Криптовалютная биржа Настройка бесплатной темы WordPress
Опубликовано: 2019-07-16Криптовалютная биржа — это бесплатная тема WordPress с очень точно настроенным дизайном, типографикой и цветом, используемая для всех видов бизнеса, связанного с криптовалютой. Криптовалютная тема полезна для всех типов веб-сайтов, таких как блог о криптовалюте, новости, рынок, биржи, монеты, оборудование, майнинг, алгоритм, бизнес или даже веб-сайт с живым обновлением криптовалюты. Вы можете легко установить и настроить тему так же, как демо.
Как настроить бесплатную тему WordPress Cryptocurrency-Exchange ?
Мы объясняем все с подробными инструкциями ниже, следуйте и настройте тему Cryptocurrency-exchange на своем веб-сайте.
Основные шаги
1. Загрузите и активируйте
2. Добавление меню навигации
3. Настройка домашней страницы
4. Включить раздел слайдера на главной странице
5. Включить раздел услуг на главной странице
6. Включить раздел портфолио на главной странице
7. Включить раздел блога на главной странице
8. Включить раздел отзывов на главной странице
9. Включите раздел настроек электронной почты и значков на главной странице.
10. Импорт демонстрационных данных с помощью XML-файла
1) Скачать и активировать
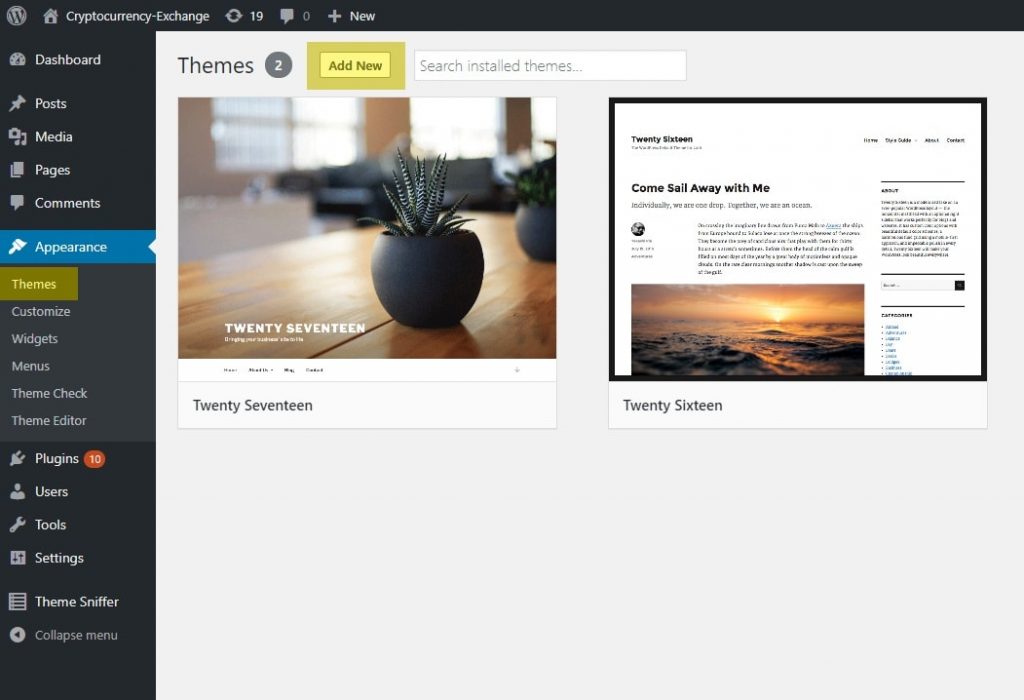
Войдите в панель администратора вашего сайта WordPress. Просто перейдите в « Внешний вид » > « Темы » > « Добавить новый ».
Проверьте выделенную область на скриншоте

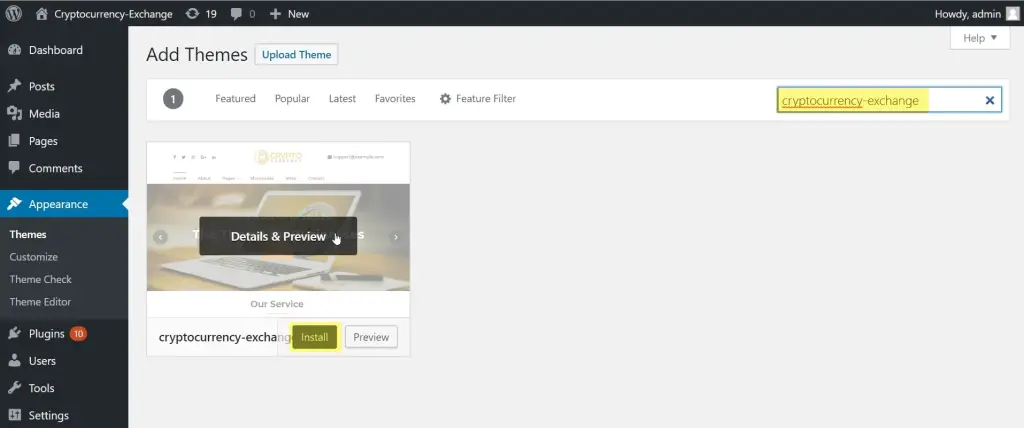
На странице « Добавить темы » введите «cryptocurrency-exchange» в поле поиска, WordPress отобразит тему обмена криптовалютами в результатах поиска и нажмите кнопку «Установить».

