Создавайте лучшие сайты с помощью адаптивной темы Cyberchimps
Опубликовано: 2024-12-01Хотите создать сайт с использованием адаптивной темы Cyberchimps ? Или ищете объективный обзор на эту тему? Ну, вы на правильной странице!
Адаптивная тема Cyberchimps, название говорит само за себя. Он очень отзывчив и прост в использовании. Потому что создание потрясающего и функционального веб-сайта не должно быть сложным, не так ли? Вот почему эта тема идеально подходит для создания самых разных веб-сайтов, от блогов до интернет-магазинов.
Ищете простой, надежный и интересный способ создать сайт своей мечты? Просто используйте адаптивную тему Cyberchimps.
Заинтересованы?
Тогда оставайтесь с нами и узнайте, что делает адаптивную тему Cyberchimps такой замечательной!
Обзор адаптивной темы
Поскольку более 30 000 сайтов WordPress уже используют адаптивную тему Cyberchimps, она довольно популярна среди владельцев веб-сайтов!
Что самое лучшее в этой теме?
Доступ к более чем 250 стартовым шаблонам через плагин Responsive Plus. В бесплатной версии у вас также будет более 150 шаблонов , так что приступайте к разработке дизайна вашего веб-сайта без особых усилий.

Не забывайте, что эта тема полностью совместима для работы с лучшими плагинами WordPress. Например, Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash и т. д.
Кроме того, он поставляется с потрясающей библиотекой блоков Гутенберга и дополнений Elemntor . Таким образом, в кратчайшие сроки у вас будет профессионально выглядящий веб-сайт.
Еще не удовлетворены?
Затем мы познакомим вас со всеми уникальными особенностями адаптивной темы Cyberchimps.
Пойдем!
Быстрый взгляд на адаптивную тему
Адаптивная тема Cyberchimps — отличный вариант, если вы ищете быструю, настраиваемую и бесплатную тему WordPress. Он создан, чтобы помочь вам создавать великолепные веб-сайты, не зная ни строчки кода.
Вот почему так много людей любят его:
Счастливые пользователи оценили его на 4,5 из 5 звезд на Trustpilot .

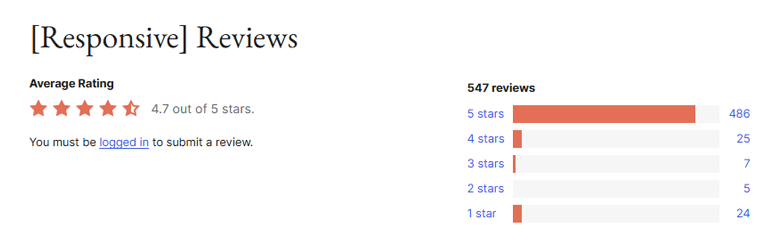
На WordPress.org у него еще более высокий рейтинг — 4,7 из 5 звезд !

Протестировав адаптивную тему Cyberchimps самостоятельно, мы можем с уверенностью сказать, что она стоит вашего времени. Фактически, мы оценили его на 4,9 из 5 звезд из-за того, насколько он надежен, прост в использовании и многофункциональен.
Если вам нужна тема WordPress, которая выполняет свою работу без каких-либо проблем, адаптивная тема Cyberchimps — разумный выбор.
Попробуйте и убедитесь сами.
Изучение адаптивных стартовых шаблонов
Мы уже объяснили, как установить стартовые шаблоны на вашу панель управления. Итак, давайте теперь рассмотрим некоторые категории стартовых шаблонов и их полезность.
Бесплатная версия стартовых шаблонов включает более 150 вариантов, тогда как профессиональная версия содержит более 250 стартовых шаблонов.
Однако мы используем бесплатную версию, поэтому давайте проверим ее стартовые шаблоны.
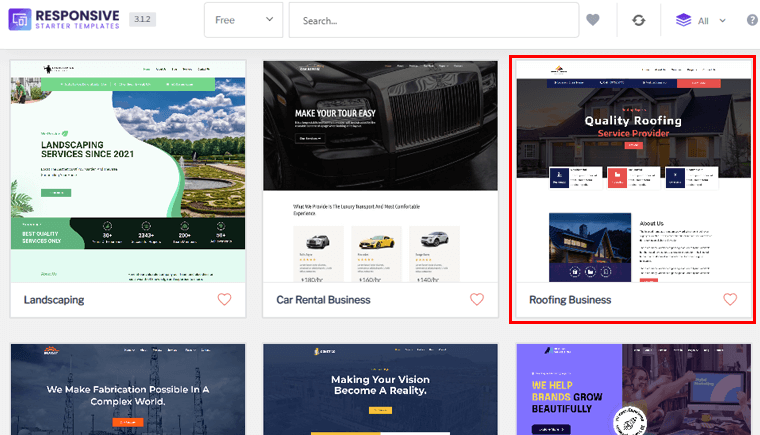
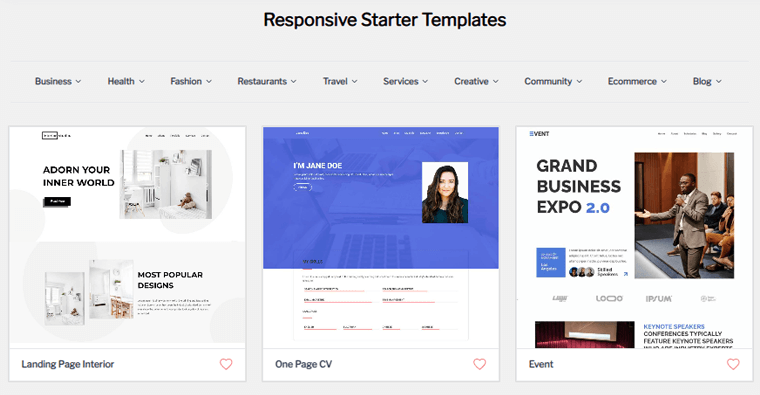
На панели управления выберите параметр «Адаптивный» > «Шаблоны» . Затем выберите бесплатную версию из раскрывающегося списка.

Как видите, существует несколько категорий, мы рассмотрим все категории. Начнем с Бизнеса .
1. Начальные шаблоны для бизнеса
В категории бизнеса есть еще 10 подкатегорий, а именно:
- Реклама и маркетинг
- Недвижимость и строительство
- Автомобили и автомобилестроение
- Консалтинг и коучинг
- Финансы и право
- Сельское хозяйство и садоводство
- Транспорт
- Домашние животные и животные
- Архитектура и Интерьер
- Технологии и приложения
Как видно из списка выше, он обслуживает большинство бизнес-сайтов. Возьмем пример шаблона. Здесь мы выбрали шаблон «Кровельный бизнес» . Этот шаблон относится к категории «Недвижимость и строительство» .

В этом шаблоне вы сможете отображать предоставляемые вами услуги и завершенные проекты, а также всю другую обязательную информацию, такую как «О нас», «Контакты», «Правила и условия» и т. д.
Вы также можете добавить на свой веб-сайт несколько страниц, и вы не ограничены возможностями шаблона.
2. Здоровье
В бесплатной версии вы получите 3 шаблона для редактора Gutenberg и 7 шаблонов для редактора Elementor в категории «Здоровье».
И он обслуживает большинство сайтов о здоровье, таких как:
- Доктор
- Больница
- Стоматолог и стоматология
- Медицина и клиника
- Терапевт и психолог
- Тренажерный зал и фитнес
- Йога
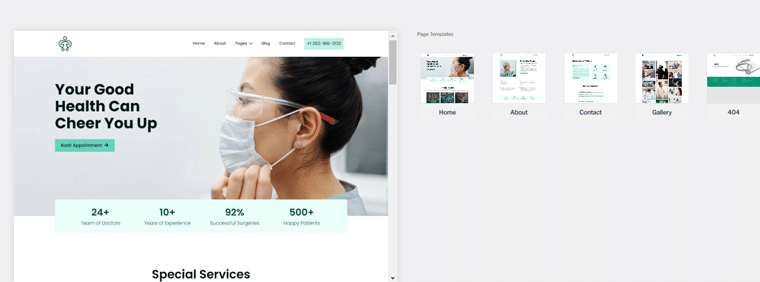
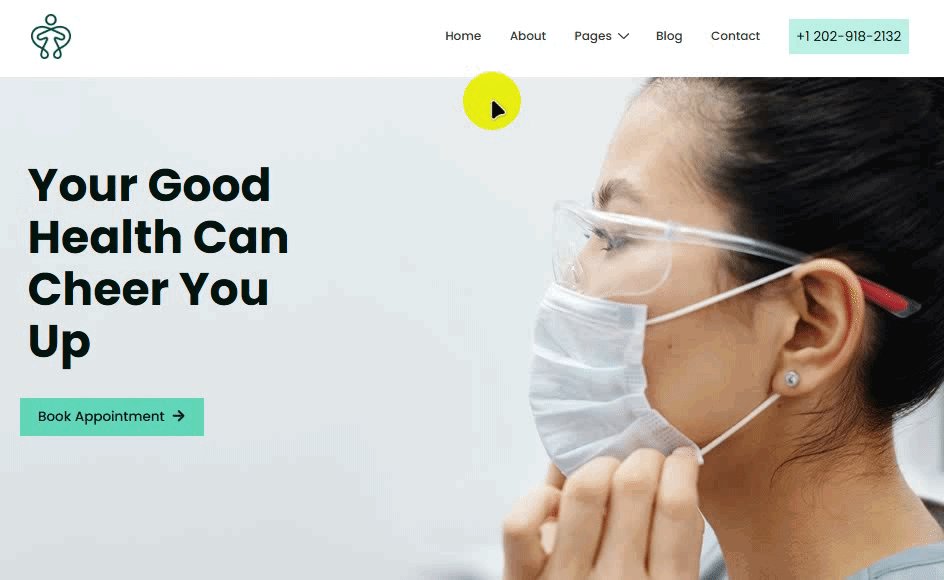
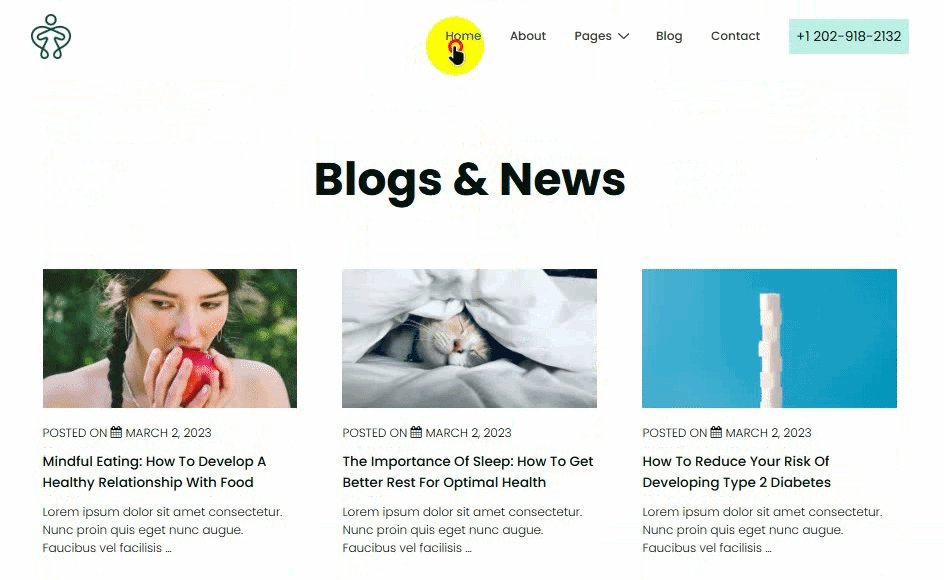
Давайте посмотрим один из них! Для этого руководства мы выбрали шаблон Doctor. Этот шаблон состоит из пяти страниц: «Главная», «О программе», «Контакты», «Галерея» и «404».

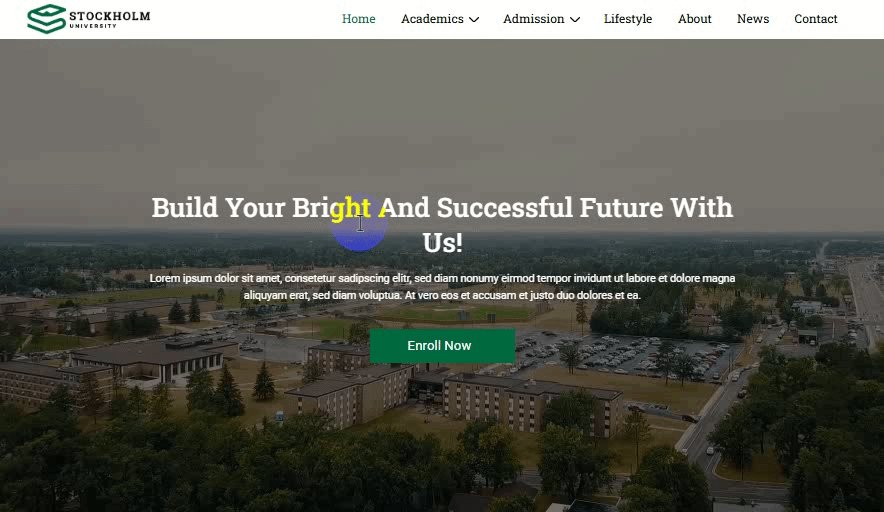
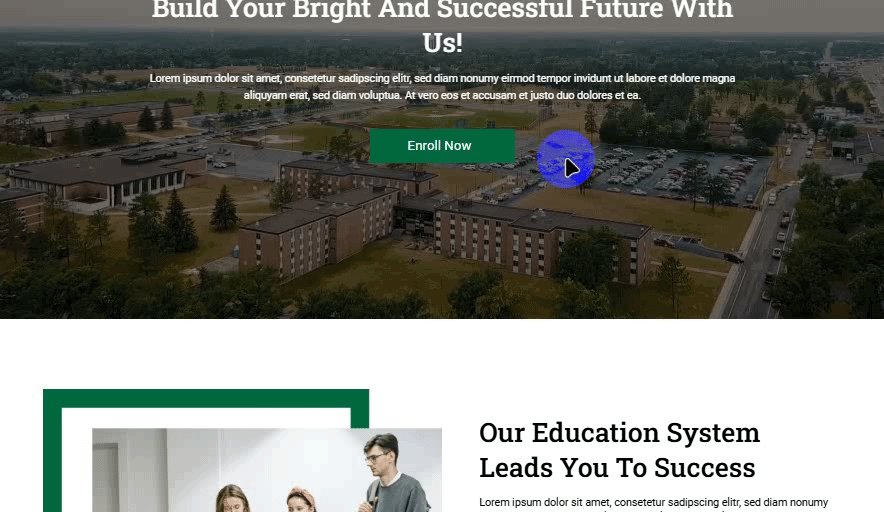
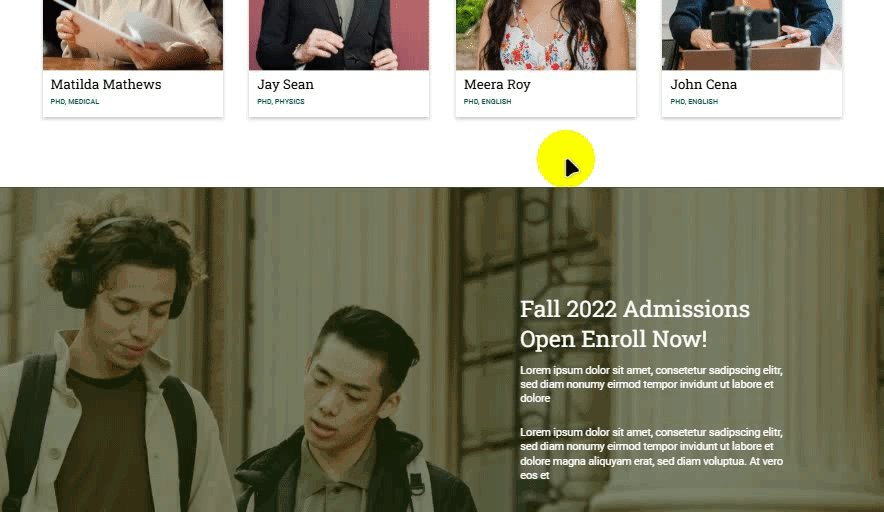
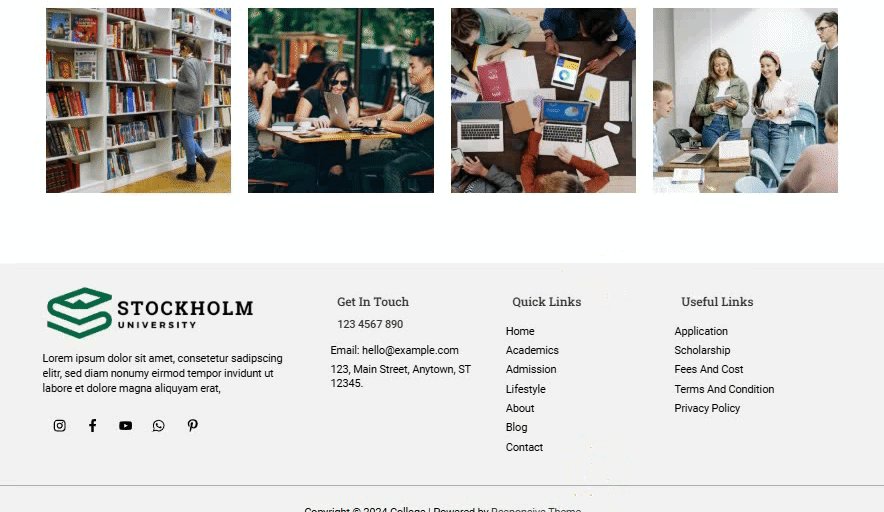
Он имеет современную, чистую планировку, призванную эффективно выделить медицинские услуги. Шаблон легко настраивается, позволяя редактировать текст, изображения и элементы макета. Ниже приведена демонстрация того, как выглядит ваш сайт.

