Передовые тенденции веб-дизайна на 2022 год
Опубликовано: 2021-11-16Веб-дизайн может влиять на решения о покупке и на то, как потребители взаимодействуют с брендами. По мере того, как мы узнаем больше о поведении пользователей и элементах, которые стимулируют конверсию, тенденции веб-дизайна продолжают развиваться.
2022 год обещает стать передовым годом. Тенденции веб-дизайна становятся все более креативными и смелыми, а достижения в различных технологиях позволяют #брендам создавать действительно уникальные и привлекательные #веб-сайты.
НАЖМИТЕ, ЧТОБЫ НАПИСАТЬЭтот список дает вам представление о некоторых тенденциях веб-дизайна, которые мы ожидаем увидеть в 2022 году. Почему? Потому что они делают веб-сайты более динамичными, интерактивными и прибыльными.
1. Плавающие 3D-элементы

Визуальные эффекты всегда были ключевой особенностью веб-сайтов. Однако из-за ограничений большинство веб-сайтов выглядят стандартно. Конечно, бренды могли внедрять свои собственные уникальные стили, но в целом «если вы видели один веб-сайт, вы видели их все».
3D-анимация навсегда изменит визуальные эффекты. Более того, способность веб-дизайнеров «оживить страницу» положит конец так называемым шаблонным веб-дизайнам.
Тенденция, которую мы уже начали замечать, — это использование плавающих изображений. В этом типе дизайна используется умное использование затенения, чтобы создать иллюзию того, что объект выступает за пределы экрана. Плавающие 3D-элементы — отличная стратегия для привлечения внимания посетителей.
2. Сочетание графики с фотографией

Креативность — это ключ, который может открыть сердца потребителей. Подумайте о том, как Apple продала свою репутацию бренда за нестандартное мышление. В 2022 году вы найдете инновационные агентства веб-дизайна, использующие наглые образы для создания аналогичного потребительского восприятия для своих клиентов.
Одним из выдающихся методов будет использование комбинации графики с реальной фотографией. Например, анимационные элементы на привлекательной фотографии или одежда, созданная с помощью компьютерной графики, наложенная на фотографию человека или животного.
Этот метод подчеркивает веб-страницу, создает ощущение свежести и веселья и может использоваться для привлечения внимания потребителя к определенной информации. Создание уникальных функций оставляет положительное впечатление на посетителей.
3. 3D-анимация

Массовое внедрение Pokemon Go захватило общественное воображение еще в 2016 году. В 2022 году в веб-браузерах появится дополненная реальность (AR). В то время как раннее приключение в AR было не более чем развлечением и играми, достижения в области 3D-анимации призваны произвести революцию в веб-дизайне в 2022 году.
Сегодняшние веб-сайты с поддержкой AR позволяют посетителям просматривать продукты в 3D-анимации и даже использовать AR, чтобы увидеть, как предмет вписывается в пространство или даже их тело. WebAR обещает значительно увеличить взаимодействие, функциональность и пользовательский опыт, что неизбежно увеличит прибыль.
4. Автоматическое воспроизведение видео
Автовоспроизведение видео уже некоторое время является предметом споров среди SEO-экспертов. Справедливо. Большинство людей находят видео отвлекающими, даже с выключенным звуком.
Дебаты, без сомнения, будут продолжаться, но настойчивые веб-дизайнеры меняют тактику в 2022 году. И это может просто заставить сомневающихся замолчать. Учитывая, что 88% посетителей проводят больше времени на веб-сайтах с видео, а 64% потребителей с большей вероятностью покупают продукт после просмотра видео, игра может быть оправдана.
Хитрость автоматического воспроизведения видео заключается в том, чтобы содержание не превышало 2 минут, а видео не было навязчивым. В идеале видео должно быть доминирующим элементом на странице.
5. Яркие цвета
Исследования в области психологии цвета показывают, как цвет стимулирует части мозга и влияет на решения о покупке. В некоторых случаях потребители предпочтут одну марку другой, потому что они предпочитают цвет.

