D3 Js: использование переменных для создания интерактивных визуализаций
Опубликовано: 2022-12-31D3.js — это библиотека JavaScript для управления документами на основе данных. D3 помогает оживлять данные с помощью HTML, SVG и CSS. Акцент D3 на веб-стандартах дает вам все возможности современных браузеров, не привязывая себя к проприетарной структуре, сочетая мощные компоненты визуализации и управляемый данными подход к манипулированию DOM. Основная философия D3 заключается в том, что управление документом должно осуществляться на основе данных. Это означает, что, как и весь остальной код, ваши визуализации должны строиться на данных, которые можно изменять, обновлять и манипулировать ими по мере необходимости. Кроме того, поскольку данные являются движущей силой ваших визуализаций, должно быть легко передавать различные наборы данных в ваши визуализации без необходимости переписывать код. Одним из лучших способов достижения этих целей является использование переменных. Переменные позволяют хранить данные и манипулировать ими по мере необходимости. В D3 переменные обычно используются для хранения данных, которые будут использоваться для создания или изменения документа. Например, вы можете использовать переменные для хранения данных о ширине контейнера SVG, высоте столбца на гистограмме или цвете линии на линейном графике. В этом уроке мы рассмотрим, как использовать переменные в D3. Мы расскажем, как создавать переменные, как присваивать значения переменным и как использовать переменные в вашем коде. Мы также рассмотрим несколько примеров использования переменных для создания динамических и интерактивных визуализаций.
Использование масштабируемой векторной графики (SVG) позволяет создавать более реалистичные интерактивные результаты визуализации. Каждый элемент SVG-файла имеет собственный набор свойств, который включает как его геометрию, так и свойства стиля. Поскольку SVG содержится в DOM, мы можем использовать attr() и append() так же, как и для элементов HTML. Следующий пример включает элемент rect вместе с его координатами x и y, а также шириной и высотой прямоугольника. Мы используем attr(), чтобы добавить атрибуты x1, y1, x2, y2 и штрих к нашему SVG в результате этого шага. Как видно из изображения, линии градиента можно получить, если использовать одну и ту же линию, но с разными координатами y. Элемент, содержащий текст, расположен в правой части экрана в SVG.
