Показать средство выбора времени доставки на странице продукта WooCommerce
Опубликовано: 2022-01-18В этой статье я объясню вам простой способ, как отобразить средство выбора времени доставки на странице продукта WooCommerce с помощью бесплатного плагина. Внимательно прочитайте эту статью и узнайте, как это сделать всего за несколько шагов.
Создание продукта WooCommerce с помощью средства выбора времени доставки может изменить правила игры ! Особенно, если вы хотите, чтобы клиенты могли выбирать точное время доставки для определенных продуктов WooCommerce!
Сегодня я покажу вам, как настроить страницу продукта WooCommerce , чтобы сделать это возможным!
Оглавление
- Показать время доставки товара в WooCommerce
- Загрузите плагин «Гибкие поля продукта»
- Добавьте Time Picker на страницу вашего продукта
- Настройте поле выбора времени
- Сохранить и обновить
Показать время доставки товара в WooCommerce
Поле выбора времени может иметь множество применений на странице продукта WooCommerce. Самое главное, вы можете использовать его, чтобы установить точное время получения или доставки товара или услуги, например, доставку еды.
Например, давайте представим, что вы должны кейтеринговой компании и хотите, чтобы ваши клиенты могли выбирать точное время доставки своих блюд .

Не ваш случай?
Может быть, у вас есть оздоровительный центр, и вы хотите предоставить своим клиентам возможность записаться на прием, выбрав точное время дня.
Или вы флорист и хотите облегчить жизнь своим клиентам, предоставив им эту опцию.
В заключение, все это может помочь клиентам визуально увидеть доступные для бронирования даты. Полезно, правда? С этим типом поля это возможно и невероятно легко реализовать.
Шаг 1: Загрузите бесплатный плагин
Сначала загрузите, установите и активируйте гибкие поля продукта.
Гибкие поля продукта для WooCommerce
Время доставки продукта WooCommerce с помощью плагина. Установите, активируйте плагин и добавьте время доставки WooCommerce для каждого продукта.
Скачать бесплатно или перейдите на WordPress.orgВы также можете посмотреть это видео
Узнайте, что вы можете получить в бесплатной версии плагина:
Далее переходим в настройки плагина
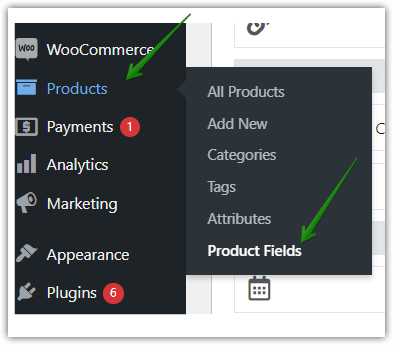
Плагин Flexible Product Fields будет виден на вкладке «Продукты» :

Давайте начнем настраивать страницу продукта WooCommerce!
Шаг 2. Добавьте средство выбора времени на страницу продукта.
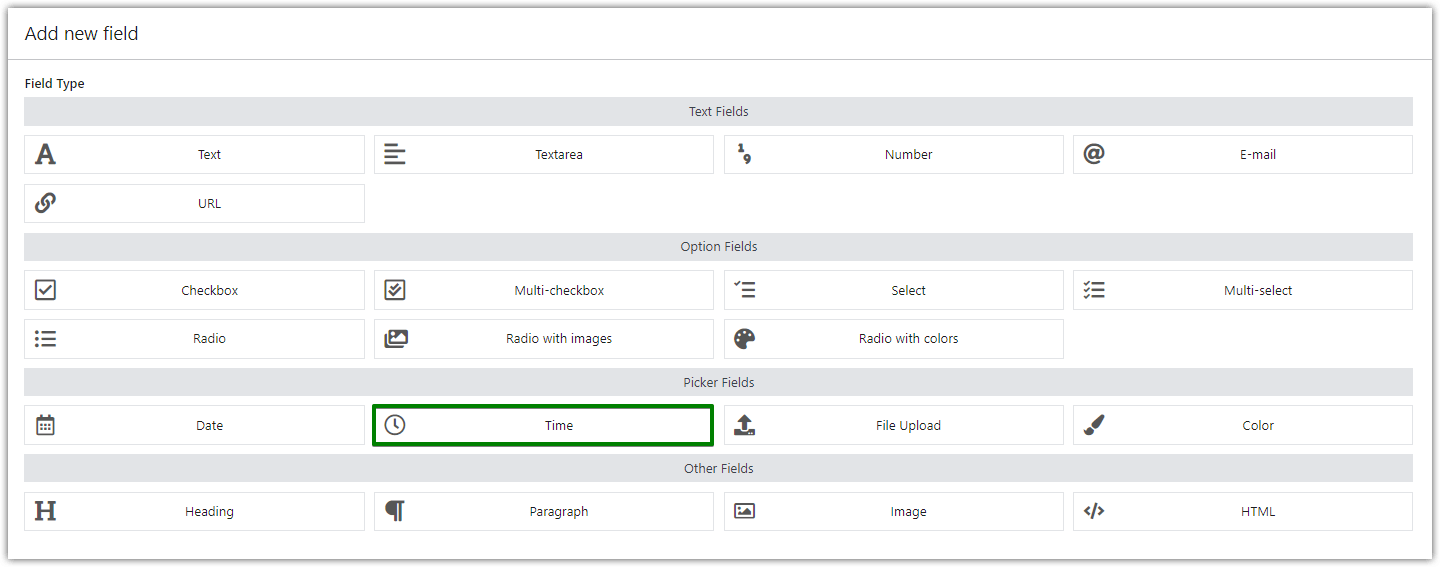
Здесь вы увидите все типы полей , доступные в плагине Flexible Product Fields . Чтобы добавить средство выбора времени, щелкните поле «Время» , которое находится в полях средства выбора:

Шаг 3. Настройте поле выбора времени
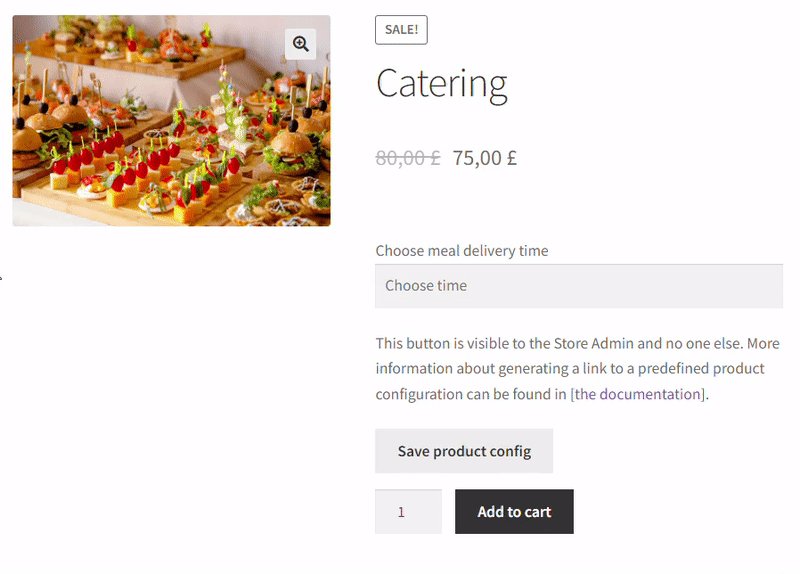
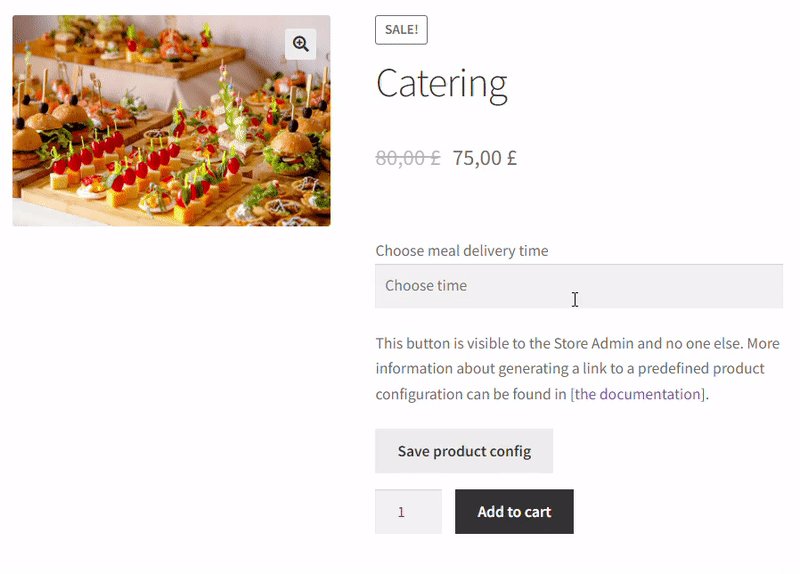
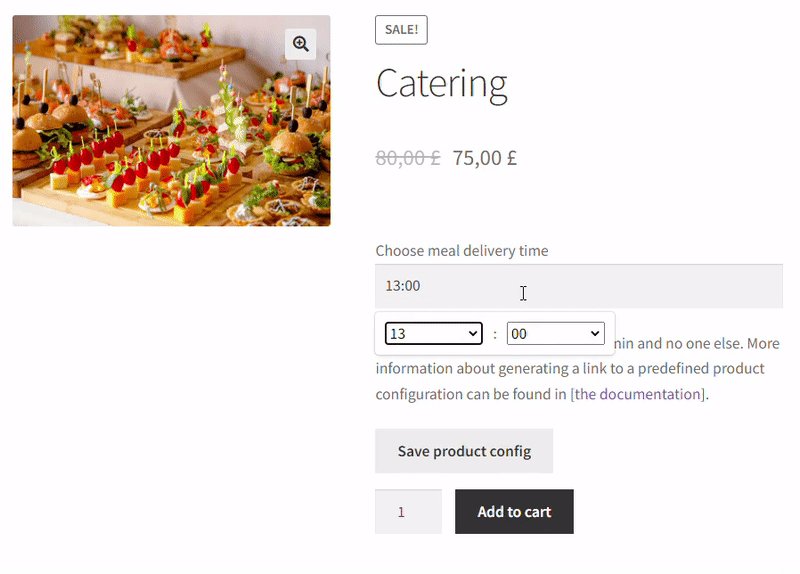
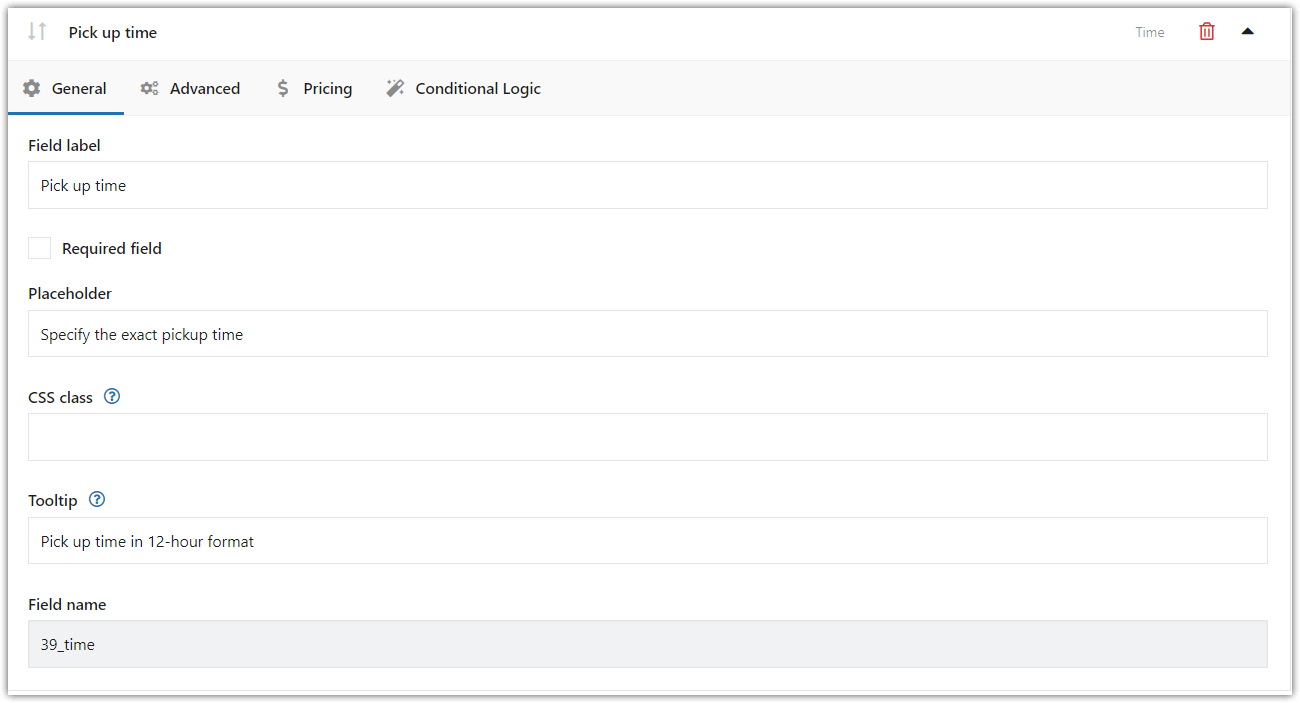
Это пример того, как вы можете изменить поле выбора времени доставки на странице продукта WooCommerce:

Настройки выбора времени доставки
Здесь вы должны указать всю основную информацию, касающуюся этого поля.
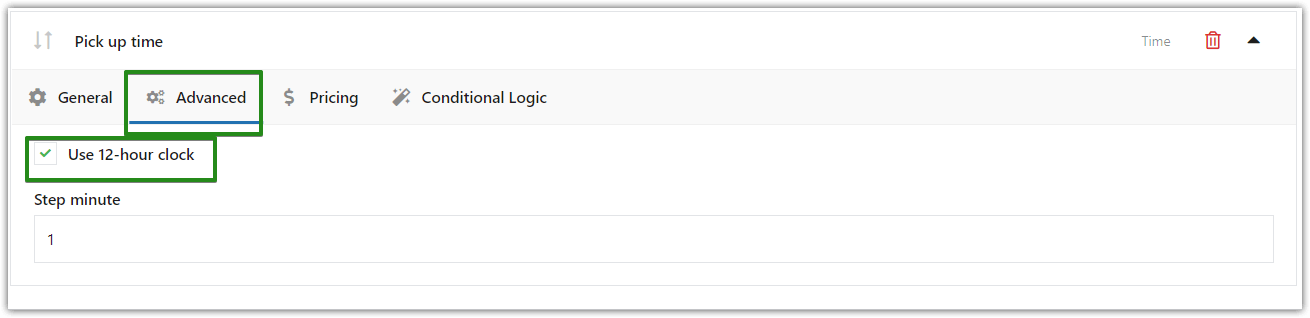
Расширенные параметры поля
Теперь давайте проверим вкладку «Дополнительно» . Например, в моей конфигурации я использовал 12-часовой формат:


Формат времени доставки
Здесь вы можете выбрать, хотите ли вы, чтобы ваше поле выбора времени было в 24-часовом или 12-часовом формате .
Кроме того, выберите любой минутный интервал (от 1 до 60), в котором вы хотите отображать свое поле. В результате вы можете легко адаптировать формат времени к тому, который люди используют в стране, где вы продаете свои товары или услуги.
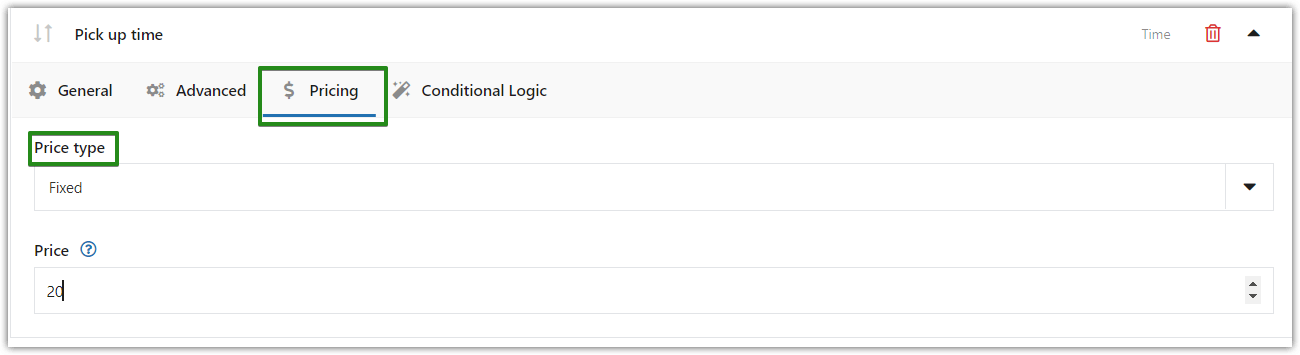
Дополнительные цены (PRO)
Кроме того, вы можете перейти на вкладку «Цены» , если хотите установить цену для своего поля времени:

Следовательно, вы можете выбрать фиксированный или процентный тип цены.
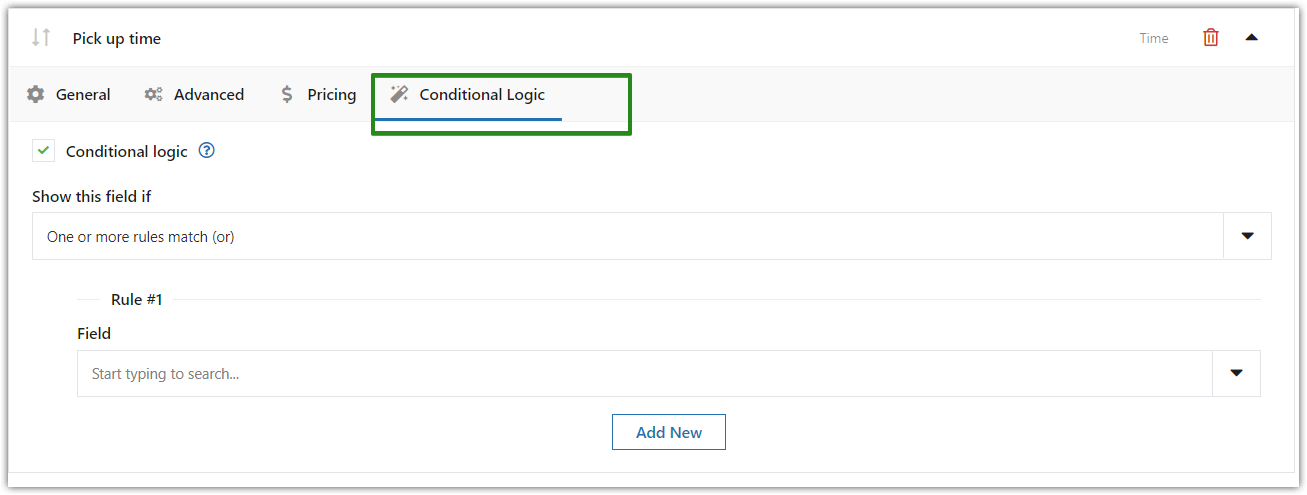
Условная логика (PRO)
Последний, но тем не менее важный! Кроме того, вы также можете настроить условную логику для этого типа поля, которая будет установлена в соответствии с другим типом поля, используемым вами при изменении страницы продукта WooCommerce:

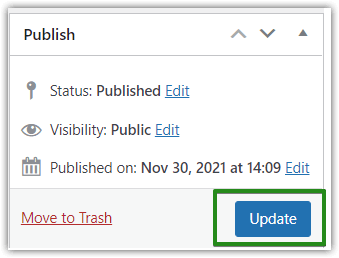
Шаг 4: Сохраните и обновите
Самое главное, после того как вы добавили и персонализировали это поле для своей страницы продукта, не забудьте нажать кнопку «Обновить» в правой верхней части страницы:

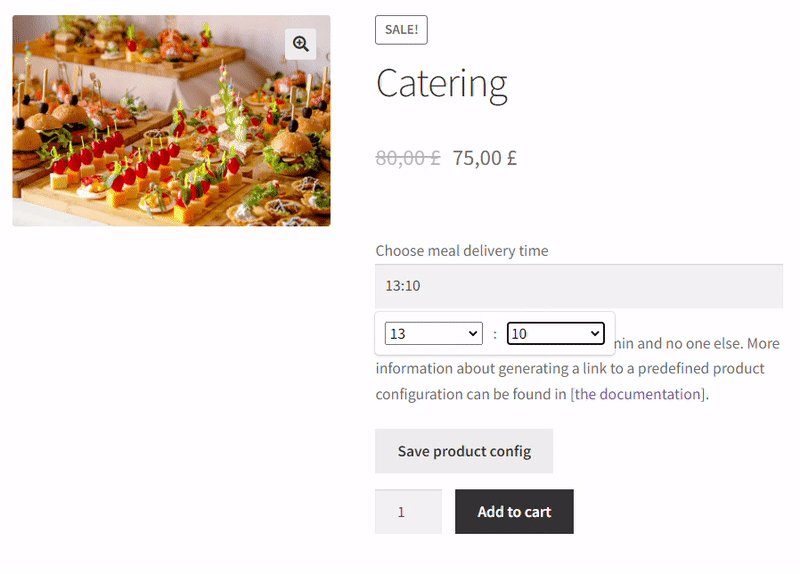
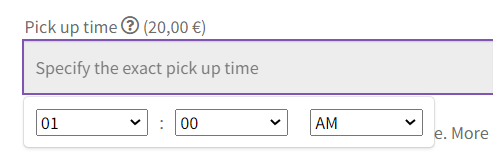
В заключение, это будет ваш окончательный результат того, как ваш выбор времени выглядит на странице продукта WooCommerce:

Резюме и больше о плагине
Сегодня вы узнали, как добавить средство выбора времени на страницу продукта WooCommerce, чтобы клиенты могли выбирать время доставки. Получите бесплатный плагин и узнайте больше о его возможностях ниже и в документации плагина .
Гибкие поля продукта для WooCommerce
Время доставки продукта WooCommerce с помощью плагина. Установите, активируйте плагин и добавьте время доставки WooCommerce для каждого продукта.
Скачать бесплатно или перейдите на WordPress.orgТы нашел это полезным? Пожалуйста, не стесняйтесь комментировать эту статью, если у вас есть какие-либо сомнения. Мы будем более чем рады помочь вам в дальнейшем.