Как использовать шаблон Elementor веб-сайта стоматолога и мгновенно создать свой веб-сайт
Опубликовано: 2021-04-03
Стоматологи или поставщики стоматологических услуг в настоящее время сосредоточены на создании собственного веб- сайта стоматолога , чтобы обеспечить широкое присутствие своей больницы в Интернете. Это поможет им охватить все уголки, найти своих целевых пациентов и получить для них наилучшие услуги. Это, безусловно, повысит ценность его бренда как поставщика стоматологических услуг и станет приоритетом для любых стоматологических пациентов.
Таким образом, чтобы сделать это с совершенством, готовые дизайны шаблонов — лучшее решение, которое каждый может получить для самостоятельного создания интерактивного сайта. Это поможет любому веб-сайту дантиста быть на вершине поисковых систем, а пациенты могут легко записаться на прием, чтобы получить обслуживание на загруженной автостраде. Вот почему цель этого блога — предоставить вам полный универсальный пакет шаблонов Elementor , который позволит создать ваш стоматологический веб-сайт всего за несколько минут. Давайте совершим глубокое погружение!
Оглавление
Преимущества создания полноценного веб-сайта стоматолога
Для стоматолога сейчас очень важно иметь веб- сайт стоматолога , который поможет вам заявить о себе в Интернете и мгновенно привлечь огромное количество потенциальных пациентов. Давайте проясним это, создав реальный сценарий ниже:
В настоящее время пациенты ищут запись на прием онлайн . Потому что это экономит много времени , чтобы посетить больницу для назначения встречи или устного общения по телефону.
Вы можете добавить отзывы своих нынешних клиентов в отзыв на веб-сайте вашего стоматолога и повысить ценность своих услуг, чтобы сделать их заслуживающими доверия.
Это поможет вам завоевать доверие среди ваших потенциальных пациентов благодаря сильному присутствию в Интернете и немедленно помочь им записаться на прием.
