10 полезных генераторов макетов CSS (Grid и Flexbox)
Опубликовано: 2022-06-25- Генераторы макетов для Grid и Flexbox
- Генератор макетов CSS
- Генератор компоновки сетки CSS
- Сетка Layoutit
- Контейнер CSS Flex
- Гридди
- Генератор сетки CSS
- Флекси Коробки
- Флексбокс игровая площадка
- Атрибут гибкого макета
- Шаблоны флексбоксов
- 1-строчные макеты
- CSS макет
- Лучший способ научиться — это практиковаться
Если вам когда-либо было любопытно, почему определенные фреймворки CSS так популярны, то во многом это связано с тем, что фреймворки упрощают процесс создания структуры макета. Эта концепция также распространяется на библиотеки и наборы пользовательского интерфейса, особенно для популярных фреймворков, таких как Tailwind CSS.
Научиться структурировать макет страницы с помощью CSS не так уж и плохо. И Grid, и Flexbox относительно легко понять, если вы попрактикуетесь в их использовании в реальных реальных проектах. Тем не менее, иметь доступ к интуитивно понятным генераторам макетов — это находка. Вы не только упростите создание сложной структуры макета, но и сэкономите немало времени на разработку.
Генераторы макетов для Grid и Flexbox
Вместо того, чтобы делать две отдельные статьи на одну и ту же тему, я собираюсь объединить оба генератора Grid и Flexbox в один пост. На самом деле, довольно много ресурсов в этом списке предоставляют возможность создавать макеты для одного или другого. И, в самом конце, я также включу несколько «автономных» ресурсов. Это не обязательно будут генераторы , а заранее определенные макеты, которые вы можете скопировать и вставить в существующий или новый проект, над которым вы работаете.
Я добавил ссылку на веб-сайт каждого ресурса, а также на страницу GitHub. В некоторых случаях исходный код проекта не опубликован, поэтому вместо этого я добавил ссылку на страницу авторов.
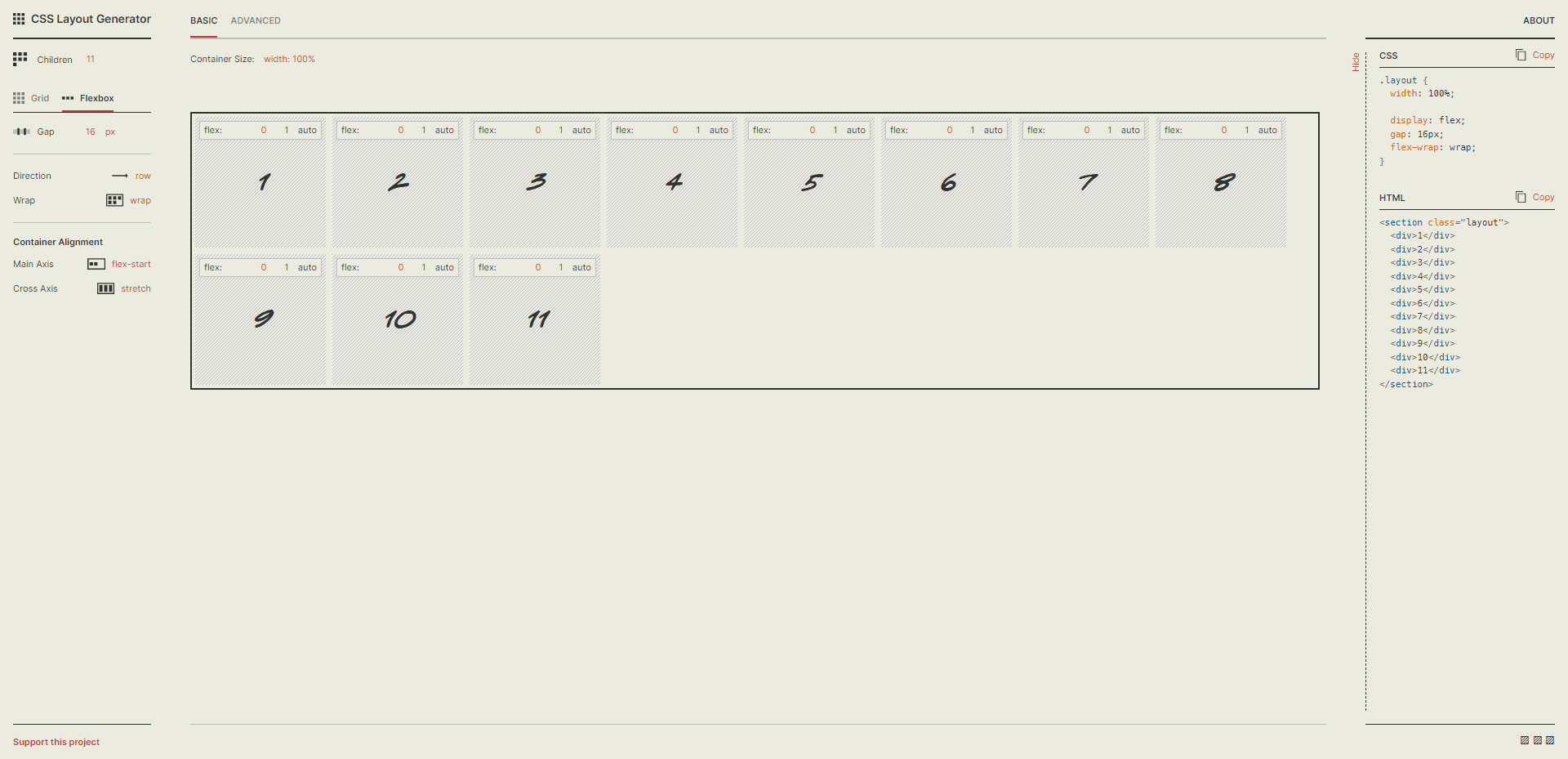
Генератор макетов CSS

Этот генератор макетов от Брэда Вудса — один из самых популярных вариантов для разработчиков CSS, поскольку он предлагает варианты как для Grid, так и для Flexbox. На целевой странице вы сможете выбрать готовые шаблоны для каждой системы, а затем использовать предоставленные инструменты для дальнейшей настройки выбранного макета. Это займет некоторое время, чтобы учиться, но определенно стоит.
Выбрав шаблон, вы получаете доступ к визуальному редактору, в котором вы можете изменить такие вещи, как количество строк и столбцов. Вы также можете применять определенные промежутки между каждой строкой/столбцом и дополнительно улучшать стиль, добавляя настраиваемые поля. Когда вы это сделаете, фрагменты кода на правой боковой панели будут меняться в режиме реального времени. И как только вы закончите, вы можете скопировать код.
