Как создать целевую страницу, ориентированную на конверсию, с помощью Elementor
Опубликовано: 2020-10-14Вы ищете способ создать целевую страницу с помощью elementor на своем веб-сайте? Вам наскучила текущая целевая страница и вы хотите создать новую страницу для посетителей? В этой статье я расскажу пошаговое руководство о том, как настроить целевую страницу вашего сайта с помощью Elementor.
Ваша целевая страница — это, по сути, первая страница, которую посетитель видит после того, как пользователь нажимает на ссылку и «переходит» на ваш сайт.
Целевая страница разработана с упором на конверсию, поэтому, чтобы убедиться, что страница превращает вашего зрителя в покупателя, вам нужно обратить внимание на некоторые детали, которые могут повысить конверсию на вашем веб-сайте.
Часто люди ищут тему, активируют ее на своем веб-сайте и пытаются настроить в соответствии со своими потребностями. Но есть только несколько тем, которые предлагают хорошие возможности настройки, поэтому в этом случае вам нужен конструктор страниц, и мы будем использовать конструктор страниц Elementor для настройки нашей целевой страницы.

Что делает целевую страницу хорошей?
Единственная цель целевой страницы — увеличить конверсию веб-сайта для достижения цели кампании. Этой целью конверсии может быть что угодно: от увеличения продаж, получения большего количества подписок на новостную рассылку или повышения рейтинга в результатах поиска.
Самая важная роль вашей целевой страницы — ранжирование и привлечение трафика. Об этом можно позаботиться с помощью хороших методов SEO и таргетинга по ключевым словам, но даже если ваши пользователи попадают на ваш сайт и сразу же уходят, это бросает вызов всей цели. И именно поэтому мы будем уделять внимание всем важным деталям целевой страницы и тому, как вы можете сделать ее ориентированной на конверсию.
10 лучших контрольных списков для хорошо оптимизированной целевой страницы
- Цель/цель: Перед созданием целевой страницы определите цель, которую вы хотите достичь с ее помощью. Если вы хотите добавить целевую страницу для увеличения конверсии или продаж, убедитесь, что ваша целевая страница преследует ту же цель и не имеет отвлекающих факторов, которые могут отвлечь вашего пользователя на другие страницы.
- Один основной CTA: CTA перенаправит вашего посетителя к конечной цели, которую вы хотите достичь с помощью своей целевой страницы.
- Легкий: не загружайте свою целевую страницу нерелевантным контентом. Добавляйте только тот контент, который ваш пользователь хотел бы узнать, прежде чем перейти на страницу. Спросите себя, что бы вы хотели знать, если бы попали на эту страницу.
- Ценностное предложение: если у вас есть несколько конкурентов, рассмотрите возможность добавления своего ценностного предложения. Идеальное место для этого — включить его во второй или третий раздел, но сделать это ясным в первую очередь. Вам нужно донести свое УТП до своей аудитории, чтобы они чувствовали себя более уверенно при подписке на ваш продукт/услугу.
- Социальное доказательство. Еще один момент, на который следует обратить внимание, — это добавление социального доказательства. Социальное доказательство помогает повысить покупательское решение ваших зрителей. Вы можете сделать это, добавив логотипы клиентов, отзывы, обзоры и т. д.
- Дизайн: Держите свой дизайн последовательным! Я часто вижу, как люди прилагают много усилий для создания страницы, но забывают о единообразии дизайна элементов. Если вы хотите, чтобы ваша целевая страница выглядела хорошо, сделайте их одинаковыми во всех разделах. Будь то цвет, типографика или стиль изображения, поддерживайте согласованность.
- Изображения/видео, демонстрирующие контекст использования: не всем нравится много читать, и когда дело доходит до целевой страницы, люди часто уделяют очень мало внимания. Для этого вы можете привлечь внимание своей аудитории, используя изображения и видео. Добавьте их правильно!
- Контент: одна вещь, над которой вам нужно много работать, — это тонкая настройка контента вашей страницы. Не добавляйте много контента в разделы. Кроме того, убедитесь, что ваше сообщение ясно для вашей аудитории.
- Ответьте на все вопросы: у вашего зрителя может быть много вопросов, и если вы хотите, чтобы они совершили конверсию, вам нужно ответить на их вопросы. Вы также можете добавить раздел часто задаваемых вопросов, чтобы упростить задачу.
- Контактная информация: сделайте так, чтобы вашим зрителям было проще связаться с вами. Многие люди предпочитают получить ответы на все свои вопросы, прежде чем подписаться на услугу или купить продукт. Это можно сделать, добавив контактные данные, профили в социальных сетях и даже добавив функцию живого чата, если это возможно.
Этот список охватывает все важные аспекты целевой страницы. Убедитесь, что вы отметили каждый элемент в этом списке при создании целевой страницы.
Давайте посмотрим, как вы можете создать целевую страницу с Elementor за считанные минуты с помощью надстройки PowerPack.
Давайте погрузимся!
Создание целевой страницы, ориентированной на конверсию, с помощью Elementor
Поскольку мы будем создавать нашу целевую страницу с Elementor и библиотекой шаблонов PowerPack, убедитесь, что на вашем веб-сайте установлены и активированы плагин Elementor Lite/Pro и надстройка PowerPack Pro.
После установки плагинов мы можем приступить к настройке нашей страницы.
Шаг 1: Создание новой страницы
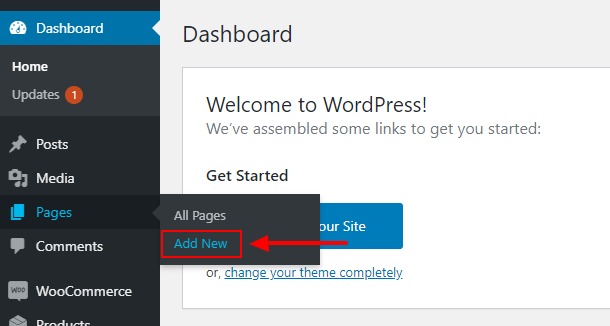
Начнем с создания новой страницы. Перейдите в панель управления Wp Admin > Страницы > Добавить новую.

