Как настроить страницы категорий продуктов в WooCommerce
Опубликовано: 2022-12-22Большинство владельцев магазинов WooCommerce часто сосредотачиваются на улучшении страниц продуктов, страниц корзины и страниц оформления заказа , потому что они напрямую влияют на покупательский опыт.
Эти усилия, конечно, высоко оценены и стоят потраченного времени. Но кажется пустой тратой времени упускать из виду другие страницы, которые также полезны для улучшения взаимодействия с пользователем (UX). И страница категории продуктов WooCommerce — один из случаев, заслуживающих внимания.
На такой странице отображаются все продукты одной категории в вашем WooCommerce. Другими словами, они позволяют вашим клиентам видеть похожие товары в одно и то же время и в одном и том же месте. Если вы сможете воспользоваться ими, то эти настраиваемые страницы категорий продуктов будут в значительной степени способствовать продвижению вашего интернет-магазина.
Если вы долгое время пренебрегали ими, то пришло время остановиться и настроить страницы категорий WooCommerce как можно лучше.
Чтобы понять, насколько важны страницы категорий и как их можно настроить без программирования, прокрутите страницу вниз прямо сейчас.

- Что такое страница категории WooCommerce?
- Зачем настраивать страницы категорий WooCommerce?
- Увеличьте свои продажи
- Улучшите SEO
- Сделайте свой магазин более привлекательным
- Лучшие случаи 3, которые вы действительно должны рассмотреть при настройке страниц категорий в вашем магазине WooCommerce
- Когда вам нужно отобразить дополнительную информацию