Кроме того, записаться на прием к стоматологу через Интернет гораздо быстрее, чем через другие. Вы можете легко заполнить форму или, пообщавшись в режиме реального времени, мгновенно записаться на прием к любимому стоматологу, и ваш стоматолог будет обслуживать вас в это время.
Кроме того, ваши довольные пациенты обязательно порекомендуют вас другим как онлайн, так и офлайн. И намного проще рекомендовать, имея полнофункциональный веб-сайт стоматолога.
Вот почему, как стоматолог, вы должны сейчас идти в ногу с этой первоклассной цифровой мировой службой. Это поможет вам повысить свою репутацию в Интернете и в автономном режиме, имея полноценный веб-сайт стоматолога. Кроме того, ваши пациенты могут сразу записаться на прием, не сталкиваясь с какими-либо барьерами, и получить красивое обслуживание.

D-уход
Пакет шаблонов веб-сайта стоматолога для Elementor
Получить доступКак создать сайт стоматолога с помощью шаблонов Elementor?
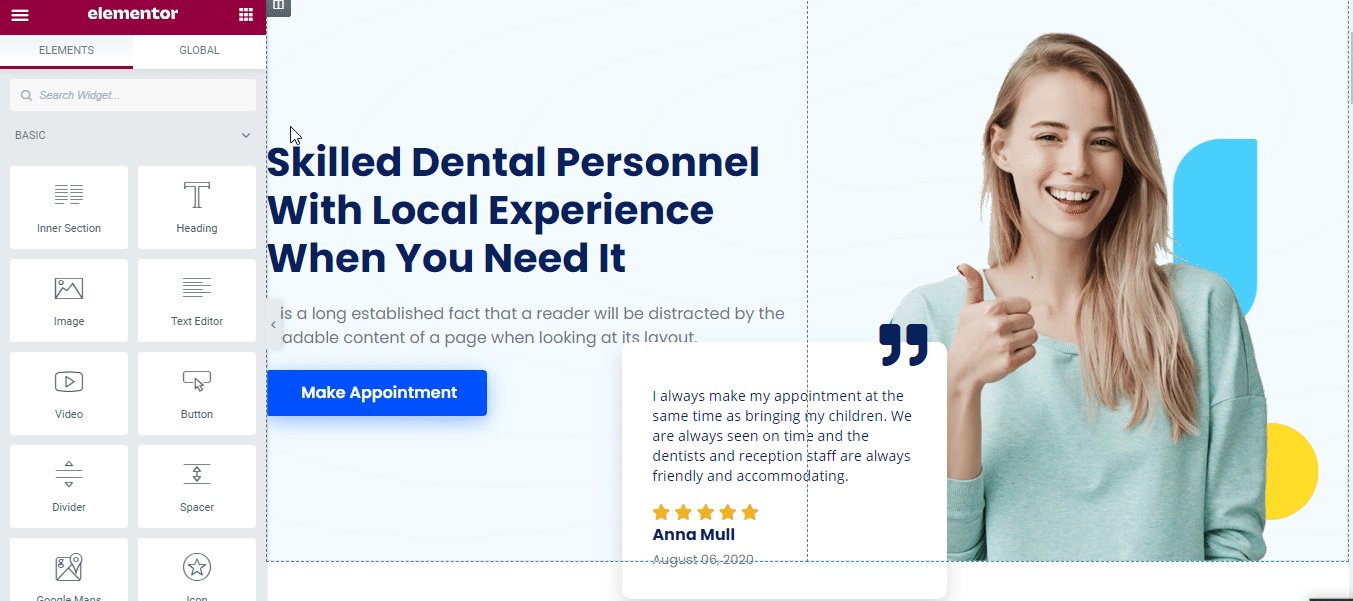
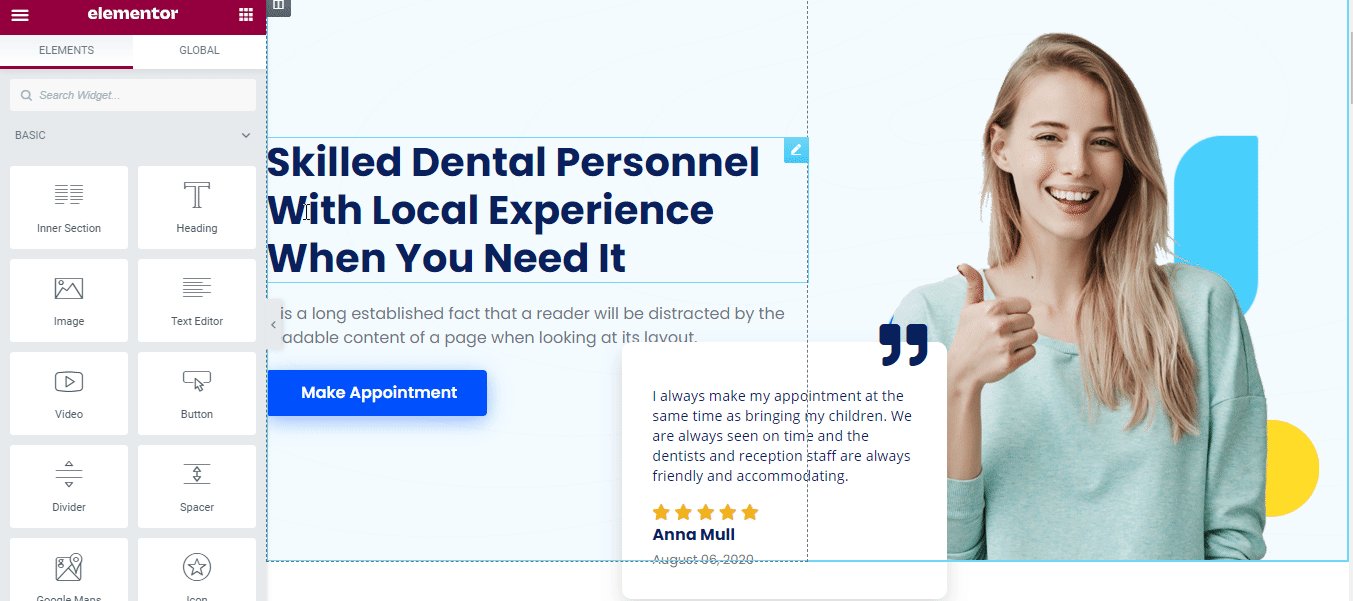
Templetely предлагает вам использовать красиво оформленные готовые пакеты шаблонов для самого популярного конструктора страниц WordPress Elementor . Теперь вы можете быстро создать сайт своего стоматолога без каких-либо вложений и кода. Вы должны получить и вставить правильные дизайны шаблонов на свой веб-сайт и начать добавлять свой контент в каждый из его творческих разделов. Это все, что вам нужно сделать, просто немного изменить, и вы готовы сделать свой сайт живым в течение нескольких минут.
Пакет шаблонов Elementor с готовым набором D-Care от Templately позволяет создать веб-сайт вашего стоматолога без программирования бесплатно. Это универсальный вариант, который подойдет и будет использоваться в любой среде веб-сайта и может быть легко настроен в соответствии с вашими предпочтениями. Теперь давайте перейдем к тому, что на самом деле идет ниже:
Посмотреть видео-учебник
Что вам предлагает D-Care?
