Как легко настроить страницу моей учетной записи Woocommerce без программирования
Опубликовано: 2019-08-13В этом уроке я покажу вам, как вы можете настроить страницу моей учетной записи WooCommerce, используя простой конструктор страниц WordPress, и получить желаемый индивидуальный стиль « страница моей учетной записи ».
Чтобы настроить свою собственную страницу моей учетной записи WooCommerce, вам необходимо выполнить следующие шаги:
- Скачать Elementor Pro
- Установите конечные точки WooCommerce.
- Создайте новое меню и вставьте конечные точки.
- Создайте новую страницу и создайте дизайн с помощью Elementor
- Добавьте меню на страницу.
- Вставьте пользовательский CSS
- Сохраните его как новую страницу учетной записи.
Если вам нужна расширенная настройка страницы моей учетной записи WooCommerce, то плагин Yith WooCommerce MyAccount Customize — лучший плагин на данный момент.
Видеоруководство по настройке страницы моей учетной записи WooCommerce в WooCommerce
Загрузите готовые к использованию шаблоны моей учетной записи WooCommerce для Elementor.
Знаете ли вы - другие способы настроить страницу моей учетной записи WooCommerce
- Использование плагина Elementor — это руководство
- Использование плагина YITH — читайте здесь
- Использование фрагментов кода — для программистов/разработчиков. – Читать здесь
Знаете ли вы, что The Ultimate Guide on WooCommerce Tutorials охватывает все, что касается настройки WooCommerce с помощью видеоуроков. Руководство №1 по WooCommerce в мире.
Шаг 1: Загрузите Elementor Pro
Итак, в этом уроке мы будем использовать Elementor , плагин для создания страниц WordPress. У Elementor также есть профессиональная версия , и, поскольку я люблю и использую профессиональную версию, я бы порекомендовал вам использовать профессиональную версию Elementor.
Elementor Pro позволяет настраивать и оформлять страницу Myaccount WooCommerce, страницу корзины и страницу оформления заказа именно так, как вы хотите.
Это позволяет вам полностью контролировать внешний вид вашего сайта электронной коммерции, а также экономить деньги, поскольку вам не нужно тратить деньги на другие плагины.
Узнайте ключевые слова, которые ваши конкуренты используют на своих сайтах электронной коммерции. Нажмите, чтобы узнать больше об исследовании ключевых слов Semrush .
Шаг 2: Установите конечные точки WooCommerce.
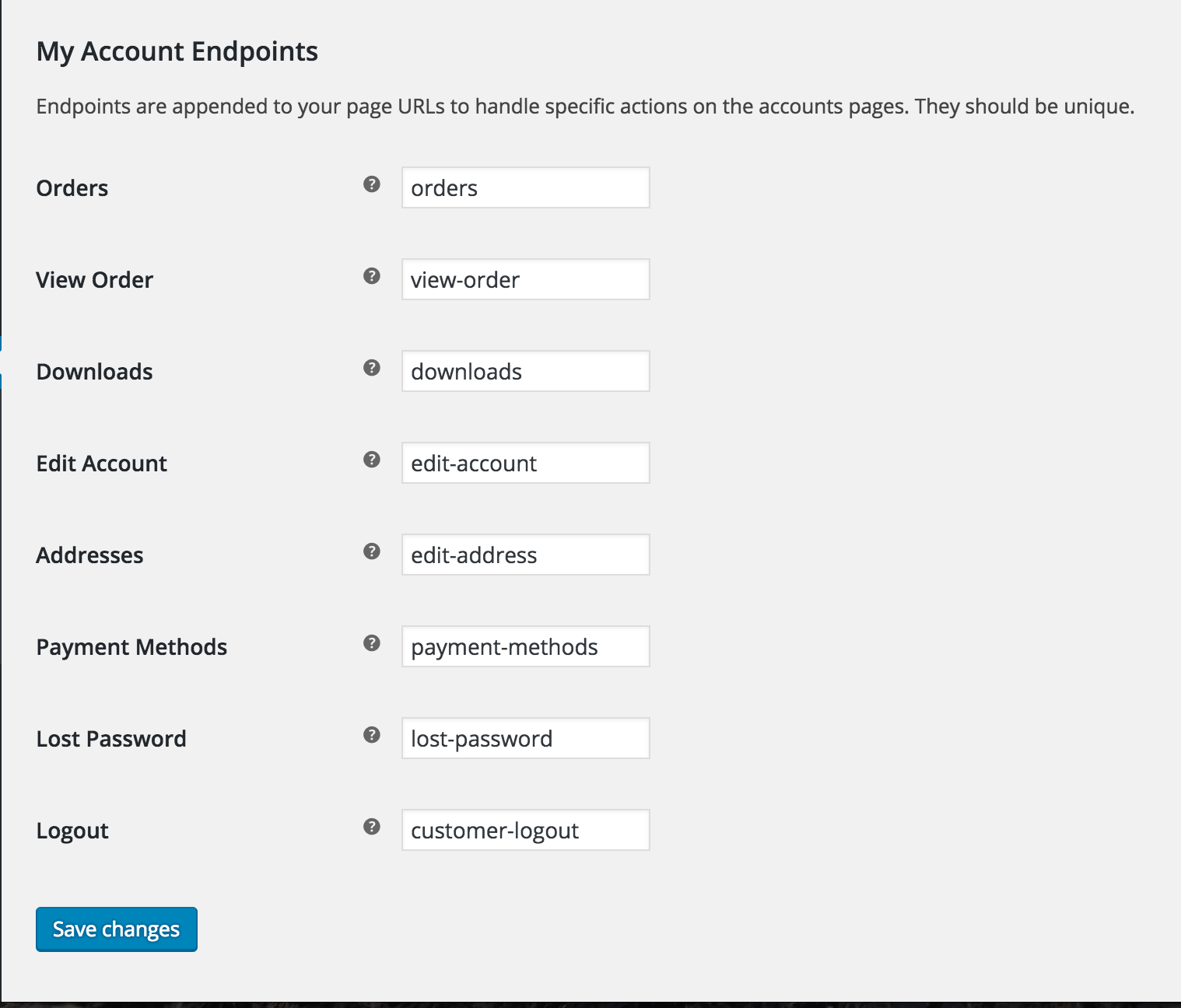
