Как создать пользовательскую страницу регистрации пользователя WordPress
Опубликовано: 2020-12-22Вы ищете способ настроить страницу регистрации пользователя WordPress на своем веб-сайте? Вы попали на нужную страницу. В этой статье я проведу вас через процесс создания пользовательской страницы регистрации пользователя WordPress с помощью Elementor Page Builder.
Существует несколько причин, по которым пользователи могут регистрироваться на вашем веб-сайте с помощью формы регистрации пользователя. Включить регистрацию легко, но создание визуально привлекательной страницы регистрации пользователя требует некоторой работы.
В этом руководстве я проведу вас через пошаговый процесс включения регистрации пользователей на вашем веб-сайте и создания пользовательской страницы регистрации пользователей.
Перед этим давайте ответим на этот вопрос.
Зачем создавать пользовательскую страницу регистрации пользователя в WordPress?
Если вы разрешаете регистрацию пользователей на своем форуме, веб-сайте или веб-сайте продукта, пользовательская страница регистрации может значительно улучшить общий дизайн вашего веб-сайта.
Дизайн страницы входа в WP по умолчанию имеет брендинг и логотип WordPress, которые не совпадают с дизайном бренда любого веб-сайта.
Создание индивидуального дизайна позволит вам обеспечить более единообразный пользовательский интерфейс для процесса регистрации.
Кроме того, вы получаете больше возможностей для настройки функциональности формы. Например, вы можете:
- Добавьте больше полей формы для получения дополнительной информации о регистрирующемся пользователе.
- Измените дизайн и визуальные аспекты формы.
- Включите аутентификацию ReCAPTCHA.
- Определить действия после успешной регистрации
- Создавайте собственные уведомления о сообщениях электронной почты.
- Отобразите свое пользовательское сообщение об успешном завершении после успешного завершения.
- Скройте форму от вошедших в систему пользователей и отобразите на ее месте собственное сообщение.
Теперь мы знаем, почему полезно создавать пользовательскую страницу регистрации пользователя; давайте посмотрим, как вы можете создать его на своем веб-сайте.
Как создать пользовательскую страницу регистрации пользователя WordPress
В этом разделе мы рассмотрим пошаговый процесс создания пользовательской страницы регистрации пользователя с помощью конструктора страниц Elementor.
Инструменты, которые вам понадобятся
В этом уроке нам понадобятся плагины, установленные и активированные на вашем сайте.
Плагин Элементор

Поскольку мы будем создавать страницу с помощью конструктора страниц Elementor, убедитесь, что он установлен и активирован на вашем сайте. Вы также можете использовать версию Elementor Pro, но бесплатная версия также будет работать.
Дополнение PowerPack для Elementor
Мы будем использовать надстройку PowerPack для виджета регистрационной формы Elementor. Этот виджет позволяет добавить пользовательскую регистрационную форму на ваш сайт.
Разрешить регистрацию пользователя WordPress
Первое, что вам нужно сделать, это включить членство на вашем сайте. Для этого перейдите в «Настройки» > «Основные» в панели администратора WordPress. Здесь вы увидите варианты членства.
Установите флажок, чтобы включить регистрацию. Теперь выберите роль, для которой вы хотите зарегистрировать пользователя.
Вы выбираете любую из этих ролей пользователя:
- Подписчик
- Автор
- редактор
- Автор
- Администратор
Каждая роль пользователя имеет разные разрешения, и вы можете дополнительно настроить их с помощью стороннего плагина.
Если вы не уверены, какую роль пользователя использовать, я бы рекомендовал использовать роль подписчика . Это потому, что они имеют ограниченный доступ и не могут создавать сообщения.
Выберите роль пользователя, которую вы хотите установить для каждой регистрации, и нажмите кнопку Сохранить .
Теперь мы можем приступить к созданию нашей страницы регистрации пользователя.
