11 элементов для создания привлекательных страниц продукта для повышения конверсии
Опубликовано: 2023-07-10Страницы продуктов предоставляют потенциальным клиентам важную информацию о продукте и сильно влияют на их решения о покупке. Эти страницы играют решающую роль в привлечении внимания клиентов и увеличении числа конверсий на веб-сайте WooCommerce. Вот почему необходимо создавать привлекательные страницы продукта.
Итак, как мы можем визуально настроить страницы продуктов WooCommerce? Помимо написания увлекательного и информативного контента, есть несколько интересных элементов, которые вы должны включить на страницу своего продукта. Мы держим пари, что они поднимут страницу вашего продукта на новую высоту, обеспечив улучшенный пользовательский интерфейс, укрепив доверие и повысив конверсию. Пожалуйста, продолжайте читать, чтобы узнать , какие элементы необходимы для привлечения страниц продукта .
- 11 элементов для создания привлекательной страницы продукта
- 1. Видео о продукте
- Как добавить видео на страницу продукта WooCommerce
- 2. 360-градусное изображение
- Как добавить 360-градусные изображения на страницу товара
- 3. Образцы вариаций
- Как добавить образцы вариаций на страницу продукта
- 4. Залипающая кнопка «Добавить в корзину».
- Как добавить липкую кнопку «Добавить в корзину» на страницу продукта
- 5. Выдающаяся диаграмма размера
- Как добавить руководство по размерам на ваш сайт WooCommerce
- 6. Функция масштабирования
- Как добавить функции масштабирования на страницу продукта
- 7. Экскурсия по продукту
- Как создать тур по продукту WooCommerce
- 8. Кнопка списка желаний
- Как добавить кнопку списка пожеланий на ваш сайт WooCommerce
- 9. Персональные рекомендации
- Как добавить товарные рекомендации на страницы товаров
- 10. Отзывы и рейтинги клиентов
- 11. И последнее, но не менее важное: контент, ориентированный на намерения пользователя.
- 1. Видео о продукте
- Настройте страницы продуктов WooCommerce привлекательным способом прямо сейчас!
11 элементов для создания привлекательной страницы продукта
В этой статье мы пропустим основные элементы, обычно встречающиеся на страницах товаров. Вместо этого мы сосредотачиваемся на элементах, которые работают невероятно хорошо, но часто остаются незамеченными людьми. Также мы покажем вам, как добавить эти элементы на страницы товаров. Давайте посмотрим сейчас!
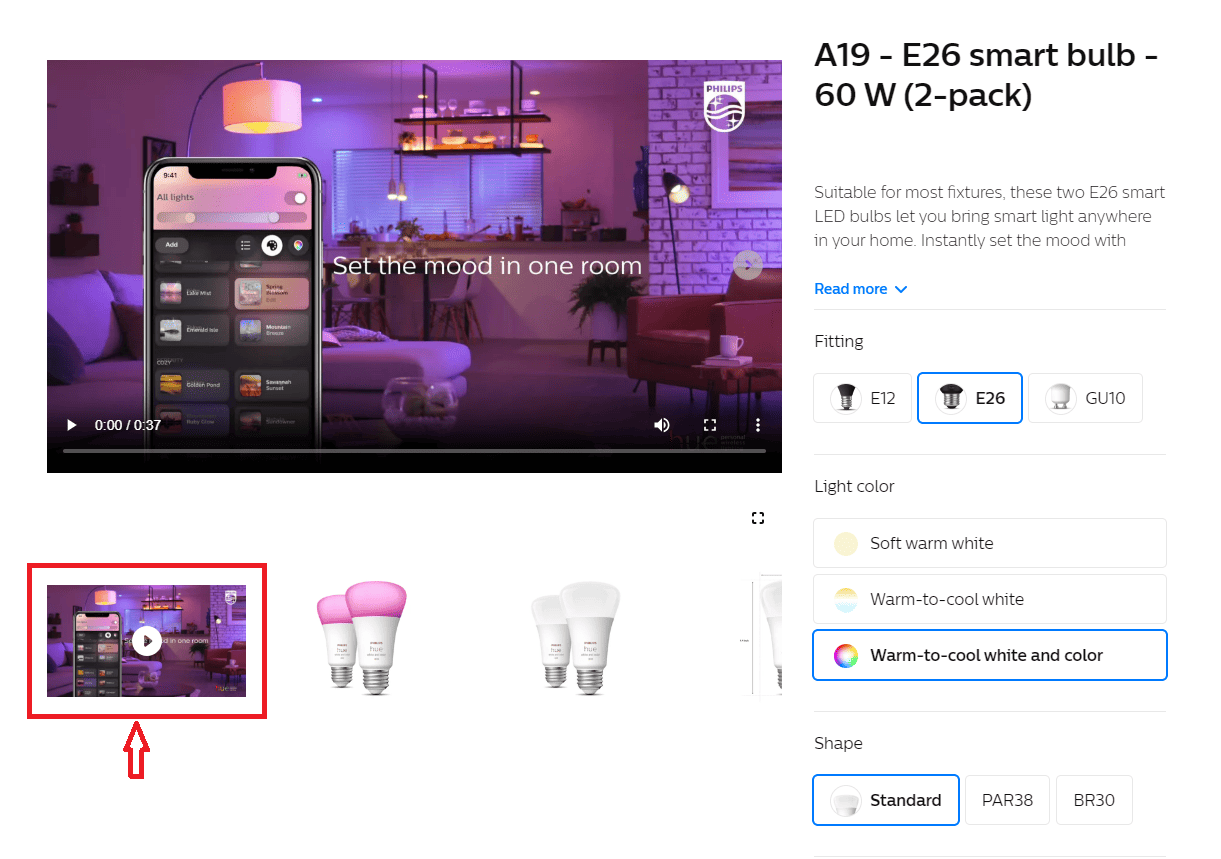
1. Видео о продукте
Привлекательные визуальные эффекты необходимы, чтобы произвести сильное впечатление на посетителей. Рекомендуется включить короткое видео, демонстрирующее функции, преимущества и использование продукта.
По сравнению с текстом или изображениями, видео обладает большим потенциалом для привлечения и развлечения клиентов. Визуально привлекательное видео может привлечь внимание и вызвать эмоции. Вовлеченные клиенты, скорее всего, останутся на странице дольше, изучат другие продукты и даже поделятся видео. Когда видео о вашем продукте становится вирусным в социальных сетях, ваш бренд становится более популярным.

