Установите свой собственный класс CSS для любых настраиваемых полей в вашем магазине WooCommerce
Опубликовано: 2018-09-12Существует два типа настраиваемых полей: поля продукта и поля оформления заказа. Вы можете персонализировать их обоих. Все, что вам нужно, это назначить свой собственный настраиваемый класс поля из вашего файла CSS. В этом руководстве я покажу вам, как это сделать.
Как правило, нет простого способа персонализировать поля оформления заказа или товаров. Если вы хотите назначить настраиваемый класс поля CSS для любого поля, вам нужен плагин.
В этом руководстве вы узнаете, как изменить внешний вид полей. Посмотрите на поле загрузки по умолчанию:

Вы можете изменить его внешний вид на это:

Это просто пример. Вы установите свой собственный стиль.
Есть два отличных плагина для настраиваемых полей:
- Гибкие поля оформления заказа
- Гибкие поля продукта
Эти плагины позволяют настраивать поля и создавать настраиваемые поля. Вы можете ознакомиться с нашим руководством: Создание настраиваемых полей в WooCommerce →
Загрузите один или оба из них, используя приведенные выше ссылки, чтобы продолжить работу с этим руководством.
Назначьте настраиваемый класс поля CSS любому полю
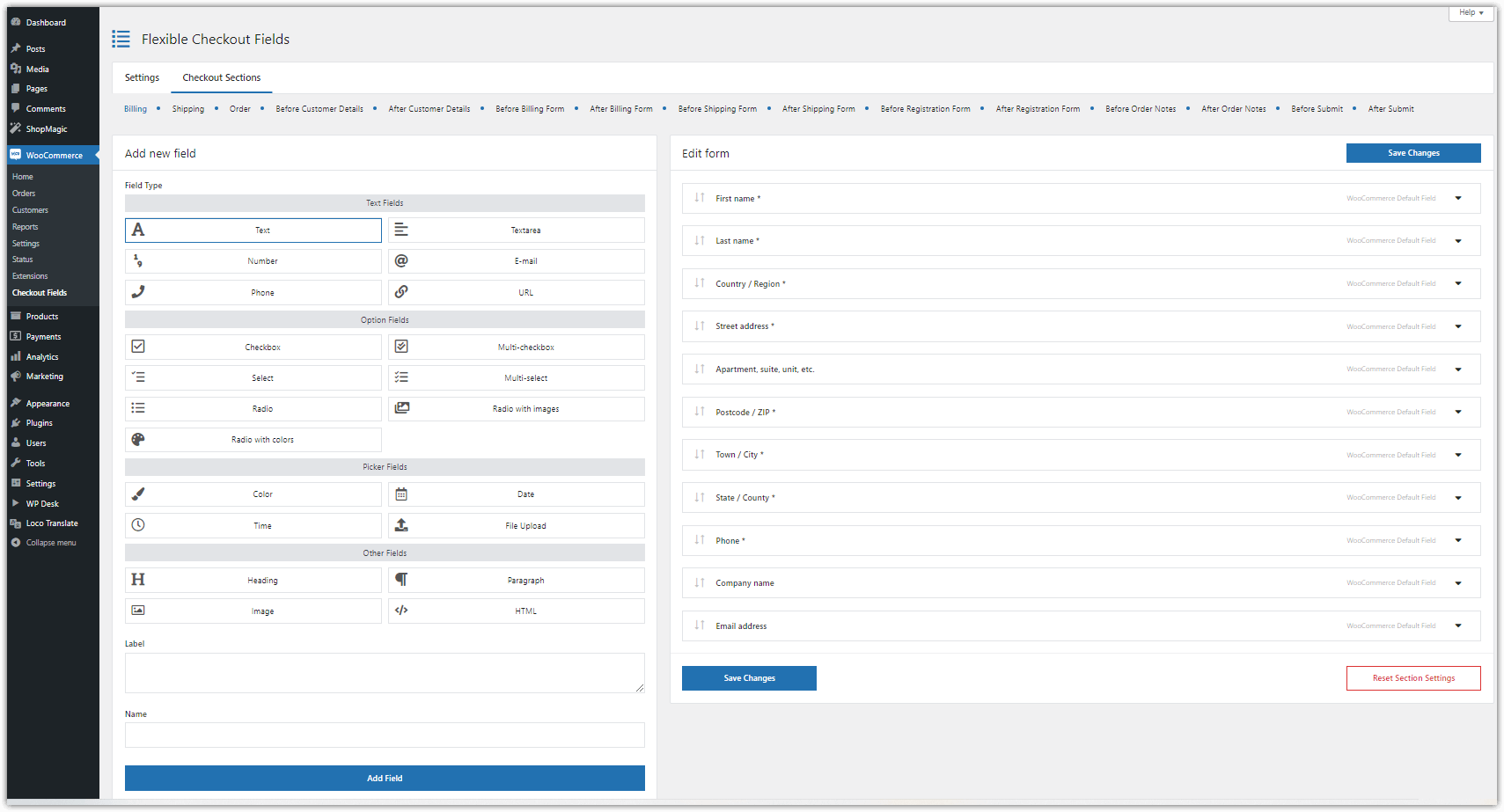
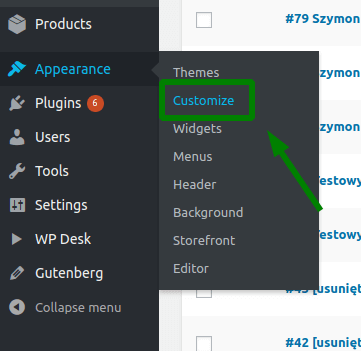
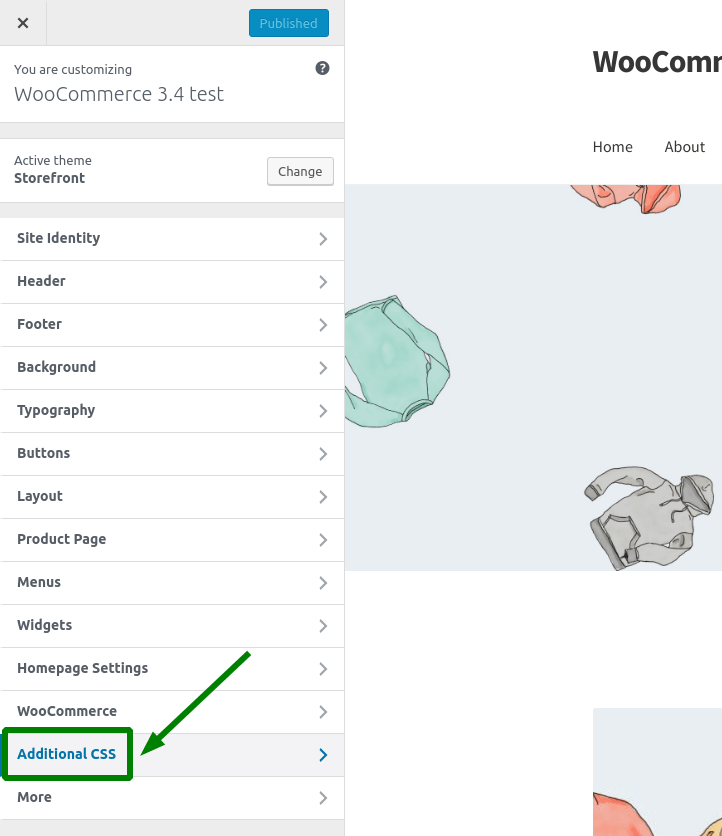
Начнем с плагина Flexible Checkout Fields . После установки и активации перейдите в WooCommerce → Checkout Fields . Там вы найдете раздел редактирования :

