Создание иконок SVG в Photoshop
Опубликовано: 2022-12-03SVG (Scalable Vector Graphics) — это формат векторного изображения, который предлагает большие преимущества веб-дизайнерам и разработчикам. Создавая изображения в формате SVG, вы можете масштабировать их без потери качества, что делает их идеальными для адаптивного веб-дизайна. А поскольку SVG — это текстовый формат, вы можете оптимизировать и сжимать значки для более быстрой загрузки. В этом уроке мы покажем вам, как создавать иконки SVG в Photoshop. Мы начнем с создания простого значка в Photoshop, затем экспортируем его в формат SVG и оптимизируем для Интернета.
Adobe включила возможность экспорта в формате sva в Photoshop. Это означает, что Photoshop можно использовать для экспорта изображений без использования Illustrator. В этом уроке мы покажем вам, как преобразовать изображения PNG или JPG в свегу с помощью Photoshop. Прежде чем экспортировать изображение в формате SVG, мы должны сначала создать пути из изображения, заполнить его цветом и преобразовать в форму.
Перейдя в «Файл»> «Открыть» и выбрав файл, к которому вы хотите применить SVG, вы можете применить его в Photoshop. Когда вы сохраняете файл в Photoshop, вы сможете редактировать его, используя те же инструменты, которые вы использовали для его сохранения.
Adobe добавила функцию экспорта в формате sva в Photoshop два года назад. Это означает, что теперь вы можете экспортировать изображения SVG напрямую из Photoshop без использования Illustrator.
В Photoshop вы можете получить множество готовых векторных фигур, известных как Пользовательские фигуры . Инструмент «Пользовательская форма» позволяет быстро и легко создавать графику, просто перетаскивая ее и щелкая. Слои-фигуры позволяют редактировать фигуру, не затрагивая остальную часть изображения.
На самом деле, Photoshop может конвертировать PNG в файлы svega. Однако Photoshop не поддерживает векторное редактирование . В результате он не может редактировать или создавать файлы svg напрямую. Вместо того, чтобы экспортировать файлы PNG в HTML, Photoshop может экспортировать их в SVG.
Как мне создать иконку Svg?

Есть несколько способов создать иконку SVG. Один из способов — использовать программу редактирования векторов, например Adobe Illustrator . Другой способ — использовать веб-сайт, например Icons8.
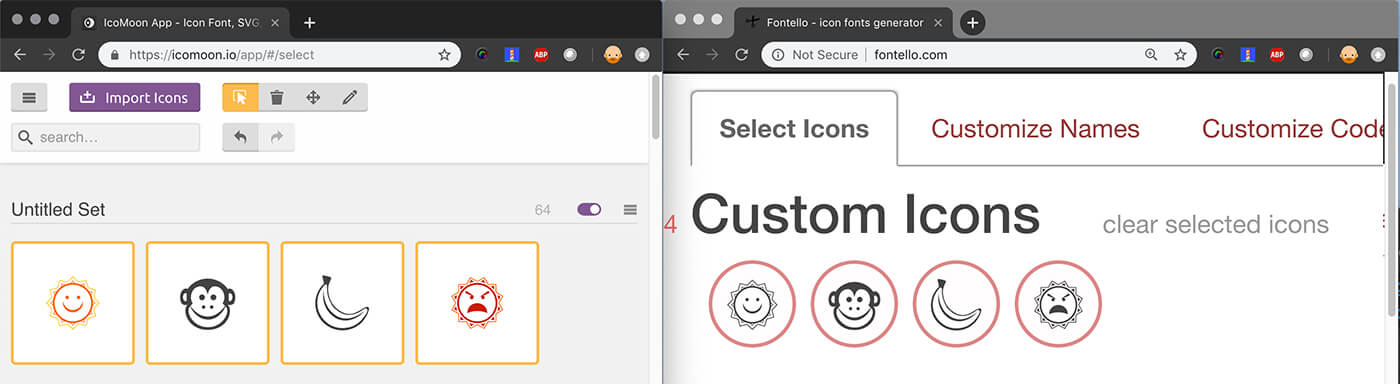
Благодаря таким онлайн-инструментам, как Icomoon и Fontello, стало проще создавать веб-шрифты. Масштабируемая векторная графика, новая функция, добавленная в HTML5, дает нам еще большую гибкость в использовании значков на веб-страницах. Вы можете создать несколько простых запасных вариантов для Explorer 8, если вам нужно его поддерживать. Идентификаторы фрагментов можно создавать с помощью встроенного SVG. Мы можем ссылаться на фрагмент как на представление HTML или SVG, либо используя спецификацию представления SVG , либо обращаясь к представлению HTML или SVG. Он включает элемент с идентификатором его элемента. Чтобы показать только черную лошадь (из Wikipedia Commons) на приведенной выше схеме шахматных фигур, вы должны определить значения точно так же, как и для любой другой шахматной фигуры.

