Crocoblock — новый способ полюбить Elementor
Опубликовано: 2018-08-27
Все хотят создавать сайты легко и быстро, а программирование нравится не так уж многим. Это первая и главная причина, по которой конструкторы страниц становятся все более популярными с каждым днем.
В последнее время практически все работают с конструктором страниц Elementor. В Интернете была информация о более чем миллионе активных установок только для Elementor.
Поэтому неудивительно, что на самом деле существует множество надстроек, созданных исключительно для добавления дополнительных функций в Elementor.
Многие разработчики, как и обычные пользователи, ищут способ редактировать страницы, не вникая в код CSS и PHP. На самом деле это основная причина, по которой торговые площадки начали предоставлять шаблоны, созданные специально для Elementor.
Как только вы захотите использовать редактор страниц Elementor для создания веб-сайта, возникнет больше проблем.
Вы ищете подходящий шаблон, а затем пробуете разные плагины, чтобы узнать, какая функциональность вам нужна, а какая нет. Затем, наконец, вы хотите оптимизировать созданный вами веб-сайт, потому что он просто слишком тяжелый, а скорость загрузки не самая лучшая.
Однако всегда есть выбор. Вы можете просматривать веб-страницы в постоянном поиске лучших продуктов или оформить подписку Crocoblock — и начать пользоваться полным доступом к самым мощным плагинам и множеству стильных шаблонов одновременно.
Почему выбирают Крокоблок? Почему он такой особенный?
Crocoblock — это служба подписки, которая предоставляет все, что вам когда-либо понадобится для создания действительно отличных веб-страниц с помощью Elementor.
Созданный с заботой о еще большем удобстве для всех, кто любит использовать конструктор страниц Elementor, Crocoblock предлагает еще более удивительные и мощные функции.
С ним ваш обычный конструктор страниц становится мощным инструментом, достаточным для создания проектов любой сложности буквально от А до Я.
Что я должен найти в сервисе Crocoblock

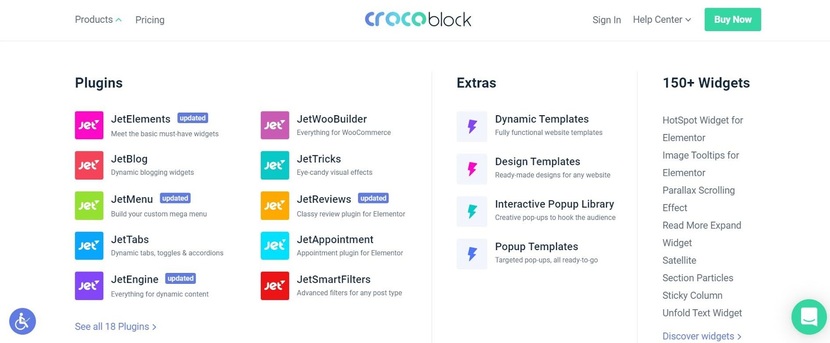
Первое, что вам действительно понравится в подписке Crocoblock, — это полный огромный пакет плагинов Jet, созданный для дополнения Elementor. Неважно, используете ли вы бесплатную или Pro-версию, JetPlugins будет работать без сбоев, предоставляя множество виджетов для любых целей.
Когда вы ищете подходящий плагин где-то в Интернете, вы не знаете, будет ли продукт, который вы покупаете, соответствовать вашим целям или, наоборот, сломает страницы и макеты вашего контента. С Crocoblock вы получаете все плагины сразу, и вам не нужно беспокоиться о проблемах совместимости.
Плагины Crocoblock обязательно помогут вам:
- добавить больше контента на страницы;
- обогатите свой сайт более сложными структурированными макетами;
- создавайте заголовки, нижние колонтитулы и другие шаблоны частей темы с помощью Elementor;
- помощь в создании более надежных страниц из стильных готовых разделов.
Плагины важны, да, но что еще можно получить от Crocoblock?
Пакет включает в себя совершенно классные шаблоны страниц и шаблоны разделов. На самом деле, с Crocoblock можно создавать любые шаблоны или контент с помощью Elementor.
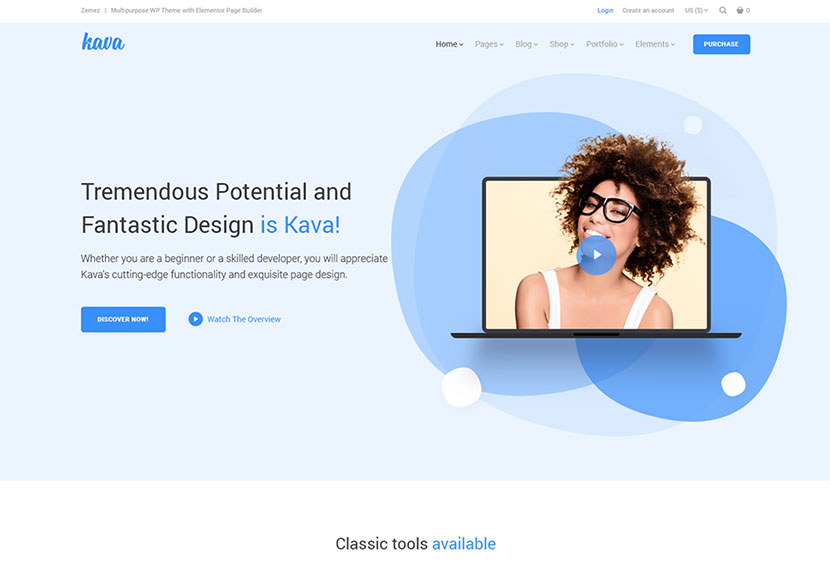
Вам также может быть интересно, можете ли вы использовать любую тему с Crocoblock, и если вам придется покупать ее отдельно. Что ж, хорошие новости для вас, пакет Crocoblock работает с любой темой WordPress. И если вы не знаете, какую тему выбрать, попробуйте бесплатную тему Kava.
Он также включен в подписку, и одним из его основных преимуществ является то, что он легкий и полностью совместим с Elementor, поддерживает шаблоны архива и одной страницы, а также настраиваемые верхние и нижние колонтитулы.
Если вы до сих пор не знаете, что такое Crocoblock, давайте углубимся в его функционал. И первое, с чего мы хотим начать, это плагин JetThemeCore.
JetThemeCore. Сердце вашей библиотеки шаблонов