3. Мода
В категории «Мода» есть 5 бесплатных шаблонов (2 для Gutenberg и 3 для Elementor). Используя шаблоны из этой категории, вы можете создавать различные модные сайты, в том числе:
- Мода
- Обувь и обувь
- Салон и Спа
- Макияж и косметика
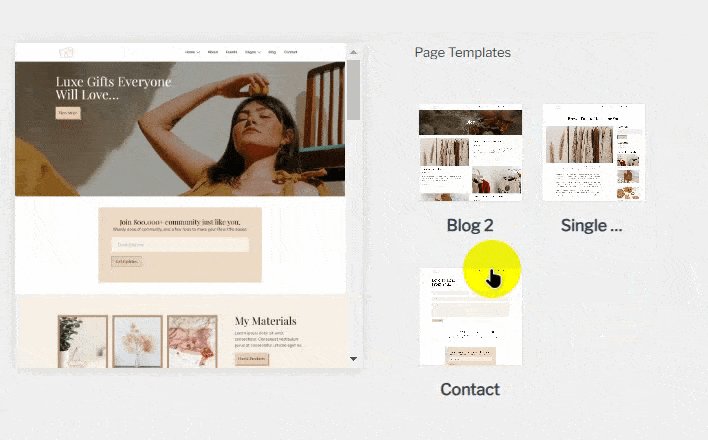
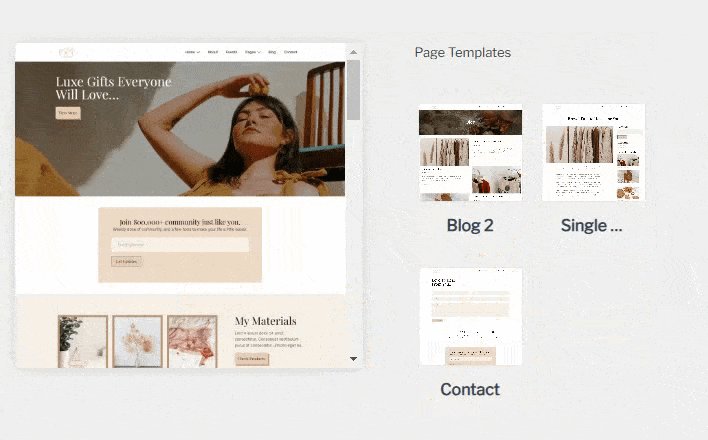
Мы рассмотрим шаблон образа жизни для этого раздела. В этом шаблоне 9 страниц для создания красивого модного сайта.

Шаблон ориентирован на визуальное повествование с хорошо сбалансированным сочетанием изображений, типографики и пробелов. С помощью редактора Gutenberg вы можете легко настраивать разделы, редактировать цвета и шрифты в соответствии со стилем вашего бренда без программирования.
Кроме того, переработанные разделы блогов, страница «О нас» и контактные формы экономят ваше время при настройке. Итак, изучите демо-версию и посмотрите, как этот шаблон может улучшить ваш модный сайт.
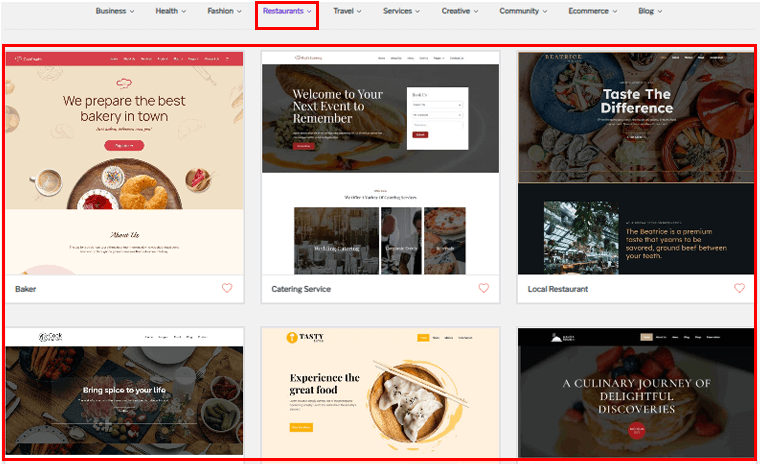
4. Рестораны
Далее мы рассмотрим бесплатную версию шаблонов для ресторанной ниши. В этой категории есть 2 шаблона для редактора Gutenberg и 4 разновидности шаблонов для редактора Elementor в бесплатной версии.

Используя все эти шаблоны, вы можете создавать различные веб-сайты, в том числе:
- Еда
- Кафе и пекарня
- Бар и клуб
- Ресторан
- Кейтеринг и шеф-повар
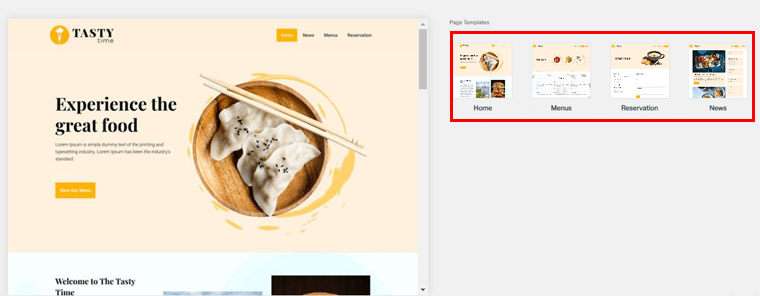
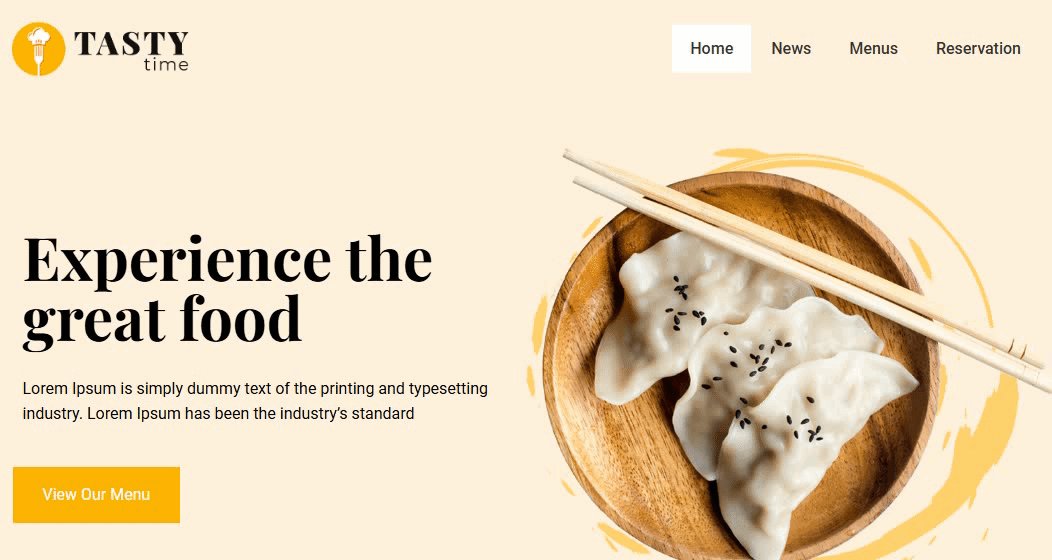
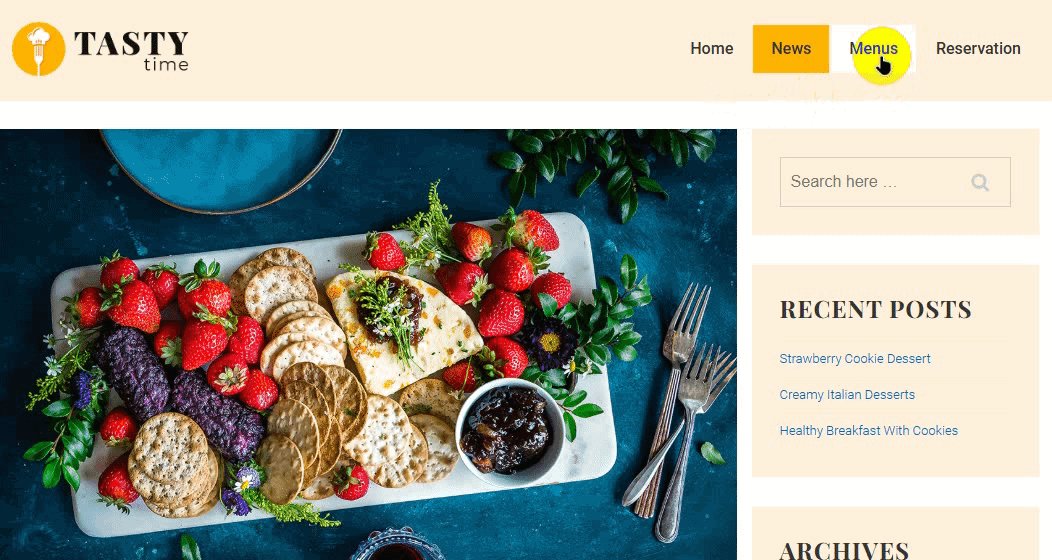
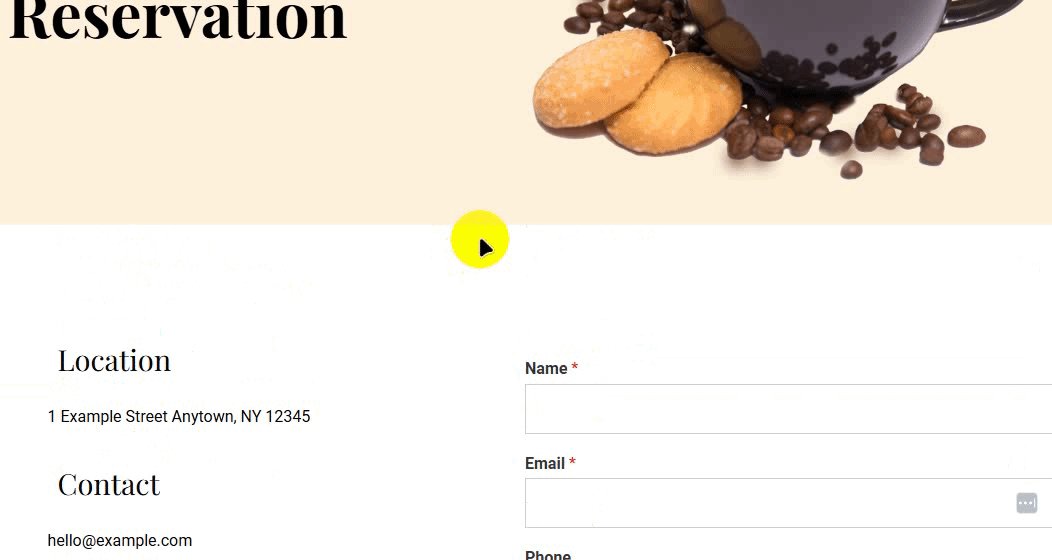
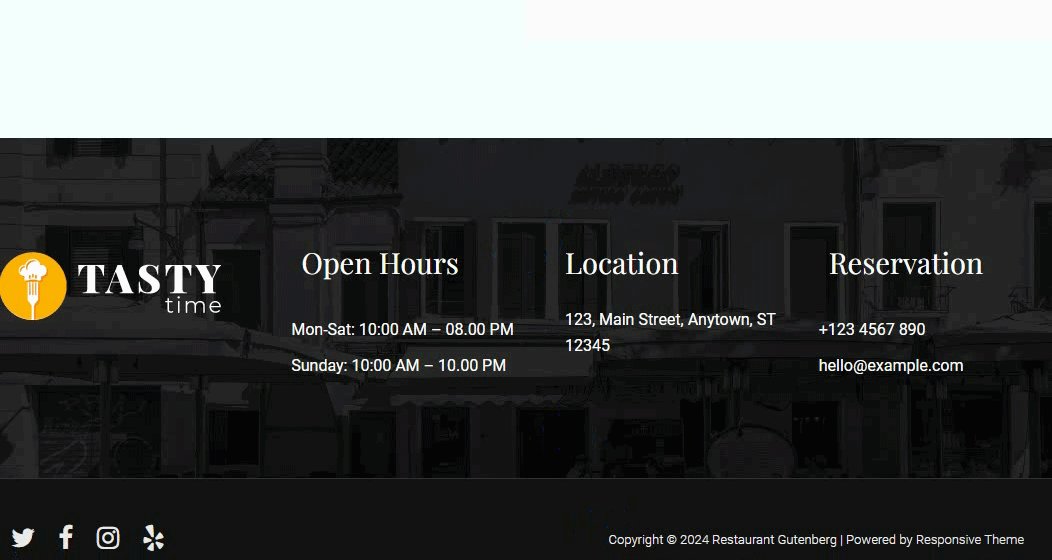
Здесь мы выбрали шаблон ресторана Gutenberg, чтобы увидеть, какую пользу он принесет ресторанному веб-сайту. Этот шаблон имеет 4 раздела: «Главная», «Меню», «Бронирование» и «Новости».

Это бесплатный готовый к использованию шаблон, позволяющий демонстрировать кулинарные предложения в элегантном современном макете. Он также имеет встроенную контактную форму, позволяющую вашим клиентам легко связаться с вами.

Этот шаблон привлечет внимание вашего клиента независимо от того, отображаете ли вы пункты меню, рекламируете предложения или выделяете отзывы клиентов.
Это лишь некоторые из шаблонов, но есть и другие. Изучите шаблоны, выберите тот, который вам нравится, и ваш сайт будет готов к работе без каких-либо проблем.
Особенности адаптивной темы
В ходе этого краткого обзора давайте рассмотрим некоторые его уникальные функции, которые могут оказаться вам интересными.
1. Простота использования
При создании сайта всегда будет плюсом, если тему легко настроить. Не так ли? Здесь мы покажем вам, как легко можно создать любую страницу с помощью адаптивной темы Cyberchimps.
В этом руководстве мы покажем вам, как это делается.
Для начала вам необходимо сначала скачать тему.
Если вы новичок, ознакомьтесь с нашим руководством по установке темы WordPress. Это проще, чем вы думаете.
После того как вы установили и активировали тему, вы снова увидите сообщение об ее установке и активации . Нажмите на нее, чтобы установить бесплатные шаблоны для ваших сайтов.

Вы сразу же будете перенаправлены на страницу шаблона адаптивной темы .

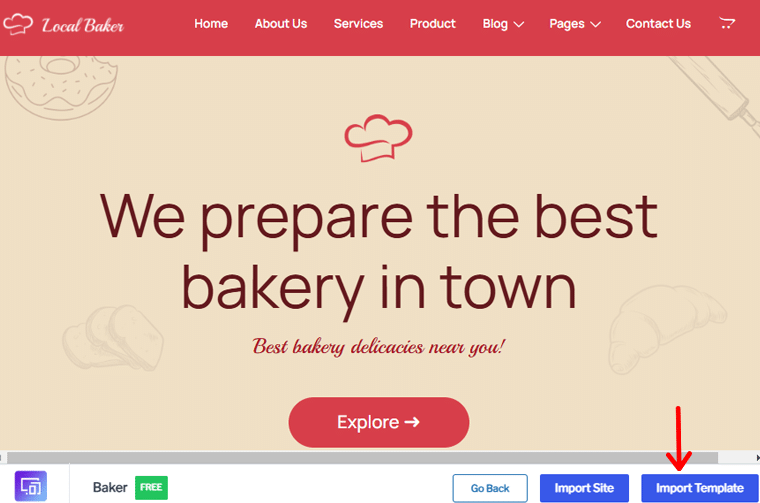
Давайте выберем шаблон, который можно использовать бесплатно! Сделав выбор, вы получите возможность импортировать сайт или импортировать шаблон . Давайте воспользуемся опцией «Импорт шаблона» в правом нижнем углу.

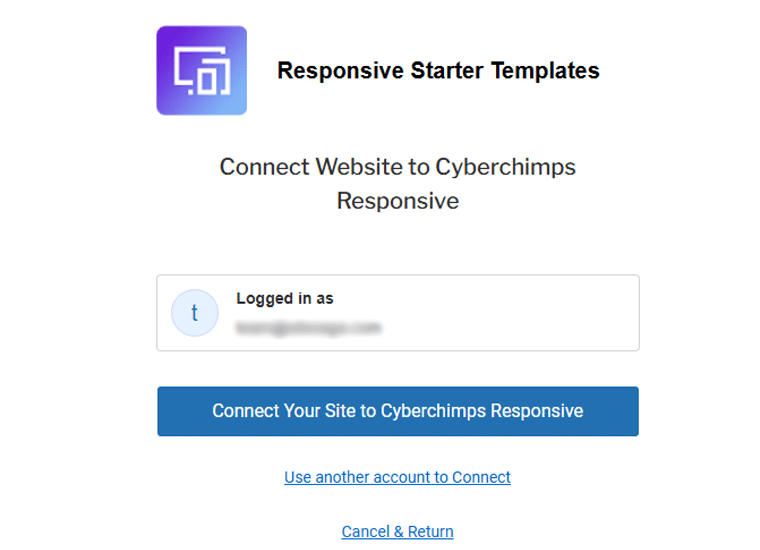
Не волнуйтесь, если увидите сообщение «Подключите свой веб-сайт к Cyberchimps Responsive». Если у вас есть учетная запись, просто подключитесь или создайте ее, если у вас ее нет.
У нас уже есть учетная запись, поэтому мы воспользуемся опцией «Подключить существующую учетную запись» .

Теперь нажмите кнопку «Подключить свой сайт к адаптивной учетной записи Cyberchimps» .

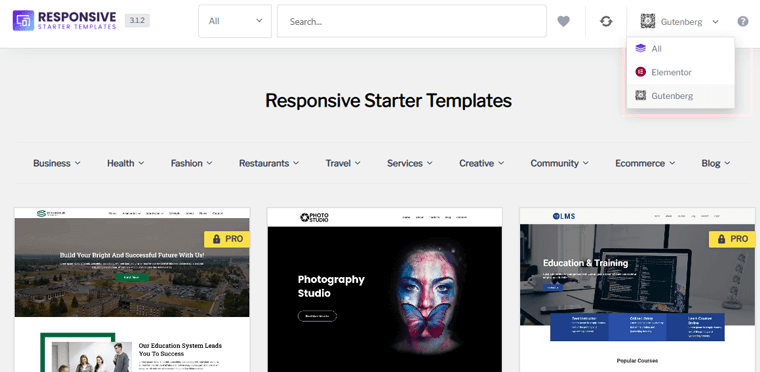
После подключения вы будете перенаправлены на ту же страницу стартовых шаблонов. Вы увидите селектор Page Builder в библиотеке в правом верхнем углу.
Вы можете выбрать All , Elementor или Gutenberg . Если вы выберете предпочитаемый вами конструктор страниц, библиотека шаблонов будет соответствующим образом настроена.

Там еще раз нажмите понравившийся шаблон.
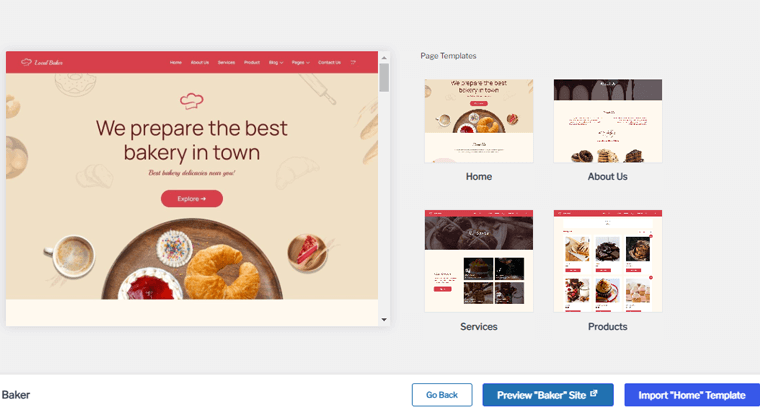
После импорта вы можете выбрать любую страницу, которую хотите настроить. Здесь мы перейдем к домашней странице, а затем нажмем кнопку «Импортировать домашнюю страницу» в правом нижнем углу.