- Когда вы предлагаете множество вариантов
- Когда вы продаете невизуальные продукты
- Как добавить категории товаров в WooCommerce?
- Как отображать категории WooCommerce
- 1. Отображение категорий товаров на странице магазина
- 2. Отображение категорий товаров на боковой панели/нижнем колонтитуле страницы.
- 3. Отображение категорий продуктов в меню
- Как создать шаблон страницы категории WooCommerce с помощью WooBuilder
- Шаг 1. Создайте новую страницу категории
- Шаг 2: Настройте страницу категории WooCommerce
- 4 совета по оптимизации страниц категорий WooCommerce для повышения коэффициента конверсии
- Добавить описательный текст
- Обратите внимание на миниатюры продуктов
- Добавьте яркое изображение в шапку
- Ссылка на другие потенциальные страницы
- В заключении,
- Зачем настраивать страницы категорий WooCommerce?
Что такое страница категории WooCommerce?
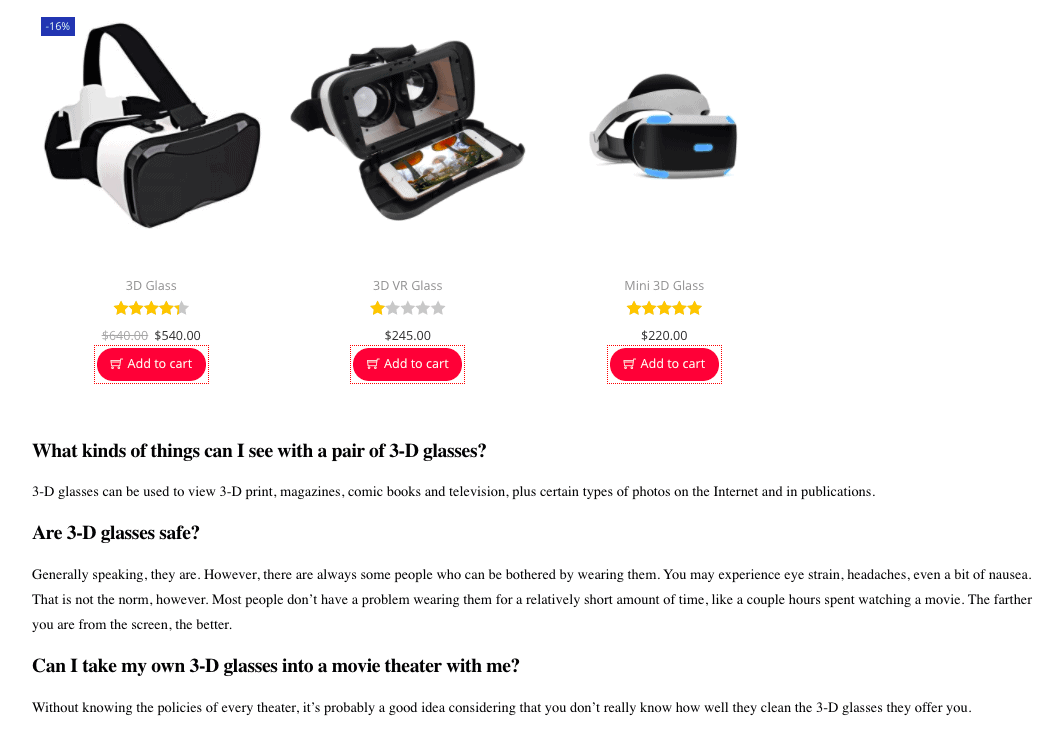
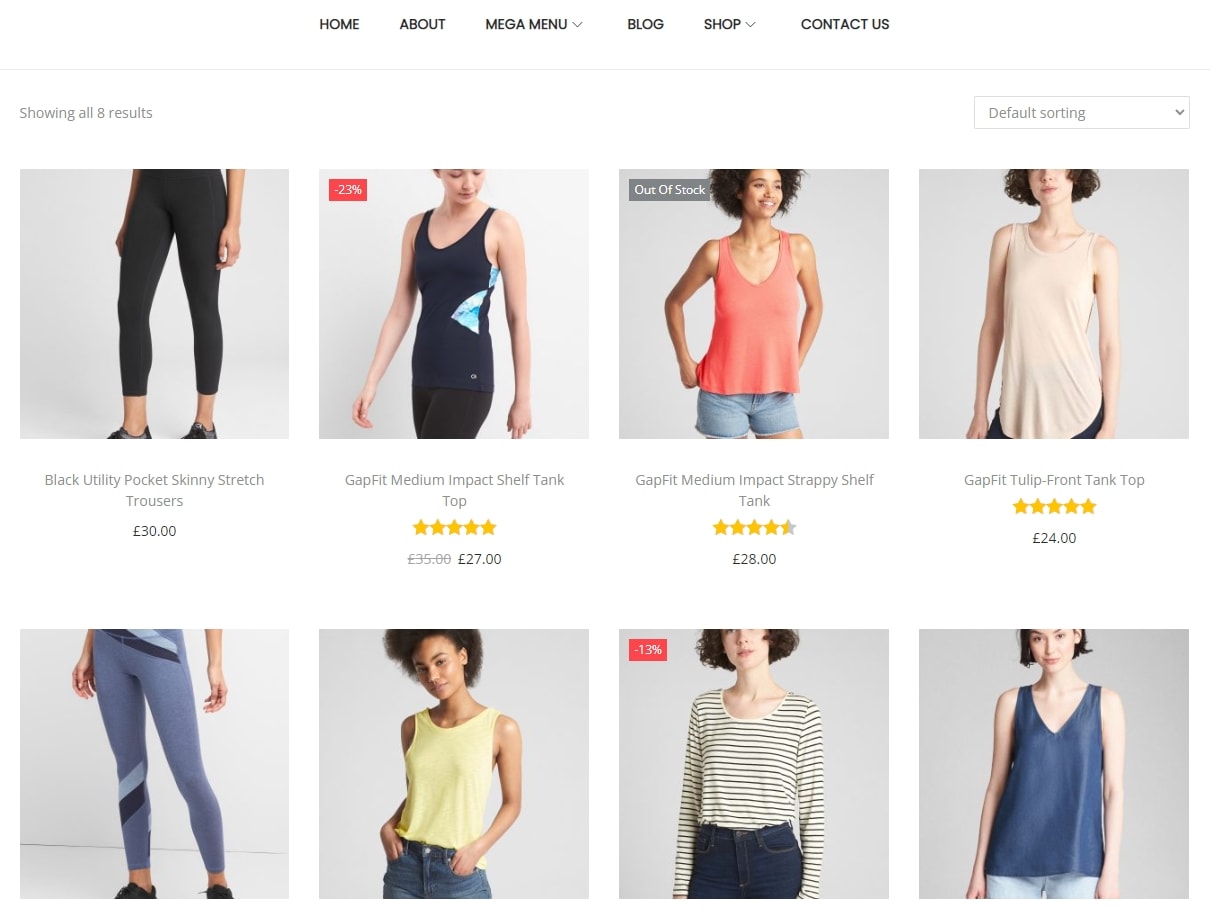
WooCommerce позволяет пользователям перечислять товары из определенной категории или подкатегории в виде сетки. По умолчанию будут отображаться большие изображения продуктов с их названием, ценой и вариантами покупки. Вот как выглядит страница категории продуктов WooCommerce по умолчанию в интерфейсе:

Такой способ выкладки товаров определенно подходит не для всех сценариев. Другими словами, шаблон страницы категории WooCommerce по умолчанию может вам не подойти. Это может даже работать против вас, в зависимости от типа вашего магазина и продуктов, которые вы продаете.
