Создание карты SVG: пошаговое руководство
Опубликовано: 2023-02-27Если вы хотите создать карту SVG, вам нужно знать несколько вещей. Во-первых, вам нужно найти карту, которую вы можете использовать в качестве шаблона. Вы можете найти множество карт SVG в Интернете или создать свои собственные с помощью программы векторной графики, такой как Adobe Illustrator. Когда у вас есть шаблон карты, вам нужно будет добавить данные, которые вы хотите отобразить на карте. Эти данные могут быть чем угодно, от списка достопримечательностей до географических данных. Если вы не знаете, как форматировать данные, существует множество онлайн-руководств, которые могут вам помочь. Когда у вас есть данные, вам нужно будет использовать такую программу, как Inkscape, чтобы превратить их в карту SVG. Inkscape — бесплатная программа для работы с векторной графикой, которую можно скачать из Интернета. После установки Inkscape просто откройте файл шаблона карты и импортируйте данные. Inkscape спросит вас, как вы хотите масштабировать карту. Обязательно выберите «По размеру страницы», чтобы ваша карта распечатывалась в правильном размере. Вы также можете добавить легенду и другие элементы карты в Inkscape. Как только вы будете довольны своей картой, просто сохраните ее как файл SVG, и все готово! Теперь вы можете встроить свою карту на веб-сайт или в блог или даже распечатать ее и повесить на стену.
Я хотел бы сказать, что мне потребовалось много времени, чтобы научиться делать карту SVG, но это простой процесс. Чтобы получить необработанные данные, потребуется файл формы или файл geojson. Вы можете превратить его в файл geoson, преобразовав огромный файл формы или файл geojson в файл geoson. Исходные данные не могут быть правильно связаны с соседними областями из-за отсутствия выравнивания. Из-за этого наш файл gojson уменьшен до меньшего размера и с меньшей детализацией. Наша карта также должна включать соседние страны. Эти файлы должны быть разделены и объединены в один.
Большую часть работы выполняет файл d3.js. Код можно изменить различными способами, включая изменение входных файлов или добавление или удаление слоев. В этом случае используется проекция Меркатора. Хотя в D3 есть много вариантов, объем этой статьи ограничен.
Что такое SVG-карта?
Карта SVG — это тип карты, созданный с использованием стандарта масштабируемой векторной графики (SVG). SVG — это формат векторной графики , который позволяет создавать карты с масштабируемой графикой, не зависящей от разрешения. Это означает, что карты SVG можно создавать любого размера и разрешения без потери качества.
Какая лучшая программа для создания файлов Svg?

Не существует одной «лучшей» программы для создания файлов SVG . Для создания файлов SVG можно использовать множество различных программ, включая Inkscape, Illustrator и Photoshop.
Вы должны выбрать программное обеспечение для проектирования, которое работает с вашим резаком, в верхней части списка. Некоторым машинам для работы требуются только необходимые драйверы. Вы можете использовать другие резаки в их облаке, но вы не можете сохранять свои проекты на свой компьютер или экспортировать их на свой компьютер при использовании Cricut Design Space. Некоторые резаки имеют полнофункциональное программное обеспечение для проектирования в дополнение к резакам. Импортируйте, настраивайте и создавайте файлы резки с помощью этого программного обеспечения. Вы также можете быть не в состоянии экспортировать свою работу в форматы, совместимые с другими резаками при использовании программного обеспечения. Убедитесь, что в выбранном вами программном обеспечении есть необходимые параметры импорта и экспорта.
Каждое программное обеспечение для проектирования имеет свой собственный набор кривых обучения. Чем раньше вы установите программное обеспечение для дизайна, тем быстрее это войдет в привычку. Inkscape — это надежное и разнообразное дизайнерское приложение, которое можно адаптировать к любому уровню дизайна. Pazzles InVue — наиболее широко используемое и доступное по цене стороннее программное обеспечение для проектирования. Программное обеспечение Make The Cut представляет собой полнофункциональный инструмент для резки, который можно использовать для резки практически любого типа материала. У ScrappyDew есть отличный курс по SCAL Classroom, который научит вас использовать Sure Cuts A Lot. Сделай это!
