Как настроить электронные письма WooCommerce с помощью кода и плагинов?
Опубликовано: 2022-09-15Привет пользователям WooCommerce! Если вы хотите создать свой уникальный бренд и поощрять повторные покупки, вы можете легко сделать это с помощью настраиваемых шаблонов электронной почты WooCommerce.
Мы расскажем вам о шаблонах электронной почты WooCommerce по умолчанию, о том, как настроить их с помощью кода и какие плагины настройки электронной почты WooCommerce лучше всего подходят для вас.
Давайте начнем.
Стандартные шаблоны электронных писем WooCommerce — типы и содержание
По сути, WooCommerce оснащен одиннадцатью встроенными шаблонами электронной почты, которые отправляются клиентам и администратору в связи с заказами и обновлениями учетной записи.

- Электронное письмо с отложенным заказом — отправляется покупателю после того, как заказ отложен.
- Электронная почта для обработки заказа – отправляется покупателю после оплаты.
- Электронное письмо о завершении заказа — отправляется клиентам, когда их заказы отмечены как выполненные, и указывает, что заказ был отправлен.
- Электронное письмо о возврате заказа — отправляется покупателю, когда заказы помечаются как возмещенные.
- Новый заказ — отправляется администратору магазина при размещении нового заказа на их сайте.
- Отмененный заказ — отправляется администратору магазина, чтобы уведомить его об отмене заказа.
- Неудачный заказ — отправляется администратору магазина, чтобы уведомить его о неудавшемся заказе.
- Электронное письмо со счетом клиента — отправляется клиенту и содержит информацию о заказе и ссылки для оплаты.
- Электронная почта с примечанием клиента — отправляется клиенту, когда примечание клиента добавляется из администратора редактирования заказа.
- Электронное письмо для сброса пароля — отправляется клиенту, когда он забывает пароль, и запрашивает новый пароль.
- Электронная почта для новой учетной записи — отправляется покупателю, когда он регистрируется на странице оформления заказа или регистрации учетной записи.
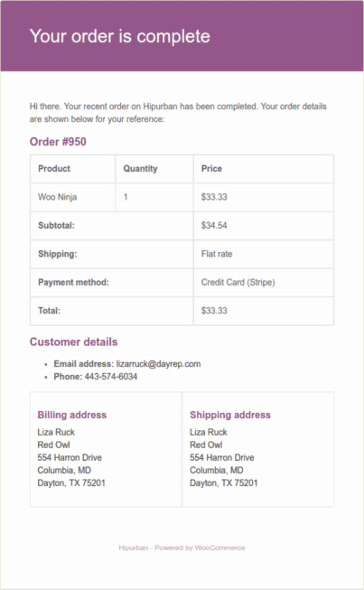
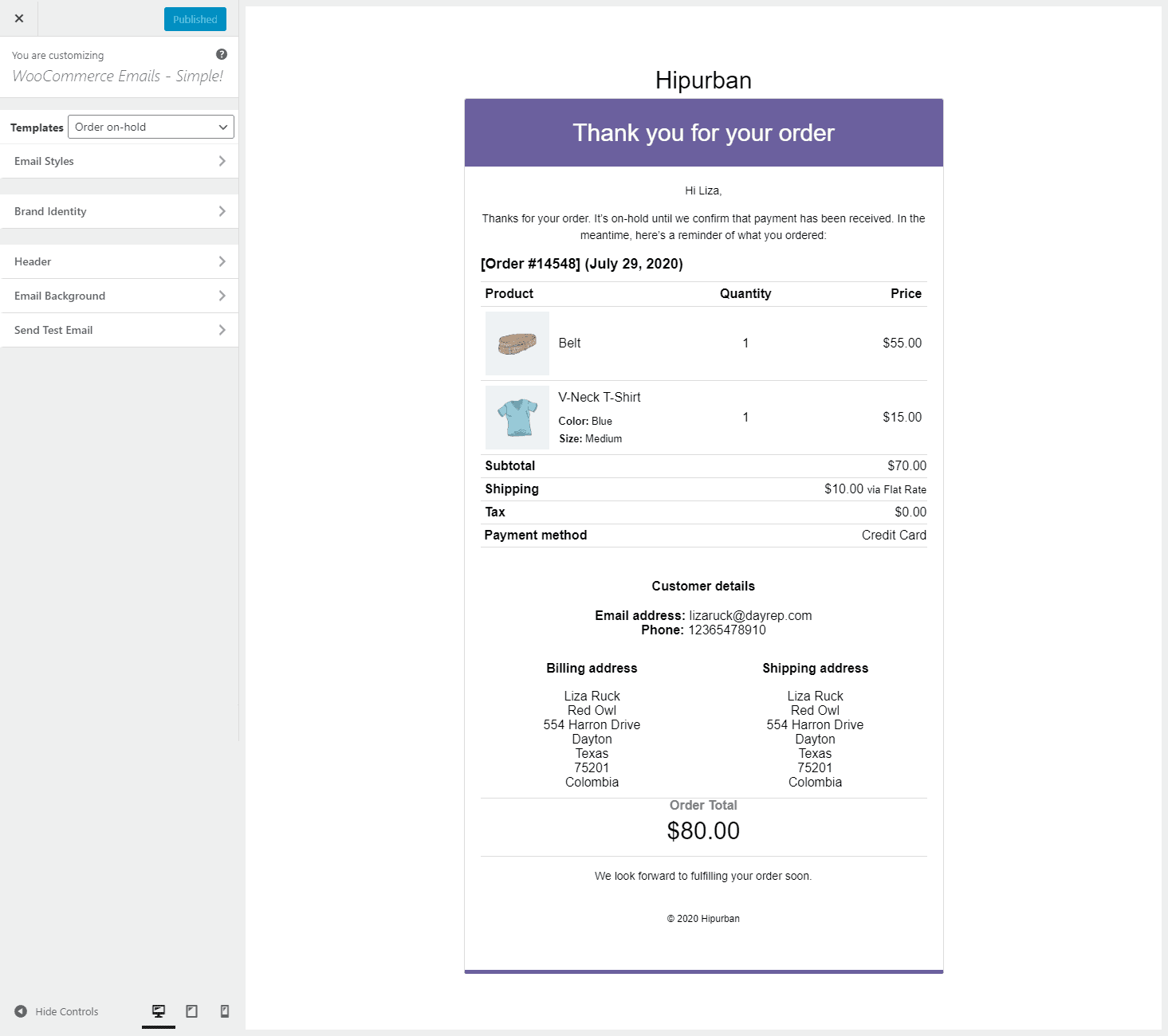
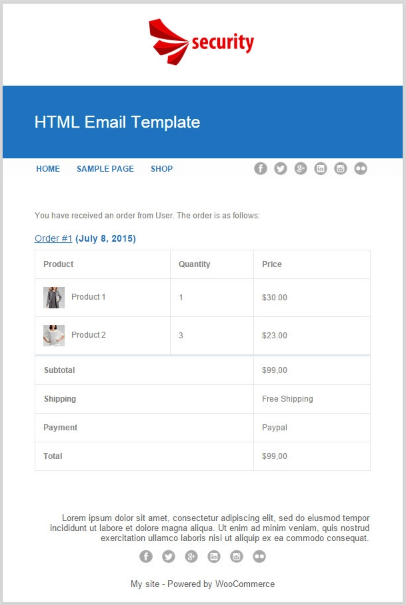
Образец электронного письма с завершенным заказом выглядит так, как показано на снимке ниже.