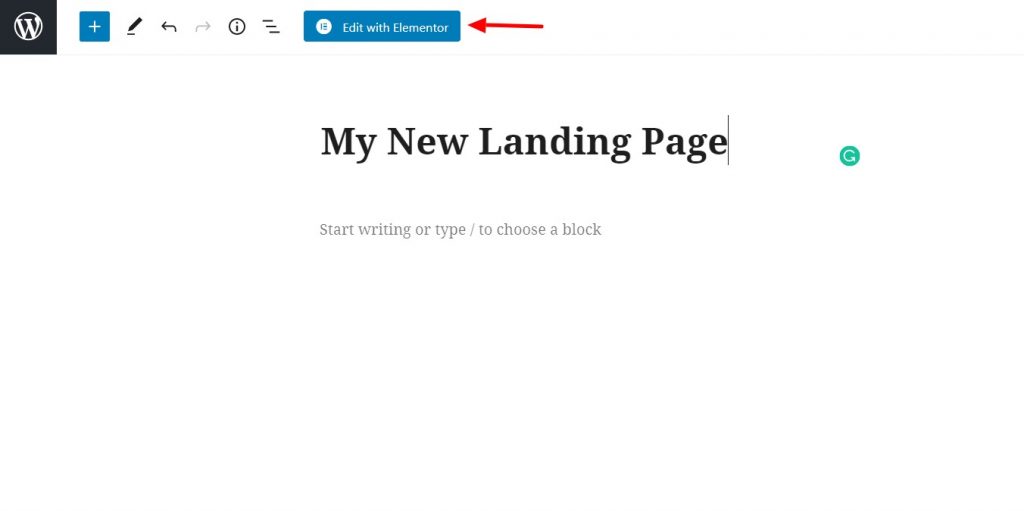
Теперь дайте вашей странице правильное имя. Я выбираю «Моя новая целевая страница».

После этого нажмите кнопку «Редактировать с помощью Elementor» , чтобы запустить редактор Elementor.
Шаг 2: Создание целевой страницы Elementor
Здесь мы начнем создавать нашу страницу.
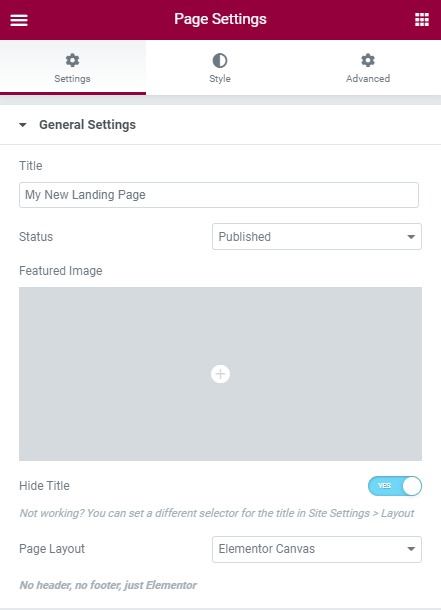
Во-первых, перейдите в настройки страницы, щелкнув значок колеса в левом нижнем углу. Измените макет страницы на холст. Если вы хотите сохранить верхний и нижний колонтитулы, используйте макет на всю ширину.