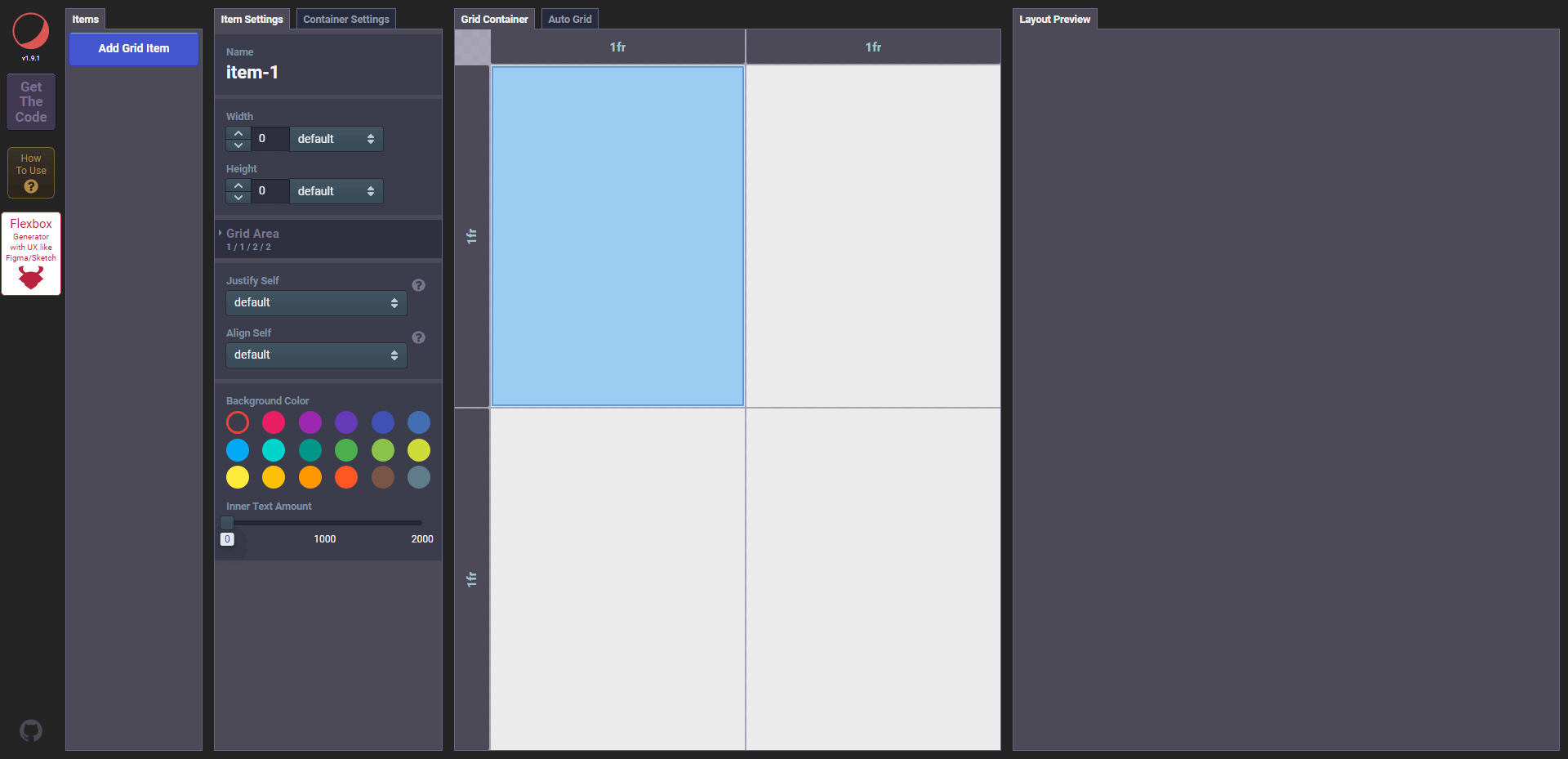
Генератор компоновки сетки CSS

Я признаю, что на первый взгляд этот инструмент может показаться немного пугающим, что, как я полагаю, является причиной того, что автор сделал для него видеоурок. Но стоит освоить этот инструмент, потому что он предоставляет чрезвычайно мощные функции для создания многоуровневых макетов.
Помимо возможности добавлять новые элементы сетки, вы можете настроить параметры каждого элемента, включая глобальные параметры контейнера для основы макета. Кроме того, можно накладывать элементы и создавать макеты, воспроизводящие 3D-эффекты.
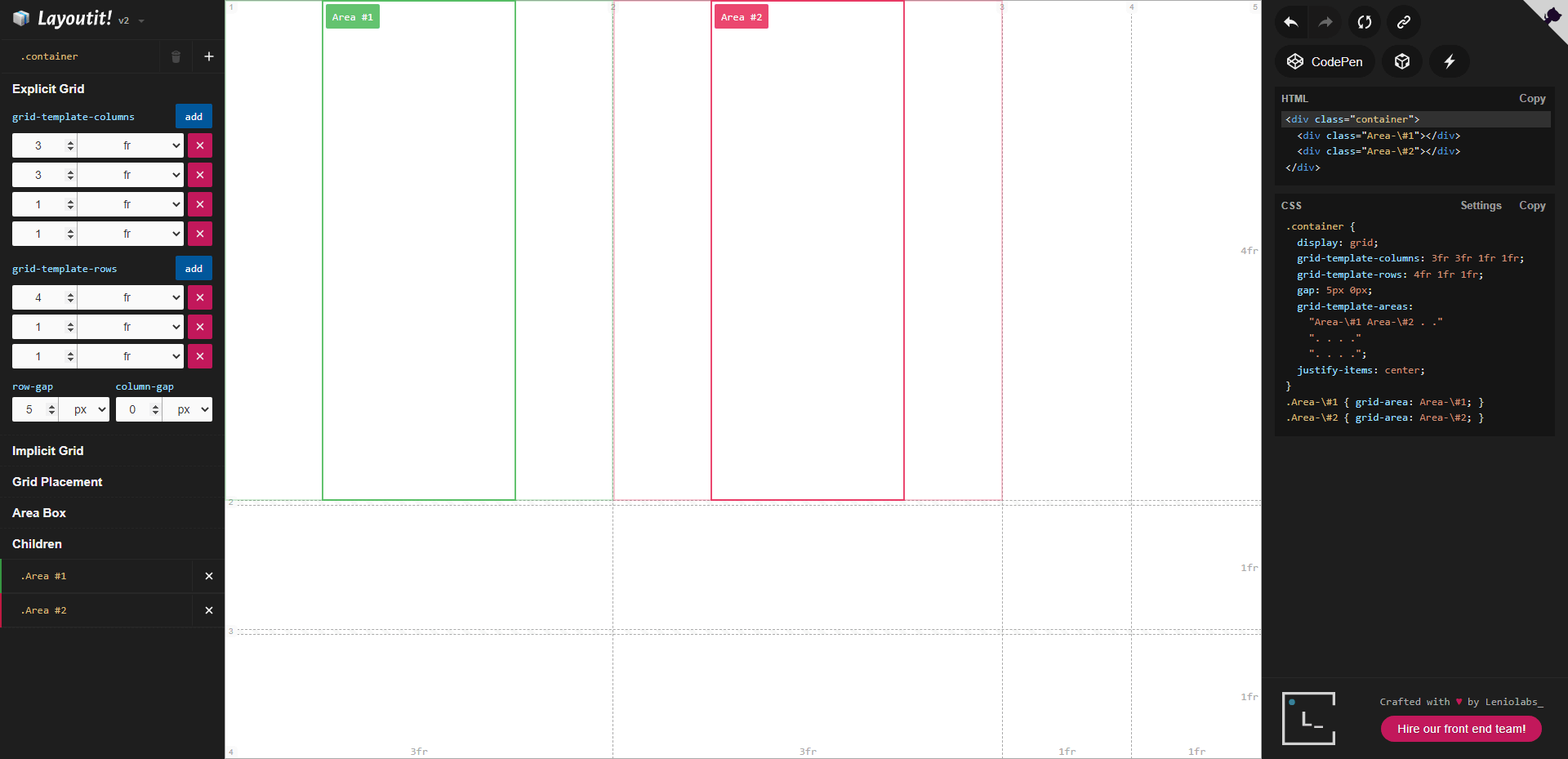
Сетка Layoutit

Есть ряд причин, по которым мне нравится генератор Layoutit. Во-первых, у вас есть большая свобода в быстром добавлении grid-template-columns и grid-template-rows . И каждый из этих столбцов и строк можно изменить, используя предпочтительные единицы измерения.