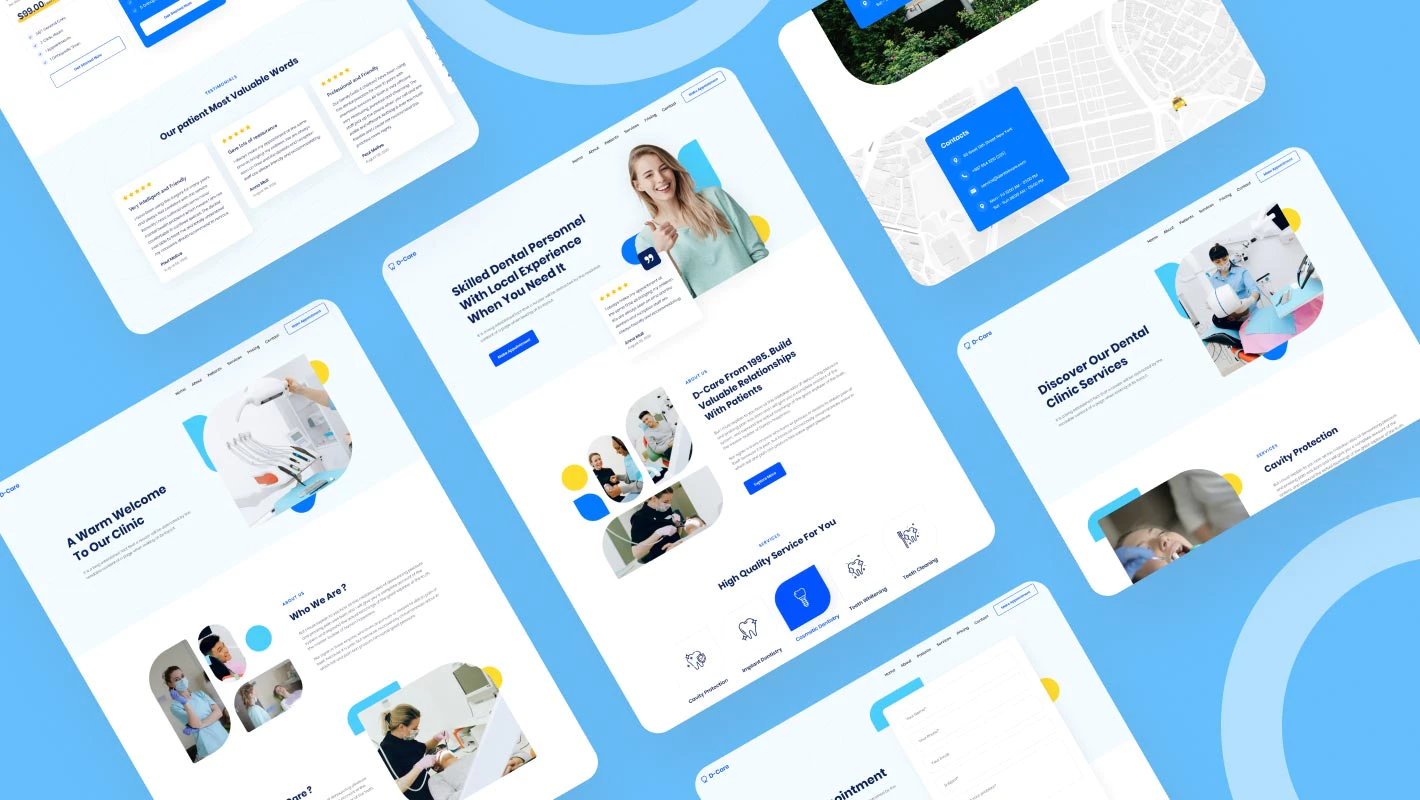
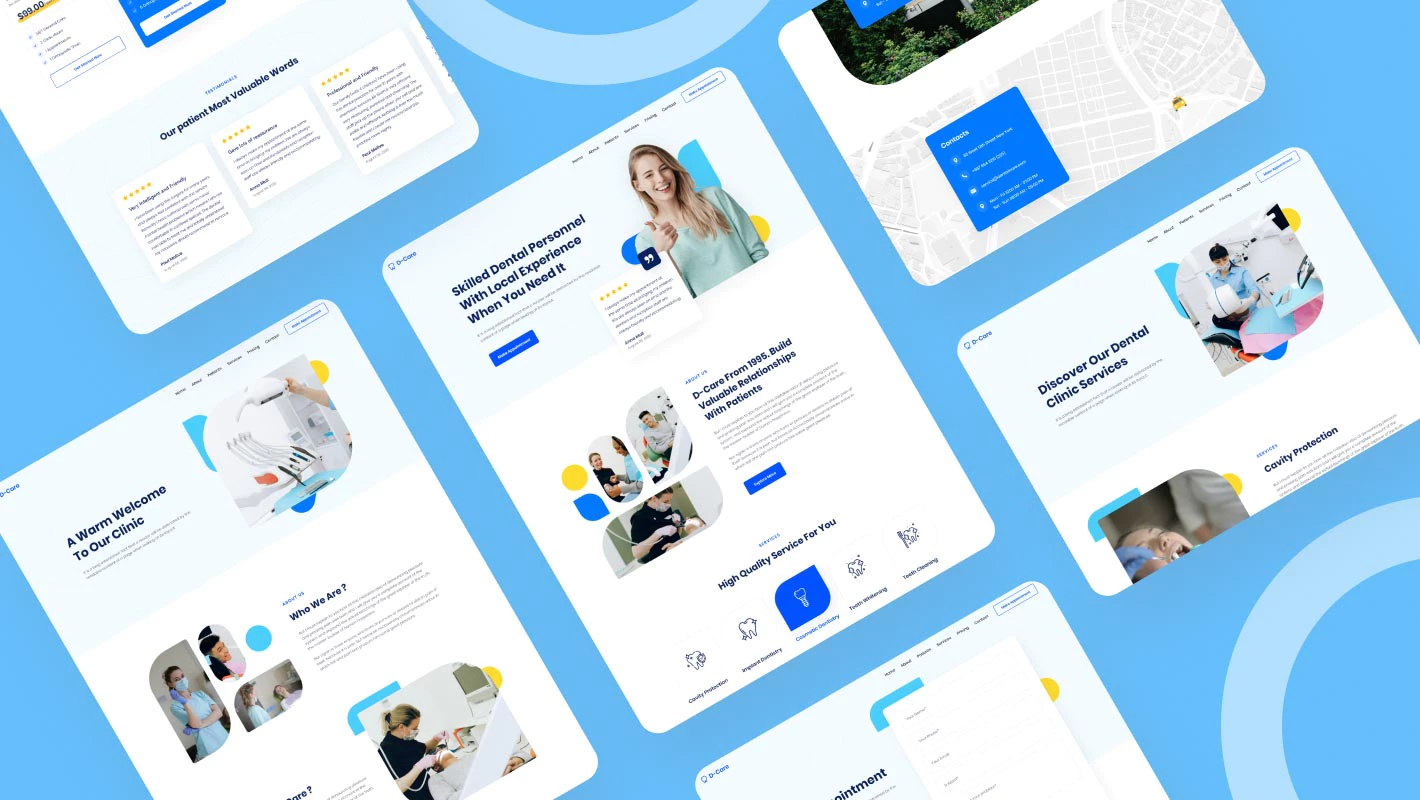
Шаблон D-Care от Templately поставляется с шестью готовыми страницами и отдельными блоками для создания веб-сайта вашего стоматолога за несколько минут. Каждая из его страниц и блоков содержит творческие разделы, состоящие из анимированных виджетов, средства перетаскивания, эффектов плавной прокрутки и многого другого, чтобы сделать выдающийся веб-сайт без программирования.
