Как легко настроить страницу оформления заказа WooCommerce с помощью Elementor
Опубликовано: 2020-05-11В этом уроке я покажу вам, как легко настроить страницу оформления заказа WooCommerce с помощью конструктора страниц WordPress. Легко уменьшите отказ от оформления заказа и увеличьте продажи, создав страницу оформления заказа типа воронки продаж.
Недавно Amazon сообщила, что оптимизация оформления заказа увеличила их доход и количество успешных заказов. Таким образом, несколько других компаний электронной коммерции начали делать то же самое, и, поскольку у них есть собственные разработчики, они могут оптимизировать и экспериментировать со своим дизайном оформления заказа, когда захотят.
Шаги по настройке страницы оформления заказа WooCommerce
- Установить плагин Cartflows
- Импортируйте дизайн для страницы оформления заказа.
- Отредактируйте содержимое страницы оформления заказа
- Изменить поле формы на странице оформления заказа
- Чтобы получить премиум-функции плагина Cartflows
- Чтобы создать Upsell и Downsell
- Чтобы создать удар по заказу
Настройте страницу оформления заказа WooCommerce с помощью Elementor
Мы обновили эту статью, теперь вы можете настроить свою страницу оформления заказа с помощью бесплатного плагина. Это позволяет вам настроить страницу оформления заказа с помощью конструктора страниц Elementor (бесплатно). Загрузите этот плагин ниже и продолжайте читать эту статью.
Некоторые премиум-функции не будут работать в бесплатной версии.

Funnel Builder от CartFlows — создавайте воронки продаж с высокой конверсией для WordPress
Но малые и средние продавцы электронной коммерции всегда искали варианты того, как они могут настроить свою страницу оформления заказа и сделать ее приятной, чтобы пользовательский опыт был хорошим и имел отличный пользовательский интерфейс, который позволяет клиентам быстро и без путаницы оформлять свои продукты.
Итак, хорошие новости ждут всех пользователей WordPress и WooCommerce. Теперь вы можете легко создавать и настраивать свою страницу оформления заказа и оптимизировать ее по своему вкусу, и вам не нужно покупать несколько тем и плагинов для этого. Все, что вам нужно, это всего лишь 1 плагин, который выполняет эту работу.
Если вы пытались отредактировать и настроить страницу оформления заказа, то обнаружили, что практически невозможно спроектировать ее так, как вы хотите, и сделать это с помощью кода гораздо сложнее, поэтому мы рекомендуем CartFlows.
Плагин WooCommerce работает с использованием хуков и действий, которые позволяют плагину начать работу с любой темой, поддерживающей WooCommerce, ничего не меняя.
Поэтому, если вы хотите изменить дизайн-макет или добавить какие-либо функции на страницу оформления заказа, вам нужно выполнить кодирование или нанять разработчика и заплатить ему тысячи долларов. Или вы можете ознакомиться с нашими руководствами и учебными пособиями по WooCommerce, написанными экспертами WordPress из GloriousThemes.
Компоновщики страниц для настройки страницы оформления заказа WooCommerce
Если вы используете какие-либо конструкторы страниц, такие как Elementor, Beaver Builder, Divi. Затем вы можете использовать конструктор страниц для разработки и настройки страницы оформления заказа WooCommerce.
Но для этого вам понадобится другой плагин под названием CartFlows Pro. CartFlows Pro позволяет создавать настраиваемую страницу оформления заказа, страницы продаж и построитель воронки с помощью плагина построителя страниц.

Cartflows Pro интегрируется с вашим компоновщиком страниц и дает вам возможность перетаскивать функции и дизайн страницы оформления заказа, а также добавлять несколько других пользовательских функций, таких как: -
- Брошенная корзина
- Аналитика и отслеживание
- Шаблоны для всего
- Динамическое связывание
- Протестировано на конверсию
- Заказ в один клик
- Неограниченные продажи вверх/вниз
- Пользовательские поля оформления заказа
- Глобальная проверка
Шаблоны созданы для
- Элементор
- Бобровый Строитель
- Диви Строитель
- Процветающий архитектор
- Гутенберг (планируется)
Способы настройки страницы оформления заказа WooCommerce
На данный момент вы знакомы с функциями и возможностями CartFlows, но если вы думаете, что можете редактировать страницу woocommerce и настраивать ее без CartFlows Pro, то вот небольшое сравнение, которое будет проще и на 100% безошибочное.
2 способа
- Легкий способ с помощью плагина CartFlows Pro
- Трудный путь с использованием кодирования
Путь CartFlows
Используя CartFlows Pro , все, что вам нужно сделать, это установить плагин и активировать его. После активации создайте поток (воронку) и импортируйте готовый шаблон для конструктора страниц или создайте его с нуля.
Вы также можете создавать страницы Upsells, Downsells и Thank You, а также настраивать их. После того, как вы закончите проектирование и создание страниц оформления заказа.
Нажмите «Опубликовать», и ваша новая настроенная страница оформления заказа для woocommerce готова к использованию.
Кроме того, CartFlows pro также имеет функцию отказа от корзины, что означает, что если покупатель не завершает оформление заказа, его информация передается в вашу CRM для отправки электронного письма.

Настройте страницу оформления заказа WooCommerce с помощью CartFlows

Загрузка и установка CartFlows Pro.
Первое, что нам нужно сделать, это загрузить CartFlows Pro. Нажмите кнопку ниже, чтобы загрузить CartFlows Pro.
После того, как вы скачали плагин. Перейдите в раздел wp-admin > Плагины > Добавить новый и загрузите плагин CartFlows Pro.
При активации CartFlows Pro попросит установить базовый плагин Cartflows Free Version. Установите бесплатную версию.
Затем вам нужно настроить плагин, который мы показали ниже в пошаговом процессе.
Настройка страницы оформления заказа.
CartFlows предоставляет интерактивный способ настройки плагина при первой активации. Плагин проведет вас через процесс из 5 шагов, который сделает настройку совершенно простой для тех, кто не является техническим специалистом.


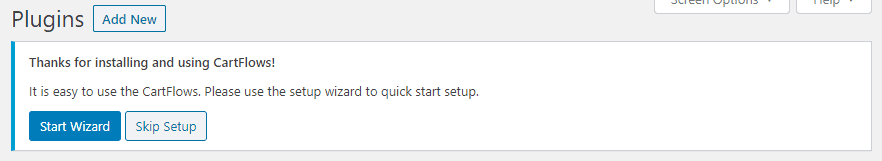
После установки cartflows вы получите такое всплывающее окно

Нажмите на синюю кнопку «Запустить мастер» и запустите процесс настройки. Это процесс из 5 шагов . Итак, приступим.
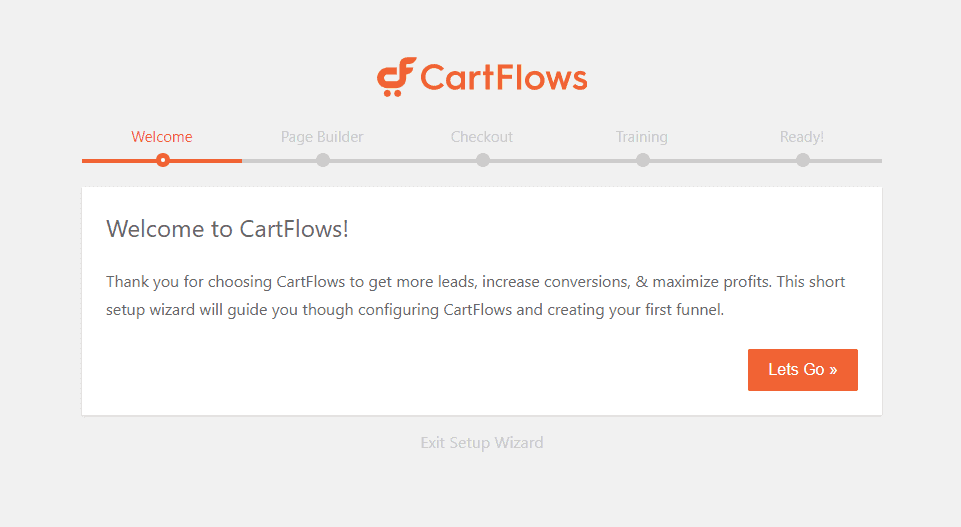
Шаг: 1 – Добро пожаловать
Первая страница — это страница приветствия, которая приветствует вас в плагине и дает небольшое представление о том, как этот плагин может помочь вам увеличить продажи в электронной коммерции и помочь вам легко настроить страницу оформления заказа.