Нажав на каждый элемент в предварительном просмотре макета, вы можете назначить имена областям, что позволит вам структурировать макет на основе содержимого, которое будет в нем находиться. И последнее, но не менее важное: вы можете напрямую экспортировать свои макеты в CodePen или CodeSandbox одним щелчком мыши.
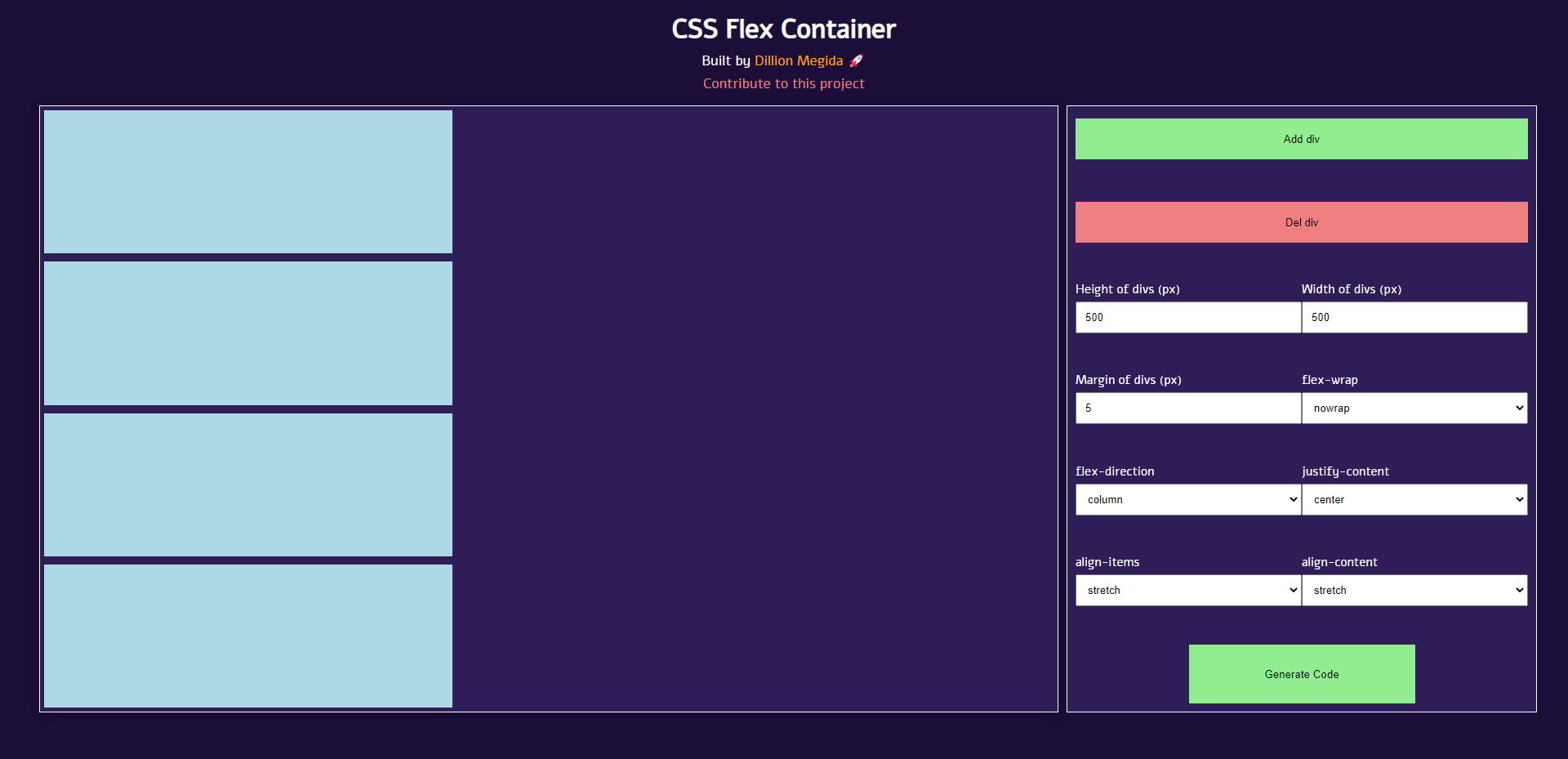
Контейнер CSS Flex

Этот простой и интуитивно понятный генератор Flexbox от Dillion Megida определенно стоит добавить в закладки, даже если вы не так часто работаете с макетами Flex. Он работает, позволяя вам добавлять или удалять новые элементы div, а затем вы также можете указать для них пользовательскую высоту/ширину. Единственное, что вам нужно будет сделать вручную, это отрегулировать высоту/ширину для отдельных элементов div.
Не похоже, что инструмент может это сделать, поскольку он сразу устанавливает указанные размеры для всех элементов div.
Кроме того, вы можете применять глобальные значения для justify-content и flex-direction . Если вы нажмете кнопку « Создать код» , Диллион заранее создал весь HTML-шаблон, чтобы вы могли сразу начать работать с макетом. Я подумал, что это приятное прикосновение.