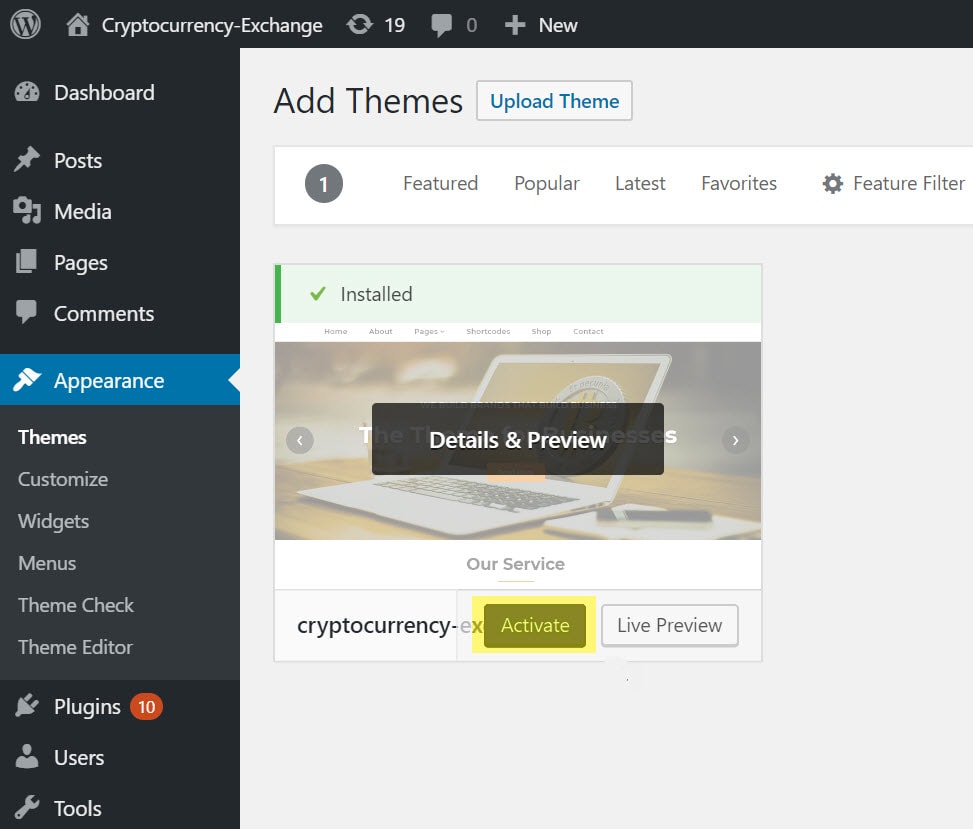
После завершения установки темы нажмите кнопку «Активировать», чтобы активировать тему на сайте.

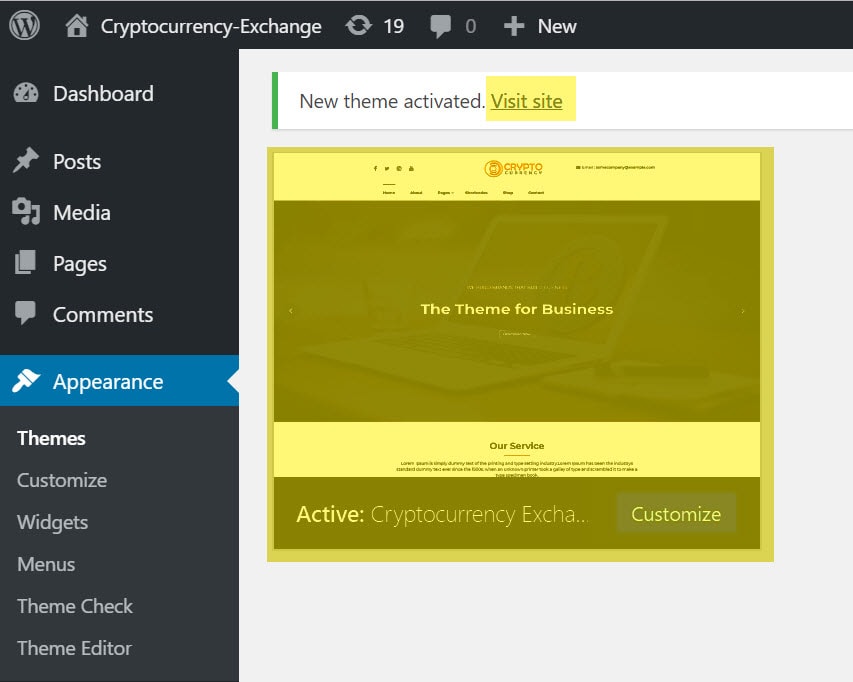
На сайте активирована тема обмена криптовалют. Вы можете посетить сайт с недавно активированной темой.