Просто нажмите кнопку « Поехали » и переходите к следующему шагу.
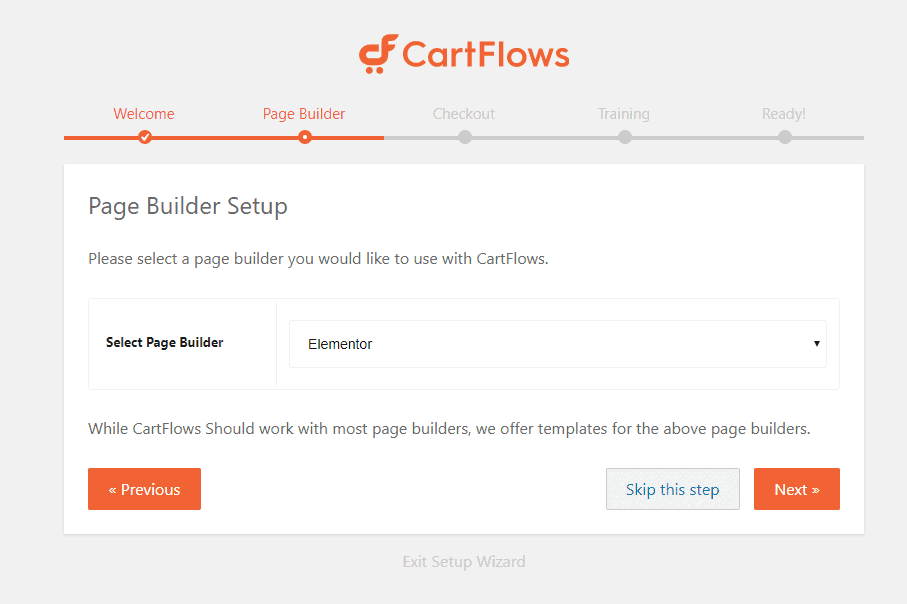
Шаг: 2 — Выбрать конструктор страниц.
На шаге 2 вам будет предложено выбрать плагин компоновщика страниц, который вы хотите использовать. Если вы используете какой-либо плагин компоновщика страниц, выберите его из раскрывающегося списка.
Если вы не используете какой-либо конструктор страниц, я попрошу вас использовать Elementor в качестве конструктора страниц. Elementor Pro имеет отличные функции, которые позволяют вам проектировать, настраивать и добавлять функциональные возможности к вашей существующей странице и даже создавать новую тему самостоятельно.

После выбора плагина компоновщика страниц нажмите кнопку « Далее ».
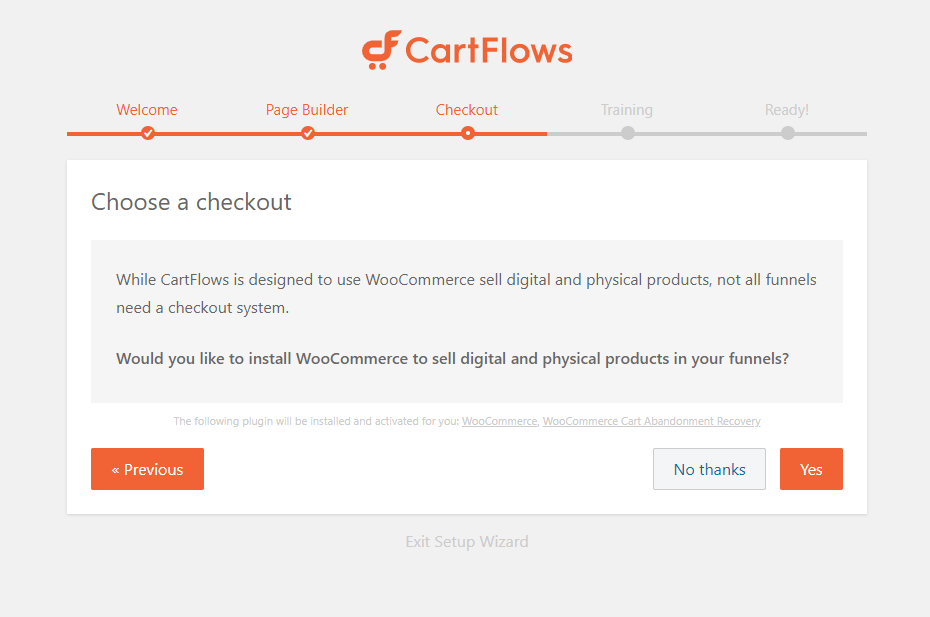
Шаг: 3 – Оформить заказ
На шаге 3 cartflows рекомендует вам использовать и установить рекомендуемые плагины, такие как WooCommerce, WooCommerce Cart Abandonment Recovery.
Вам необходимо установить и активировать эти рекомендуемые плагины для правильной работы корзины. Плагины автоматически установятся и активируются, когда вы нажмете « Да ».

Нажмите на кнопку «Да» и перейдите к следующему шагу.
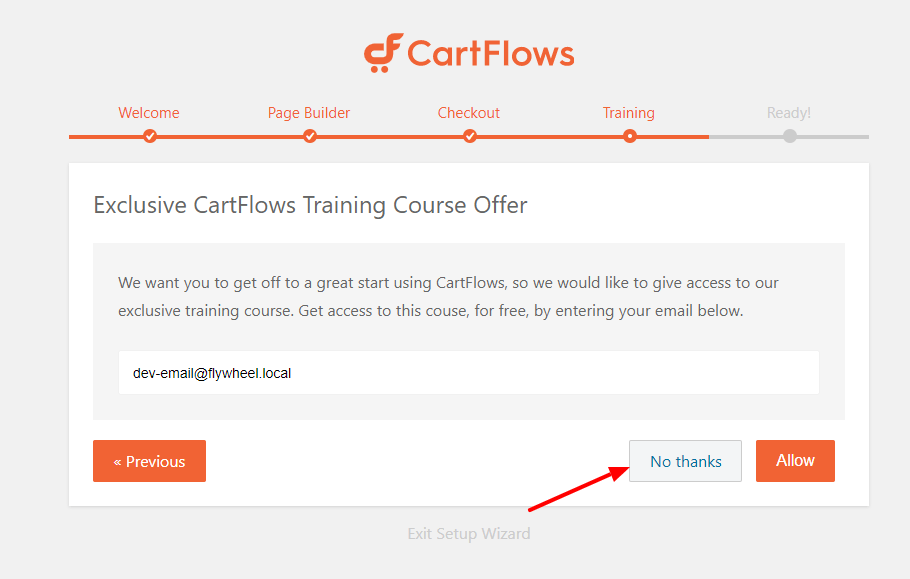
Шаг: 4 – Обучение
На шаге 4 они предлагают бесплатное обучение, которое, я думаю, вам не нужно, поскольку мы подробно рассмотрели, как настроить Elementor на странице оформления заказа WooCommerce.