Короче говоря, электронные письма состоят из следующих деталей: информация о продукте, общая стоимость, включая налоги и стоимость доставки, способ оплаты, адрес доставки и выставления счета.
Но эти шаблоны электронной почты WooCommerce просто не подходят
Поскольку это транзакционное электронное письмо, показатели открытия и кликов, естественно, будут выше, чем для других типов электронных писем.
Однако эти электронные письма с заказами WooCommerce кажутся простыми, скучными и непривлекательными, как вы можете видеть из приведенного выше шаблона электронной почты.
Ему не хватает фактора привлекательности. Он не несет вашего бренда и позиционирования. Это плохо отражает ваше ценностное предложение.
Если вы продолжите использовать эти шаблоны, у ваших потребителей, включая ваших лояльных, может сложиться негативное впечатление о вашем бренде, что приведет к более высокому коэффициенту оттока.
Мне жаль говорить, но это правда. Упущена большая возможность!
Восемь из десяти человек никогда не изменят свои шаблоны писем. Если вы один из них, немедленно переключитесь.
Все по-прежнему читают электронные письма … и вы должны хорошо в них выглядеть. Вы же не хотите, чтобы у ваших клиентов сложилось плохое впечатление о вашем бренде, если они решат что-то купить, не так ли?
Так почему бы не настроить электронную почту WooCommerce в первую очередь?
Индивидуальные электронные письма WooCommerce создают уникальный бренд и отношения

Настройка электронной почты WooCommerce не является сложной наукой для понимания. Скорее легкая прогулка (если вы используете плагины). Можно играть со стилями письма, цветами, выравниванием, изображениями и многим другим.
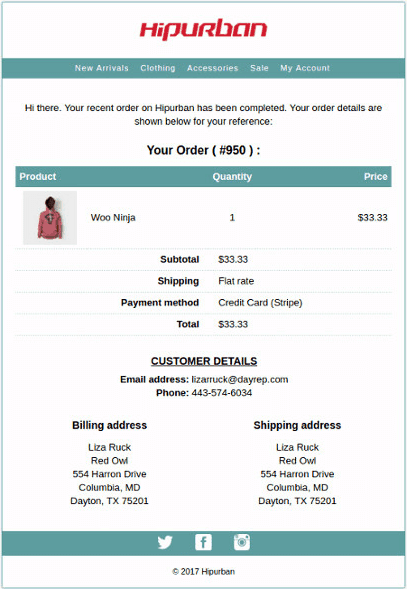
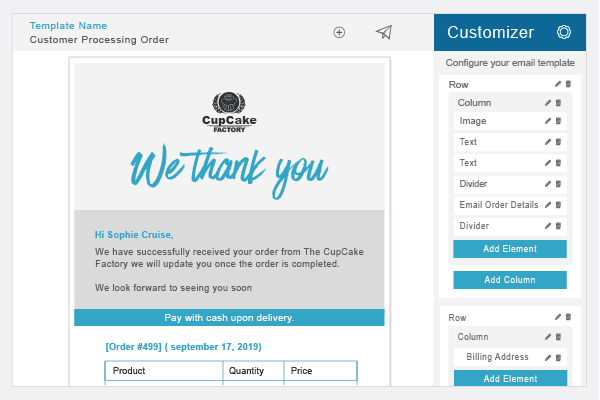
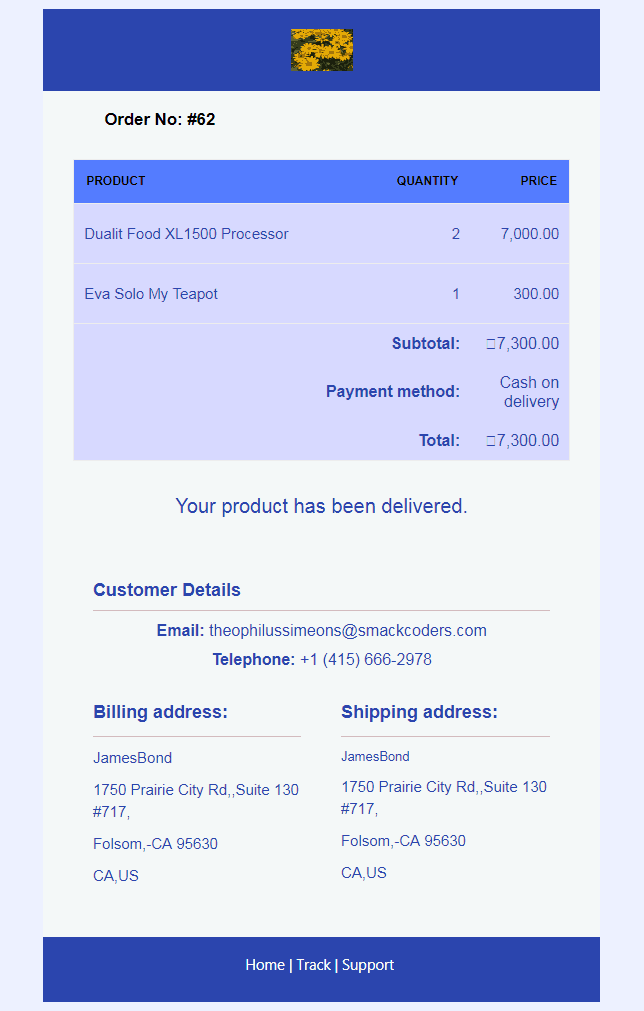
Сравните приведенный выше шаблон электронной почты (предоставленный плагином Email Customizer Pro For WooCommerce) с электронной почтой WooCommerce по умолчанию. Вы бы легко заметили разницу.