Создание новой страницы регистрации пользователя
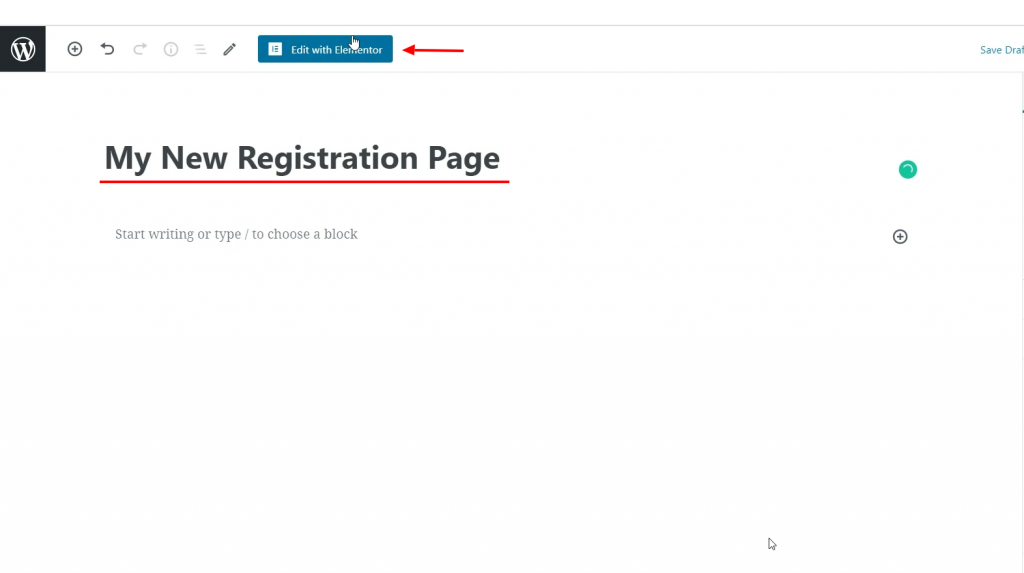
Шаг 1: Во-первых, добавьте новую страницу. Для этого перейдите в панель администратора WP и выберите «Страницы» > «Добавить новую». Теперь дайте вашей странице регистрации правильное имя и нажмите кнопку « Редактировать с помощью Elementor ».

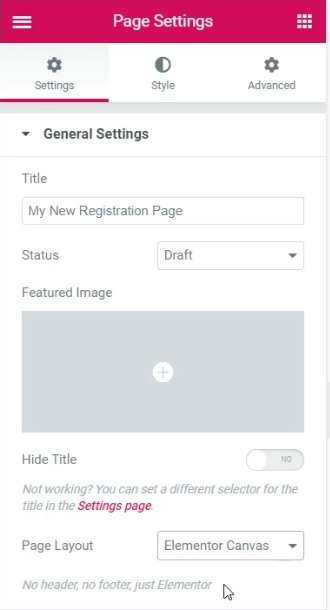
Шаг 2: Теперь, когда вы находитесь в редакторе, начните с изменения макета страницы на Full Width или Canvas . Для этого нажмите на значок колеса ⚙ в левом нижнем углу страницы и выберите макет страницы на всю ширину.