Если вы собираетесь использовать полноширинный макет, убедитесь, что у вас также есть красивый верхний и нижний колонтитулы на вашем веб-сайте. С PowerPack вы получаете конструктор верхних и нижних колонтитулов, который позволяет создавать потрясающие верхние и нижние колонтитулы для вашего веб-сайта с бесплатной версией Elementor.
Если вы хотите узнать, как можно использовать конструктор верхнего/нижнего колонтитула для улучшения дизайна вашей целевой страницы, проверьте здесь:
- Как создать собственный заголовок с помощью Elementor Free?
- Как создать собственный нижний колонтитул с помощью Elementor Free?
Теперь давайте начнем добавлять разделы на нашу страницу.
Шаг 2.1: Раздел героя
Раздел героя — это самый верхний раздел страницы. Раздел «Герой» — это первый раздел, который пользователь видит при загрузке страницы, поэтому в этом разделе вам необходимо четко изложить суть вашей кампании.
Давайте добавим шаблон героя из библиотеки шаблонов PowerPack.
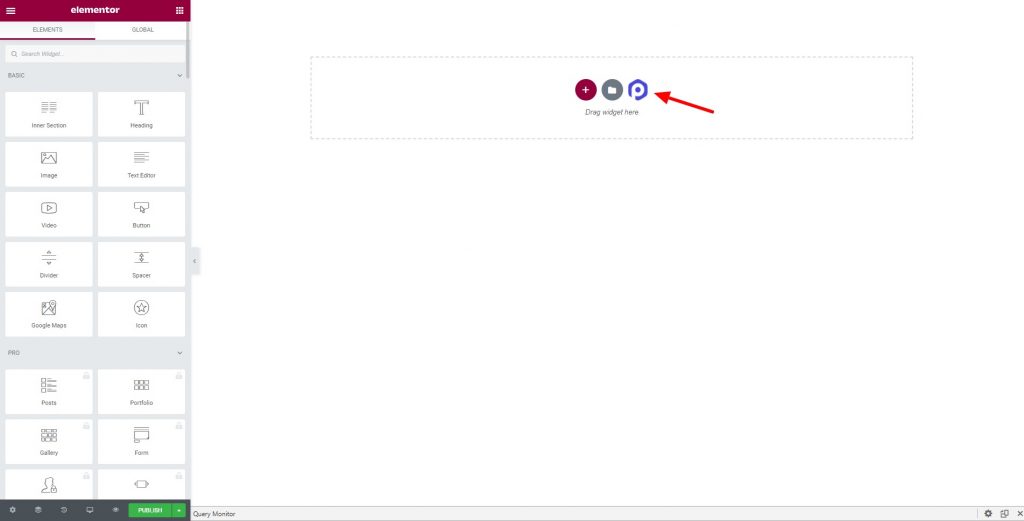
Нажмите на логотип PowerPack в центре страницы. Это загрузит все шаблоны PowerPack.

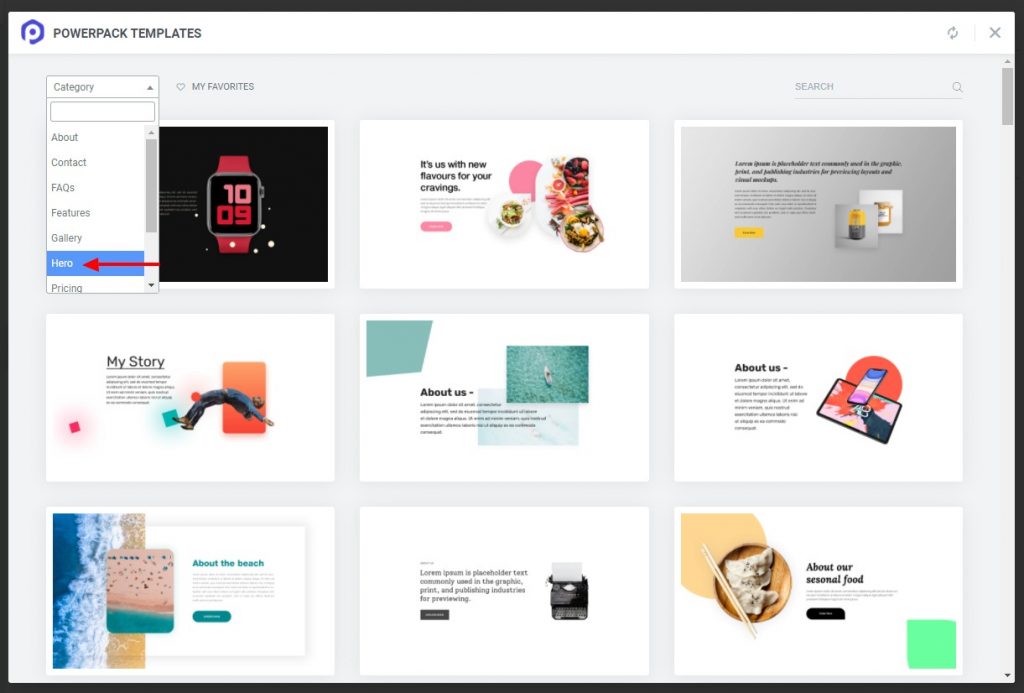
Теперь выберите категорию «Герой» в верхнем левом углу. Это загрузит все разделы героев.