Из их первоначального электронного письма мы можем сделать вывод об имидже их бренда. Потому что у нас есть естественная предрасположенность восхищаться цветами и узорами, которые мы воспринимаем. Использование цветов, шрифтов и языка вашего бренда обеспечивает согласованность и укрепляет ваш бренд. Вы создаете свой собственный хабар .
С каждым долларом, потраченным на электронный маркетинг, можно заработать максимальную сумму в 38 долларов , доказанный факт.
Ваша компания выигрывает от чувства эмоциональной связи. Клиенты становятся вашими преданными поклонниками в долгосрочной перспективе. Это придает вашему бренду большую привлекательность.
Это помогает вам вспомнить. Кроме того, включение сопутствующих товаров и кодов купонов может привести к дополнительным покупкам .
Тем не менее, эти настроенные транзакционные электронные письма WooCommerce являются точкой привязки к вашим клиентам. В тот момент, когда вы фиксируете свою базовую аудиторию, бизнес набирает обороты, а финансовые показатели выглядят многообещающе.
Как настроить электронные письма WooCommerce с помощью кода?
Сейчас мы проведем вас через процесс персонализации этих писем.
Что тебе нравится делать? Используйте простой подход, используя плагины и приступайте к работе. ИЛИ вы хотите поэкспериментировать с кодированием?
Оба они обсуждаются в этой статье.
Давайте настроим электронные письма WooCommerce технически. После этого мы рассмотрим несколько популярных плагинов.
Настройте электронную почту WooCommerce с помощью настроек, хуков и фильтров
Это не чашка чая не для всех. Это для тех, кто разбирается в программировании.
Теперь есть два метода настройки писем с кодом.
- Настройте уже существующие шаблоны электронной почты WooCommerce
