Как настроить страницу моей учетной записи WooCommerce с помощью Elementor?
Опубликовано: 2021-08-02WooCommerce — одна из самых популярных платформ электронной коммерции в Интернете. Недавнее исследование показывает, что не менее 5 миллионов магазинов используют WooCommerce для продажи товаров (цифровых или физических) в Интернете. Примечательно, не так ли?
В основном пользовательский интерфейс и опыт одинаковы для всех магазинов WooCommerce. Во всех магазинах есть функция добавления в корзину для оформления заказа на странице «Моя учетная запись». Страница «Моя учетная запись» WooCommerce содержит информацию о заказе пользователя, счетах-фактурах, способах оплаты, адресах и других деталях профиля. Таким образом, если на веб-сайте есть настраиваемая страница «Моя учетная запись», это создаст у пользователя потрясающее ощущение.
Но, как мы знаем, настройка страниц WooCommerce — непростая задача. Хотя в Elementor Pro есть виджеты, которые можно использовать для настройки страницы продукта WooCommerce, нет виджета для настройки страницы «Моя учетная запись».
А вот и виджет «Моя учетная запись WooCommerce» PowerPack, который вы можете использовать для настройки страницы «Моя учетная запись» WooCommerce. Самое приятное то, что для этого не требуется Elementor Pro! Да, это работает с бесплатной версией Elementor .
В этом уроке я начну с основ, и мы углубимся в настройку каждого аспекта страницы «Моя учетная запись WooCommerce».
Итак, без дальнейших церемоний, давайте приступим к делу!
Настройка страницы моей учетной записи WooCommerce
Мы также создали короткое видео, в котором подробно объясняется, как вы можете настроить страницу моей учетной записи WooCommerce. Итак, если вам нравится видео-объяснение, я предлагаю вам взглянуть на него.
Теперь давайте продолжим. Чтобы настроить страницу «Моя учетная запись», мы будем использовать эти три плагина:
- Бесплатная версия Elementor: Получите Elementor.
- Плагин WooCommerce: Получите WooCommerce.
- PowerPack для Elementor: Получите PowerPack.
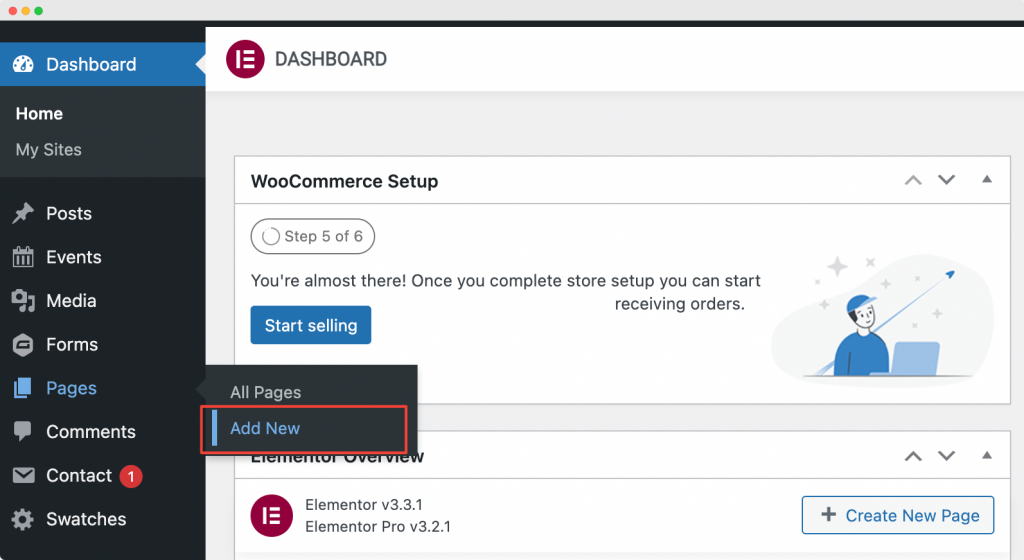
После того, как вы установили и активировали эти плагины, вам нужно будет создать новую страницу, перейдя в панель управления WordPress > Страницы > Добавить новую. Назовите страницу «Пользовательская страница моей учетной записи WooCommerce» .