Нажмите « Нет, спасибо » и перейдите к последнему шагу.
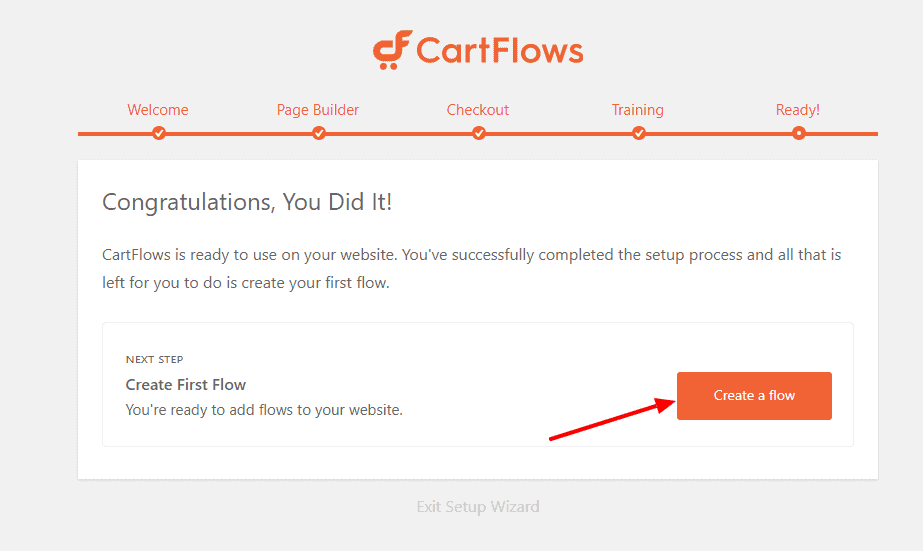
Шаг: 5 – Окончательный и готовый
Теперь все сделано и готово к использованию.
Теперь мы создадим наш первый поток. Flow — это воронка для вашей страницы продаж. Проще говоря, мы создадим и оформим вашу страницу оформления заказа, страницу дополнительных продаж, страницу продажи вниз и страницу благодарности.

Нажмите на кнопку « Создать поток ».
Теперь мы создадим поток для нашей страницы оформления заказа.
Создание потока в CartFlows — пользовательская страница оформления заказа
Поток — это, по сути, воронка продаж или страница оформления заказа, за которой следуют продажи, продажи и страница благодарности. Вы можете сохранить простоту или использовать эти функции для обновления.
Чтобы создать пользовательскую страницу оформления заказа для вашего веб-сайта WooCommerce , вам необходимо создать поток в cartflows.
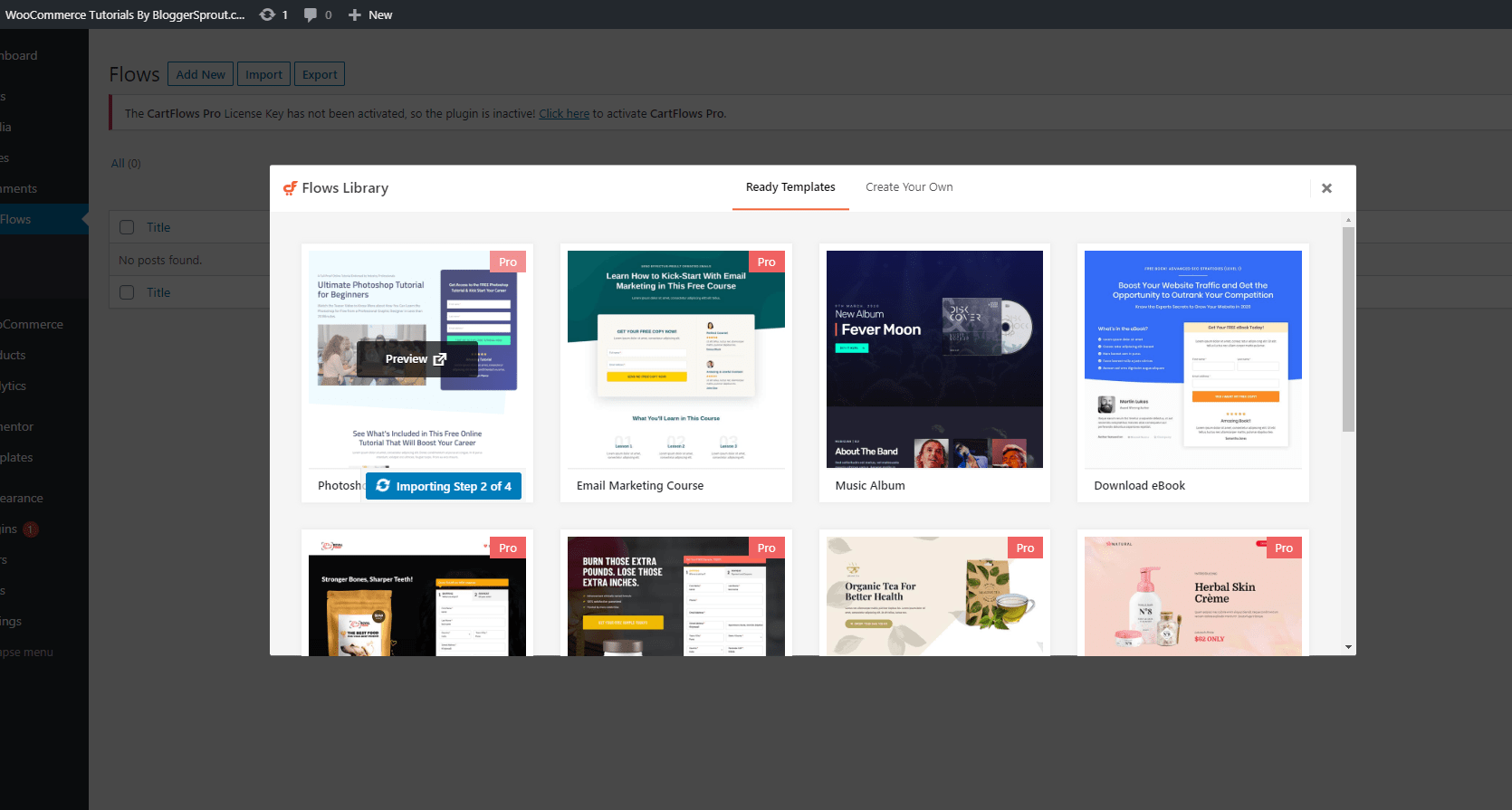
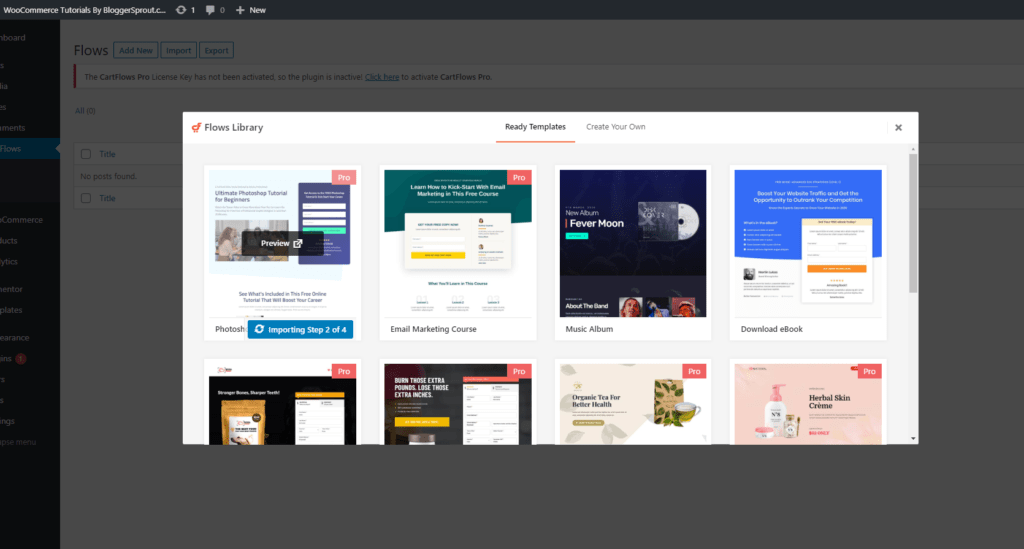
Чтобы создать поток, перейдите в wp-admin > cartflows > Flows > добавить новый . Появится новое всплывающее окно, в котором вы сможете выбрать готовые премиум-шаблоны.
Поскольку у нас есть CartFlows Pro , мы импортируем 1-й вариант, который является профессиональным шаблоном.