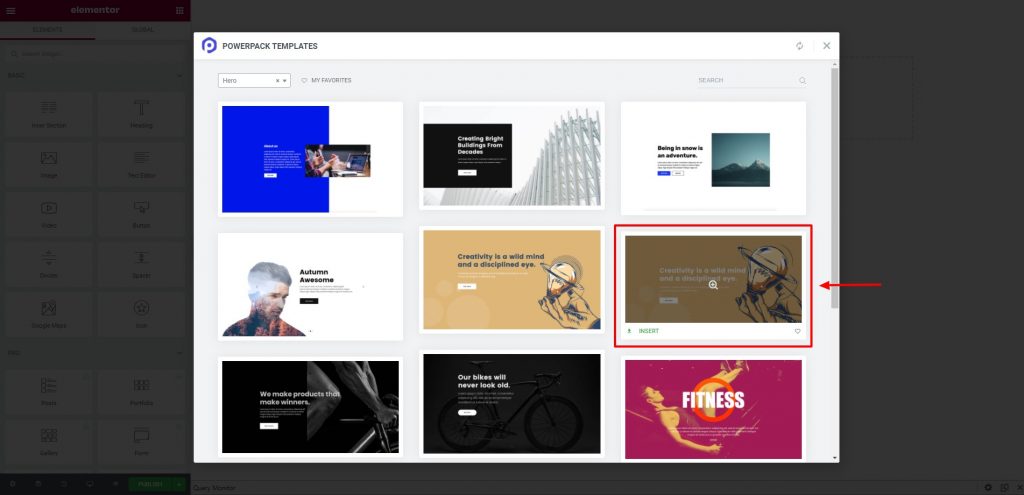
Теперь выберите тот, который вы хотите добавить, и нажмите кнопку «Вставить». Этот раздел будет добавлен на страницу.

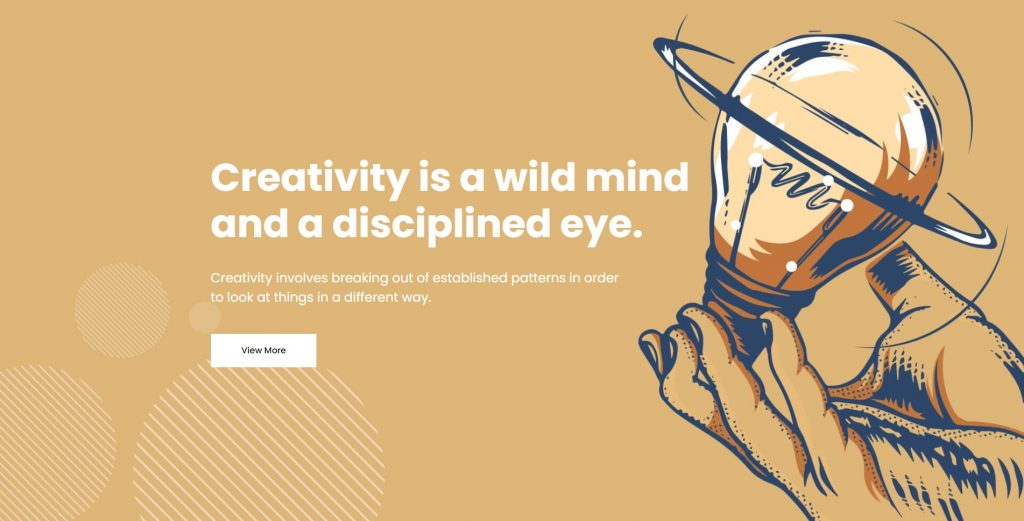
Я использую этот раздел героя для своей целевой страницы.


