5 лучших плагинов визуализации данных для WordPress
Опубликовано: 2022-09-15- Чего ожидать от плагинов, упомянутых в этой статье?
- 1. Блок диаграммы
- 2. Столы ниндзя
- 3. Настольный пресс
- 4. Построитель пирогов
- 5. Диаграммы и графики
- Плагины для визуализации данных и диаграмм: краткое изложение
Недавно я закончил статью о библиотеках построения диаграмм JavaScript, некоторые из которых также специализируются на конкретных функциях визуализации данных. Однако, несмотря на то, что вы можете использовать любую из этих библиотек на своем сайте WordPress через CDN, нет гарантии, что она будет работать так, как вы хотите.
Во многом это связано с тем, как работает экосистема WordPress. Определенно можно использовать внешние скрипты из «внешних» источников, но иногда мешают такие вещи, как несовместимость темы. Итак, в этой статье я более подробно рассмотрю инструменты визуализации данных, которые были созданы в виде плагинов WordPress. Это обеспечивает наилучшую совместимость и простоту использования.
Чего ожидать от плагинов, упомянутых в этой статье?
Визуализация данных охватывает множество различных категорий и типов, поэтому в этом контексте мы рассмотрим два различных варианта использования визуализации данных.
- Таблицы — отображение данных через табличный интерфейс означает, что вы можете демонстрировать большие наборы данных и пользоваться такими функциями, как нумерация страниц, фильтры и поиск.
- Диаграммы — эти виды диаграмм лучше всего подходят, когда вы хотите отображать небольшие наборы данных, сохраняя при этом такие элементы, как визуальная четкость и хорошее представление.
И последнее, это стоимость плагина. В этой статье основное внимание уделяется плагинам, которые можно использовать бесплатно, даже если у них есть доступная модель премиум-класса (давайте будем честными, в наши дни она есть у каждого плагина) — поэтому, если вы хотите отображать таблицы данных и диаграммы в своем Публикуйте сообщения WordPress и делайте это бесплатно — продолжайте читать, пока мы изучаем самые популярные плагины для этой цели.
1. Блок диаграммы

Плагин Chart Block от bPlugins — это относительно новое решение для добавления диаграмм на сайт WordPress, но оно также является одним из самых простых в работе. Я также большой поклонник их интерфейса для создания диаграмм, так как с ним легко работать и он предоставляет множество вариантов настройки.
Это блочный плагин, поэтому Гутенберг обязателен!
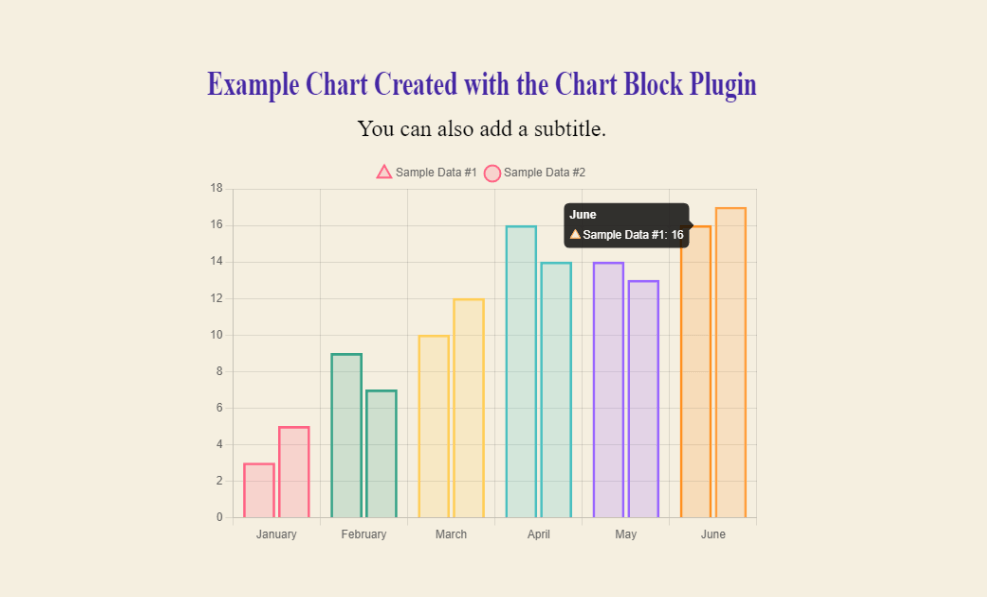
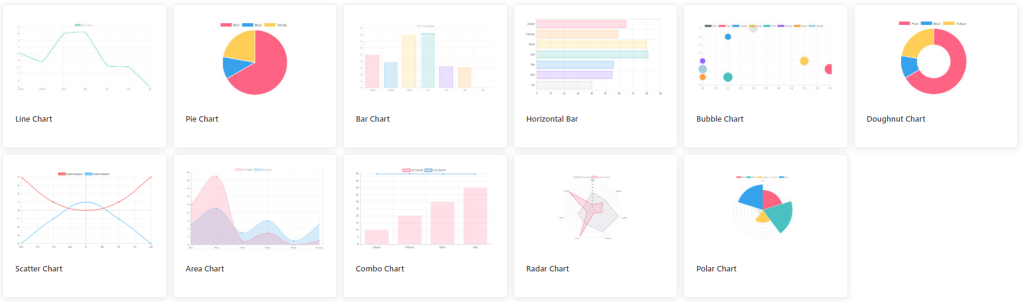
Вот пример диаграммы, созданной с помощью Chart Block:

У вас есть полный контроль над тем, как данные отображаются в корзине, включая изменение цветов, добавление точек данных и предоставление заголовка/подзаголовка. Также можно добавить к диаграммам кнопку «Загрузить», чтобы читатели могли локально сохранить диаграмму в виде изображения.
Какие диаграммы можно создавать с помощью Chart Block?
В настоящее время этот плагин поддерживает графики Line, Bar, Pie, Radar, Dougnut и Polar Area.
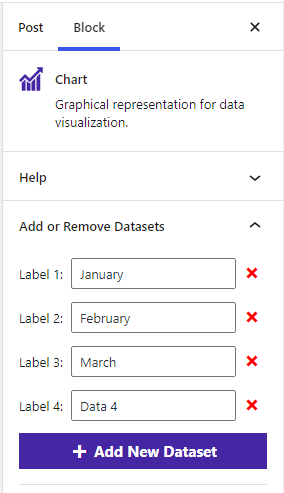
После того, как вы установили блок диаграммы, вы можете вставить блок диаграммы в сообщение, где вы хотите отобразить диаграмму. Таким образом, плагин автоматически создаст пример диаграммы, которую вы можете изменить с помощью ваших собственных данных, меток и других параметров.

Что касается визуализации данных в виде диаграмм и графиков, этот плагин настолько эффективен, насколько это возможно.
2. Столы ниндзя