Сохраните весь разрез. Регистрационная информация также содержится в каталоге, а также на компакт-диске или флэш-накопителе. Если у вас есть Make The Cut, вы можете получить доступ к архивным файлам галереи для создания всплывающих карточек с помощью Popup Card Studio (PCS). Illustrator — это профессиональное программное обеспечение для векторного дизайна, используемое графическими дизайнерами. Это облачное программное обеспечение включает в себя инструменты для широкого круга дизайнерских дисциплин в самых разных областях. Более сложным является изучение конкретных инструментов проектирования, необходимых для создания файлов резки SVG . Стоит отметить, что CorelDraw — это дорогостоящее программное обеспечение для векторного дизайна, которое импортирует и экспортирует файлы во многих форматах.
Это программное обеспечение не имеет всесторонней поддержки для пользователей резака. Хотя CorelDraw не предоставляет подключаемые модули для резки для наших ручных резаков, многие из наших лазерных станков и станков с ЧПУ поставляются с подключаемыми модулями. Вы могли столкнуться с проблемами с более ранними версиями программного обеспечения, которое работало с вашей старой машиной Cricut, если программное обеспечение для проектирования было недоступно. Cricut Craftroom закроется в середине июля 2018 года, и вам нужно будет принять некоторые решения. Теперь вы можете использовать все свои картриджи и шрифты в новых версиях Make The Cut и Sure Cuts A Lot. Если у вас есть большое количество картриджей для использования с вашей текущей машиной, вам следует подумать об ее обновлении. Если у вас есть творческие требования, которые не могут быть удовлетворены вашим текущим резаком, может потребоваться его замена. Насколько последняя версия резаков Silhouette совместима с другими программами для создания файлов SVG? В этом посте я буду включать партнерские ссылки только в том случае, если я использую продукт.

Как создать интерактивную карту Svg

Создать интерактивную карту SVG очень просто! Просто выполните следующие простые шаги: 1. Найдите карту, которую вы хотите использовать в качестве основы. Убедитесь, что он в формате SVG и не слишком большой или слишком маленький. 2. Решите, что вы хотите, чтобы ваша карта делала. Вы хотите, чтобы люди могли увеличивать и уменьшать масштаб? Или нажмите на разные области, чтобы узнать больше? 3. Добавьте необходимый код, чтобы сделать вашу карту интерактивной. Если вы используете jQuery, есть доступные плагины, которые сделают большую часть работы за вас. 4. Протестируйте свою карту, чтобы убедиться, что она работает так, как вы хотите. 5. Все! Теперь у вас есть интерактивная карта SVG.
Изображения масштабируемой векторной графики (SVG) могут быть изображениями на основе XML. Когда вы масштабируете или изменяете размер страницы с помощью файла SVG, вы по-прежнему можете видеть его качество, поскольку на него не влияют другие типы файлов, такие как JPEG и PNG. Вы по-прежнему можете использовать aScalable Image в качестве src тега img, чтобы поддерживать масштабируемое изображение, не требуя включения кода файла в ваш HTML. На изображении есть несколько путей, которые отличаются друг от друга. Поскольку эти пути являются тегами XML, мы можем использовать CSS для их анимации при наведении. Данных по группам нет. Было бы предпочтительнее, если бы группа применялась к пути путем наведения на него сверху.
Как я могу сделать анимацию при наведении для определенного элемента изображения? Все пути в группе удерживаются вместе более крупной сущностью, известной как группа. Чтобы найти путь с наибольшим количеством данных, я сначала искал часть изображения, содержащую наибольшее количество данных. Я поместил карту начала и конца каждого района, а затем организовал его в класс полной группы. После этого я создал анимацию при наведении для занятий в полных группах.
Интерактивные изображения Svg с обработчиками событий
Обработчик события можно добавить к URL-адресу, чтобы сделать изображение более интерактивным. Вы можете выполнить функцию, если пользователь нажмет на ссылку. В результате ваше изображение SVG будет выглядеть интерактивным.
Карта Google в SVG

Нет встроенной функции для экспорта Карт Google в формате SVG. Однако есть несколько обходных путей, которые позволяют это сделать. Один из подходов заключается в использовании API Карт Google и экспорте карты в виде изображения. Другой подход заключается в использовании сторонней библиотеки, такой как MapSVG.
Генератор карт города SVG
В Интернете доступно несколько генераторов карт города в формате svg . Эти генераторы позволяют создавать карту города, используя множество различных инструментов и настроек. Вы можете выбрать размер и форму города, а также цвета и текстуры зданий и другие особенности. Вы также можете добавить на карту свой собственный текст и изображения.