- Используя собственный код, создавайте новые шаблоны электронной почты WooCommerce
Мы рассмотрим первый метод. Чтобы узнать о втором методе, обратитесь к этому блогу — создайте собственные шаблоны электронной почты WooCommerce.
По сути, WooCommerce позволяет настраивать электронные письма по трем разным направлениям: настройки, переопределение и действия/фильтры (хуки).
- Настройки : Можно изменить цвет фона, цвет текста, основной цвет. Уловка заключается в ограничении любых изменений в макете и теле письма.
- Переопределение : если вы хотите изменить макет электронного письма, вы можете изменить HTML-код шаблона.
- Хуки : в дополнение к вышеуказанным изменениям вы также можете добавлять дополнительный контент с помощью хуков, не нарушая макет.
Давайте изучим каждый из трех подробно.
Настройка шаблонов электронной почты с помощью настроек
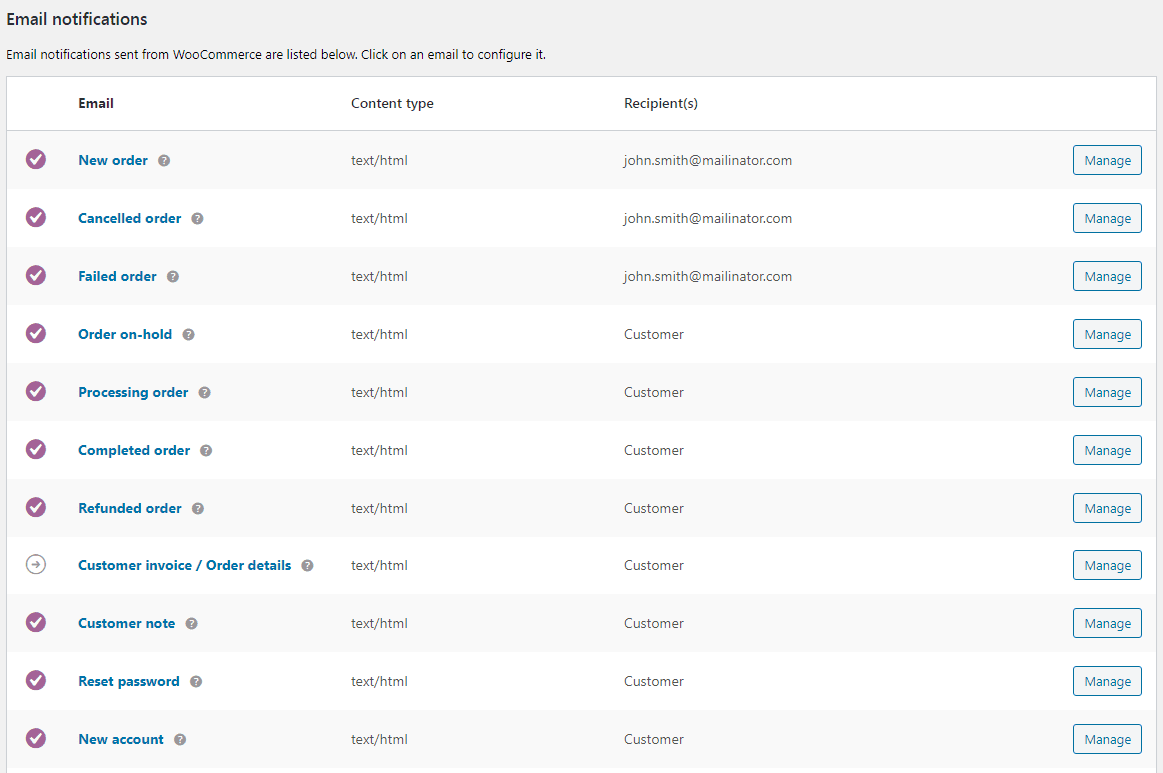
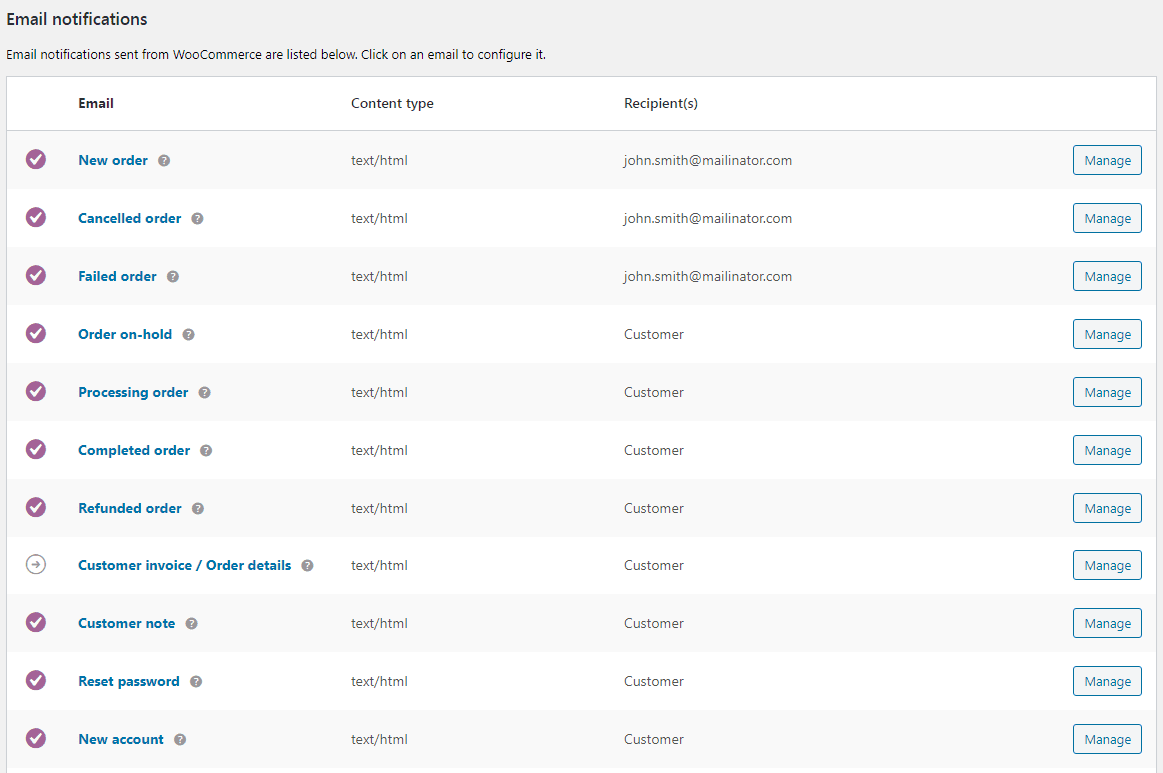
Во-первых, давайте посмотрим, как вы можете индивидуально настроить шаблон электронной почты.
Для этого вам нужно открыть шаблон, нажав на название шаблона или кнопку « Manage » справа.

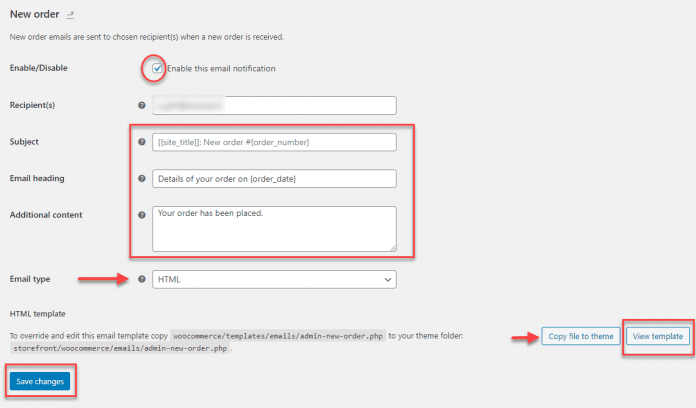
Вы можете настроить содержимое отдельного шаблона электронной почты. Открыв шаблон электронной почты, вы можете настроить некоторые его аспекты. Это варианты, которые вы получаете, как показано на изображении (любезно предоставлено – LearnWoo.com)

- Включить/отключить — этот флажок позволяет включить или отключить это конкретное уведомление по электронной почте.
- Получатели — укажите идентификаторы электронной почты, на которые будет отправлено это электронное письмо. Разделите несколько идентификаторов электронной почты запятой. Это применимо только к электронной почте администратора.
