5 советов по созданию лучшего мобильного опыта
Опубликовано: 2017-02-16Ведущий производитель микросхем ARM предсказал, что их новые продукты сделают все компьютеры устаревшими и что к 2016 году в мире будут только телефоны.
Хотя прогноз был несколько преждевременным, факт остается фактом: все большее количество онлайн-активностей осуществляется на мобильных устройствах. Согласно отчету о рынке коммуникаций Ofcom за 2016 год, доля людей, использующих свои телефоны для выхода в Интернет, в настоящее время достигла 66%, увеличившись на 15%.
Поскольку количество мобильных пользователей постоянно растет, компании должны тщательно продумать, как их веб-сайт выглядит и работает на маленьком экране. Все чаще люди используют свои мобильные телефоны для исследования продуктов. Таким образом, предоставление им отличного мобильного опыта почти наверняка означает, что они вернутся на ваш сайт, когда будут готовы совершить покупку.
Давайте посмотрим, что следует учитывать при разработке мобильного веб-сайта:
№ 1. Оперативность — это ключ к разработке мобильного интерфейса.
Существует распространенное заблуждение, что веб-сайт для настольных компьютеров и веб-сайт для мобильных устройств — это две разные вещи. Это связано с тем, что изначально они были.
Компании тратили время и усилия (не говоря уже о деньгах) на организацию создания веб-сайта только для того, чтобы им сказали, что затем им придется создавать «мобильную версию», по сути, начиная с нуля.
По мере того, как на рынке появлялось все больше мобильных устройств с разными размерами экрана, отдельной «мобильной версии» веб-сайта было недостаточно, чтобы гарантировать удобство для пользователя… и поэтому появился адаптивный веб-дизайн.
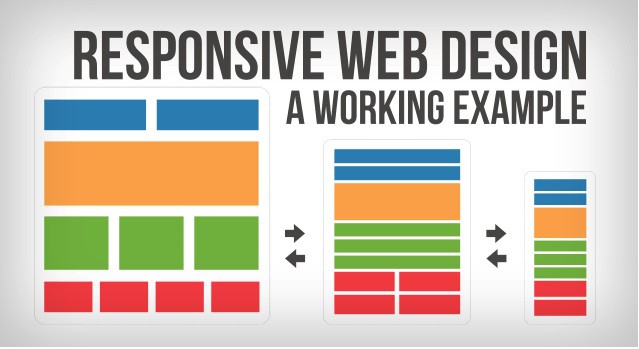
Создание адаптивного веб-сайта позволяет вам использовать тот же контент, что и в настольной версии, но представлять его таким образом, чтобы максимально повысить удобство работы пользователей на различных устройствах. Как видно из приведенного ниже примера, содержимое не меняется; он просто сдвигается и перестраивается, чтобы приспособиться к изменению размера экрана.

Это обеспечивает единообразие работы на всех устройствах, что мы в Moove поставляем в качестве стандарта для всех наших дизайнов.
# 2 Отдайте предпочтение пользовательскому опыту
Веб-сайты не могут быть просто стильными и лишенными смысла.
Достижения в области технологий означают, что компании теперь имеют больше данных, чем когда-либо прежде. Они могут отслеживать, как пользователи приходят на их сайт, как они перемещаются и, самое главное, что они делают дальше.
Так почему бы не использовать эти данные в своих интересах при разработке дизайна мобильного веб-сайта?
Учитывая, что на мобильных устройствах меньше места на экране, важно, чтобы вы использовали данные для доставки наиболее релевантного контента своим пользователям заранее. Предоставляя немедленный доступ к типу контента, который они ищут, ваши посетители будут дольше оставаться на вашем сайте.
Вы также должны учитывать «жесты» ваших мобильных посетителей.
Как поясняет Google, жесты включают в себя сенсорную механику (действия пальцев на экране, например касание, пролистывание) и сенсорные действия (результаты определенных жестов, например активация, отмена, масштабирование).
Чтобы обеспечить беспрепятственный пользовательский интерфейс, важно включить простые «естественные» жесты в ваш мобильный веб-сайт, чтобы пользователь мог как можно проще добраться туда, куда он хочет.
Добавление жестов на ваш мобильный сайт, которые «напрягают» вашу конкретную аудиторию, побудит их искать свой контент в другом месте. Важно понимать, как ваши мобильные посетители ведут себя на определенных устройствах и какие жесты они могут отображать.
Поведение может включать в себя диапазон движений пользователя, например, будут ли они посещать ваш сайт в статике или в дороге, уровень их комфорта (спешит ли он или чувствует себя расслабленным?) и какое у них может быть состояние ума. in — например, будут ли они испытывать определенный набор эмоций при посещении вашего сайта?