Зачем отображать пользовательскую страницу категории WooCommerce?
Как было сказано выше, если вы можете создавать собственные страницы категорий WooCommerce, они принесут вашему магазину WooCommerce много преимуществ.
Прямо в этой части мы покажем вам три причины, по которым вам следует подумать о настройке страниц категорий в WooCommerce. Посмотрим!
Увеличьте свои продажи
Знаете ли вы, что в каждом интернет-магазине 70% продаж приходится на страницы категорий? Это означает, что страницы напрямую способствуют успеху вашего бизнеса, и клиентам действительно нравится посещать эти страницы, даже в некоторых случаях им нравится посещать их больше, чем страницы продуктов или страницы магазина.
Как обычно, клиенты попадают на страницу вашего продукта только тогда, когда точно знают, что им нужно, и готовы к покупке. Между тем, на странице магазина представлены сотни или тысячи различных товаров, что заставляет потенциальных клиентов чувствовать себя немного запутанными.
В результате многие люди обычно склонны подходить к оптимизированным страницам с категоризацией. Это страница категории, область действия которой не слишком широка, как страница магазина, и не слишком узка, как страницы продуктов.
Таким образом, создание хорошей страницы категории продуктов WooCommerce обещает высокий коэффициент конверсии.
Улучшите SEO
Оптимизация страниц товаров обязательна в магазинах WooCommerce. Но знаете ли вы, что страница категории также является хорошим местом для улучшения SEO?
Да, это отличный вариант для SEO. Многие владельцы магазинов обычно имеют тонкий контент на страницах своих категорий. Тогда это хорошая возможность для вас. Хватай прямо сейчас!
Выполните SEO для своих страниц категорий электронной коммерции, выполнив поиск по ключевым словам и написав несколько фрагментов контента, описывающих определенную группу продуктов. Если вы сможете это сделать, Google наверняка полюбит вашу персонализированную страницу категории гораздо больше, чем страницу по умолчанию и любые другие страницы с плохим SEO от ваших конкурентов.
Сделайте свой магазин более привлекательным
Мы должны сказать, что все ваши страницы WooCommerce должны быть тщательно разработаны, потому что каждая из них способна создать хорошее первое впечатление у пользователей, когда они так или иначе приходят в ваш магазин.
Более того, на страницах категорий продуктов WooCommerce отображаются похожие товары. Google иногда направляет людей на страницы ваших категорий чаще, чем на страницу вашего магазина, из-за их узкого охвата.
Поэтому не упускайте возможности показать своим клиентам, как продуман ваш веб-сайт, особенно на страницах категорий.
Короче говоря, увеличение продаж, улучшение SEO и украшение вашего магазина — это все, что вы можете получить с помощью пользовательских страниц категорий WooCommerce. Тогда стоит изменить страницы категорий WooCommerce, верно?
Когда вам следует подумать о настройке страниц категорий
Теперь давайте рассмотрим некоторые сценарии, в которых шаблон страницы категории WooCommerce по умолчанию может не работать.
Когда вам нужно отобразить дополнительную информацию
Шаблон страницы категории WooCommerce по умолчанию может быть не оптимальным для продуктов, которым необходимо отображать подробную информацию.
Например, если вы продаете цветы, вы можете захотеть отобразить такую информацию, как фамилия ваших растений, продолжительность их жизни и важные сведения об уходе. Эта дополнительная информация может помочь вашим клиентам принять правильное решение при покупке у вас.
Когда вы предлагаете множество вариантов
Если вы продаете продукты с большим количеством вариантов, клиентам может быть полезно выбрать один из них, не просматривая множество веб-страниц. Другими словами, клиенты должны иметь возможность просматривать и добавлять варианты продуктов в свою корзину с одной страницы категории WooCommerce.
В качестве примера возьмем интернет-магазин фитнеса, в котором продается такое оборудование, как скакалки, гантели и коврики для йоги. Если он перечисляет варианты продуктов отдельно, клиенты могут быстрее оформить заказ.
Когда вы продаете невизуальные продукты
Для непривлекательных продуктов макет в виде сетки с акцентом на миниатюры может помешать принятию решения о покупке. Вместо этого вы захотите выбрать другой подход.
Например, ручным инструментам, таким как гаечные ключи, не нужны большие миниатюры. Вместо этого вы можете аккуратно перечислить их и упорядочить вместе с информацией о продукте. Это заставляет клиентов принимать более обоснованные решения о покупке и платить быстрее.