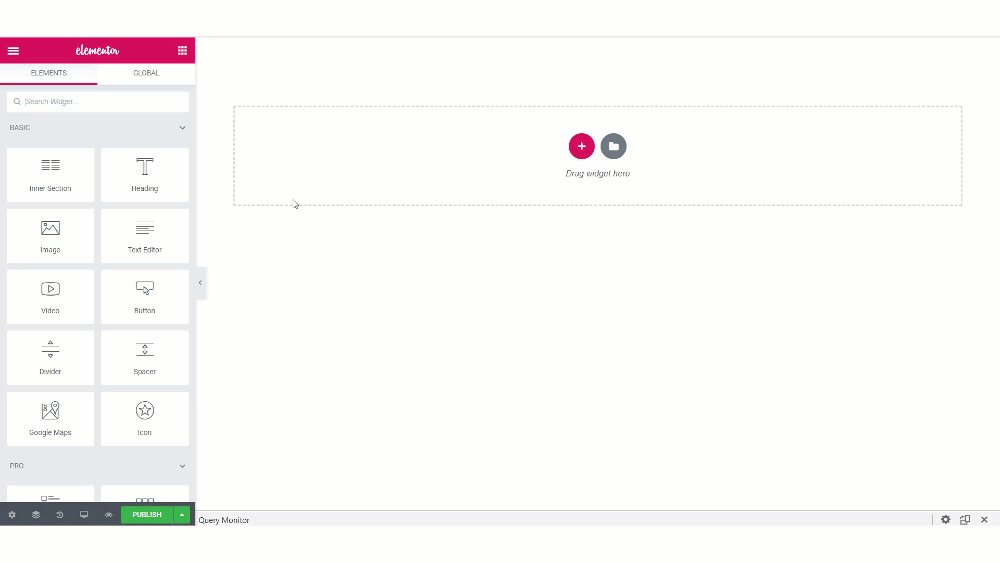
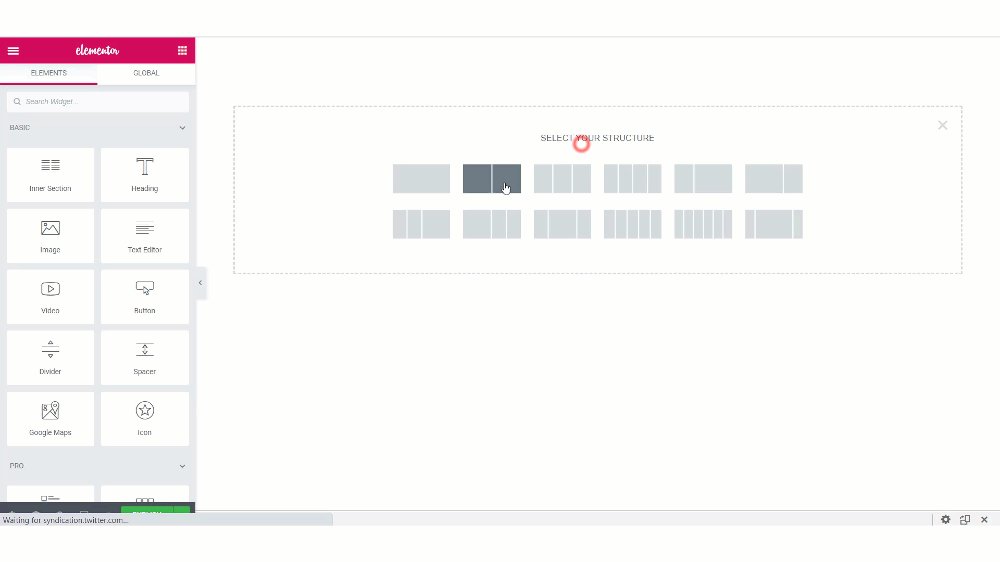
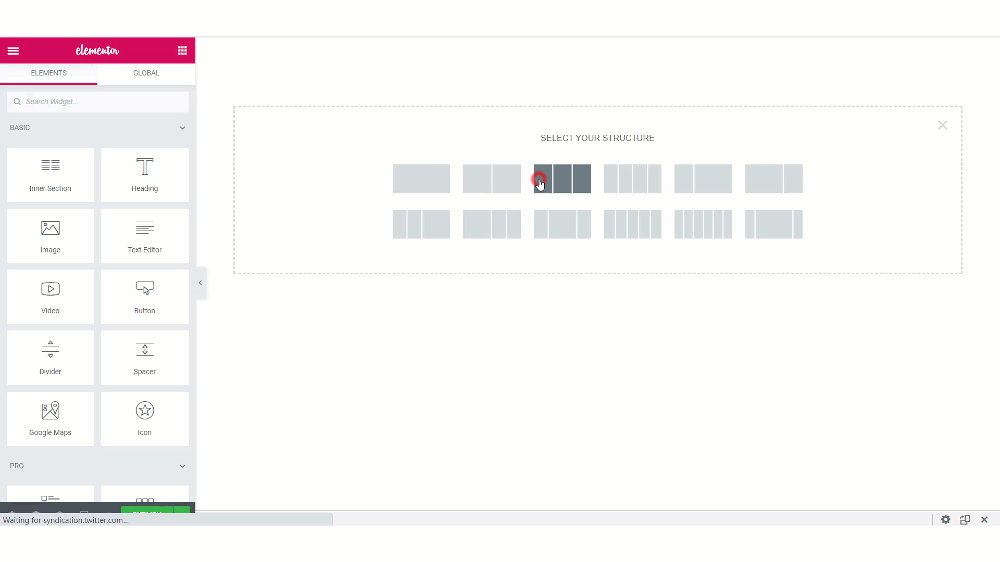
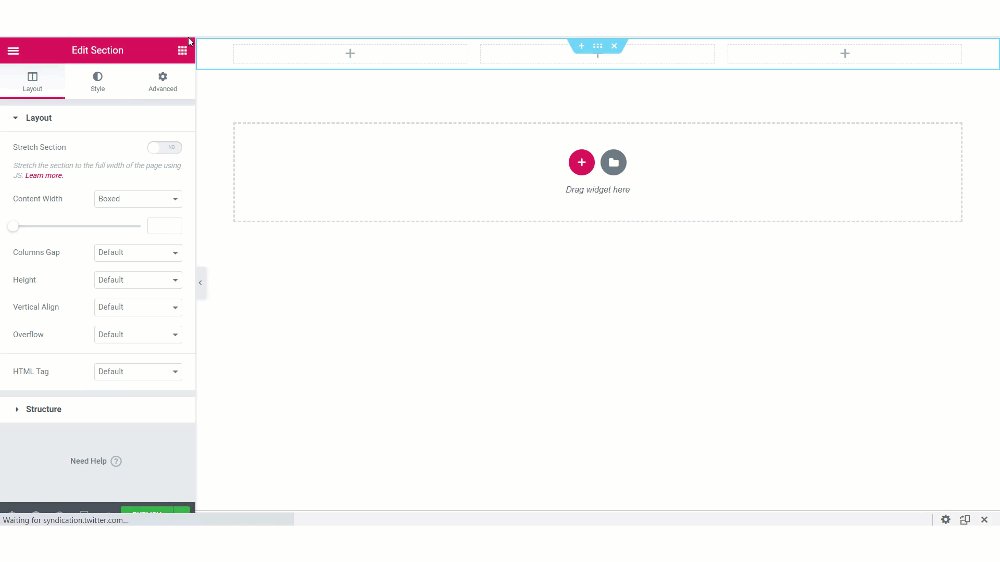
Шаг 3: Теперь добавьте макет столбца