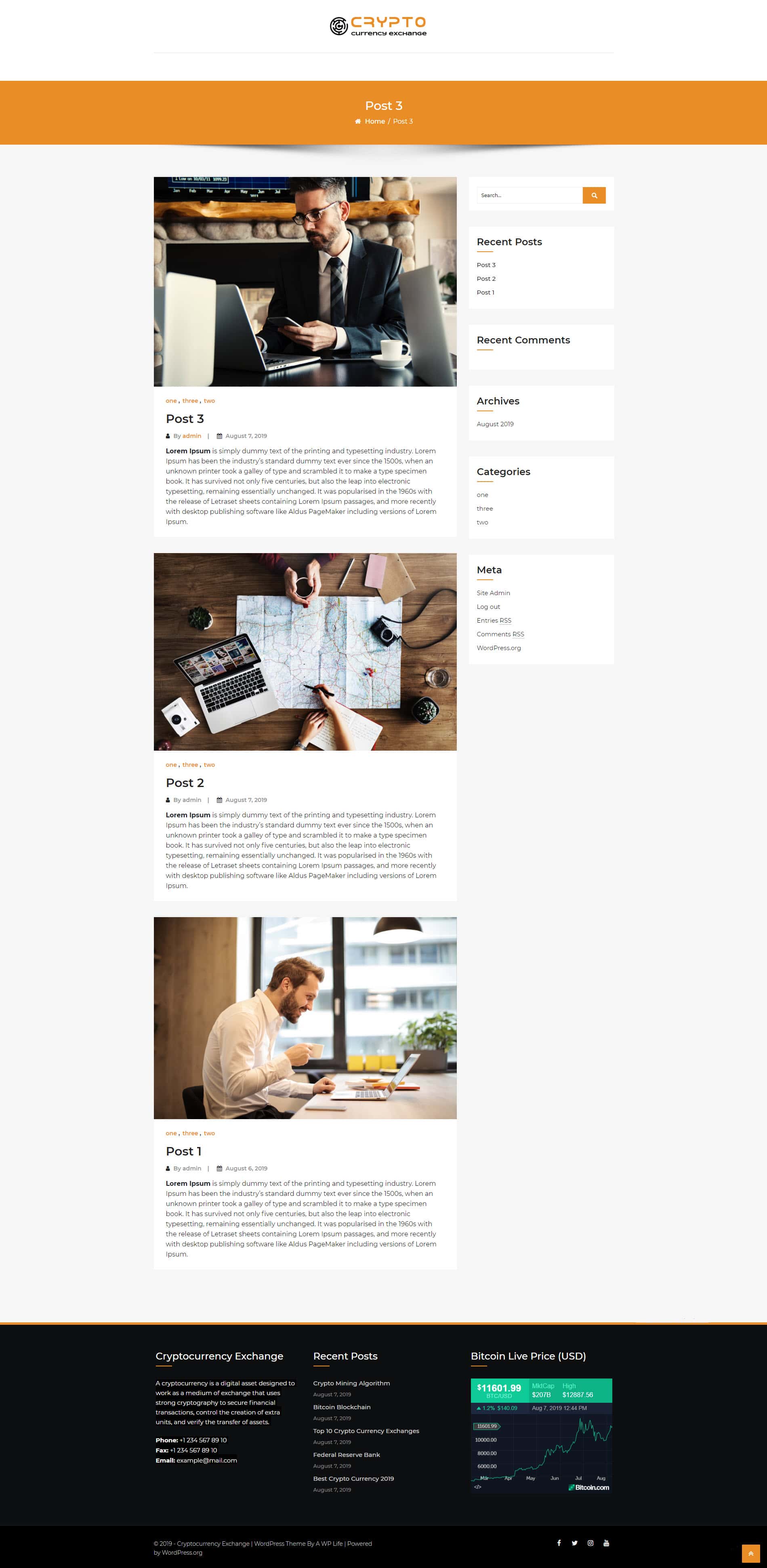
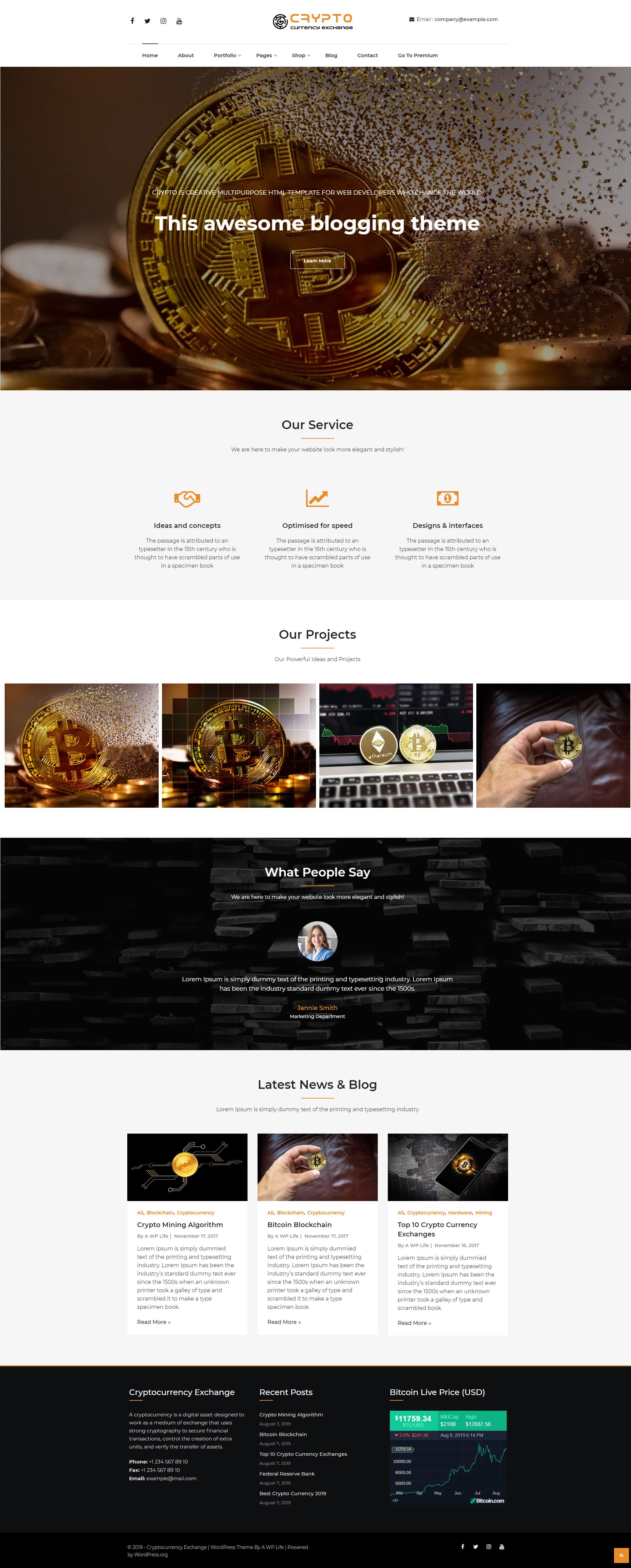
Ваш сайт будет выглядеть так:

2. Добавление меню навигации
Первым шагом является создание навигационного меню для вашего сайта. Но перед созданием навигационного меню вам необходимо создать несколько страниц, которые будут использоваться в вашем навигационном меню. Вы можете создать несколько образцов страниц, таких как «Главная», «О нас», «Сервис», «Блог» и т. д.
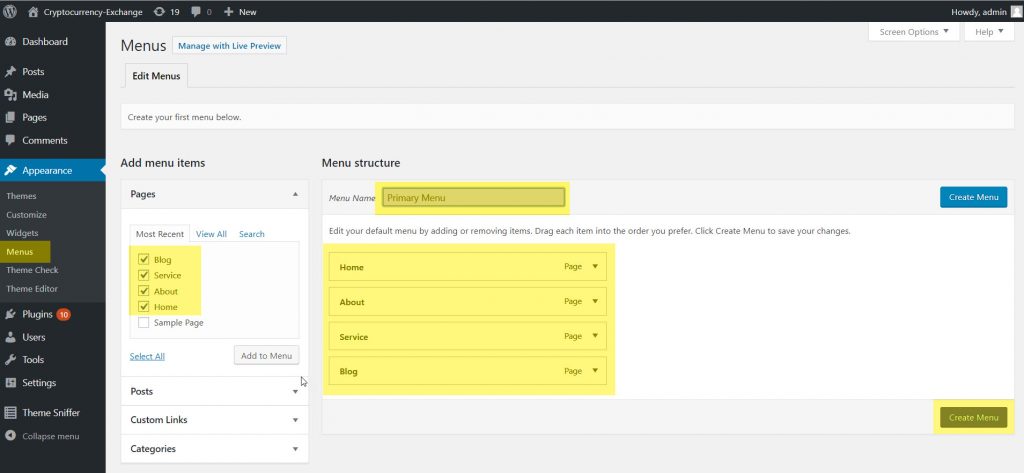
Просто перейдите в « Внешний вид приборной панели»> «Меню» и следуйте скриншоту.
A) Напишите имя меню как «Основное меню» , вы можете назвать его по своему усмотрению.
B) Выберите страницы для добавления в меню
C) Установите положение страниц меню с помощью функции перетаскивания
D) Нажмите кнопку «Создать меню ».