Теперь вам нужно найти эффективный способ редактирования страниц категорий WooCommerce.
К счастью, есть несколько вариантов, которые вы можете выбрать. Прямо сейчас мы покажем вам одну из них!
Как настроить страницы категорий товаров в WooCommerce с помощью WooBuilder
Конструктор страниц Woobuilder — отличное дополнение, предлагаемое Woostify . Этот мощный инструмент позволяет настраивать многочисленные элементы на странице благодарности WooCommerce, странице продукта, странице магазина, странице учетной записи, странице корзины, странице оформления заказа и странице категории.
Теперь мы покажем вам, как редактировать страницу категории продуктов для WooCommerce и WordPress с помощью надстройки WooBuilder.
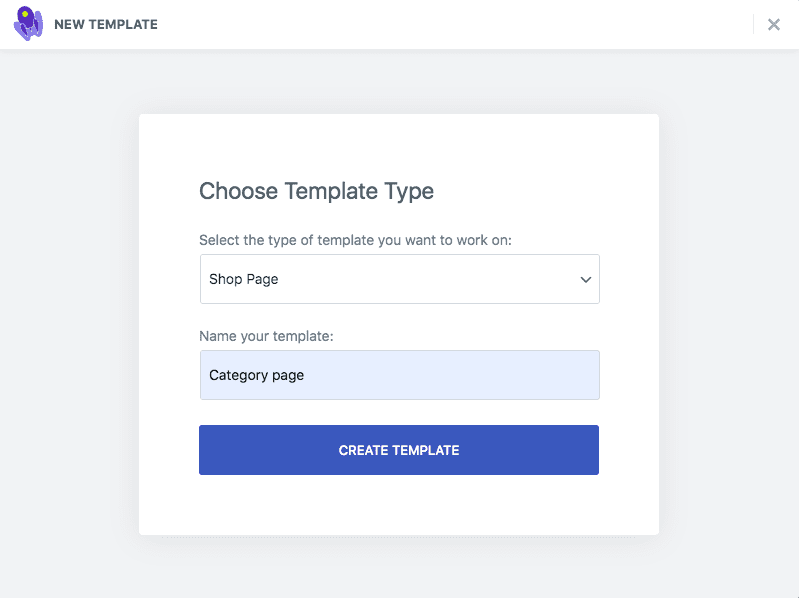
Шаг 1. Создайте шаблон страницы категории продуктов в WordPress.
Чтобы настроить страницу категории в WordPress и WooCommerce, выберите тип шаблона « Страница магазина» . Этот шаг аналогичен тому, как вы создаете новую страницу магазина WooCommerce .

Шаг 2: Создайте страницу категории WooCommerce
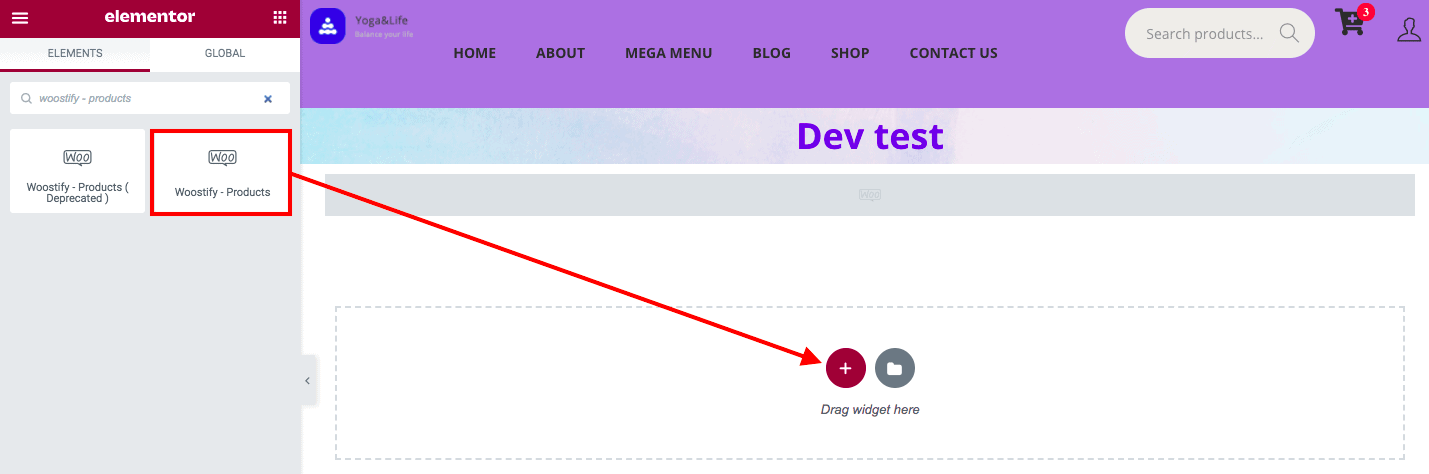
Чтобы создать пользовательскую страницу категории в WooCommerce, вам сначала нужно иметь продукты. В этом вам помогут встроенные виджеты Elementor, доступные в Woostify. На левой панели редактора вы ищете виджет Woostify — Products , затем перетаскиваете его.