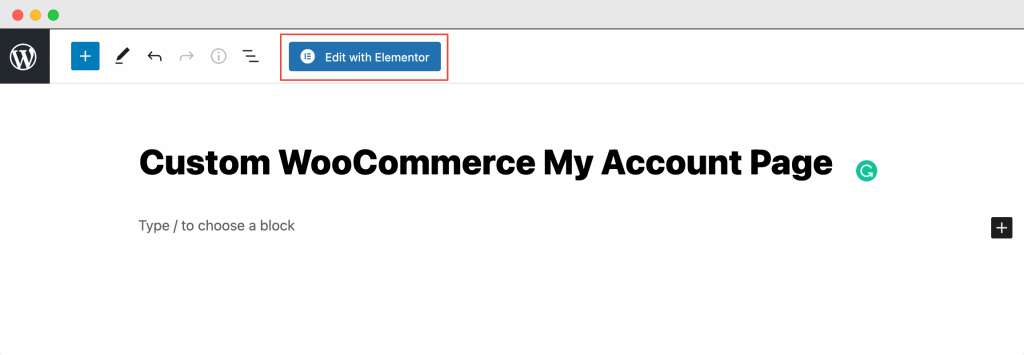
Затем нажмите «Редактировать с помощью Elementor» , чтобы открыть страницу в конструкторе страниц Elementor.

Запустите редактор Elementor
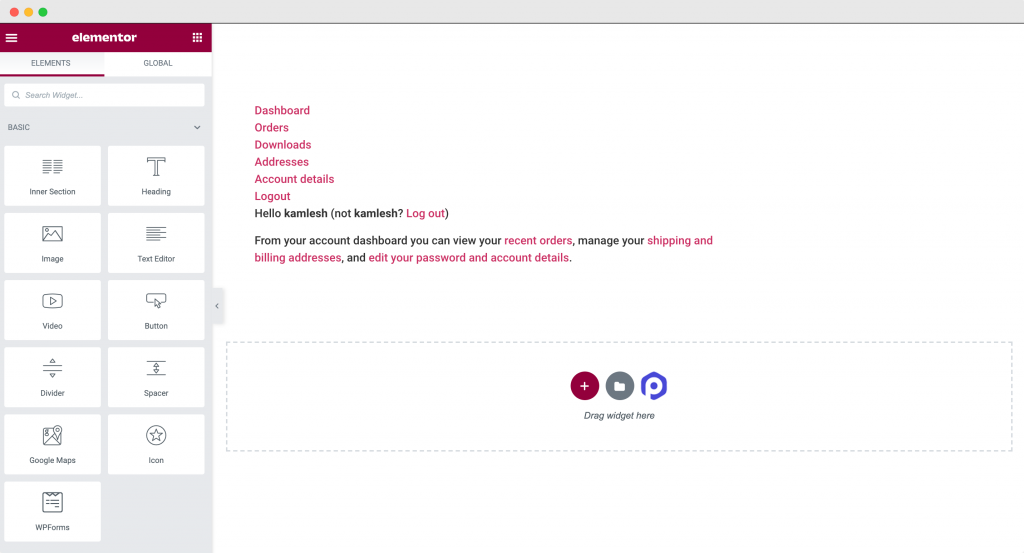
Как только вы нажмете «Редактировать с помощью Elementor» , откроется редактор Elementor. Затем перетащите виджет « Моя учетная запись» в редактор Elementor. Как только вы добавите виджет « Моя учетная запись» , вы увидите, что вкладки «Моя учетная запись» отображаются с настройками по умолчанию.
На приведенном ниже снимке экрана показано, как будет выглядеть ваша страница после добавления виджета « Моя учетная запись» .

