Как настроить страницу оформления заказа WooCommerce
Опубликовано: 2022-11-03Страница оформления заказа является наиболее важной частью любого современного веб-сайта электронной коммерции по нескольким причинам. Основная причина заключается в том, что клиенты требуют максимально плавного и беспроблемного процесса оформления заказа для своих онлайн-покупок.
То, как представлена ваша страница оформления заказа, играет наиболее важную роль в этом разделе, поскольку 70-85% всех корзин покупок в электронной коммерции оставляются в процессе оформления заказа . В большинстве этих отказов обвиняют то, как представлен дизайн страницы оформления заказа WooCommerce, и то, что клиенты передумали о своей корзине в последний момент.
Чтобы ратифицировать эту проблему, лучшим решением было бы добавить корзину WooCommerce и оформить заказ на одной странице с более плавным оформлением заказа.
Оглавление
Как создать пользовательскую страницу оформления заказа в WooCommerce
Хотя на первый взгляд кажется сложной задачей иметь функциональную страницу оформления заказа WooCommerce со всеми необходимыми полями. Но на самом деле это довольно простой процесс с правильно настроенным шаблоном страницы оформления заказа WooCommerce.
К счастью, есть такие инструменты, как ShopReady — конструктор магазинов WooCommerce, который поставляется с набором модулей и виджетов WooCommerce, которые выполняют основную часть тяжелой работы, поэтому вам не нужно беспокоиться о кодировании, а вместо этого вы можете сосредоточиться на настройке. Страница оформления заказа WooCommerce, соответствующая фирменному стилю вашего бренда.
Хотя может показаться излишним наличие правильно стилизованной страницы оформления заказа. Но поверьте нам, каждая мелочь имеет значение, когда вы пытаетесь оптимизировать свою платформу электронной коммерции для наилучших возможностей для покупок.
Достаточно сказать, давайте приступим к настройке страницы оформления заказа WooCommerce.
Шаг 1: Установка плагина настройки страницы оформления заказа WooCommerce
Вместо того, чтобы устанавливать отдельные плагины для разных функций в WordPress, мы будем использовать ShopReady WooCommerce Shop Builder для этого процесса настройки. Чтобы установить конструктор магазина WooCommerce, войдите в свою учетную запись WordPress и перейдите на панель инструментов плагинов . Отсюда нажмите « Добавить новый » и найдите плагин ShopReady, затем нажмите « Установить » .

Дождитесь окончания процесса установки, чтобы активировать плагин. И вам будет предложено установить плагин WooCommerce и конструктор страниц с перетаскиванием Elementor .
Теперь вы можете начать добавлять продукты на свою платформу электронной коммерции из меню продуктов WooCommerce . Если вы не уверены, как это сделать. У нас есть подробное руководство о том, как добавить продукты для настройки страницы продукта WooCommerce .
Шаг 2: Установка шаблона Elementor
Далее, чтобы продолжить процесс настройки витрины магазина WooCommerce и применить подходящую страницу оформления заказа, нам нужно применить соответствующую тему WordPress WooCommerce. Это дает нам все необходимые функции и возможности для размещения веб-сайта электронной коммерции.
Чтобы упростить наши усилия по настройке, мы также можем использовать любую из тем электронной коммерции Elementor , предоставленных ShopReady — WooCommerce Shop Builder, в виде импортируемых шаблонов Elementor.
В настоящее время ShopReady включает более 8 полнофункциональных тем электронной коммерции. Эти темы, импортируемые одним щелчком мыши, спроектированы и разработаны для размещения любого пользовательского поля страницы оформления заказа WooCommerce, средства добавления в корзину, высокочувствительных страниц продуктов, сеток продуктов, ползунков продуктов и многого другого.
Чтобы установить один из этих шаблонов, вам сначала необходимо установить плагин Unyson — WordPress и связанное с ним расширение Backup & Demo Content , которое работает как демо-импортер в один клик для надстройки ShopReady WooCommerce.
Расширение Backup & Demo Content можно загрузить и активировать с панели инструментов Unyson после его установки из репозитория WordPress.