Ninja Tables позволяет преобразовать ваши данные в табличное представление. Каждая отдельная функция в этом плагине предназначена для использования через визуальный редактор. Таким образом, вы можете визуально создавать и просматривать дизайн своей таблицы в режиме реального времени. Данные можно добавить либо вручную, либо загрузив файл CSV/JSON.
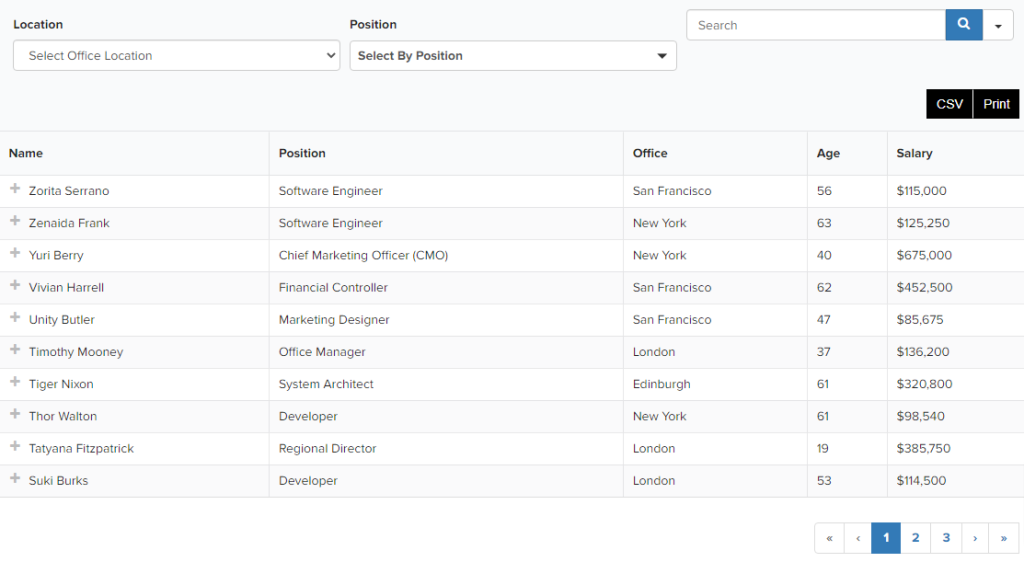
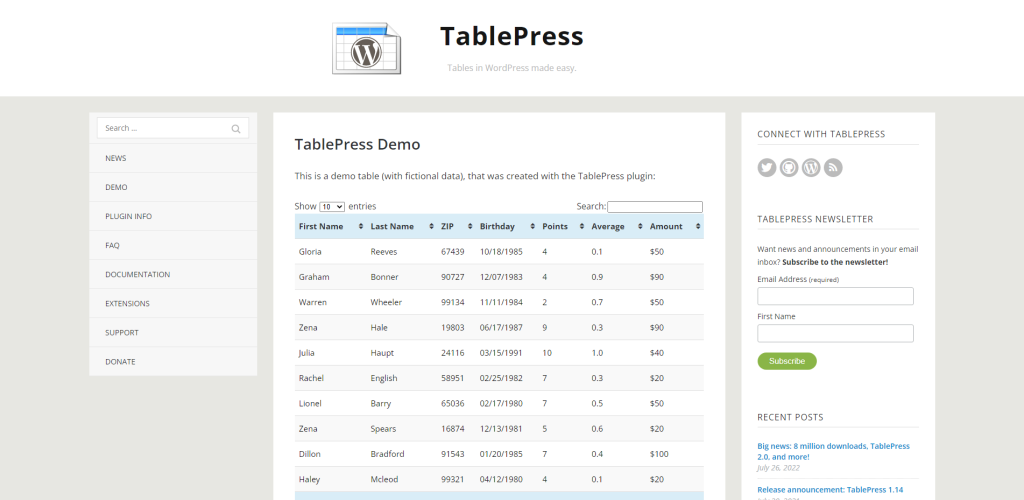
Вот как выглядит типичная таблица данных, созданная с помощью этого плагина:

Это полностью интерактивная таблица. Ваши читатели могут сортировать данные на основе предоставленных вами фильтров. Они также могут искать и даже экспортировать таблицу для сохранения на своем ПК. И да, у Ninja Tables есть много разных тем, которые вы можете выбрать! Но это не единственный способ визуализации данных.
После установки плагина вы можете перейти в Ninja Tables -> Charts , чтобы включить и получить доступ к интерфейсу построения графиков. У вас есть возможность выбирать между Chart.js и Google Charts в качестве механизма рендеринга, и всего существует 20 различных дизайнов диаграмм.

После того, как вы выберете тип диаграммы, вы можете двигаться дальше, указав источник данных (вручную или из самой таблицы Ninja), и, наконец, отформатировать диаграмму, а затем получить шорткод. После того, как у вас есть шорткод, его можно разместить в любом месте на ваших страницах/сообщениях, чтобы отобразить созданную вами диаграмму.

3. Настольный пресс

Причина включения двух разных плагинов, которые могут отображать данные в формате таблицы, заключается в том, что:
- Ninja Tables также предоставляет функцию диаграммы (TablePress ее нет).
- TablePress в основном бесплатен (как и Ninja Tables в некоторой степени), за исключением нескольких расширений премиум-класса.
TablePress использует библиотеку jQuery DataTables для своей серверной части.
И поскольку это так, вы получаете доступ к некоторым действительно замечательным функциям. Эти функции включают сортировку в реальном времени, разбиение на страницы, настраиваемые фильтры и возможность стилизовать таблицы по своему вкусу.