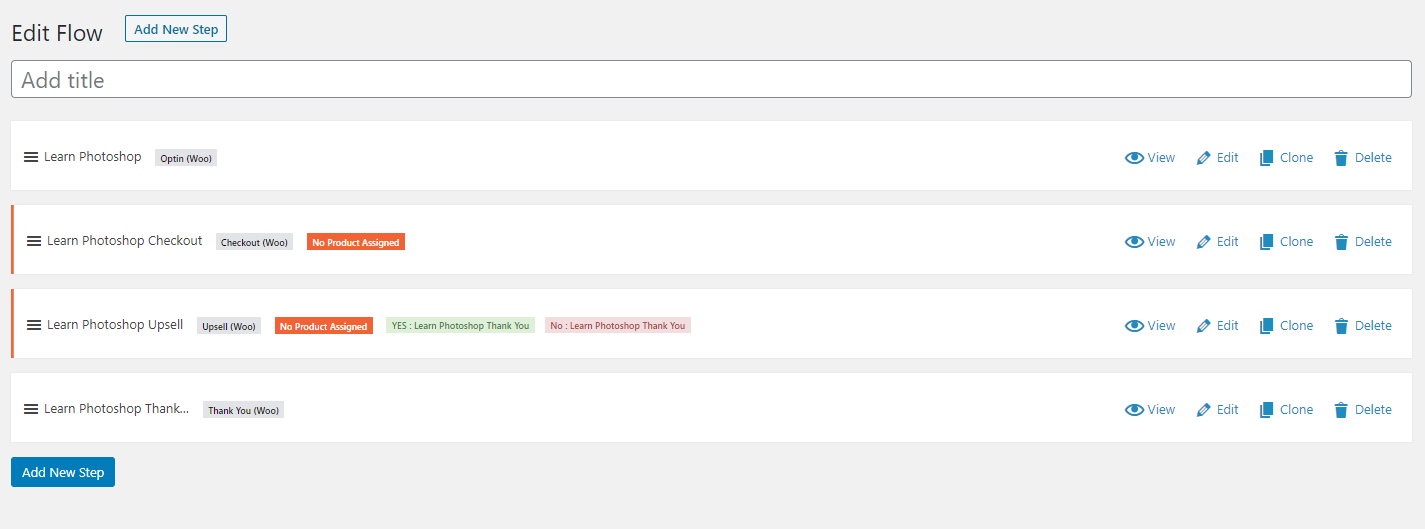
После завершения процесса импорта вы будете перенаправлены во вновь созданный поток, который будет выглядеть примерно так.


Теперь назовите поток, добавив заголовок, и нажмите кнопку обновления на правой боковой панели.
После того, как заголовок был сохранен, теперь вам нужно поработать над потоком вашей настроенной страницы оформления заказа woocommerce.
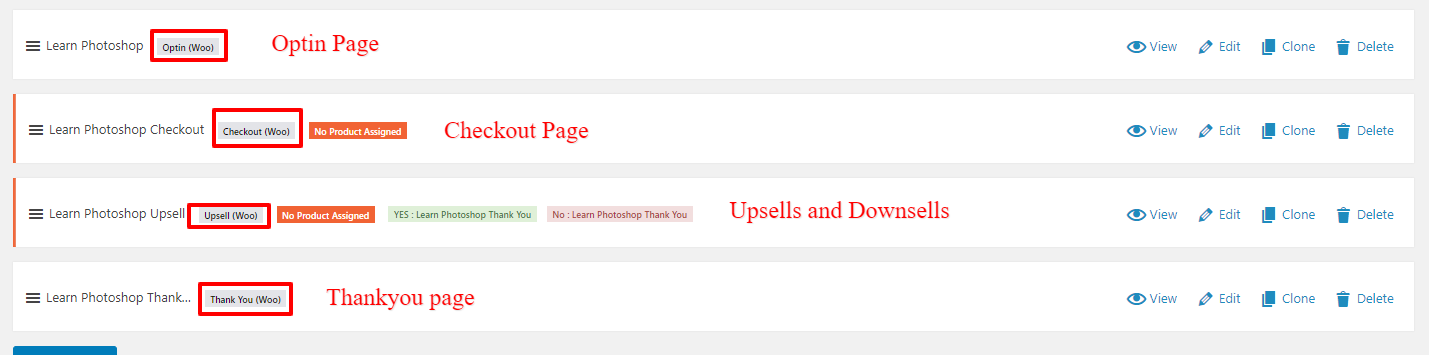
Поток состоит из 4 шагов:
- Страница подписки / целевая страница
- Страница оформления заказа
- Страница Upsells и Downsells
- Страница благодарности