По сути, конечные точки означают URL-адрес вашего блога, за которым следует ключевое слово для WooCommerce, которое выступает в качестве пункта назначения.
Пример: www.mywebsite.com/orders.
Здесь заказы являются конечной точкой, вы можете проверить это на изображении ниже.

В большинстве случаев конечные точки устанавливаются по умолчанию и редко меняются.
После того, как вы настроили конечные точки, нажмите «Сохранить изменения».
Теперь откройте новую вкладку и посетите своего администратора WordPress, а затем выполните шаг — 3.
Шаг 3: Создайте новое меню и вставьте конечные точки.
Перейдите в WP-Admin -> Внешний вид -> Меню и создайте новое Меню. Назовите его «Пользовательское меню Woo Myaccount».
Теперь создайте пользовательские ссылки и вставьте конечные точки.
[изображение здесь
После того, как вы создали все важные ссылки, вы можете сохранить меню.
Шаг 4: Настройте страницу MyAccount и дизайн с помощью Elementor
После того, как вы создали меню, вам нужно настроить страницу моей учетной записи с помощью Elementor.
Чтобы настроить страницу, посетите страницу ( www.yourwebsite.com/my-account ) и нажмите кнопку редактирования страницы .
[изображение — попробуйте gif

После нажатия на кнопку страница откроется в админке WordPress. Теперь выберите «Редактировать с помощью Elementor ».
Когда страница откроется в редакторе Elementor, вы можете оформить страницу по своему выбору и вкусу и нажать « Сохранить изменения », как только вы будете удовлетворены дизайном.
Шаг 5: Добавьте меню на страницу.
Теперь, когда вы разработали новую страницу моей учетной записи для WooCommerce. Вам нужно добавить новое меню в .
Не волнуйтесь, если вы думаете, что меню будет два, скучное меню мы скроем позже.
Чтобы добавить новое меню, нажмите Dar и перетащите виджет Elementor Navigation Menu и выберите Menu. Вы обнаружите, что появилось наше новое меню, куда вы перетащили виджет меню.
Теперь нам также нужно убедиться, что если пользователь выйдет из системы, он/она не получит прямого доступа к странице моей учетной записи и ее данным .
Для этого мы будем использовать простой и бесплатный плагин Visibility Logic для WooCommerce.
Скрытие ссылок и меню WooCommerce, когда пользователи выходят из системы.
Чтобы скрыть ссылки и меню WooCommerce после выхода пользователя из системы. Вам нужно скачать бесплатный плагин, который сопровождает Elementor.
