Разделенные Drupal 8 и Gatsby.JS: скоростной дуэт
Опубликовано: 2022-11-27Наша команда любит исследовать и использовать горячие тенденции в разработке, одна из которых — несвязанная архитектура Drupal. Наш предыдущий пост был посвящен использованию развязанного Drupal с JSON.API, а героем нашего сегодняшнего рассказа станет «Великий Гэтсби». Похоже ли это на знаменитого книжного героя? Нет, Gatsby.JS — это новый и популярный инструмент JavaScript, но он обещает быть столь же известным и заслужить сотню книг! В этом посте мы обсудим его принцип работы и преимущества использования разделенных Drupal 8 и Gatsby.JS. И, конечно же, вы всегда можете положиться на наших экспертов Drupal в реализации всего этого.
Gatsby.JS: что это такое и как это работает
Gatsby.JS определяется как генератор статических сайтов, но по своим возможностям он приближается к интерфейсной платформе. Gatsby построен на очень горячих интерфейсных инструментах, некоторые из которых:
- React.JS — удивительно популярная библиотека JavaScript для создания сложных интерфейсов.
- GraphQL — сверхэффективный язык запросов
- Webpack — отличный сборщик модулей JavaScript
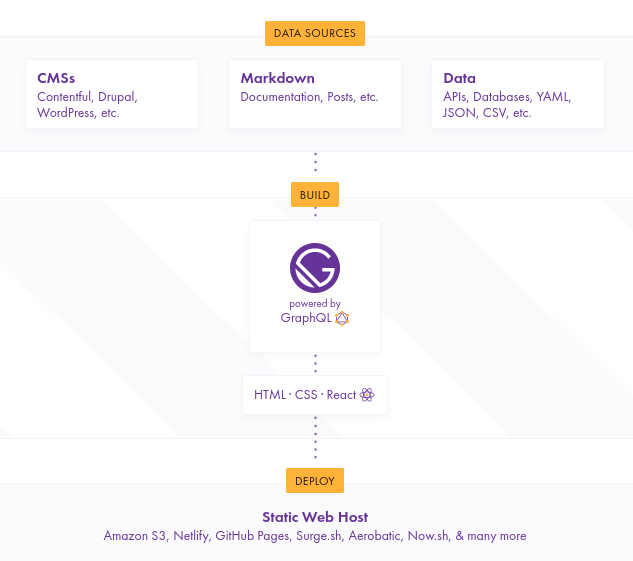
Gatsby.JS предназначен для создания молниеносно быстрых статических сайтов. Он получает к ним данные абсолютно из любых источников и генерирует статический контент с помощью GraphQL. На данный момент существует более 500 плагинов источников для установления связи между конкретными источниками данных и Gatsby. Источники включают YouTube, Twitter, Hubspot, Shopify, Trello, Vimeo, Google Sheets, системы управления контентом, такие как Drupal, WordPress и так далее.