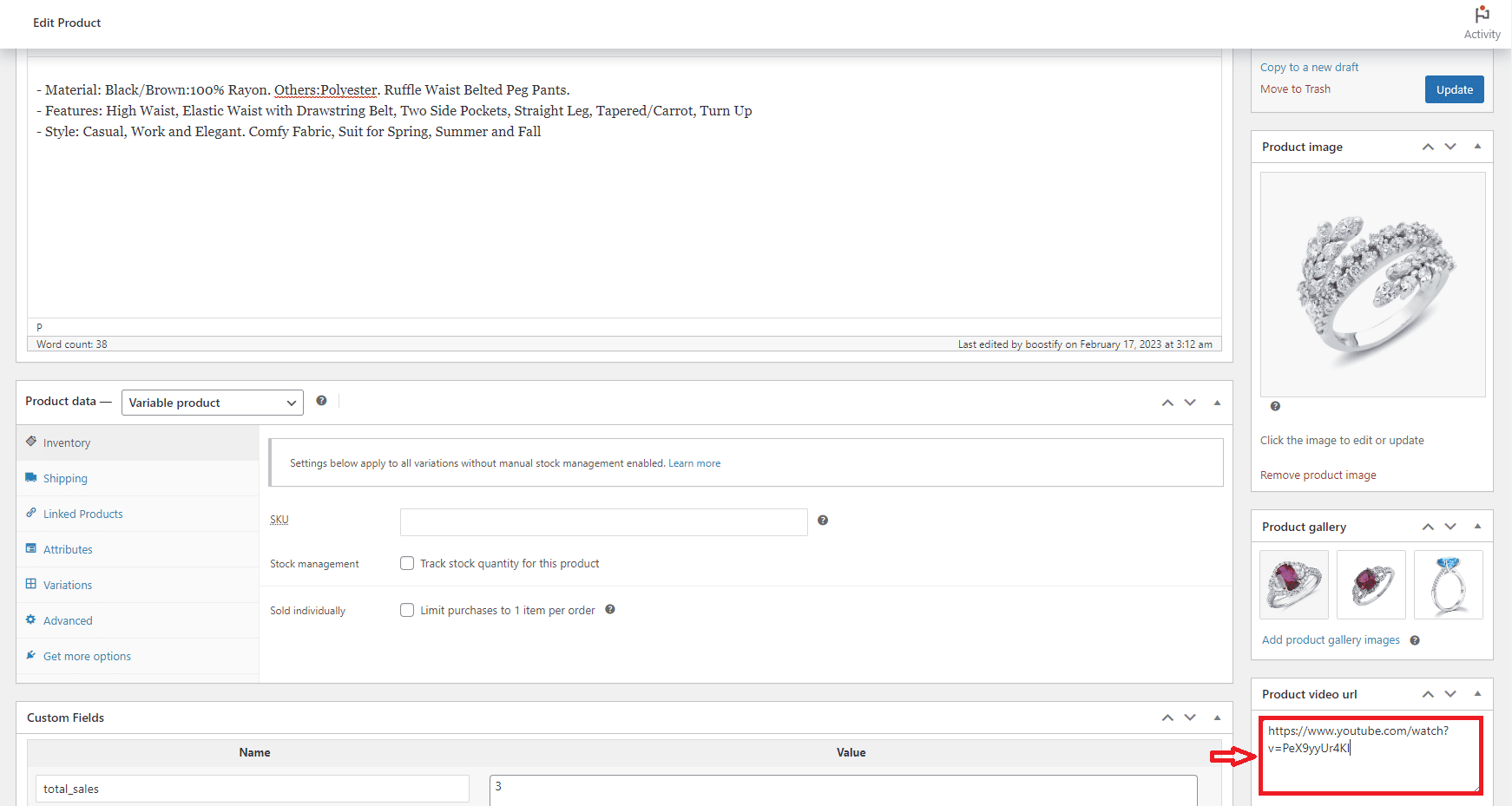
Как добавить видео на страницу продукта WooCommerce
Чтобы добавить видео на страницу продукта, сначала перейдите на страницу продукта и нажмите кнопку «Изменить» . Затем в редакторе страниц вы скопируете ссылку на видео YouTube или Vimeo и вставите ее в поле URL-адрес видео продукта .

2. 360-градусное изображение
Помимо видео о продуктах, загрузка 360-градусных изображений в галерею продуктов — хорошее предложение, чтобы сделать страницу вашего продукта более интуитивно понятной.
Эти изображения позволяют пользователям рассматривать продукт с разных сторон. Большинству людей понравится этот опыт, потому что он дает им возможность изучить продукт с разных точек зрения. Это отличный способ улучшить впечатления от просмотра продукта. После проверки общего внешнего вида, а также конкретных деталей продукта люди будут чувствовать себя уверенно, прежде чем принять решение о покупке.