Домашняя страница : D-Care поставляется с привлекательным готовым дизайном «Домашней страницы», чтобы сделать шаблон Elementor веб-сайта стоматолога привлекательным для ваших пациентов.
Страница « О странице » : красиво продемонстрируйте подробную информацию об услугах стоматолога, используя этот полнофункциональный шаблон страницы «О странице» от D-Care.
Контактная страница : вы можете сообщить своим пациентам свой физический адрес или использовать полнофункциональную контактную форму, чтобы записаться на прием.
Страница пациентов : вы можете интерактивно показывать отзывы ваших нынешних пациентов о ваших стоматологических услугах, используя этот готовый шаблон «Страницы пациентов». Это поможет вам сразу заинтересовать потенциальных клиентов.
Страница цен : Ваши пациенты узнают подробности о ценах на услуги стоматолога, используя этот шаблон «Страница цен» от D-Care.

Страница обслуживания : Отобразите информацию об услугах вашего стоматолога в упорядоченном виде с помощью этого готового шаблона «Страница обслуживания».
Вещи, которые вы должны получить перед созданием сайта стоматолога
Вы должны сделать несколько вещей, прежде чем использовать этот шаблон Elementor веб-сайта стоматолога с помощью готового бесплатного пакета шаблонов D-Care от Templately ,. Давайте проверим необходимые плагины, которые понадобятся ниже:
- Elementor : активируйте лучшие конструкторы страниц Elementor, чтобы использовать этот удобный пакет шаблонов D-Care.
- Essential Addons : после этого установите и активируйте Essential Addons для Elementor — лучшую библиотеку элементов с более чем 700 тысячами довольных пользователей и более чем 70 полнофункциональными виджетами.
- Templately : теперь, чтобы использовать шаблон «D-Care» от Templately, вам нужно зарегистрировать учетную запись и установить «Templately» на свой веб-сайт WordPress.
Начните с Templately, чтобы создать потрясающий веб-сайт стоматолога
После активации всех вышеперечисленных плагинов вы теперь полностью готовы к использованию пакета шаблонов D-Care на своем сайте Elementor, следуя приведенным ниже простым инструкциям:

Шаг 1: Вставьте готовый дизайн домашней страницы «D-Care» с помощью Templately
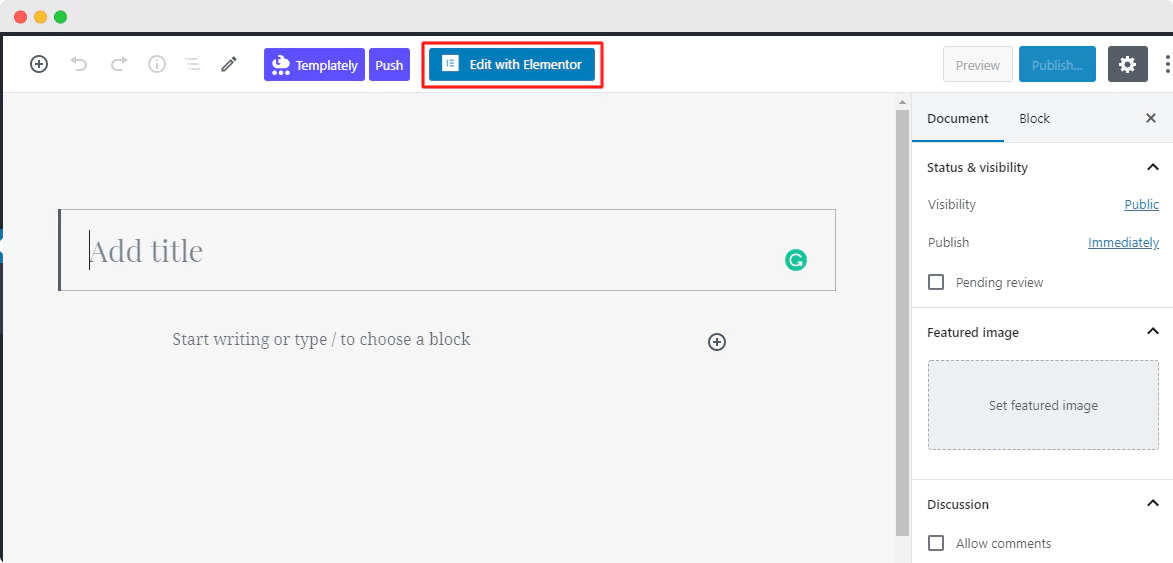
Давайте нажмем « Редактировать с помощью Elementor » , чтобы создать новую страницу на панели инструментов WordPress. Через несколько секунд появится новая страница в редакторе Elementor.

