Как отобразить раздел обзора на сайте WordPress с помощью Elementor
Опубликовано: 2022-03-01Демонстрация обзоров и отзывов от реальных клиентов поможет вам создать сильное социальное доказательство. Отзывы помогают потенциальным покупателям решить, стоит ли инвестировать в ваш продукт их копейки или нет.
Вместо того, чтобы доверять маркетологу или продавцу, потребители полагаются на отзывы реальных клиентов, чтобы выбрать услугу или продукт. 90% потребителей считают эти личные рекомендации или онлайн-отзывы реальных пользователей полезными при совершении покупки.
Если вы используете сайт электронной коммерции или любого другого веб-сайта по продаже онлайн-продуктов, созданного с помощью WordPress, и ищете простой, но творческий способ отображения обзоров, то вы попали на нужную страницу.
В этой статье мы расскажем вам, как отобразить раздел обзора на сайте WordPress с помощью Elementor и PowerPack.
И это тоже, даже не написав ни строчки кода. Захватывающий! Не так ли?
Как добавить раздел обзора на сайты Elementor

Самый простой и легкий способ добавить раздел обзора на сайты WordPress — это использовать Elementor и PowerPack Elements.
PowerPack Elements — лучший аддон для Elementor. Он поставляется с более чем 80 творческими и мощными виджетами, которые позволяют вам расширить функциональность Elementor до следующего уровня и помочь вам создавать красивые веб-сайты в рекордно короткие сроки.
Говоря о разделе обзора, PowerPack включает в себя впечатляющий виджет окна обзора, который дает вам полную гибкость для создания специального раздела окна обзора, чтобы красиво выставлять напоказ обзоры вашего продукта.
Также виджет предоставляет несколько вариантов стиля оформления. И даже не написав ни единой строчки кода, он позволяет настроить поле обзора во всех аспектах.
Как отобразить раздел обзора на сайте WordPress с помощью Elementor
Давайте посмотрим, как вы можете использовать виджет PowerPack Review Box и Elementor для создания раздела обзора в WordPress.
Прежде чем начать, убедитесь, что вы установили активированные Elementor и PowerPack Elements на свой веб-сайт WordPress.
Перетащите виджет окна обзора PowerPack
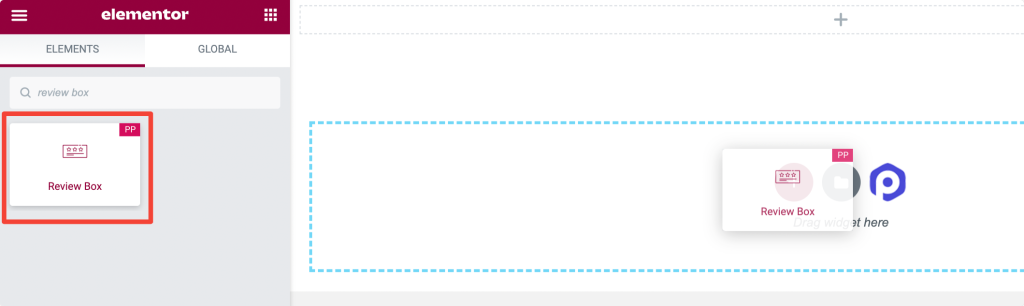
Сначала откройте страницу в редакторе Elementor и в строке поиска введите « Поле обзора» и перетащите виджет на страницу.

Дважды проверьте знак «PP» в правом верхнем углу виджета, чтобы убедиться, что это элемент PowerPack.