# 3 Не думайте, что ваши мобильные посетители всегда находятся в пути
Если бы вас попросили описать пользователя мобильного интернета, вы могли бы инстинктивно представить себе человека, идущего по улице, в общественном транспорте или в спешке.
Однако такие предположения могут нанести ущерб вашему бизнесу — они могут привести к тому, что мы будем разрабатывать веб-сайты, которые предоставят самое быстрое из возможных решений, а не самое лучшее.
Если посетитель заинтересовался вашим контентом, он останется на вашем сайте столько времени, сколько потребуется, чтобы почувствовать удовлетворение. Поэтому важно предлагать дополнительный контент, который может их заинтересовать, чтобы побудить их продолжать чтение.
Если пользователь постоянно переключается между экранами, он скоро разочаруется и уйдет, поэтому важно, чтобы ваш веб-сайт был построен интуитивно понятно, чтобы поощрять больше взаимодействия.
Например, если вы управляете новостным сайтом, убедитесь, что вы предлагаете соответствующие статьи внизу каждой публикации. Если вы продаете товары, покажите сопутствующие товары — всегда давайте им что-нибудь еще, чтобы они прочитали дальше.
# 4 Сделайте ваш контент легко читаемым
Что-то настолько простое, что так часто игнорируется, — это удобочитаемость веб-сайта.
Ваш контент может быть ценным и интеллектуальным, а дизайн изысканным, но если вашим мобильным пользователям трудно читать контент, это плохой мобильный опыт, и все потеряно.
Старайтесь последовательно использовать один и тот же шрифт на своем веб-сайте. Шрифты без засечек особенно популярны из-за их удобочитаемости на экранах разных размеров.

Точно так же, если ваш сайт предлагает рекламные возможности, убедитесь, что любая графика соответствует размеру экрана пользователя. Последнее, чего хочет рекламодатель, — это чтобы его реклама не читалась на мобильных устройствах из-за слишком маленького размера.
Убедитесь, что вы предоставили рекламодателям правильную спецификацию, в том числе пример того, как их объявление будет отображаться на сайте, чтобы они могли соответствующим образом изменить свой дизайн.
#5 Не забывайте о системе управления контентом
Если вы берете на себя задачу обновления своего веб-сайта с помощью системы управления контентом (CMS), имеет смысл сделать так, чтобы эта сторона веб-сайта также реагировала. Доверься нам; гораздо проще обновлять содержимое веб-сайта на ходу, если вы не постоянно увеличиваете и уменьшаете масштаб CMS!
В WordPress эта возможность уже встроена, что может сэкономить время, усилия и затраты в долгосрочной перспективе.
Самое главное, что нужно помнить при разработке мобильного веб-сайта, — это в первую очередь учитывать пользователя. По-настоящему понимая их поведение на вашем сайте, вы можете начать создавать мобильную среду, которая поощряет взаимодействие и, по сути, стимулирует рост бизнеса.
Ваш сайт оптимизирован для мобильных устройств? Если нет, почему бы вам не связаться с нами, чтобы обсудить, как мы можем улучшить мобильную версию вашего веб-сайта.