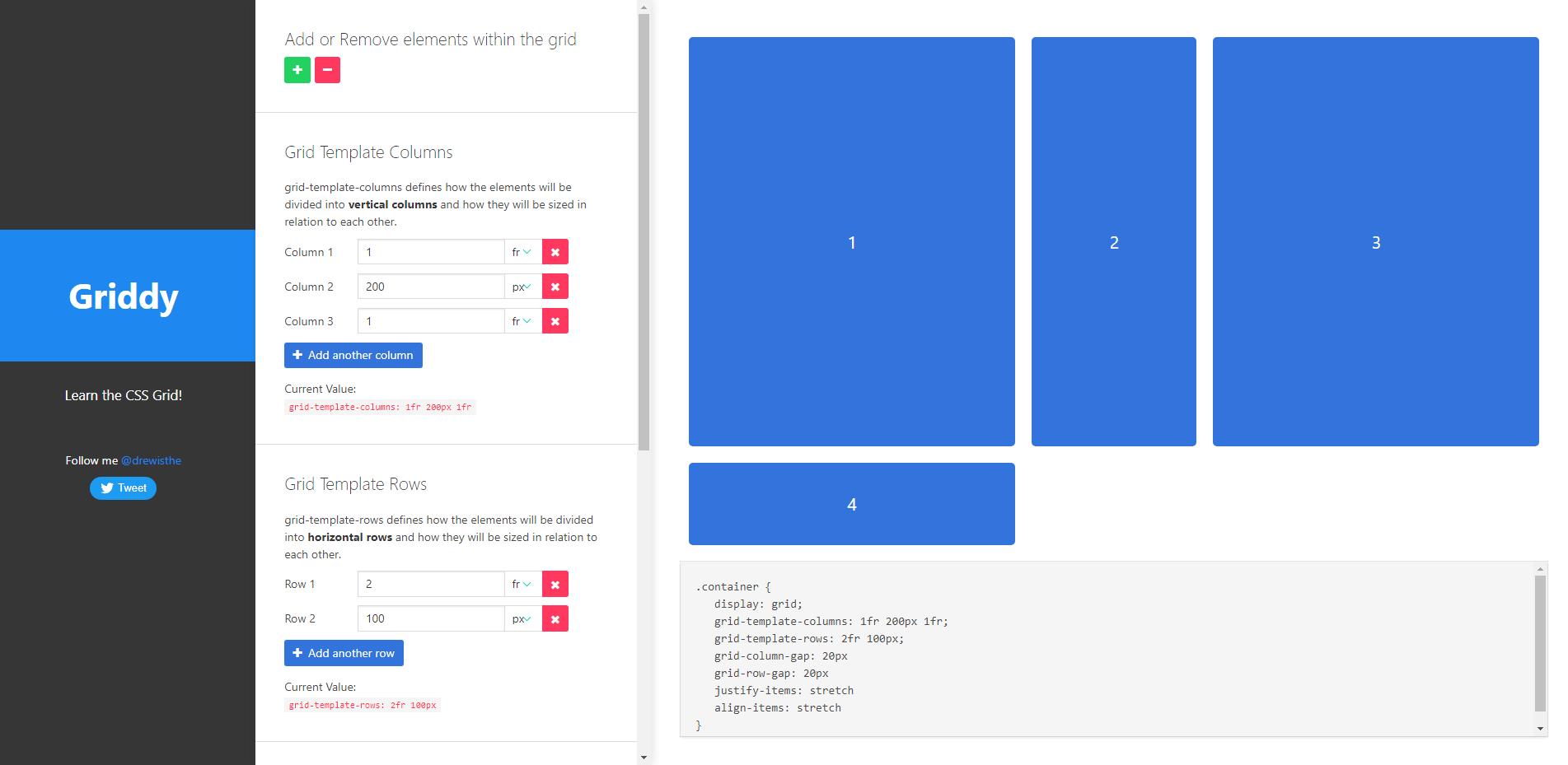
Гридди

Я думаю, что если у вас нет опыта работы с Grid, инструмент Griddy поможет вам быстро освоиться. Чистый пользовательский интерфейс в сочетании с простыми для понимания функциями обеспечивает визуально приятный опыт обучения. Вы можете добавлять строки, удалять их или разбивать макет на столбцы, а затем указывать пользовательские единицы измерения, чтобы видеть, как они меняются в режиме реального времени.

Дополнительные функции включают возможность изменять промежутки между строками и столбцами, а также выравнивать элементы и выравнивать их с помощью свойств растяжения, центра, начала и конца.
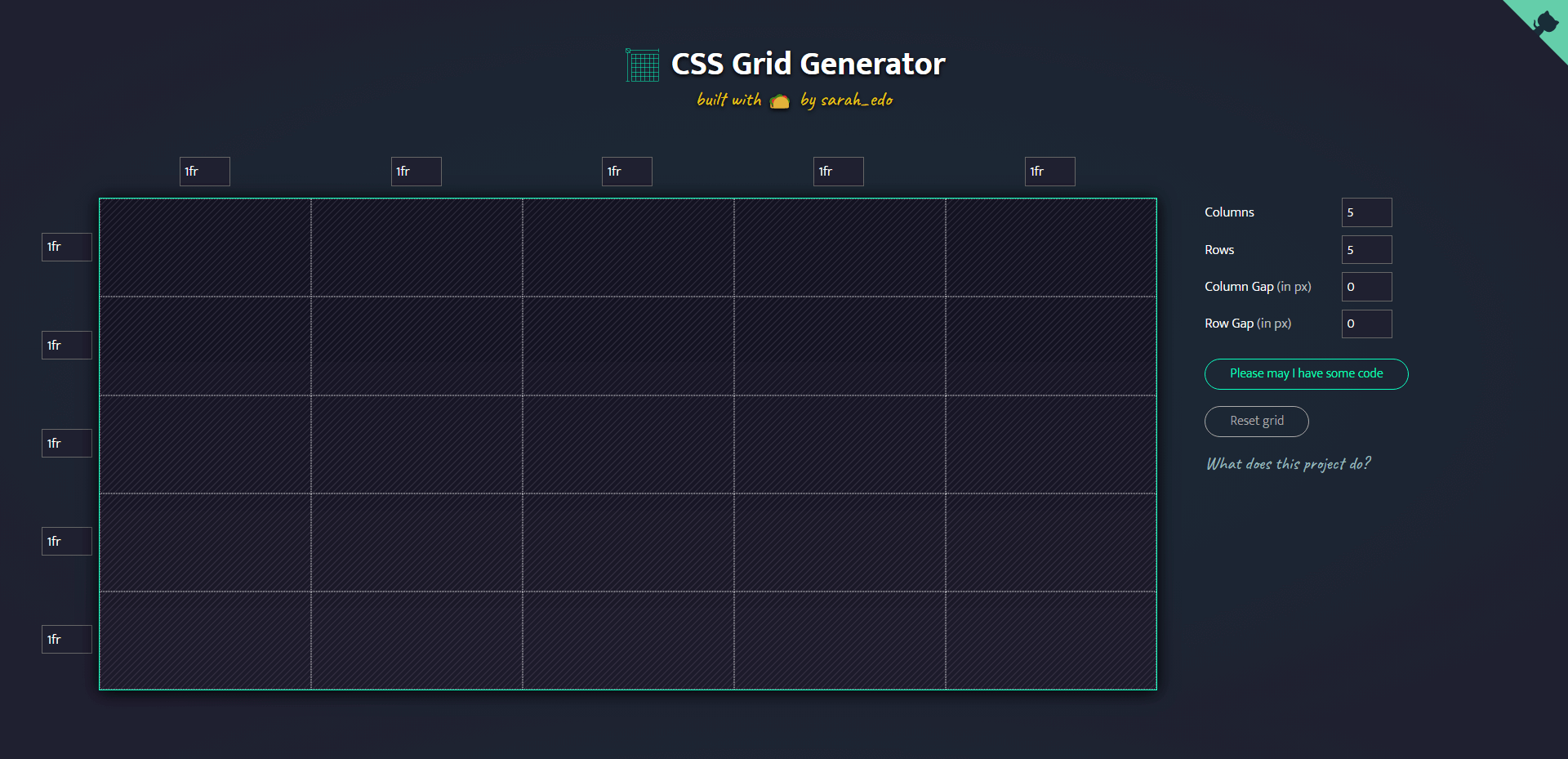
Генератор сетки CSS

Думаю, справедливо будет сказать, что имя Сары Драснер широко известно в сообществе веб-разработчиков.