Добавить контент в виджет «Поле обзора»
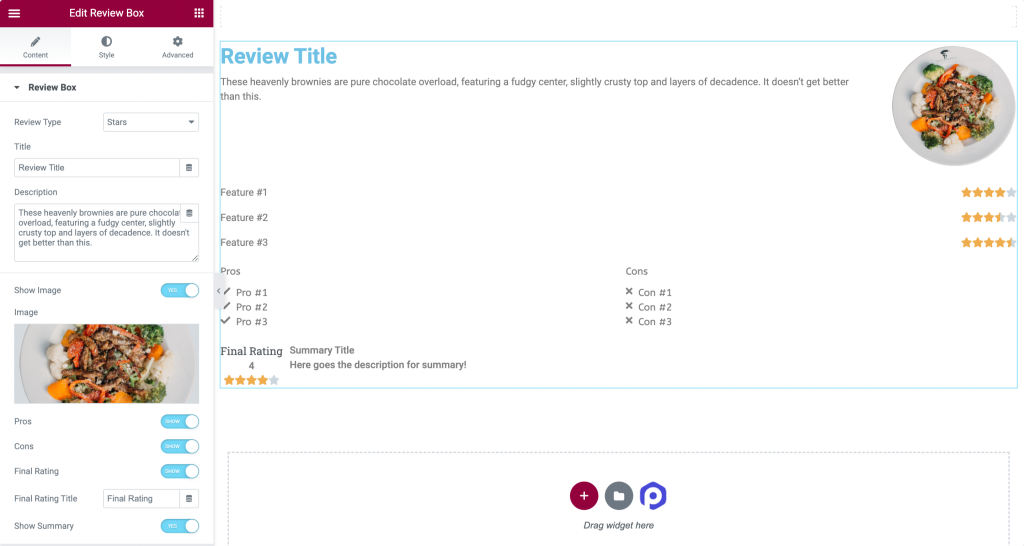
Перейдите на вкладку «Содержимое» виджета «Поле обзора». На вкладке «Содержимое» вы найдете два подраздела:
- Поле обзора
- Обзор элементов
Поле обзора
В этом разделе вы получите параметры для настройки содержимого поля обзора.

Давайте кратко рассмотрим эти варианты:
- Тип обзора: этот параметр позволяет выбрать тип обзора из трех доступных шаблонов: звезды, проценты и числа.
- Заголовок. С помощью этого параметра вы можете добавить собственный заголовок в поле обзора.
- Описание: Здесь вы можете предоставить своим клиентам краткое описание вашего продукта или услуги и их особенности. Помните, что короткое и приятное описание выглядит более привлекательным, потому что оно легко читается и усваивается.
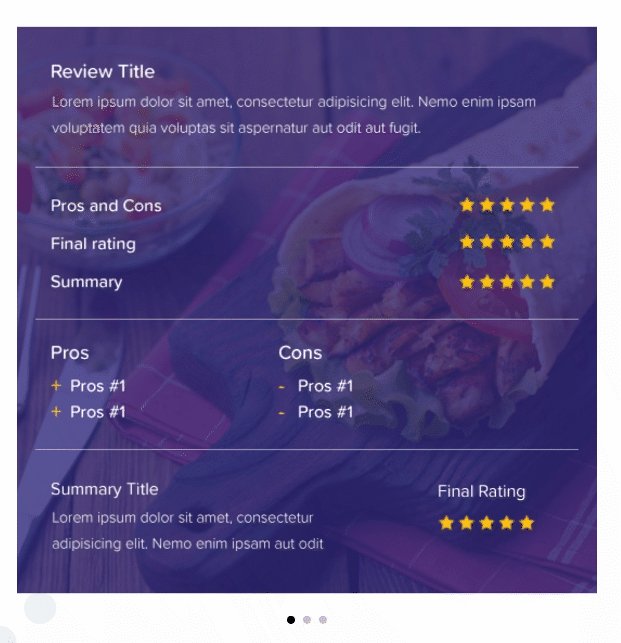
- Показать изображение: Включив эту опцию, вы можете добавить к нему изображение продукта.
- Плюсы: это дополнительная функция, которую предоставляет PowerPack. Здесь вы можете добавить плюсы вашего товара или услуги.
- Минусы: как и плюсы, вы можете добавлять минусы вашего продукта вместе с обзорами.
- Окончательный рейтинг: включите параметр, чтобы отображать окончательный рейтинг в поле обзора.
- Заголовок окончательного рейтинга : как только вы включите функцию окончательного рейтинга, вы также можете настроить заголовок окончательного рейтинга в соответствии со своими предпочтениями.
- Показать сводку: в дополнение к этим функциям вы также можете оформить «окно обзора», добавив в него сводку.
Эти параметры содержимого помогут вам создать полностью настроенное поле обзора с помощью Elementor.