После этого вам нужно щелкнуть синюю иконку страницы с «Шаблоном» . Он будет прекрасно отображаться во всплывающем окне со всеми готовыми коллекциями Templately .

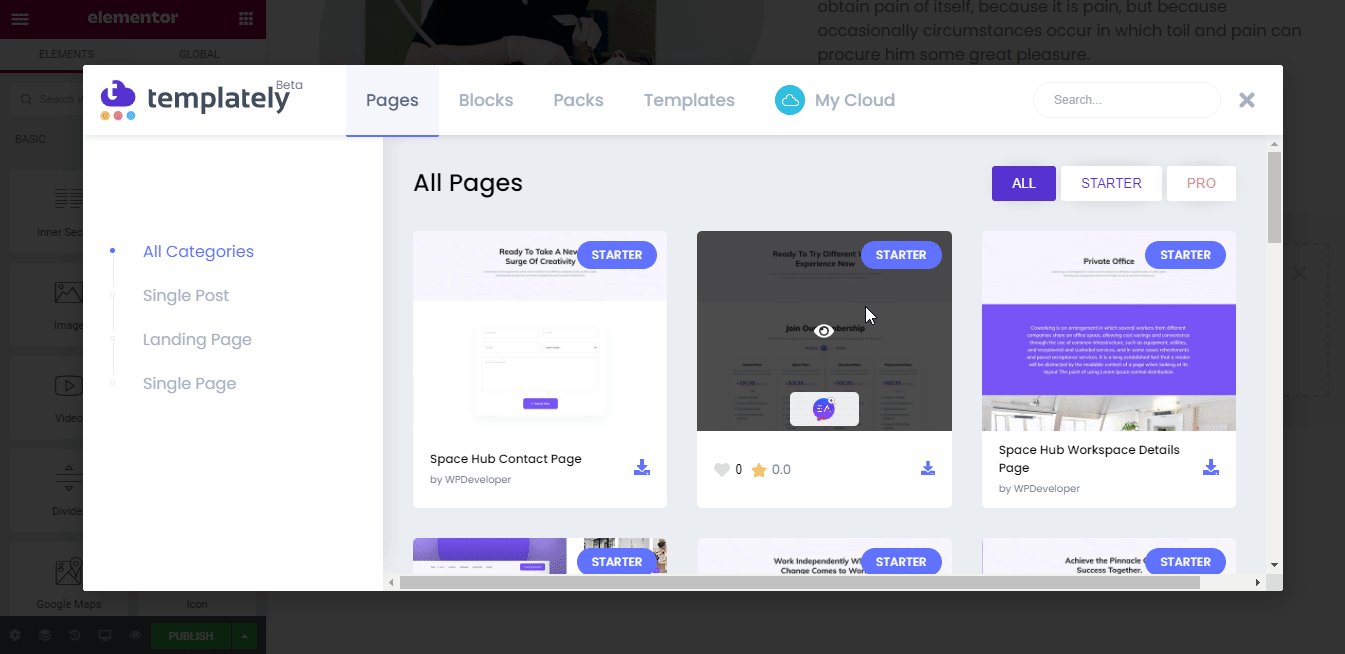
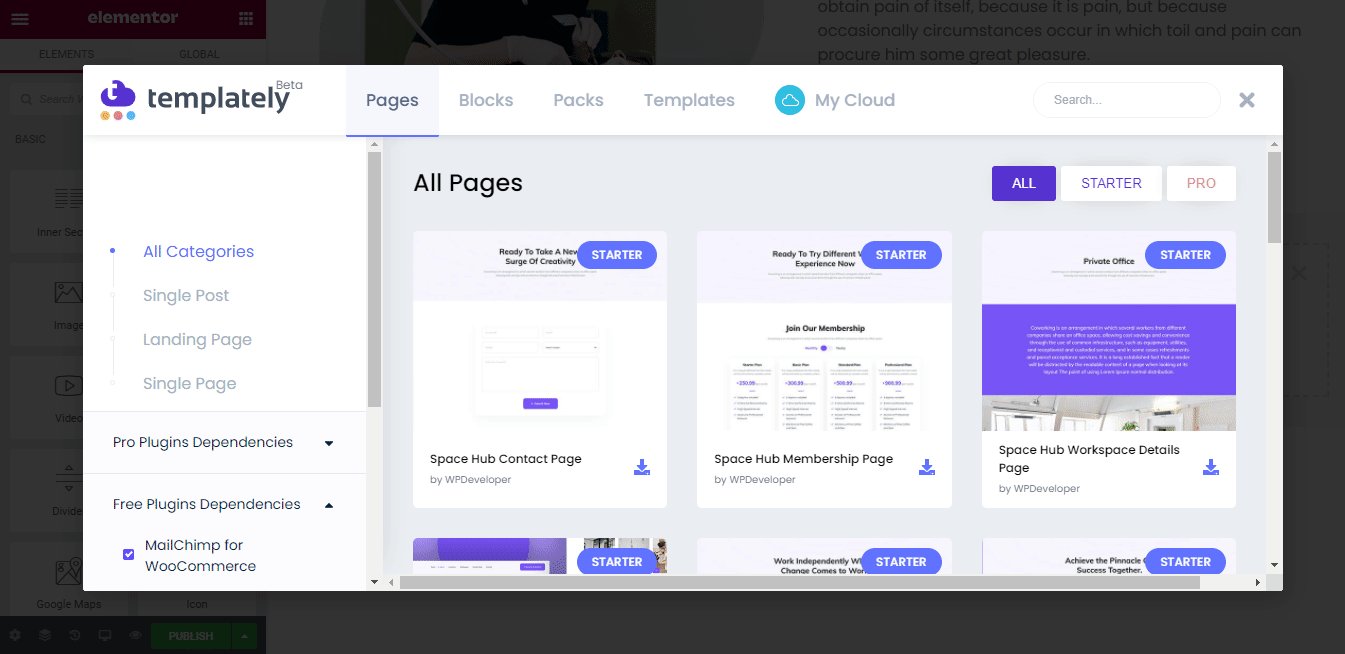
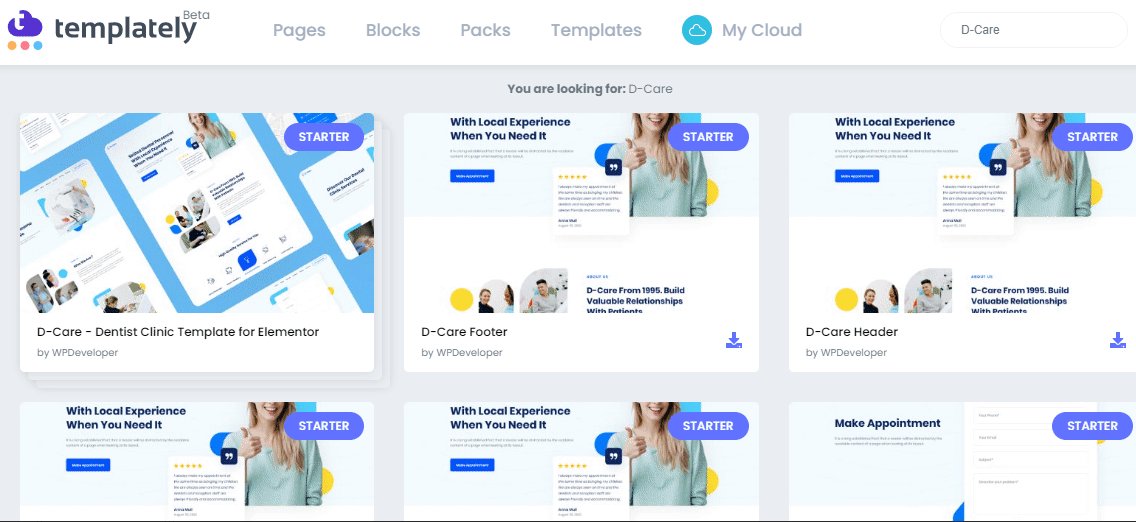
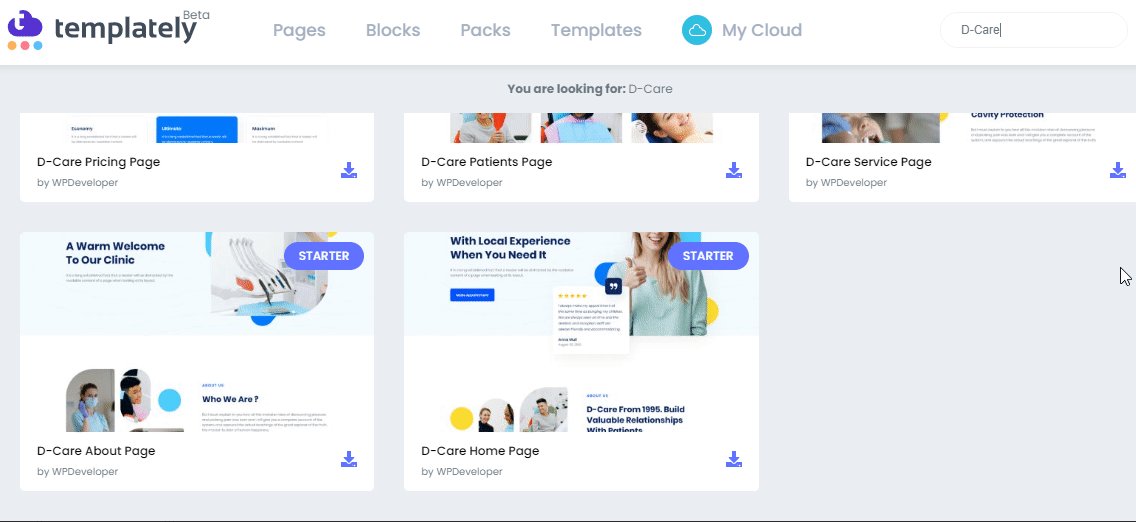
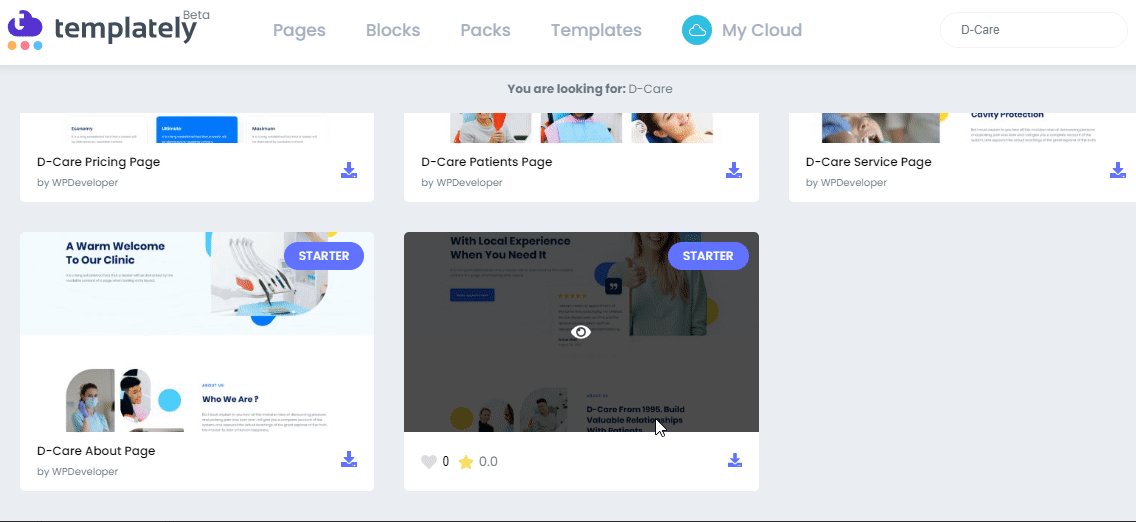
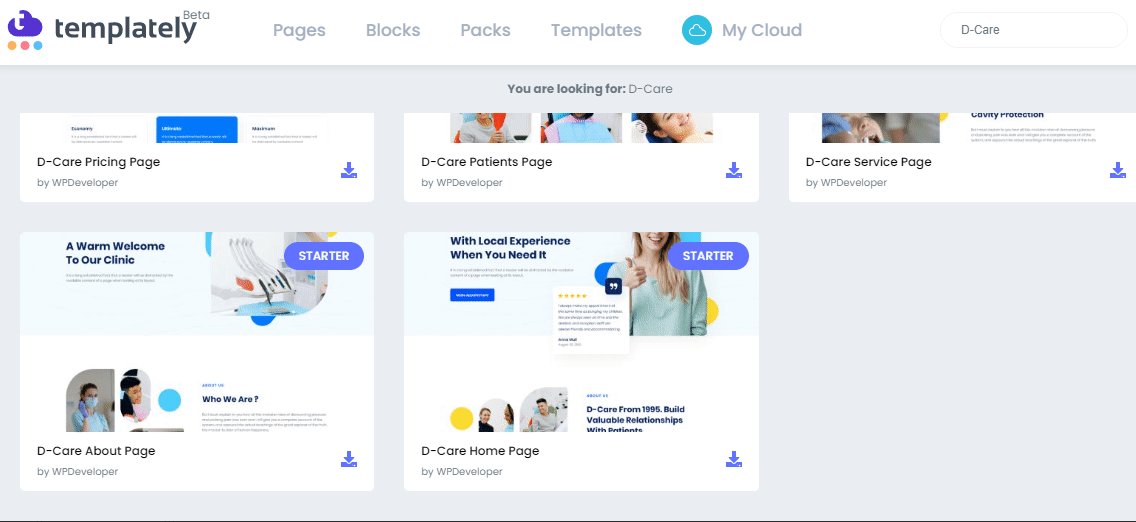
Там вы должны искать «D-Care» или «Dentist». Затем он автоматически предоставит вам все готовые страницы и блоки, относящиеся к той конкретной категории, которую вы искали.