Разделение Drupal 8 и Gatsby.JS: отличный дуэт и его преимущества
Одной из самых горячих и выгодных комбинаций на сегодняшний день является Gatsby и Drupal 8. В соответствии с несвязанной или безголовой архитектурой Drupal, Drupal служит только в качестве серверной части, а Gatsby.JS обрабатывает уровень представления.
Drupal 8 и Gatsby.JS имеют открытый исходный код, большое и активное сообщество и огромную экосистему дополнительных модулей или плагинов. А в Drupal 8 есть встроенные веб-сервисы, упрощающие интеграцию.
Чем же так полезна эта комбинация? Простота и скорость статического сайта идеально сочетаются с мощностью и гибкостью серверной части, предоставляемой Drupal 8 CMS. Вот хотя бы некоторые функции, которые мы получаем в итоге:
- Непревзойденная скорость. Gatsby.JS предварительно загружает все страницы веб-сайта вместо того, чтобы запрашивать базу данных каждый раз по запросу, что делает навигацию приятной и удивительно быстрой. Gatsby — это генератор статических PWA (прогрессивных веб-приложений). Он эффективно извлекает только важные файлы HTML, CSS и JS.
- Простая настройка. С Gatsby не потребуется громоздких процессов развертывания и настройки. Он создает ваш сайт в виде статических файлов, которые можно быстро развернуть в любом месте.
- Отличные возможности персонализации. Комбинации Drupal-и-Gatsby могут обеспечить потрясающие возможности персонализации и аутентификации пользователей.
- Шикарное редактирование контента. Обычно генераторам статических сайтов нужно писать контент в Markdown, что может быть обременительно для редакторов контента. Но проблема решается с Drupal 8 в качестве бэкенда! Функции создания контента в Drupal 8 радуют любого редактора контента.
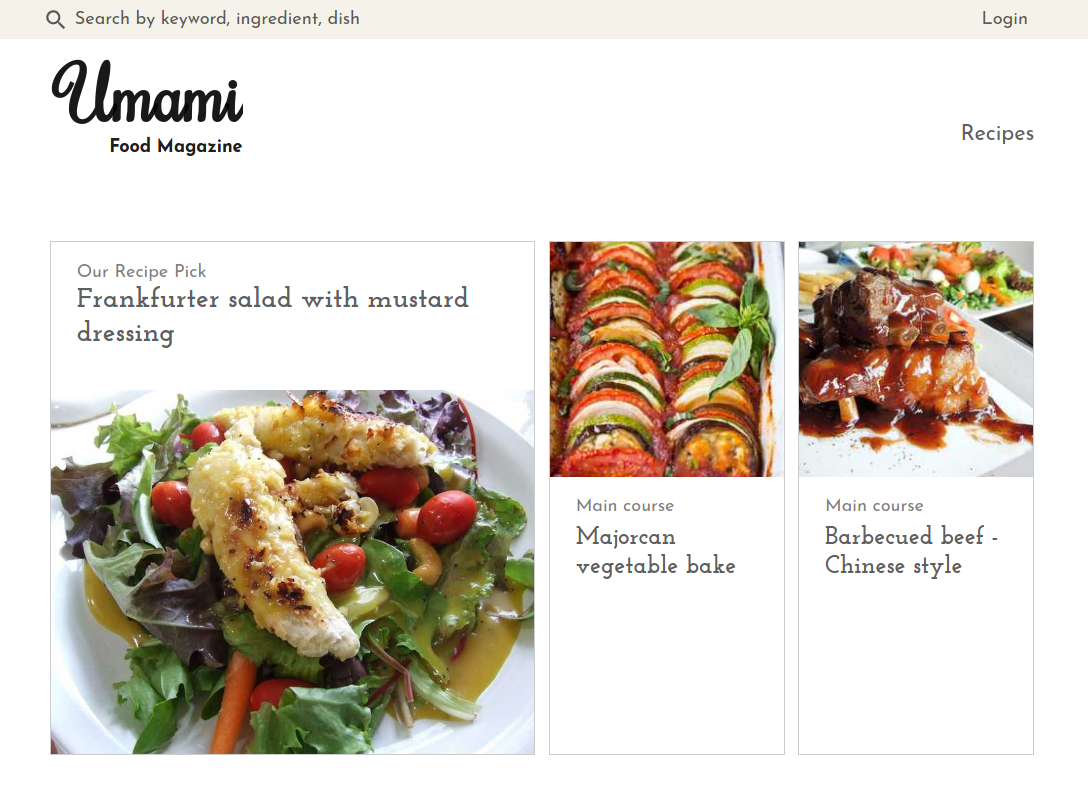
Одним из примеров использования несвязанных Drupal 8 и Gatsby.JS является демо-сайт Umami Food Magazine. Сайт построен на безголовом дистрибутиве Drupal Contenta CMS с Gatsby.JS.



Если это выглядит достаточно аппетитно, свяжитесь с нашей командой Drupal прямо сейчас, чтобы объединить для вас отделенный Drupal 8 с Gatsby.JS! Или продолжайте читать о некоторых деталях реализации.
Некоторые особенности использования Drupal 8 и Gatsby.JS
В раздельной настройке сайты Drupal 8 и Gatsby должны быть готовы к совместной работе. Они будут подключены с помощью специального плагина исходников Gatsby для Drupal, который извлекает данные, в том числе изображения, с веб-сайтов Drupal 8 с установленным JSON API.
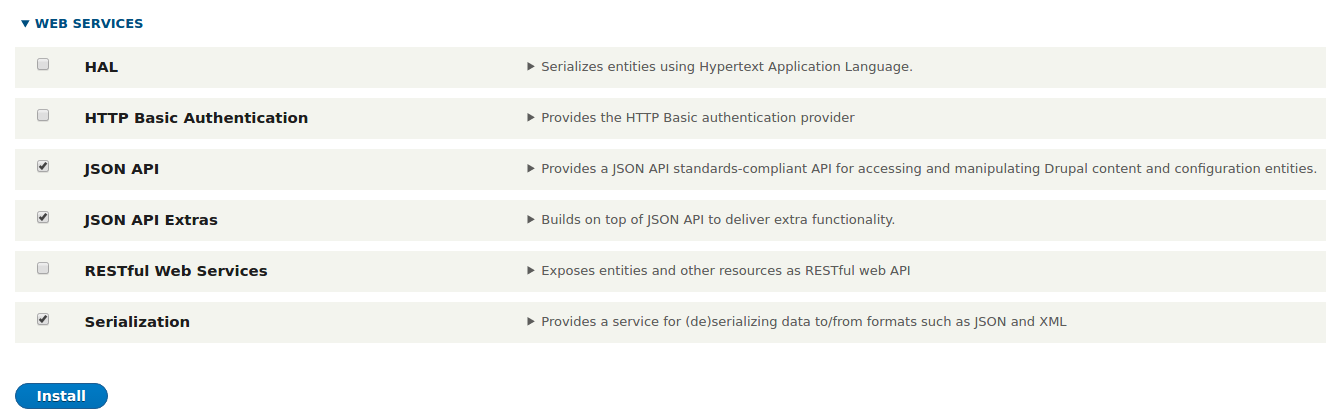
Поэтому необходимо установить и включить JSON API и дополнительные модули JSON API, предоставленные Drupal, а также включить основной модуль сериализации на нашем веб-сайте Drupal.