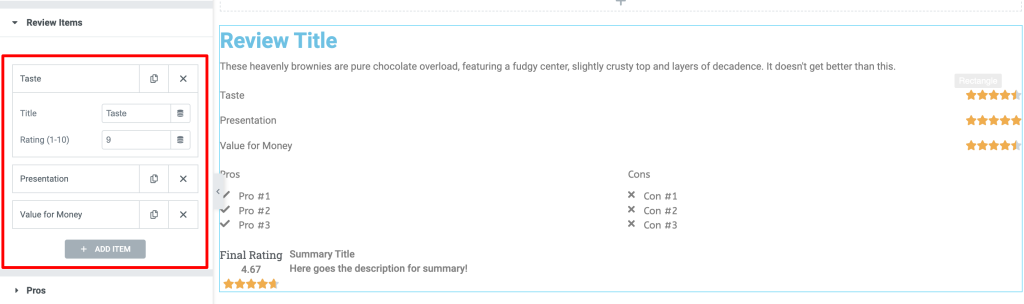
Обзор элементов
В этом разделе у вас будет возможность добавить ключевые функции и индивидуальные рейтинги ваших продуктов, и на основе добавленных функций и рейтингов ваши клиенты будут выбирать продукты.
В зависимости от типа вашего продукта вы можете добавить столько ключевых функций, сколько захотите.
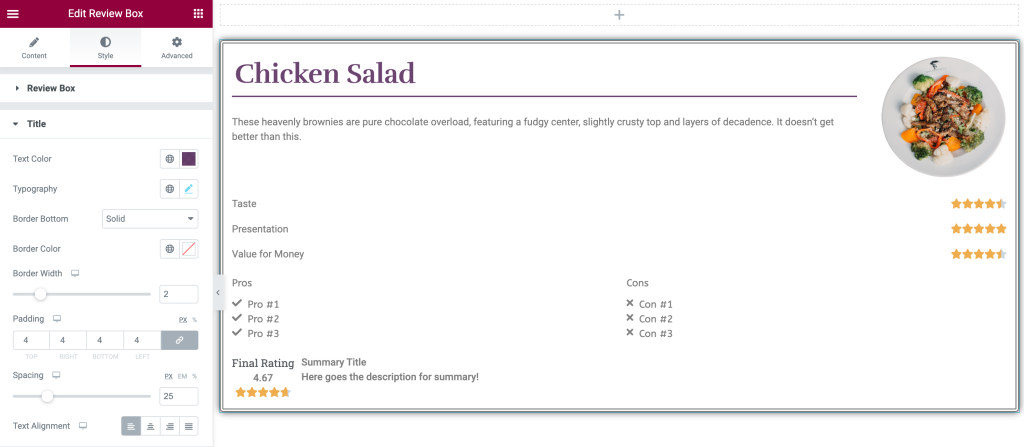
Давайте посмотрим, как это выглядит после настройки вкладки «Содержимое».

Вкладка «Стиль» виджета «Поле обзора»
Давайте посмотрим, как вы можете стилизовать каждую опцию, доступную в окне обзора.
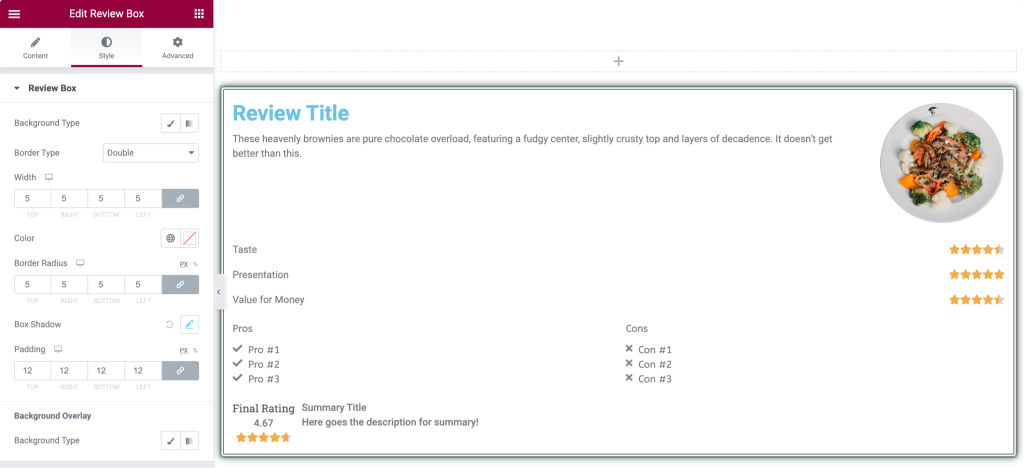
Перейдите на вкладку «Стиль», и вы найдете множество вариантов стиля.
Поле обзора
В этом разделе вы получите несколько вариантов стиля для настройки внешнего вида вашего окна обзора.