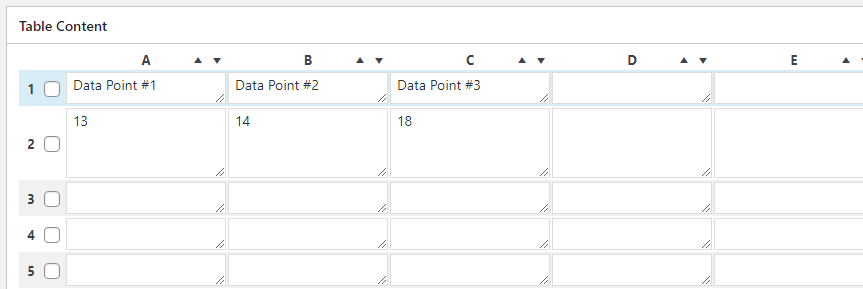
После того, как вы пройдете начальный процесс создания своей первой таблицы, вы сможете настроить ее, а затем указать фактическое содержимое таблицы. Альтернативой выполнению этого вручную является импорт уже существующего файла, содержащего все данные, которые вы хотите отобразить в своей таблице.
Вот обзор основных функций:
- Создаваемые вами таблицы сохраняются как шорткоды , что позволяет отображать вашу таблицу в сообщениях, на страницах и даже в областях виджетов. Его также можно добавить в вашу тему с помощью функции тега.
- Поддерживает все типы контента, включая текст, изображения и код (HTML/JavaScript).
- Математические формулы поддерживаются для отображения сложных данных.
- Строки и столбцы полностью стилизуются, от цветов до шрифтов.
- Импортируйте данные в формате JSON, CSV, Excel или HTML. Поддержка внешней загрузки, а также.
- Предварительный просмотр в реальном времени, чтобы убедиться, что таблица работает так, как вы предполагали.
Что касается визуализации больших наборов данных, такой плагин, как TablePress, значительно упрощает процесс.
4. Построитель пирогов

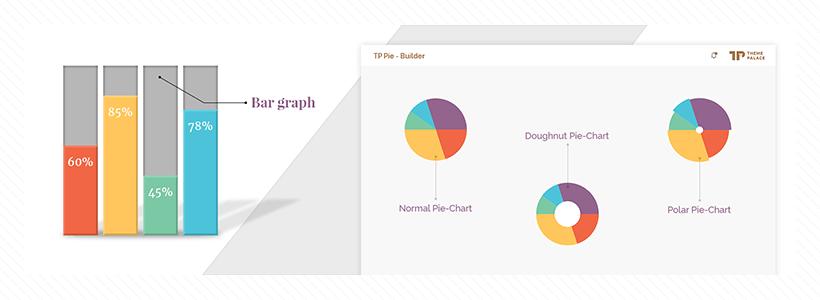
Уникальность PieBuilder в том, что он работает только через шорткоды. Это означает, что вам придется вручную вводить данные, в том числе самостоятельно настраивать цвет каждого сегмента. Это немного дополнительная работа, но после тестирования плагина я нашел окончательный дизайн диаграммы довольно хорошим.

Сам шорткод выглядит так:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]Его довольно просто использовать; вот краткий обзор:
- Заголовок — это заголовок, который вы хотите применить к своей диаграмме.
- Значения — это числовые значения данных, которые вы хотите отобразить.
- Метки – метка для каждого числового значения в хронологическом порядке относительно значений.
- Цвета — это шестнадцатеричные цветовые коды для каждой точки данных на диаграмме.
И последнее, на что следует обратить внимание, это имя шорткода, которое в приведенном выше примере было « TP_PIEBUILDER_ DOUGHNUT» — всего существует 5 различных типов диаграмм.
Вот полный список шорткодов для них:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARТаким образом, в зависимости от диаграммы, которую вы хотите отобразить, вы можете использовать шорткод, чтобы получить именно этот стиль.
5. Диаграммы и графики