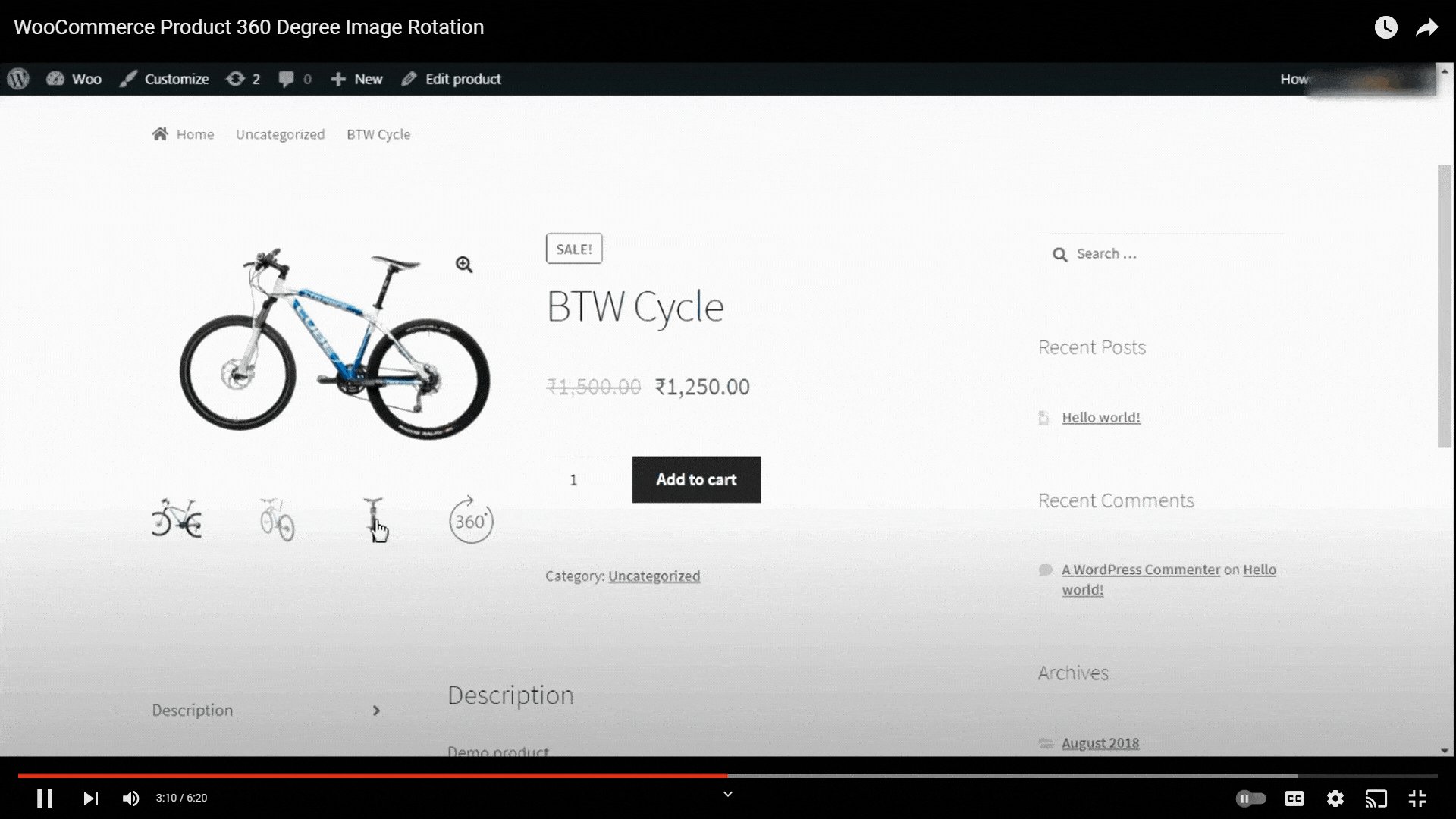
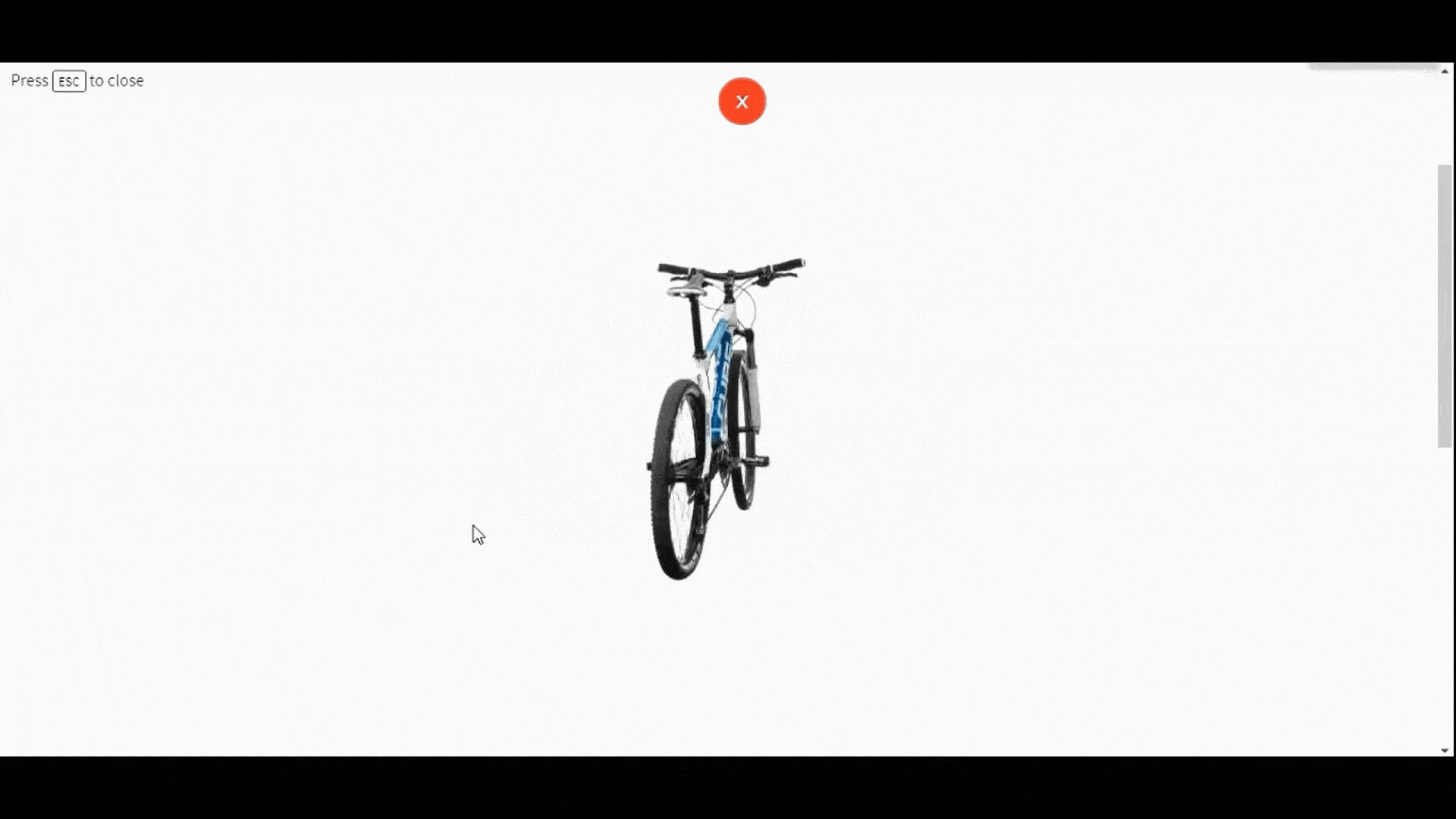
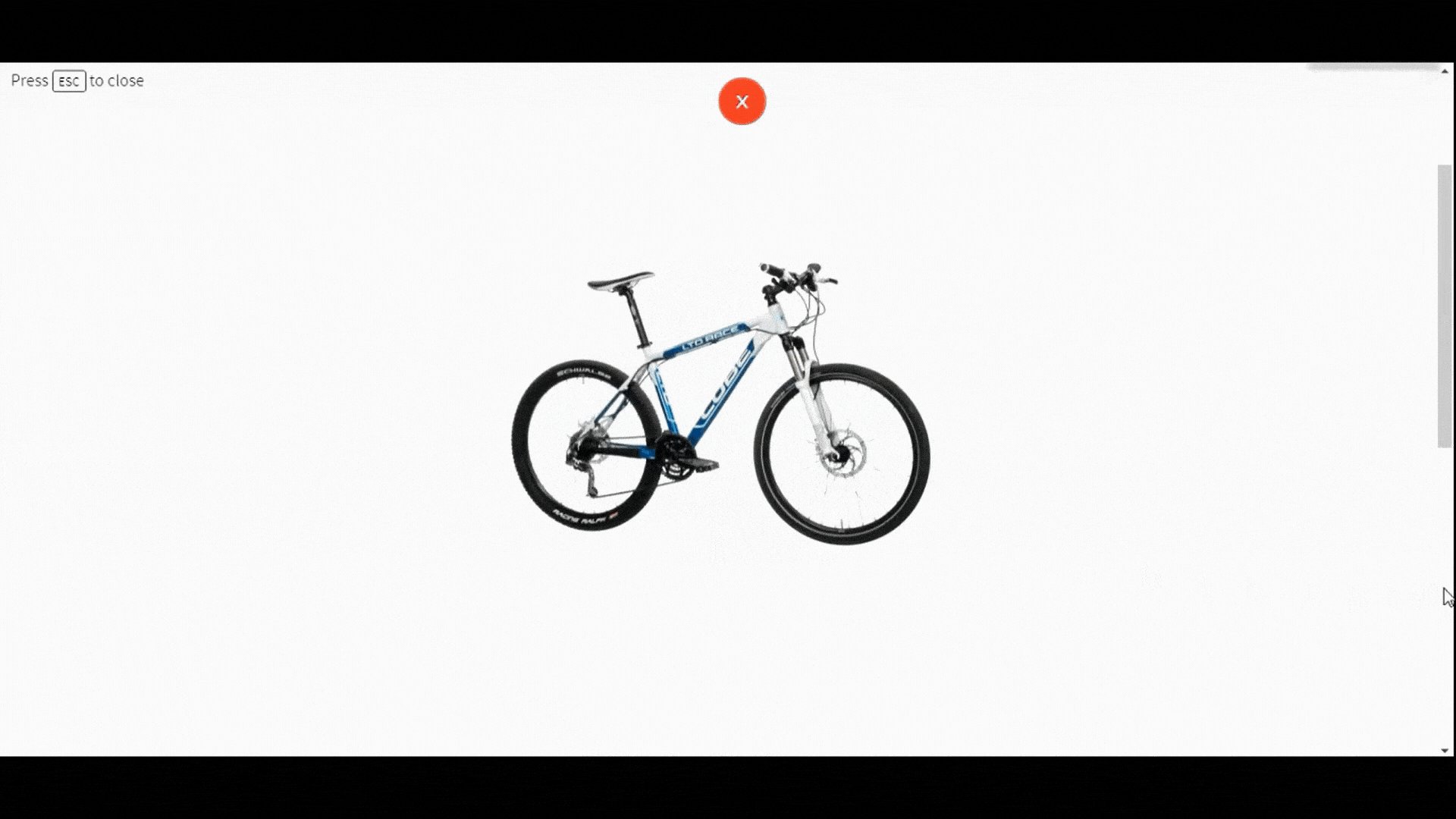
Как добавить 360-градусные изображения на страницу товара
SR Product 360° View поможет создавать вращающиеся на 360 градусов изображения продуктов для каждого товара в вашем магазине WooCommerce. После установки и активации плагина вы начинаете с загрузки всех изображений предметов, которые вы сняли со всех сторон в нужной последовательности. Затем SR Product 360° View объединит эти изображения, чтобы создать увлекательную анимацию с поворотом на 360 градусов. Теперь клиенты могут просматривать ваши 360-градусные изображения при посещении страницы продукта WooCommerce.