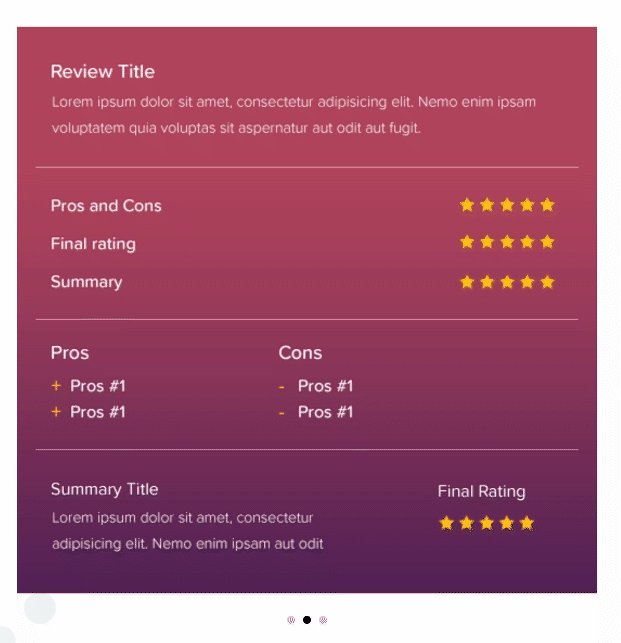
- Тип фона: этот параметр позволяет оформить поле обзора, добавив классический или градиентный фон. Вы можете добавить изображение или сплошной цвет.
- Тип границы: здесь можно добавить границу в поле обзора.
- Радиус границы: с помощью этой опции можно легко настроить радиус границы.
- Тень коробки: позволяет добавить тень в поле обзора.
- Наложение фона : с помощью этой опции можно настроить непрозрачность фона.
Заголовок
В этом разделе вы получите несколько вариантов оформления заголовка окна обзора. Давайте кратко рассмотрим эти функции:


- Цвет текста: с помощью этой опции можно изменить цвет текста заголовка.
- Типографика: с помощью этой функции вы можете изменить типографику текста заголовка.
- Нижняя граница: можно добавить границу в нижнюю часть текста заголовка. Доступны три типа шаблонов границ; Сплошной, пунктирный и пунктирный.
- Цвет границы: с помощью этого параметра вы можете добавить цвет границы.
- Ширина границы: здесь можно настроить ширину границы.
- Отступы: вы можете настроить отступы со всех краев поля просмотра.
- Интервал: позволяет добавить пробел между заголовком и описанием.
- Выравнивание текста: здесь вы можете выровнять текст заголовка в поле обзора.
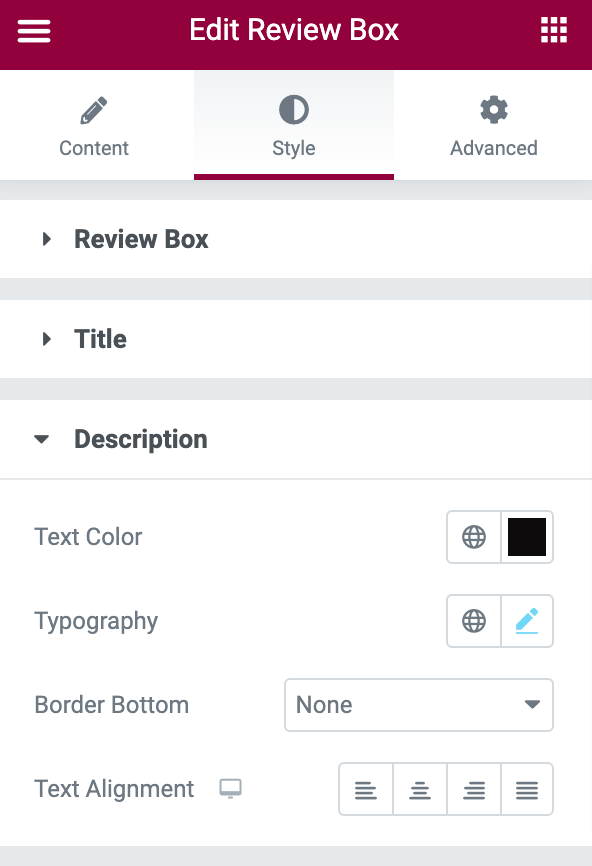
Описание

В разделе описания есть много вариантов оформления и оформления описания. Он предлагает параметры цвета текста, типографики, границы и выравнивания текста.