- Тема — укажите здесь тему письма. Поле допускает ввод текста или заполнителя. Доступные заполнители:
- {Название сайта}
- {Адрес сайта}
- {адрес сайта}
- {Дата заказа}
- {порядковый номер}
- Заголовок сообщения электронной почты — укажите заголовок сообщения электронной почты. Здесь применимы те же заполнители, что и выше.
- Дополнительный контент. Текст, который вы добавите сюда, будет виден в теле письма. Здесь также можно использовать заполнители.
- Тип электронной почты — укажите формат электронной почты. Доступные форматы:
- Простой текст
- HTML
- Составной
HTML-шаблон
В конце настройки есть опция под заголовком HTML-шаблон. Здесь вы найдете путь к файлу, который позволяет вам редактировать эту конкретную копию шаблона электронной почты, которую вы можете вставить в папку темы, чтобы переопределить. Здесь также есть две кнопки — одна для копирования файла шаблона в тему, а другая для просмотра предварительного просмотра шаблона.
Наконец, после добавления всех деталей вы можете нажать кнопку Save changes .
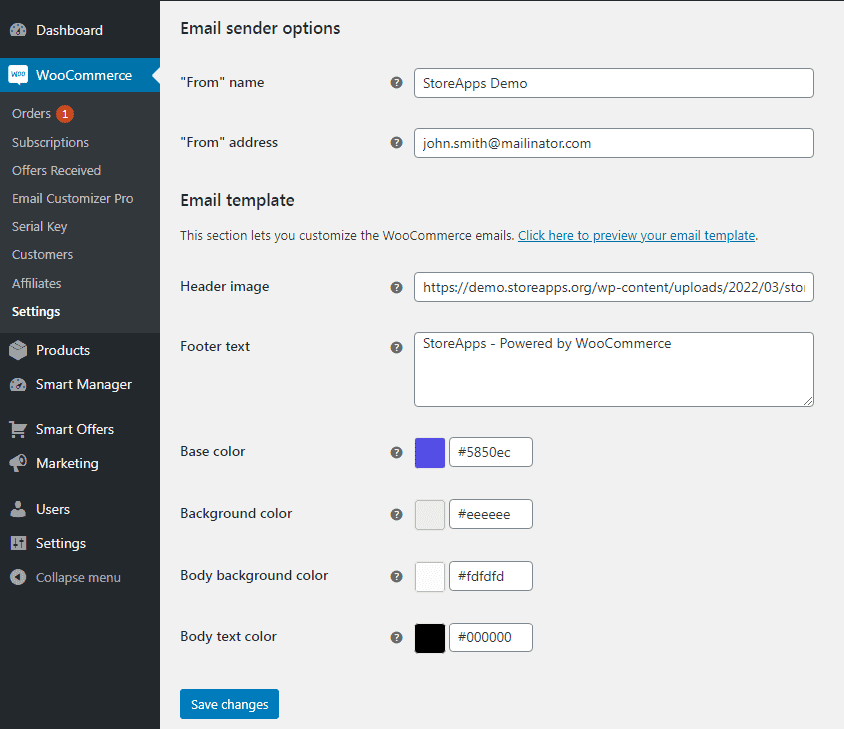
Теперь вы можете применить дополнительные настройки, которые будут применимы ко всем вашим шаблонам электронной почты. Доступ к этим параметрам можно получить после входа в панель администратора WordPress и перехода в WooCommerce > Settings > Emails > Email sender options.

Эти параметры включают в себя:
- Изображение заголовка — отображается в верхней части всех электронных писем. Должен быть логотип вашего бренда.
- Текст нижнего колонтитула — добавьте ссылку на свой веб-сайт или контактную информацию, чтобы вашим клиентам было легко связаться с вами.
- Базовый цвет — цвет, который вы хотите использовать для заголовков, ссылок и фона заголовка электронной почты.
- Цвет фона — цвет фона вашего электронного письма.
- Цвет фона тела — цвет фона содержимого электронной почты.
- Цвет основного текста — цвет всего письменного содержимого электронной почты.
- Информация об управлении магазином. Войдите, чтобы получать информацию об управлении магазином от WooCommerce здесь. Установите флажок, чтобы включить эти уведомления.
В этом подходе
Переопределение шаблонов электронной почты
Другой подход заключается в изменении макетов электронной почты по умолчанию. WooCommerce предлагает полезную систему шаблонов, которая позволяет настраивать части электронных писем, реплицируя файлы формата в тему.
Каждый тип электронной почты имеет файл шаблона для своего содержимого. (Например, woocommerce/templates/emails/customer-processing-order.php )
Для каждого из одиннадцати электронных писем WooCommerce по умолчанию здесь указано имя файла шаблона. Для чего предназначено каждое электронное письмо, уже рассказано в начале статьи.

- admin-cancelled-order.php
- admin-failed-order.php
- админ-новый-order.php
- клиент на удержании-order.php
- клиент-обработка-order.php
- клиент-завершенный-order.php
- клиент-возврат-order.php
- клиент-note.php
- клиент-invoice.php
- клиент-новый-account.php
- клиент-сброс-password.php
Кроме того, существуют общие шаблоны, к которым могут получить доступ и использовать все типы электронной почты. Их можно найти в woocommerce/templates/emails/ .
Во многих случаях это шаблон, который разработчики переопределяют, чтобы изменить общие аспекты электронных писем.
Ниже приведены различные части, из которых состоит указанное выше электронное письмо, каждая из которых настраивается.
- email-header.php = печатает/показывает заголовок электронной почты.
- email-footer.php = печатает/показывает нижний колонтитул электронной почты.
- email-order-details.php = распечатывает/показывает все детали заказа – продукты/позиции, налоги, доставку, купоны, платежный шлюз и т. д. для этого заказа.
- email-order-items.php = печатает/показывает детали заказа, т.е. позиции для этого заказа.