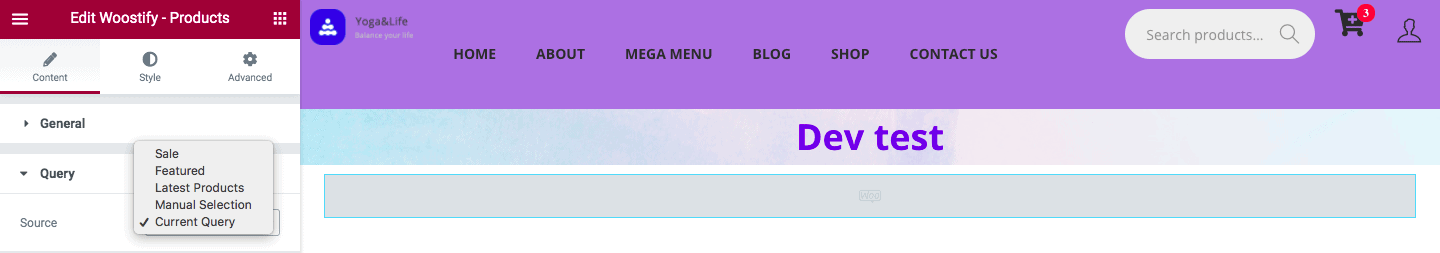
В разделе Запрос виджета вы выберете источник для отображения товара. Будет показано пять вариантов, включая «Распродажа », «Рекомендуемые », « Последние продукты », «Выбор вручную » и «Текущий запрос ».
Здесь мы выберем Текущий запрос , чтобы показать все продукты, которые мы создаем для этой страницы категории.


Шаг 3: Выберите вариант отображения
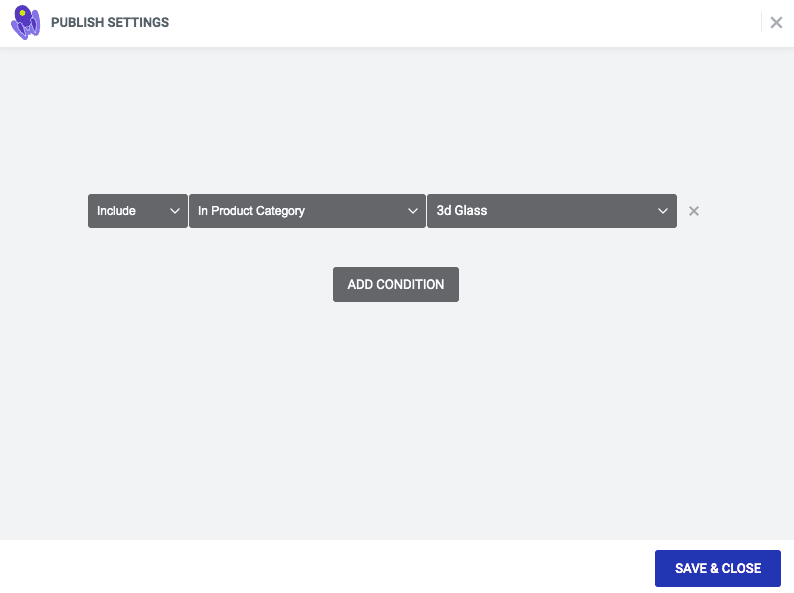
После создания продуктов для страницы категории вы переходите к параметрам отображения, которые отображаются при нажатии на стрелку рядом с кнопкой « Опубликовать » или « Обновить ».
Вам будет предложено четыре варианта на выбор, включая « Все архивы продуктов », «Страница магазина» , « В категории продукта» и «Тег продукта ». Здесь вы выбираете « В категории продукта » и заполняете свою категорию, например, 3d Glass, в следующем поле, как на изображении ниже. Щелкните Сохранить и закрыть . Выполнено!