Обзор элементов
В этом разделе у вас будет множество дополнительных опций, включая все опции, которые мы обсуждали в заголовке и описании. В дополнение к параметрам стиля текста у вас будет параметр типа границы, чтобы выделить ключевые функции.
Этот раздел включает в себя множество дополнительных функций, помимо цвета текста и типографики , таких как тип границы, ширина границы, цвет границы, отступы, интервал между элементами и многое другое.
Окончательный рейтинг
В этом разделе часть текста и рейтинга можно настроить отдельно, как и все функции, доступные в разделе заголовка и описания для стиля. Здесь также у вас может быть много функций, таких как выравнивание, цвет фона, типографика и т. д.
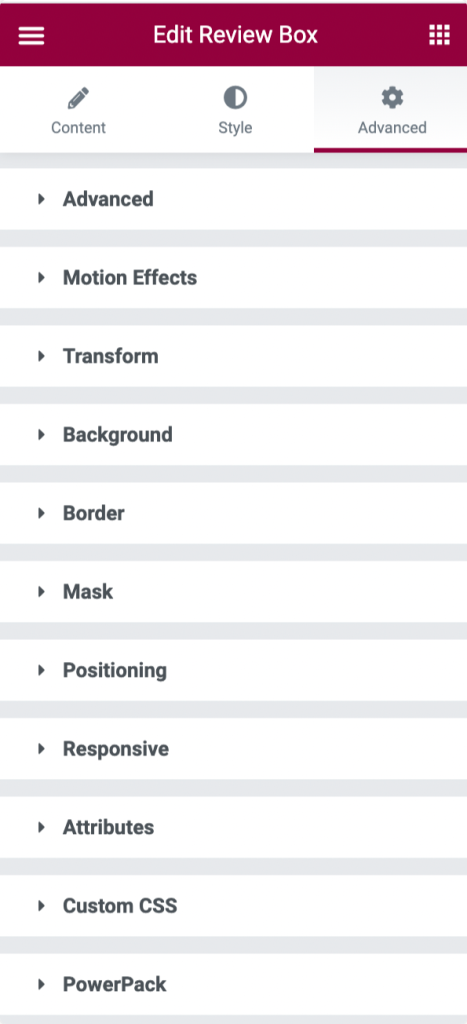
Настройка вкладки «Дополнительно» виджета «Поле обзора»
Перейдите на вкладку «Дополнительно», и вы найдете все дополнительные параметры, доступные для настройки и оформления виджета «Поле обзора».

Давайте кратко рассмотрим и обсудим эти варианты.
- Дополнительно: в этом разделе можно настроить дополнительные параметры, такие как настройка поля и заполнения виджета «Поле просмотра».
- Эффекты движения: позволяет настроить поле обзора, включив эффекты прокрутки, эффекты мыши, прилипание и анимацию входа.
- Преобразование: в этом разделе вы можете изменить стиль и преобразовать виджет «Поле обзора», настроив такие функции, как; Поворот, смещение, масштабирование, наклон, отражение по горизонтали и отражение по вертикали.
- Фон: в этом разделе можно установить тип фона виджета «Поле просмотра». Кроме того, вы можете настроить продолжительность перехода.
- Граница: можно легко настроить виджет «Поле обзора», изменив стиль его границы. Кроме того, здесь можно настроить тип границы, радиус и тень границы виджета обзора.
- Маска: этот параметр позволяет включить параметр маски и легко настроить ее форму, размер, положение и повторение.
- Позиционирование: в этом разделе можно настроить положение и ширину виджета «Поле просмотра».
- Адаптивный: в этом разделе можно настроить скорость отклика виджета «Поле обзора». Нужно ли сделать его чрезвычайно заметным и регулируемым на мобильных устройствах, планшетах и настольных компьютерах.
- Атрибуты: в этом разделе доступна возможность добавления некоторых настраиваемых атрибутов в виджет «Поле обзора».
- Пользовательский CSS: это дополнительная возможность легко добавить свой собственный CSS.
- PowerPack: здесь вы получите более продвинутые параметры PowerPack, такие как «Условия отображения», «Ссылка на оболочку» и «Пользовательский курсор».