на свою страницу. Я добавляю макет из 3 столбцов для своей страницы.

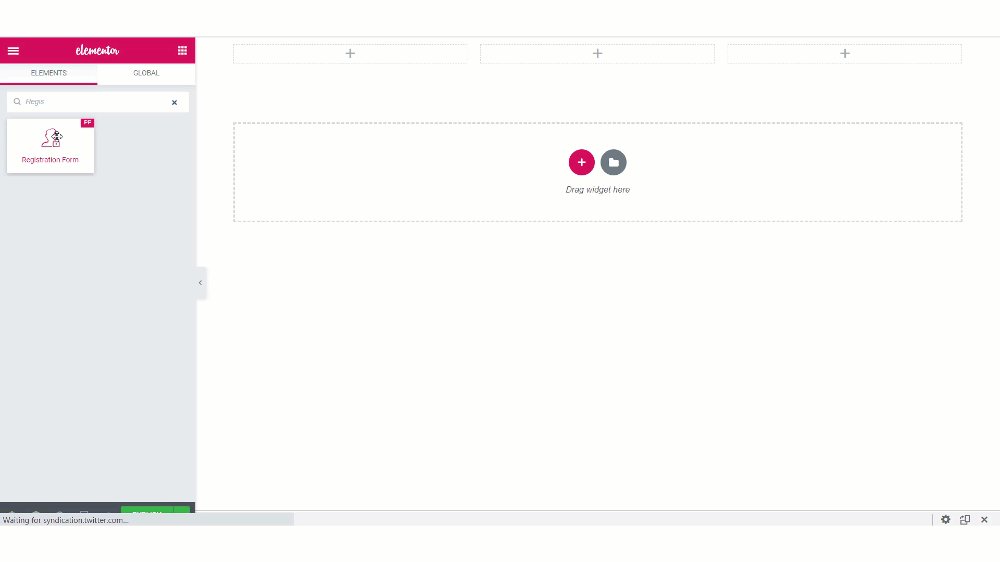
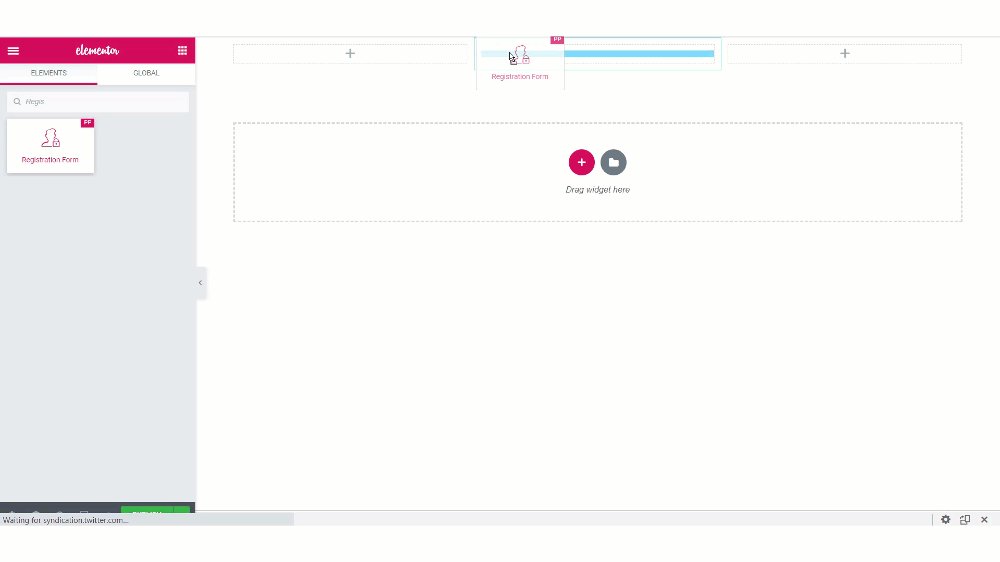
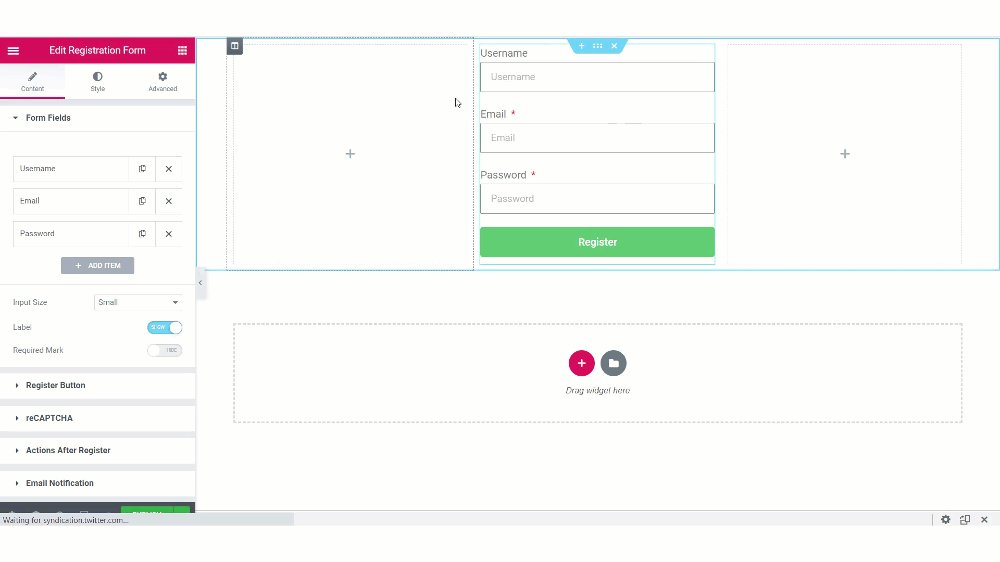
Шаг 4: Давайте добавим самый важный аспект страницы: виджет регистрации пользователя. Найдите виджет « Регистрация пользователя » в списке виджетов. Убедитесь, что вы видите значок PP в верхнем левом углу виджета.