- email-downloads.php = если заказ содержит загружаемые продукты, это печатает/показывает эту информацию вместе с именем файла, ссылкой для загрузки, сроком действия, количеством загрузок и т. д. для этого заказа.
- email-customer-details.php = печатает/показывает данные клиента, такие как адрес электронной почты для этого заказа.
- email-addresses.php = печатает/показывает платежный адрес клиента и адрес доставки для этого заказа.
- email-styles.php = содержит CSS и свойства, которые будут применяться в электронных письмах. Должен быть безопасным для электронной почты.
Допустим, вы хотите изменить цвет текста нижнего колонтитула:
- Сначала убедитесь, что в установке WordPress существует следующий каталог:
wp-content/themes/your-theme/woocommerce/emails. - Затем скопируйте файл из
wp-content/plugins/woocommerce/templates/emails/email-styles.phpв тему магазина по адресу:
your-theme/woocommerce/emails/. - Наконец, отредактируйте
your-theme/woocommerce/emails/email-styles.php, чтобы изменить цвет текста нижнего колонтитула.
#template_footer #кредит {
граница:0;
цвет: #66bae3;
семейство шрифтов: Arial;
размер шрифта: 12px;
высота строки: 125%;
выравнивание текста: по центру;
отступ: 0 48px 48px 48px;
}
В приведенном выше примере показано, как можно изменить цвет текста нижнего колонтитула. Сходным образом:
- Чтобы добавить/отредактировать текст в электронном сообщении об обработке, вы можете переопределить шаблон электронного письма «customer-processing-order.php» и изменить его.
- Если вы не хотите показывать адрес доставки для всех заказов, переопределите шаблон электронной почты «email-customer-details.php».
- Чтобы украсить дизайн электронной почты, переопределите шаблон электронной почты «email-styles.php» и добавьте свой собственный CSS.
- Чтобы включить баннеры доверия вашего бренда, такие как быстрая доставка, лучшая поддержка, безопасная оплата и т. д., переопределите шаблон электронной почты «email-footer.php».
Условная настройка с помощью хуков
Этот подход к настройке электронных писем касается пользовательского кода WooCommerce. Очевидно, что это требует высокого уровня знаний в PHP.
Но процесс прост, потому что оригинальные макеты WooCommerce все еще используются. Процесс включает в себя изменение частей контента.
Например, вы хотите добавить выбранный способ доставки в электронное письмо с заказом.
Вы можете использовать woocommerce_email_after_order_table или woocommerce_email_before_order_table для добавления содержимого.
add_action( 'woocommerce_email_after_order_table', 'sa_add_shipping_method_
to_order_email', 10, 2 );
функция sa_add_shipping_method_to_order_email ($ заказ, $ is_admin_email) {
эхо 'Доставка:' . $order->get_shipping_method();
}
Помните, что эти методы тесно связаны с выбранной вами темой. Следовательно, когда вы меняете свою тему, вам также придется переместить измененные файлы шаблонов или добавленные действия в новую тему.
Теперь перейдем к простому способу.
Настройте шаблоны электронной почты с помощью плагинов настройки электронной почты WooCommerce.
Почему бы вам не попробовать что-то новое, что заинтересует ваших клиентов? Отправляйте персонализированные электронные письма, чтобы они улыбались и чувствовали себя хорошо. Тем более, когда они доступны в любой момент.
В настоящее время на рынке существует множество плагинов. На 2022 год мы составили список из шести популярных плагинов для настройки электронной почты WooCommerce.
Давайте рассмотрим каждый из них с их характеристиками и ценой.
Настройщик электронной почты Pro для WooCommerce
В мире, где ваших клиентов постоянно атакуют контентом, самым дорогим компонентом является «продолжительность концентрации внимания», и если вы можете уловить его, вы отправляете замечательные электронные письма. В этом вам может помочь плагин Email Customizer Pro for WooCommerce.
Плагин позволяет легко настраивать все одиннадцать транзакционных электронных писем WooCommerce по умолчанию / шаблонов электронной почты заказов WooCommerce без написания строки кода . Этот плагин разработан StoreApps, официальным разработчиком расширений WooCommerce.
Вы можете редактировать текст электронной почты , цвета, верхний и нижний колонтитулы, добавлять пользовательские ссылки, добавлять ссылки на свои социальные сети; все с использованием знакомого интерфейса WordPress Customizer .
Электронные письма WooCommerce Subscriptions также можно настроить.
Готовый шаблон письма из плагина Email Customizer Pro for WooCommerce выглядит так:

Попробуйте живую демонстрацию
Особенности:
- Вы получаете пять готовых шаблонов на выбор. Головной боли в дизайне нет. Когда вы выберете шаблон, вы попадете в знакомый вам настройщик WordPress, где вы можете внести изменения в адрес электронной почты.
- Внесите изменения в основной текст сообщения электронной почты . Это плагин USP. Вы можете редактировать существующую информацию, а также добавлять свою. Сообщения заказа по электронной почте по умолчанию, заголовки, подзаголовки и заключительные комментарии могут быть изменены. Включите фотографии, ссылки на видео, купоны и ссылки на записи в блогах. Вы даже можете попросить отзывы и обзоры.
- Еще одна область, где сияет плагин, — это раздел рекомендаций по продукту . Чтобы увеличить продажи за счет дополнительных и перекрестных продаж, используйте теги слияния, чтобы показывать похожие продукты сразу в электронных письмах.
- Затем можно настроить стиль заголовка, который включает цвет заголовка, цвет текста заголовка и сам текст заголовка. В шапке можно разместить логотип вашей компании.
- Строка меню, с другой стороны, позволяет отображать до пяти персонализированных ссылок. Используйте эти ссылки, чтобы направлять клиентов на любую страницу предложения, документацию по продукту, страницы специального плана членства и т. д.