Позже выберите готовый дизайн домашней страницы «D-Care», нажмите кнопку «Вставить» и начните изменять его в соответствии с вашими предпочтениями.
Шаг 2: Давайте настроим готовый шаблон
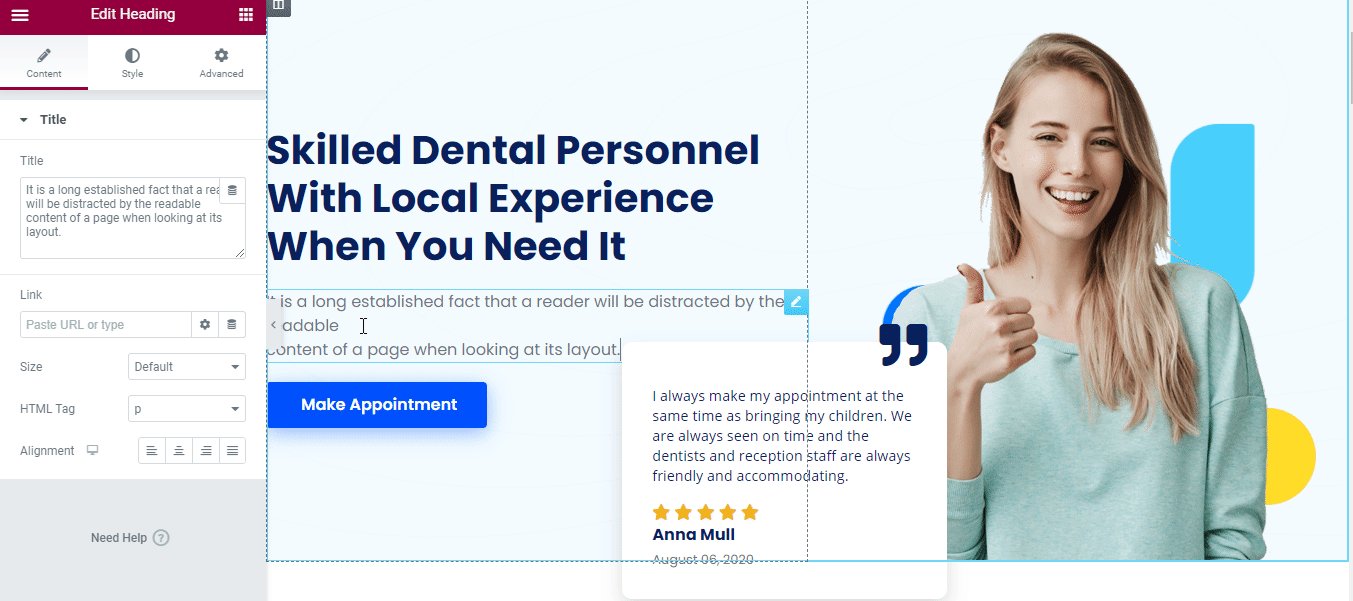
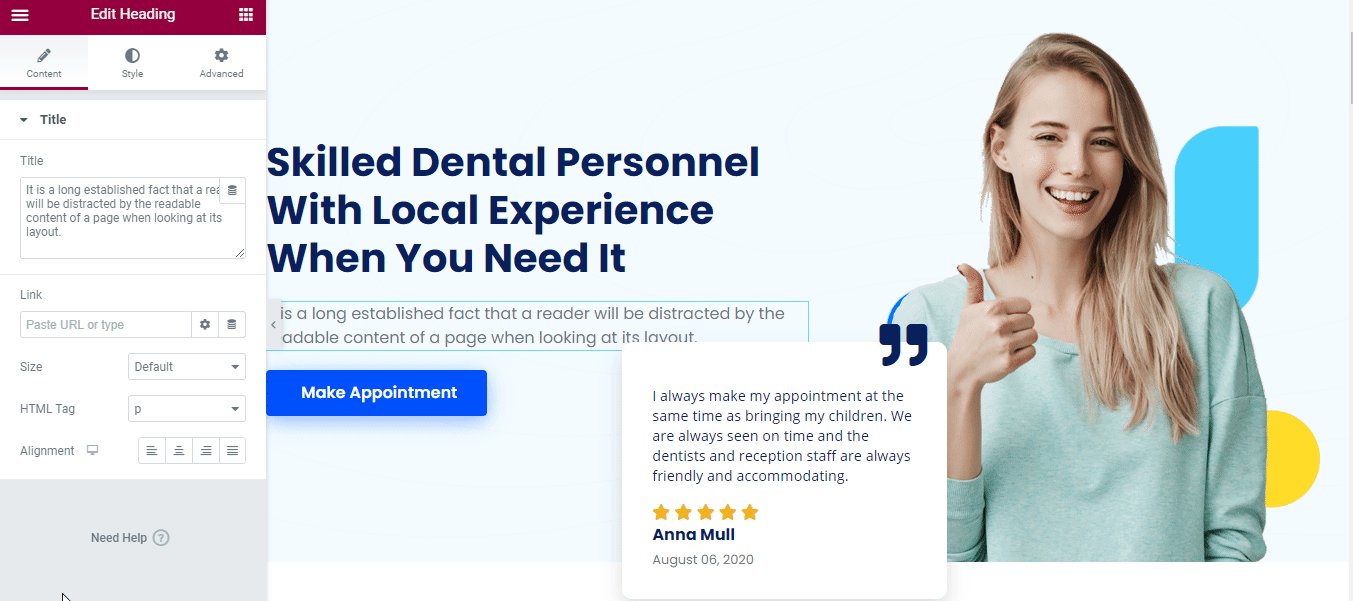
Теперь вы можете настроить этот шаблон Elementor веб-сайта D-Care Dentist , не добавляя ни одной строки кода. Вы должны вставить предпочитаемый контент в каждый творческий раздел, при необходимости перетащить разделы и внести небольшие изменения. Вот и все, теперь он полностью готов стать живым.

Шаг 3. Сохраните и защитите готовый дизайн домашней страницы «D-Care» в облаке
Тем не менее, вы можете сохранить эти готовые шаблоны домашней страницы в хранилище «MyCloud» Templately . Просто щелкните правой кнопкой мыши дизайн и нажмите «Сохранить страницу в шаблоне», чтобы защитить его в облачном пространстве. Это поможет вам создать резервную копию в облаке и, безусловно, сделает вашу работу более гладкой, чем раньше.

При желании вы даже можете повторно использовать сохраненные дизайны шаблонов на нескольких сайтах столько раз, сколько захотите. Кроме того, он позволяет вам организовать беспрепятственную совместную работу в облаке, обмениваясь готовыми проектами с другими членами команды с помощью Templately WorkSpace .
Окончательный результат:
Поздравления Вам! Наконец, вы успешно использовали этот готовый интерактивный шаблон домашней страницы «D-Care» от Templately для создания своего веб-сайта стоматолога в Elementor без добавления ни одной строки кода.

Приготовьтесь использовать предварительно разработанные Templately коллекции шаблонов, если вы еще этого не поняли, и сообщите нам о своем опыте, оставив комментарий ниже. Если вы столкнулись с какой-либо проблемой или вам нужна помощь, вы можете свободно связаться с нашей службой поддержки в любое время.
