняя и родительская темы размещаются отдельно. Использование дочерней темы позволяет поддерживать ваш сайт в актуальном состоянии и легко поддерживать его. Вы также должны принять меры предосторожности, чтобы избежать перезаписи и нарушения стиля вашего веб-сайта. Между дочерней и родительской темами нет различий. Коллекция включает в себя все файлы шаблонов, функции и активы, а также JavaScript и изображения. Вам почти наверняка понадобится всего несколько строк кода, чтобы добавить файл style.css.
Использование плагина WordPress — один из самых простых способов создать дочернюю тему. В раскрывающемся меню вы сможете выбрать родительскую тему. Если на вашем сайте есть множество тем, убедитесь, что выбрана та, которую вы хотите настроить. После этого вы должны написать описание темы вашего ребенка и назвать ее. На этой странице вы также можете отправить запрос в службу поддержки непосредственно создателю плагина или показать необработанный анализ данных. Если вы используете премиум-тему или тему с ограниченным доступом в качестве родительской, вы не сможете выполнить этот шаг. Прежде чем вносить какие-либо изменения, убедитесь, что у вашего сайта есть резервная копия.
Вы можете настроить дочерние темы WordPress в удобное для вас время и место. Создание папки для дочерней темы — это первый шаг в этом процессе. Второй шаг — создать таблицу стилей для темы вашего ребенка. Таблицы стилей для родительской и дочерней тем должны быть настроены. Последний шаг — создать папку каталога с файлом style.css. Внешний вид — это первый шаг в настройке дочерней темы. Используя дочернюю тему, вы можете избежать сложностей, связанных с непосредственным редактированием родительской темы.
Вы можете легко изменить дизайн существующего веб-сайта с помощью дочерней темы. Кроме того, вам потребуется подходящий провайдер веб-хостинга. Объясните людям, почему пакеты виртуального хостинга от DreamHost стоят недорого.
Плагин WordPress для дочерней темы
Дочерняя тема — это плагин WordPress, который позволяет вам создавать новую тему, наследующую функциональность другой темы, называемой родительской темой. Дочерние темы обычно используются, когда вы хотите внести изменения в существующую тему, не теряя возможности обновить родительскую тему.
Это дочерняя тема WordPress, которая имеет все функции родительской темы. Из-за большей гибкости дизайна дочерних тем вы можете использовать их более свободно. Даже после обновления эти функции позволяют изменять дизайн и код любым удобным для вас способом. В этом уроке я расскажу вам, как использовать плагин дочерней темы для создания собственной темы. Плагин Child Theme Configurator позволяет вам создать новую дочернюю тему для вашего сайта WordPress. После изменения настроек вы можете использовать плагин для сохранения дочерней темы в WordPress. Кроме того, Pro-версия плагина дает вам больше контроля над функциями вашего сайта.
Когда функция будет выполнена успешно, ваша новая дочерняя тема появится вверху страницы. Ничего делать не нужно, потому что ваша новая дочерняя тема WordPress уже создана. Изучая эти файлы, вы можете получить доступ к определенным файлам и управлять кодом. Разработчики этого плагина создали ряд подробных руководств, которые помогут вам разобраться в его различных функциях.
Почему вы должны использовать дочернюю тему на WordPress
Прежде чем мы перейдем к вопросу о том, что такое дочерняя тема, пожалуйста, ответьте на вопрос, о котором вы, вероятно, думаете: зачем она вам нужна? Дочерняя тема — это просто тема, уже существующая на вашем сайте WordPress. В результате весь ваш контент (сообщения, страницы, термины таксономии, комментарии и т. д.) по-прежнему будет доступен; однако внешний вид сайта был изменен, чтобы отразить дочернюю тему. Вы можете легко создать уникальный внешний вид для своего веб-сайта без необходимости полностью переделывать все заново.
В следующих параграфах мы рассмотрим, как создать собственную дочернюю тему. Начать работу с плагином Child Theme Configurator очень просто. Вы пройдете процесс анализа вашей текущей темы, найдите любые проблемы, а затем создайте дочернюю тему для их решения. Теперь вы создали дочернюю тему и готовы ее настроить.
У вас есть много вариантов настройки дочерней темы. Цвета, размеры шрифта и параметры макета — это лишь некоторые из вариантов, которые вы можете выбрать. Дополнительные функции могут быть добавлены или изменены в коде вашей темы, в зависимости от ваших предпочтений.
Если вы только начинаете работать с WordPress или хотите вывести свой сайт на новый уровень, дочерняя тема — отличное место для начала. Конфигуратор дочерних тем — отличный выбор для начала работы, и существует множество онлайн-ресурсов, которые помогут вам начать работу.
Дочерняя тема против родительской темы
Дочерняя тема — это тема, которая наследует функциональность другой темы, называемой родительской темой. Дочерние темы часто используются, когда вы хотите внести изменения в существующую тему.
Использование дочерней темы является хорошей практикой, поскольку она позволяет вам сохранять изменения отдельно от родительской темы. Это упрощает обновление родительской темы без потери настроек.
Дочерняя тема — это копия родительской темы, которая не содержит всех файлов, необходимых для отображения темы. Вы можете настроить дочернюю тему и внести изменения в ее файлы style.html, style.css или functions.php по мере необходимости в зависимости от ваших предпочтений и интересов. Разрешение разработчикам и дизайнерам настраивать тему при сохранении исходного шаблона темы имеет решающее значение. Незначительные изменения дочерней темы в родительской теме будут сохранены, но ее основные изменения будут видны. Вы можете сэкономить время и легче учиться, используя дочернюю тему, потому что она не содержит много файлов и их всего два. Вам не нужно очень внимательно искать отладочную информацию, поэтому процесс отладки прост. Родительская тема не зависит от любой другой темы для работы, тогда как дочерняя тема зависит от родительской темы. Дочерняя тема содержит два файла: style.html и functions.html. Вы можете продолжить работу над своей темой, если она с открытым исходным кодом, даже если разработчики удалят родительские темы.
Что такое дочерняя тема?
Что такое дочерняя тема?
Дочерняя тема — это тема, в которой есть элементы, заимствованные из родительской темы. Это меньшая, менее всеобъемлющая тема, которая содержит все файлы и ресурсы, необходимые для отображения содержимого вашей родительской темы на вашем веб-сайте. Тема ребенка не отражает точку зрения родителя.
