3 простых способа настроить заголовок WordPress
Опубликовано: 2022-07-10Изменение содержания и внешнего вида — важный шаг к увеличению посещаемости вашего сайта. Вы можете начать с настройки шапки WordPress, что является основным пунктом этой статьи — узнать, насколько эффективно и быстро улучшается внешний вид вашего сайта.
Заголовок WordPress необходим для веб-сайта, по-видимому. Первое, что посетители увидят на вашем WordPress, — это заголовок, расположенный вверху каждой страницы. Привлечение людей с первого взгляда с помощью красивого заголовка поможет удержать посетителей на вашем сайте дольше. Следовательно, вы должны настроить и использовать его эффективно.
В этой статье мы определим, что такое заголовок WordPress, почему мы должны его настраивать и как это сделать уникальными способами.
- Что такое заголовок WordPress?
- Почему мы должны настраивать заголовок WordPress?
- Способ 1: используйте настройщик WordPress
- Способ 2: настроить заголовок WordPress по коду темы
- Способ 3: используйте плагин пользовательских заголовков WordPress
Что такое заголовок WordPress?
Заголовок в WordPress относится ко всем элементам в верхней части страницы. В основном он включает в себя две части: логотип сайта и меню навигации. Вот пример нашего заголовка PFO WordPress.

Чтобы быть подробным, навигационные меню заголовка содержат важное меню со ссылкой на страницу блога, вкладку «Призыв к действию» (CTA) и кнопку контакта. В зависимости от ваших потребностей вы можете добавить другие пользовательские элементы, такие как значки социальных сетей и вкладку часто задаваемых вопросов.