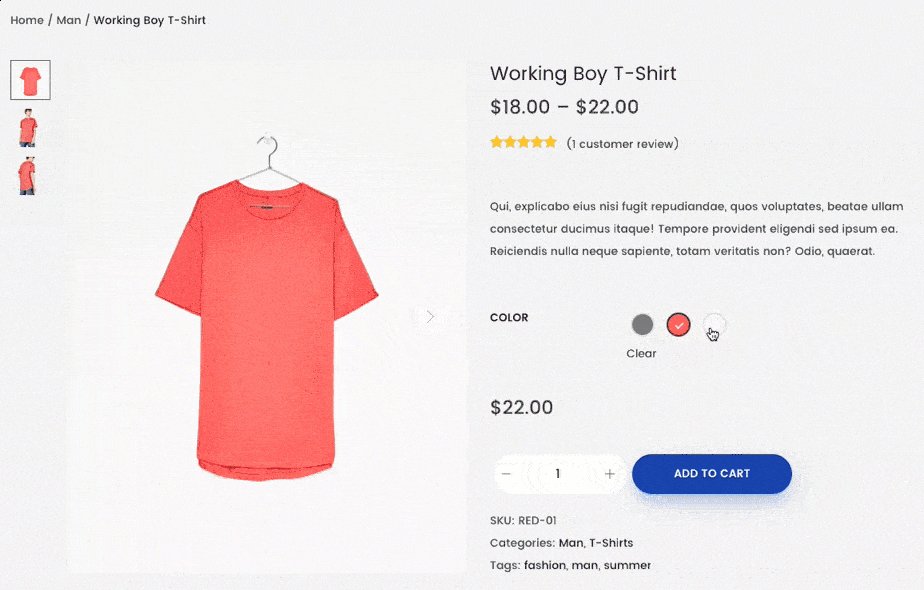
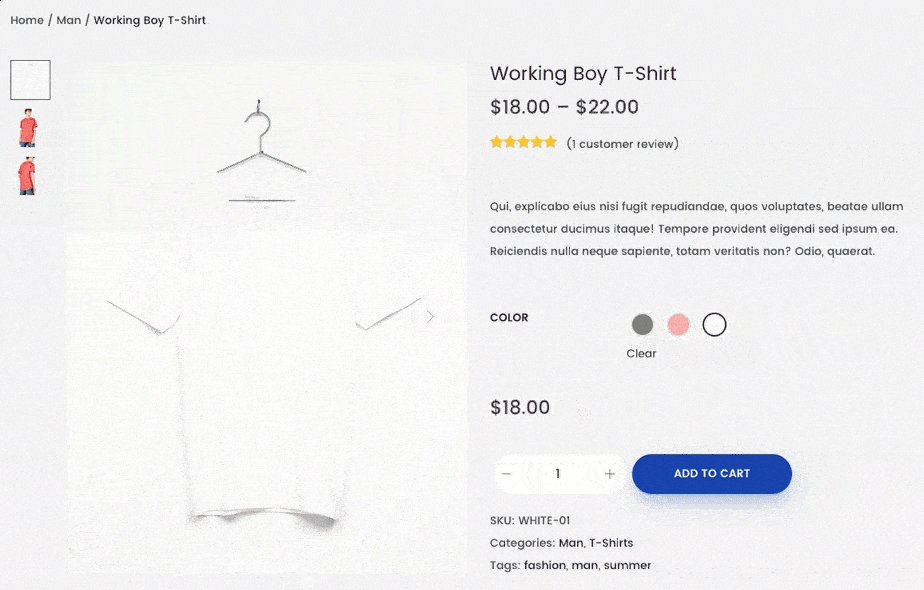
3. Образцы вариаций
Образцы вариантов позволяют отображать различные варианты или варианты продукта, такие как цвета, размеры, стили и бренды, с помощью визуально привлекательных образцов. Клиенты могут сразу увидеть свои любимые варианты, а не выбирать их из раскрывающегося меню, состоящего только из текста.
Эта функция позволяет людям перемещаться между вариантами гораздо проще, чем вариант по умолчанию, поэтому она помогает им легко провести сравнение, чтобы выбрать вариант, который лучше всего соответствует их предпочтениям.
Образцы вариаций также полезны для просмотра на мобильных устройствах с ограниченным пространством на экране. Образцы представляют собой компактный и интуитивно понятный способ для клиентов выбрать предпочтительный вариант, ничего не делая с раскрывающимся меню. Этот удобный для мобильных устройств подход повышает удобство использования страницы продукта на небольших устройствах.
Визуально представляя различные варианты, образцы вариаций способствуют оптимизации взаимодействия с клиентами, что в конечном итоге повышает удовлетворенность клиентов и количество конверсий на странице продукта.

