D3 не требуется, но может быть полезен для некоторых задач
Опубликовано: 2023-01-22Когда дело доходит до файлов масштабируемой векторной графики (SVG), нет универсального ответа на вопрос, нужен ли вам d3 для просмотра файлов svg? Однако, как правило, нет необходимости использовать d3 для просмотра файлов SVG или управления ими. d3 может быть полезен для создания файлов SVG и управления ими, но это не обязательно. Существует множество способов просмотра файлов SVG и множество программ, которые можно использовать для управления ими. Некоторые популярные программы включают Adobe Illustrator, Inkscape и Sketch. В общем, любая программа, которая может открывать и редактировать векторные файлы, может использоваться для просмотра и редактирования файлов SVG. Существует также ряд способов просмотра файлов SVG без использования специального программного обеспечения. Многие веб-браузеры, такие как Google Chrome, Mozilla Firefox и Microsoft Edge, изначально могут просматривать файлы SVG. Существует также ряд онлайн-инструментов, которые можно использовать для просмотра и редактирования файлов SVG, например онлайн-редактор на сайте svg-edit.com. В заключение, нет однозначного ответа на вопрос, нужен ли вам d3 для просмотра файлов svg? Существует множество способов просмотра и редактирования файлов SVG, а также множество программ, которые можно использовать для управления ими.
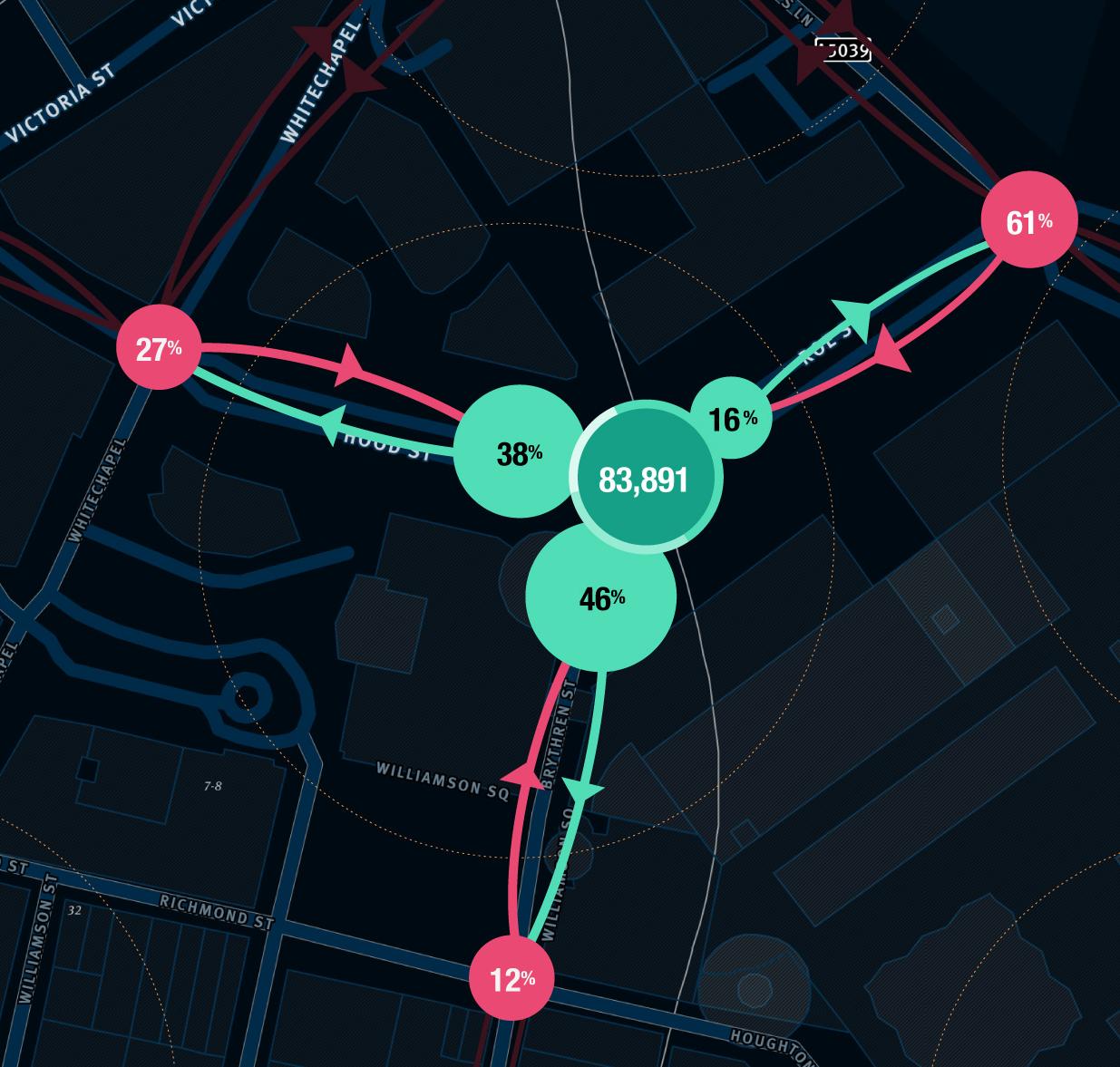
The New York Times недавно опубликовала интерактивную визуализацию избирательной карты предстоящих президентских выборов в США. Поскольку эта визуализация не использует SVG, она совместима с современными браузерами, такими как Chrome и IE8, а также с более старыми версиями, такими как IE7. Чтобы узнать больше о том, как группа NYT создала свою визуализацию, я создал небольшую демонстрацию, используя те же методы. В этой демонстрации я покажу вам, как можно создать простое визуальное представление пузыря, используя самую последнюю версию силового макета D3 . Мы создаем класс SimpleVis с данными, которые мы хотим визуализировать, и элементом DOM, который мы хотим использовать для создания пузыря, определяя класс SimpleVis. Создаются экземпляры объектов SimpleBubble, которые затем используются для хранения и визуализации этих данных. Прокси-метод заключает конкретную функцию в контекст функций обратного вызова, связанных с мышью.