И в качестве средства отдачи — она создала инструмент CSS Grid Generator. Это, пожалуй, один из самых популярных инструментов для своей цели. Принцип его работы относительно прост. У вас есть возможность указать строки и столбцы, а затем присвоить им отдельные номера единиц.
По ее собственным словам, Сара говорит, что это не полный инструмент, но, безусловно, достаточно, чтобы помочь младшим разработчикам лучше понять сложные значения, указанные в макетах Grid.
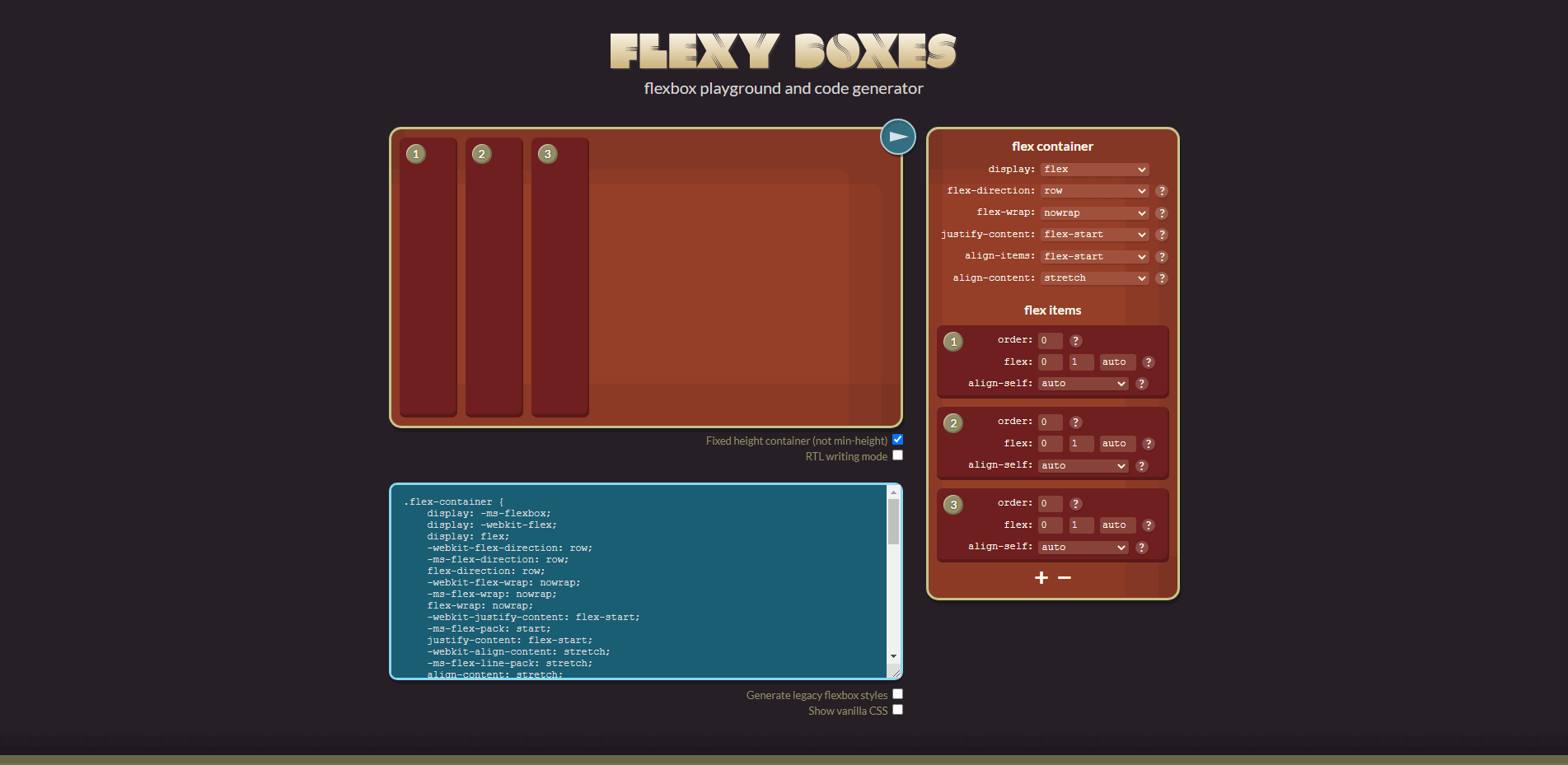
Флекси Коробки

Моя любимая функция Flexy Boxes — возможность применять пользовательские настройки к каждому div по отдельности.
Это работает так, как вы ожидаете. Вы можете добавлять/удалять элементы div, а затем структурировать их таким образом, чтобы получить уникальный макет. Вы также получаете все знакомые инструменты для управления общими настройками контейнера. Это включает в себя возможность изменить flex-direction или указать пользовательское значение align-items . И как только вы закончите — фрагмент кода готов к экспорту.