Почему мы должны настраивать заголовок WordPress?
Заголовок — это первое, с чем люди взаимодействуют, когда заходят на ваш сайт, так как первое впечатление имеет значение. Если посетителям не понравится то, что они увидят, и они уйдут, вы потеряете потенциальных пользователей. Таким образом, привлекательный заголовок — это обязательное условие, которое заставляет пользователей оставаться на вашем сайте.
Пользовательский заголовок — это функция WordPress, позволяющая улучшить внешний вид заголовка веб-сайта. Вы можете настроить заголовок, чтобы помочь пользователям перемещаться по вашему сайту и лучше находить ваш контент.
В зависимости от активированной темы WordPress вы можете добавить изображение или видео в заголовок с помощью кнопки призыва к действию. Некоторые темы WordPress также предлагают вам изменить изображение заголовка, положение логотипа и меню навигации.
Вы можете настроить заголовок, обновив цветовую схему и размер шрифта или добавив виджеты. В следующих разделах мы предложим несколько интересных идей для вашего заголовка WordPress.
Но сначала давайте посмотрим, как изменить заголовок.
3 способа настроить заголовок WordPress
Способ 1: используйте настройщик WordPress
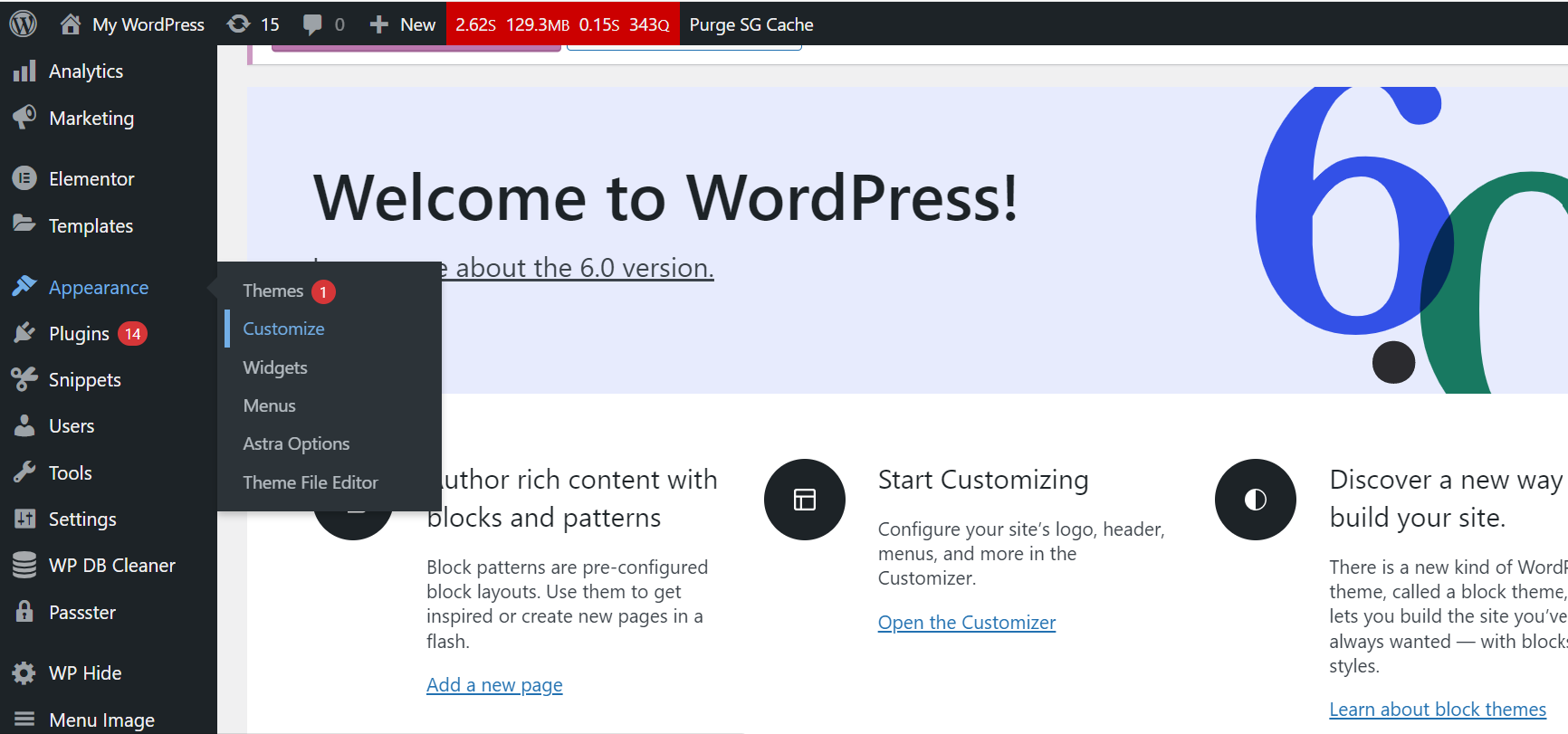
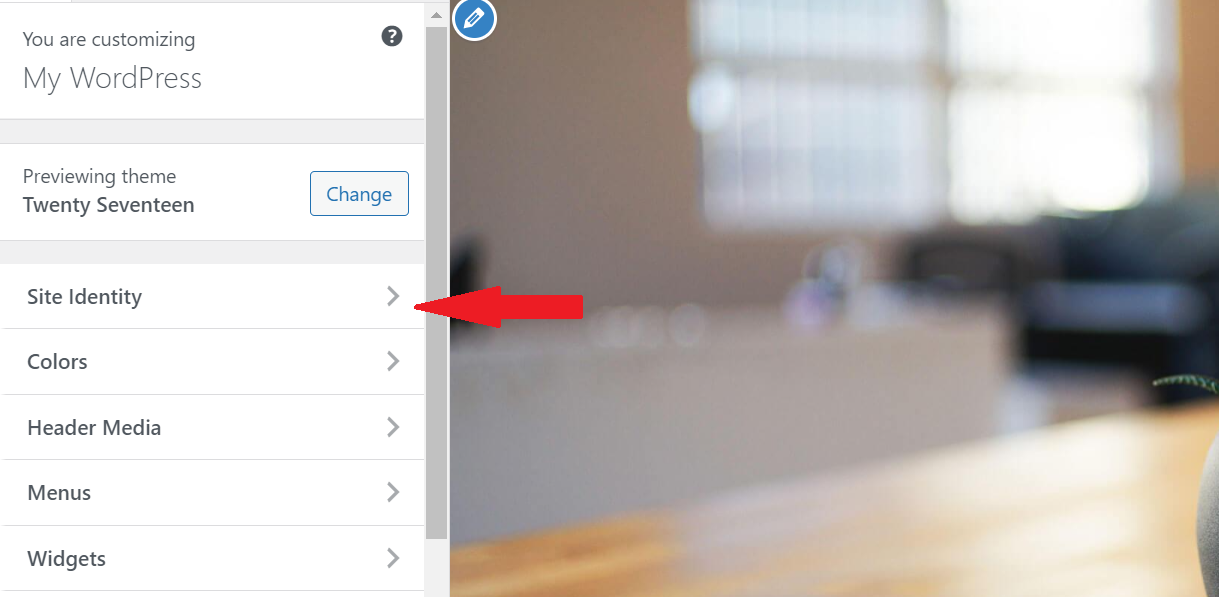
В панели управления WordPress перейдите в « Внешний вид » → « Настроить ». В зависимости от вашей темы WordPress, вкладка настроек сильно отличается.