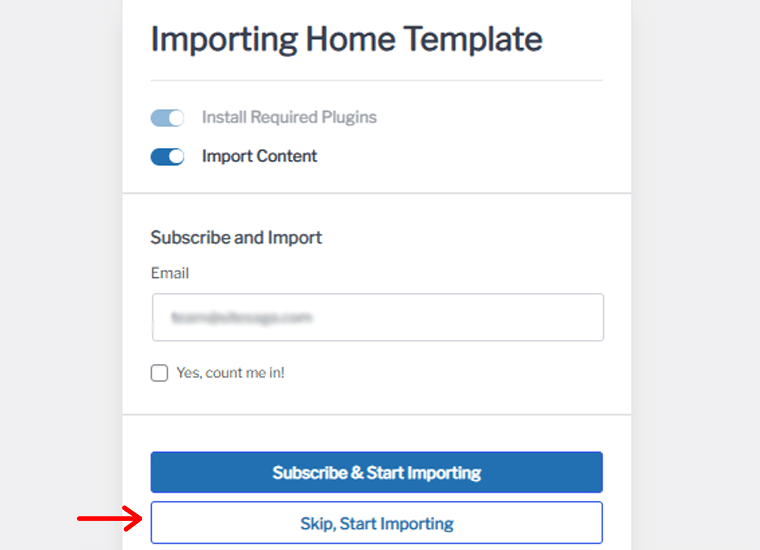
Затем вам будет предоставлен выбор: Подписаться и начать импорт или просто Пропустить и начать импорт . На данный момент мы выберем опцию «Пропустить, начать импорт» .

Через некоторое время вы получите поздравительное сообщение о завершении импорта шаблона.

Примечание. Если вы импортируете только отдельную страницу (шаблон), в процессе импорта будет установлен только построитель страниц в зависимости от вашего выбора, добавлен одностраничный шаблон в качестве черновика и импортирован фиктивный контент только для одностраничного шаблона.
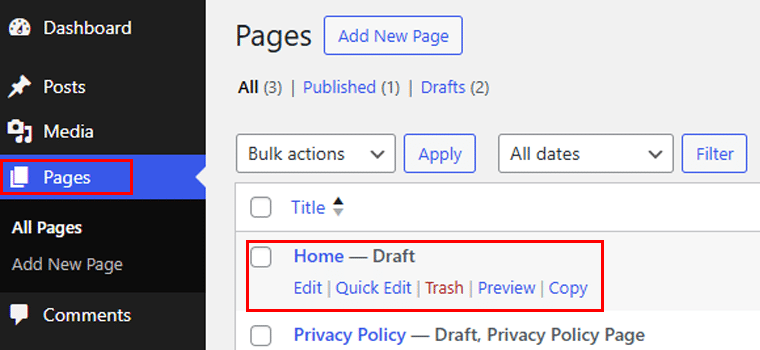
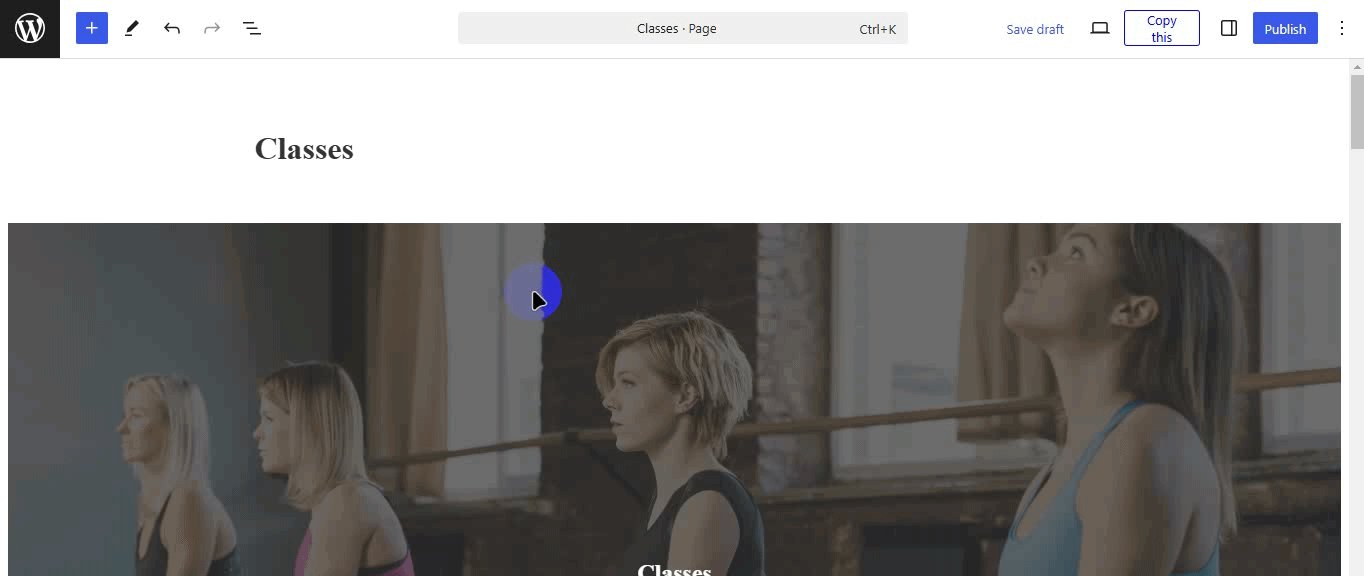
Итак, давайте перейдем на страницы с панели управления и отредактируем нашу новую домашнюю страницу. Здесь мы внесем несколько корректировок.

Начните с фонового изображения. Нажмите на параметр «Стиль» , выберите «Фон» , нажмите « Изменить изображение» и загрузите тот, который вам нравится. Двигаясь дальше, давайте обсудим стиль Button . Нажмите на блок кнопок; теперь вы можете наследовать стиль своей темы.
На вкладке «Стиль» вы можете изменить расстояние между кнопками. На вкладке «Дополнительно» вы можете добавить собственный CSS, если хотите. Кроме того, вы можете выбрать эффекты наведения для блока кнопок. Как вы можете видеть на видео ниже.
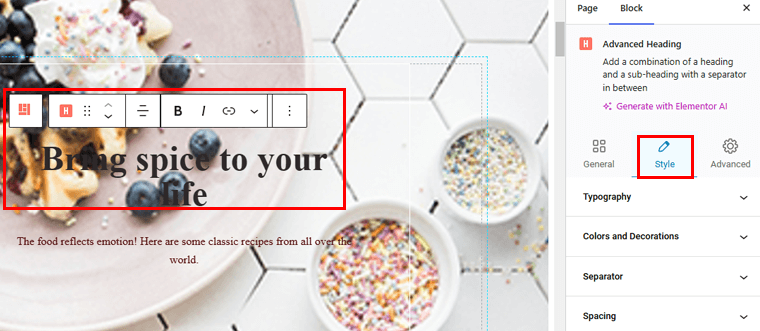
Что касается блока «Заголовок» , вы можете сделать несколько вещей! Чтобы внести изменения, выберите блок «Заголовок» и перейдите на вкладку «Стиль» .

Начнем с типографики. Здесь вы можете выбрать семейство шрифтов и настроить размер и толщину шрифта, высоту строки и интервал между буквами. Точно так же вы можете внести те же изменения и в свой подзаголовок.

Аналогично, вы можете вносить и другие изменения на эту страницу по своему усмотрению. После этого нажмите «Сохранить черновик/Опубликовать», чтобы внести изменения. И ваша домашняя страница готова к работе.
Разве это не легко?
2. Адаптивные блоки
Создавайте красивые веб-сайты, используя множество адаптивных блоков для редактора Gutenberg. Вы можете создавать красивые страницы, используя более 50 блоков Гутенберга, не написав ни единой строки кода. Вы можете настроить параметры в соответствии с вашими потребностями.
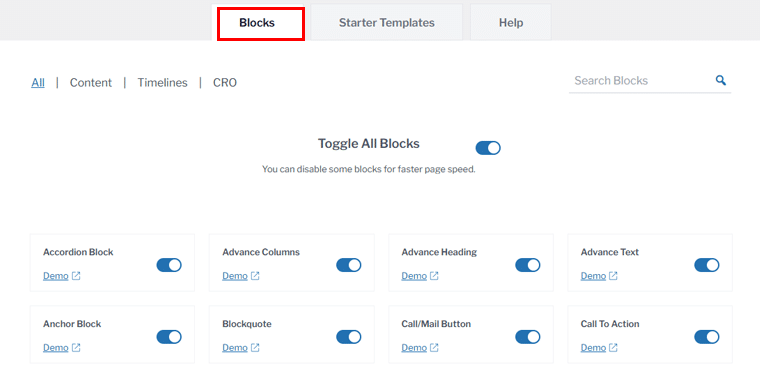
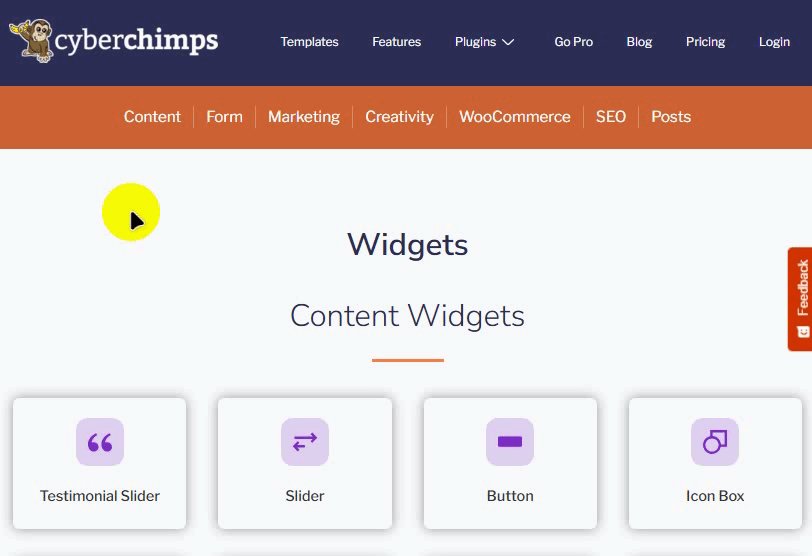
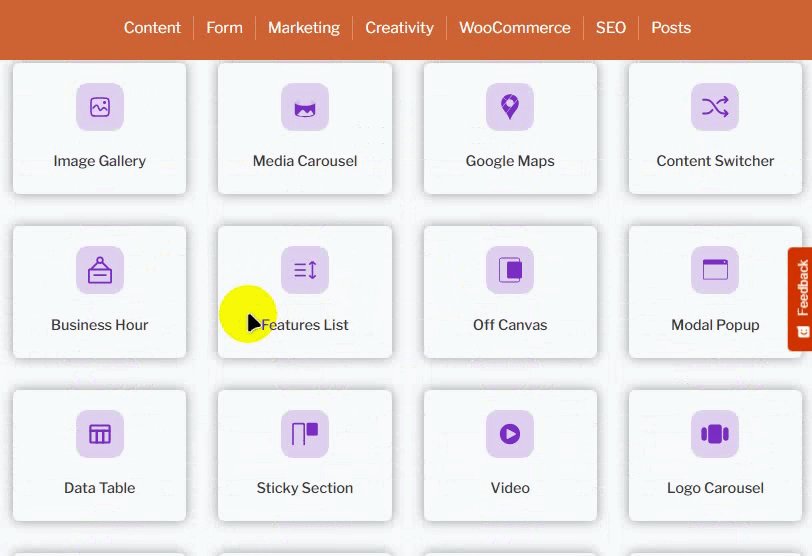
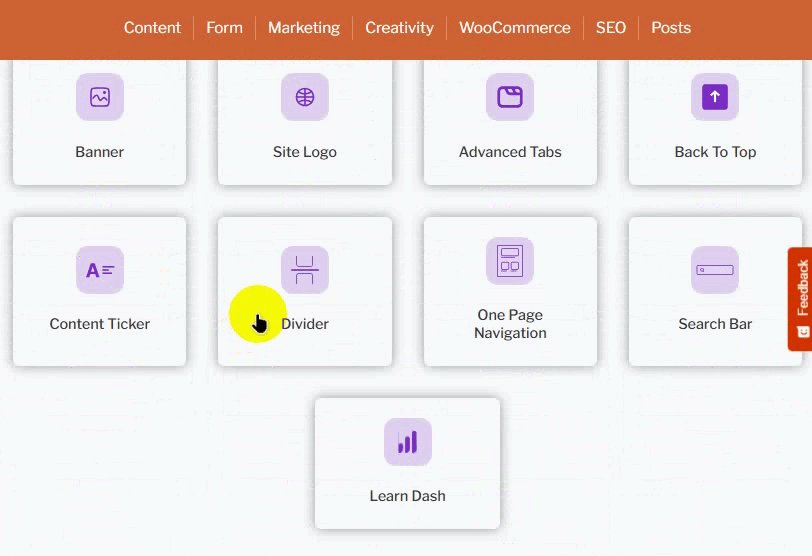
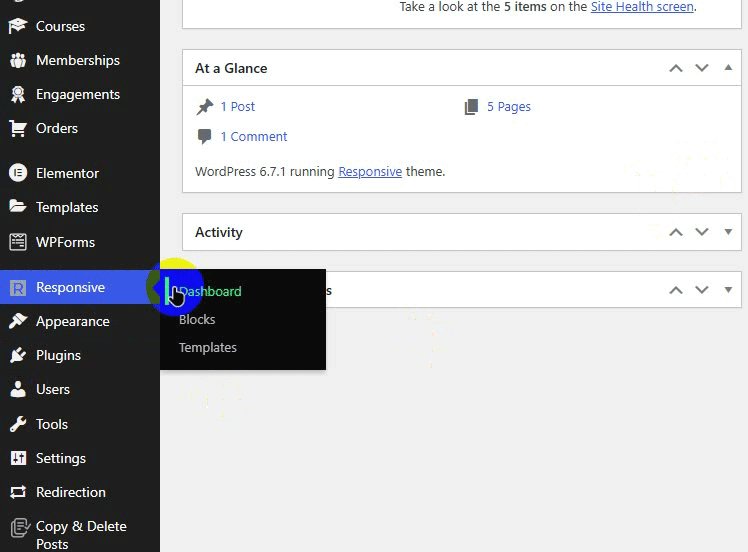
Перейдите в раздел «Адаптивный» > «Блоки» на панели управления и просмотрите все доступные блоки для вашего веб-сайта. Здесь вы можете включать или выключать каждый блок по своему усмотрению.
Он также предоставляет вам демо-версию каждого блока, чтобы вы знали, как он выглядит на вашем действующем сайте.

Давайте посмотрим на некоторые блоки:
I. Блок сетки объектов
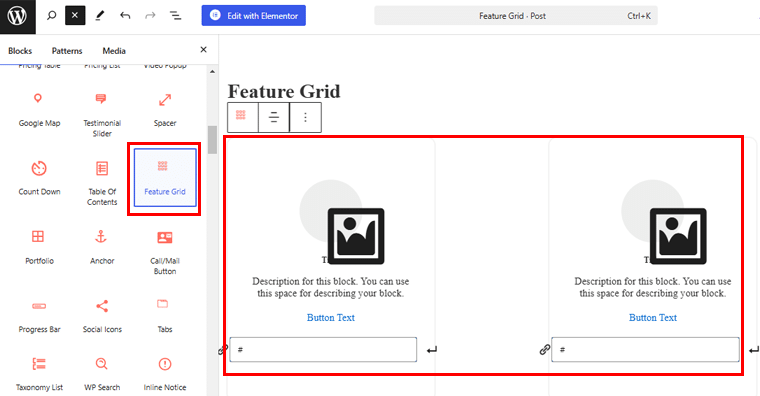
Чтобы добавить этот блок, начните с открытия страницы или публикации и щелчка по значку + . Теперь найдите блок Feature Grid или можете выполнить поиск по нему. В этом блоке вы получите 3 столбца с изображением, заголовком, описанием и полем кнопки по умолчанию.

Настроить блок можно из правого бокового меню.
- Макет: выберите макет блока сетки объектов из двух различных вариантов (базовый и простой).
- Столбцы: вы можете выбрать количество отображаемых столбцов.
- Выравнивание: отрегулируйте выравнивание текста по левому, правому или центру.
Давайте добавим немного контента и посмотрим, как это выглядит.
Поэтому нажмите на значок изображения и выберите изображение из библиотеки или загрузите по своему усмотрению. Также добавьте описание изображения и, наконец, текст кнопки.

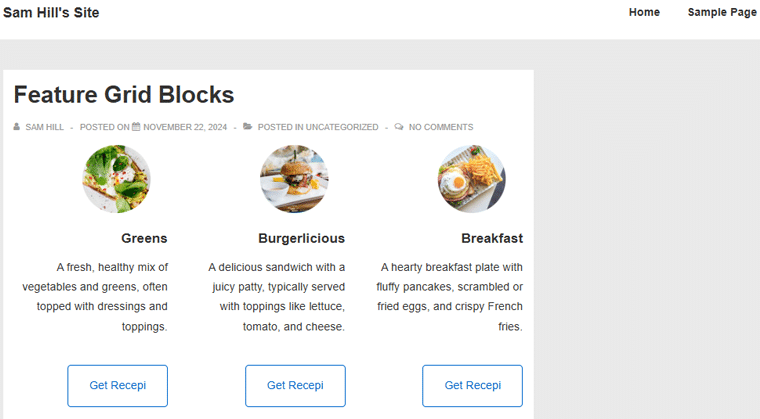
После этого сохраните изменения. А вот как выглядит ваш блок Feature Grid.