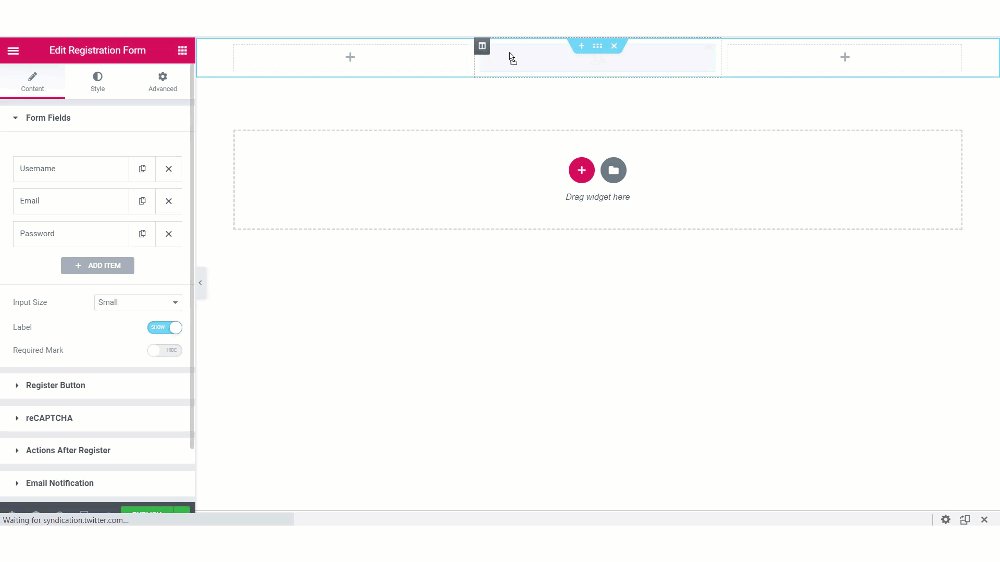
После добавления виджета вы увидите параметры для настройки формы.
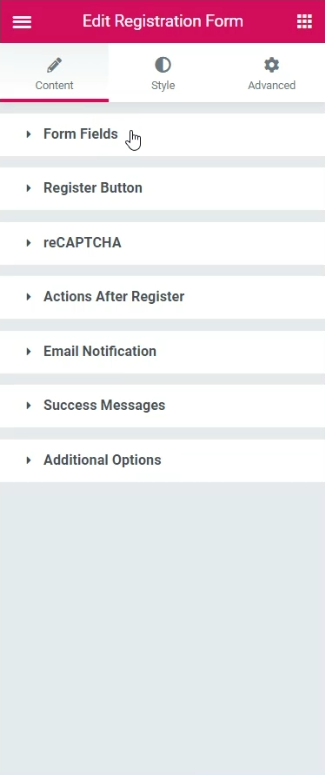
Шаг 5: Вкладка «Содержимое»
Во вкладке «Содержимое» вы можете внести изменения в функциональность формы. Рассмотрим подразделы:

Поля формы: здесь вы можете добавлять или удалять поля из регистрационной формы. Если вы хотите добавить какие-либо новые поля, вы можете нажать кнопку «+ Добавить новое». Вы можете выбрать тип полей из списка и легко дать ему имя, заполнитель, значение по умолчанию и т. д. Кроме того, вы можете изменить размер полей ввода, включить/выключить метку и требуемую метку.