Тему ShopReady WooCommerce можно установить из панели управления WordPress > Инструменты > Установка демо-контента . Отсюда вы можете выбрать и установить любой из шаблонов WooCommerce, предоставленных ShopReady. Просто нажмите « Установить » и дождитесь завершения процесса, после чего вы будете перенаправлены на целевую страницу WooCommerce.


Окончательный результат должен выглядеть примерно так.

Шаг 3: Настройка страницы корзины WooCommerce с помощью ShopReady
Это важнейший компонент, который должен быть включен для эффективного ведения бизнеса в сфере электронной коммерции. Вы можете просто использовать шорткод корзины WooCommerce и создать рабочую корзину электронной коммерции таким образом с помощью конструктора магазина WooCommerce, такого как ShopReady. Кроме того, вы можете использовать виджет ShopReady, чтобы добавить эту функцию на свой веб-сайт.
Сначала вам нужно будет добавить виджет « Добавить в корзину » на страницу продукта, чтобы получить действующую корзину. Что мы уже и сделали. Теперь, когда товары добавлены в корзину, давайте вернемся и создадим саму страницу корзины, на которой будут показаны все вещи после их покупки.
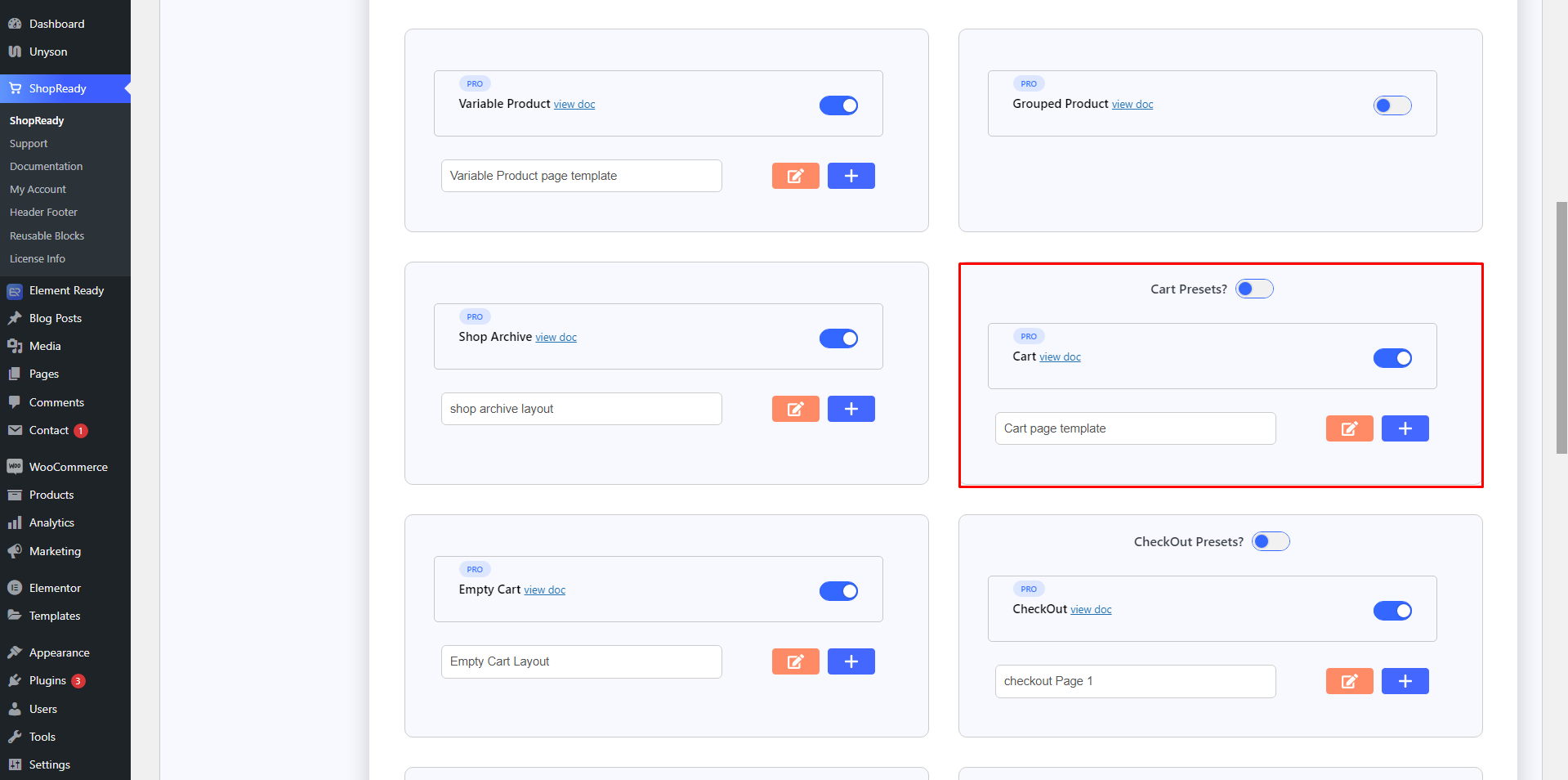
Пользователи ShopReady — WooCommerce Shop Builder могут выбрать один из двух различных шаблонов корзины, доступ к любому из которых можно получить с панели инструментов ShopReady. Активируйте и внесите изменения в шаблон предустановленной корзины WooCommerce, нажав кнопку редактирования.

