Как добавить пользовательские фрагменты кода CSS в Elementor
Опубликовано: 2021-04-08Хотите расширить свой веб-дизайн с помощью пользовательских фрагментов кода CSS в Elementor? Вы находитесь в правильном месте, продолжайте читать, чтобы узнать, как легко его использовать.

То же самое касается дизайна сайта Elementor . Вы можете выделить свой сайт Elementor, просто добавив собственные фрагменты кода CSS в нужном месте. Вам просто нужно знать правильные способы добавления его на свой веб-сайт Elementor.
Теперь также может возникнуть вопрос у кого-то, кто никогда не использует пользовательские фрагменты кода CSS в Elementor. Этот блог поможет пользователю добавлять фрагменты кода CSS в Elementor , следуя идеальным методам и каждой детали для создания впечатляющего сайта. Давайте начнем.
Что такое CSS?
CSS очень легко определяется для изменения структуры макета веб-страницы и общего представления во время разработки вашего веб-сайта. У вас есть полный контроль над добавлением любых типов шрифтов, цветов, позиций и стилей на ваш сайт в соответствии с вашими предпочтениями.

Потому что в HTML вы можете стилизовать сценарий своего веб-сайта так же, как вы можете гибко добавлять фрагменты кода CSS для легкого дизайна всего вашего веб-сайта.
Использование и важность добавления фрагментов кода CSS
Есть так много преимуществ добавления фрагментов кода CSS, чтобы полностью изменить внешний вид вашего сайта, который соответствует вашему вкусу. Это потому, что вы должны идти в ногу с тенденцией и иметь возможность легко изменять свой сценарий CSS столько раз, сколько захотите, с помощью собственного кода CSS, чтобы дизайн вашего веб-сайта выделялся и, несомненно, улучшал ваш пользовательский интерфейс. Давайте получим точный сценарий использования пользовательских фрагментов кода CSS ниже:
Вы можете вносить любые изменения в любое время и делать дизайн своего сайта таким, каким хотите, добавляя к нему свой собственный стиль.
Веб- разработчики или дизайнеры используют фрагменты кода CSS для изменения стиля и структуры, потому что он легкий, что делает ваш веб-сайт более быстрым и удобным для посетителей.
Легко изменяйте положение элемента вашего веб-сайта с помощью фрагментов кода CSS и делайте его более удобным для посетителей или клиентов вашего сайта.
Фрагменты кода CSS красиво отображают контент на веб-сайте, делают правильное позиционирование вашего элемента дизайна, что помогает поисковым системам быстрее отображать ваш веб-сайт.
Фрагменты кода CSS, разработанные для дизайна веб-сайтов, обеспечивают полный контроль над позиционированием , цветом и стилем ваших элементов, чтобы сделать ваш дизайн чистым и понятным для серверной части, точки зрения клиента и производительности поисковой системы.

Получите полное пошаговое руководство по добавлению пользовательских фрагментов кода CSS в Elementor
Elementor поставляется с виджетами перетаскивания для оформления вашего веб-сайта в соответствии с вашими предпочтениями и стилизовать его заранее, чтобы сделать ваш сайт эксклюзивным мгновенно без кодирования. Но иногда вам нужно настроить внешний вид, используя собственный код CSS в конструкторе тем Elementor, определенный элемент или другие элементы, чтобы полностью изменить внешний вид. Давайте применим все методы шаг за шагом, добавляя фрагменты кода CSS в Elementor ниже:

Метод 1: Elementor Pro поставляется с опцией пользовательских фрагментов кода CSS
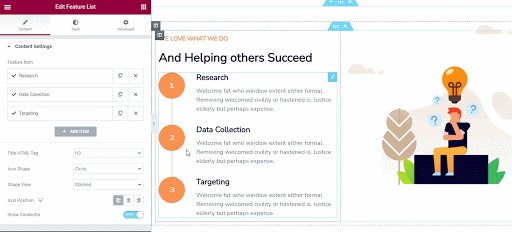
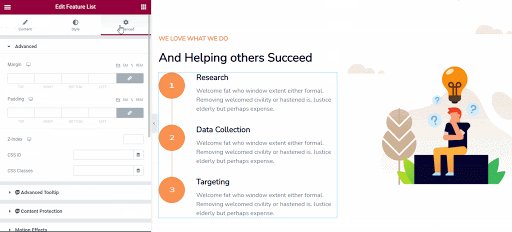
Elementor Pro поставляется с этой возможностью, позволяющей добавлять собственные фрагменты кода CSS к любым элементам. Итак, сначала вам нужно щелкнуть элемент, к которому вы хотите добавить свой собственный CSS. Вы увидите вкладку «Дополнительно» на панели.