Если вам нужна только страница оформления заказа и вы хотите настроить страницу подписки, дополнительные продажи и страницу благодарности. Затем нажмите кнопку « Удалить » на правой боковой панели шагов.
Поэтому, если вам нужна только страница оформления заказа, вы удаляете остальные шаги процесса корзины и нажимаете кнопку «Обновить».
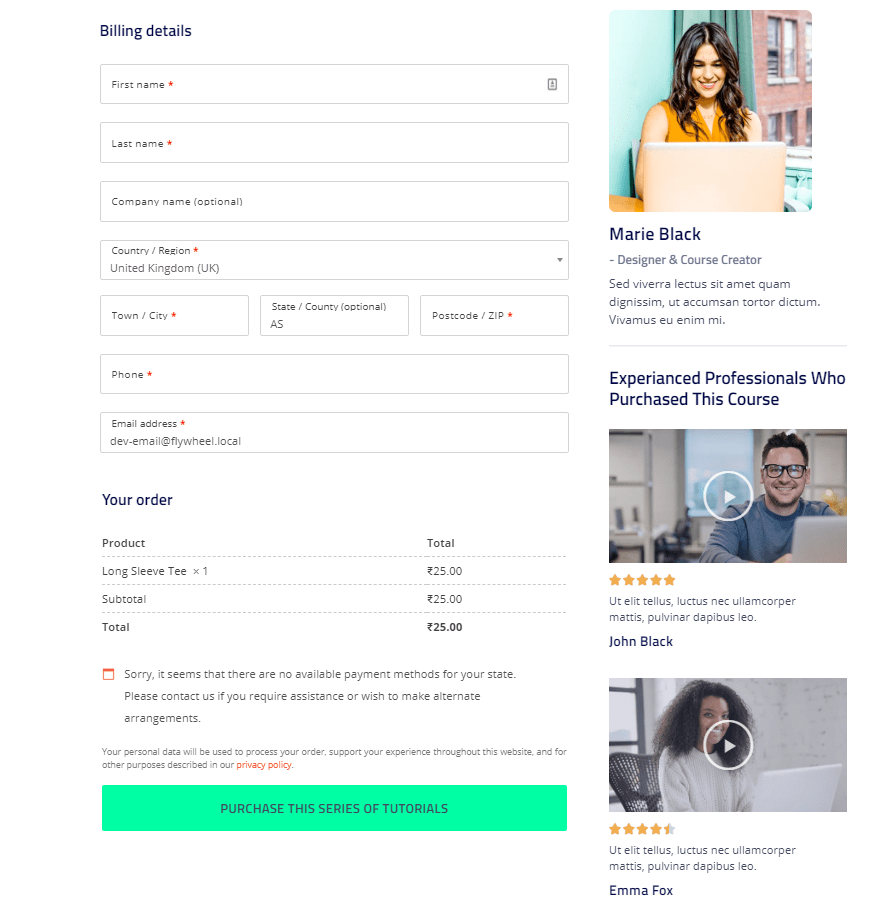
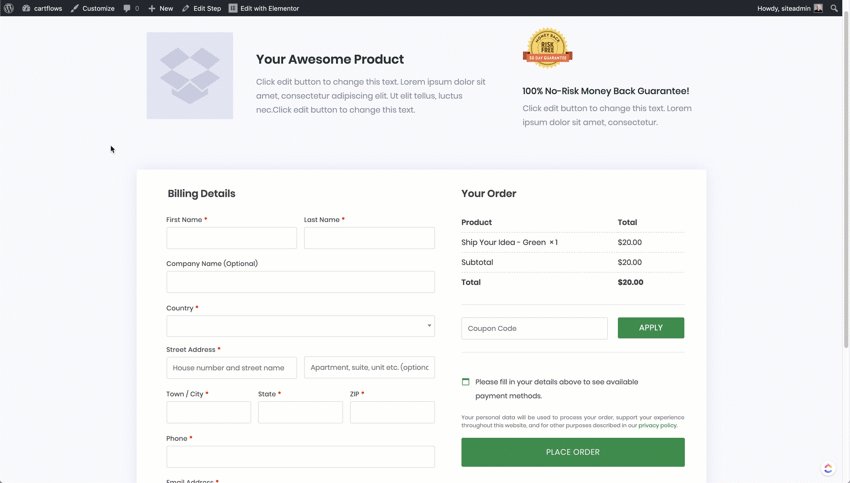
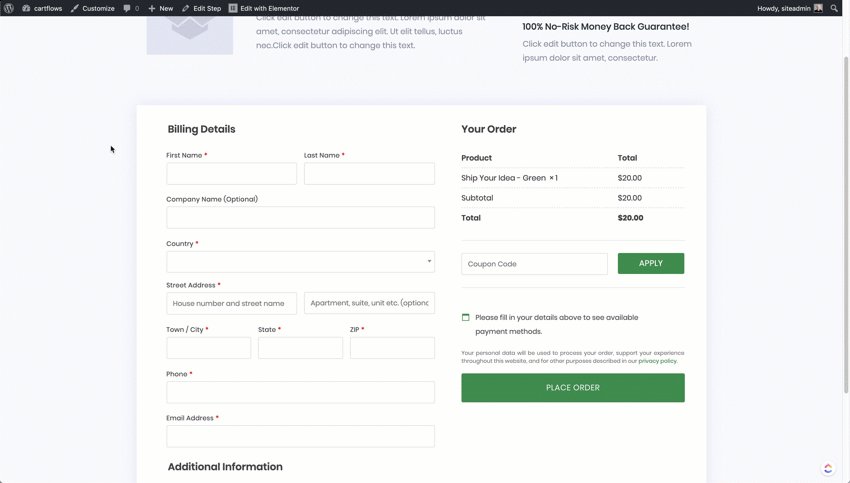
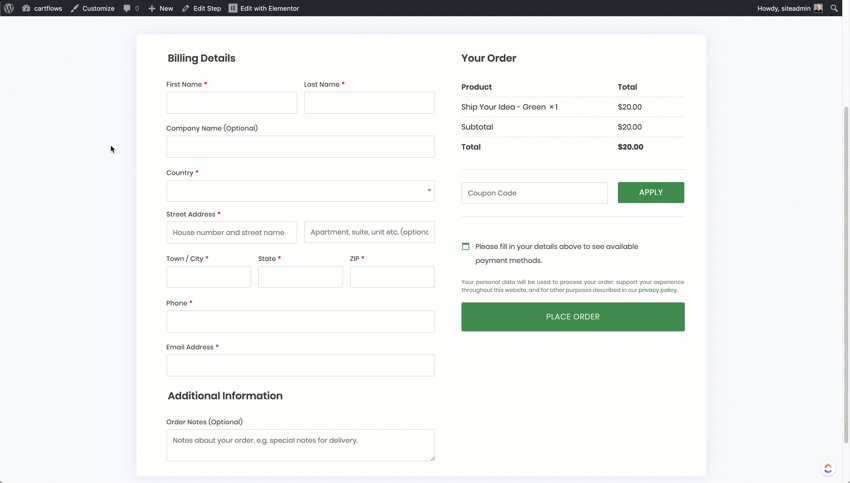
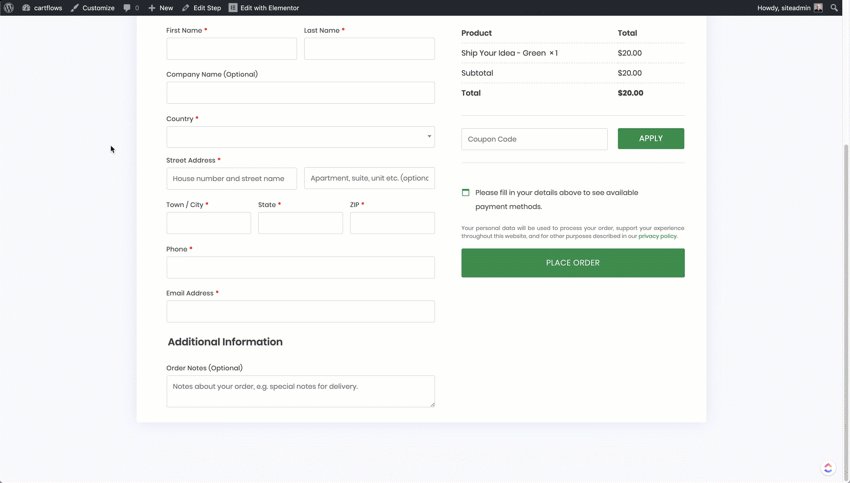
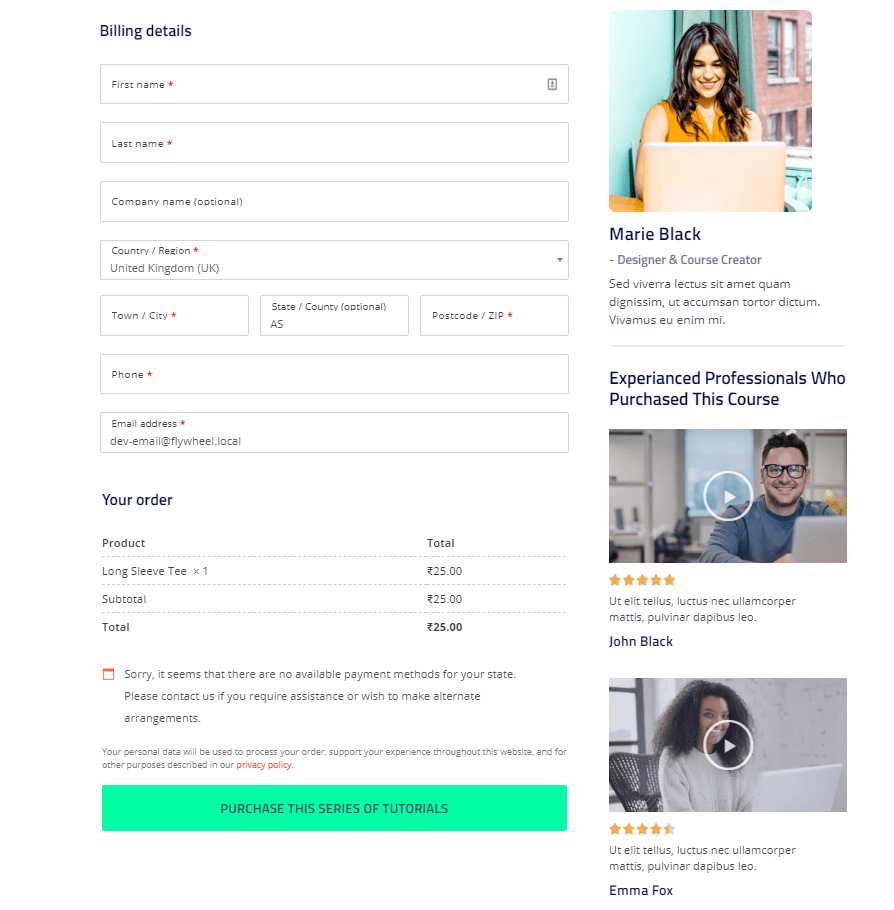
Ваша страница оформления заказа будет выглядеть примерно так.