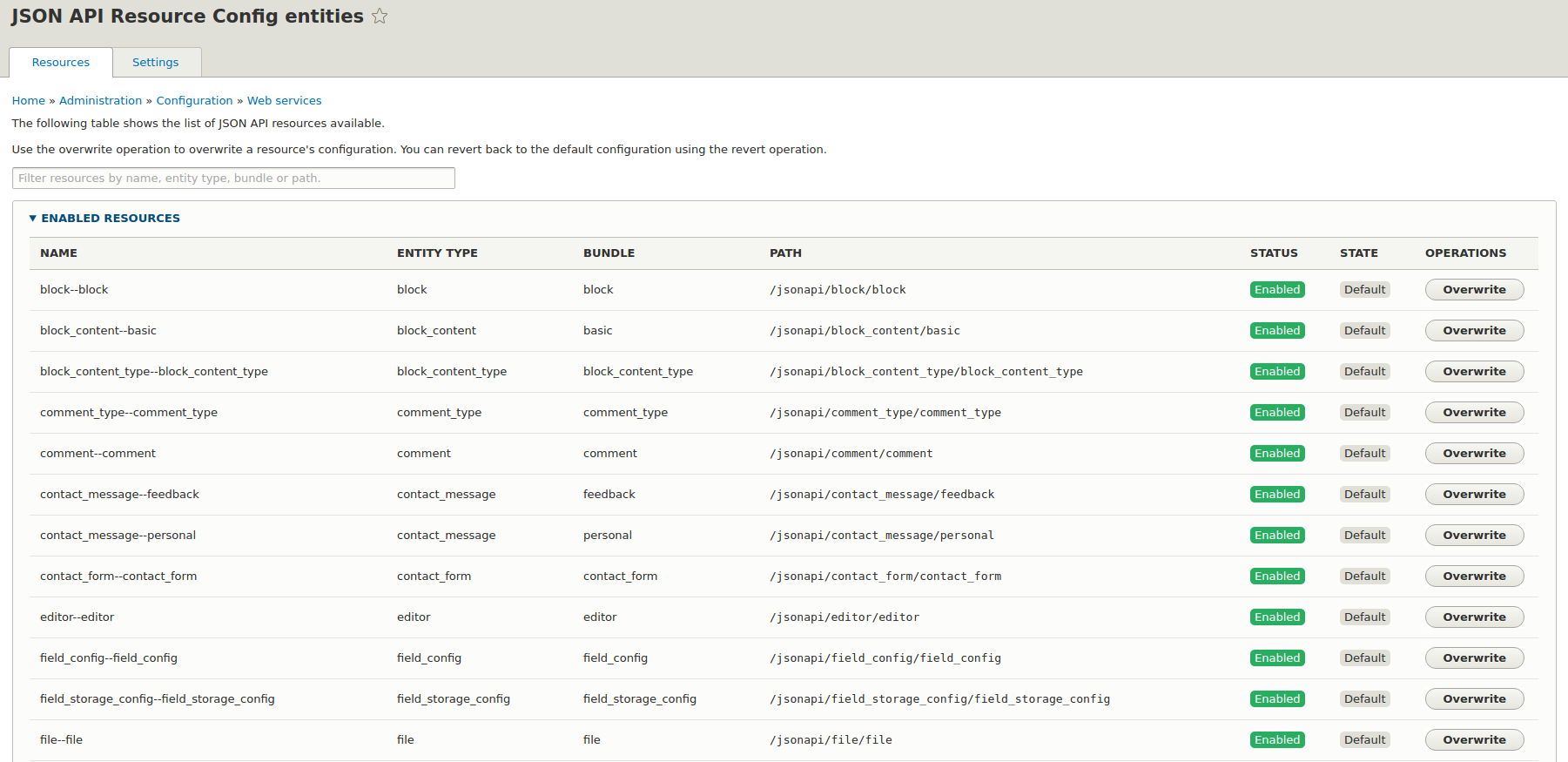
Наш следующий пункт назначения — Configuration — Web Services — JSON API Overwrites .