Кнопка регистрации: вы можете изменить текст кнопки, размер, ширину, выравнивание и значок кнопки регистрации.
reCAPTCHA: если в настройках PowerPack настроен ключ API reCAPTCHA, вы можете включить Google reCAPTCHA в своей форме.
Действие после регистрации: после успешной отправки формы вы можете перенаправить пользователя, автоматически войти в систему и отправить электронное письмо об успешной регистрации.
Уведомление по электронной почте: подраздел уведомлений по электронной почте позволяет вам настроить электронное письмо, отправляемое, когда пользователь регистрируется для роли пользователя. Вы также можете установить «От электронной почты» и «От имени».
Сообщение об успешном завершении: вы можете выбрать отображение сообщения об ошибке в позиции формы. Когда пользователь успешно регистрируется, он отображается с сообщением. Вы также можете настроить текст сообщения.
Дополнительные параметры: здесь вы можете скрыть форму от вошедших в систему пользователей. Вы можете выбрать роль пользователя, на которую регистрируется пользователь, и включить/выключить такие параметры, как вход в систему, утерянный пароль и индикатор надежности пароля.
Идите вперед и внесите изменения, которые вы хотите. Большинство опций говорят сами за себя, и вы можете пойти дальше и внести изменения, которые вам нравятся.
Вот изменения, которые я внес в форму:
- Добавлен флажок Условия использования в форме с помощью кнопки «+ Добавить элемент» и выбора типа « Согласие ».
- Изменен текст кнопки и добавлена иконка на кнопку «Регистрация».
- Изменено сообщение об успехе для зарегистрированных пользователей.
- Установите новую роль пользователя как Подписчик .
Если вы хотите увидеть изменения, которые я сделал на вкладке «Контент», вы можете увидеть это в этом видео:
Теперь, чтобы изменить стиль, перейдите на вкладку «Стиль» . Здесь вы сможете внести изменения в дизайн формы.
Шаг 6: Вкладка «Стиль»
Вы можете вносить изменения в типографику, границы, дизайн, такие как отступы, интервалы, цвета и т. д., для каждого аспекта формы.
Идите вперед и внесите изменения стиля, которые вы хотите. Если вы хотите увидеть изменения, которые я внес на моей странице регистрации пользователя, вы можете посмотреть видео, которым я поделился ранее.
После того, как я внес упомянутые выше изменения, моя регистрационная форма выглядит так:

Теперь вам нужно, чтобы страница соответствовала общей тематике вашего сайта. Для этого начните разрабатывать остальную часть страницы.
Эта область полностью зависит от вас, и вы можете оформить ее так, как хотите, поскольку она может варьироваться от человека к человеку. Для моего раздела, вот дизайн, который я создал.
Чтобы создать подобный дизайн, внесите следующие изменения:
- Добавьте фоновое изображение в раздел формы и правильно выровняйте его в настройках раздела.
- Добавьте фоновое наложение в раздел, чтобы выделить форму.
- Измените фон формы и измените углы границ на закругленные.
- Добавьте заголовок и подзаголовок для формы, чтобы завершить страницу.
Убедитесь, что дизайн и стиль одинаковы для всех элементов на странице.
Как только вы закончите, опубликуйте страницу.
Тестирование страницы
Чтобы попробовать страницу, либо выйдите из своей учетной записи WordPress, либо откройте страницу в режиме инкогнито. Теперь попробуйте создать новую учетную запись пользователя, заполнив все поля и нажав кнопку «Регистрация».
Вы должны иметь возможность создать новую учетную запись пользователя после регистрации.

Что дальше?
У успешно зарегистрированного пользователя есть учетная запись на вашем веб-сайте, и есть вероятность, что он рано или поздно войдет в систему. Для этого вам также понадобится красивая страница входа пользователя, которая соответствует общему внешнему виду веб-сайта.
Для этого вы можете использовать виджет формы входа PowerPack. Этот виджет позволяет настроить страницу входа пользователя на ваш сайт WordPress с помощью редактора Elementor.
Вы можете посмотреть это видео, чтобы узнать, как настроить страницу входа на свой веб-сайт:
Если вы нашли этот урок полезным, поделитесь им!