Вы будете перенаправлены на страницу редактора Elementor. Отсюда вы можете легко настроить функциональность и внешний вид страницы корзины.
Это так же просто, как добавить виджет ShopReady Cart на этом этапе, и тогда ваша страница корзины сразу же примет свою форму. С ShopReady можно создать корзину для покупок WordPress без использования плагина, поскольку процедура очень проста.
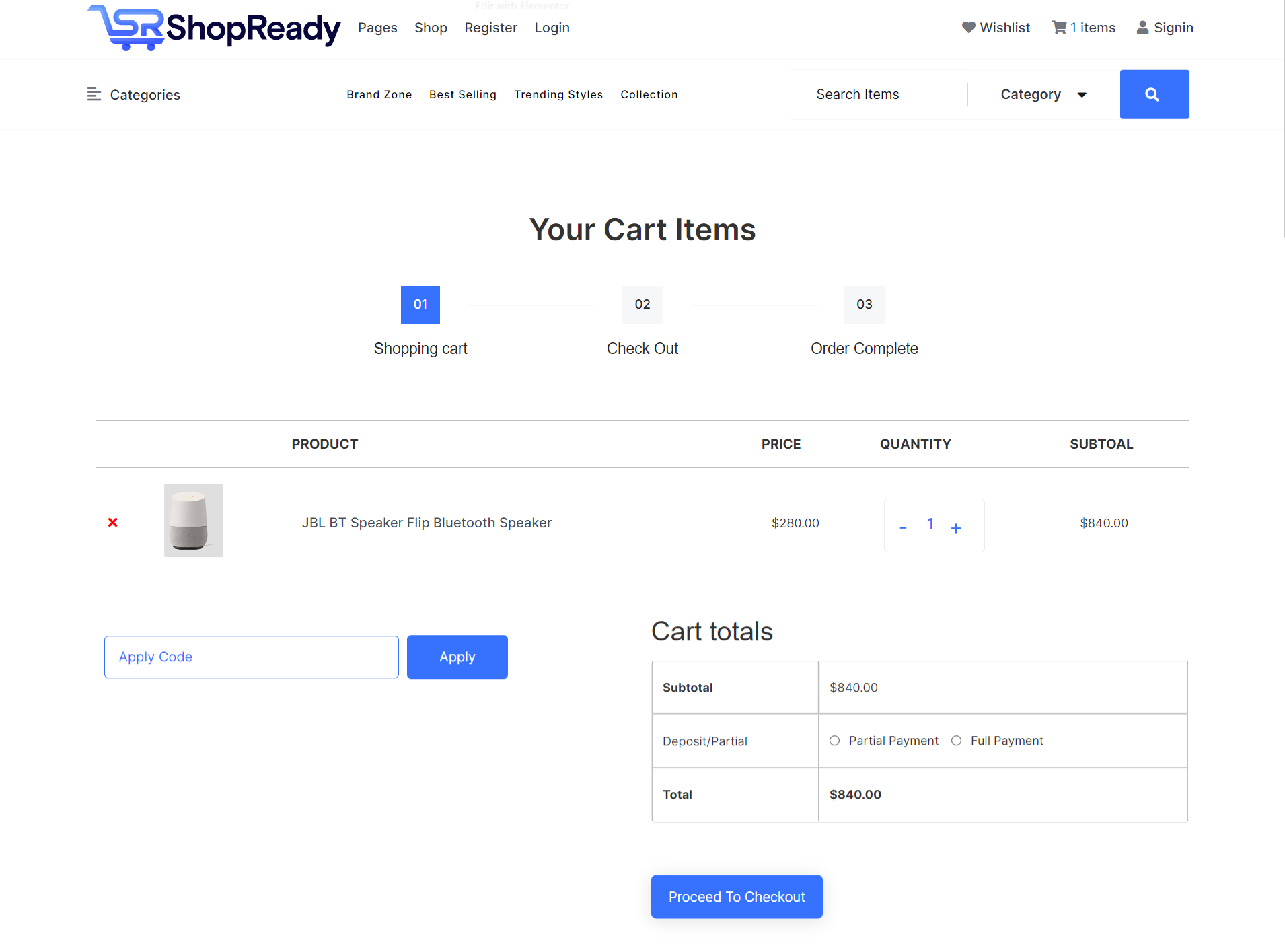
Если вы уже добавили что-то в корзину, это должно выглядеть примерно так.

Дополнительные ресурсы. Если вы не знаете, как добавлять товары на панель инструментов WooCommerce, ознакомьтесь с этим руководством «Как добавить товары на страницу магазина WooCommerce» .
Шаг 4: Теперь о том, как редактировать страницу оформления заказа WooCommerce WordPress
Вместо того, чтобы проходить утомительный процесс кодирования CSS страницы оформления заказа WooCommerce, мы можем использовать предустановленный шаблон оформления заказа ShopReady, чтобы ускорить настройку нашей страницы. Использование предустановленного шаблона не только избавляет от необходимости использовать плагин для настройки страницы продукта WooCommerce, но также может сэкономить много времени и усилий при разработке.