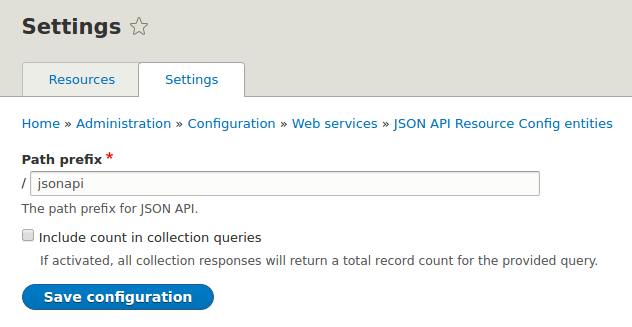
В настройках нам нужно убедиться, что префикс пути для JSON API — /jsonapi . Это то, что нужно знать сайту Гэтсби.

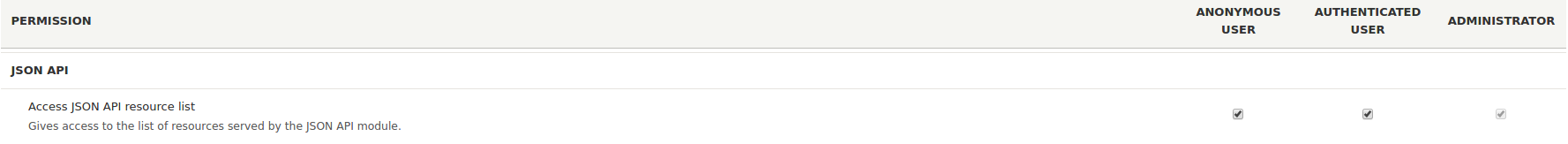
В Люди — Роли — Разрешения даем доступ к списку ресурсов JSON API пользователям со всеми ролями, включая анонимные.

Наш сайт Drupal готов к интеграции Gatsby, и теперь нам нужно подготовить наш сайт Gatsby. Он начинается с установки Gatsby CLI:
npm установить --global gatsby-cli
Далее следуем всем шагам по созданию сайта из документации «Начало работы». Gatsby также предлагает предварительно настроенные стартеры для создания сайтов.

Затем запускаем Gatsby командой, после чего сайт Gatsby должен стать доступен по адресу localhost:8000:
гэтсби разработка
Вышеупомянутый исходный плагин для Drupal необходимо установить на сайте Gatsby. Далее мы добавляем кусок кода из документации плагина в файл gatsby-config.js. URL-адрес должен измениться на один из нашего сайта Drupal.
плагины: [
{
разрешить: `gatsby-source-drupal`,
опции: {
baseUrl: `https://имя-нашего-сайта.com/`,
apiBase: `api`, // необязательно, по умолчанию `jsonapi`
},
},
]
Затем мы настраиваем наш сайт Gatsby для получения именно того контента, который нам нужен, из Drupal. Нам нужно создать соответствующие страницы в /src/pages на сайте Gatsby и добавить код импорта React в JS-файл.
И мы настраиваем GraphQL на локальном хосте: 8000/___graphql , чтобы запрашивать сайт Drupal именно так, как мы хотим.
Все завершается последней командой для публикации нашего сайта Gatsby с данными Drupal:
Гэтсби строить
Это всего лишь очень краткое описание работы Drupal 8 с Gatsby. Наши специалисты готовы выполнить настройку именно в соответствии с вашими пожеланиями.
Наслаждайтесь сочетанием развязанных Drupal 8 и Gatsby.JS!
Если вы заинтересованы в использовании разделенных Drupal 8 и Gatsby.JS в существующем или новом проекте, свяжитесь с нашими разработчиками Drupal. Наша команда разработчиков Drupal 8 имеет большой опыт интеграции со сторонними решениями. Мы посоветуем вам лучшую развязанную настройку и, конечно же, плавно ее реализуем. Давайте наслаждаться новейшими и лучшими технологиями!