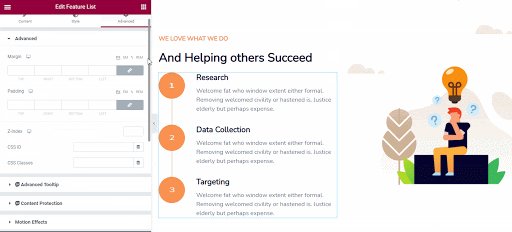
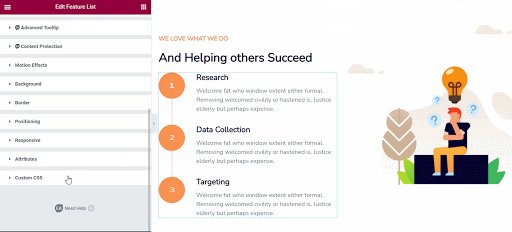
Просто нажмите на него, и вы найдете опцию «Пользовательский CSS» внизу. Откройте раздел и добавьте туда свои пользовательские фрагменты кода CSS.


Вот и все! Конкретный дизайн вашего элемента Elementor можно легко изменить, добавив собственный код CSS.
Способ 2: добавьте пользовательский код CSS в конструктор тем Elementor.
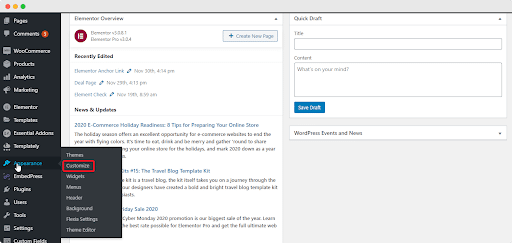
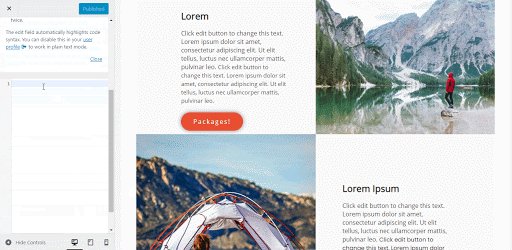
Если вы не используете Elementor Pro, вы все равно можете вставлять пользовательские фрагменты кода CSS в дизайн темы Elementor с помощью встроенной опции WordPress Customizer. Для этого вам нужно перейти на панель инструментов WordPress -> Внешний вид -> Настроить.

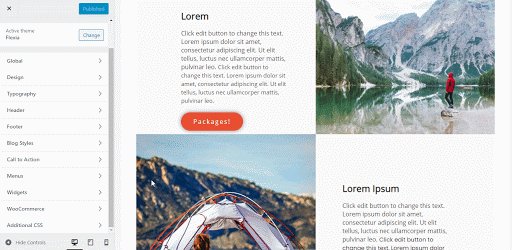
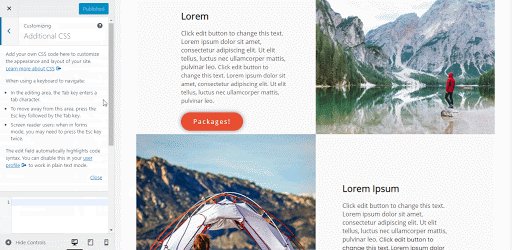
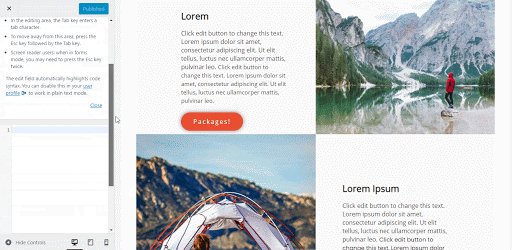
Вы увидите опцию «Дополнительный CSS» внизу всех опций. Просто нажмите на нее и добавьте нужные пользовательские фрагменты кода CSS, чтобы изменить дизайн конструктора тем Elementor так, как вы хотите.