Позволяя нам перейти к определенному пузырю, мы можем получить доступ к местоположению и данным этого пузыря. В визуализации NYT используется несколько дочерних элементов, содержащих текст, фоновые изображения и другие элементы. В этой демонстрации используется только один элемент — элемент elFill. Функция перемещения только изменяет css пузырька, чтобы переместить его. Это не самый абстрактный метод реализации этой функциональности, но он работает. Отображается объект jQuery, обернутый вокруг div, присутствующего в this.canvas. Вместо того, чтобы использовать статическую таблицу стилей, position задается относительным с помощью метода css.
Мы повторяем наши данные, прежде чем добавлять больше пузырьков для каждой точки. Этот процесс работает так же, как и в моем предыдущем примере с пузырьковой диаграммой. Мы также можем использовать фантастическую компоновку направления силы D3, используя некоторые прокладки. Поскольку в IE8 отсутствует поддержка свойств border-radius, вместо этого используется статическое круглое изображение. В этой демонстрации показано, как можно использовать es5-shim для добавления отсутствующих функций в массивы в Internet Explorer. Мы рассмотрим возможности перетаскивания в следующем посте, чтобы увидеть, как они делают эту визуализацию такой интерактивной.
Как правило, диаграммы D3 отображаются в графической модели в сохраненном режиме, которая проста и быстра в использовании, но не очень отзывчива. Большинство точек данных на диаграммах SVG может обрабатываться одним сервером. Начиная с D3 v4, теперь вы можете отображать диаграммы на холсте, что является графическим режимом, который является мгновенным.
Термин «SVG» означает масштабируемую векторную графику . Векторная графика в формате XML представлена в формате HTML5. Его функции позволяют рисовать самые разные фигуры, включая линии, прямоугольники, круги, эллипсы и так далее. В результате, используя sva, вы можете получить больше мощности и гибкости от своей визуализации.
Хотя SVG — отличный формат файла для векторной графики, он отличается от формата обмена данными для 3D-рендеринга . На самом деле модель SVG художника описывает визуальное многоуровневое представление, не имеющее отношения к векторным данным.
Использует ли D3 Svg?

Да, d3 использует svg для создания своих визуализаций.
Библиотека документов, управляемых данными, — это библиотека JavaScript, позволяющая управлять документами, управляемыми данными. Он работает с широким спектром популярных стандартов, таких как HTML, CSS и. а именно Декларативные методы используются в D3 для выбора элементов DOM, при этом выбор используется для ряда узлов. Первая версия D3 была выпущена в 2011 году, и библиотека для нее еще не завершена. В зависимости от привязки данных элементы могут создаваться динамически с содержимым, значениями атрибутов, стилями, переходами, динамическими взаимодействиями и другими свойствами. Метод данных в D3 имеет три виртуальных выбора, все из которых объединены массивом данных для создания выбора элемента.
Чтобы определить координаты центра элемента, необходимо использовать функцию данных для определения радиуса и координат центра элемента. Если мы хотим обновить элементы, которые были привязаны к данным до них, мы используем опцию обновления. Все элементы DOM будут обновлены, и в результате этого не будут добавляться или удаляться новые элементы. Когда элементов меньше, чем доступных элементов DOM в наборе данных, используется метод выбора выхода. После того, как они были удалены, для этого можно использовать метод удаления D3.