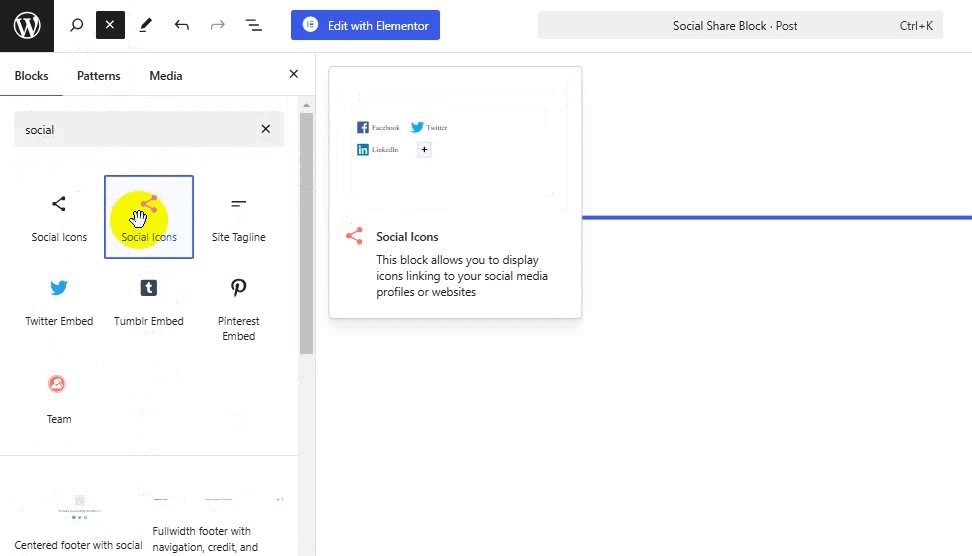
II. Блок социальных сетей
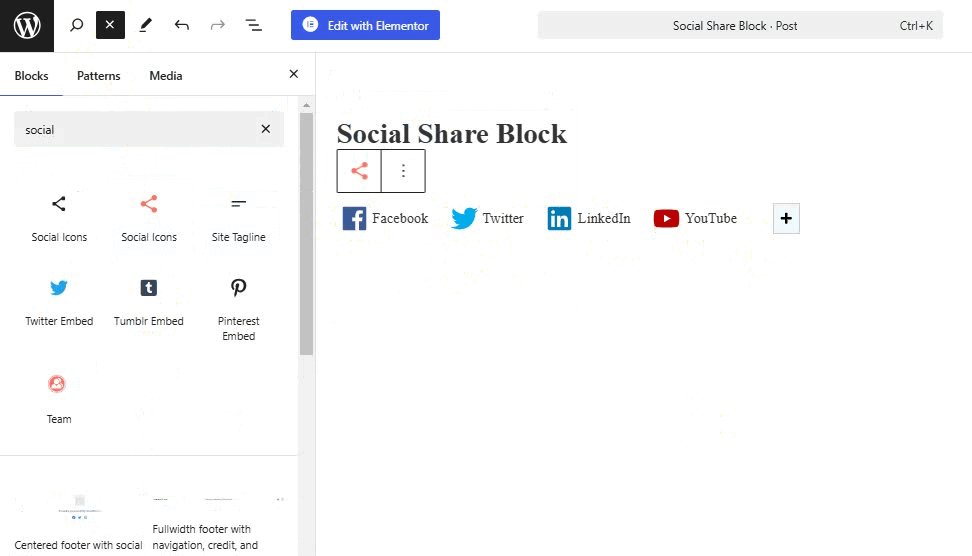
Блок Social Share позволяет добавлять значки социальных сетей для всех популярных сетей и привязывать их к брендовым или личным аккаунтам.
После добавления блока Social Share вы автоматически получите значки для таких социальных сетей, как Facebook, Twitter, LinkedIn и YouTube.

Вы можете легко настроить кнопку из меню слева.
- Оболочка : вы можете выбрать внешний вид кнопок социальных сетей: «По умолчанию», «Плоский», «В рамке», «Минимальный» или «Рамочный значок».
- Форма: выберите форму кнопки: квадратную, округлую или круглую, если для типа «скин» выбран плоский значок, значок в рамке или в коробочке.
- Столбцы: выберите количество столбцов, на которые будут разделены кнопки социальных сетей.
- Вид: выберите вид кнопок социальных сетей: «Значок и текст», «Значок» или «Текст».
- Выравнивание: выберите выравнивание кнопок социальных сетей: по левому краю, по центру или по правому краю.
Мы добавим еще один блок в это руководство!
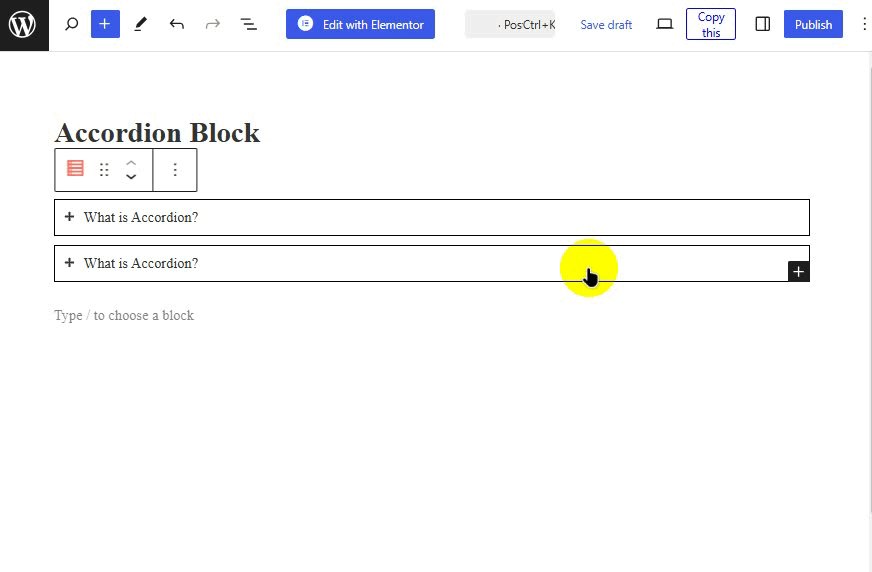
III. Аккордеонный блок
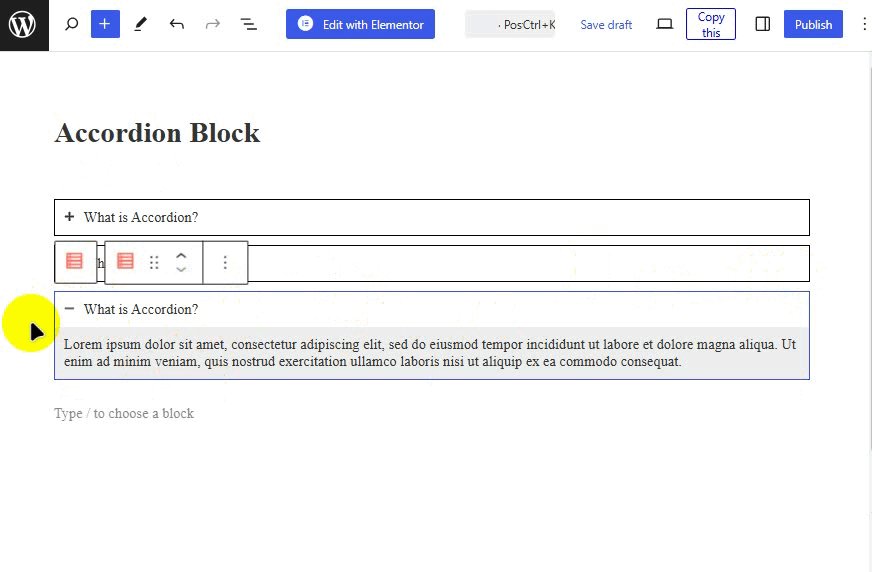
С помощью блока-аккордеона вы можете быстро и привлекательно отвечать на распространенные запросы пользователей. Вы можете добавить блок так же, как и другие блоки. После добавления блока «Аккордеон» вы получите два заголовка.
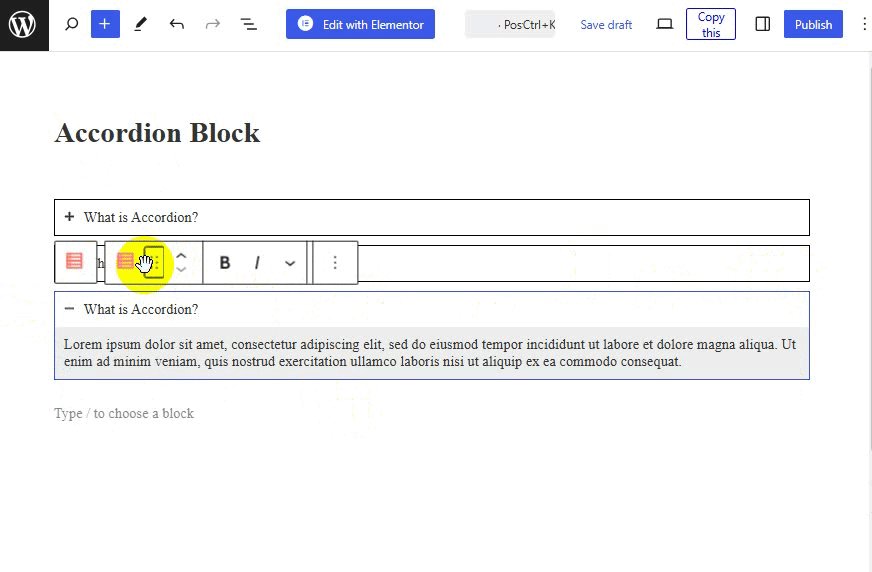
Чтобы настроить этот блок, щелкните значок раскрывающегося списка, чтобы настроить параметры родительского блока.
- Макет: выберите «Макет» как «Гармошка» или «Сетка».
- Свернуть другие элементы: Вы можете включите настройку закрытия элементов аккордеона по умолчанию.
- Развернуть первый элемент: вы можете включить открытие первого элемента-гармошки по умолчанию.
- Значок: выберите здесь «значок развернуть» и «значок свернуть».
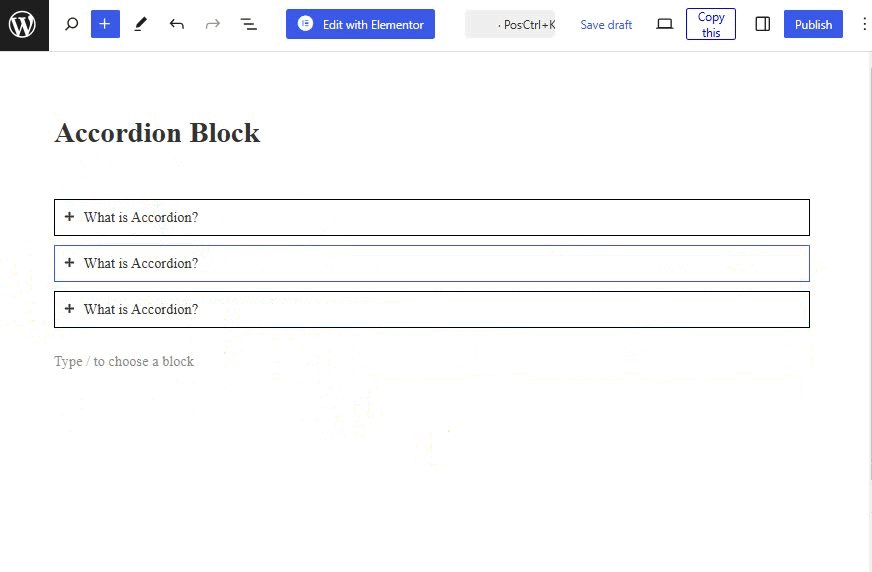
Это также позволяет вам добавлять дополнительные элементы аккордеона. Для этого нажмите на значок + . Более того, если вы хотите изменить порядок этих блоков, то перетаскивайте их вверх и вниз, куда хотите.

Аналогично, есть много других блоков, которые вы можете добавить на свой сайт. Вы можете видеть, что им легко пользоваться, и каждый элемент можно настроить в соответствии с брендом вашего сайта.
Так что попробуйте!
3. Конструктор верхнего и нижнего колонтитула
Давайте посмотрим на конструктор верхнего и нижнего колонтитула адаптивной темы Cyberchimps.
I. Заголовок
С помощью конструктора заголовков вы можете легко перетаскивать элементы по мере необходимости и получать предварительный просмотр в реальном времени при разработке заголовка вашего веб-сайта.
Чтобы узнать больше, мы создадим прикрепленный заголовок для этого руководства.
Для информации:
- Прикрепленный заголовок помогает удерживать заголовок вверху страницы, даже когда вы прокручиваете страницу вниз.
- Это упрощает навигацию и повышает удобство использования.
Посмотрим, как это делается!
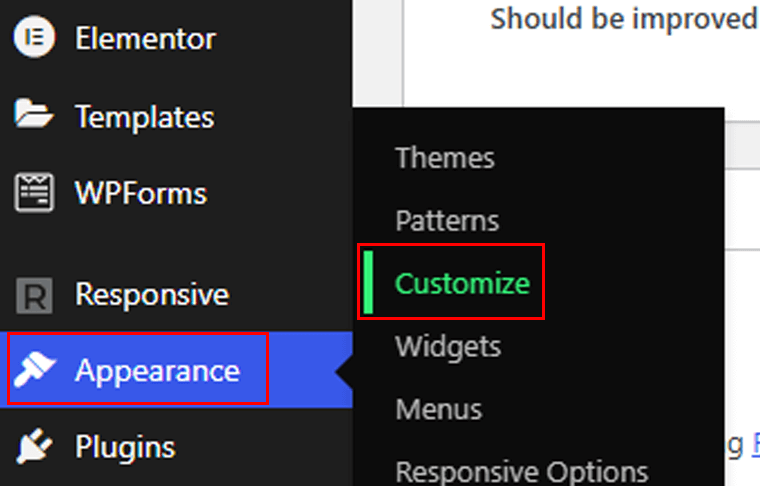
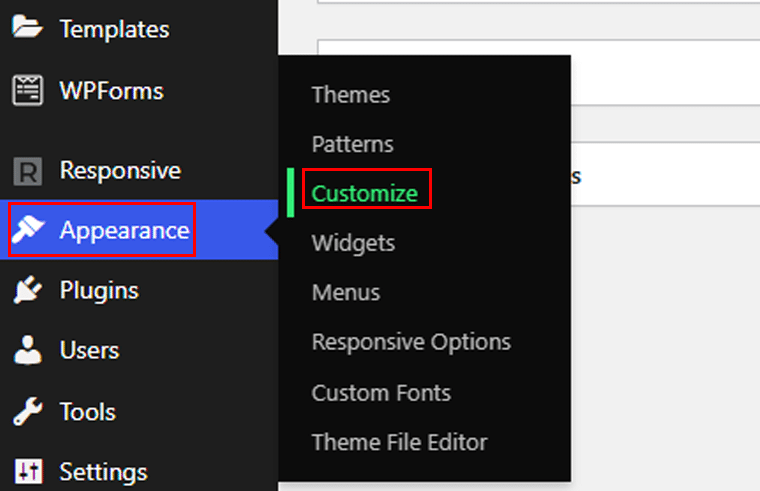
Сначала перейдите в меню «Внешний вид» > «Настроить» на панели инструментов.

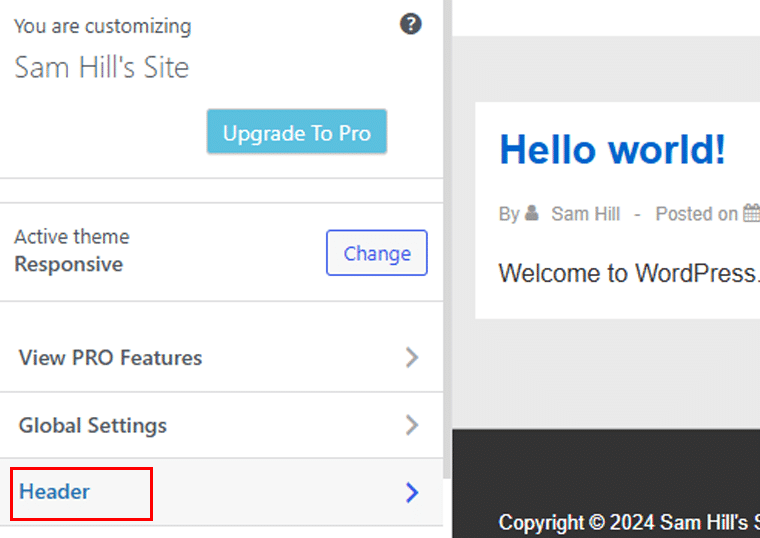
На странице редактора выберите меню «Заголовок» .

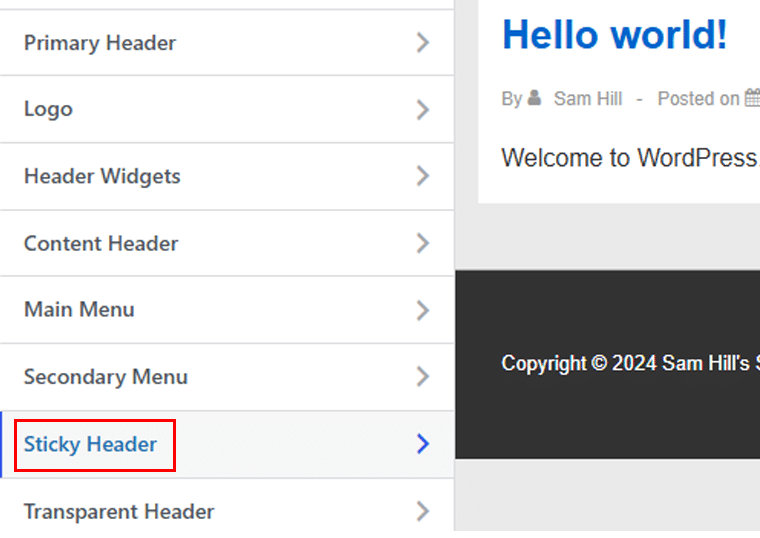
После этого перейдите к опции «Прикрепленный заголовок» .

В зависимости от ваших предпочтений вы можете установить или снять флажки для таких опций, как:
- Включить прикрепленный заголовок
- Сжимать логотип при прокрутке
- Отключить мобильное меню
- Другой логотип для липкого заголовка.
Далее, давайте добавим немного цвета к нашему липкому заголовку из цветовой палитры. Закончив настройку, нажмите кнопку «Опубликовать» , и все готово!

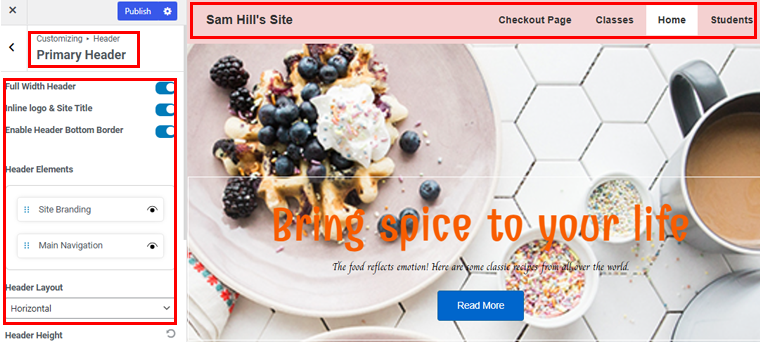
Первичный заголовок
Кроме того, с основным заголовком можно делать множество вещей. Давайте посмотрим!
Вы можете включить/отключить опцию «Полноширинный заголовок» , показать/скрыть фирменный стиль сайта и основную навигацию, а также изменить макет заголовка.
Дополнительные параметры включают настройку высоты заголовка и выбор параметров макета заголовка для мобильных устройств. В дополнение к этому вы можете выбрать размер заполнения логотипа, размер границы, цвета заголовка, цвет фона и цвет границы.