Плагин JetThemeCore буквально можно назвать ключом к модульной структуре и основным частям темы, используемым на вашем сайте. Он предоставляет вам все необходимые средства для создания заголовков, архивов, нижних колонтитулов и одностраничных шаблонов.
Вам не придется искать файлы .json где-то внутри пакета плагина, чтобы импортировать и использовать их на страницах. Вам даже не нужно будет обращаться к другим плагинам и расширениям, весь функционал уже под рукой и ждет, когда вы им воспользуетесь.
Этот плагин не представлен на других торговых площадках, поэтому сервис Crocoblock — единственное место, где можно получить JetThemeCore. Он эксклюзивен и уникален и уже полюбился многим клиентам Crocoblock.
Давайте выясним, почему.
3 причины полюбить JetThemeCore
1. Волшебная кнопка
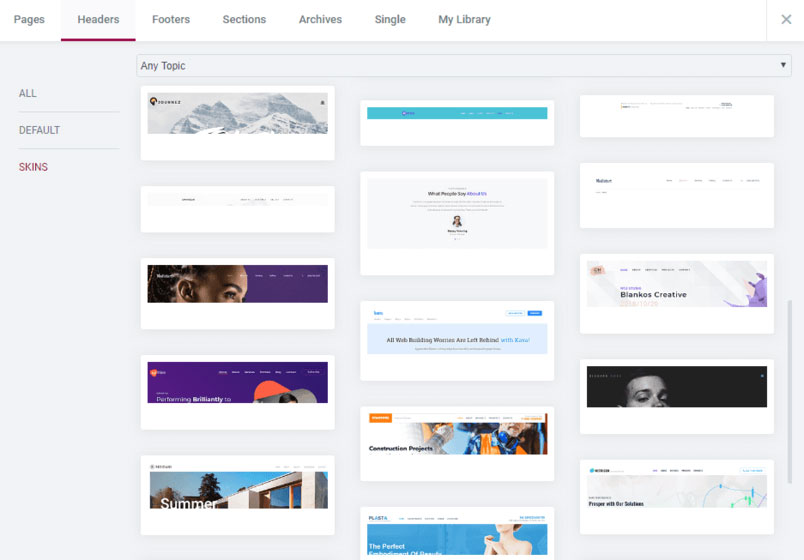
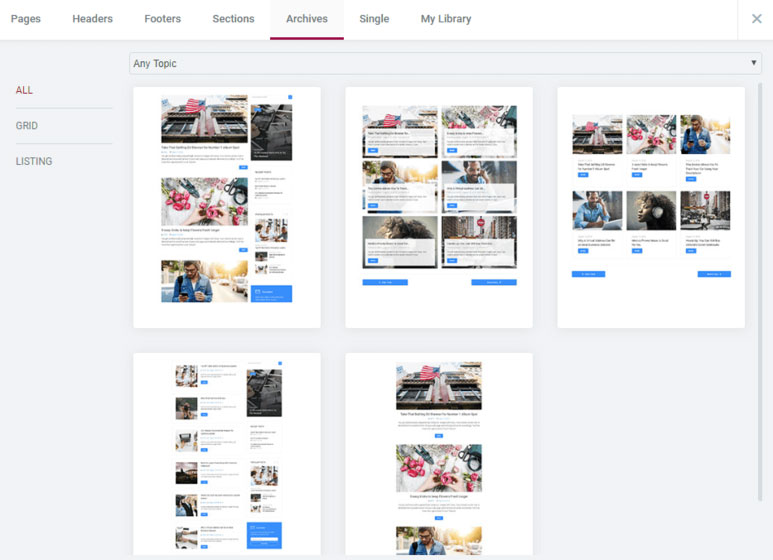
Для работы с огромной библиотекой, состоящей из 1000 классных уникальных разделов и набора готовых страниц на разноплановые темы, созданных специально для Elementor, вам необходимо установить и активировать JetThemeCore, открыть Elementor и нажать волшебную кнопку. Это все!
Эта кнопка дает вам полный доступ к обширной библиотеке с множеством предварительно разработанных страниц, верхних и нижних колонтитулов и разделов. Каждый компонент красиво оформлен, имеет гладкий внешний вид и может быть легко настроен.
Все разделы и шаблоны страниц хорошо классифицированы, поэтому у вас будет возможность выбирать из нескольких страниц «Главная», «О нас», «Услуги» и даже более уникальных разделов, посвященных таймерам обратного отсчета, временным шкалам, баннерам и т. д.
Имея под рукой так много контента, каждый может создавать страницы из предварительно разработанных блоков за несколько кликов.
2. Шаблоны верхнего и нижнего колонтитула