Хотя психология цвета предполагает наличие элемента случайности, разумное использование цветов может склонить эстафету в вашу пользу. Вместо того, чтобы сочетать дополнительные цвета (скучные), выберите смелые цвета, которые выделяются (стимулирующие).
Смелые и яркие цвета кажутся игривыми и занимательными, улучшают зрительные рецепторы, создают настроение и помогают сделать взаимодействие более интуитивным. Не только это, но и смелые цвета вызывают восприятие бренда, которое предполагает, что вы полны свежих идей. Это должно быть хорошо.
6. Микровзаимодействия
Микровзаимодействия — одна из тех новых тенденций в веб-дизайне, которая поначалу кажется хорошей идеей, но, по нашему мнению, скоро отомрет. Сказав это, первоначального любопытства, которое вызывают такие дизайны, достаточно, чтобы « крутые» функции стали тенденцией веб-дизайна в 2022 году.
Цель микровзаимодействий — побудить посетителей выполнить действие. При этом они будут вознаграждены интересным моментом, встроенным в дизайн, или большим откровением — например, дополнительным контентом.
Микровзаимодействия варьируются от простого перетаскивания до наведения текстовых ссылок, трансформирующихся курсоров и других эффектных дизайнерских функций. Взгляните на примеры на этом сайте, чтобы дать вам некоторые идеи.
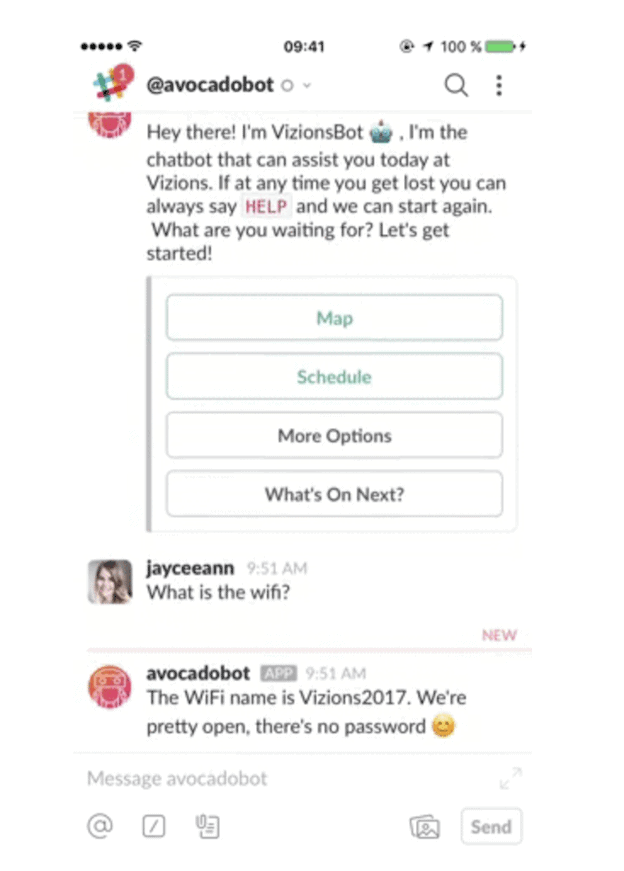
7. Чат-боты

Да, да, мы знаем, что чат-боты существуют уже несколько лет, и мы знаем, что они не очень популярны среди пользователей. Однако причина этого в том, что технология была несовершенной. Но за последний год машинное обучение шагнуло вперед как на дрожжах.
Сегодняшние чат-боты лучше приспособлены для понимания распространенных вопросов. Часто задаваемые вопросы были даже добавлены в качестве ключевой функции, чтобы пользователям было еще проще разместить запрос, на который они получат правильный ответ. В 2020 году 85% взаимодействий с клиентами осуществлялось без участия человека.
Поскольку чат-боты значительно сокращают время просмотра и способны давать ответы на более высокий процент запросов, мы ожидаем, что в 2022 году произойдет революция чат-ботов.
8. Минимализм
Хорошо известно, что слишком много элементов в веб-дизайне может замедлить время загрузки. А медленные загрузки не годятся для бизнеса. Первые пять секунд загрузки страницы оказывают наибольшее влияние на коэффициент конверсии.
Чтобы веб-сайты загружались быстрее, Google представил страницы AMP. Однако AMP может удалить ключевые элементы, которые не зависят от дизайнера. Так что логичным решением будет удалить их самостоятельно.
Минимализм доказал свою эффективность в увеличении продаж, поскольку он делает пути конверсии более четкими и привлекает внимание пользователя к CTA. Чем меньше беспорядка вы сможете сохранить на своем веб-сайте, тем лучше будет фокусироваться на продуктах, услугах и сообщениях бренда. По словам ведущих дизайнеров из агентства веб-дизайна в Дубае, успешные бренды, такие как Apple, продемонстрировали миру, что минимализм — это правильный путь.
9. Удобная для большого пальца мобильная навигация
Мобильные пользователи часто могут испытывать разочарование, пытаясь перемещаться по веб-сайтам на маленьком экране. Опции навигации настолько непригодны; посетители обнаруживают, что возвращаются назад или уходят.
Большие, удобные для большого пальца навигационные кнопки становятся популярной функцией. Их легко увидеть, ими легко пользоваться, и до них легко дотянуться большим пальцем. Потребители любят удобство.
10. Дизайн для инвалидов
С тех пор как в 2020 году в судах США был принят Закон о доступности в Интернете, владельцы веб-сайтов изо всех сил стараются сделать информацию на своих веб-сайтах доступной для всех.
Законодательство приближается к своему первому году, и общественная осведомленность становится все более широкой. Владельцы веб-сайтов, которые не соблюдают правила доступности, должны ожидать жалобы в 2022 году. И если вы это сделаете, у вас есть 90 дней, чтобы исправить проблему.