Теперь пришло время настроить целевую страницу с помощью elementor. Вы можете изменить текст, изображения, ссылки и даже добавить несколько элементов.
Совет от профессионала: вашему герою нужно много места для передышки, поэтому не добавляйте много вещей в этот раздел. Вам нужно, чтобы ваш пользователь сосредоточился только на кнопке CTA. Для начала вы можете добавить изображение, заголовок и подзаголовок и, наконец, кнопку CTA. Сведите текст к минимуму в этом разделе.
Когда вы закончите с разделом героев, мы перейдем к следующему. Раздел Особенности.
Шаг 2.2: Раздел «Функции»
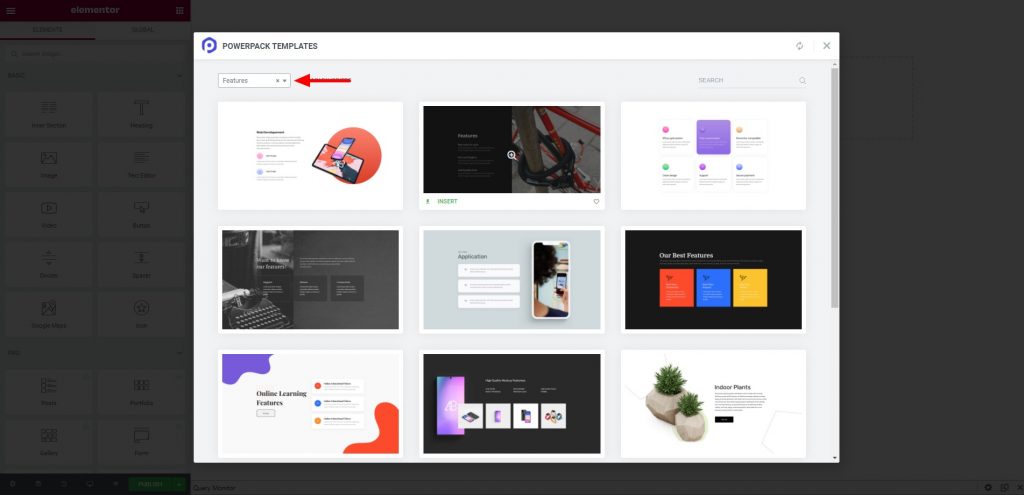
Теперь мы снова добавим новый раздел, подобный предыдущему, щелкнув логотип PowerPack и выбрав категорию «Функции». Теперь осмотритесь и добавьте тот, который вы хотите, используя кнопку вставки.

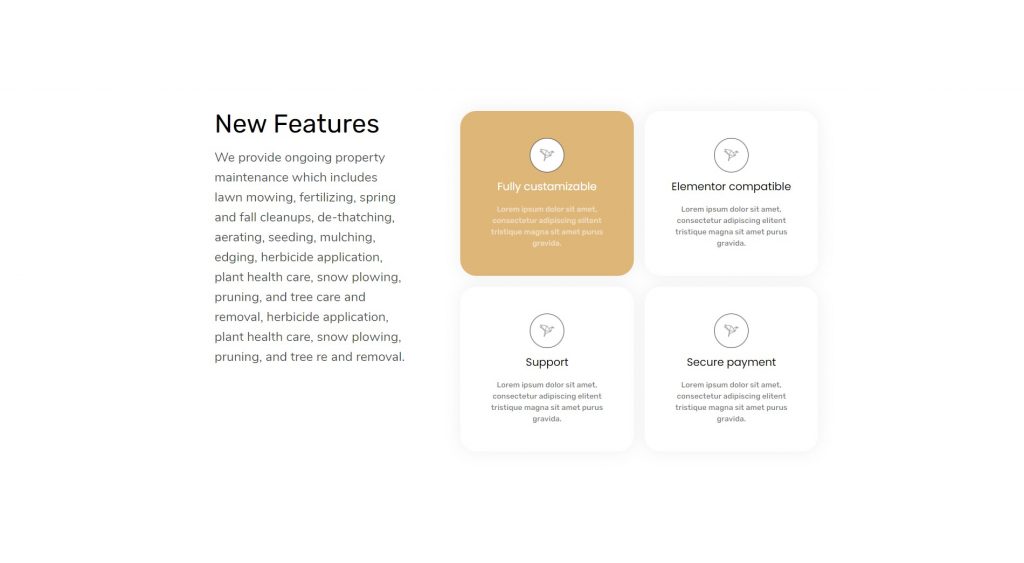
Здесь снова внесите изменения, которые вы хотите внести, такие как текст, стиль и изображения, и как только вы закончите, мы перейдем к следующему разделу.

Совет для профессионалов: есть одна вещь, на которую забывают обращать внимание новые дизайнеры, — это создание последовательной целевой страницы. Будь то типографика, стиль шрифта, цвета или значки; вам нужно, чтобы они выглядели одинаково или даже на всей странице. Если вы следуете определенной цветовой палитре в главном разделе, оставьте остальную часть страницы в том же контрасте для профессионального дизайна.
Шаг 2.3: Раздел «Галерея изображений»
Теперь этот раздел является опцией для некоторых целевых страниц. Но если вы создаете страницу для демонстрации своей работы, которую можно отобразить в лучшем формате с помощью изображений или видео, вы можете добавить раздел «Галерея».