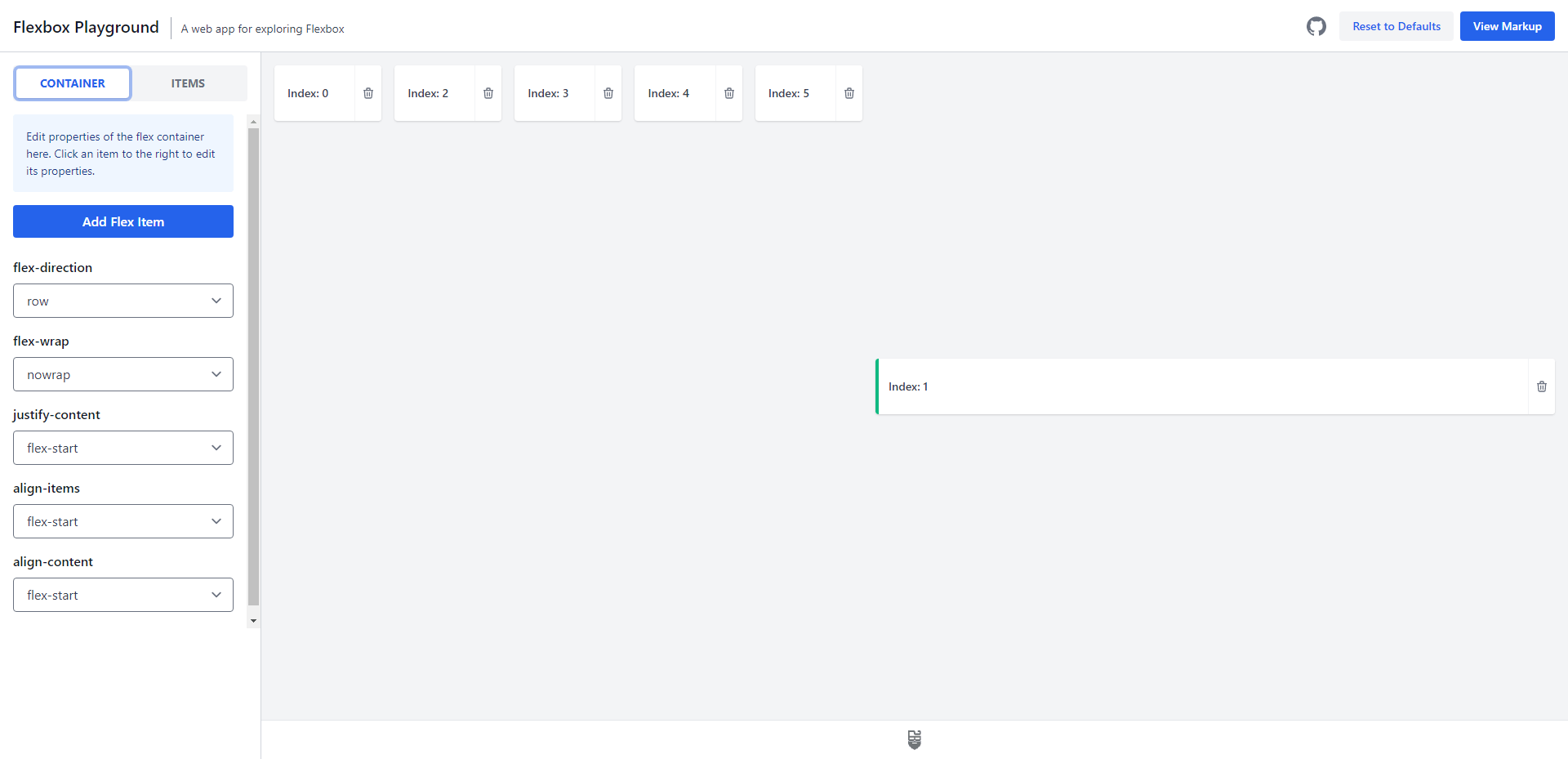
Флексбокс игровая площадка

Если вы хотите изучить Flexbox, этот ресурс для вас. Я имею в виду, что вы можете экспортировать окончательный макет, если хотите, но это больше, чем генератор, это средство обучения. Цель состоит в том, чтобы дать вам четкое представление о том, что происходит, когда элементы добавляются в основу макета Flex. А также, чтобы продемонстрировать, что происходит, когда вы редактируете отдельные элементы (строки) в этом фонде.
Атрибут гибкого макета

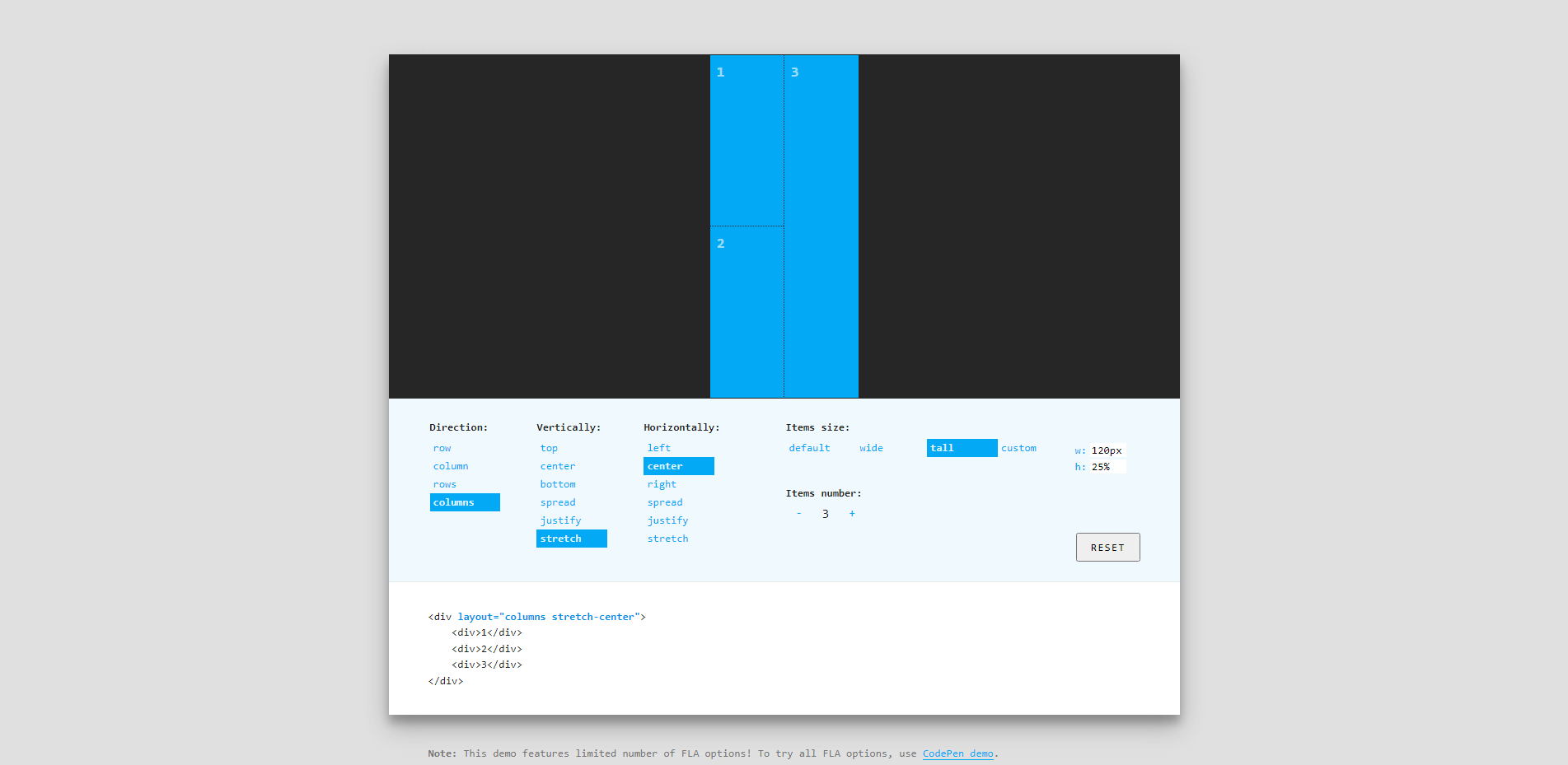
Flex Layout Attribute (FLA) работает как фреймворк. Он основан на двух уникальных сокращенных свойствах: layout и self . С помощью этих двух свойств вы можете выполнить начальную загрузку, а затем реализовать собственный макет практически на любой странице, где вы ссылаетесь на библиотеку FLA.
И чтобы избежать путаницы, вы можете использовать генератор (ссылка ниже), чтобы настроить макет в соответствии с вашими требованиями. После этого вы получите предварительно обработанный фрагмент, готовый к импорту.