Кликабельная SVG-карта
Интерактивная карта svg — это карта svg, по которой можно щелкнуть, чтобы выполнить действие. Действие может быть любым, от открытия ссылки до открытия всплывающего окна.
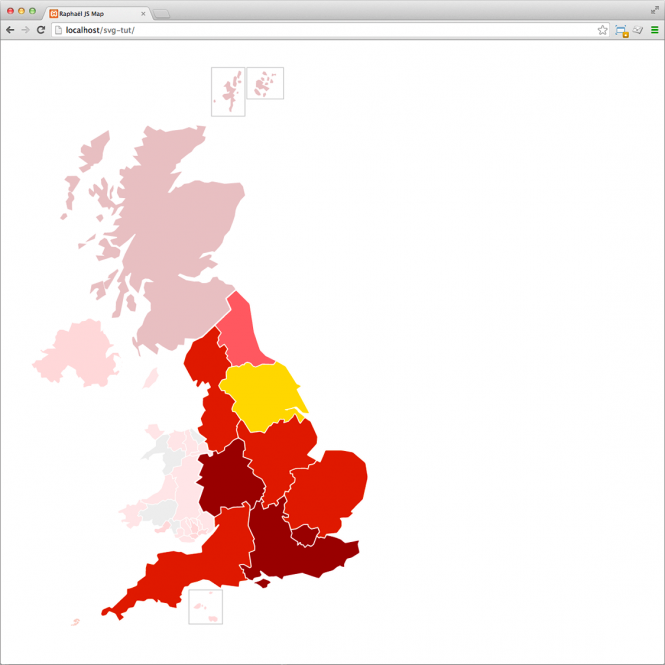
Реализация карты без Flash с помощью Raphal.js была чрезвычайно простой. Я понимаю код, но так ли загадочен путь к региону, как говорит код? Тем не менее, на практике существует относительно простое решение. Я только что загрузил SVG-изображение французских регионов из Википедии и использовал его для создания карты Франции. Когда мы используем SVG, мы можем манипулировать фигурами, как элементами классической модели DOM. Маловероятно, что эта карта будет полезна в ближайшем будущем, потому что вы можете захотеть перенаправить пользователя на другой URL-адрес при нажатии на регион. Для этого просто введите атрибут href в вашем регионе. Другими словами, он будет вести себя как ссылка.
Преимущества карты Svg
В результате SVG Map можно использовать в качестве основы для разработки Map Service Platform в Интернете, что принесет пользователям следующие преимущества: Используя SVG Map в Интернете, вы можете создавать крупномасштабные карты с высокой уровень интерактивности. Его можно легко интегрировать в существующие веб-приложения и адаптировать к потребностям различных приложений. Язык карт W3C (Консорциум World Wide Web) и Стандарт разметки World Wide Web Consortium (WWW) для карт основаны на стандартах. Большинство веб-браузеров и платформ веб-серверов поддерживают HTML5 SVG Map. Карта SVG надежна, способна обрабатывать большое количество пользовательских запросов и поэтому идеально подходит для предприятий и организаций.
Svg-карта
Карты SVG — это интерактивный способ, с помощью которого пользователи могут просматривать данные, наводя курсор, щелкая и увеличивая масштаб в определенных областях, представляющих интерес. Webflow — это мощный инструмент, который позволяет дизайнерам и разработчикам создавать адаптивные веб-сайты и веб-приложения. Комбинируя эти две технологии, можно создавать интерактивные карты , которые прекрасно реагируют на запросы и отлично смотрятся на любом устройстве.
Что такое карта SVG?
Этот документ определяет платформу службы карты SVG на WWW, которая использует спецификацию карты SVG. Благодаря применению гипердокументов, лежащих в основе структуры Всемирной паутины, эта базовая функция позволяет картографическим сервисам работать в режиме взаимодействия как фундаментальной функции. При использовании карт SVG не требуется установка динамического веб-сервера.
Почему Svgs — лучший формат изображения
Несмотря на то, что изображения привлекательны, они, как правило, менее четкие и подробные. Поскольку они не теряют качество, SVG всегда красивы, и они также оптимизированы для уменьшения размера файла, когда это возможно. Кроме того, доступны оптимизации SVG , которые еще больше упрощают их использование. Что лучше и почему? Какая из них лучше? Ответ полностью зависит от того, что вы ищете.