Шаг 4. Проверьте, как отображается страница категории
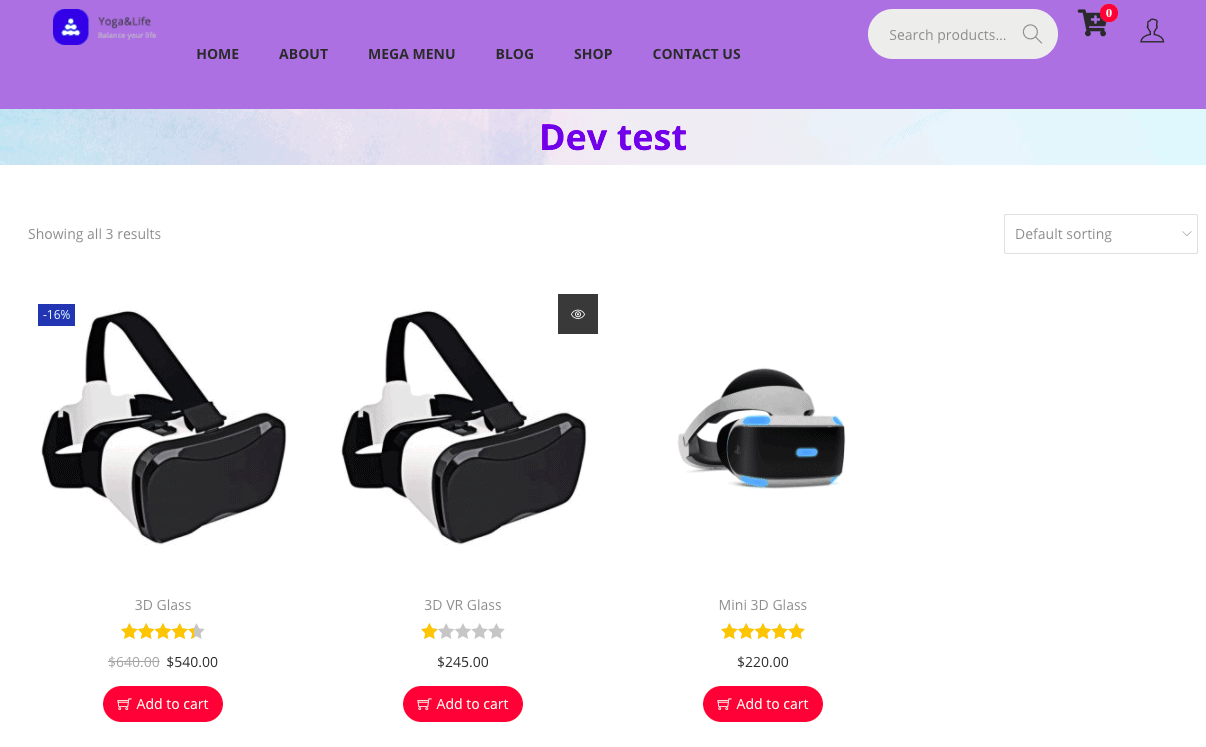
После этого ваши продукты будут отображаться на странице категории 3D-стекла, как показано ниже.

Шаг 5: Настройте страницы категорий продуктов WooCommerce
Вы можете изменить страницы категорий WooCommerce по своему усмотрению. Некоторые изменения в изображениях и содержании создадут лучший дизайн страницы категории.
Добавьте изображение шапки на страницу категории
Вы также можете добавить изображение заголовка для страницы с помощью виджета Elementor Image . Перетащите его, а затем просто загрузите изображение, которое хотите отобразить в заголовке.