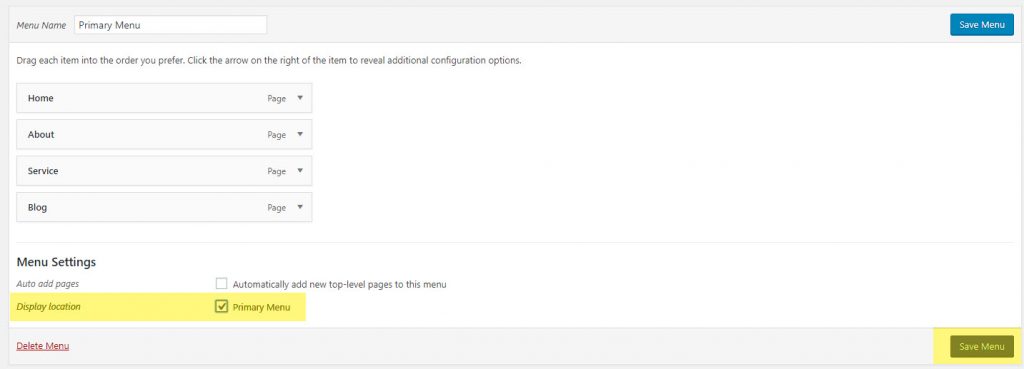
После создания меню отобразится « Настройка меню ». Этот параметр позволяет вам выбрать положение отображения меню на главной странице, например «Основной», «Заголовок» и «Нижний колонтитул». Функция местоположения зависит от характера темы, некоторые темы предоставляют для нее несколько меню.

Навигация сайта была успешно добавлена, проверьте предварительный просмотр навигации на главной странице.

3. Настройка домашней страницы
В настоящее время на главной странице будет отображаться сообщение с правой боковой панелью. Теперь откройте настройщик темы, чтобы настроить домашнюю страницу, и нажмите кнопку «Настроить» на верхней панели.

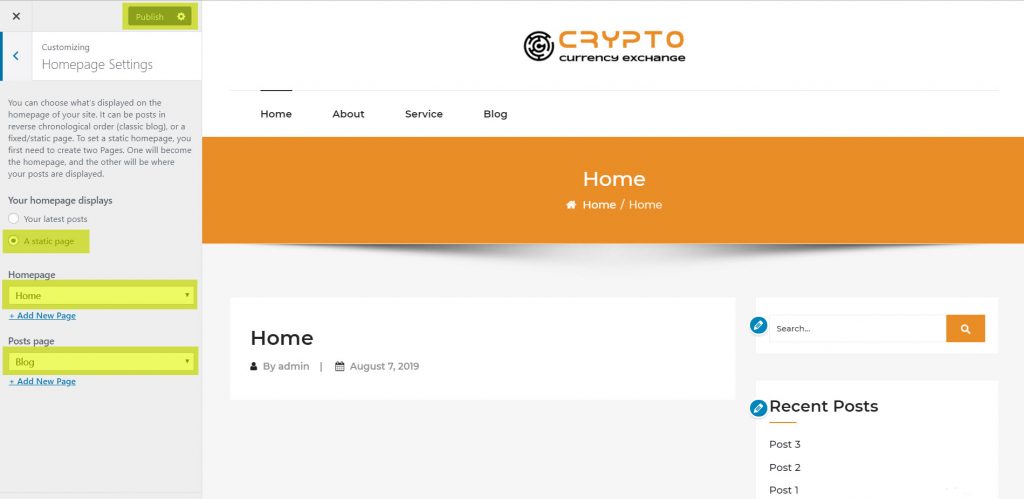
Установите вкладку «Настройки домашней страницы» в настройщике.
A) просто установите отображение домашней страницы — статическая страница
Б) Выберите Домашняя страница – Домашняя (Главная – это страница, которая создается при создании навигационного меню)
C) Установить страницу сообщений — Блог (Блог — это страница, которая создается при создании навигационного меню)
D) Нажмите кнопку « Опубликовать ».