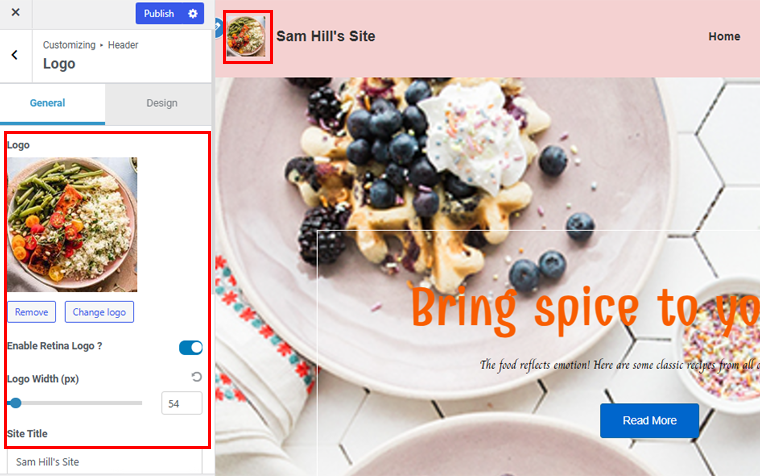
Еще одна вещь, которую вы можете настроить, — это логотип в заголовке. Вы также можете включить логотип Retina и изменить заголовок и слоган сайта.

Помимо этого, вы можете изучить множество других вариантов, включая виджеты заголовков, заголовок контента и т. д.
II. Нижний колонтитул
Конструктор нижнего колонтитула позволяет легко создавать красивый нижний колонтитул веб-сайта, используя элементы перетаскивания. Вот что вы получаете в конструкторе нижнего колонтитула, предлагаемом адаптивной темой Cyberchimps:
Перейдите к «Внешний вид» > «Настроить» .

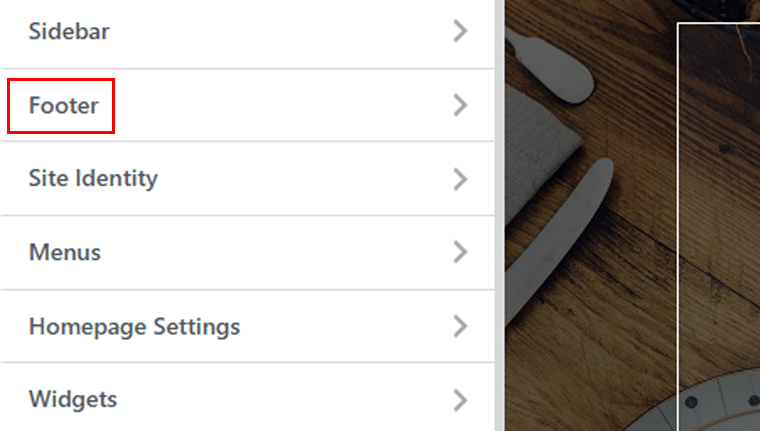
Затем перейдите к опции «Нижний колонтитул» .

Там у вас будет 3 варианта настройки:
- Макет
- Типография
- Прокрутить вверх
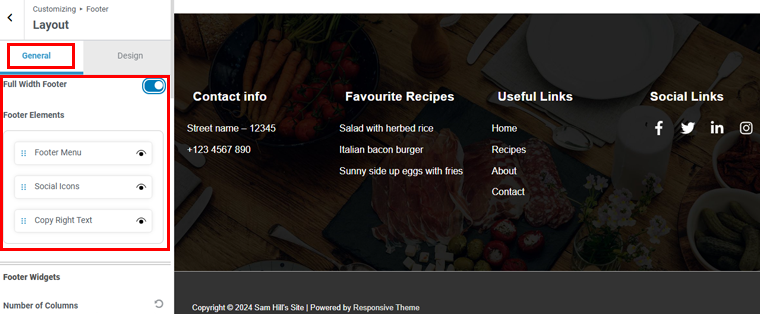
Начнем с опции «Макет» . Есть две вкладки: «Общие» и «Дизайн» .
На вкладке «Общие» вы можете выбрать, сохранять ли нижний колонтитул на полную ширину или нет. Вы также можете изменить порядок элементов нижнего колонтитула, просто перетаскивая их, и можете отображать или скрывать эти элементы.

Двигаясь вниз, вы увидите виджет нижнего колонтитула . Здесь вы можете выбрать количество столбцов для нижнего колонтитула и отступы, а также включить кнопку включения, чтобы скрыть нижний колонтитул на различных устройствах.
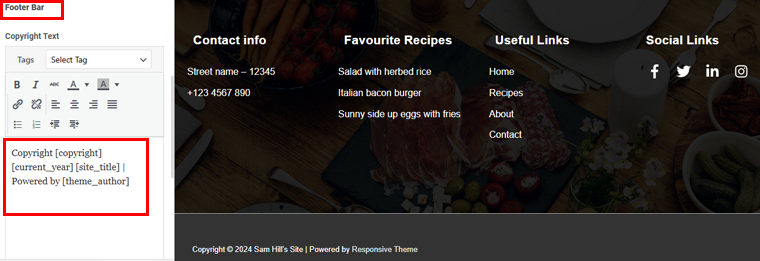
Ниже находится панель нижнего колонтитула . Это позволит вам изменить текст авторских прав для нижнего колонтитула. Вы можете внести изменения, просто введя текст в текстовое поле слева.
Вы также можете выбрать, показывать или скрывать текст об авторских правах на компьютере, планшете и мобильном телефоне. Далее вы можете выбрать макет текста об авторских правах, отступы и размер границы.

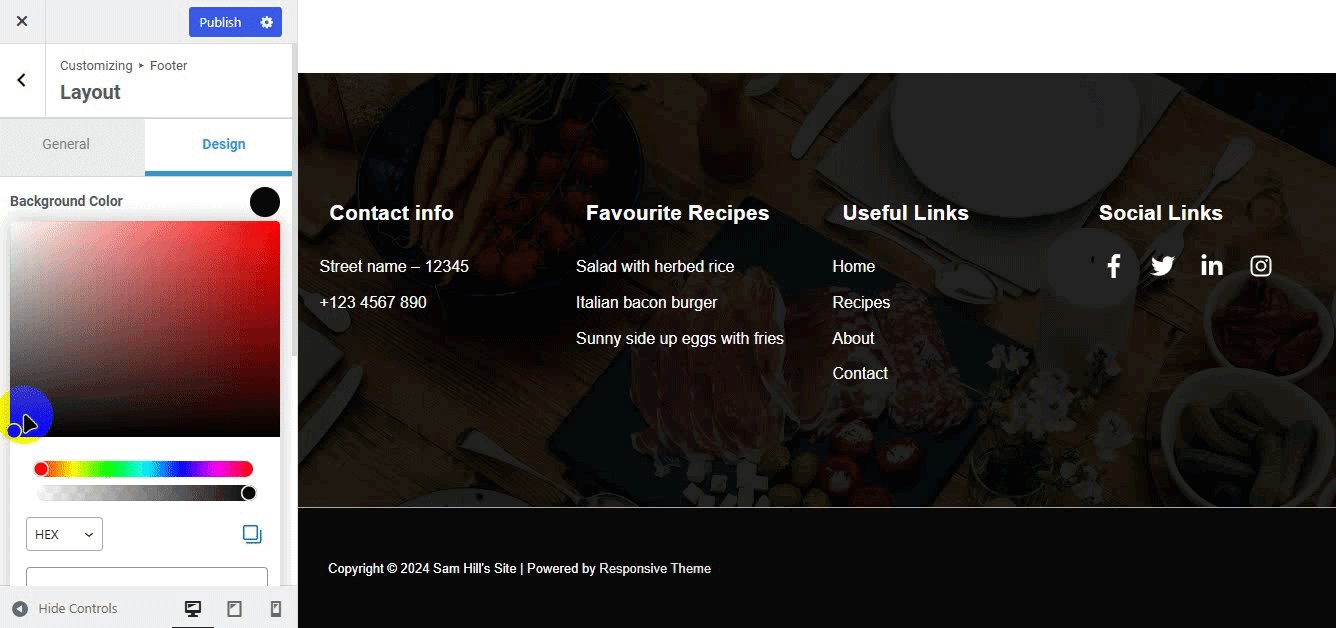
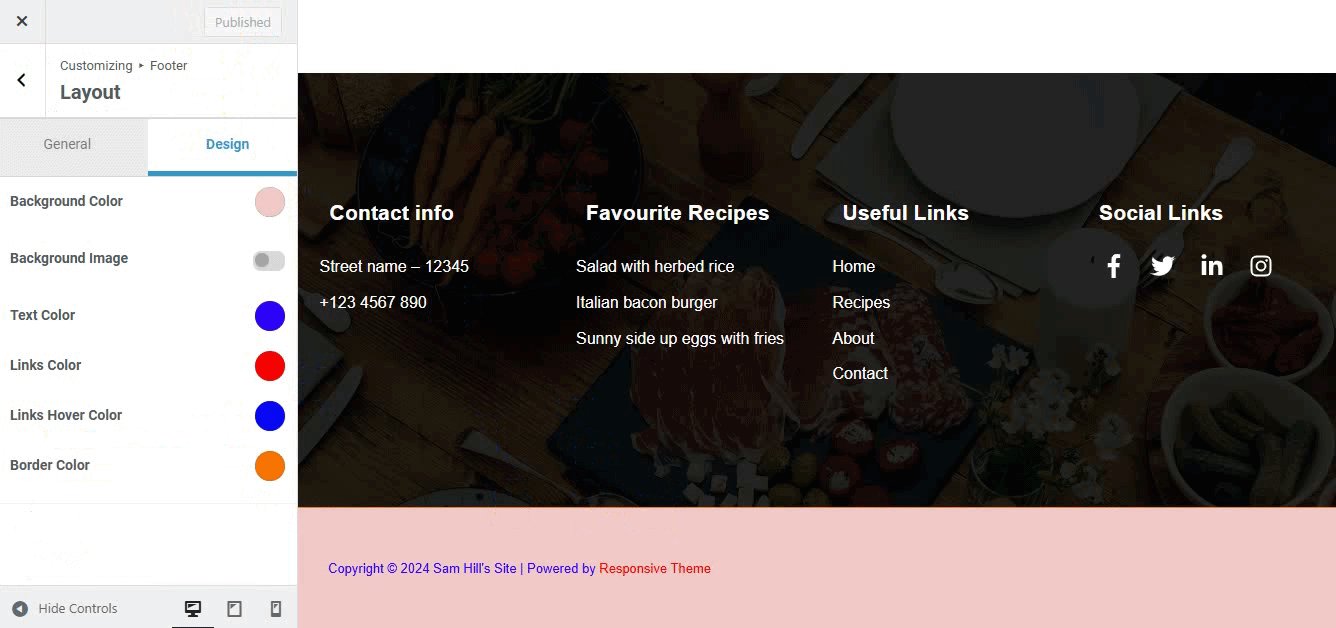
Далее перейдем на вкладку «Дизайн» ! Здесь вы можете выбрать цвет фона для нижнего колонтитула. Вы можете добавить цветовой код или создать новый, просто выбрав оттенок цвета. Кроме того, при желании вы можете добавить фоновое изображение.

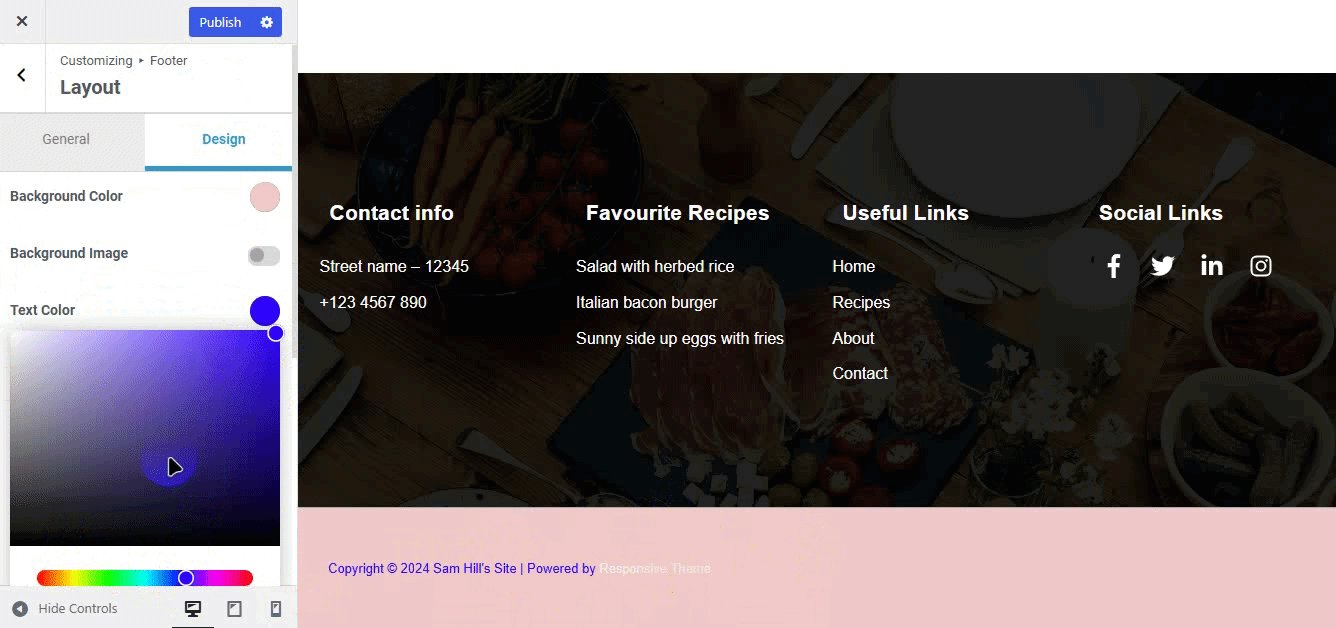
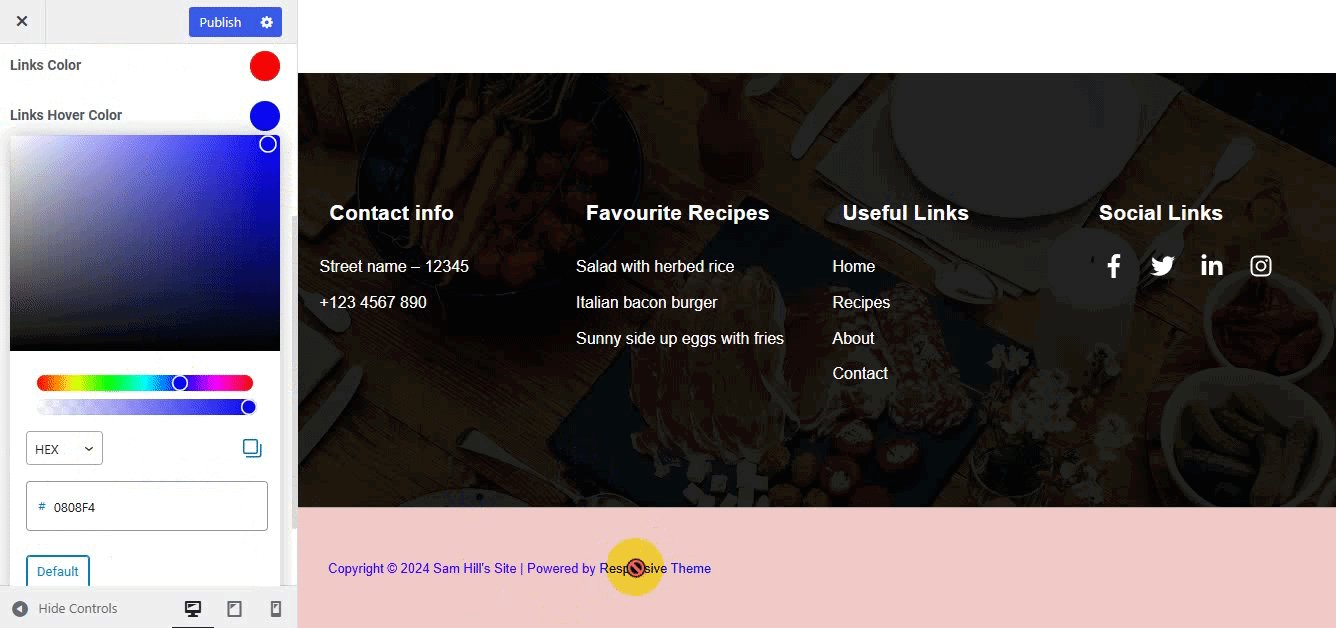
Далее давайте изменим цвет текста. Просто нажмите на вариант цвета, а затем добавьте код цвета или просто перетащите, чтобы выбрать оттенок.
После этого нажмите кнопку «Опубликовать» вверху, и все готово!
4. Адаптивные дополнения для Elementor
Если вы поклонник Elementor, то эта тема предлагает вам множество дополнений для Elementor. По сути, это плагин Elementor Addon, который включает более 50 мощных виджетов .

Вы можете добавить бесплатную версию этого плагина прямо из панели управления WordPress. Но если вы с нетерпением ждете новых дополнений, вам понадобится премиум-версия.
Однако для этого руководства мы будем использовать бесплатную версию.
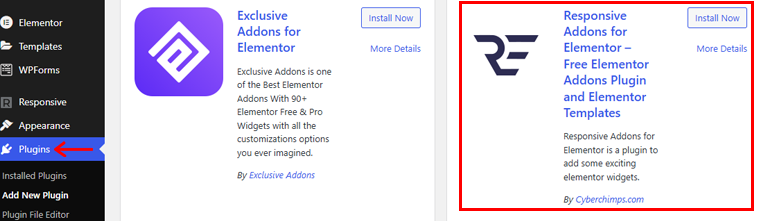
Для установки перейдите в «Плагины» > «Добавить новые плагины». Затем найдите «Адаптивные дополнения для Elementor» , установите и активируйте плагин.

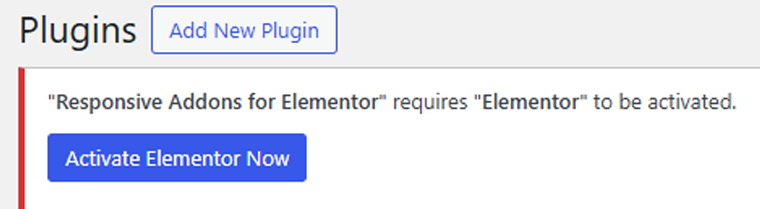
После активации этого плагина вы получите сообщение с просьбой установить плагин Elementor, если у вас его нет. Потому что для использования этих дополнений вам понадобится плагин Elementor.