Плагин Visibility Logic for Elementor. Загрузите его здесь: https://wordpress.org/plugins/visibility-logic-elementor/
Установите и активируйте плагин. После активации плагина перейдите на страницу моей учетной записи WooCommerce, которую вы ранее создали с помощью Elementor.
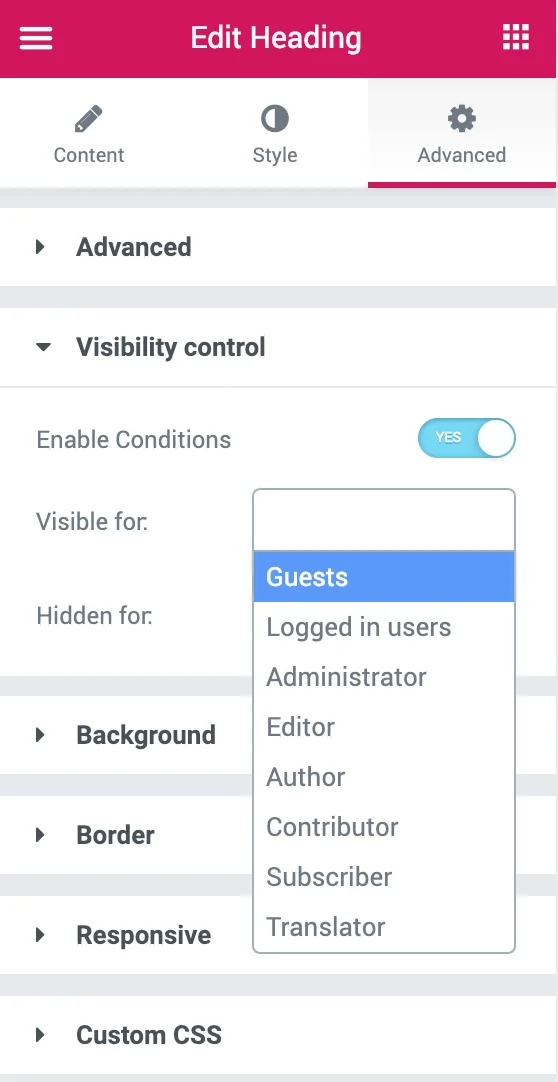
Теперь нажмите на раздел, а затем перейдите к продвижению. Нажмите «Контроль видимости». И выберите, для кого вы хотите отображать поля, а для кого вы хотите скрыть.

Итак, в этом случае я выберу «Вошедшие пользователи» в поле «Видимый», а для «Скрытый» выберу «Гость».
Шаг 6. Вставьте пользовательский CSS
После того, как вы разработали новую страницу моей учетной записи WooCommerce , вам нужно вставить этот пользовательский CSS, чтобы скрыть навигацию Woocommerce.
Просто вставьте его в « Внешний вид» > «Настроить» > «Пользовательский CSS».
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Вставка этого пользовательского кода CSS скроет меню WooCommerce по умолчанию. Что мы хотим скрыть, так как это скучно.
Шаг 7: Сохраните его как новую страницу учетной записи.
Сохраните страницу и зайдите на нее с внешнего интерфейса. Ваша новая страница моей учетной записи WooCommerce активна.
Вы также можете настроить страницы WooCommerce по умолчанию.
1. Как легко настроить страницу оформления заказа WooCommerce
2. Как легко настроить страницу магазина WooCommerce .
3. Как легко настроить страницу моей учетной записи Woocommerce
Проверьте 15+ лучших тем WordPress для Elementor
Вот и все.
Вывод
Создать пользовательскую страницу учетной записи для woocommerce очень просто, вам просто нужно позаботиться о конечных точках URL-адреса. В репозитории WordPress доступно несколько плагинов, бесплатных и премиальных. Большинство из них являются премиальными и не дадут желаемого результата.
Но в этой статье мы показали вам лучший способ создать пользовательскую страницу моей учетной записи в WooCommerce с помощью бесплатного и простого плагина конструктора страниц Elementor и небольшого количества CSS, который мы предоставили, и получить желаемый результат страницы моей учетной записи. чтобы качаться с дизайном вашего сайта.
Если у вас есть какие-либо сомнения или путаница, вы можете прокомментировать ниже или вы также можете прокомментировать нас на нашем канале YouTube в Instagram, и я обязательно отвечу на все ваши вопросы на https://nirajkashyap.com