Теперь, когда мы добавили на страницу виджет «Моя учетная запись WooCommerce» PowerPack, мы настроим и стилизуем страницу «Моя учетная запись» нашего магазина WooCommerce на вкладке содержимого и стиля редактора Elementor.
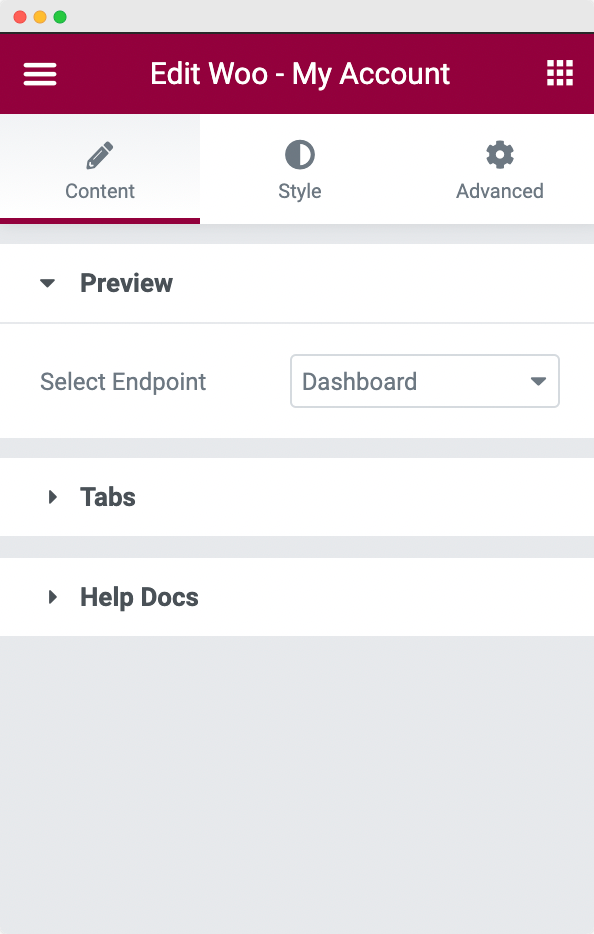
Настройка виджета «Моя учетная запись» PowerPack WooCommerce на вкладке «Содержимое»

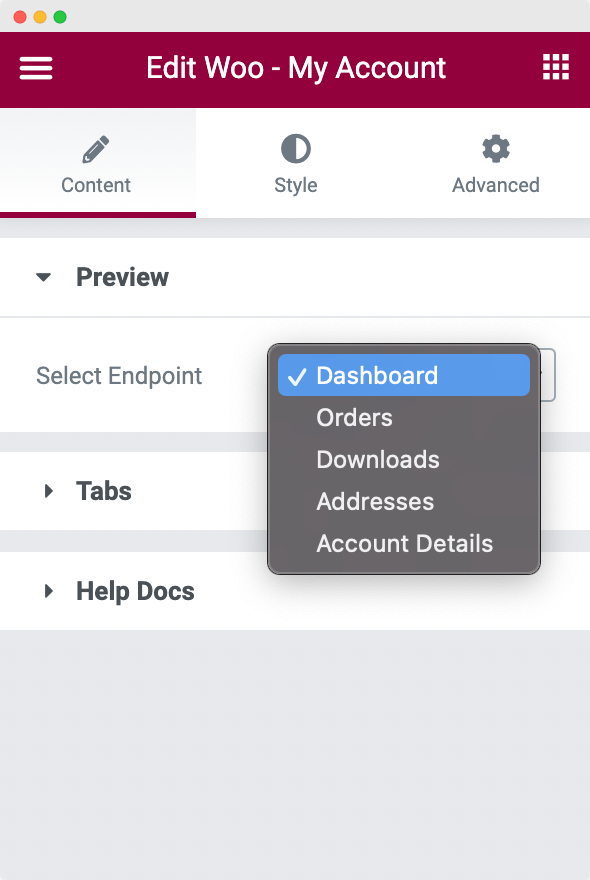
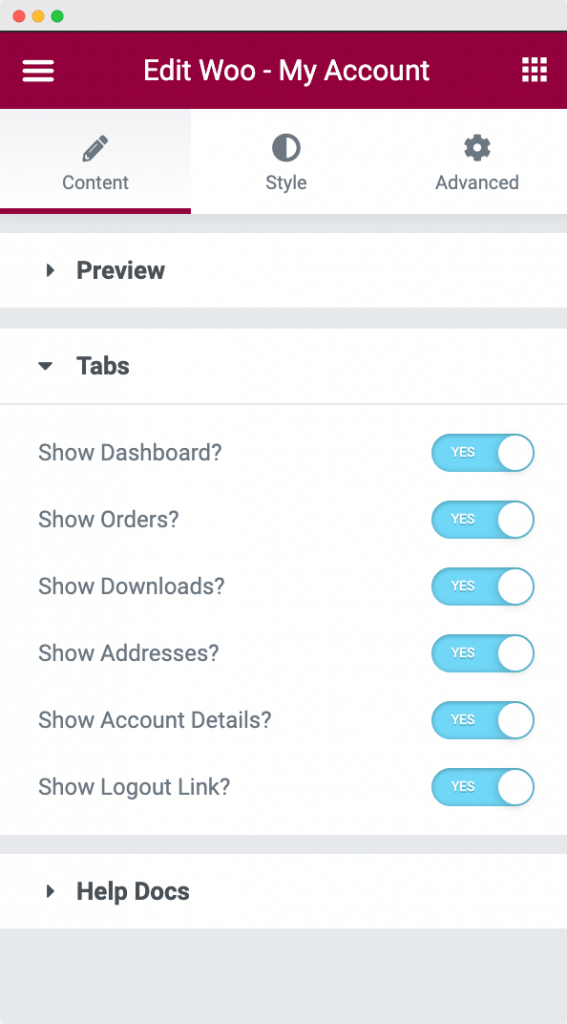
На вкладке «Контент» виджета «Моя учетная запись» есть 2 раздела: « Предварительный просмотр » и « Вкладки ».
- Предварительный просмотр: в этом разделе вы можете выбрать конечную точку, которая будет открыта для вас, чтобы вы могли настроить страницу «Моя учетная запись» вашего сайта. Доступные конечные точки, которые вы можете выбрать, — это панель управления, заказы, загрузки, адреса и сведения об учетной записи.