Потрясающе правильно . Да, я знаю. Поблагодаришь меня позже.
Но ждать сейчас не получится. Почему? потому что прямо сейчас вы не назначили какой-либо продукт для этой страницы оформления заказа и не заставили woocommerce использовать эту пользовательскую страницу оформления заказа вместо скучной.
Какой WooCommerce продолжит использовать исходную, но скучную страницу оформления заказа.
Назначение продукта
Таким образом, по умолчанию CartFlows просит вас назначить продукт, чтобы вы могли иметь разные типы пользовательской страницы оформления заказа для каждого продукта и предлагать разные дополнительные продажи, страницу благодарности и другие варианты.
Но если вы хотите использовать пользовательскую страницу оформления заказа по умолчанию для всех продуктов WooCommerce, не назначайте никакие продукты на этом шаге.
Заставить WooCommerce использовать пользовательскую страницу оформления заказа.
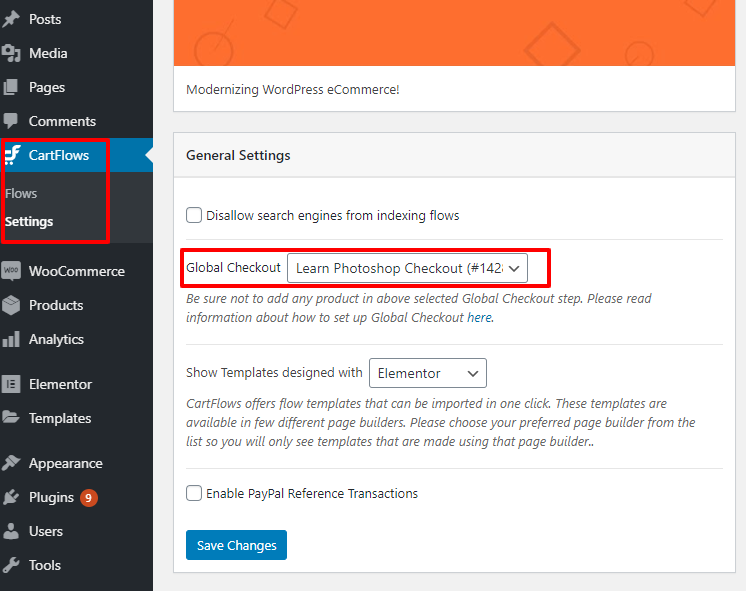
Чтобы использовать одну настраиваемую страницу оформления заказа для всех ваших продуктов, вам необходимо сохранить и обновить текущий поток и перейти в настройки CartFlows.

В разделе «Настройки CartFlows» > «Общие настройки» вы найдете раскрывающийся список с параметрами глобальной проверки, как показано на рисунке выше.
Выберите поток, который вы создали прямо сейчас. У вас будет только 1 поток, если вы создаете впервые.
Выберите этот поток в качестве глобальной страницы оформления заказа и нажмите « Сохранить изменения ». Ваша новая пользовательская страница оформления заказа WooCommerce теперь готова к использованию.
Теперь проверьте, правильно ли работает ваша новая страница оформления заказа. Перейдите к любым продуктам на вашем веб-сайте, нажмите «Добавить в корзину» и перейдите к оформлению заказа. Если вы видите только что созданную страницу, значит, она работает. Ваши платежные шлюзы WooCommerce будут автоматически активированы на вашей пользовательской странице оформления заказа.
Сделайте пробную покупку, и вы готовы к работе.
Но что, если я хочу использовать страницу дополнительных продаж и благодарностей?
Создание дополнительных продаж
Создание Upsells очень просто и разделено на 2 части.
- Дизайн страницы допродаж
- Назначение продукта для дополнительных продаж
Дизайн страницы допродаж
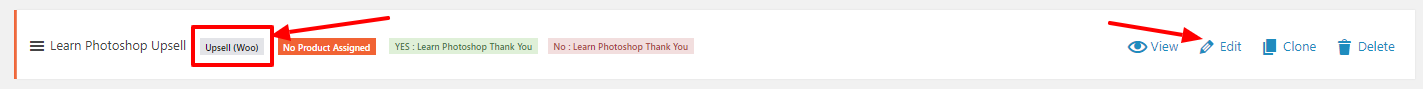
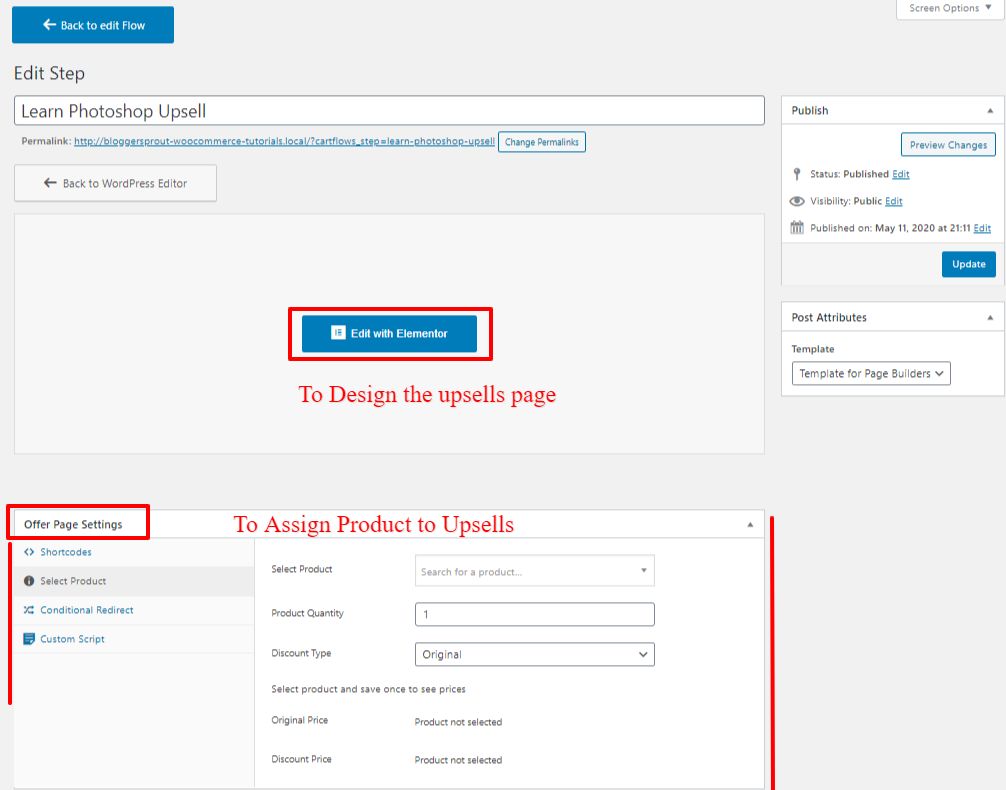
Чтобы создать страницу дополнительных продаж, откройте поток и нажмите ссылку редактирования в этом столбце дополнительных продаж, как показано на рисунке ниже:

После нажатия на ссылку редактирования появится новая страница с кнопкой « Редактировать с помощью Elementor » и некоторыми настраиваемыми полями в разделе « Настройки страницы предложения ».

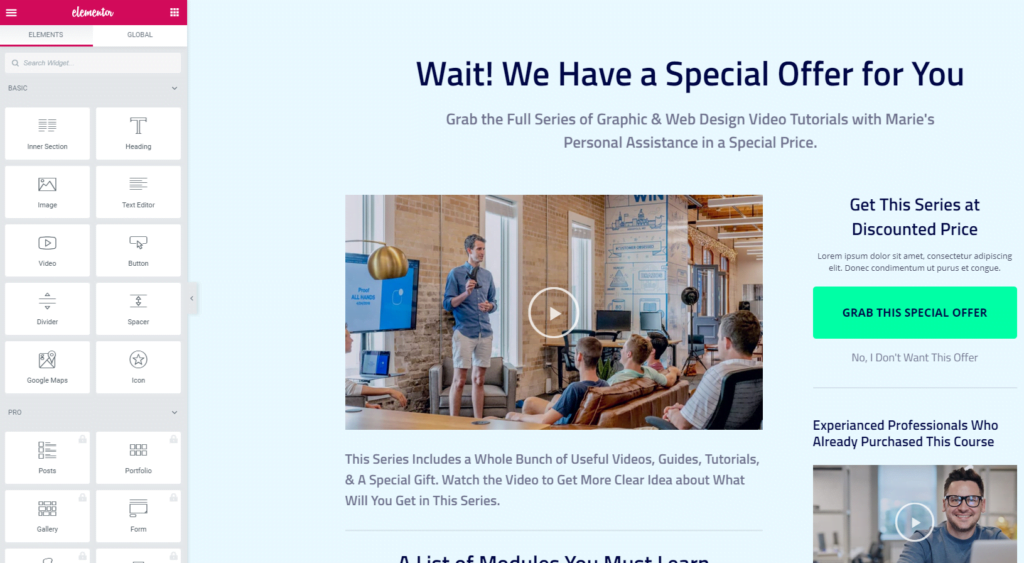
Чтобы отредактировать дизайн страницы, нажмите «Редактировать с помощью Elementor» и легко создайте страницу дополнительных продаж с помощью elemetor.
Откроется новая вкладка, где вы можете редактировать дизайн всей страницы дополнительных продаж, используя функцию перетаскивания elementor.