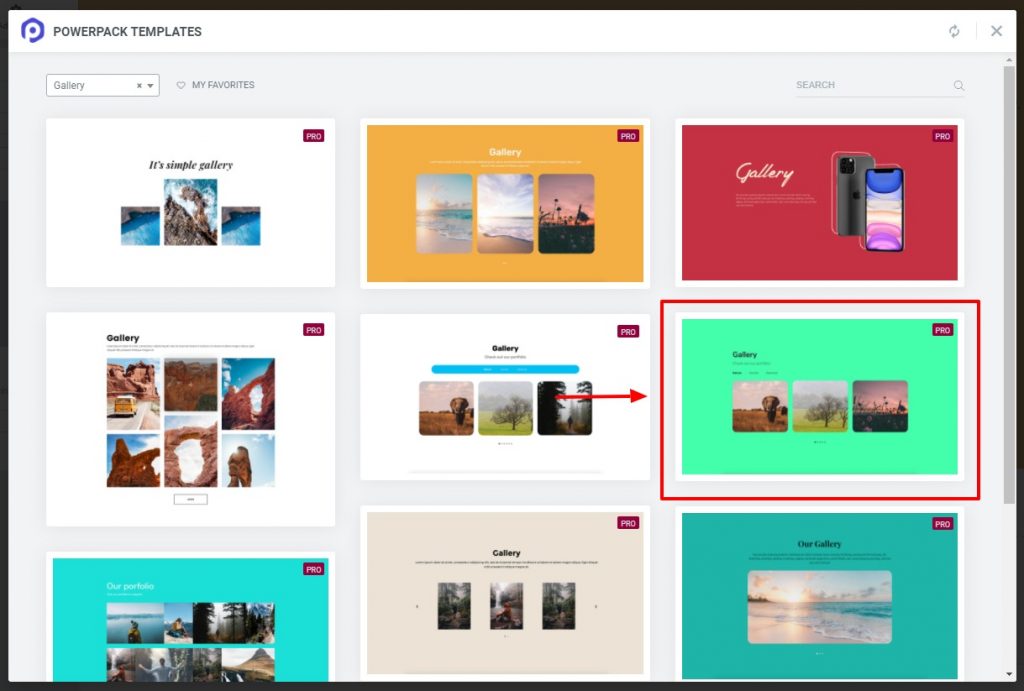
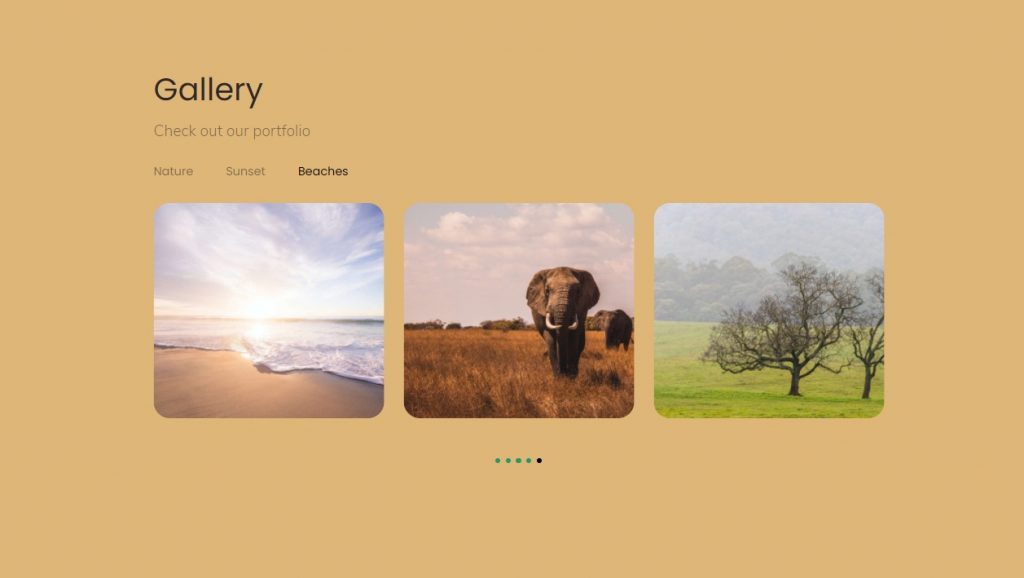
Опять же, для этого мы будем использовать шаблоны PowerPack. На этот раз выберите категорию как Галерея. И перетащите тот, который вам понравился.
Я иду с этим разделом:

Когда у вас есть раздел, начните с добавления изображений и настройки текста. Вы даже можете добавить ссылку на страницу своего портфолио.