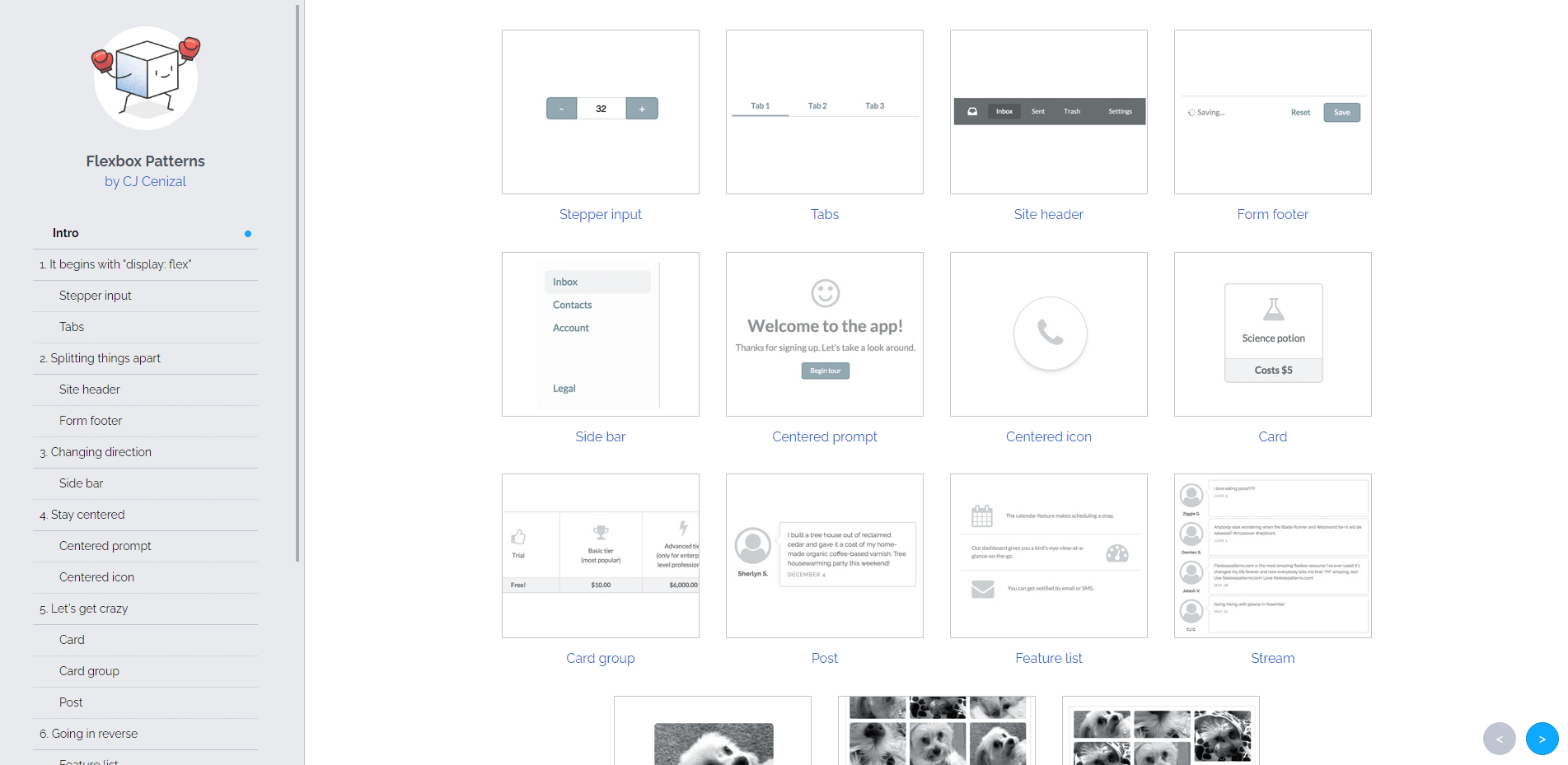
Шаблоны флексбоксов

Как я сказал в начале этой статьи, я также включаю несколько «статических» ресурсов, и мы собираемся начать с шаблонов Flexbox . Этот бесплатный ресурс от CJ Ceizal посвящен шаблонам пользовательского интерфейса, которые вы можете копировать и вставлять в существующую структуру макета.
Поскольку мы уже рассмотрели так много замечательных генераторов, объединение сгенерированных вами макетов с этими шаблонами позволит добиться результатов проектирования без особых усилий. Что мне больше всего нравится в этом проекте, так это то, что CJ добавил много комментариев для каждого шаблона.
Таким образом, вы также можете использовать шаблоны Flexbox, чтобы узнать больше о том, как работает макет Flexbox.
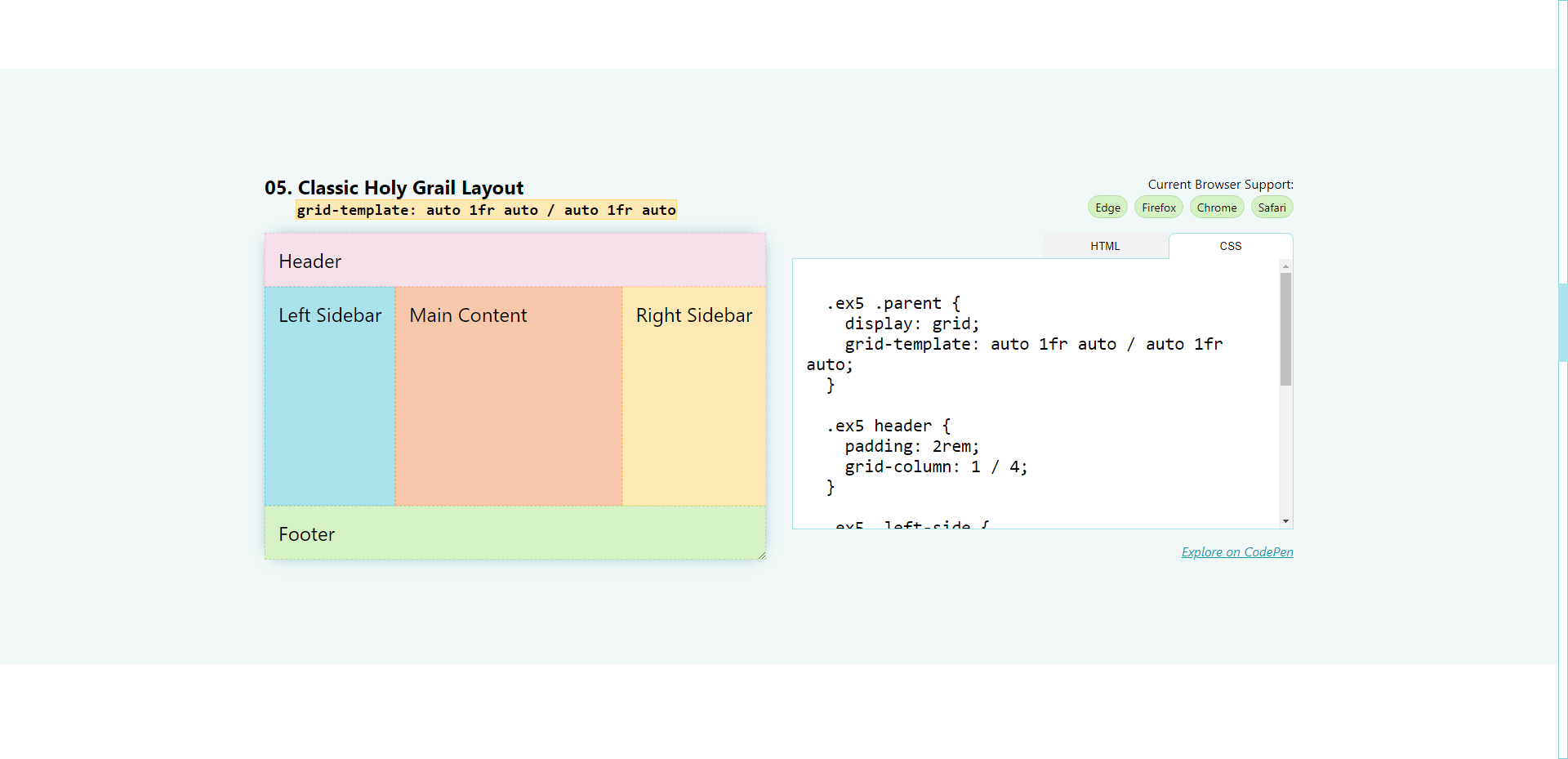
1-строчные макеты

Una — абсолютная легенда в области CSS. И для проекта 1-Line Layouts ; она собрала кучу структур макета CSS, которые вы можете реализовать в любом уже существующем проекте.