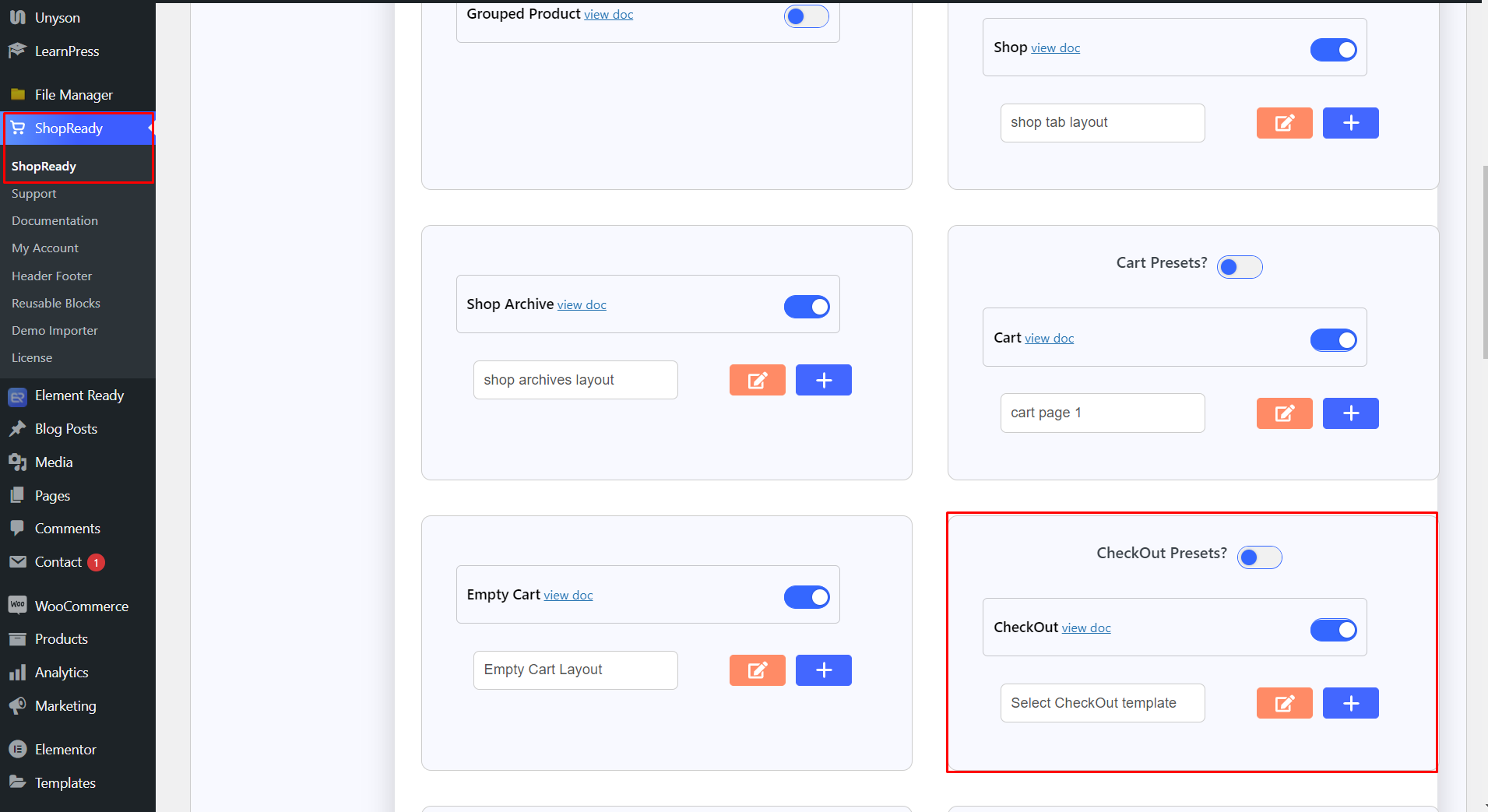
Чтобы начать работу, перейдите в Панель инструментов WordPress > Панель управления ShopReady > Шаблоны . Теперь включите предустановку страницы WooCommerce Checkout и щелкните значок редактирования.

И вы будете перенаправлены на экран редактора Elementor. Теперь используйте виджет ShopReady Checkout для WooCommerce в разделе страницы Elementor.

И вот он, ваш редактор страницы оформления заказа WooCommerce. Теперь отсюда вы можете выбирать между несколькими предустановленными параметрами поля оформления заказа, предоставляемыми ShopReady, из параметра « Макет » вкладки « Содержимое » . Или вы можете создать свою собственную страницу проверки WooCommerce с добавлением настраиваемого поля.
При желании вы также можете использовать шорткод страницы оформления заказа WooCommerce, развернув виджет ShopReady ShortCode с возможностью использования пользовательского CSS страницы оформления заказа WooCommerce.
С помощью бэкенда виджета ShopReady разработчики и специалисты по кодированию также могут использовать хуки страницы оформления заказа WooCommerce, чтобы добавить уникальные функции, которые будут отличать вашу страницу оформления заказа от остальных. Но для большинства количество контента, предоставляемого предустановленным шаблоном, достаточно для любого веб-сайта электронной коммерции.
Шаг 5. Запустите свою пользовательскую страницу оформления заказа
Когда вы закончите настройку своей новой пользовательской страницы оформления заказа, пришло время запустить ее. Для этого просто нажмите « Опубликовать/обновить » в нижней левой части экрана.
Теперь попробуйте проверить продукт, чтобы увидеть результаты.
Вывод
Отказ от корзины WooCommerce — это серьезная головная боль для владельцев бизнеса электронной коммерции, поскольку большая часть посетителей отказывается от своей корзины прямо на странице оформления заказа. Как предполагают отраслевые эксперты, лучший способ противостоять отказу от корзины электронной коммерции — использовать хорошо настроенные процессы оформления заказа WooCommerce с функцией быстрого оформления заказа.
Это сокращает время, необходимое пользователям для перехода от страницы корзины к странице оформления заказа, сохраняя интерес к покупке и подтверждая заказ.