Еще одна замечательная вещь, которую предоставляет JetThemeCore, — это возможность работать с частями темы. Этот плагин позволяет создавать шаблоны верхнего и нижнего колонтитула и назначать их на разные страницы в соответствии с вашими потребностями.
Так что вполне возможно добавить один заголовок на одну страницу, а затем установить заголовок с совершенно другим оформлением на другой. Это не так странно, как звучит. Наоборот, современные дизайны используют разные верхние и нижние колонтитулы для разных страниц.
И, работая над таким дизайном, вам обязательно пригодится JetThemeCore.
3. Шаблоны страниц архивов и отдельных сообщений

С JetThemeCore вам не придется тратить часы на создание архивных и одностраничных шаблонов. Плагин позволяет сделать это, даже не вспотев.
Вы когда-нибудь хотели продемонстрировать сообщения, используя собственную структуру, дизайн или макет? Хотели бы вы делать все с Elementor, но не хватало опыта и необходимых инструментов? Не беспокойтесь, JetThemeCore воплотит ваши мечты в реальность!

Плагин JetEngine

Добавление настраиваемых полей, мета-полей, настраиваемых типов сообщений и таксономий — для каждой из этих функций в свое время требовался отдельный плагин.
С подпиской Crocoblock, включающей JetEngine для Elementor, вам больше ничего не нужно будет использовать. Просто установите JetEngine и начните создавать собственные типы записей, таксономии, метаполя прямо из панели инструментов WordPress!
Вы можете спросить себя, как мне подключить его к Elementor?
Что ж, ответ прост! JetEngine позволяет создавать собственные шаблоны типов записей и таксономий, используя набор специальных виджетов для работы с динамическим контентом.
Плагин во многом основан на опыте разработчиков WordPress, которые всегда усердно борются с PHP и часами вносят изменения в базу данных веб-сайта. Плагин JetEngine сокращает время, обычно затрачиваемое на кодирование, в три раза, делая процесс намного проще и понятнее.
Вам не нужно выходить из панели управления WordPress, чтобы проверить мета-ключ. JetEngine делает все просто.
Дополнительные плагины для Elementor. Больше силы для вас
Плагины Jet от CrocoBlock прекрасно дополняют компоновщик страниц Elementor, позволяя добавлять все виды контента: от мегаменю до слайдеров, динамических макетов постов, визуальных эффектов и т. д.
Просто проверьте список ниже, чтобы узнать больше о функциях и функциях каждого из них.
- JetElements — полный набор примерно из 44 виджетов для отображения различного статического и динамического контента. На самом деле все, о чем можно подумать при работе с Elementor, от заголовков и каруселей до конкретных виджетов, демонстрирующих изображения SVG.
Хотя все думают, что JetElements — это все о виджетах, я хотел бы подтвердить это утверждение, но добавить, что этот плагин также является тем, что вам нужно, когда вы хотите использовать эффект параллакса для одного из ваших разделов. - JetMenu — этот плагин идеально подходит для настройки меню как со встроенными заголовками Elementor, так и со стандартными заголовками WordPress. Его основная цель — создание мегаменю с помощью Elementor.
Если вы любите аккуратные меню или даже если у вас есть сложный дизайн, который вы хотите реализовать на одной из своих страниц, вы не найдете ничего лучше, чем JetMenu. - JetBlog — это то, что нужно блогерам при работе со страницами блогов. Вам также понравится, если вы являетесь фронтенд-разработчиком и работаете над созданием привлекательного веб-сайта журнала. Плагин позволяет добавлять макеты постов, работает с пользовательскими типами постов. Кроме того, он также позволяет отображать настраиваемые поля при работе с Elementor.