После того, как вы разработали страницу дополнительных продаж, пришло время назначить продукт для ваших дополнительных продаж. Итак, давайте сделаем это сейчас
Назначение продукта для дополнительных продаж
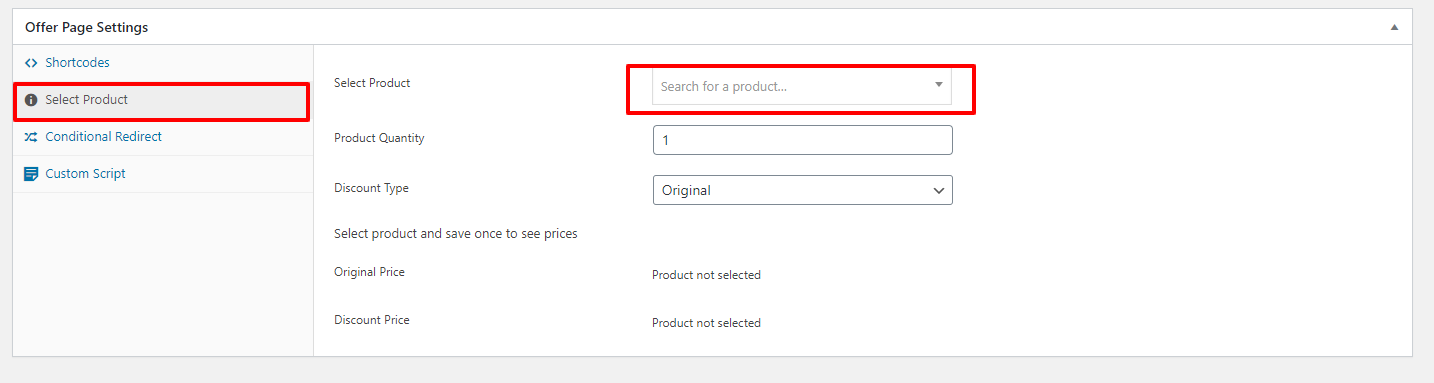
Назначить продукт в качестве дополнительных продаж в корзине очень легко и просто. Все, что вам нужно сделать, это просто перейти в «Настройки страницы предложения», нажать «Выбрать продукт» и ввести название продукта, который вы хотите назначить странице дополнительных продаж.

Как только вы введете название продукта, плагин выполнит быстрый поиск и покажет вам продукт, если вы ввели его правильно.

После выбора продукта в поле «Выбрать продукт» нажмите « Сохранить изменения ». Вы также можете отредактировать другой параметр, например параметры перенаправления, если клиент купил дополнительную продажу или отказался от нее.
Есть несколько других функций, но я думаю, что параметры по умолчанию установлены правильно.
Теперь ваша страница дополнительных продаж готова к использованию, и мы перейдем к странице «Спасибо ».
Создание страницы благодарности
Редактирование страницы «Спасибо» аналогично странице дополнительных продаж. Чтобы создать и оформить страницу благодарности, вам нужно пройти 2 шага:
Шаг: 1 — Дизайн страницы благодарности
Нажмите ссылку «Изменить» на шаге «Спасибо» в вашем потоке, который перенаправит вас на новую страницу.

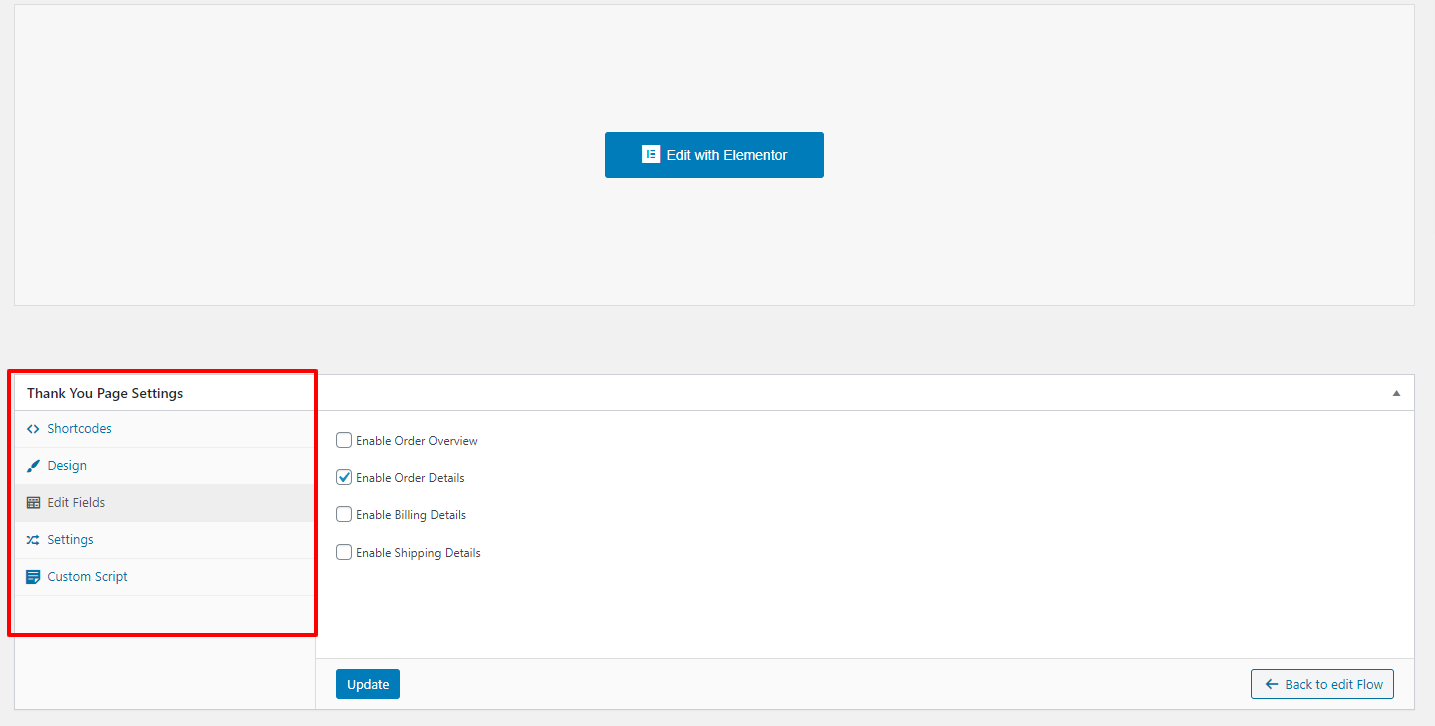
Нажмите «Редактировать с помощью Elementor» и отредактируйте дизайн своей страницы благодарности.
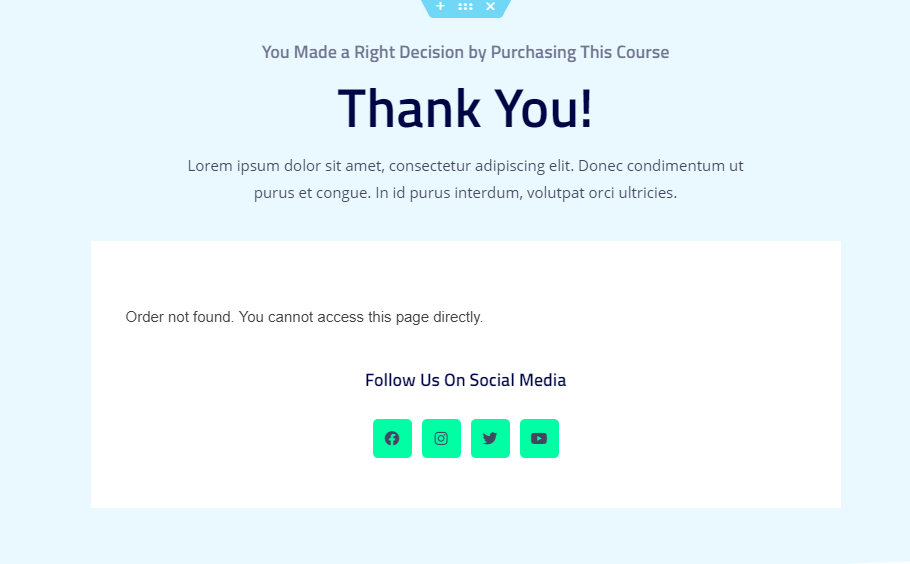
Примечание: при успешном редактировании вы не можете просмотреть детали заказа. Детали заказа появятся только в случае успешного выполнения заказа.
Но у меня есть взлом!
Откройте новую вкладку и закажите продукт в тестовом режиме, когда вы будете перенаправлены на страницу благодарности, которую вы разработали сейчас. Когда вы находитесь на странице «Спасибо », нажмите ссылку « редактировать с помощью elementary » на верхней панели WordPress. И теперь вы можете отредактировать свою страницу благодарности со всеми показанными деталями.