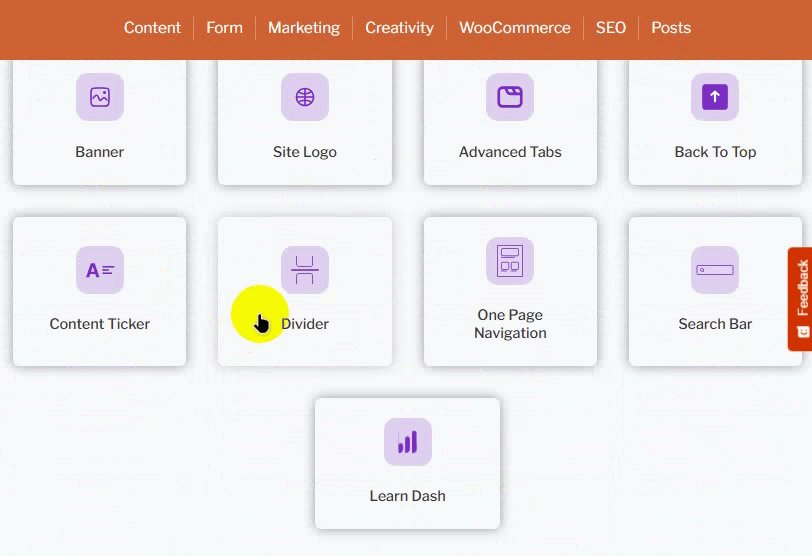
Давайте взглянем на некоторые дополнения!
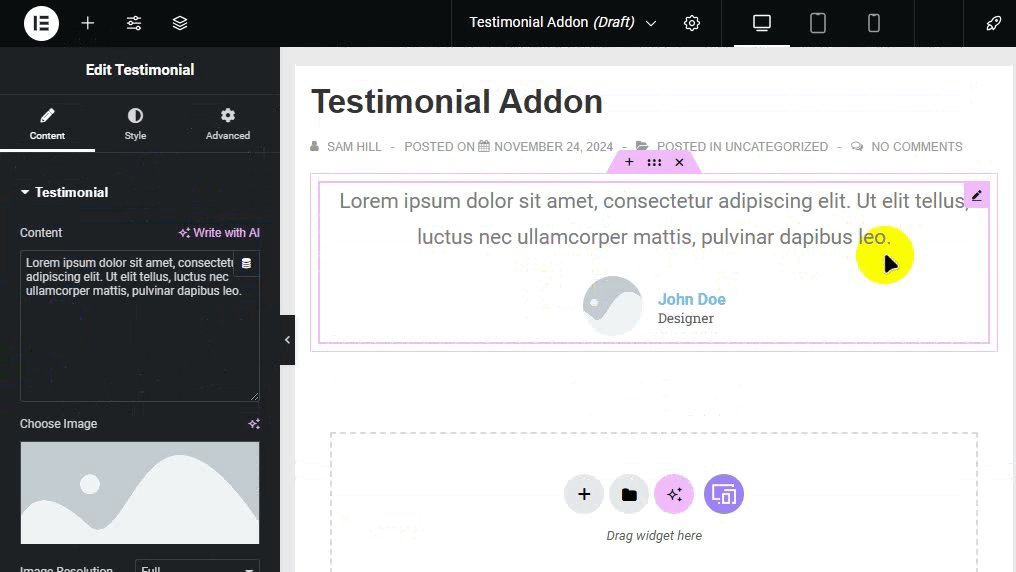
I. Свидетельство
Это слайдер для Elementor с неограниченными возможностями настройки, который подойдет любому веб-сайту. Вы можете разместить отзывы о своем бизнесе.
Теперь давайте добавим дополнение «Отзывы» на этот сайт.
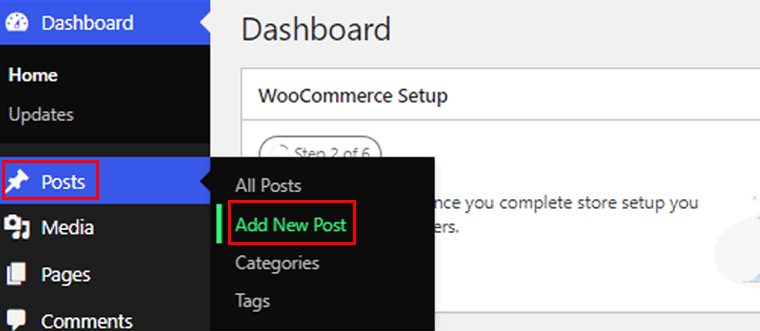
Откройте «Публикация» > «Добавить новую публикацию».

Прежде чем добавлять дополнение, убедитесь, что вы используете редактор Elementor. Если нет, то вы можете изменить его в редакторе. Просто нажмите «Редактировать» с помощью Elementor в верхней части редактора страницы/публикации.

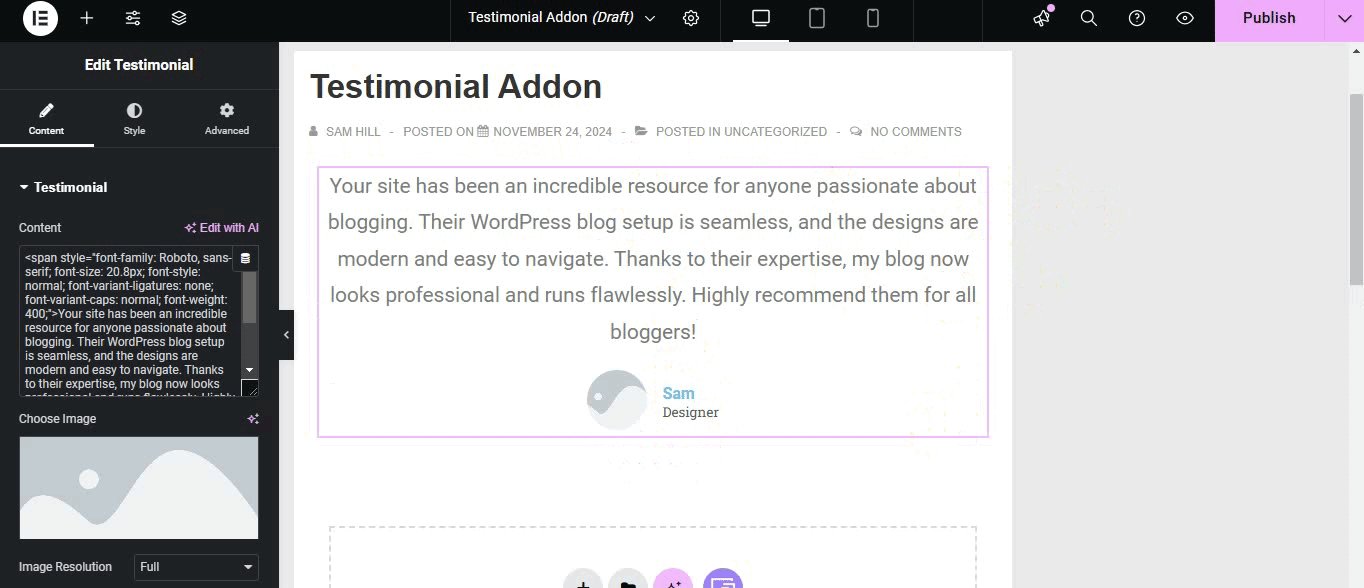
Теперь на странице редактора найдите и выберите дополнение «Отзывы» , чтобы добавить его на свою страницу.

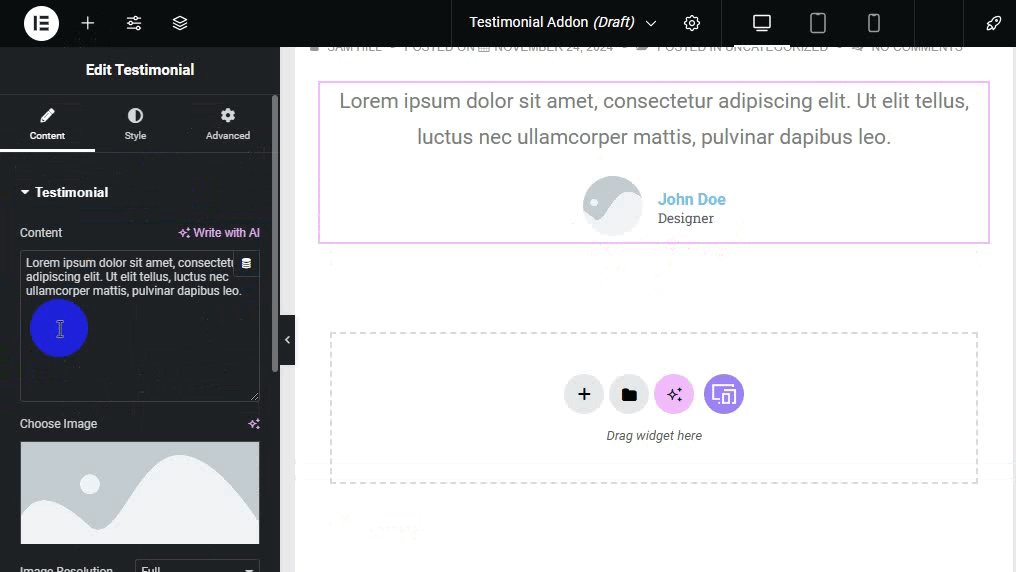
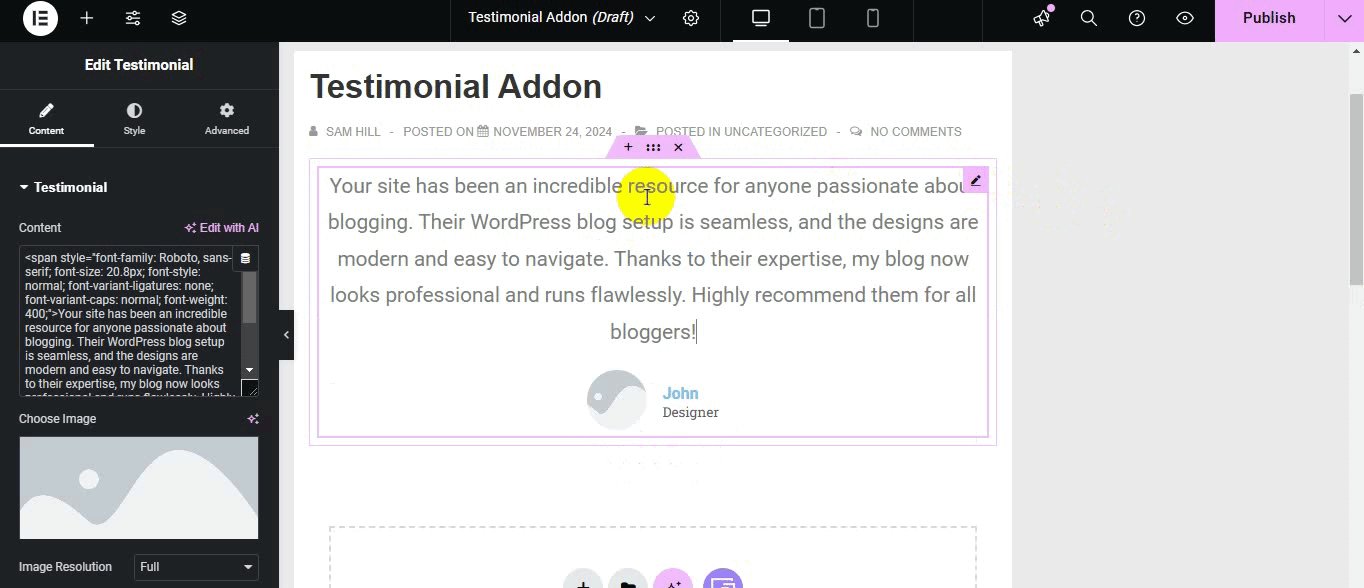
Нажмите на значок редактирования в дополнении с отзывами. Теперь вы можете добавлять отзывы на свой сайт.

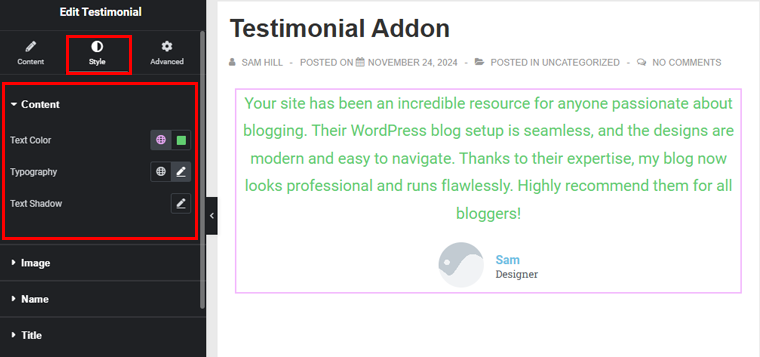
Кроме того, вы можете стилизовать свое дополнение с отзывами с помощью значка «Стиль» в левой строке меню. Вы можете выбрать параметры цвета текста, изменить шрифты и т. д.

Изучите и измените внешний вид отзывов в соответствии с брендом вашего веб-сайта. Когда вы закончите, не забудьте нажать «Опубликовать» в правом верхнем углу и опубликовать его.
II. Бизнес-час
Аналогичным образом давайте посмотрим на дополнение « Рабочий час» . Вы можете просто использовать значок редактирования, чтобы изменить дни и часы вашего бизнеса.

Для стиля выберите параметр «Стиль» в левой строке меню. Затем в разделе «Заголовок » измените цвет текста заголовка, рамку, типографику и т. д. Затем опция « Список часов » позволяет изменить цвет, рамку, типографику и многое другое.
Кроме того, на вкладке «Дополнительно» вы увидите другие параметры дизайна, такие как макет, эффект движения, фон и т. д.
Помимо этого, есть много других вариантов, которые вы можете использовать, чтобы соответствовать бренду вашего веб-сайта.
Вы также можете добавить на свой сайт множество дополнений. Получайте удовольствие, создавая потрясающий вид.
5. Мега-меню
Если вы хотите создать мегаменю для своего веб-сайта, Responsive Plus предоставляет множество возможностей для настройки макетов заголовков вашего веб-сайта. Вы можете создавать расширяемые мегаменю, которые адаптивны и поддерживают раскрывающиеся списки во всю ширину.
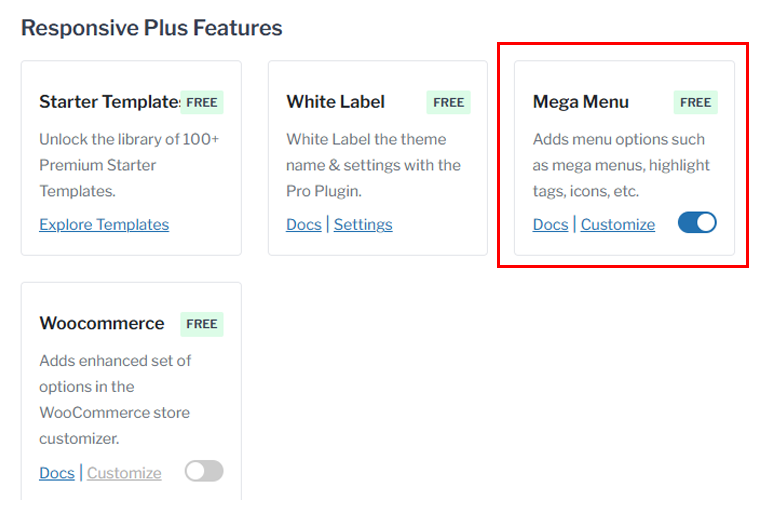
Как вы знаете, уже установлена бесплатная версия Responsive Plus, позволяющая создавать мегаменю. Все, что вам нужно сделать, это включить функцию Mega Menu.
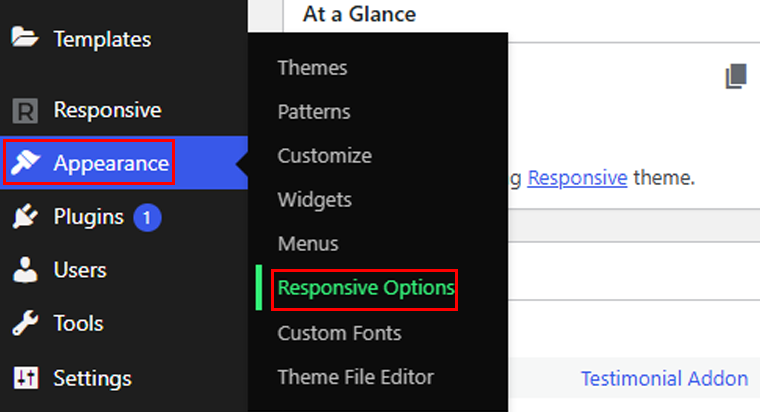
Откройте «Внешний вид» > «Параметры адаптивности».

Затем прокрутите вниз, пока не дойдете до функции «Адаптивный плюс» , и включите «Мегаменю».

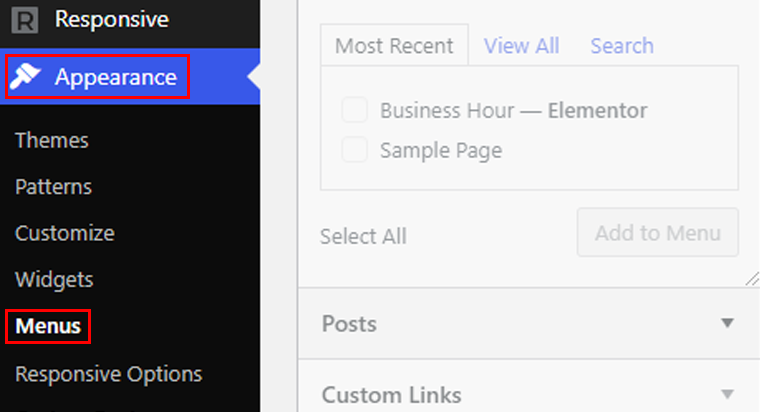
Теперь перейдите к опции «Меню» в разделе «Внешний вид» и создайте мегаменю.