Совет для профессионалов: хотя можно добавлять ссылки на другие страницы, такие как портфолио, вы должны помнить, что вся ваша страница фокусирует внимание пользователя на вашем призыве к действию. Если вы перенаправляете своего зрителя на страницу портфолио, убедитесь, что CTA вашей целевой страницы доступен в конце страницы портфолио, а также для направления зрителей. В противном случае вы отвлекаете внимание зрителя от цели кампании, которой, скорее всего, является призыв к действию в конце веб-сайта.
Шаг 2.4. Раздел «Команды»
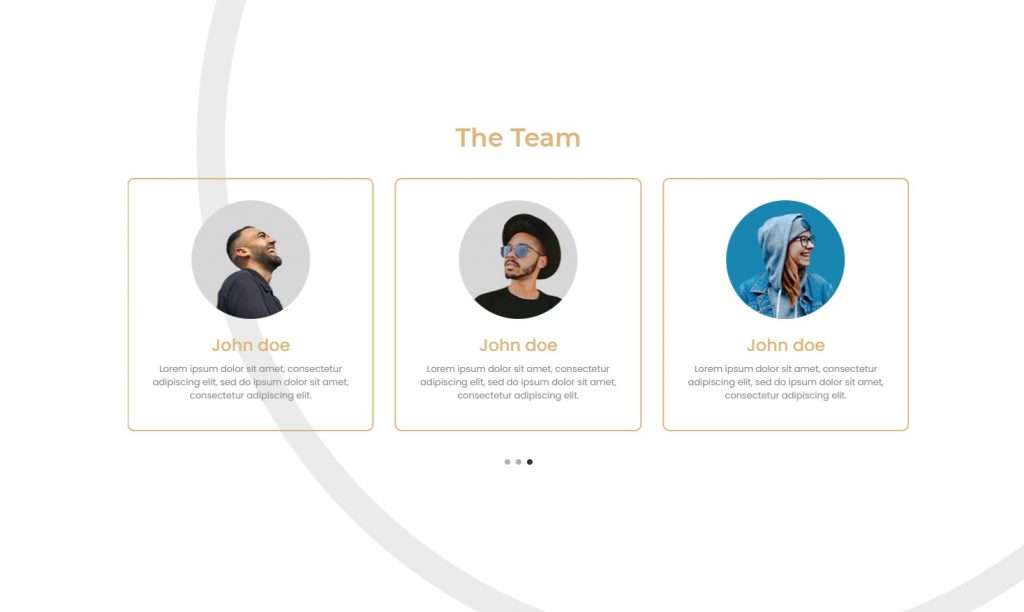
Теперь для моей целевой страницы я хочу добавить раздел команды. Для этого я также выберу один из готовых шаблонов библиотеки шаблонов PowerPack.
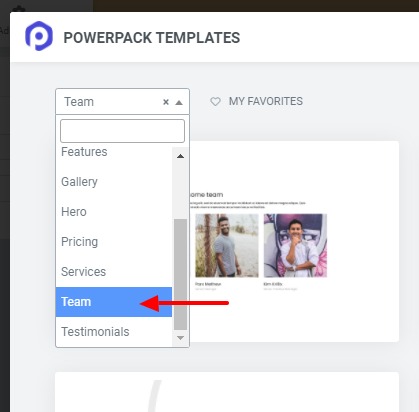
Выберите категорию «Команда», чтобы отобразить все разделы команды. Выберите понравившийся и нажмите на кнопку вставки.

Обновите информацию о членах команды в этом разделе и используйте тот же стиль шрифта и цвета, что и в этом разделе.