Чтобы наш текст отображался белым поверх черного эллипса, к нашему тексту была добавлена обводка. Использование CSS — единственный способ применить все эти свойства прямо или косвенно. В результате D3 можно использовать для генерации элементов SVG .
Использует ли D3 Svg?
Да, D3 использует SVG для создания визуализаций. SVG — это формат векторной графики, который используется для создания двухмерной графики . D3 использует SVG для создания диаграмм, графиков и других визуализаций.
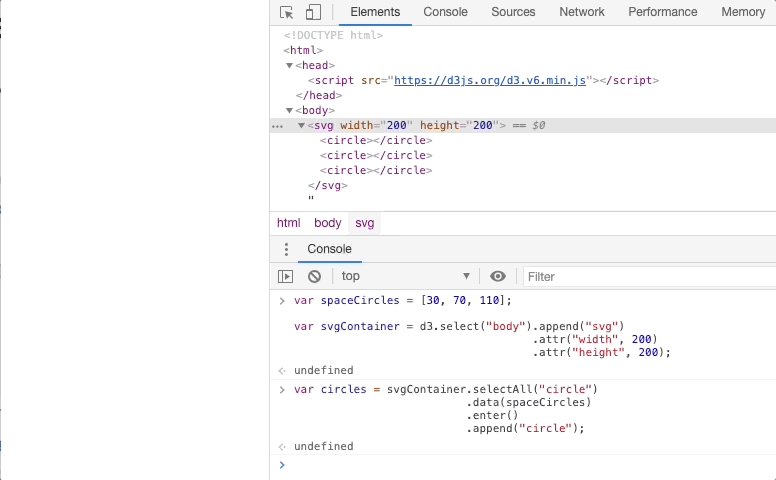
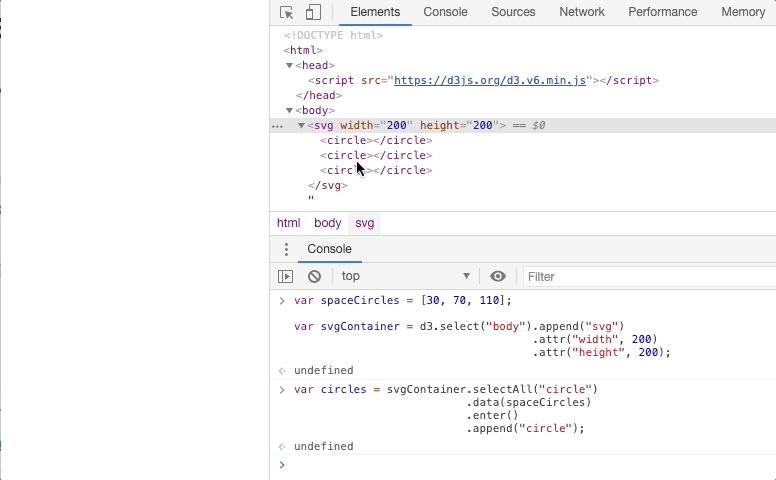
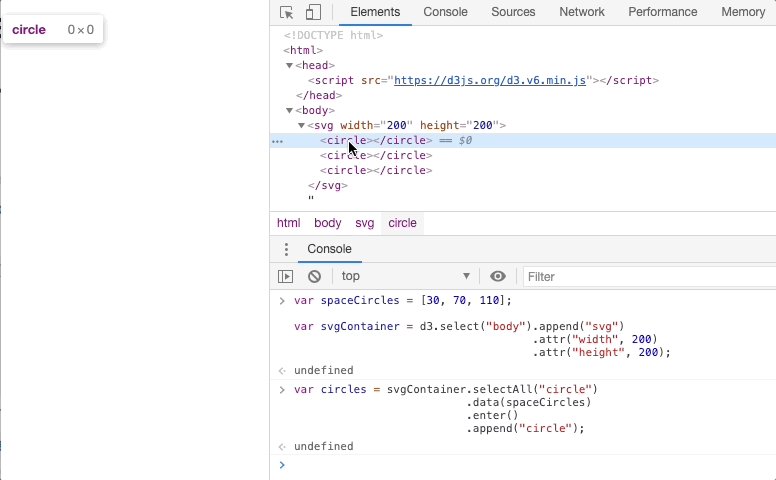
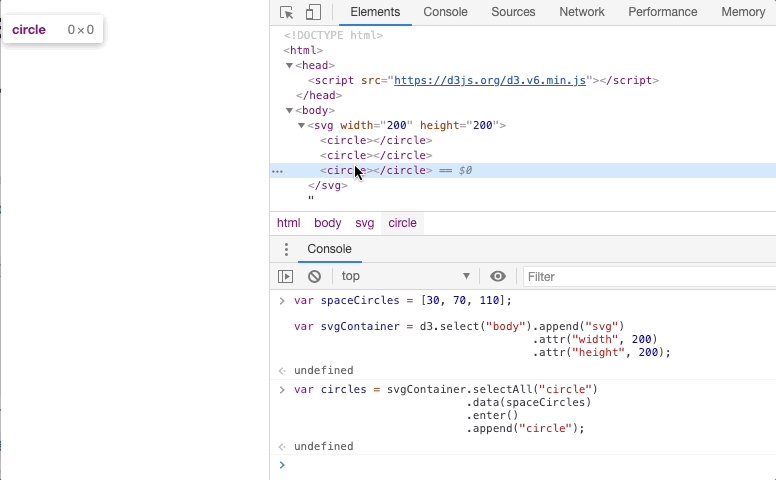
Документы, управляемые данными, создаются с помощью библиотеки JavaScript D3 (Data-Driven Documents). Библиотеку можно использовать с графикой HTML, CSS и .sva. Декларативный подход используется в D3 для выбора элементов DOM, который основан на наборах выбора узлов. Первая версия D3 была выпущена в 2011 году, и библиотека для нее все еще находится в разработке. Когда вы привязываете данные к элементу, элементы могут создаваться динамически с содержимым, значениями атрибутов, стилями, переходами, динамическими взаимодействиями и другими свойствами. Также предоставляется метод данных, который объединяет массив данных с выбором элементов и возвращает три виртуальных выбора. Функции данных используют координаты для определения центра элемента, а также его радиуса.
Когда мы обновляем элементы, которые у нас уже есть ранее и прикреплены к данным, мы используем выбор обновления. Чтобы использовать этот метод, существующие элементы DOM должны быть обновлены новыми данными, а новые элементы не должны добавляться или удаляться. Он используется в тех случаях, когда в наборе данных присутствует меньше элементов, чем доступно в DOM. После этого можно использовать метод удаления D3 для удаления таких элементов.