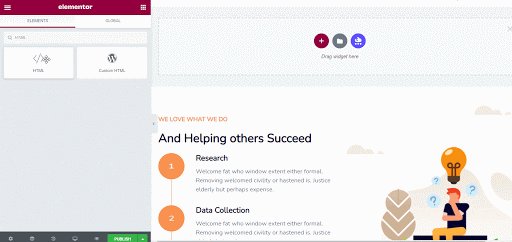
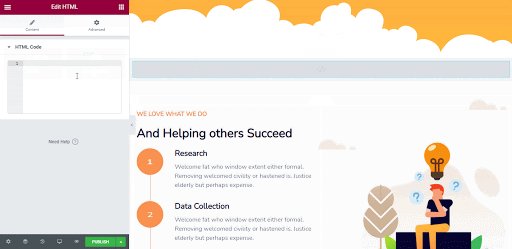
Способ 3: добавление пользовательских фрагментов кода CSS с помощью элемента HTML-кода
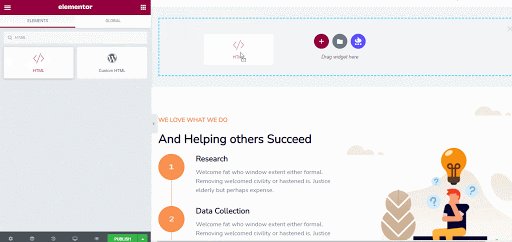
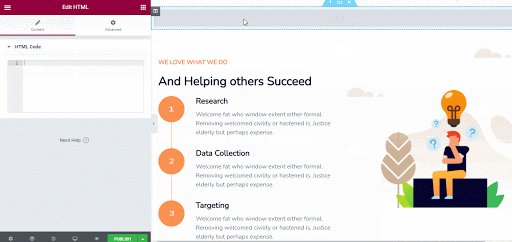
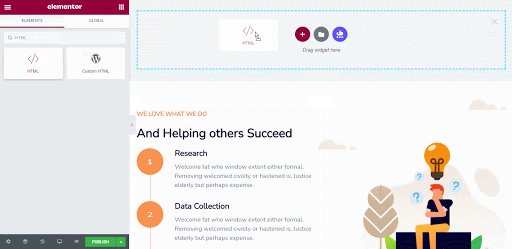
Другой способ — добавить собственные фрагменты кода CSS, перетащив элемент HTML в предпочитаемый раздел редактора Elementor .

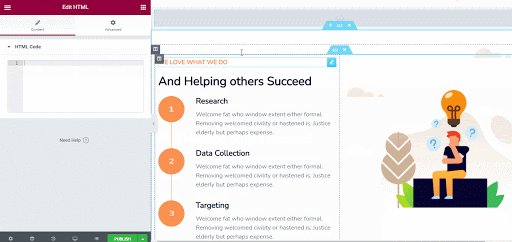
После этого вам нужно просто добавить нужные пользовательские фрагменты кода CSS , чтобы внести изменения. Вы можете перетащить элемент в любое место редактора Elementor, чтобы внести изменения.

Вот как просто, используя этот самый простой метод, вы можете добавить собственные фрагменты кода CSS, чтобы заранее разработать дизайн вашего сайта Elementor в соответствии с вашими предпочтениями. Но прежде чем узнать это, это покажется самой трудной задачей. Так что не беспокойтесь, если вы хотите добавить пользовательские фрагменты кода CSS на свой сайт Elementor.
Надеюсь, вы найдете этот блог полезным, и расскажите нам о своем опыте, оставив комментарий ниже. Вы можете прочитать больше блогов, посетив нашу страницу блога , также не стесняйтесь присоединиться к нашему прекрасному экспертному сообществу WordPress на Facebook, чтобы создать прочную связь.