- Вкладки: в разделе вкладок вы можете выбрать, какие вкладки вы хотите показать или скрыть. Доступные вкладки, которые вы можете выбрать для отображения/скрытия: « Панель инструментов», «Заказы», «Загрузки», «Адреса», «Сведения об учетной записи» и «Ссылка для выхода ».

По умолчанию у вас нет возможности отображать или скрывать вкладки на странице «Моя учетная запись WooCommerce». Вам пришлось бы делать это программно, если бы вы не использовали виджет «Моя учетная запись» PowerPack!
Теперь, когда мы настроили структуру страницы «Моя учетная запись», давайте добавим ей стиль, чтобы она выглядела потрясающе.
Стиль виджета My Account от PowerPack WooCommerce на вкладке «Стиль»

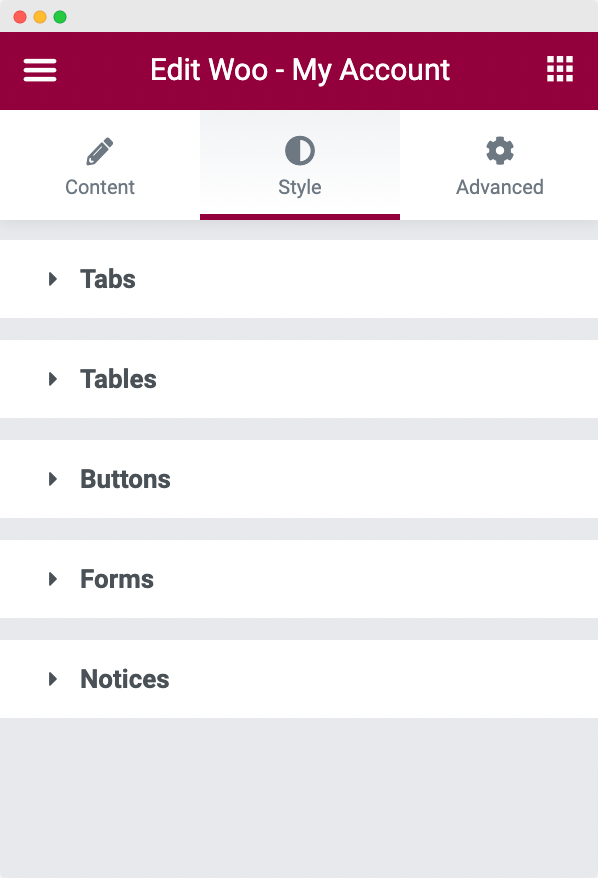
Как видно на скриншоте выше, виджет «Мой аккаунт» состоит из 5 разделов на вкладке стилей:

- Вкладки
- Столы
- Кнопки
- Формы
- Уведомления
Давайте пройдемся по каждому из разделов один за другим.
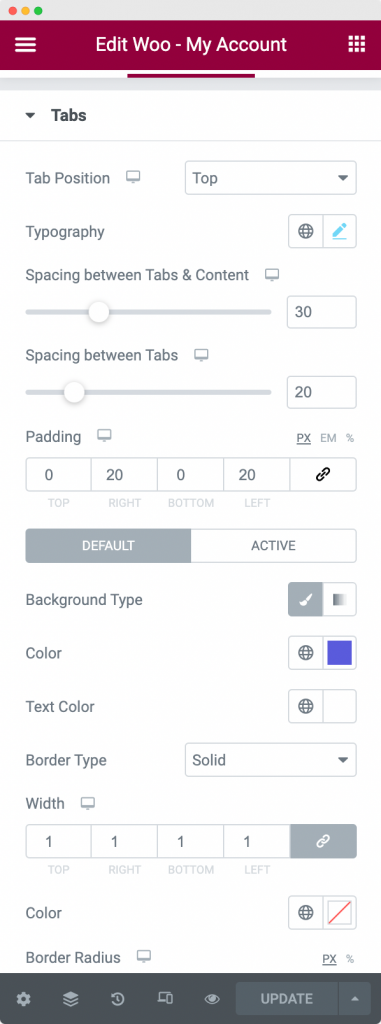
- Вкладки : как следует из названия, здесь вы можете настроить положение вкладок, типографику содержимого вкладок, фон, текст, ссылку и цвета границ вкладки по умолчанию и в активной вкладке. Вы можете дополнительно установить расстояние между вкладками и расстояние между вкладками и содержимым .

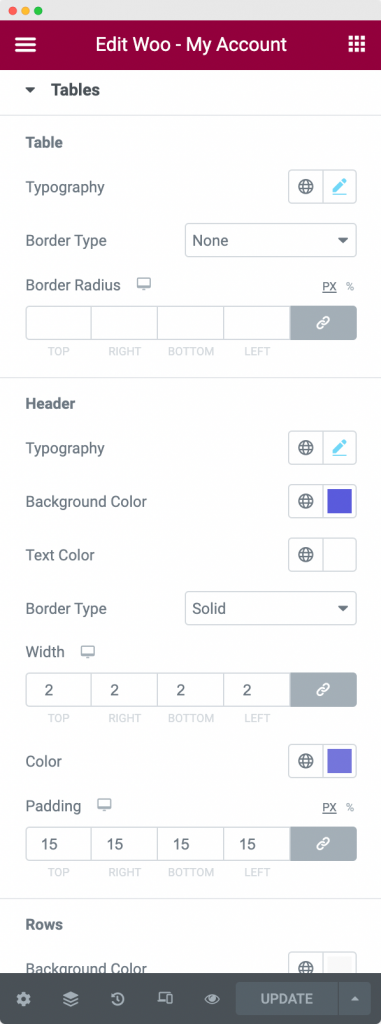
- Таблицы: в разделе «Таблицы» вы можете оформить таблицу «Заказы» на странице «Моя учетная запись». Вы можете установить типографику и стиль границы сразу для всей таблицы или можете установить каждый из них по отдельности для заголовка, строк и ячеек . Кроме того, вы также можете выбрать цвет текста, цвет фона и отступы для текста заголовка, текста строки и текста в каждой из ячеек.

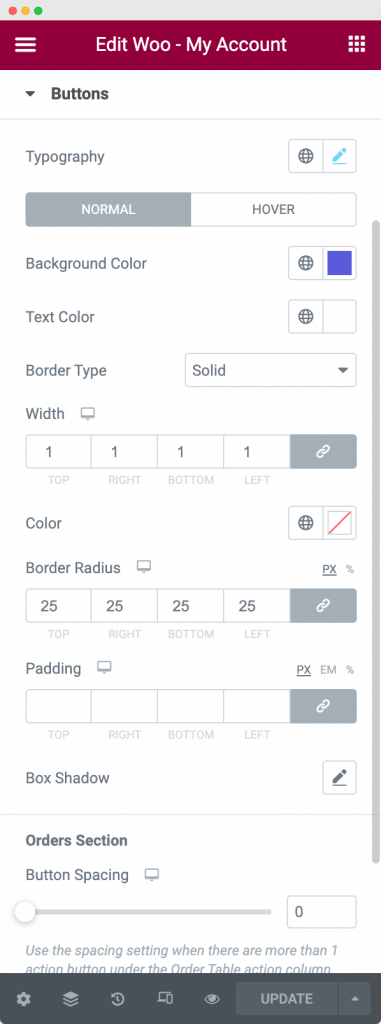
- Кнопки: этот раздел используется для оформления кнопок на разных вкладках страницы «Моя учетная запись». В этом разделе вы можете установить типографику, цвет фона, цвет текста и тип границы для кнопок в обычном и активном состояниях . Кроме того, вы также можете установить отступы и расстояние между кнопками в этом разделе.