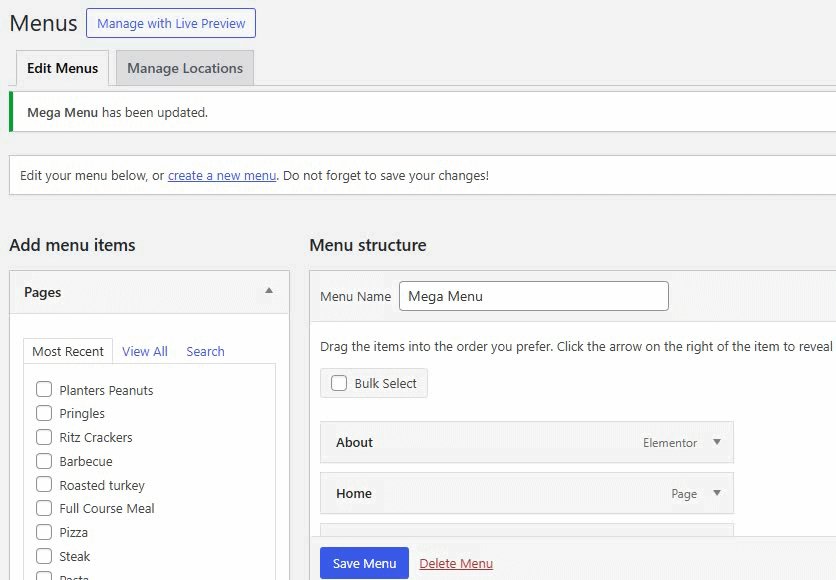
Дайте вашему меню имя и нажмите кнопку «Создать меню» . Вы также можете включить некоторые параметры в настройках мега-меню .
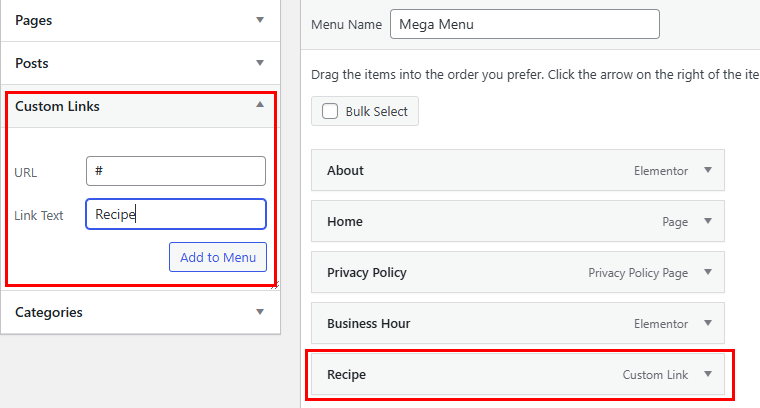
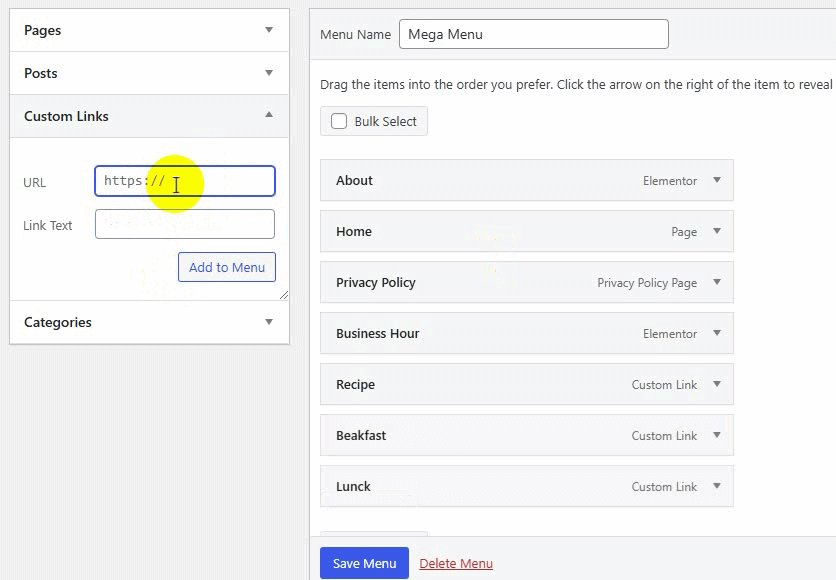
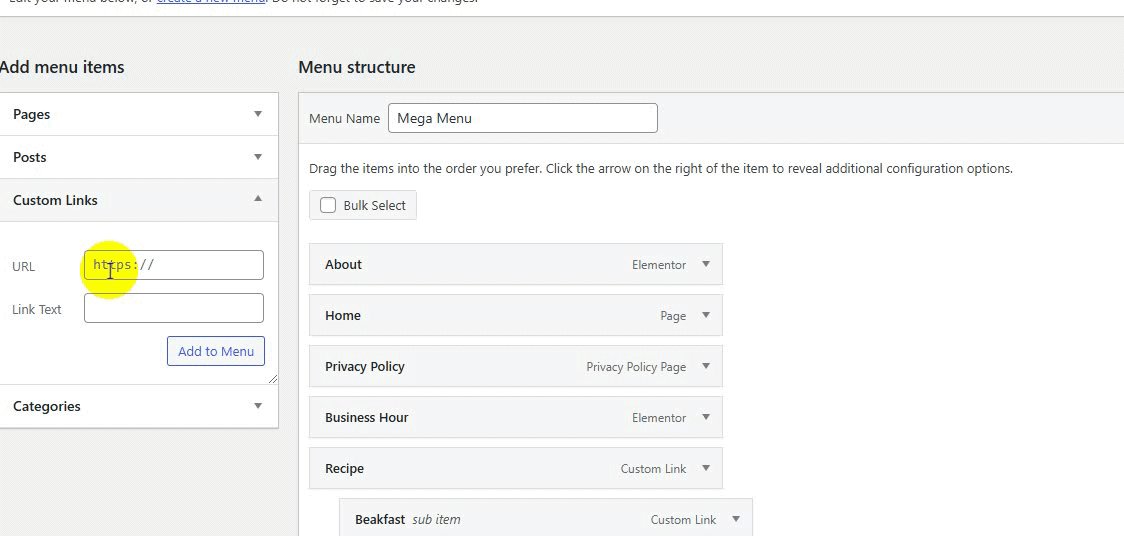
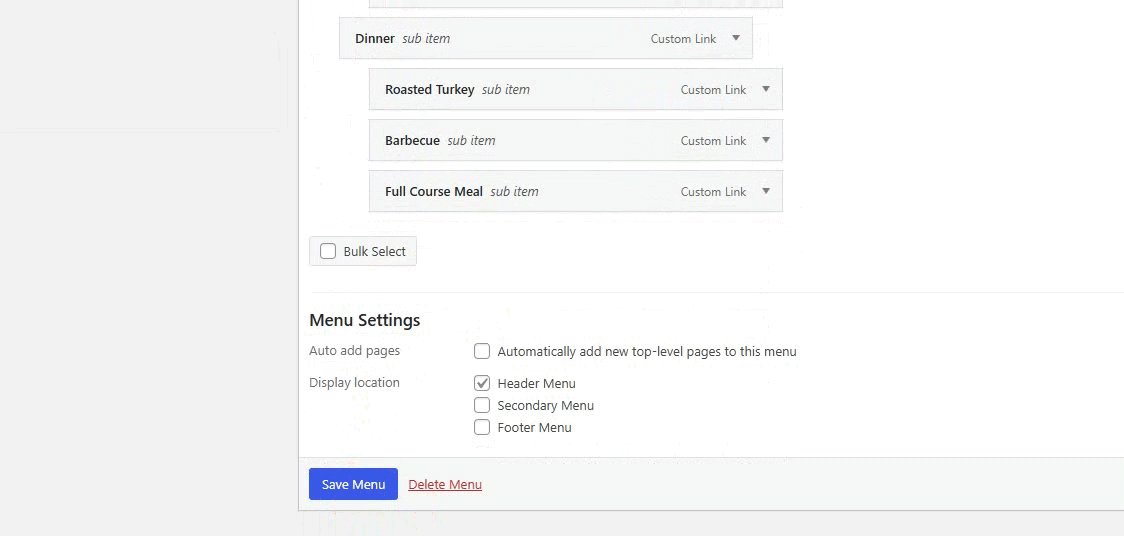
В этом руководстве давайте добавим пункт меню рецептов и создадим мегаменю. Перейдите к параметру «Пользовательская ссылка» , а затем добавьте текст ссылки .
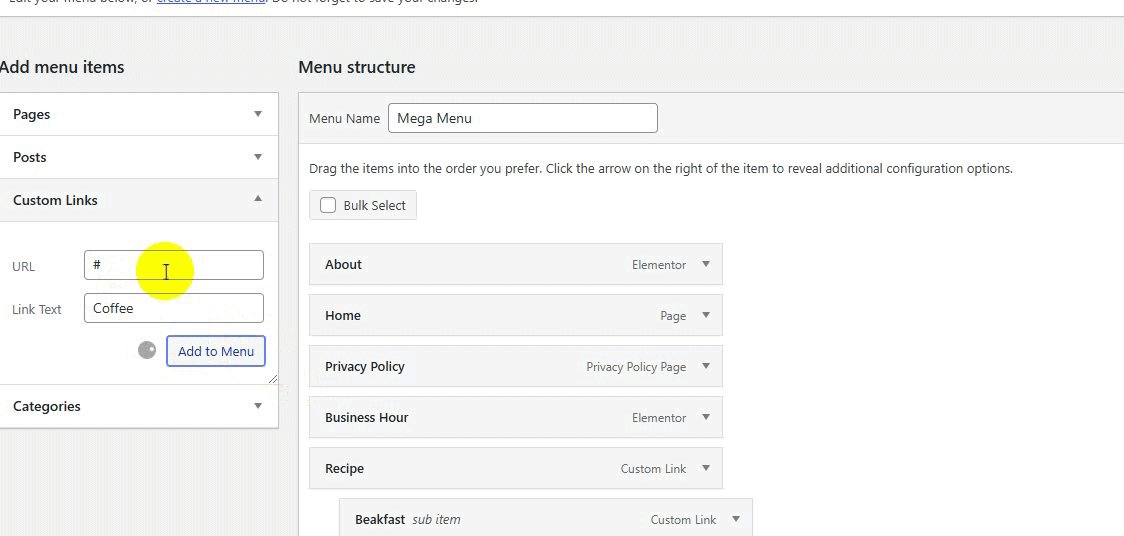
Если у вас уже есть конкретная страница, готовая к размещению под навигацией, вы можете указать ее URL. В противном случае просто нажмите (#), добавьте имя меню и нажмите кнопку «Добавить в меню» .

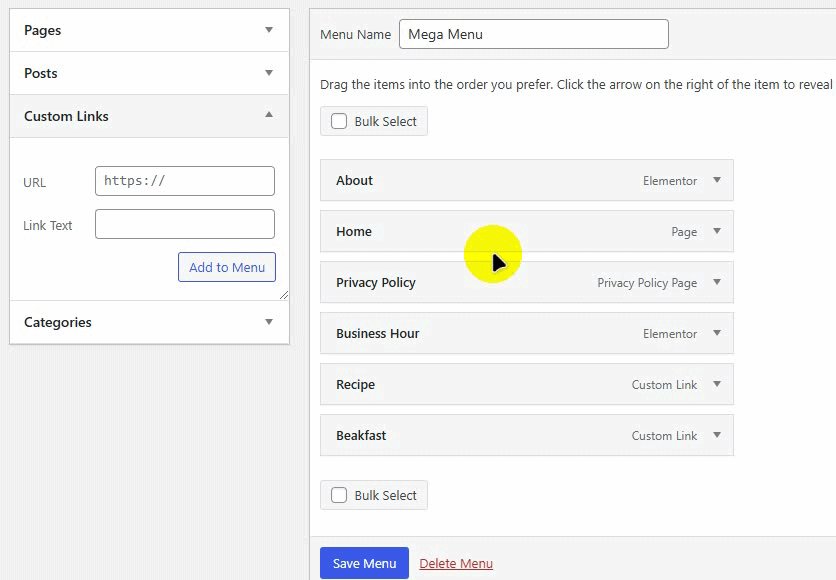
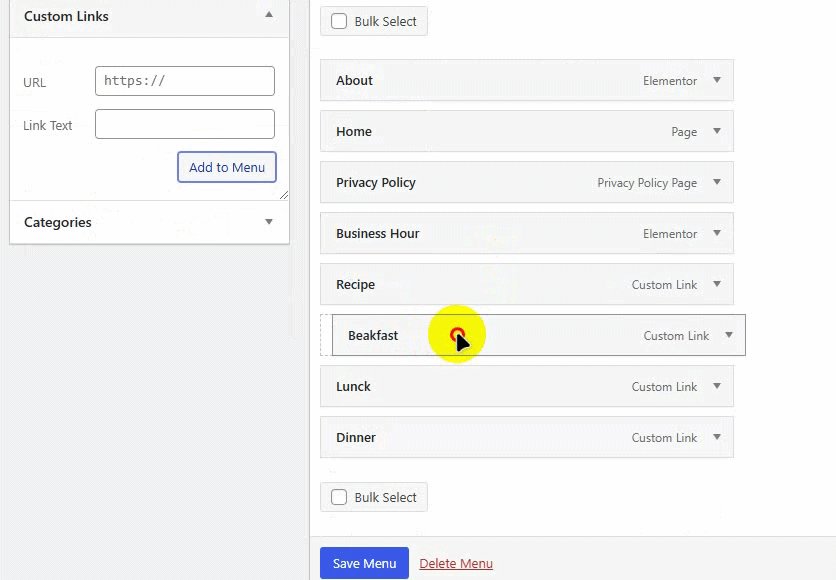
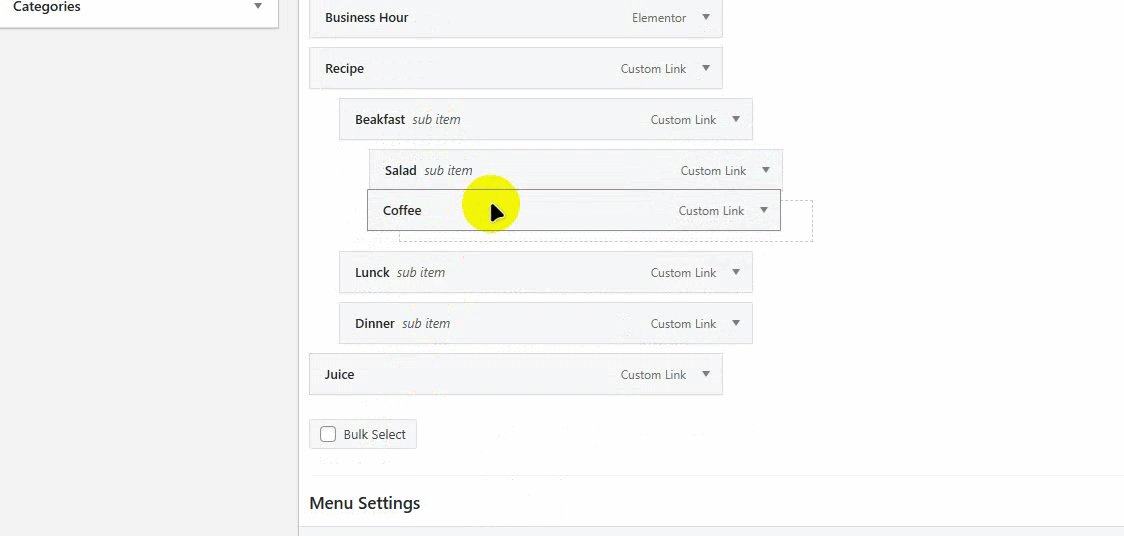
Теперь давайте добавим сюда несколько подменю, используя опцию «Пользовательская ссылка», как и раньше. После добавления перетащите эти элементы немного вправо, чтобы преобразовать их в подменю.

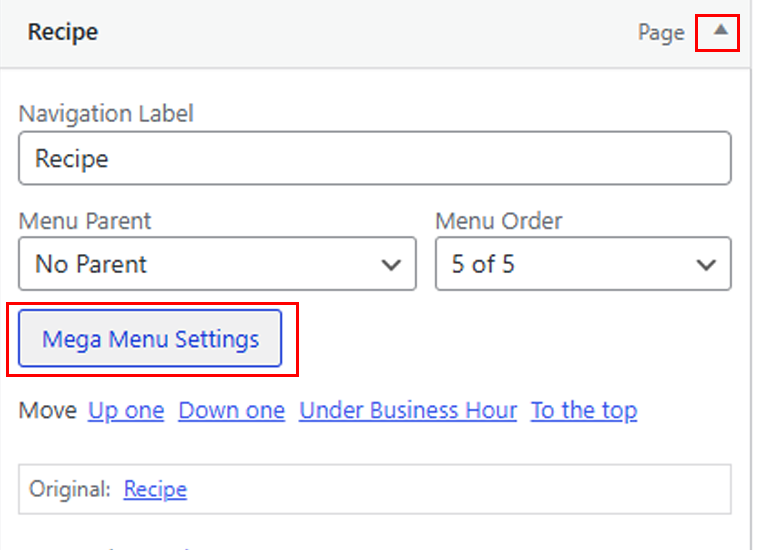
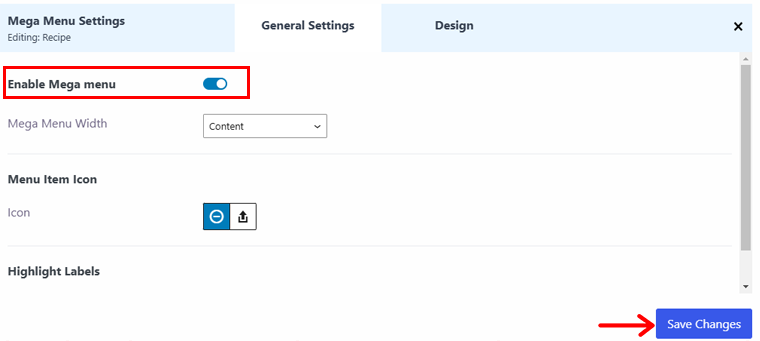
После этого щелкните стрелку раскрывающегося списка пункта главного меню, который в этом руководстве является «Рецептом». Там нажмите на опцию «Настройки мега-меню» .

Включите опцию мегаменю и нажмите кнопку «Сохранить изменения» .

Аналогичным образом добавьте дополнительные элементы подподменю, используя ту же опцию «Пользовательская ссылка» . Вы можете добавить столько пунктов меню, сколько захотите. Это быстро создаст мегаменю для вашего сайта. Сделайте то же, что мы сделали в видео ниже.

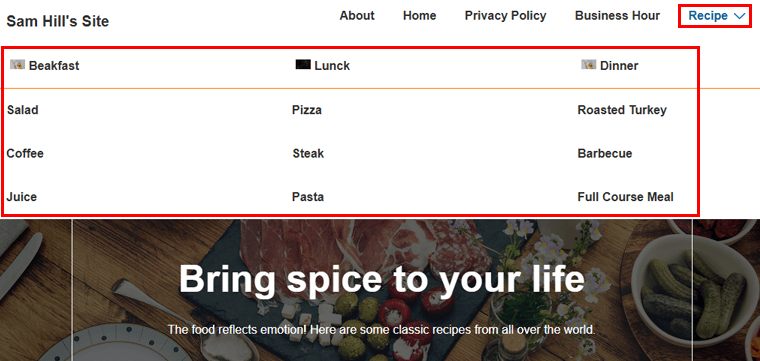
Если вы все сделали правильно, ваше мегаменю будет выглядеть так.