Canvas — это вариант для D3 v4, поскольку он поддерживает отображение диаграмм. По мере обработки данных диаграммы автоматически появляются в немедленном режиме с использованием графической модели немедленного режима. Это может быть полезно, если вы хотите создать диаграмму, которая обновляется в режиме реального времени.
У Canvas есть один недостаток: он не такой отзывчивый, как SVG. Canvas в десять раз быстрее рендерится, чем SVG, с точки зрения количества слоев и сложности диаграммы.
Если вы хотите создать диаграмму, простую в использовании и быстро отображаемую, вам следует использовать SVG. Canvas — лучший вариант, если вам нужна простая в использовании и быстрая визуализация диаграммы, которая также позволит вам обрабатывать больше данных.

Можем ли мы сгруппировать элементы Svg в D3js?

Элемент .g> SVG — это контейнер для группировки других элементов SVG. Дочерние элементы наследуют атрибуты элемента, такие как дочерние элементы элемента «g», когда он подвергается преобразованию. Используя D3, мы можем создать элемент группы. Если вы хотите применить выделение к элементу ag, используйте любую опцию.
Преобразование «Перевод», «Масштабирование», «Поворот» и «Наклон» поддерживаются технологией преобразования SVG . Вы можете указать более одного преобразования для одного элемента, используя пробел в качестве разделения. Если указано более одного значения, преобразование будет выполняться последовательно в том порядке, в котором оно указано. Вот результат приведенного выше кода. Если вы хотите создать изображение SVG, уменьшить его масштаб и повернуть с помощью преобразования, выполните следующие действия. Атрибуты преобразования создаются вручную библиотекой управления преобразованиями, предоставляемой D3.js, а не самим преобразованием. Существует несколько методов для обработки любого типа преобразования. В функции transform() есть методы, которые переводят, масштабируют, поворачивают и т.д.
Что такое SVG в D3 JS?
SVG в D3.js — это библиотека JavaScript для создания интерактивной векторной графики. Он позволяет создавать векторные фигуры и управлять ими в браузере. D3.js использует стандартную объектную модель документа W3C (DOM) и формат масштабируемой векторной графики (SVG).
Эта графика была создана с использованием масштабируемой векторной графики (SVG). XML, тип XML, используется для его создания. Линии, прямоугольники, круги, эллипсы и т. д. — это лишь некоторые из форм, для которых его можно использовать. Чтобы использовать D3.js, вы должны сначала создать пример. Ниже приведен пример создания простого прямоугольника с помощью SVG. Этот урок проведет вас через процесс создания динамически генерируемого прямоугольника. Круг отличается от других форм текста уникальными характеристиками тега круга.
Что такое Svg-узел ()?
Внешние и внутренние файлы векторного формата можно размещать и редактировать с помощью узла SVG .
Да, вы можете использовать Svg на веб-сайтах
Почему я не использую HTML5 на своем сайте? SVG можно использовать на веб-сайтах, потому что он прост в использовании. Хотя вы можете создавать файлы SVG на веб-сайте, вы должны сначала включить их, прежде чем сможете их использовать.
Создать элемент Svg Javascript
Javascript create svg element — это мощный инструмент, который позволяет вам создавать и управлять элементами svg на ваших веб-страницах. Этот инструмент прост в использовании и может быть очень полезен при создании пользовательской графики для ваших веб-страниц.
Формат файла .svg обеспечивает более динамичное масштабирование изображений и данных. То, как они рисуются и выравниваются, описывается в XML, который представляет собой разметку, используемую для описания процесса рисования и выравнивания путей. Если вы вставите разметку в файл HTML, разметка будет преобразована в значок. Эта функция также позволяет динамически вставлять значки SVG в данные из удаленного места, пока они еще обрабатываются. Теги XML можно создавать и форматировать так же, как HTML-элементы. Вы можете добавить функцию в файл main.js для генерации XML. Когда мы вставляем созданную графику в тег привязки, она будет функционировать как прокручиваемая графика.
После этого svg можно обрабатывать так же, как и любой другой элемент. Помимо стилей, классов и атрибутов, вы можете их создавать. Иконки можно удобно расположить в каждом сообщении, что позволяет использовать их в качестве якорных ссылок для улучшения прокрутки.
Это просто тест
Asvg имеет ширину 500px и высоту *br. X1=100 y1=50 y2=200 **br**,**svg**,**br**.