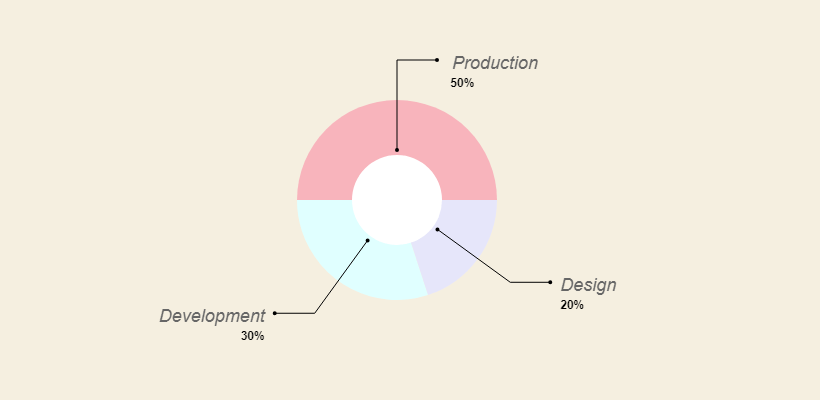
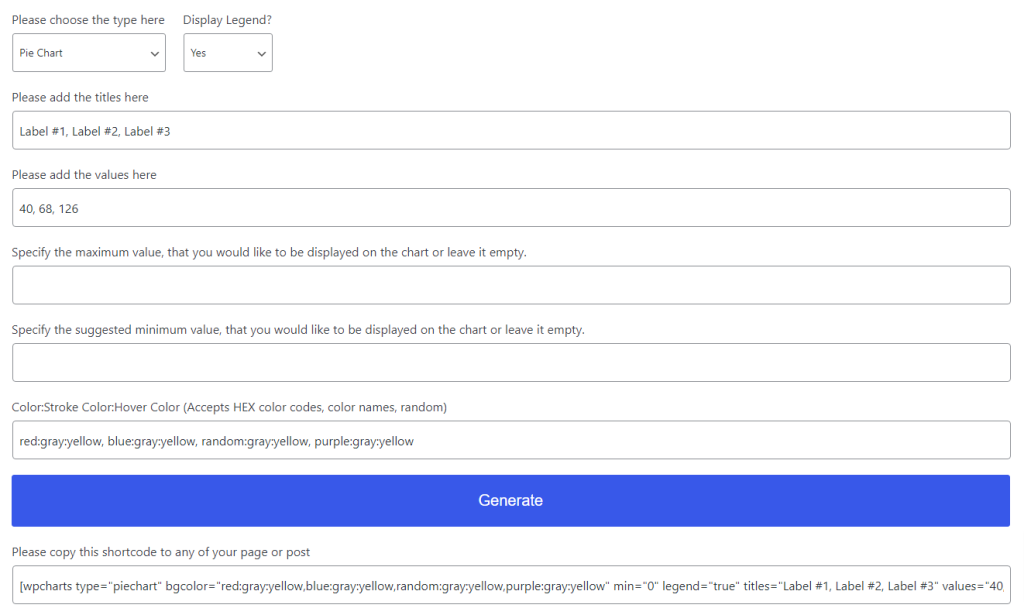
Если возиться с шорткодами в их необработанном виде не для вас, плагин Charts & Graphs от Pantherius должен стать отличной альтернативой. Этот плагин сгенерирует шорткод в конце, но интерфейс почти на 100% визуален. Вот пример визуального конструктора:

Таким образом, он очень похож на PieBuilder в том смысле, что вам нужно вводить значения вручную, а также вы должны сами устанавливать цвета (посмотрите здесь, чтобы найти вдохновение для цветовой схемы), хотя, что интересно, вы можете указать несколько цветов. И если вы это сделаете, каждый раз на графике будет их уникальный набор.
Когда вы закончите, вы можете нажать кнопку «Создать», и для вас будет создана предварительно созданная строка шорткода. Затем под этой строкой также создается предварительный просмотр в реальном времени.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Графики, созданные с помощью этого плагина, адаптированы для мобильных устройств (отзывчивы).
Плагины для визуализации данных и диаграмм: краткое изложение
Если вы собираетесь добавлять таблицы данных или диаграммы в свои сообщения WordPress, эти плагины помогут вам сделать это. Существуют альтернативные методы, например использование сторонних сервисов для создания диаграмм, но тогда вам придется встраивать эти диаграммы на свой сайт из внешнего источника. Белый по своей сути не является плохим решением; это может ограничить вашу способность контролировать данные в долгосрочной перспективе.