6. Интеграция LifterLMS
Вы можете создать исключительный веб-сайт онлайн-обучения, объединив адаптивную тему Cyberchimps и LifterLMS .
Адаптивная тема Cyberchimps предлагает полную гибкость дизайна, позволяя вам настроить свой веб-сайт именно так, как вы этого хотите.
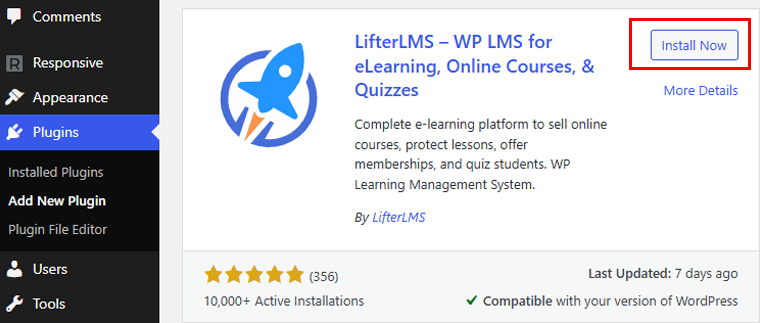
Самое приятное то, что основной плагин LifterLMS бесплатен . Таким образом, вы можете легко установить и настроить его, как и любой другой плагин WordPress.

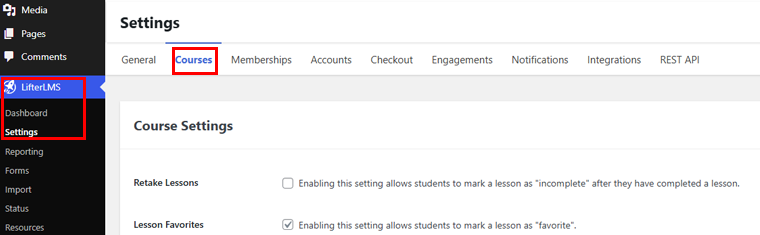
После активации настроим плагин LifterLMS. Итак, перейдите в LifterLMS > Настройки > вкладка «Курсы» .

Вы можете включить функцию «Пересдать урок» , чтобы позволить учащимся отмечать урок как «незавершенный» после его завершения. Вы также можете включить «Избранное урока», что позволит учащимся отмечать урок как «избранное».
Вы можете настроить дополнительные параметры:
- Членство: разрешить доступ к сайту только пользователям с определенным уровнем членства. Пользователи смогут просматривать и приобретать уровни членства.
- Учетные записи: управляйте панелью студентов, сортировкой курсов, регистрацией и многим другим.
- Оформление заказа: выберите, на какой странице будет отображаться форма оформления заказа, валюта курсов и т. д.
Когда вы закончите с настройками, нажмите кнопку «Сохранить изменения» в правом верхнем углу.
Кроме того, вы можете импортировать шаблон для онлайн-обучения и сразу же запустить сайт. Однако шаблоны LMS доступны только в премиум-версии.
Если он у вас есть, ниже приведен пример сайта, как он выглядит.

7. Интеграция WooCommerce
Адаптивная тема предлагает интеграцию с плагином WooCommerce, поэтому вы можете настроить каждый элемент страниц вашего продукта.
Что вы получите?
- Более 20 модулей для создания полнофункциональных страниц продуктов.
- Более 40 готовых шаблонов WooCommerce.
- Более 50 шаблонов, которые можно использовать для определенных типов страниц.
- 5+ вариантов оформления заказа в корзине WooCommerce.
Давайте посмотрим, как это сделать!
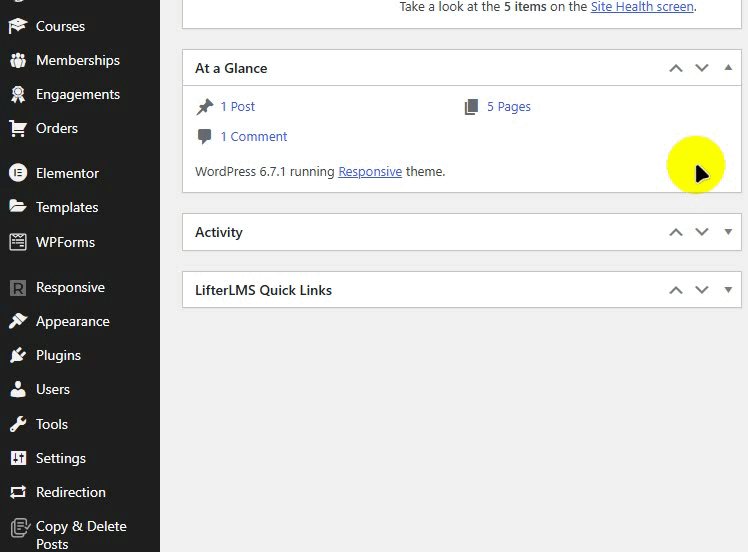
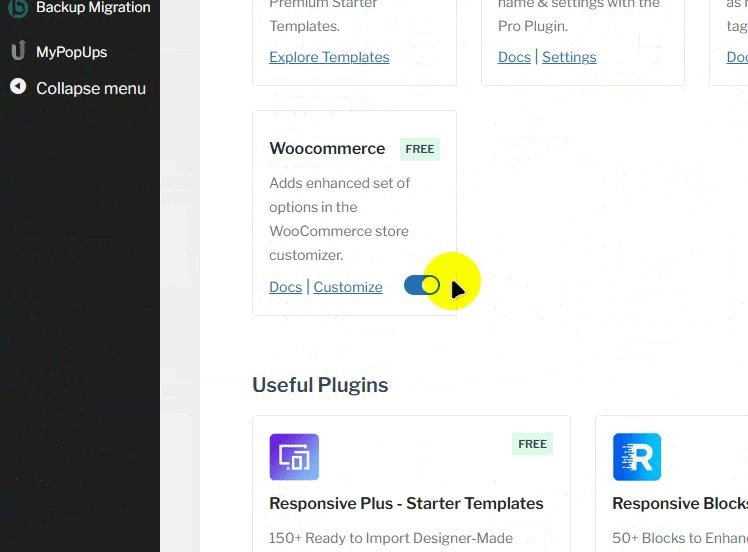
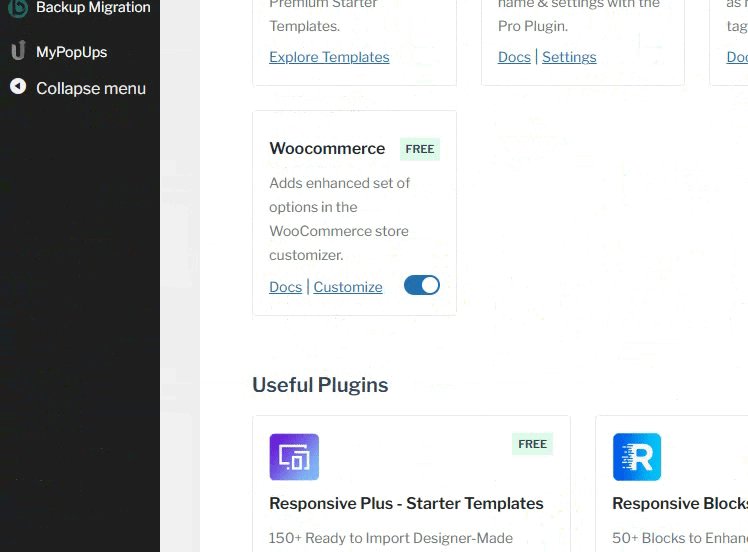
Если вы перейдете в «Адаптивный» > «Панель управления» , а затем прокрутите вниз, пока не увидите WooCommerce , вы сможете включить функцию WooCommerce отсюда.

В этом руководстве мы импортируем шаблон страницы WooCommerce. Как вы знаете, если вы импортируете только страницу, она будет сохранена как черновик. Итак, зайдите на Pages и нажмите «Изменить».

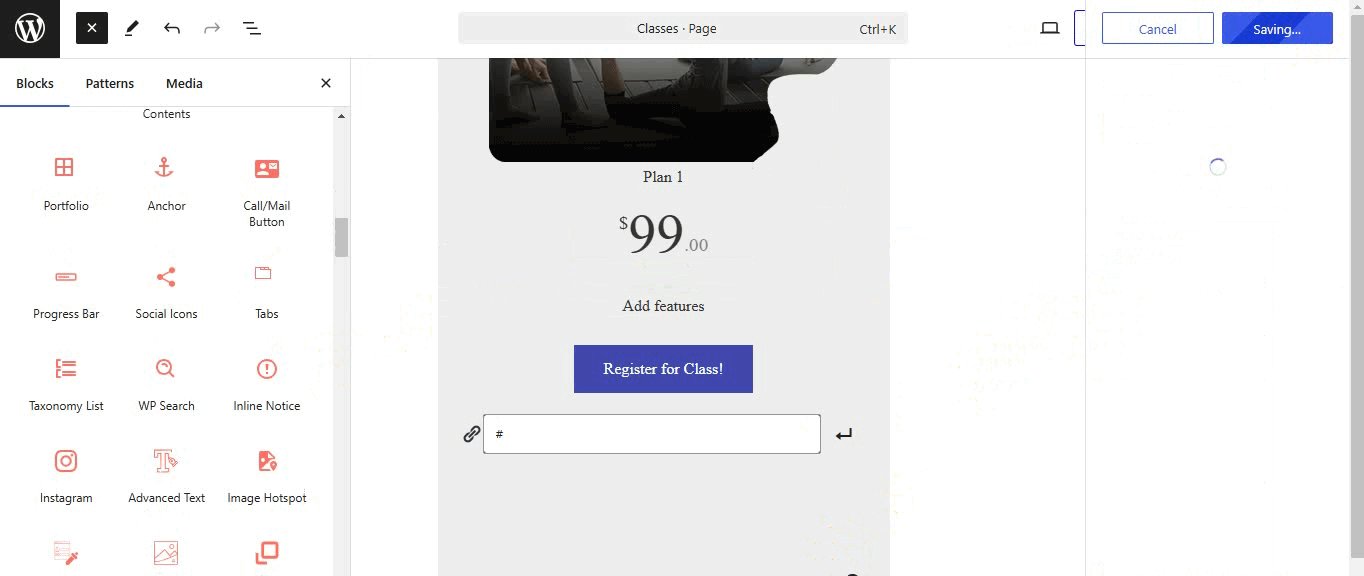
Теперь вы можете начать редактировать страницу по своему усмотрению. Мы можем добавить таблицу цен и контент на эту страницу. После этого просто опубликуйте страницу.

Это самый простой способ создать страницу WooCommerce, используя один из шаблонов адаптивной темы Cyberchimps.
Если вы хотите узнать больше о создании полноценного магазина WooCommerce, прочтите нашу статью «Как настроить магазин WooCommerce».
8. Другие функции
Вот некоторые из уникальных особенностей адаптивной темы. Помимо них, есть и более выдающиеся функции, такие как:
- Ваш сайт будет загружаться быстрее благодаря минимизированным ресурсам этой темы и оптимизированным запросам к базе данных.
- Благодаря функции «white label» вы можете полностью взять на себя ответственность за разработку веб-сайтов для клиентов и выставлять напоказ Responsive Pro как свой продукт.
- Он также имеет более 50 блоков Гутенберга, поэтому он создает красивые страницы, не написав ни единой строки кода.
- У вас будет доступ к предварительно настроенным цветовым палитрам и комбинациям шрифтов для красивого оформления ваших веб-сайтов.
Теперь вам может быть интересно, сколько стоит эта тема. Давайте посмотрим!
Сколько стоит адаптивная тема Cyberchimps?
Адаптивная тема — это бесплатная тема WordPress, доступная в бесплатной и премиум- версиях. Вы можете легко загрузить бесплатную версию из официального каталога тем WordPress или установить ее прямо с панели управления WordPress.
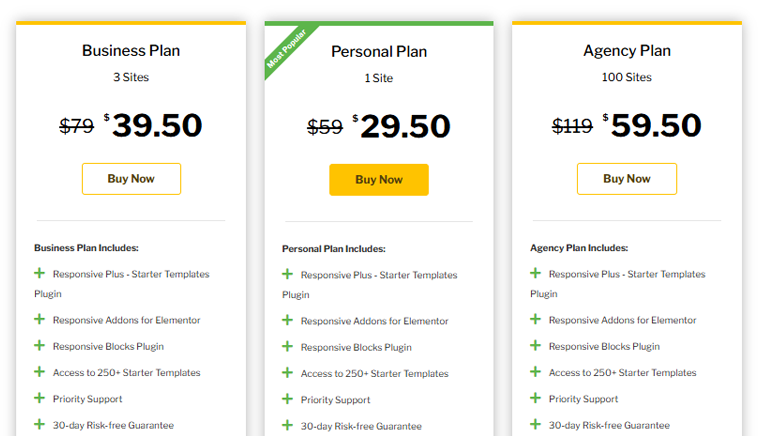
Если вы хотите получить доступ к дополнительным функциям, рассмотрите возможность приобретения премиум- версии с 3 различными тарифными планами на официальном сайте.

- Персональный план: стоит 29,50 долларов США за использование на 1 сайте.
- Бизнес-план: стоит 39,50 долларов США за использование на 3 сайтах.
- План агентства: стоит 59,50 долларов США за использование на 100 сайтах.
Кроме того, если вы не удовлетворены их планом, вы можете получить возмещение в течение 30 дней с даты покупки.
Вариант поддержки клиентов
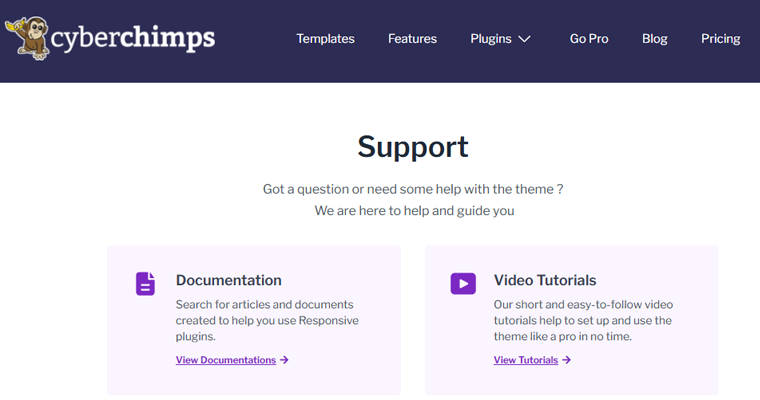
У вас есть вопросы об адаптивной теме Cyberchimps? Не волнуйся! Если вы застряли на чем-то незначительном или нуждаетесь в помощи по какой-либо функции, Cyberchimps предлагает различные варианты поддержки, которые облегчат вам задачу.
Если вам нравится во всем разбираться самостоятельно, то документация Cyberchimps — отличное место для начала. Он наполнен полезными статьями обо всем, что вам нужно знать об их продуктах.

Каким бы ни был ваш вопрос, есть большая вероятность, что вы найдете ответ здесь.
Предпочитаете смотреть и учиться?
У Cyberchimps есть короткие видеоуроки, в которых показаны пошаговые инструкции по настройке и использованию темы. Они быстрые, четкие и идеально подходят для спешки.
Не можете найти ответ, который ищете? Без проблем! Просто отправьте билет, заполнив простую форму. Их команда экспертов быстро свяжется с вами и поможет решить вашу проблему.

Посетите раздел часто задаваемых вопросов, чтобы получить быстрые ответы на распространенные вопросы. Он решает небольшие проблемы, не углубляясь в подробные статьи или руководства.
Благодаря всем этим вариантам поддержки вы никогда не почувствуете, что застряли.
Плюсы и минусы адаптивной темы Cyberchimps
В другом разделе нашего обзора адаптивной темы рассматриваются ее плюсы и минусы.
Несмотря на то, что он выглядит идеально, у него есть преимущества и недостатки. Учитывайте эти факторы при оценке того, является ли адаптивная тема правильным выбором для вашего веб-сайта.
Давайте рассмотрим основные плюсы и минусы:
Плюсы
- Основная тема бесплатна.
- Цветовые палитры и комбинации шрифтов для экономии времени на дизайн.
- Плавно работает с плагинами WordPress, такими как Elementor, WooCommerce, LifterLMS, WPML и т. д.
- Библиотека адаптивных блоков доступна в бесплатной версии.
- Кроме того, аддон Responsive для Elementor доступен в бесплатной версии.
Минусы
- В бесплатной версии ограниченное количество шаблонов.
- Вам необходимо перейти на план Pro, чтобы получить расширенные функции адаптивных блоков, адаптивного дополнения для Elementor и т. д.
Часто задаваемые вопросы
Здесь мы ответили на некоторые распространенные вопросы.
1. Могу ли я использовать адаптивную тему Cyberchimps для нескольких веб-сайтов?
Да, вы можете использовать бесплатную версию на любом количестве веб-сайтов. Если вы переходите на премиум-план, ознакомьтесь с конкретными условиями лицензии, чтобы узнать об ограничениях на использование.
2. Поддерживает ли тема многоязычные веб-сайты?
Абсолютно! Адаптивная тема Cyberchimps совместима с популярными плагинами перевода, такими как WPML и Polylang, поэтому вы можете легко создать многоязычный сайт.
3. Могу ли я интегрировать свой собственный код в тему?
Да, если вы умеете программировать, вы можете добавить собственный CSS или JavaScript, используя встроенные параметры настройки.
4. Включает ли тема шаблоны для конкретных отраслей?
Да, в шаблонах Responsive Plus Starter вы найдете предварительно разработанные макеты для различных отраслей, включая блоги, портфолио и интернет-магазины.
Последняя мысль
Вот и все, ребята!
Мы подошли к концу нашего обзора адаптивной темы Cyberchimps . Мы уверены, что вы поняли суть адаптивной темы и теперь можете легко ее использовать.
Вы уже используете адаптивную тему Cyberchimps? Если да, то мы хотели бы услышать о вашем опыте. Оставьте комментарий ниже и поделитесь своими мыслями!
Остались вопросы по теме? Не стесняйтесь спрашивать, мы здесь, чтобы помочь и свяжемся с вами, как только сможем.
И эй, если эта статья оказалась для вас полезной, почему бы не поделиться ею со своими друзьями и коллегами?
Вы также можете прочитать нашу статью о лучших темах и шаблонах WordPress, а также лучших плагинах и расширениях WooCommerce.
И наконец, оставайтесь на связи с нами в Facebook и Twitter, чтобы получать больше советов, подсказок и полезного контента.