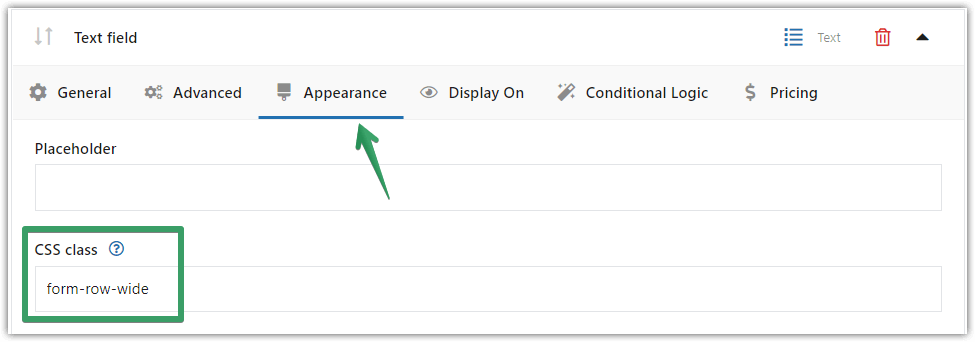
Теперь выберите поле, просто щелкнув его имя. Вы увидите 6 вкладок. Выберите Внешний вид . Вы можете установить свой собственный класс CSS здесь:

Далее давайте посмотрим, как это работает для гибких полей продукта . По умолчанию в WooCommerce нет полей продукта. Вам нужно создать некоторые, а затем вы можете стилизовать их.
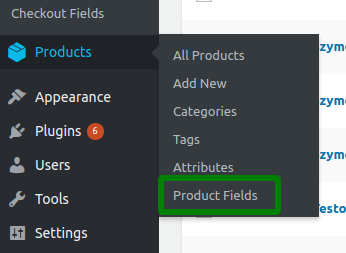
Перейдите в раздел Товары → Поля товаров :

Затем создайте группу полей и поле внутри. Если вам нужна дополнительная помощь, ознакомьтесь с нашим руководством по дополнительным параметрам продукта WooCommerce →
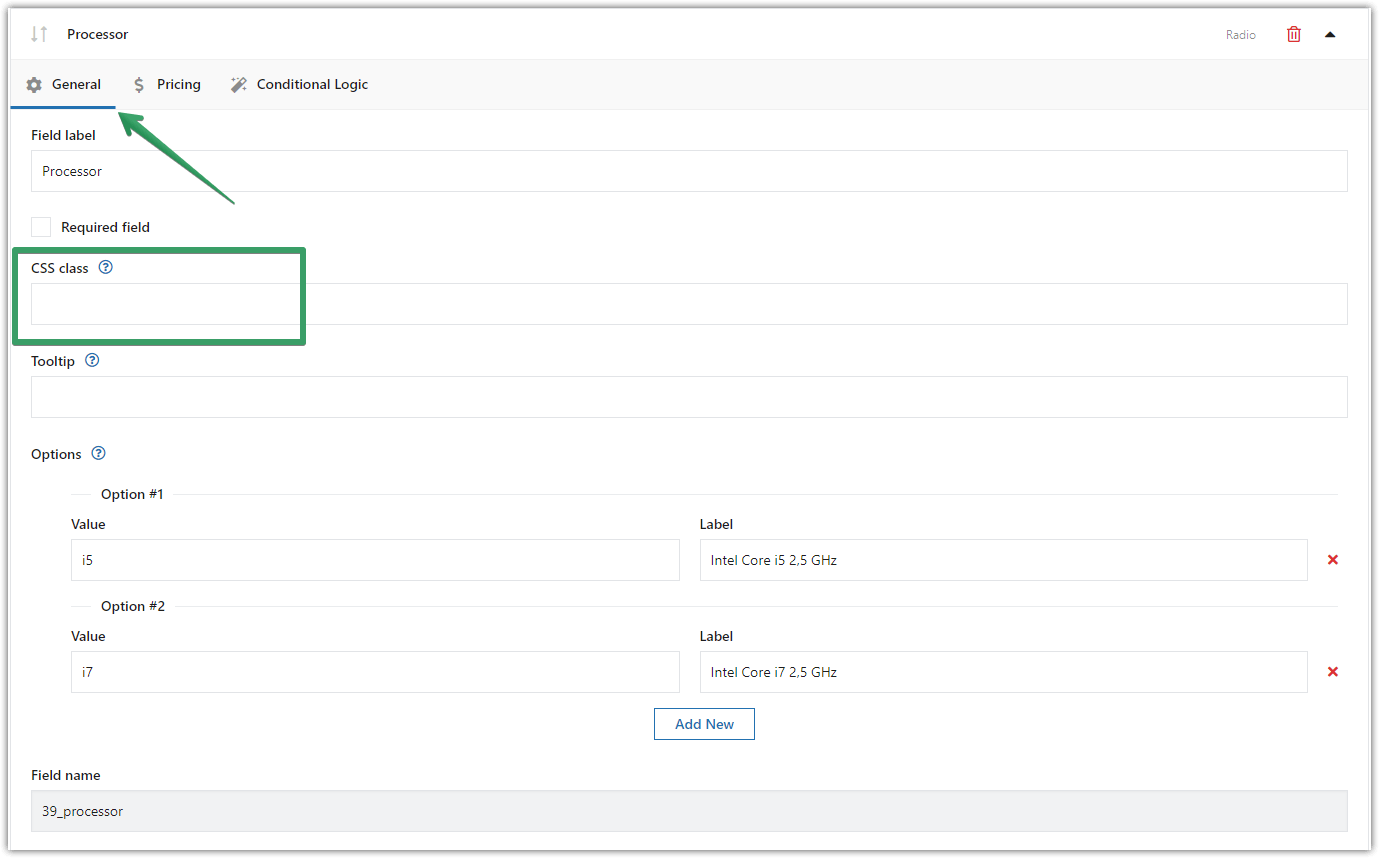
Вы найдете параметр « Класс CSS » на экране конфигурации поля.