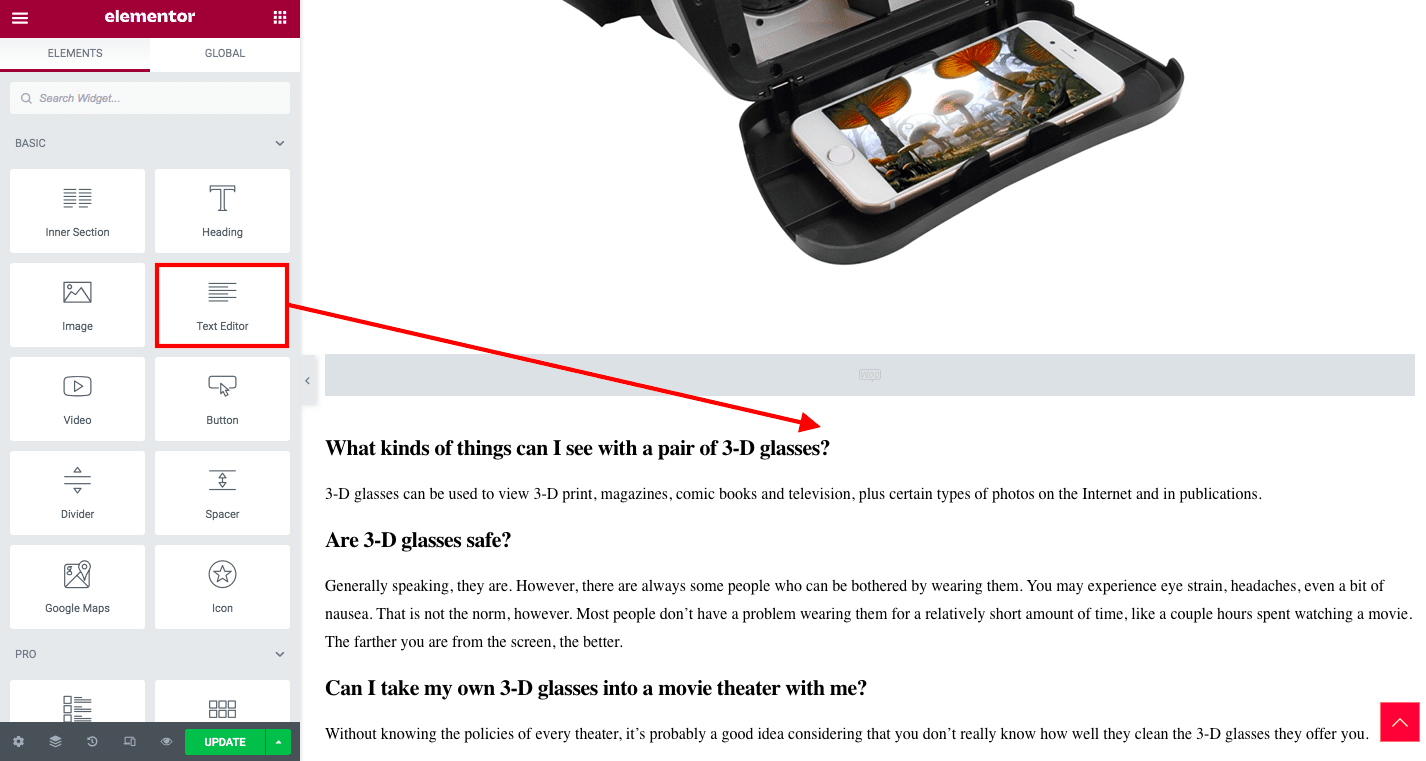
Добавляйте контент на страницы категорий WordPress
Содержимое страницы категории будет кратким описанием, которое дает пользователям некоторую дополнительную информацию. Перед написанием контента для страниц категорий электронной коммерции рекомендуется выполнить поиск по ключевым словам. Ваше описание должно содержать около 200-300 слов и включать ссылки на страницы других категорий.

Вышеупомянутое все о том, как настроить страницы категорий WooCommerce с помощью WooBuilder. Вы также можете использовать другие методы, такие как плагин страницы категории WooCommerce . Но, конечно, потребуется установка плагина, что может вызвать проблему несовместимости.
4 совета по оптимизации страниц категорий WooCommerce для повышения коэффициента конверсии
Несколько советов ниже очень помогут в создании привлекательного шаблона страницы категории продуктов WooCommerce.
Добавить описательный текст
Как и на любых других страницах в WooCommerce, написание чего-то, относящегося к продуктам на странице, должно быть первым, о чем вы думаете при настройке страниц категорий WooCommerce. Эти тексты помогут вашему сайту получить много преимуществ.
Во-первых, сочетание текста и изображений сделает вашу страницу более привлекательной. Хотя люди обычно любят визуальные эффекты, добавление коротких описательных абзацев создаст баланс в дизайне и сильно их привлечет.
Во-вторых, это считается отличным советом по UX для страниц категорий, если данный текст актуален и уместен. Но помните, что не пишите слишком много, потому что людям это не понравится.
Наконец, это поможет вам улучшить SEO. Текст на странице будет охватывать определенную тему. Сделайте его информативным и оптимизированным, изучив тему и ключевые слова. Тогда есть большая вероятность, что Google ранжирует страницу вашей категории.
Обратите внимание на миниатюры продуктов
Вне зависимости от того, на каком месте вы хотите показывать свои товары, важно обращать внимание на их разрешение и размер.
Все миниатюры товаров на страницах категорий должны быть высокого качества и одинакового размера. Тогда клиенты будут довольны, восхищаясь вашим магазином. Даже они высоко оценят ваш магазин, потому что он оформлен аккуратно и профессионально.