Вы будете перенаправлены на страницу настроек пользовательского заголовка , где вы сможете внести необходимые изменения в свой заголовок.
Далее мы расскажем вам, как настроить некоторые функции в заголовке WordPress.
Добавить собственное изображение заголовка в WordPress
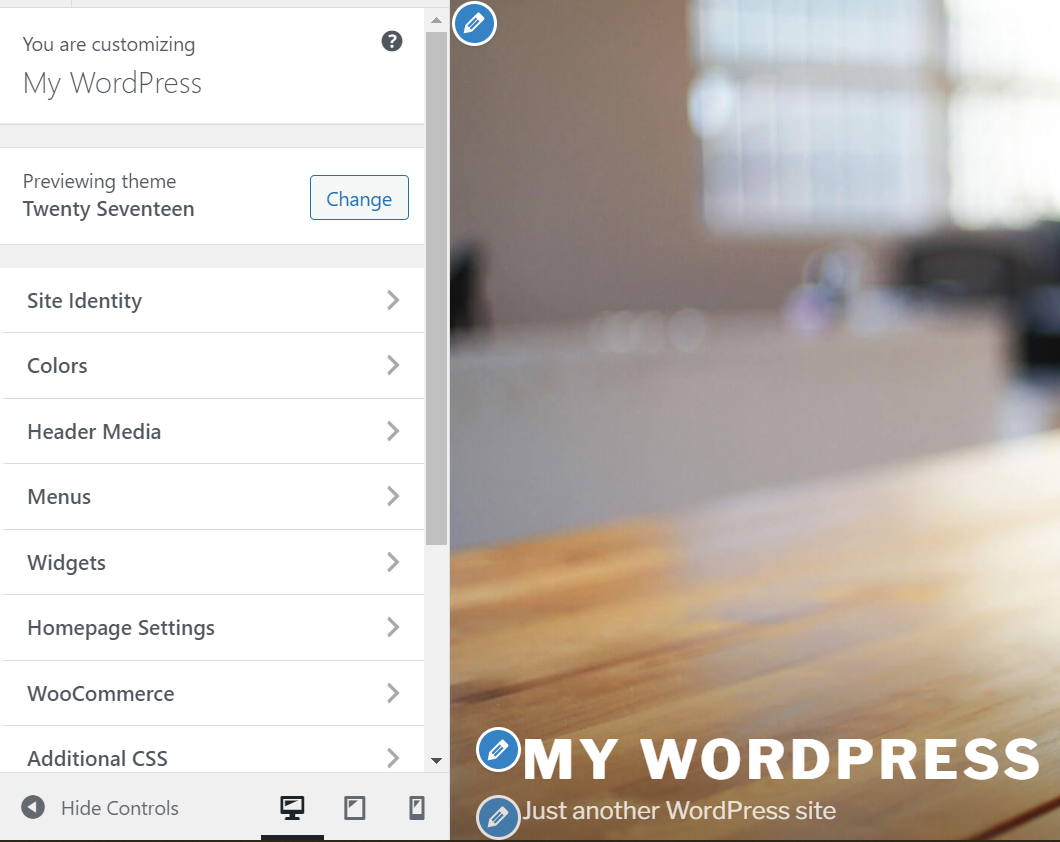
Начнем с раздела Header Media .