- Вы можете добавить текст в нижний колонтитул ваших электронных писем для нижнего колонтитула. Это может быть персонализированное сообщение или HTML. Вы можете включить три значка социальных сетей со ссылками на профили ваших брендов. Наиболее часто используемые значки в электронных письмах — Facebook, YouTube и Instagram.
- Вы также можете изменить цвет фона электронной почты, включая цвет фона, цвет рамки электронной почты и цвет тела электронной почты.
- Вы можете видеть, как ваши электронные письма будут выглядеть на разных устройствах в режиме реального времени.
- Отправляйте клиентам тестовые письма , чтобы посмотреть, как они будут отображаться в их почтовых ящиках. Убедитесь, что все работает правильно и ничего не сломалось.
Вы все готовы пойти и создать свой собственный уникальный бренд.
Цена: 79 долларов
Получить плагин Email Customizer Pro
Настройщик электронной почты WooCommerce
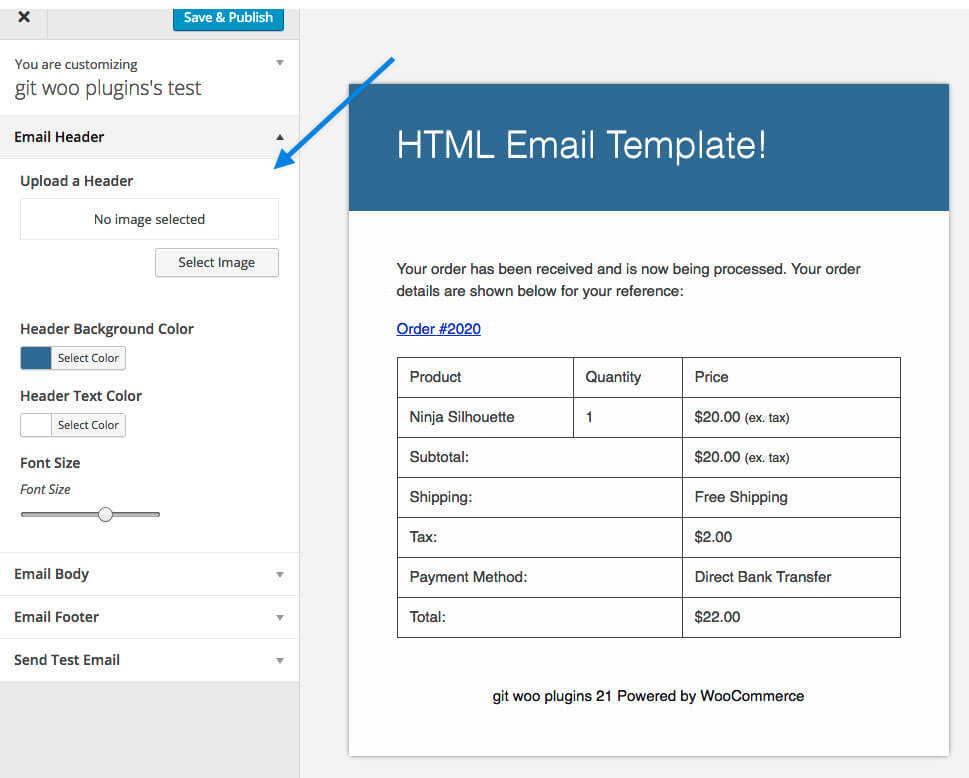
Плагин WooCommerce Email Customizer, разработанный командой WooCommerce, имеет встроенный WordPress Customizer, который позволяет визуально изменять дизайн шаблона электронной почты. Вам не нужны какие-либо знания в области кодирования.

Но помните, этот плагин настраивает только дизайн ваших электронных писем, а не текст или содержание электронных писем.
Цена: 79 долларов
Получить плагин настройки электронной почты WooCommerce
Настройщик электронной почты для WooCommerce от ThemeHigh
Это также популярный плагин для настройки электронной почты WooCommerce. На WordPress.org есть бесплатная версия плагина и премиум-версия.

Особенности:
- Предварительный просмотр изменений в реальном времени
- Добавляйте неограниченное количество строк в шаблон электронной почты
- Добавьте различные элементы электронной почты (Basic, Woocommerce и крючки)
- Отправка тестовых писем
Цена: $39
Получите этот плагин для настройки электронной почты
Визуальный конструктор электронной почты для WooCommerce
Еще один плагин для настройки электронной почты WooCommerce с функцией перетаскивания. У него есть бесплатная версия на WordPress.org и премиум-версия.

Особенности:
- Отправляйте электронные письма на основе продуктов и категорий.
- Встраивайте цифровую подпись в каждое электронное письмо с заказом WooCommerce.
- Отправьте тестовые электронные письма, чтобы посмотреть, как электронные письма доставляются в почтовый ящик клиента.
- Создавайте собственные сюжетные линии.
Цена: 99 долларов.