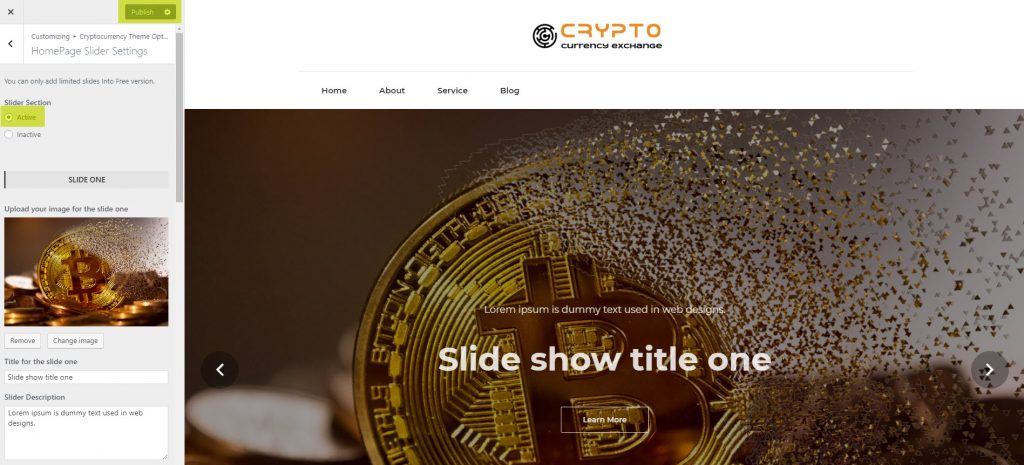
4. Включить раздел слайдера на главной странице
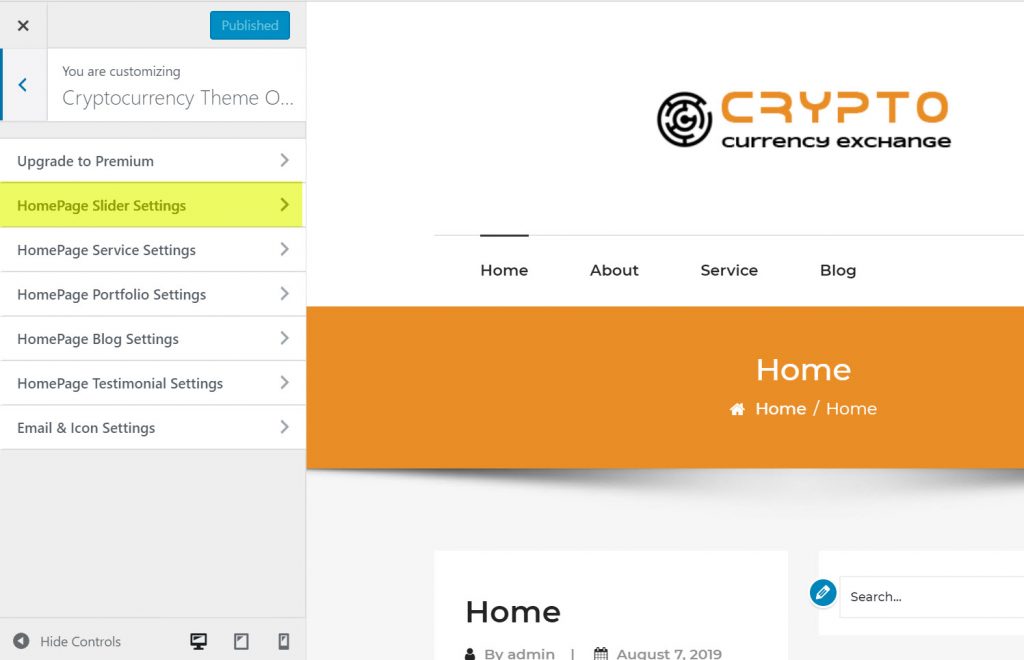
После активации домашней страницы криптовалютной биржи вы увидите первую вкладку настроек HomePage Slider Settings.

Здесь, в разделе «Настройка ползунка домашней страницы» или в разделе «Слайдер», сделайте его активным , чтобы включить слайдер на главной странице. Теперь вы можете изменить заголовок слайда, описание слайдера, ссылку на кнопку и текст кнопки. Вы можете добавить три слайда в раздел слайдера. а премиум-версия может добавлять несколько слайдов без ограничений.


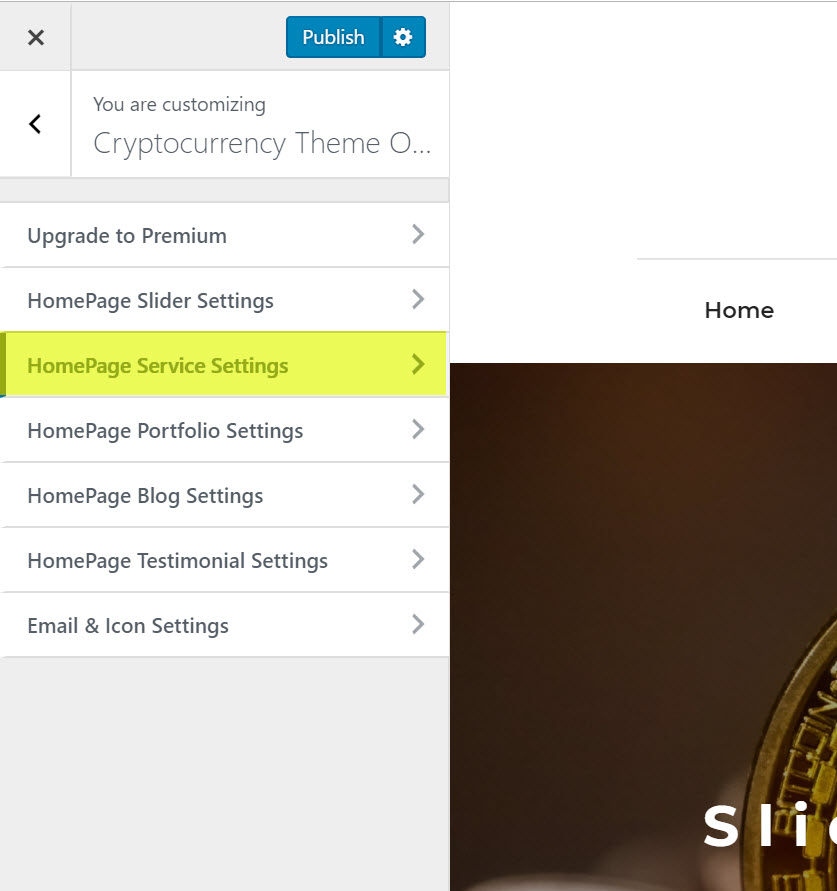
5. Включить раздел услуг на главной странице
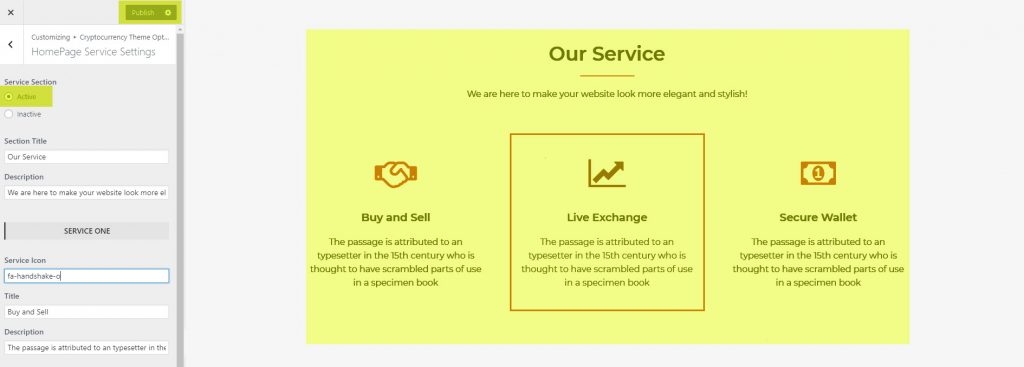
Вернитесь к настройкам настройщика и выберите вкладку настроек HomePage Service Settings .