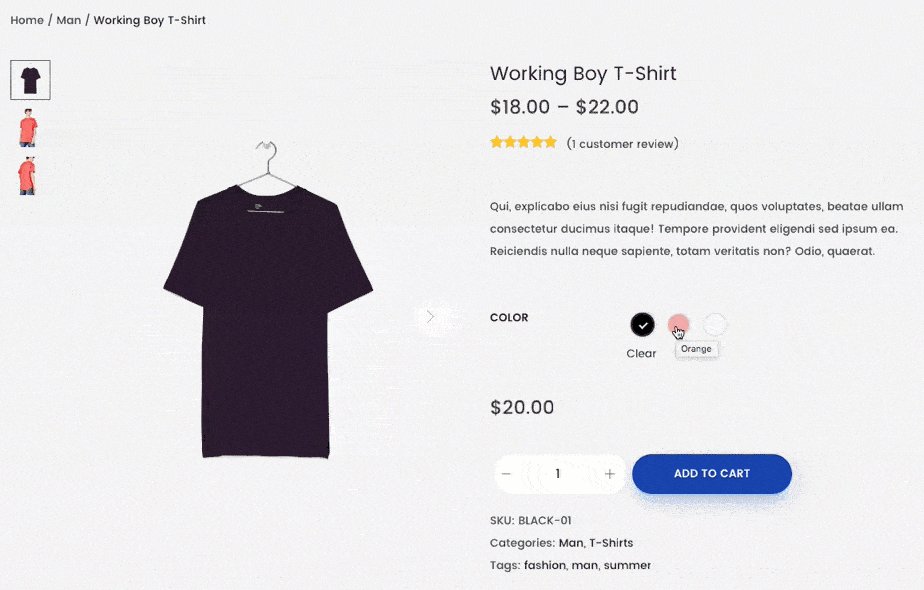
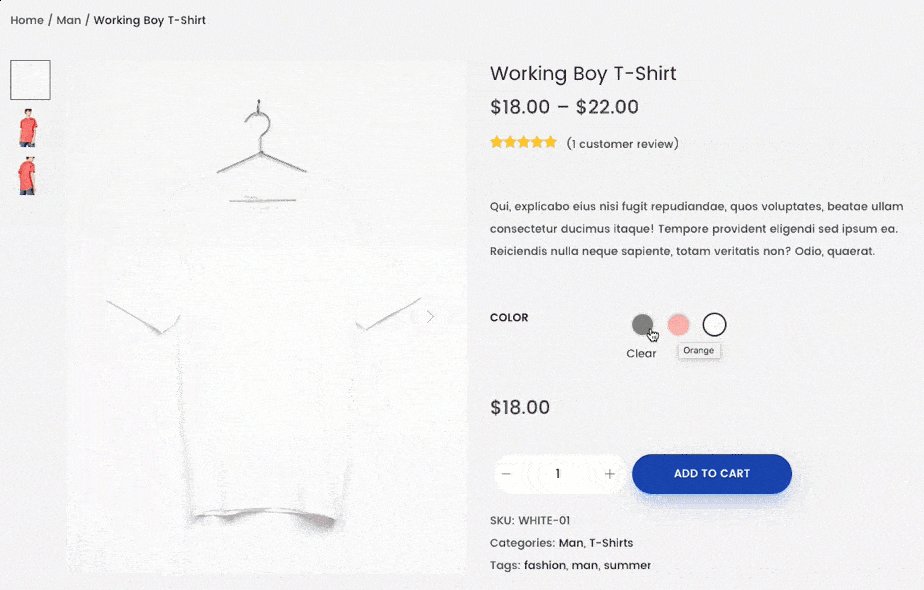
Как добавить образцы вариаций на страницу продукта
Woostify Pro предлагает расширенную функцию, которая помогает создавать образцы вариантов для страницы продукта WooCommerce. Используя это дополнение Woostify, вы можете создавать различные атрибуты, такие как цвет, размер, стиль и бренд. Надстройка предлагает несколько стилей и макетов образцов, что позволяет настраивать внешний вид в соответствии с их брендингом и дизайном веб-сайта.
Пожалуйста, прочитайте документ «Образцы вариаций» и посмотрите это видео, чтобы увидеть каждый шаг:
4. Залипающая кнопка «Добавить в корзину».
Создание липкой кнопки «Добавить в корзину» направлено на то, чтобы кнопка оставалась видимой и доступной, когда посетители прокручивают страницу вниз, что облегчает им совершение покупки.
Это полезная функция для улучшения видимости и доступности. Как липкий элемент, кнопка всегда находится в пределах досягаемости и легкодоступна, независимо от того, в какой позиции находятся посетители на странице. Это упростит процесс покупки, поскольку посетителям не нужно будет прокручивать страницу вверх, чтобы добавить товар в корзину. Специально для мобильного просмотра ваша липкая кнопка «Добавить в корзину» будет становиться все более и более заметной.
Липкая кнопка «Добавить в корзину» также отображается как визуальное напоминание, которое постоянно побуждает посетителей совершить желаемое действие. Это напоминание помогает посетителям преодолеть нерешительность при совершении покупки.
Когда клиенты рассматривают несколько продуктов на одной странице, липкая кнопка «Добавить в корзину» позволяет им добавлять несколько товаров в свою корзину, не уходя со страницы. Это удобство побуждает клиентов объединять продукты вместе и облегчает возможности дополнительных и перекрестных продаж.

Вам также может быть интересно узнать больше о том, как настроить кнопку добавления в корзину Woocommerce.
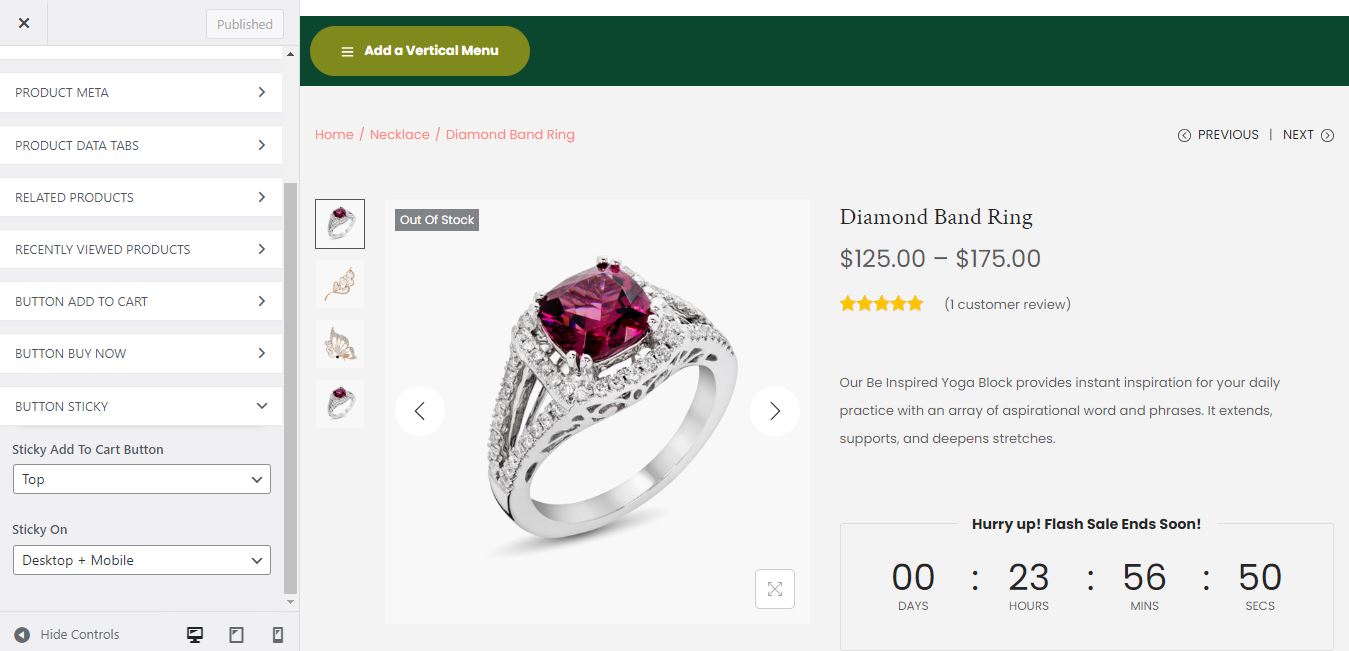
Как добавить липкую кнопку «Добавить в корзину» на страницу продукта
Вы можете использовать кнопку Sticky Add to Cart в Woostify Pro. чтобы создать плавающую кнопку, которая прикрепляется вверху или внизу страницы вашего продукта. Вы можете установить эту функцию для отдельных или переменных продуктов. Также есть три варианта отображения залипающей кнопки для устройств, включая Desktop, Mobile и Desktop + Mobile.