Итак, теперь наша страница благодарности разработана, все, что нам нужно сделать, это настроить. Так чего же ты ждешь. Займемся настройками.
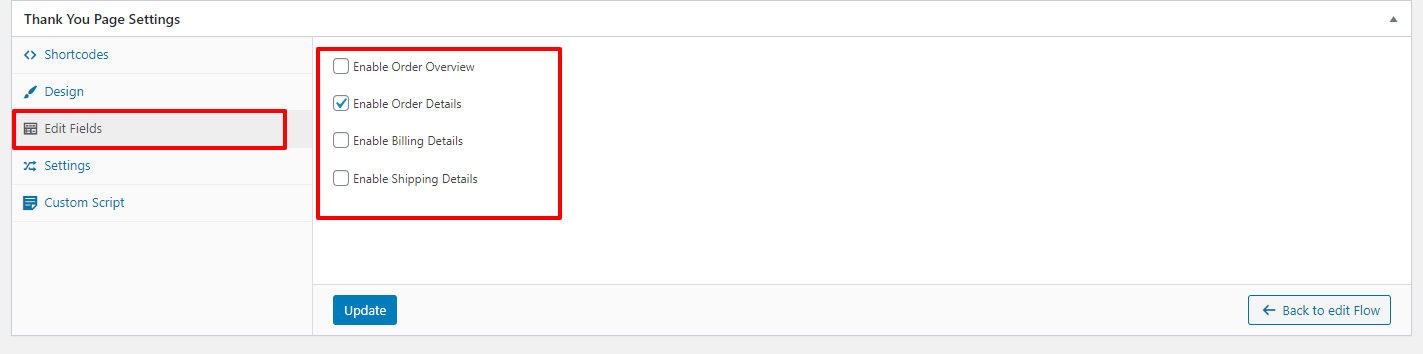
Шаг: 2 – Редактирование настроек

Итак, теперь у вас есть выбор опций, которые вы хотите отобразить на странице благодарности. Варианты: -
- Обзор заказа
- Информация для заказа
- Платежные реквизиты
- Отгрузочные реквизиты
Таким образом, в зависимости от типа вашего магазина вы можете показать эти параметры. Поскольку у меня есть цифровой магазин, работающий на WooCommerce, для этого мне не нужно показывать платежные реквизиты и сведения о доставке.
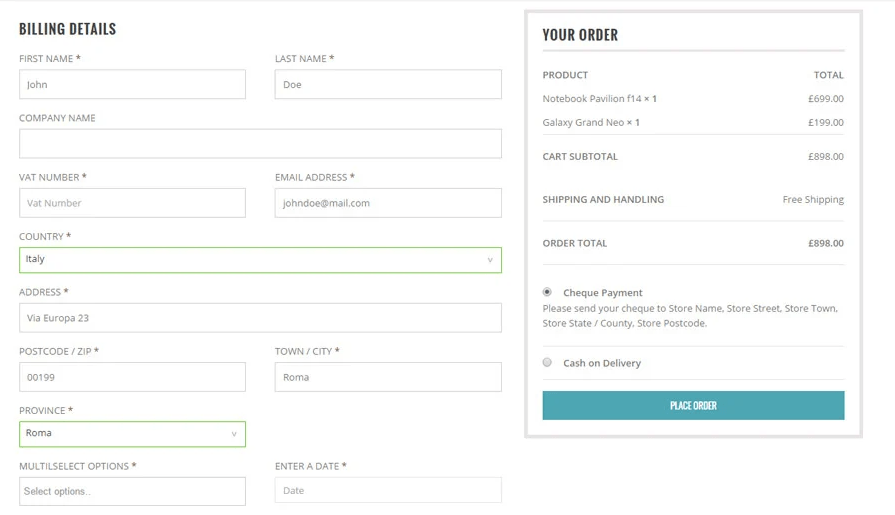
Вот как вы можете легко настроить страницу проверки WooCommerce самостоятельно без кодирования.
Настройка страницы оформления заказа WooCommerce с помощью кодов
Честно говоря, я ненавижу процесс разработки страницы оформления заказа с помощью кода. Почему?
Потому что вам нужно создать HTML, CSS, JS, а затем соединить действия WooCommerce и фильтр вместе, чтобы страница была разработана.
И ведь у вас не может быть функций апселла и страницы благодарности вместе, вам нужно все это отдельно кодировать.
Так зачем вам тратить свое время, делая все это вручную, или тратить деньги, нанимая разработчика для создания этих функций?
Вы получаете все эти вещи в комплекте с интерфейсом перетаскивания с тележками. Так что получите CartFlows Pro сегодня .
Путь кодирования
Если вы хотите сэкономить несколько долларов и выполнять всю работу традиционным способом, вам следует знать, как работают коды woocommerce.
Просто для оформления страниц оформления заказа woocommerce
<?php
/**
* Добавьте поле на страницу оформления заказа
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
функция customise_checkout_field($checkout)
{
эхо '<div><h2>' . __('Заголовок') . '</h2>';
woocommerce_form_field('customized_field_name', массив(
'тип' => 'текст',
'класс' => массив (
'форма класса моего поля по всей строке'
),
'label' => __('Настроить дополнительное поле'),
'заполнитель' => __('Руководство') ,
'требуется' => правда,
), $checkout->get_value('customized_field_name'));
эхо '</div>';
Вывод
Мы лично обнаружили, что настраиваемая хорошо оптимизированная страница оформления заказа повышает удобство оформления заказа и удобство для пользователей. Многие крупные компании постоянно тестируют процесс оформления заказа, делают его более удобным и оптимизируют взаимодействие с пользователем.
Так что это отличный способ сделать то же самое, что делают крупные компании, просто используя простой плагин, который принесет вам пользу в долгосрочной перспективе.
Если вы настроили свою страницу оформления заказа, то следующее, что вам нужно настроить, — это страница учетной записи вашего woocommerce.
Если у вас есть какие-либо вопросы, вы можете оставить комментарий ниже или связаться со мной в социальных сетях Facebook, Twitter и Instagram. Вы также можете подписаться на автора в Facebook, Twitter, Instagram.
Чтобы легко изменить страницу оформления заказа woocommerce без кодирования, загрузите упомянутый нами плагин и используйте его, перетащите и добавьте элементы для оформления и изменения страницы оформления заказа woocommerce.