В настройках службы домашней страницы выберите раздел службы — активный , чтобы включить службу на домашней странице. Теперь вы можете изменить заголовок раздела, значок услуги описания, название услуги, описание услуги . Вы можете добавить до трех услуг в этом разделе. В премиум-версии можно добавлять несколько сервисов без ограничений.

6. Включить раздел портфолио на главной странице
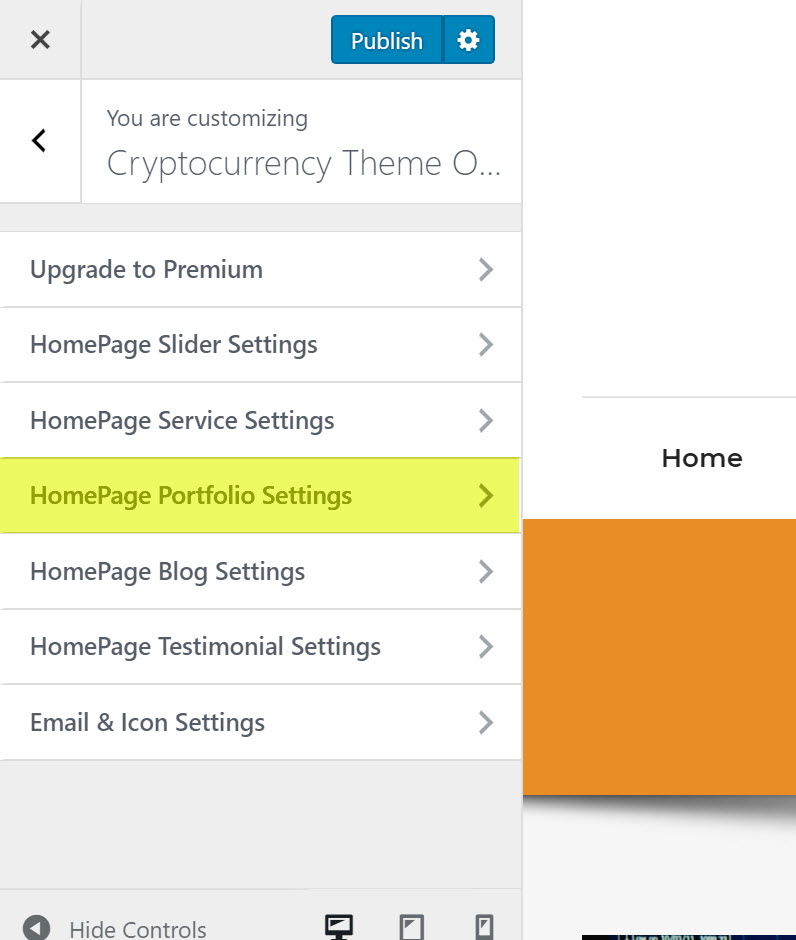
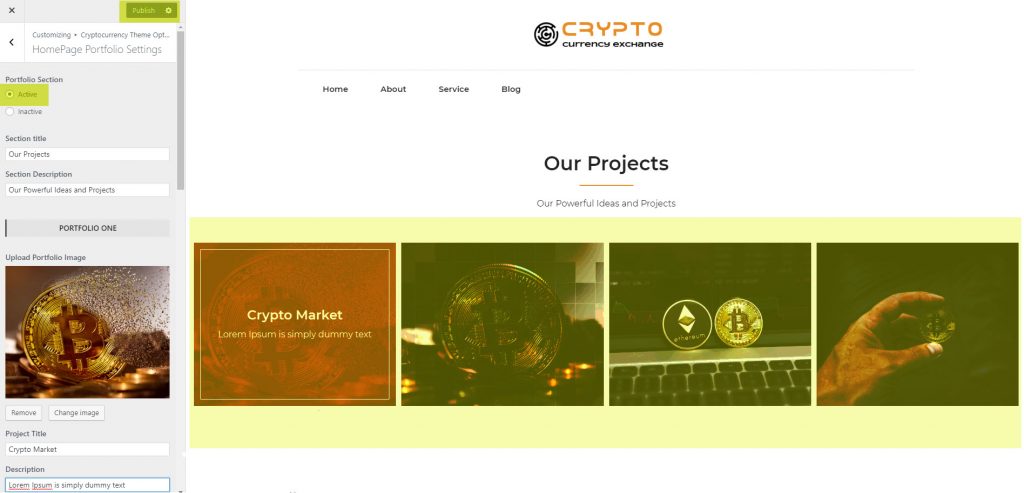
Вернитесь в настройки настройщика и выберите вкладку настроек HomePage Portfolio Settings .

В настройках портфолио домашней страницы выберите « Раздел портфолио» — «Активный », чтобы включить портфолио на домашней странице. Теперь вы можете изменить название раздела, Описание раздела Загрузить изображение портфолио, Название Проекта, Описание. Вы можете добавить до трех портфолио в этот раздел. В премиум-версии можно добавлять несколько портфелей без каких-либо ограничений.