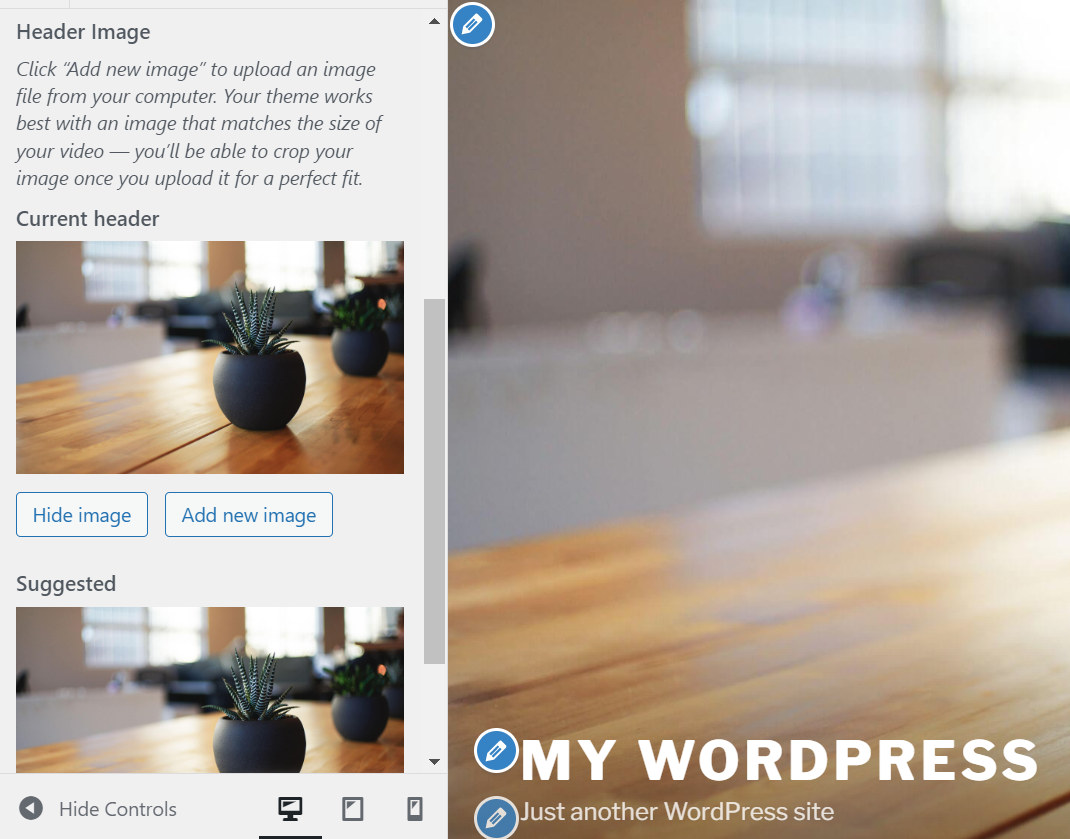
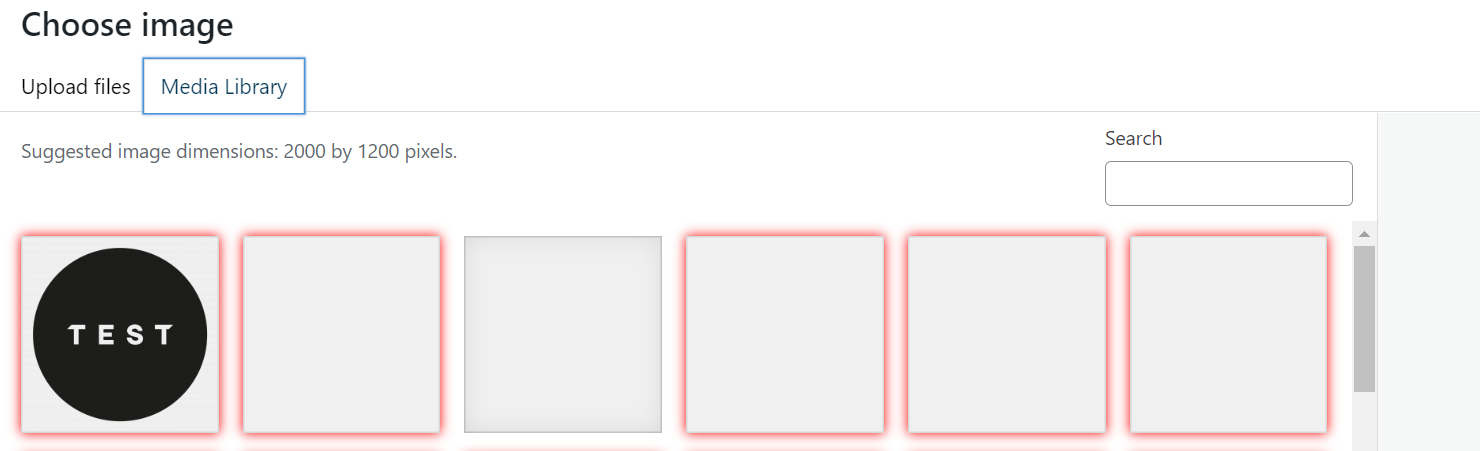
Прокрутите вниз, чтобы найти раздел « Изображение заголовка ». Чтобы добавить пользовательское изображение заголовка, нажмите кнопку « Добавить новое изображение », чтобы загрузить выбранное изображение.