5. Выдающаяся диаграмма размера
Некоторые виды товаров, такие как одежда и аксессуары, часто бывают разных размеров, чтобы соответствовать разным размерам покупателей. Заинтересовавшись вашим продуктом, клиенты, как правило, изучают его размерную сетку. Мы можем с уверенностью сказать, что магазин с размерным справочником определенно удерживает посетителей дольше и создает больше конверсий, чем магазин без них. Таким образом, разработка руководства по размерам является важным шагом, если вы хотите успешно купить продукт.
Проблемы, связанные с размером, являются одной из основных причин возврата товара. Без руководства по размерам существует риск того, что покупатели закажут неправильный размер и впоследствии вернут или обменяют товар. Напротив, когда клиенты могут обратиться к подробным измерениям и рекомендациям, они с большей вероятностью закажут правильный размер, что приведет к меньшему количеству возвратов из-за несоответствия размеров.

Если вы не предлагаете руководство по размеру, вы наверняка получите много запросов от клиентов. Тогда сколько времени вы потратите на решение этой проблемы для десятков, сотен или даже тысяч клиентов? Точная информация о размерах поможет вам сократить время, затрачиваемое на поддержку клиентов.

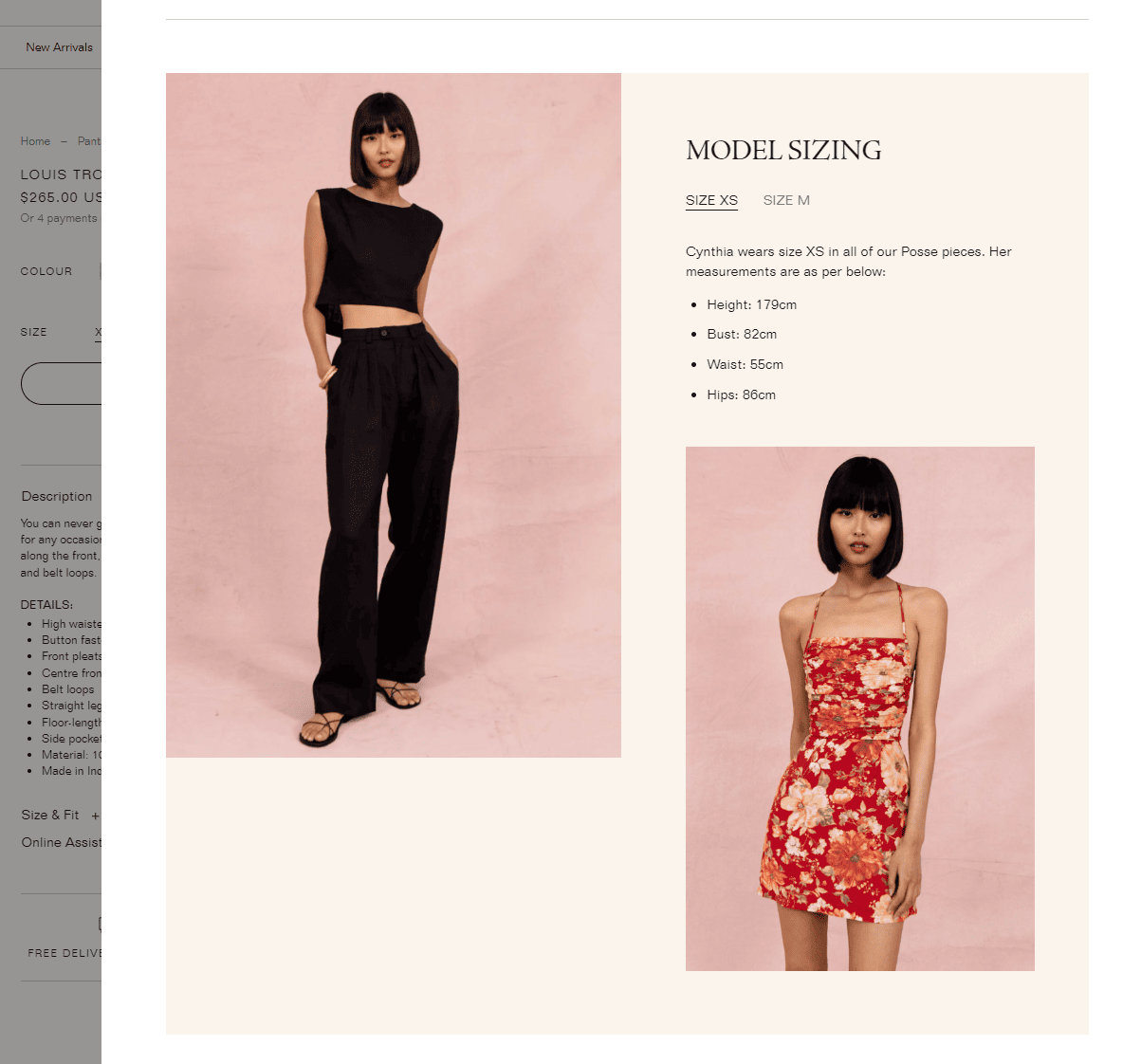
Как добавить руководство по размерам на ваш сайт WooCommerce
Вы можете использовать надстройку Woostify Size Guide, профессиональную функцию Woostify Pro, для реализации этой задачи. Эта функция позволяет создавать собственные таблицы размеров и назначать их нескольким категориям или конкретным продуктам. Руководство по размеру Woostify также предоставляет вам множество параметров для настройки руководства по размеру. Например, вы можете добавить текстовое описание или изображение к таблице размеров. Прочтите документ «Руководство по размеру», чтобы узнать больше о том, как можно настроить или использовать надстройку.
Посмотрите это видео, чтобы получить пошаговое руководство по использованию Woostify Size Guide.
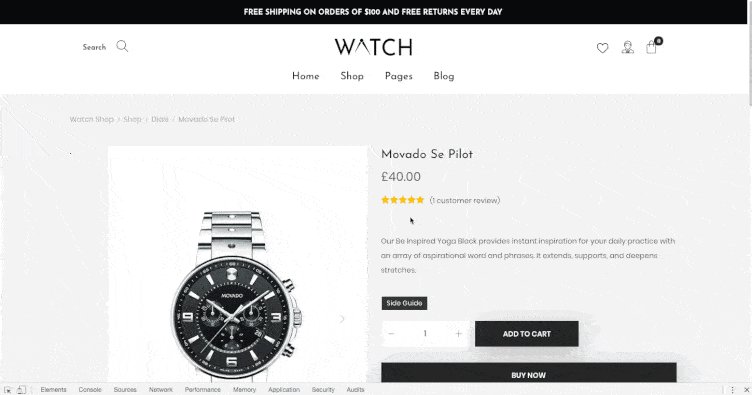
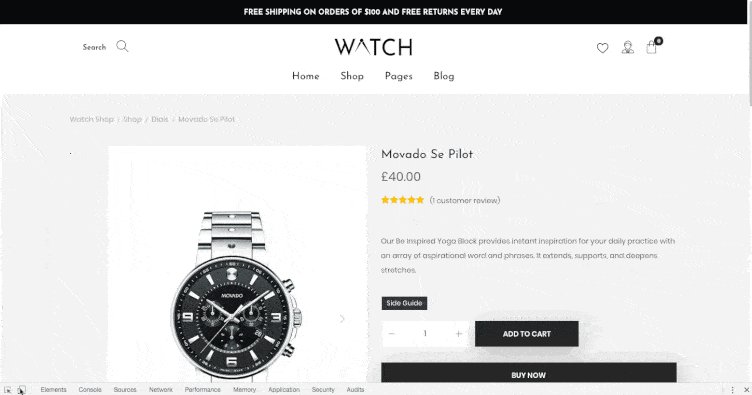
6. Функция масштабирования
Это еще один элемент, который обогащает просмотр продукта. Функция масштабирования позволяет пользователям увеличивать изображения продуктов для детального просмотра. Если 360-градусные изображения и видео позволяют покупателям увидеть продукт под разными углами, эта замечательная функция помогает пользователям изучить каждую деталь продукта с более близкого расстояния и сосредоточиться на конкретных областях, представляющих интерес.