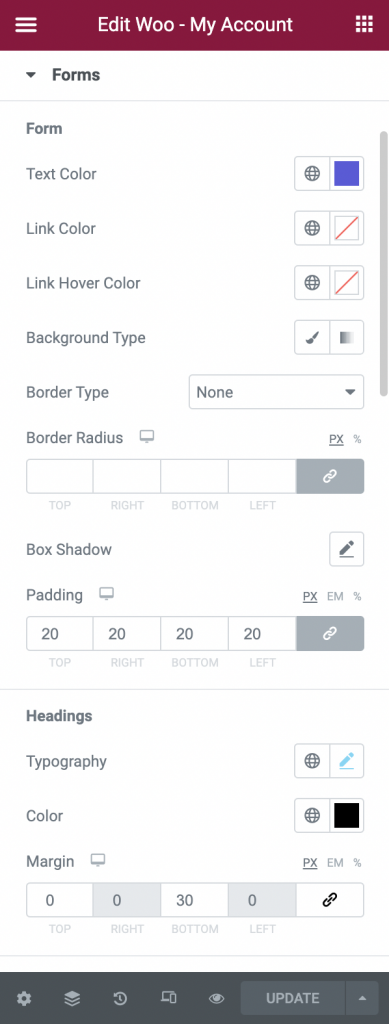
- Формы: страница «Моя учетная запись» вашего магазина WooCommerce состоит из таких форм, как « Адрес доставки», «Адрес выставления счетов» и « Информация об учетной записи». Итак, в разделе форм вы можете стилизовать поля этих форм. Вы можете стилизовать заголовки, кнопку отправки, метки и поля ввода в формах. Каждому из этих полей можно придать стиль, изменив их текст, фон, границу, тень блока, ссылку и цвет при наведении ссылки .

Далее можно выровнять текст в поле ввода и изменить ширину кнопки отправки . Затем вы можете установить отступы между каждым из полей и поля между заголовками и полями и за пределами кнопки отправки.
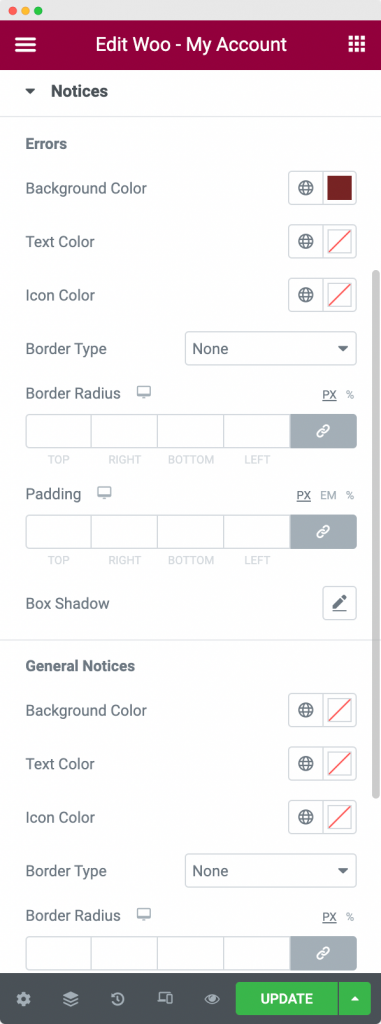
- Уведомления . В разделе «Уведомления» вы можете настроить цвет фона, цвет текста, цвет значка, свойства границ, отступы и типографику для любого уведомления, отображаемого на любой из вкладок на странице «Моя учетная запись» вашего магазина WooCommerce.