Нажав на нее, вы можете загрузить изображение со своих устройств или выбрать уже загруженное изображение из своей медиатеки . Обратите внимание, что требуемые размеры изображения вашей темы — 2000×1200 пикселей.

Затем сохраните и опубликуйте его.
Добавьте видео в шапку WordPress
Некоторые темы поддерживают добавление заголовка видео. Для этой функции мы будем использовать тему Twenty Seventeen WordPress по умолчанию.
Есть два способа добавить видео в заголовок WordPress: добавить видео в формате mp4 или добавить видео на Youtube.
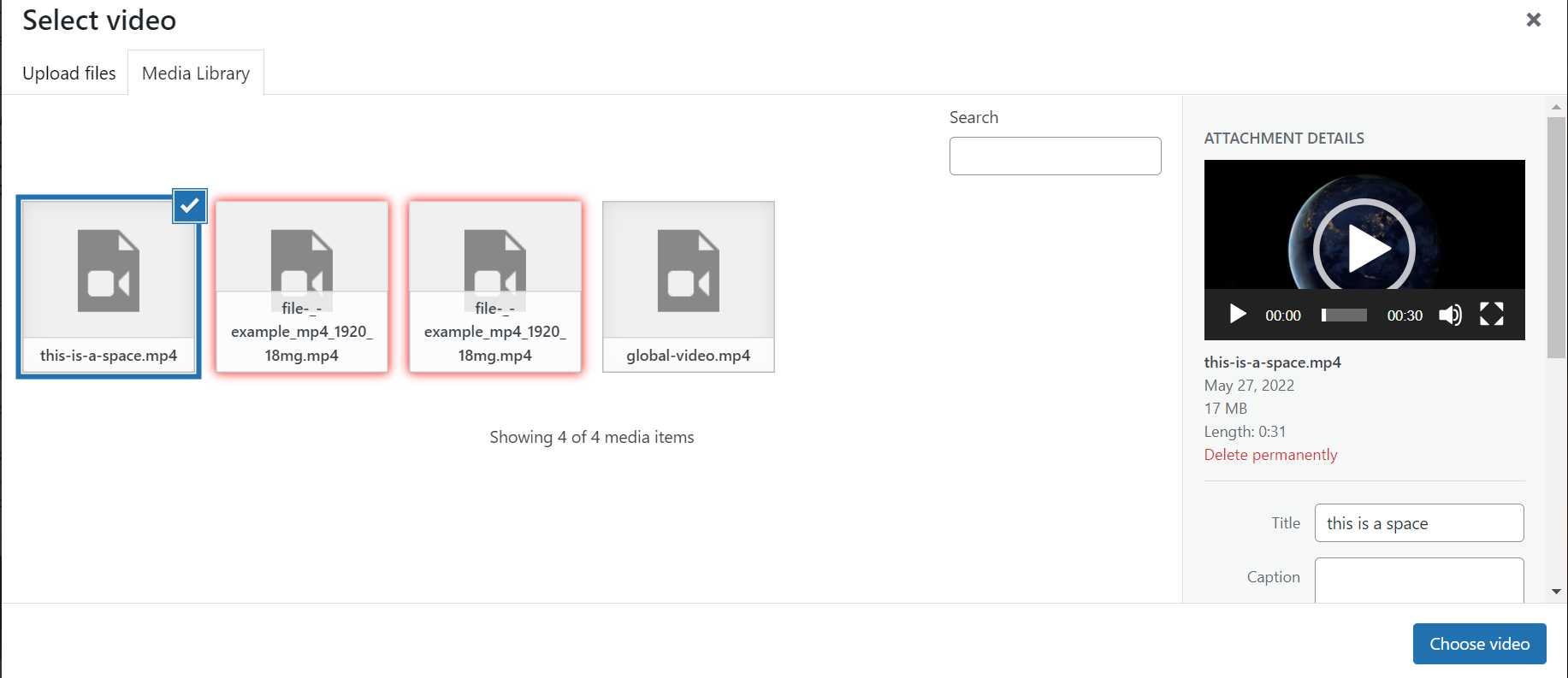
С первым вы можете напрямую загружать видео из своей медиатеки . Он принимает файлы размером менее 8 МБ. Если ваше видео находится в рамках ограничений, откройте раздел « Заголовок » и нажмите кнопку « Выбрать видео» .