Совершая покупки в Интернете, люди часто хотят внимательно изучить товар. Увеличивая масштаб отдельных областей, они более подробно изучают продукт, чтобы точно оценить его характеристики, текстуру и качество материала. Глубокое понимание продукта поможет потенциальным клиентам решить, удовлетворяет ли продукт их потребности. Даже если пользователи не решили купить ваш продукт прямо сейчас, функция Zoom побуждает их проводить больше времени на странице.
Кроме того, просмотр продукта в деталях сводит к минимуму любые потенциальные сомнения или неуверенность в его внешнем виде. Эта прозрачность укрепляет доверие и снижает риск неудовлетворенности после покупки.
Как добавить функции масштабирования на страницу продукта
Есть несколько плагинов, которые вы можете использовать, чтобы включить функцию масштабирования для страницы вашего продукта.
На изображении ниже показаны функциональные возможности плагина Image Zoom Pro для WooCommerce, особенно в режиме масштабирования окна. В этом режиме, когда пользователи наводят курсор на изображение, увеличенное изображение будет отображаться в отдельном окне.

7. Экскурсия по продукту
Экскурсия по продукту — это управляемая презентация, которая знакомит посетителей с ключевыми функциями, функциями и преимуществами продукта. Он предоставляет посетителям структурированное пошаговое руководство для изучения и понимания возможностей продукта. Чем глубже люди понимают ваш продукт, тем больше вероятность того, что они совершат покупку.
Создание тура по продукту — это также возможность рассказать интересную историю о вашем продукте. Рассказывая о его особенностях, преимуществах и проблемах, которые он решает, вы можете увлечь аудиторию и создать эмоциональную связь. Рассказывание историй добавляет глубины и резонанса впечатлению от продукта, делая его более запоминающимся и впечатляющим.
Кроме того, туры по продукту играют важную роль в обучении новых пользователей, помогая им быстро освоиться с вашим продуктом и научиться его использовать. Кроме того, для сложных продуктов обзор продукта может служить образовательным ресурсом самообслуживания, позволяя пользователям учиться в своем собственном темпе и возвращаться к обзору по мере необходимости.
Вы можете создавать туры по продукту в различных формах, включая интерактивные наложения, всплывающие подсказки, видеодемонстрации или интерактивные симуляции.

Как создать тур по продукту WooCommerce
Вам нужно выбрать плагин тура, который специализируется на создании туров по продукту. Популярные варианты включают WooCommerce Product Tour и WP Ultimate Tours Builder.
8. Кнопка списка желаний
По какой-то причине, несмотря на интерес к продукту, люди не решаются его купить. В таком случае вы должны предложить кнопку списка желаний, которая позволяет клиентам сохранять продукты в своем списке желаний для дальнейшего использования или покупки. Это считается отличным способом поощрения взаимодействия с клиентами. Список желаний напомнит клиентам об их любимых товарах, что может заставить их вернуться на страницу продукта и совершить другое действие.
Вы также можете использовать кнопку списка желаний, чтобы получить ценную информацию о предпочтениях клиентов и намерениях совершить покупку. Мониторинг продуктов, добавленных в списки желаний, помогает собирать данные о популярных товарах, интересах клиентов и потенциальном спросе. Эта информация будет очень полезна для ваших кампаний ремаркетинга в будущем. В частности, с доступными данными списка желаний вы можете отправлять персонализированные электронные письма, чтобы уведомить клиентов о предметах списка желаний со специальным предложением или обновлениями о наличии продукта. Это действительно хорошая возможность найти отклик у клиентов, повторно привлечь их и, возможно, превратить элементы списка желаний в покупки.
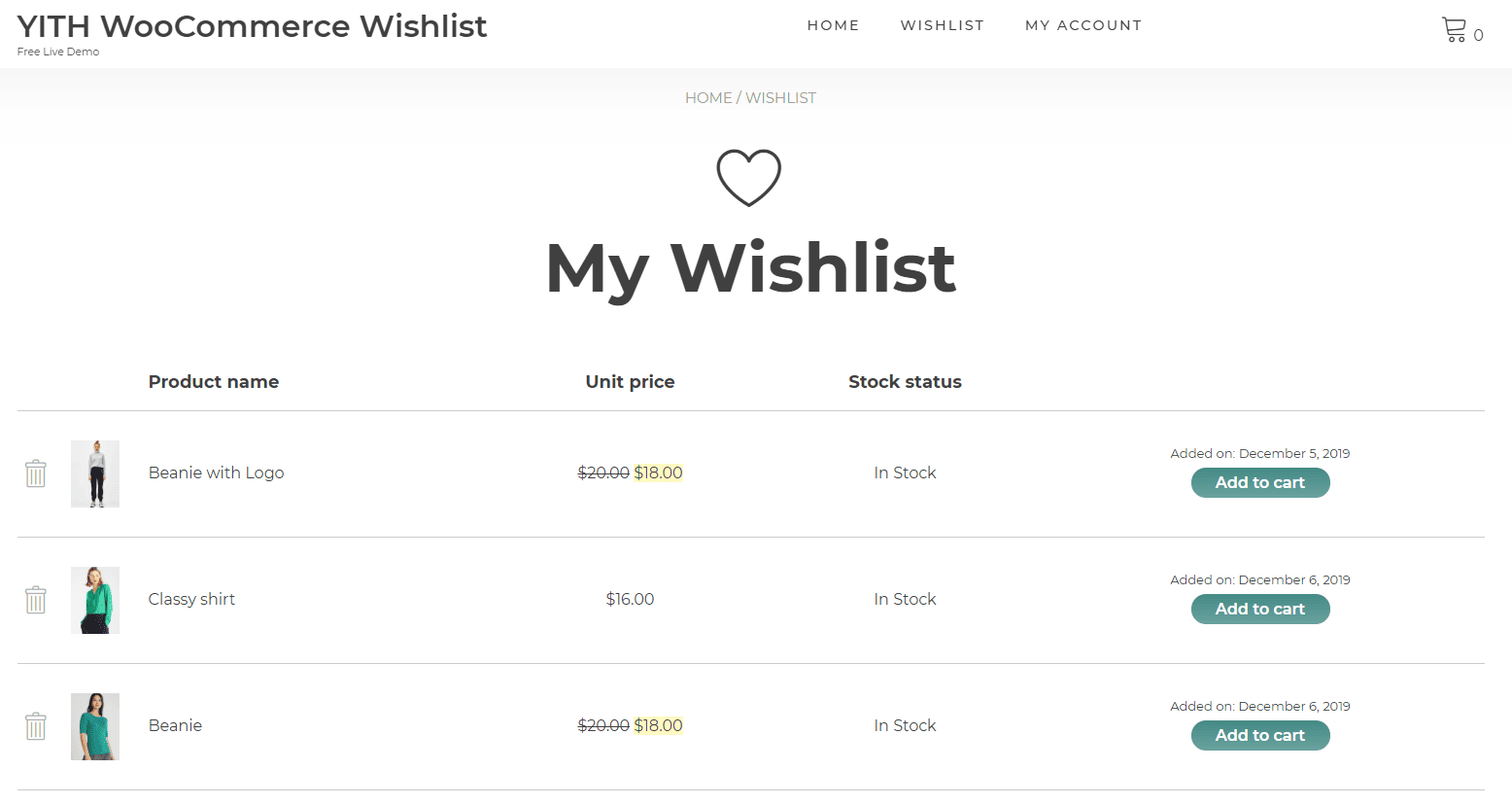
Как добавить кнопку списка пожеланий на ваш сайт WooCommerce
Существует множество плагинов для списков пожеланий WooCommerce, из которых вы можете выбрать, например, список пожеланий TI WooCommerce, список пожеланий YITH WooCommerce и список пожеланий для WooCommerce.