Кроме того, если вы продаете физические товары, рекомендуется сделать изображения более реалистичными, что так нравится онлайн-покупателям.
Короче говоря, создайте изображения так, чтобы пользователи посещали страницу вашей категории, наслаждаясь впечатляющими изображениями. Заставьте их захотеть купить ваш продукт еще до того, как они увидят цену или посетят страницу вашего продукта.
Добавьте яркое изображение в шапку
Помимо описательного текста и высококачественных миниатюр продуктов, страницы ваших категорий должны иметь невероятные изображения в заголовке.
Есть две основные причины для их отображения на странице. Позвольте нам показать вам.
Во-первых, они говорят клиентам, что нашли нужное место. Страница категории содержит множество товаров одного типа. Затем на странице должны быть элементы, относящиеся к этим продуктам. Текст и изображения продукта отвечают за выполнение этой задачи. И изображение заголовка также делает то же самое.
Во-вторых, большое привлекающее внимание изображение заголовка сделает вашу страницу потрясающей на первый взгляд. После этого отличного первого впечатления пользователи, безусловно, будут заинтересованы в тщательном просмотре страницы вашей категории, чтобы затем что-то купить.
Ссылка на другие потенциальные страницы
Привлекательных изображений и описательного текста, кажется, недостаточно, чтобы убедить всех потенциальных клиентов. Некоторые привередливые захотят потратить время на изучение вашего бренда и отзывы других клиентов.
Следовательно, в дополнение к добавлению контента, относящегося к продуктам на странице, вы должны ссылаться на другие страницы, такие как страницы других категорий, страницы отзывов клиентов, страницы о нас и домашнюю страницу.
Дойдя до этих страниц, пользователи узнают больше о том, что ваш магазин может им предложить. Может быть, не только некоторые физические предметы, но и большой опыт, который они принесли.
Воспользуйтесь возможностью обучить своих потенциальных клиентов через страницы категорий продуктов WooCommerce.
Часто задаваемые вопросы о страницах категорий WooCommerce
1. Нужно ли индексировать страницы категорий?
Это зависит. Но, как мы уже говорили в этом разделе, во многих случаях страницы категорий хороши для SEO и привлекают много трафика для сайтов электронной коммерции, если вы их правильно оптимизируете.
2. Как показать атрибуты товара на странице категории?
Чтобы атрибуты продукта WooCommerce отображались на странице категории, вставьте приведенный ниже фрагмент кода:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. Какую схему следует использовать для страницы категории товаров?
Согласно документации Google, страница категории, на которой перечислены несколько различных продуктов (или рецептов, видео или любого другого типа). Каждая сущность должна быть размечена с использованием соответствующего типа schema.org, например schema.org/Product для страниц категорий продуктов. Однако, если отмечен один элемент, должны быть отмечены все элементы. Кроме того, если это не карусельная страница, отмеченные элементы не должны ссылаться на отдельные страницы сведений. Вы можете прочитать больше здесь.
4. Могу ли я добавить расширенные сниппеты на страницы категорий?
Да, вы можете поместить разметку хлебных крошек на страницы своих категорий. Кроме того, вы можете показать рейтинги продуктов, принадлежащих к определенной категории, а также самую низкую цену продукта.
5. Как добавить пагинацию на страницы категорий WordPress?
Чтобы создать пользовательскую страницу категории с нумерацией страниц, вы можете использовать один из трех способов ниже:
- Шорткоды страницы категорий WordPress:
[категория продуктов = 'gemini-m' per_page = ”12 ″ limit = ”12 ″ столбцов = ”4 ″ pagination = ”true” orderby = ”дата”]
- Используйте плагин пагинации WordPress: рекомендуется обратиться к этой статье.
- Добавьте пользовательский код в functions.php:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');В заключении,
Создание уникального дизайна, повышение SEO и увеличение продаж — вот чего вы добьетесь, если настроите страницы категорий WooCommerce.
Звучит здорово. Это тоже совершенно верно!
И так, чего же ты ждешь? Настройте их как можно скорее, тогда ваш магазин получит больше трафика и продаж. Кроме того, мы хотим предложить вам некоторые решения WordPress, которые полезны для предприятий электронной коммерции.
В посте мы также показали вам несколько эффективных способов создания пользовательской страницы категории. Это довольно легко выполнить независимо от того, какой из них вы выберете.
Большое спасибо, что уделили время нашему посту. Если у вас есть комментарии или вопросы, не стесняйтесь оставлять их ниже. Наша команда будет очень рада их получить.
