Математические функции CSS: расчет, минимум, максимум, зажим
Опубликовано: 2022-03-20- вычислить()
- мин()
- Максимум()
- зажим()
- Создание адаптивной боковой панели с сеткой
- Применение адаптивного зазора для макетов Flexbox
- Могу ли я использовать: поддержка есть
- Вывод
Я знаю, что вы можете подумать: «Математика?! Фу. Убери его с глаз моих». . Но спросите себя — хватит ли у вас силы воли сопротивляться удовлетворению идеально выровненных вложенных друг в друга контейнеров?
Знаете, после того, как я написал статью о различных трюках с CSS (она была подхвачена несколькими публикациями), я увидел трафик, приходящий на сайт по таким ключевым словам, как «как центрировать элемент div», что забавно, потому что я никогда не упоминал об этом в статья конкретно. Но это показывает, что разработчикам нужен доступ к быстрым фрагментам кода, которые можно легко реализовать повторно.
Таким образом, это будет предпосылкой для этого урока.
Обновление: я написал подробное руководство по центрированию элементов в CSS.
Я сосредоточусь на теме математических функций CSS в контексте достижения различных результатов макета. Например , как создать адаптивный контейнер с помощью нескольких строк CSS, как добавить адаптивное заполнение и как заставить боковую панель вести себя как боковая панель.
Давайте посмотрим.
вычислить()
Функция calc() поддерживает четыре арифметические операции: сложение (+), вычитание (-), умножение (*) и деление (/). Эта функция в основном используется для расчета динамической ширины и высоты контейнера для создания адаптивного макета.
Пример кода
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>И это будет результат:
Но больше всего calc() выделяется, когда он используется для упорядочивания элементов с учетом определенного значения. Как правило, адаптивный дизайн достигается путем поиска конкретных точек останова и последующего индивидуального написания их логики. С помощью calc() мы можем добиться адаптивного макета только с одной спецификацией, что делает его намного более удобным в сопровождении.
Давайте рассмотрим конкретный пример использования display: flex; . Наша цель — создать 3 элемента рядом, привязанных к ширине (100%) контейнера. Мы также хотим добавить промежуток в 30 пикселей между каждым элементом, и, конечно же, нам нужно, чтобы он был отзывчивым!
Пример кода
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>И здесь вы можете изменить размер результата, чтобы увидеть, как это работает:
Так как мы хотим иметь зазор в 30 пикселей между каждым элементом, мы вычитаем 90 пикселей из начальной ширины контейнера (100%) и делим его на 3, чтобы указать, сколько элементов у нас есть.
Когда вы измените размер приведенного выше результата, вы заметите, что все элементы соблюдают соответствующий зазор, оставаясь при этом чувствительными к ширине контейнера. Довольно аккуратно.
мин()
Функция min() используется для установки наименьшего допустимого значения. Он принимает две разные спецификации, разделенные запятой, и поддерживает арифметические выражения.
Допустим, вы указали font-size: min(25px,1vw); — в этом примере размер шрифта никогда не будет больше 25 пикселей и будет уменьшаться до 1vw в зависимости от размера области просмотра.
Мы также можем использовать min() для управления шириной элементов контейнера.
Пример кода
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Попробуйте изменить размер этого:
В этом контексте элемент div внутри нашего контейнера не может превышать 800 пикселей в ширину, несмотря на то, что контейнер имеет максимальную ширину 1000 пикселей.
Максимум()
Функция max() позволяет нам сделать прямо противоположное. Из двух значений мы указываем внутри max() — большее из них будет иметь приоритет.

Пример кода
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Попробуйте изменить размер этого контейнера на меньший, чтобы посмотреть, что произойдет:
Как видите, контейнер соблюдает width: 100%; но не опускается ниже указанной отметки 200 пикселей, так как это самое большое значение для контейнера.
Функция max() особенно полезна при применении адаптивных полей. Как правило, когда вы используете множество мелких элементов в макете, они загромождают экран после изменения размера. С помощью max() мы можем установить приоритет для определенного поля, чтобы учесть ширину контейнера.
Пример кода
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Попробуйте изменить размер списка, чтобы увидеть его в действии:
- вычислить()
- мин()
- Максимум()
- зажим()
- грех()
- потому что ()
- загар()
- acos()
- как в()
- загар()
- атан2()
- гипот()
- квт()
- пау ()
Изменение области просмотра браузера — лучший пример этой демонстрации в действии. И да, это фактически все доступные математические функции в CSS!
Как видите, несмотря на изменение ширины области просмотра, кнопки всегда сохраняют свои поля в 4 пикселя.
зажим()
Функция clip() используется для определения приемлемого диапазона различных значений элемента макета: минимальное , предпочтительное и максимальное . Чаще всего clamp() используется для установки диапазона допустимых значений для типографики, чтобы создать эффект плавной типографики .
По сути, это кульминация функций min() и max() .
Пример:
font-size: clamp(1rem, 4vw + 1rem, 4rem);
А вот как это выглядит:

В этом контексте мы стилизуем наш заголовок h2 с минимальным значением 1rem , максимальным 4rem и устанавливаем предпочтительный размер 4vw (единицы области просмотра) + 1rem . Как видно из приведенной выше демонстрации, по мере изменения области просмотра изменяется и размер шрифта заголовка.
На этом мы заканчиваем знакомство с наиболее широко поддерживаемыми математическими функциями в CSS.
Следующий раздел полностью посвящен примерам и различным вариантам использования этих функций. В целом, мы сосредоточены на создании адаптивных элементов дизайна, которые в противном случае пришлось бы писать с помощью медиа-запросов.
Создание адаптивной боковой панели с сеткой
Можете ли вы реализовать полнофункциональную адаптивную боковую панель всего с двумя строками CSS?
Абсолютно.
Для этой демонстрации мы создадим адаптивную боковую панель, используя display: grid; и настройка отзывчивости с помощью grid-template-columns . В частности, мы будем использовать функции fit-content и minmax() для установки наших ограничений.
Пример кода
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }Вот результат:
Давайте разбираться, что здесь происходит.
Во-первых, мы применяем fit-content , чтобы объявить предпочтительный размер нашей боковой панели. Значение, которое мы указываем здесь, будет либо увеличивать боковую панель (в зависимости от размера области просмотра), либо уменьшать ее на небольших экранах. Все время учитывая количество контента, которое у вас есть на боковой панели.
После этого мы применяем minmax() , потому что мы не хотим, чтобы боковая панель перекрывалась областью контента на странице. В нашем случае для параметра wet установлено значение 55vw , которое будет использоваться для мобильного дисплея, и 35ch , которое будет использоваться для больших окон просмотра. И, наконец, мы применяем единицу дроби, специфичную для сетки, чтобы заполнить пространство, когда это позволяет окно просмотра.
Применение адаптивного зазора для макетов Flexbox
Это аналогичный пример адаптивного отступа, который мы рассматривали ранее. Но для этой демонстрации мы используем flexbox и свойство gap вместе с clip clamp() .
Пример кода
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Попробуйте:
Еще раз, эта демонстрация работает лучше всего, когда вы изменяете фактический размер области просмотра браузера.
Указав gap: clamp(5px, 1vw, 25px); мы говорим браузеру адаптировать зазор между каждым столбцом в зависимости от размера области просмотра. Итак, если размер окна превышает 1vw — зазор увеличивается до 25 пикселей, тогда как маленькое окно просмотра уменьшит его до 5 пикселей (например, на мобильных устройствах).
Кстати, вы могли заметить, что я использовал интересное свойство для центрирования контейнеров, это place-content: center; . Это сокращенное свойство, которое поддерживает позиционирование содержимого в различных направлениях. Подробнее об этом можно прочитать на MDN.
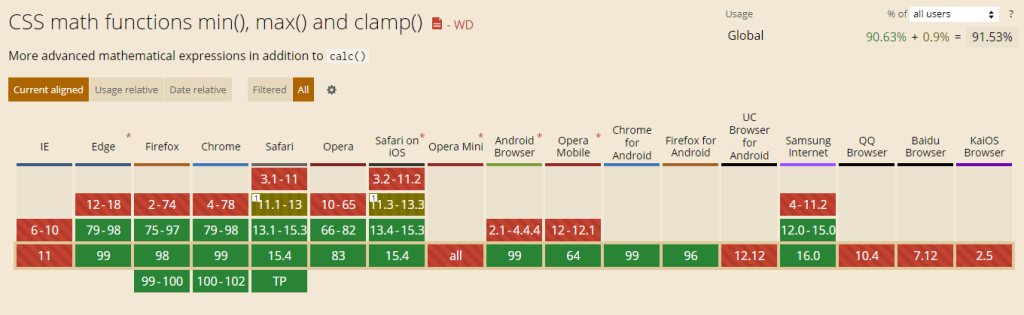
Могу ли я использовать: поддержка есть

Вывод
Вы рады попробовать некоторые из этих концепций в своем следующем проекте?
Я должен сказать, что CSS прошел долгий путь с начала 2010-х годов. На самом деле, если мы сможем делать большую часть наших адаптивных стилей без медиазапросов, это привлечет еще больше разработчиков, которые хотят писать код и не беспокоиться о совместимости между различными устройствами.
Спасибо за чтение, и получайте удовольствие!