Выберите нужное видео из Медиатеки , затем нажмите « Опубликовать », и ваше видео в шапке сразу же отобразится.

Для клипов размером более 8 МБ необходимо загрузить видео на YouTube. Затем скопируйте и вставьте ссылку в раздел « Видео в шапке».
Видео должно начать воспроизводиться в предварительном просмотре. Макет также содержит кнопку паузы и предлагает похожие видео на YouTube.
Добавьте собственный логотип в заголовок WordPress.
В разделе « Мультимедиа заголовка » нажмите «Идентификация сайта» .

Щелкните Выбрать логотип , чтобы загрузить файлы логотипа.
Вы можете удалить название сайта и слоган , так как они могут быть ненужными. Наконец, ваш логотип будет отображаться в заголовке WordPress.

Способ 2: настроить заголовок WordPress по коду темы
Вы можете настроить заголовок WordPress, используя свой собственный код, если вы являетесь продвинутым владельцем сайта и обладаете знаниями в области кодирования CSS, HTML и PHP. Прежде чем начать, мы рекомендуем вам создать дочернюю тему на всякий случай.
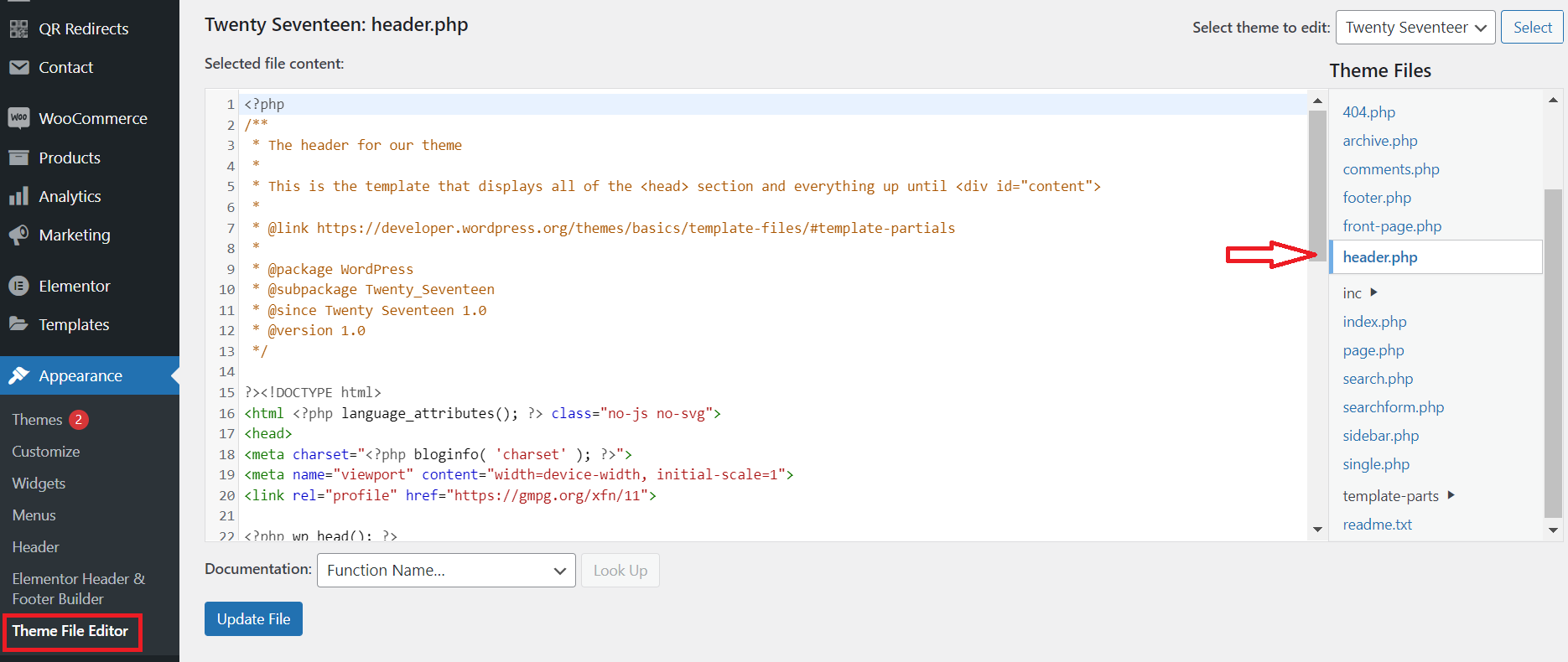
Шаг 1. В разделе « Внешний вид WordPress» нажмите « Редактор файлов темы» .