Если вы блоггер, это именно то, что вы ищете, даже если вы еще не слышали об этом плагине. - JetBlocks — этот плагин представляет собой дополнительные виджеты для совершенно утилитарных целей, таких как создание формы поиска, добавление панели гамбургеров, работа с регистрационной формой и т. д.
- JetTabs — плагин добавляет вкладки на страницы. Кроме того, это позволяет нам размещать шаблоны внутри созданных вкладок.
- JetReviews — этот плагин добавляет виджет обзора в редактор Elementor и позволяет нам добавлять и настраивать внешний вид или обзоры с помощью этого конструктора страниц.
- JetTricks — вы найдете этот плагин особенно полезным, если хотите добавить на страницы захватывающие дух визуальные эффекты и анимацию. Некоторые функции полностью заменяют CSS-селекторы «до» и «после», в то время как другие просто делают страницу более стильной.
Больше демонстраций на любую заданную тему

Crocoblock — подходящее место для поиска скинов, сделанных специально для Elementor. Если вы ищете конкретную тему, вы обязательно найдете ее в библиотеке.
На данный момент существует 47 различных скинов, посвященных бизнесу, путешествиям, спорту, корпоративной тематике и т.д.
Динамические шаблоны от Crocoblock

Динамические шаблоны — это предварительно закодированные страницы, созданные с помощью JetPlugins. Главное, что отличает эти шаблоны от других продуктов на рынке, это их ориентированность на функциональность, а не на дизайн .
Компания Crocoblock исследовала, сколько времени веб-разработчики тратят, чтобы справиться с задачей настройки шаблона под свой проект. Они берут шаблон и удаляют варианты домашних страниц, заголовков, футеров и т. д. Каждый шаблон Crocoblock создавался в соответствии с потребностями ниши бизнеса: вы найдете только необходимые части сайта для страниц проката автомобилей, бронирования отелей, сайтов медицинских и косметических услуг и скоро. Боитесь, что вам понадобятся дополнительные вещи? Затем вы можете использовать мощь 18 плагинов и создать любой блок сайта с нуля без необходимости кодирования.
Что внутри динамических шаблонов? Название говорит само за себя: вы найдете готовые отдельные страницы, список продуктов, фильтры ajax, формы встреч и бронирования и т. д. Поскольку шаблоны состоят только из JetPlugins, это гарантирует полную совместимость и безотказную работу с продукт. Просто возьмите его, сделайте несколько настроек, и вот — сайт готов к выпуску.
Кава Тема. Сделано, чтобы быть свободным

Еще одна замечательная особенность Crocoblock заключается в том, что он поставляется с собственной изящной темой Kava. Он полностью совместим с версиями Elementor Free и Pro, поддерживает расположение верхнего и нижнего колонтитула и имеет около 50 макетов страниц блога.
Кстати, тему Kava можно скачать бесплатно!
Сделано с любовью к Elementor
Услуга подписки Crocoblock — это решение, которое вы давно ждали. Это не просто набор плагинов для Elementor. Это комплекс продуктов, который дополняет конструктор страниц, что делает его достаточным для создания любого проекта. Конечно, я должен добавить, что вы будете делать все без кодирования.
Неважно, собираетесь ли вы использовать бесплатную или профессиональную версию Elementor, подписка Crocoblock добавит больше удивительных функций и отличных функций. Это позволит вам работать даже над самыми сложными дизайнами сайтов. И здесь ваш опыт не имеет особого значения — вы сможете создать сайт с Crocoblock, даже будучи новичком.
Этот сервис позволяет с легкостью создавать сайты от шапки до футера. Это фактически делает создание веб-сайтов доступным для всех, независимо от опыта.
Если вам нравится работать с Elementor, вам обязательно понравится сервис Crocoblock.