7. Включить раздел блога на главной странице
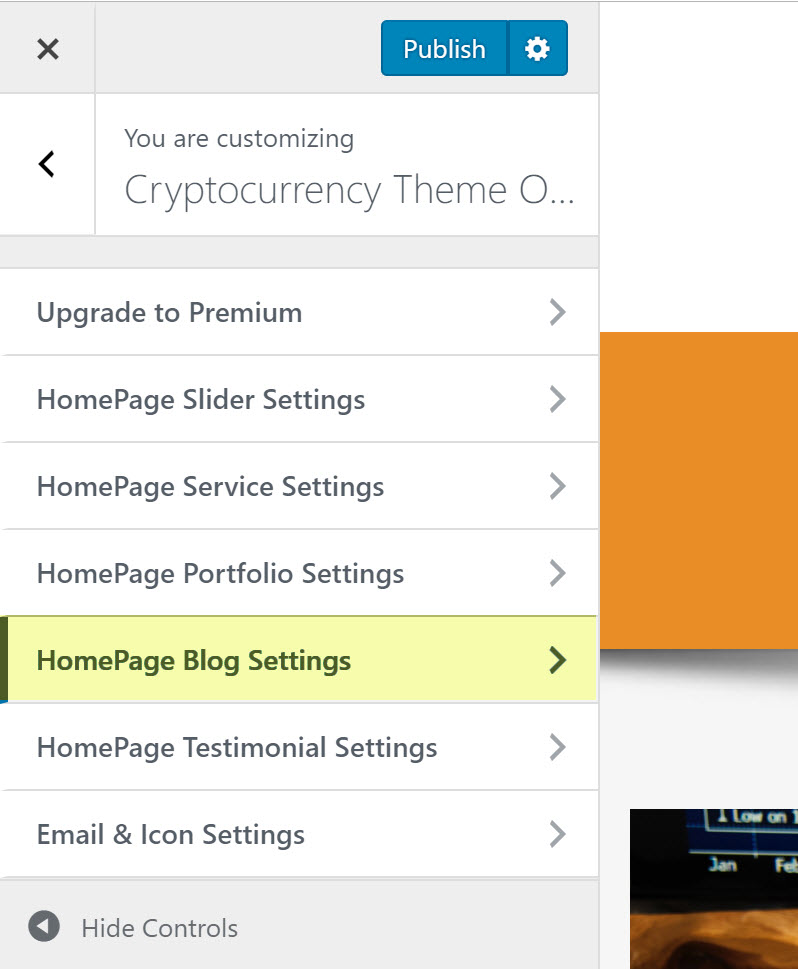
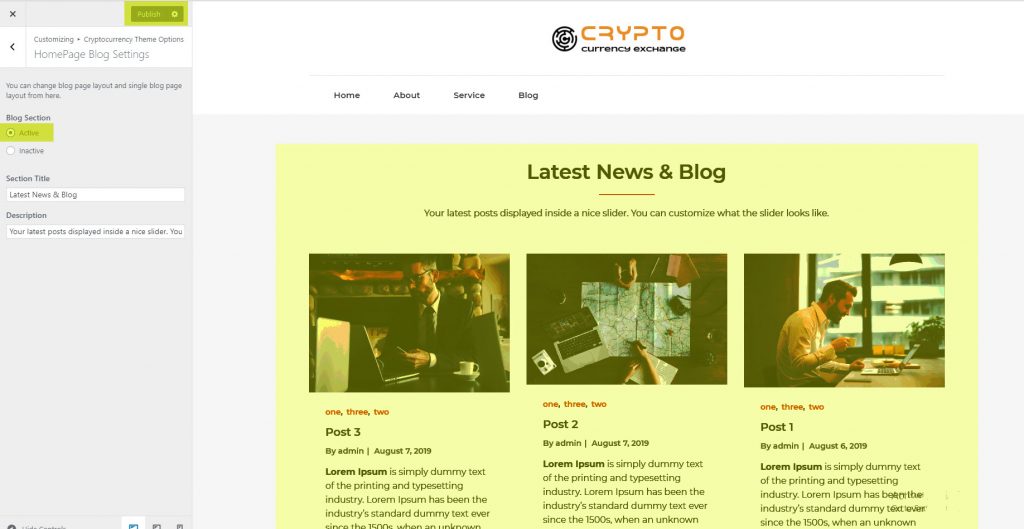
Вернитесь в настройки настройщика и выберите вкладку настроек HomePage Blog Settings .

В настройках блога домашней страницы выберите раздел блога и сделайте его активным , чтобы включить блог на главной странице. Теперь вы можете просто изменить название блога, описание блога. В премиум-версии можно добавить настройки функций раздела блога, такие как макет столбца и макет страницы блога .

8. Включить раздел отзывов на главной странице
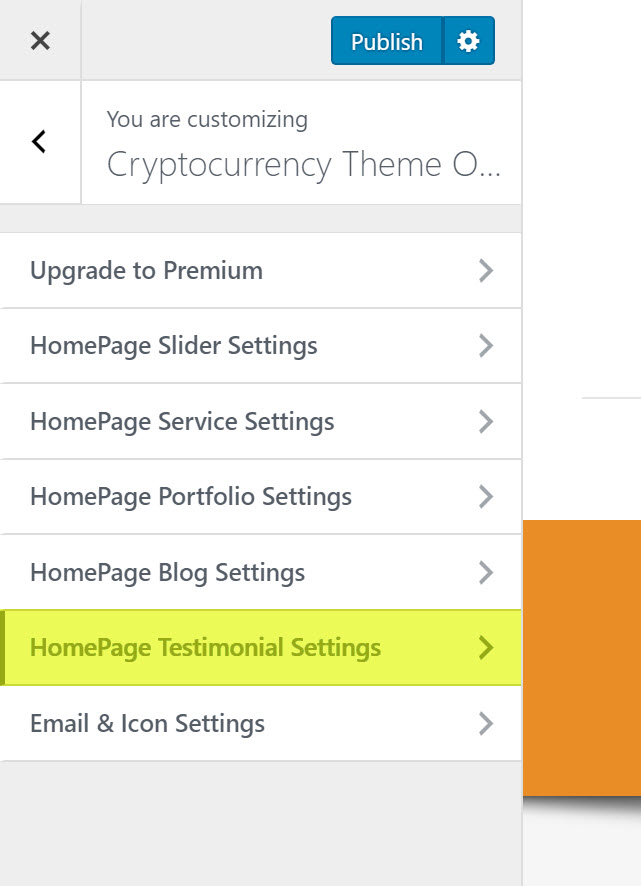
Вернитесь к настройкам настройщика и выберите вкладку настроек HomePage Testimonial Settings .