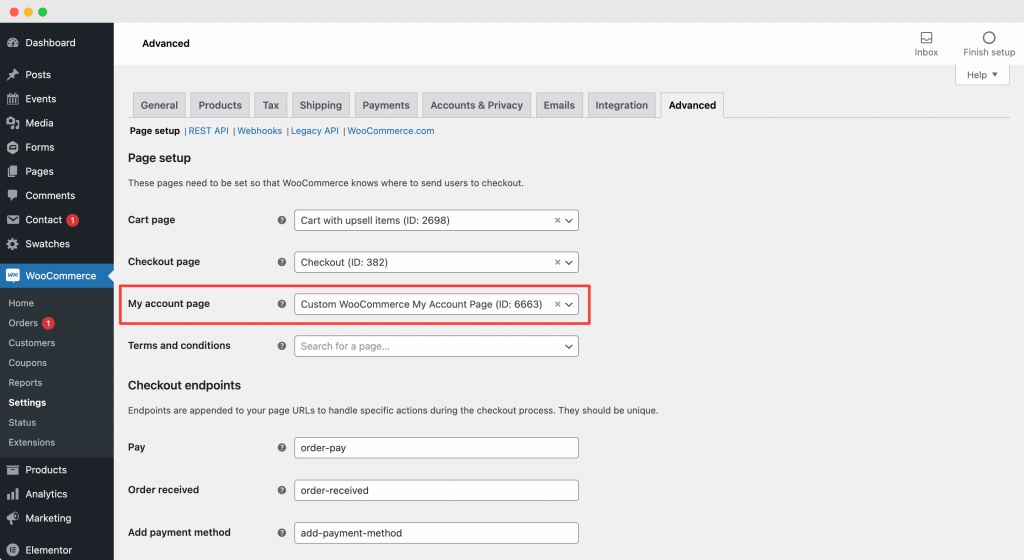
Установите недавно созданную «Пользовательскую страницу моей учетной записи WooCommerce» в качестве страницы моей учетной записи по умолчанию.
После того, как вы создали и настроили пользовательскую страницу моей учетной записи WooCommerce, которую вы только что создали, перейдите в WooCommerce >> Настройки >> Дополнительно и выберите страницу, которую вы только что создали, в качестве «страницы моей учетной записи». На приведенном ниже снимке экрана мы установили «Пользовательскую страницу моей учетной записи WooCommerce», которую мы создали на предыдущем шаге, в качестве «Страницы моей учетной записи» по умолчанию.

Это откроет пользовательскую страницу моей учетной записи WooCommerce , которую вы создали с помощью виджета PowerPack WooCommerce Моя учетная запись всякий раз, когда пользователь направляется, чтобы войти на ваш сайт.
Завершение!
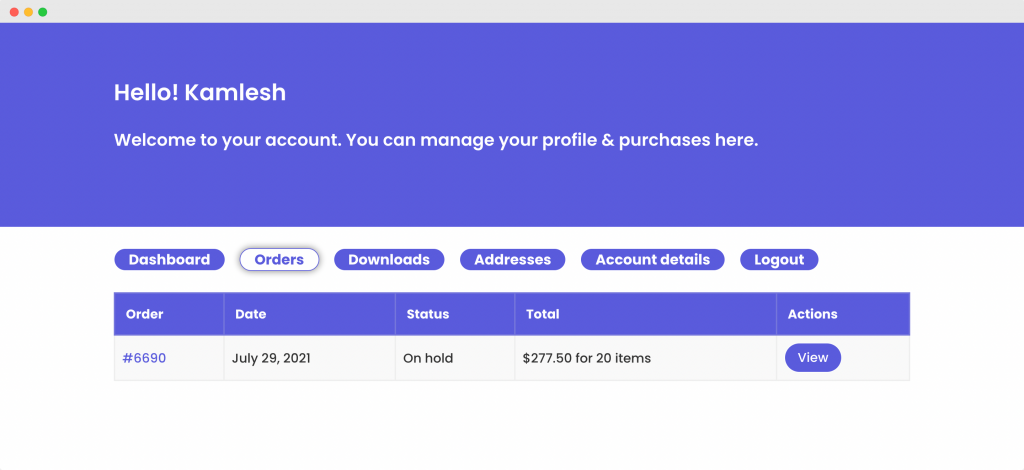
На вышеуказанных шагах мы настроили и стилизовали нашу страницу «Моя учетная запись WooCommerce», чтобы она выглядела особенно потрясающе стильно. Мы использовали комбинацию цветов, стилей границ и тени блока, чтобы добиться этого вида. Вы можете проверить параметры, которые мы использовали на скриншотах выше.
Посетите нашу страницу «Моя учетная запись WooCommerce», настроенную с помощью виджета «Моя учетная запись WooCommerce» от PowerPack ниже!

Я уверен, что с помощью этого руководства вы смогли бы легко настроить свою пользовательскую страницу моей учетной записи WooCommerce.
Вы можете сделать гораздо больше с надстройкой PowerPack для Elementor. Существует более 70 креативных виджетов, которые вы можете использовать для настройки своих страниц Elementor. Если вы хотите узнать больше о надстройке PowerPack для Elementor, проверьте здесь.
Что вы думаете об этом уроке? Поделитесь, если вы нашли это руководство полезным!