Совет для профессионалов: добавлять этот раздел совершенно не обязательно. Если у вас есть команда известных профессионалов, этот раздел поможет, но если ваша команда все еще небольшая и учится, вы можете заменить ее разделом отзывов. Раздел отзывов работает намного лучше, укрепляя доверие читателей и, в свою очередь, повышая конверсию вашей целевой страницы. Если вы хотите добавить раздел отзывов, проверьте категорию отзывов в шаблонах PowerPack.
Шаг 2.5: Заключительный раздел CTA
Теперь подходит конец страницы, и мы добавим последний раздел CTA для нашей целевой страницы. Мы передали каждое сообщение и часть информации, которую мы хотели предоставить нашим посетителям, и теперь пришло время превратить их в потенциальных клиентов или даже клиентов.
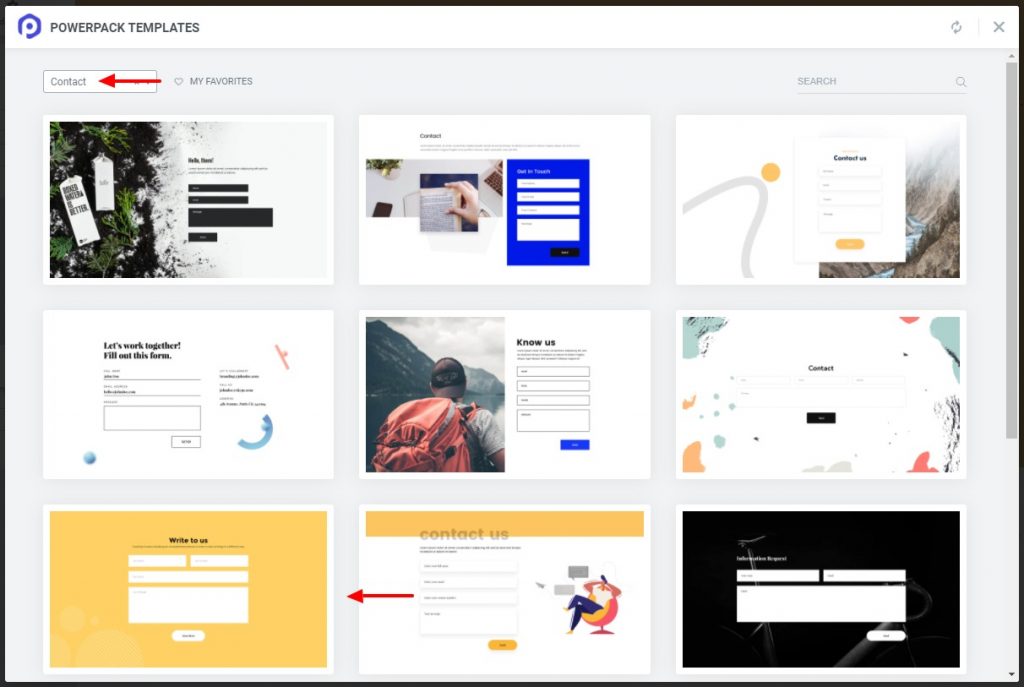
Для этого урока я добавлю раздел «Свяжитесь с нами». Перейдите к шаблонам PowerPack и выберите категорию «Контакты». Теперь выберите тот, который вам нравится, и добавьте его на страницу.

Теперь идет часть настройки. Здесь также измените содержимое, типографику, цвета, стиль и интервалы, чтобы они соответствовали общему дизайну целевой страницы.

Вы также можете добавить свои страницы в социальных сетях. Это также поможет вашим пользователям обращаться к вашим учетным записям в социальных сетях.
Совет для профессионалов: статистика есть, и я уверен, что даже вы испытали на себе, что чем больше полей в вашей форме, тем меньше людей склонны ее заполнять. Если вы хотите, чтобы посетитель подписался на вашу рассылку, попросите указать только поле имени и адрес электронной почты. Нет необходимости добавлять другие области. Еще одна вещь, о которой следует помнить, это то, что ваш CTA должен быть хорошо виден. Используйте цветовую и шрифтовую схему, которая сделает кнопку более привлекательной и привлекательной. Для этого избегайте использования ярких цветов, таких как красный. Это может отпугнуть зрителей.
Завершение создания целевой страницы Elementor
Чтобы завершить целевую страницу, убедитесь, что все разделы работают правильно и хорошо выглядят вместе. Теперь вам нужно сделать еще одну вещь, прежде чем мы сможем опубликовать страницу.
Сделайте свою целевую страницу адаптивной!
Хорошая целевая страница без проблем работает на всех устройствах, и вы хотели бы, чтобы ваша целевая страница была такой же. С elementor вы тоже можете сделать свою целевую страницу адаптивной.
Просто выберите вариант предварительного просмотра на планшете или мобильном телефоне, и ваша страница загрузится в формате этого устройства. Затем вы можете легко вносить изменения в целевую страницу.
Когда вы закончите вносить изменения в свою целевую страницу, опубликуйте ее, нажав кнопку « Опубликовать » в левом нижнем углу.
Если вы хотите, чтобы страница загружалась на главный экран вашего веб-сайта, вам просто нужно назначить ее. Для этого перейдите в Панель администратора WordPress > Настройки > Чтение .
Теперь установите для отображения домашней страницы значение « Статическая страница » и выберите страницу, которую вы только что создали, из раскрывающегося списка. Как только вы это сделаете, нажмите кнопку « Сохранить изменения ».
Покажите нам свою целевую страницу Elementor!
На этом этапе я уверен, что вы сможете без проблем создать пользовательскую целевую страницу на своем веб-сайте.
Самое приятное в создании аддона PowerPack Elements — это то, что вы можете добавлять и улучшать дизайн своего веб-сайта с помощью творческих виджетов PowerPack, которые обладают невероятными функциями и элементами управления.
Хотите быть представленным?
Поделитесь с нами дизайном страницы, который вы создали с помощью Elementor, и я хотел бы продемонстрировать его на нашем веб-сайте и в наших социальных сетях. Ничто не делает нас счастливее, чем видеть, как люди создают отличные вещи с помощью PowerPack и Elementor. Оставьте комментарий ниже или свяжитесь со мной здесь, чтобы быть представленным на PowerPack Elements!
Если вы нашли этот урок полезным, поделитесь любовью!