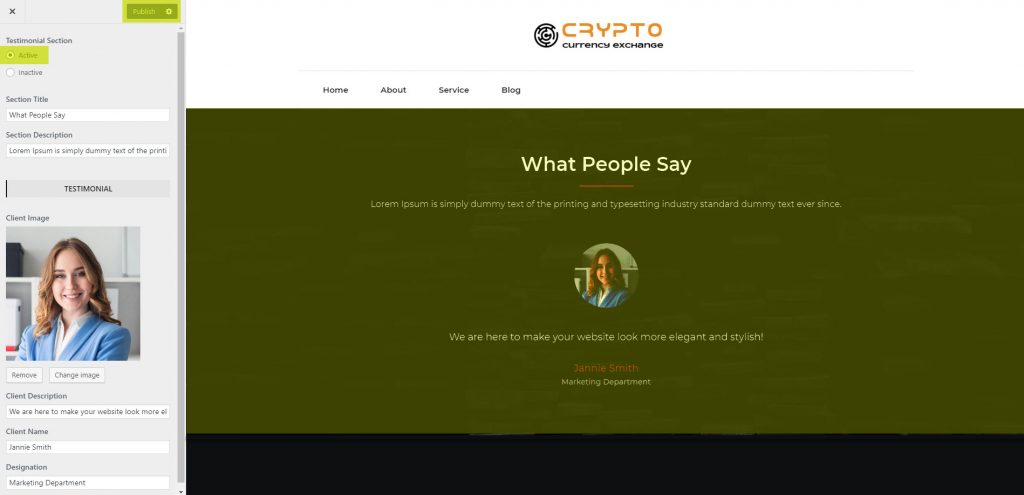
В разделе «Настройка отзыва на главной странице» выберите « Раздел отзыва — Активный », чтобы включить отзыв на главной странице. Теперь вы можете изменить заголовок раздела, Описание раздела, изображение клиента, описание клиента, имя клиента, назначение. В премиум-версии можно добавлять несколько отзывов без ограничений.

9. Раздел настроек электронной почты и значков на главной странице
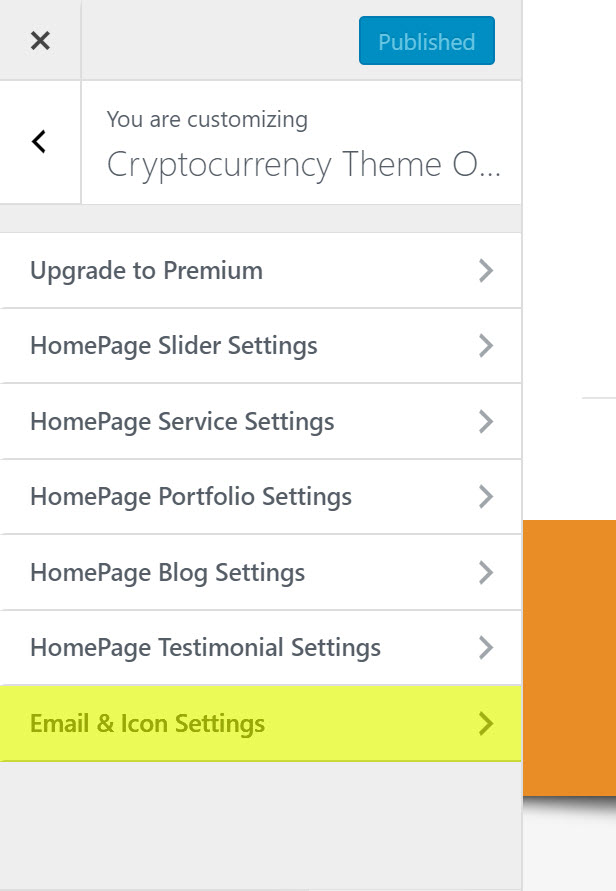
Вернитесь в настройки настройщика и выберите Вкладка «Настройки электронной почты и значков ».

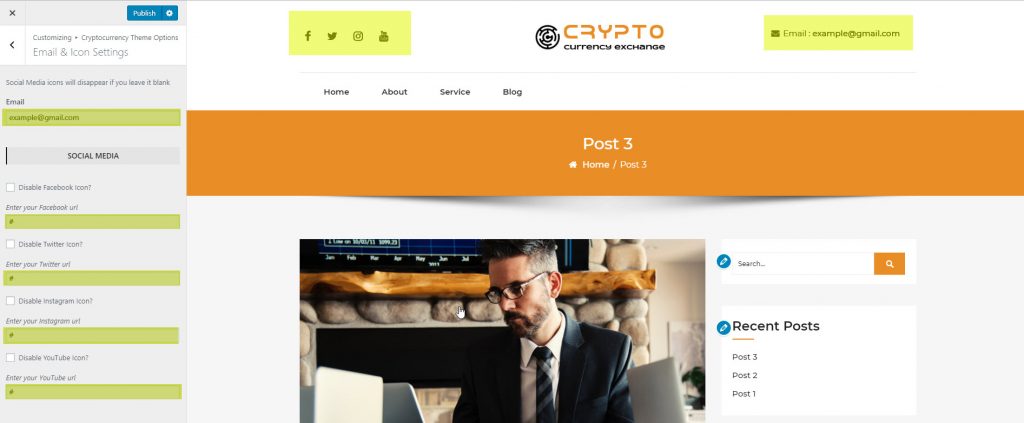
В настройках электронной почты и значков активируется домашняя страница. Теперь вы можете ввести свой адрес электронной почты и включить значки социальных сетей в верхнем меню.

Окончательный предварительный просмотр темы криптовалютной биржи

10. Импорт демонстрационных данных с помощью XML-файла
Перейдите в меню администратора «Инструменты»> «Импорт» и откройте файл XML, загруженный по ссылке ниже.
Наконец, мы завершили руководство по настройке бесплатной темы WordPress для биржи криптовалют на веб-сайте. Надеюсь, вы найдете это руководство по настройке темы простым и полезным. Ваши отзывы и вопросы поддержки о теме обмена криптовалютой очень ценятся в разделе комментариев.