Используя тег img, этот метод хорошо работает с Firefox, Chrome, Safari (для настольных компьютеров) и Opera. В следующем примере мы покажем, как использовать спрайты CSS с внешним файлом sva. Данная техника изготавливается на заказ и готова к использованию. Тест проводился во всех основных браузерах (включая IE8) и показал отличные результаты. Тег use отображает значки в этом окне. Теги символов в этой коллекции можно создать вручную с помощью либо плагина Grunt (слияние Google для Grunt SVG), либо, если возможно, модуля Icomoon. Этот метод также используется в ряде других основных браузеров, включая IE9+. Джонатан Нил создал фантастический язык сценариев под названием SVG4everybody, который может решить эту проблему.
После того, как вы создали файл ICO, его необходимо импортировать в ваше приложение. Самый удобный способ сделать это — перейти в «Файл» и выбрать «Импорт». Выберите «Изображение» в раскрывающемся меню «Тип файла». Чтобы найти файл ICO, введите его имя в поле «Имя файла». Импортируйте документы, нажав «Импорт».
Когда вы импортируете файл ICO, вы должны изменить его размер. Процесс выглядит следующим образом: перейдите в «Изображение», а затем выберите «Масштабировать изображение». Вы можете ввести размеры файла ICO в поля «Ширина» и «Высота». Когда вы закончили нажимать «Масштабировать изображение», вы можете экспортировать его.
После изменения размера файла ICO его необходимо добавить в приложение. Перейдите к «Файл», затем «Добавить в проект», чтобы начать. Заполните поле «Имя файла» именем приложения в качестве имени добавляемого файла ICO. Вы можете добавить файл ICO в приложение, выбрав опцию «Добавить в проект» в окне «Приложения»; в этом случае он будет добавлен в приложение под названием «Изображения». Следующие шаги приведут вас к «Добавить в проект».
Теперь необходимо добавить файл ICO в сцену, в которую он был добавлен. Если вы хотите добавить файл ICO в сцену, перейдите в «Сцена». Выберите тип приложения, которое получит файл ICO в окне «Добавить в сцену», это будет приложение с именем «Изображения» — в этом случае файл ICO будет добавлен в это приложение. «Добавить в сцену» можно найти в разделе «Добавить в изображение».
Затем вы должны добавить звуковой файл, чтобы завершить проект. Для этого перейдите в раздел «Аудио» и выберите звуковой файл, который хотите добавить. Выберите тип приложения, в котором файл ICO будет добавлен в окне «Добавить в аудио», например, приложение «Изображения». Нажав «Добавить в аудио», вы можете добавить аудио на свой компьютер.
Добавление изображения в ваше приложение может помочь вашим пользователям чувствовать себя более связанными и едиными. Используя изображение в качестве значка вашего приложения, вы можете упростить его поиск.
Почему вы должны использовать значки Svg
Используя программу векторного изображения , вы рисуете свои значки на виртуальной чертежной доске с различными формами, цветами и путями. Когда вы экспортируете свой значок, он будет преобразован в файл .svg. С помощью значков SVG можно создать уникальный стиль и дизайн. Например, значки, созданные в формате SVG, можно легко настроить в соответствии с потребностями различных веб-приложений и служб. Поскольку PNG и SVG прозрачны, они отлично подходят для онлайн-логотипов и графики.