Шаг 2: С правой стороны вы увидите столбец « Файлы темы» , в котором представлены все файлы и папки, доступные в каталоге вашей текущей темы. Выберите Header.php , чтобы отредактировать код заголовка. В этом примере мы используем тему Twenty Seventeen WordPress.

Шаг 3: Создайте собственный заголовок WordPress с помощью CSS.
Способ 3: используйте плагин пользовательских заголовков WordPress
Если вы предпочитаете устанавливать плагины WordPress, а не изменять файлы ядра с помощью кодирования, эта часть — то, что вам нужно. Вы можете создать свой собственный заголовок с помощью плагина Elementor Header & Footer Builder. Благодаря этому плагину вы можете быстро и легко создать собственную тему WordPress, не касаясь кода.
Шаг 1: Загрузите, установите и активируйте бесплатный плагин с WordPress.org.
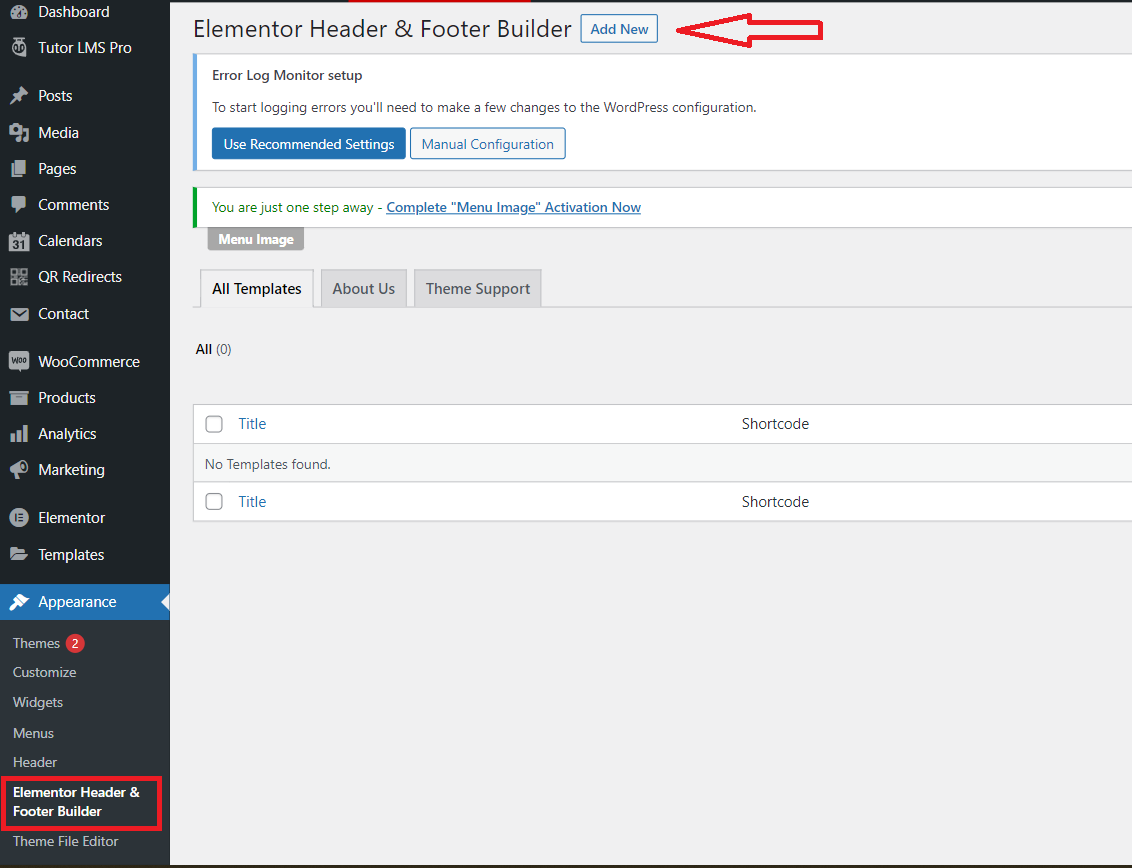
Шаг 2. Перейдите в раздел « Внешний вид » → «Конструктор колонтитулов Elementor » и нажмите « Добавить новый ».