9. Персональные рекомендации
В интернет-магазинах персонализированные элементы всегда делают клиентов счастливыми. Изучая историю просмотров и покупок клиентов, вы можете рекомендовать продукты, соответствующие их интересам и потребностям. Когда клиенты увидят то, что их интересует, они, скорее всего, нажмут на рекомендуемые продукты и продолжат просмотр вашего веб-сайта.
Помимо повышения качества обслуживания и вовлеченности клиентов, это идеальная возможность для перекрестных и дополнительных продаж. Когда у вас есть эффективная стратегия для показа связанных товаров и наборов продуктов, становится проще, чем когда-либо, побуждать людей совершать больше покупок. Успех стратегии зависит от того, насколько глубоко вы понимаете своих клиентов.
Предложение ценных рекомендаций по продукту также поможет вам укрепить отношения с клиентами. Эти довольные клиенты с большей вероятностью вернутся за покупками в будущем, потому что они считают, что ваши рекомендации соответствуют их потребностям и предпочтениям.
Как добавить товарные рекомендации на страницы товаров
Надстройка «Купленные вместе» , предлагаемая Wootify Pro, может помочь вам добавить рекомендации по продуктам. Благодаря специальной функциональности надстройка подберет наиболее релевантные элементы и порекомендует их для каждой страницы продукта. Как умный инструмент, «Купим вместе» найдет способ связаться с нужными людьми в нужное время. Помимо отдельных страниц продукта, он эффективно работает для любых других страниц WooCommerce, таких как главная страница магазина, страницы категорий продуктов, страницы корзины, страницы оформления заказа и страницы благодарности.
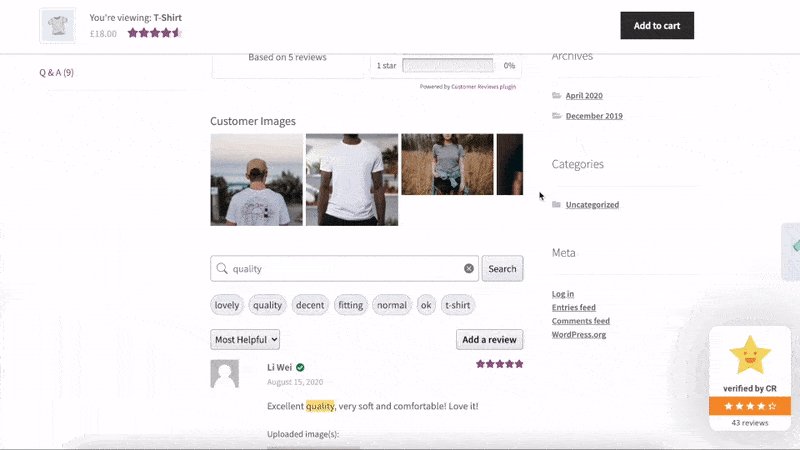
10. Отзывы и рейтинги клиентов
Вы завоюете большое доверие клиентов, разместив на странице продукта подлинные отзывы и оценки клиентов.
Чтобы создать место для отзывов и оценок клиентов, вам может потребоваться интегрировать свой веб-сайт с премиальной темой или сторонним плагином для отзывов. Раздел для отзывов клиентов может быть расположен под описанием продукта, в боковой панели или столбце, или иметь собственную вкладку или раздел в стиле аккордеона.
Вы можете отобразить рейтинги для продукта, чтобы показать общую оценку по нему. Магазины электронной коммерции обычно используют звездную рейтинговую систему по шкале от 1 до 5 звезд. Это удобный способ для клиентов быстро показать степень их удовлетворенности продуктом.
Чтобы обеспечить подлинность отзывов, должны отображаться имена рецензентов и даты отзывов. Поощряйте людей писать текст отзыва, достаточно длинный, чтобы предоставить ценную информацию другим клиентам. Кроме того, не забывайте использовать систему сортировки и фильтрации для сортировки отзывов по различным критериям, таким как самая высокая или самая низкая оценка, наиболее полезные, самые свежие и наиболее актуальные.
После создания отзывов и рейтингов клиентов вы также должны внедрить расширенные сниппеты и разметку схемы, чтобы Google мог собирать структурированные данные и выделять страницу вашего продукта в результатах поиска.

Прочтите статью о 10+ лучших плагинах для обзора WooCommerce, чтобы изучить некоторые инструменты для создания отзывов клиентов.
11. И последнее, но не менее важное: контент, ориентированный на намерения пользователя.
На страницах продуктов вы должны показывать клиентам то, что им нужно, а не просто то, что вы предлагаете. Контент на странице продукта должен быть не только привлекательным, но и соответствовать намерениям клиентов.
Вам нужно исследовать и анализировать намерения пользователей, чтобы понять, почему они ищут ваш продукт и как он решает их болевые точки. Начните с заголовка, который передает ценность продукта и отвечает намерениям пользователя. Кроме того, используйте язык, который находит отклик у вашей целевой аудитории и подчеркивает, как ваш продукт отвечает их конкретным потребностям.
Короткие и длинные описания должны быть сосредоточены на преимуществах и функциях, соответствующих намерениям клиентов. Созданный контент напрямую затрагивает их болевые точки и показывает ваш продукт как решение. Также рекомендуется выделить некоторые положительные эффекты, которых люди могут достичь, используя продукт.
Настройте страницы продуктов WooCommerce привлекательным способом прямо сейчас!
В зависимости от структуры вашего веб-сайта вы выберете наиболее подходящие из 11 элементов, упомянутых в статье, чтобы создать наиболее привлекательные страницы продуктов WooCommerce, которые привлекают внимание клиентов, улучшают качество покупок, повышают конверсию и увеличивают доход.
Давайте рассмотрим, как настроить страницы продуктов с помощью Elementor и WooBuilder.
Спасибо, что прочитали нашу статью. Если у вас есть какой-либо вклад, пожалуйста, оставьте свой комментарий в поле ниже.