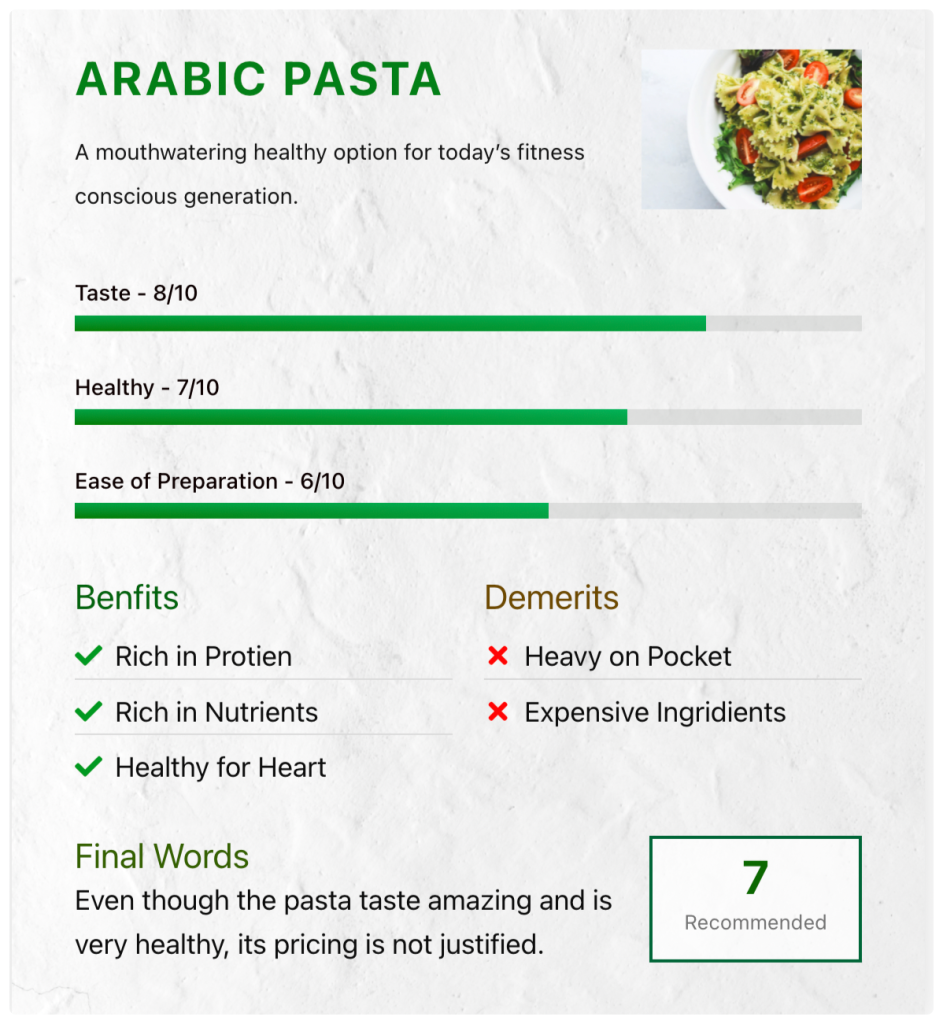
Давайте посмотрим на окончательный вид вашего окна обзора.
Окончательный вид окна обзора после его стилизации и настройки с помощью виджета окна обзора PowerPack.

Получите виджет PowerPack Review Box прямо сейчас!
Добавление положительных отзывов о ваших продуктах или услугах повысит доверие к вашему бизнесу. Клиенты связывают себя с этими надежными отзывами и помогают вам увеличить продажи для вашего бизнеса.
С PowerPack вы получаете более 80 креативных и удобных виджетов для создания лучших и красивых веб-сайтов WordPress с помощью Elementor.
Мы надеемся, что это руководство поможет вам создать интерактивную панель отзывов для отображения социальных доказательств вашей услуги или продукта.
Если вам понравилось использовать этот элемент, мы уверены, что вам понравятся и другие наши виджеты PowerPack. Поскольку мы понимаем ваши требования, для разработки вашего веб-сайта с помощью PowerPack не требуется ни одного кодового слова, и это просто, эффективно и легко в использовании.
Нажмите здесь, чтобы получить виджет окна обзора для Elementor с помощью PowerPack.
Если вы добрались сюда, мы предполагаем, что вы прочитали всю нашу статью, и она вам тоже понравилась.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы будем рады получить от вас ответы.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и Youtube.