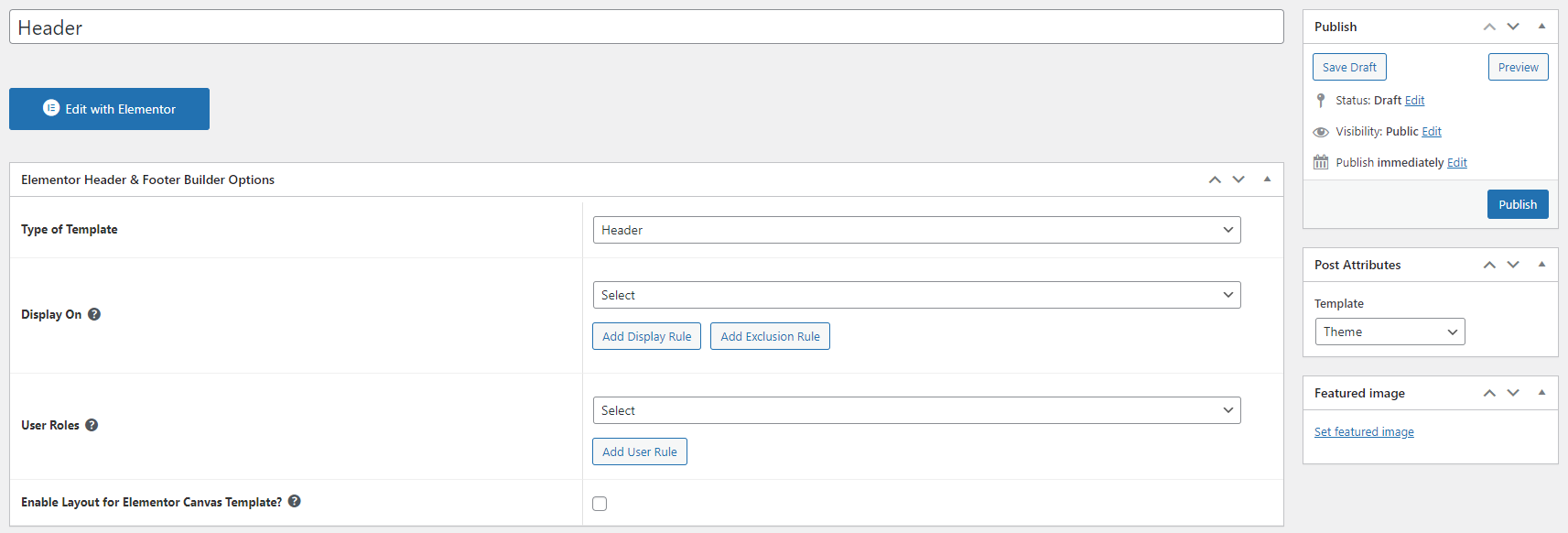
Шаг 3: Дайте вашему шаблону имя и выберите « Заголовок » в раскрывающемся меню « Тип шаблона ». Вы также можете использовать параметры Display On или User Roles , чтобы настроить заголовок для определенного контента и посетителей.

Шаг 4: Опубликуйте свой заголовок и нажмите « Редактировать с помощью Elementor» , чтобы открыть визуальный конструктор. Вы можете полностью настроить свой новый заголовок с помощью визуального интерфейса перетаскивания Elementor.
Давайте настроим ваш заголовок WordPress
Заголовок WordPress играет важную роль в поддержке производительности вашего сайта. Это производит хорошее впечатление на посетителей и направляет их к целевому контенту. Кроме того, он привлекает внимание людей к важной информации или профилям в социальных сетях.
Проще говоря, есть много способов настроить заголовок WordPress. Вы можете использовать настройки настройщика темы, установить плагин для настройки заголовка WordPress, такой как плагин Elementor Header & Footer Builder, или отредактировать свой собственный код, если у вас есть технические знания.
Самый простой способ настроить заголовок WordPress — использовать тему настройщика WordPress, такую как Twenty Seventeen, тема Astra и т. д. Использование темы WordPress дает вам полный контроль над заголовком вашего сайта. Вы можете без каких-либо препятствий добавить заголовок изображения, заголовок видео, собственный логотип и многое другое. Нет необходимости прикасаться к коду или активировать какие-либо плагины, чтобы настроить заголовок с помощью настройщика WordPress.
У вас есть вопросы по настройке заголовка WordPress? Какой ваш любимый метод? Пожалуйста, оставьте комментарий, чтобы сообщить нам.