Эти макеты, в частности, реализуют некоторые новые функции CSS, такие как clip(), но также демонстрируют практичные макеты Flex и Grid «Святой Грааль».
А если вы хотите узнать больше, посмотрите это видео с комментариями, в котором подробно рассматривается каждый макет:
Ссылки ниже ведут на реальный веб-сайт, где вы можете получить каждый фрагмент, а также на личную страницу Уны на GitHub. У нее много замечательных проектов, так что стоит проверить!
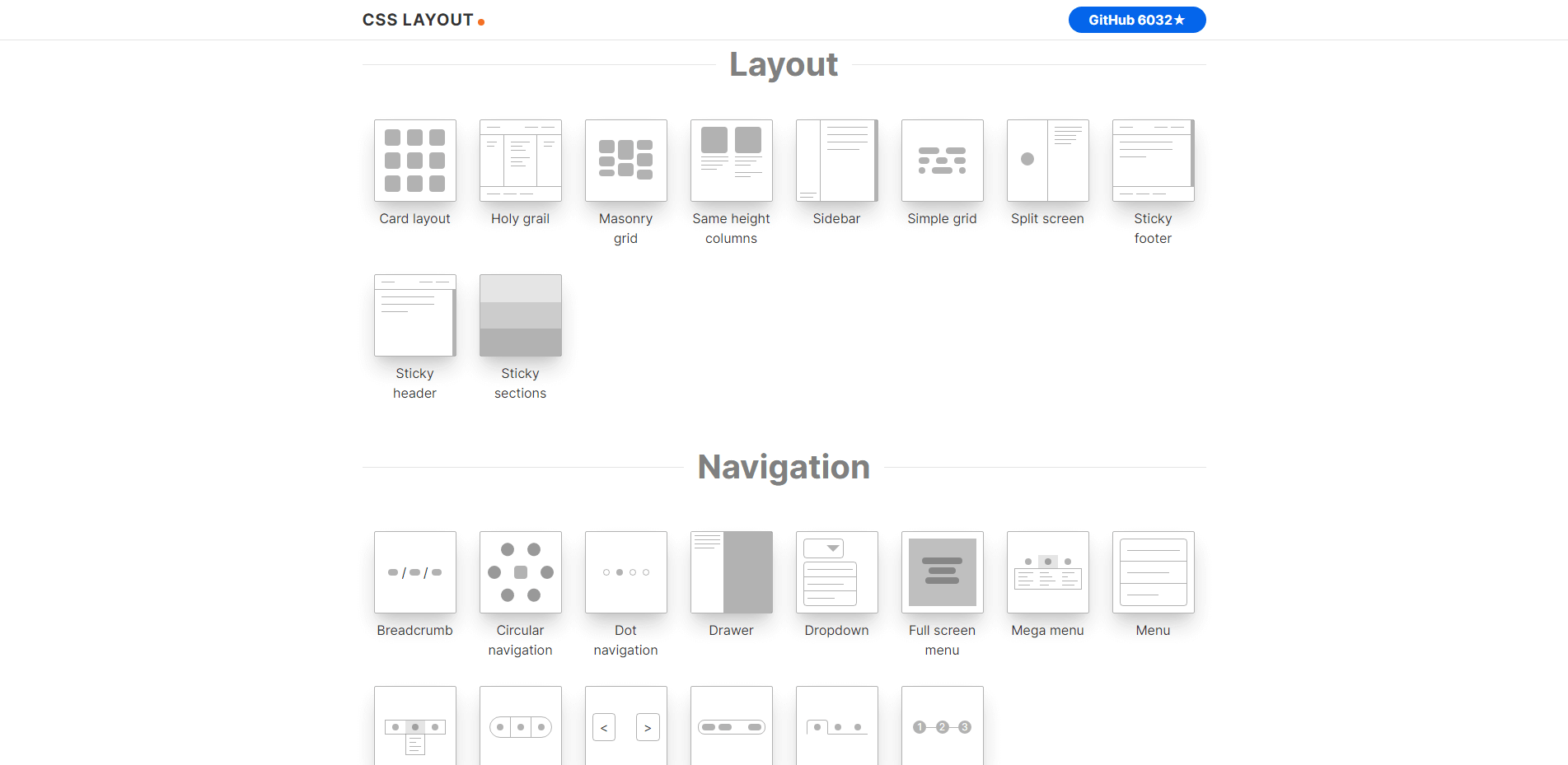
CSS макет

CSS Layout — это проект сообщества, который охватывает самые популярные типы шаблонов пользовательского интерфейса, которые вы можете найти в современном веб-дизайне. Все шаблоны, найденные в этом ресурсе, написаны на чистом CSS и не зависят от каких-либо внешних библиотек или скриптов.
Если вы нажмете на любой из шаблонов — вы получите готовый фрагмент кода. Преимущество CSS Layout заключается в том, что вы получаете так много разных элементов, что на самом деле очень просто быстро смешивать и сочетать уникальный дизайн. И, конечно же, узнать больше о свойствах и функциях CSS.
Лучший способ научиться — это практиковаться
Довольно легко почувствовать себя перегруженным CSS. Малейшая ошибка может означать, что ваш макет просто не будет работать или будет работать только на определенном устройстве. Итак, в конце концов, чтобы получить максимальную отдачу от CSS, необходима практика.
И с помощью этих генераторов макетов и различных шаблонов этого должно быть достаточно для начала работы. По моему опыту, обучение написанию сырого CSS на самом деле делает работу с внешними библиотеками и фреймворками более приятной.
Я также постараюсь обновлять эту коллекцию как можно чаще. Теперь, когда такие функции, как Container Queries, Cascade Layers и Variables, становятся массовыми, я думаю, что в ближайший год или около того мы увидим множество изменений в этих инструментах.