Получить плагин Visual Email Designer
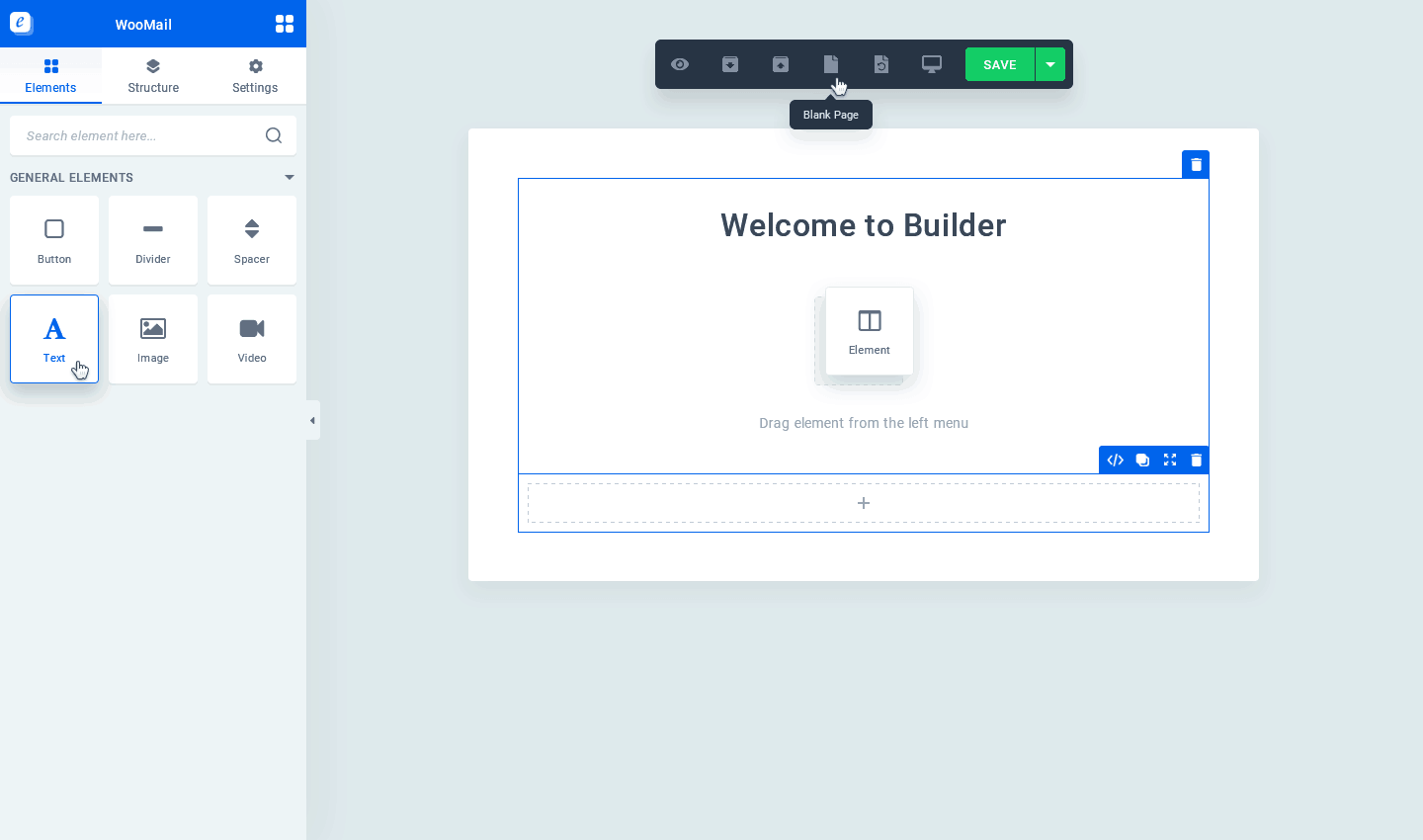
WooMail — настройщик электронной почты WooCommerce
WooMail — популярный плагин для настройки электронной почты на CodeCanyon.

Особенности:
- Предопределенные шаблоны и блоки
- Перетащите, кодирование не требуется.
- Предварительный просмотр в реальном времени
- Отправка тестовых писем
Цена: $39
Получить плагин WooMail
Шаблоны электронной почты YITH WooCommerce
Плагин YITH WooCommerce Email Templates предоставляет вам шаблоны, чтобы придать сообщениям более профессиональный вид.

Особенности:
- Добавьте логотипы и персонализированные ссылки
- Изменить цвета и типографику
- Добавьте ссылки на социальные сети
- Удалить изображение продукта из содержимого электронной почты
Но предварительный просмотр в реальном времени недоступен.
Цена: 80 долларов
Получить плагин шаблонов электронной почты YITH WooCommerce
Преимущества использования настроенных электронных писем WooCommerce
Помимо всего прочего, это очень просто. Поскольку шаблоны предопределены, владельцам магазинов не нужно беспокоиться о том, чтобы придумывать шаблон каждый раз, когда происходит транзакция.
- Визуально привлекательный и эстетичный дизайн электронной почты
- Индивидуальные и индивидуальные
- Масштаб интерактивности электронной почты
- Заманчивые электронные письма поддерживают бизнес, как правило, доход от продаж
- Расширенное взаимодействие с клиентами
- Положите конец скучным электронным письмам
- Динамичный и доступный
Лучшая часть настраиваемых электронных писем WooCommerce — это их адаптивный дизайн , который облегчает жизнь владельцам магазинов и маркетологам.
Рекомендуемый плагин для настройки электронной почты WooCommerce…
Подводя итог, Email Customizer Pro для WooCommerce отличается от остальных. Это комплексный пакет, включающий высококачественные и адаптируемые возможности.

Первый взгляд на него вызывает положительные эмоции у клиента . Удивительно разработанный и творчески настраиваемый плагин является обязательным для пользователей WooCommerce.
Это добавит пикантности вашему письму. Ваши клиенты получают свободу пространства, чтобы почувствовать бренд и стать связанными с вами. Всего за несколько кликов вы можете создать потрясающие электронные письма, которые принесут взамен экстравагантные результаты.
Получить плагин Email Customizer Pro
Начните настраивать свои электронные письма сегодня
Позвольте мне дать вам этот важный совет. Электронная почта, на мой взгляд, похожа на любовное письмо. Вы также можете нанять кого-нибудь, чтобы он разработал для вас информационный бюллетень, или выбрать одну из неограниченных дизайнерских услуг, которые будут работать на вас.
Мы должны позволить нашим клиентам почувствовать бренд, воспринимать его так, как мы хотим, и принять образ нашего бренда, позволив ему проникнуть в их мысли и остаться там на неопределенный срок.
И, на мой взгляд, ведение бизнеса заключается в поддержании долгосрочных отношений с клиентом.