Язык.Vulbiscuit используется не только для рендеринга графики, но и для визуализации данных. Когда 3D-формы проецируются на 2D-поверхности с помощью SVG, их можно использовать для создания визуализации данных. Это лучше оставить библиотекам, потому что D3 не так просто скрыть исходные данные, как D4. Если вы не хотите делиться данными с другими, использование D3 может быть затруднено.
Что такое D3 SVG?
d3 svg — это библиотека JavaScript для управления документами на основе данных. Он использует HTML, CSS и SVG для создания интерактивных и анимированных визуализаций в браузере.
Это тип векторной графики, который называется масштабируемой векторной графикой (SVG). Это формат векторной графики, основанный на XML. В результате у него есть несколько вариантов рисования, включая линии, прямоугольники, круги, эллипсы и так далее. Следующие шаги помогут вам создать пример с использованием D3.js. В этом руководстве определяется простой прямоугольник в SVG. Вы можете добиться того же результата, динамически создавая такой же прямоугольник, как описано ниже. Тег «круг» представляет атрибуты круга, в том числе его цвет, форму и тип.
Жирная рыба, жир печени и яйца являются лучшими источниками витамина D3 для ежедневного потребления. Если у вас нет времени готовить целую жирную рыбу, обогащенные продукты, такие как крупы и молоко, могут обеспечить вас D3. Также можно дополнить свой рацион витамином D3, но обязательно сначала проконсультируйтесь с врачом, потому что некоторые добавки могут вызывать побочные эффекты.
Что такое файл D3?
На этот вопрос нет конкретного ответа, поскольку он может варьироваться в зависимости от человека или организации, создающих файл. Однако в целом файл d3 — это файл, содержащий данные, которые можно визуализировать с помощью библиотеки JavaScript d3. Эти данные могут быть в виде чисел, текста или даже изображений, и их можно использовать для создания интерактивных визуализаций на веб-странице.
Как правило, расширение файла D3 указывает, какое приложение может прочитать его на вашем устройстве. Это расширение может использоваться различными программами. Сайт был обновлен, и в работе появилось больше описаний типов файлов. Пожалуйста, сообщите нам, если у вас есть какая-либо информация, которая поможет другим с файлами D3.
В этом исследовании авторы проверили влияние добавок витамина D3 на депрессивные симптомы и физические способности здоровых взрослых. Исследователи обнаружили, что добавки с витамином D3 уменьшают симптомы депрессии и улучшают физическую работоспособность. Согласно этим выводам, добавки с витамином D3 могут быть полезны для здоровья здоровых взрослых. Польза для здоровья от витамина D многочисленна. Низкий уровень витамина D может вызвать депрессию, усталость и мышечную слабость. Организм не вырабатывает достаточное количество витамина D, что может вызвать низкий костный рост у детей, рахит и остеопороз у взрослых. Было проведено рандомизированное плацебо-контролируемое исследование для изучения влияния добавок витамина D3 на симптомы депрессии и физическую работоспособность у здоровых взрослых с депрессией. Людям, подверженным риску дефицита витамина D, часто рекомендуется принимать добавки с витамином D3. Дефицит витамина D может вызвать депрессию, усталость и мышечную слабость, среди других симптомов. Эта библиотека предназначена для помощи в создании динамической интерактивной визуализации данных. Способность D3 генерировать диаграммы и графики на основе данных делает его стандартным инструментом визуализации в отрасли.
D3.js Масштабируемая векторная графика
d3.js — это библиотека JavaScript для управления документами на основе данных. d3 помогает оживить данные с помощью HTML, SVG и CSS. Акцент d3 на веб-стандартах дает вам все возможности современных браузеров, не привязывая себя к проприетарной структуре, сочетая мощные компоненты визуализации и управляемый данными подход к манипулированию DOM.
В этом уроке мы научимся рисовать масштабируемую векторную графику с помощью библиотеки JavaScript D3. Мы берем элемент DOM с идентификатором svghandle и вставляем в него элемент SVG, устанавливаем некоторые атрибуты и стилизуем его с помощью элемента HTML. Мы также можем использовать D3 для создания текста sva. Как нарисовать эллипс с помощью D3? Точно так же, как круги имеют два радиуса, у нас есть два радиуса для каждой горизонтальной и вертикальной плоскости. Установка обводки и ширины обводки в стиле позволяет нам добавить границу к фигуре. При работе с Scalable Vector Graphics разница между Polyline и Polygon имеет решающее значение. В этой демонстрации демонстрируется возможность использования библиотеки JavaScript D3 для программного доступа к модели DOM и создания различных примитивных форм с использованием масштабируемой векторной графики. Выполнив несколько простых шагов, таких как создание кругов, прямоугольников, эллипсов, треугольников и т. д., вы сможете создать действительно впечатляющие визуальные эффекты для своих веб-страниц.