Вы только что узнали, как задать собственный стиль для полей оформления заказа и товаров.
Создайте свой класс настраиваемого поля CSS

лорем

Пример
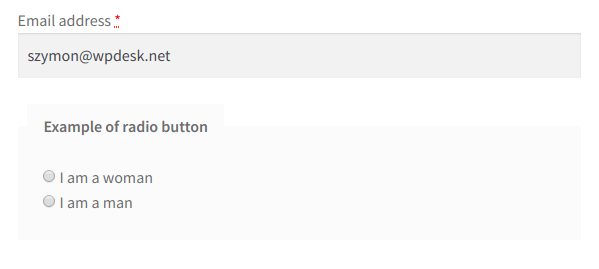
Допустим, мы хотим стилизовать поле переключателя.
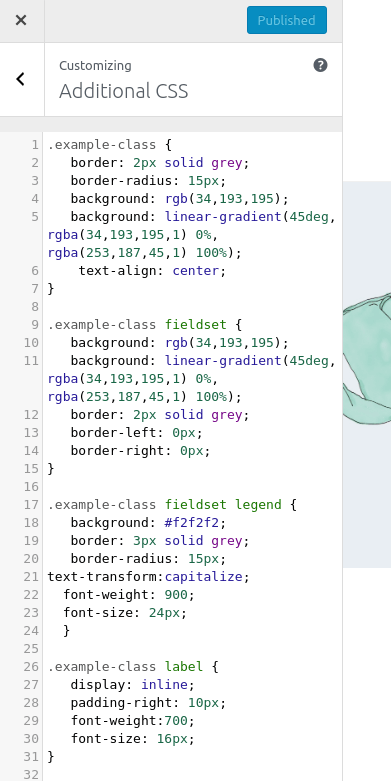
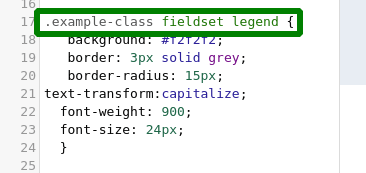
Нам нужно создать класс CSS. Я создал пример-класс . Как вы можете видеть ниже, я также написал код для элементов fieldset , legend и label :

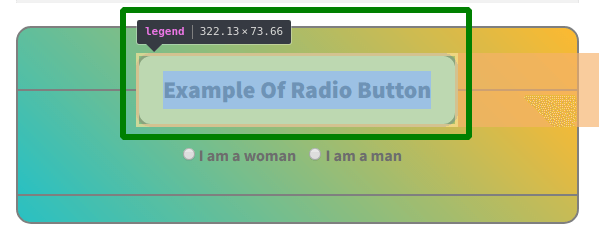
Этот код позволяет мне преобразовать это поле:

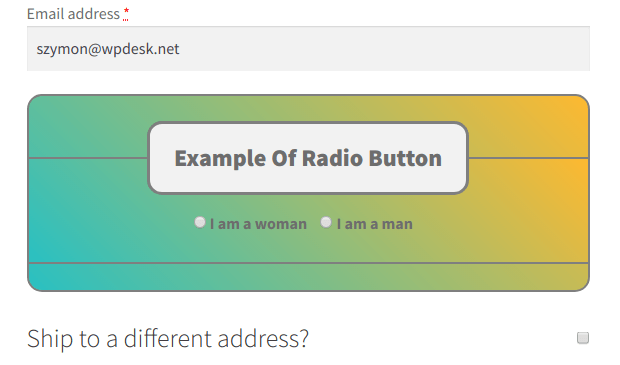
В такую вот красоту:

ХОРОШО. Может быть, это не самая красивая радиокнопка, но мне она нравится :)
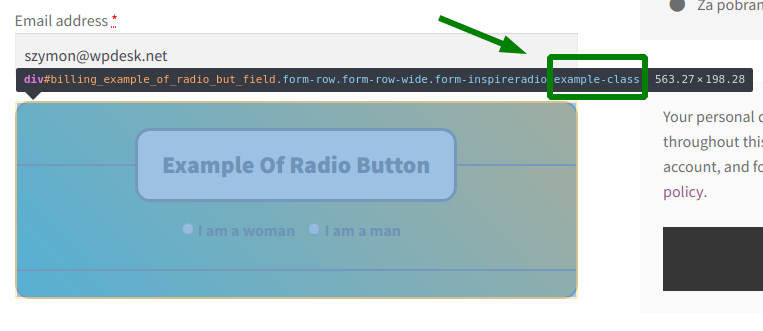
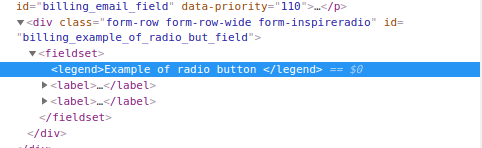
Во всяком случае, вы поняли идею. Плагин назначает ваш пользовательский класс поля CSS для поля div:

Если вы хотите настроить элементы внутри этого div, вам нужно вызвать их следующим образом:

для элемента легенды:


Это потому, что этот элемент расположен внутри div и элемента fieldset:

Дополнительные возможности наших плагинов
Гибкие поля оформления заказа
Короче говоря, гибкие поля оформления заказа позволяют создавать настраиваемые поля в WooCommerce. Кроме того, с помощью этого плагина вы можете редактировать или переупорядочивать стандартные поля оформления заказа WooCommerce. Например, вы можете отключить поля адреса, если продаете цифровые товары.
Почти 70 000 магазинов по всему миру ежедневно используют этот плагин. Народные оценки 4,6 из 5 звезд.
Бесплатная версия позволяет создавать:
- Однострочный текст
- Текст абзаца
- Текстовое поле
- Число
- Эл. почта
- Телефон
- URL-адрес
- Флажок
- Цвет
- Заголовок
- Изображение
- HTML
Вот видео, в котором кратко рассказывается о том, что вы найдете в бесплатной версии Flexible Checkout Fields:
С PRO-версией вы можете создавать:
- Флажок
- Переключатель
- Выберите (раскрывающийся список)
- Свидание
- Время
- Выбор цвета
- Заголовок
- HTML или обычный текст
- Файл загружен
Гибкие поля оформления заказа WooCommerce
Отредактируйте, добавьте новые или скройте ненужные поля в форме оформления заказа. Все дело в конверсиях и лучшем пользовательском опыте.
Скачать бесплатно или перейдите на WordPress.orgГибкие поля продукта
Этот плагин — все, что вам нужно для настройки страницы вашего продукта.
Бесплатная версия позволяет добавить эти поля на страницу продукта WooCommerce:
- Текст
- Текстовое поле
- Число
- Эл. почта
- URL-адрес
- Флажок
- Мультифлажок
- Выбирать
- Выбор из нескольких вариантов
- Переключатель
- Время
- Радио с изображениями
- Цвет
- Радио с цветами
- Заголовок
- Параграф
- Изображение
- HTML
Это видео представляет собой краткий обзор всех функций, доступных в бесплатной версии:
Короче говоря, этот плагин позволяет создавать дополнения к продуктам. Вы можете добавить новые настраиваемые поля к продуктам в вашем магазине WooCommerce.
Версия PRO позволяет добавить:
- Поле даты
- Поле загрузки файла
И, кроме того, основными особенностями версий PRO являются:
- Группа заказов
- Пользовательские поля цен WooCommerce (назначение фиксированной или процентной цены для поля)
- Условная логика
- Быстрая поддержка по электронной почте
- Дублирование групп полей
Некоторые из этих полей в руководстве по параметрам персонализации продукта WooCommerce →
Вы обязательно должны проверить это руководство! Вы найдете там много вариантов использования. Мы шаг за шагом проведем пользователей через настройку для реализации:
- Простая система бронирования,
- Функция подарочной упаковки,
- Мастер диетического питания,
- Компьютерный мастер и т.д.
Гибкие поля продукта WooCommerce
Создайте мастер продуктов, чтобы продавать гравюры, подарочную упаковку, подарочные сообщения, визитные карточки, марки и, при желании, взимать за это плату (фиксированную или процентную).
Скачать бесплатно или перейдите на WordPress.org