Отображение сообщений WordPress в хронологическом порядке с помощью виджета временной шкалы для Elementor
Опубликовано: 2022-07-27Хотите отображать свои сообщения WordPress в хронологическом порядке с помощью виджета временной шкалы Elementor?
Если да, то вы попали на нужную страницу.
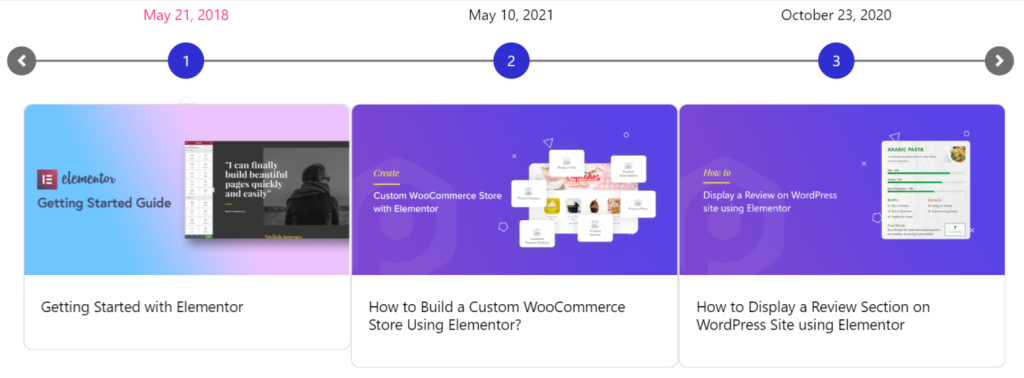
Виджеты временной шкалы позволяют отображать содержимое вашего сайта на временной шкале с нужной датой и временем.
Допустим, вы фрилансер и хотите отобразить свои лучшие публикации в хронологическом порядке на своем веб-сайте, или если вы собираетесь составить список самых популярных публикаций для своей аудитории, вы можете использовать виджет «Временная шкала».
В этой статье мы предоставим подробную информацию о том, как отображать сообщения WordPress в формате временной шкалы с помощью надстроек Elementor и PowerPack Elementor.

Зачем использовать временные шкалы для отображения сообщений WordPress?
Временные шкалы содержат информацию в отдельных интерактивных полосах, следующих за временной последовательностью. Он используется для перечисления исторических событий, достижений или некоторых важных задач в хронологическом порядке.
Было бы лучше, если бы вы подумали о добавлении временных шкал на свой веб-сайт, потому что это может принести вам множество преимуществ:
- Вы можете отображать свои сообщения WordPress с датой и временем.
- Вы можете использовать временные шкалы для демонстрации своих старых и новых сообщений, достижений, истории брендинга и т. д.
- Это эффективный способ рассказать свою историю вашим посетителям в систематической пошаговой манере, напоминающей события, с указанием времени и даты в ней.
- Используя временные шкалы для сообщений на вашем веб-сайте, вы можете вовлекать своих посетителей в свои прошлые блоги, увеличивая взаимодействие со своими старыми сообщениями, которые уже потеряли взаимодействие.
- Это может помочь улучшить взаимодействие пользователей с контентом вашего веб-сайта.
- С помощью этих графиков вы можете легко продемонстрировать историю своего бизнеса.
- Демонстрация временных рамок может помочь завоевать доверие вашей аудитории.
Вот как отображение ваших сообщений WordPress в хронологическом порядке может принести пользу вашему сайту.
Лучший виджет временной шкалы для Elementor — PowerPack Elementor Addons
Временные шкалы позволяют отображать сообщения WordPress в хронологическом порядке с помощью Elementor. Однако ни бесплатная, ни профессиональная версия Elementor не содержат виджетов для отображения временных шкал.
Таким образом, вы должны использовать стороннее дополнение, чтобы все это произошло.
Рекомендую вам надстройки PowerPack для Elementor, которые являются одними из лучших надстроек для конструктора страниц Elementor.
Более 80 впечатляющих виджетов и более 150 предварительно разработанных шаблонов, предоставленных PowerPack, придадут вашему веб-сайту свежий и привлекательный вид каждый раз, когда вы создаете что-то новое с их помощью.
Виджет временной шкалы PowerPack для Elementor
Виджет PowerPack Timeline — лучшее решение для создания записей на временной шкале для вашего веб-сайта WordPress с помощью конструктора страниц Elementor.
Виджет Timeline от PowerPack — это многофункциональный виджет Elementor, который позволяет вам выставлять напоказ важное содержимое вашей веб-страницы, такое как история вашей компании, пошаговые руководства, блоги и т. д., а также метки даты и времени.
Возможности виджета временной шкалы PowerPack
- Поддерживает как настраиваемые, так и динамические типы контента.
- Позволяет несколько настроек и параметров стиля, таких как стрелка карты, параметры анимации карты и т. д.
- Предоставьте варианты оформления типографики контента во всех возможных аспектах.
- Выберите между направлениями шкалы времени.
- Дает вам возможность создавать временные шкалы как в вертикальном, так и в горизонтальном форматах.
Давайте подробно рассмотрим функциональные возможности виджетов временной шкалы PowerPack.
Отображение ваших сообщений WordPress в формате временной шкалы с помощью Elementor
Чтобы отобразить временную шкалу сообщений WordPress на вашем веб-сайте, сначала вам необходимо установить и активировать конструктор страниц Elementor и надстройки PowerPack Elementor.
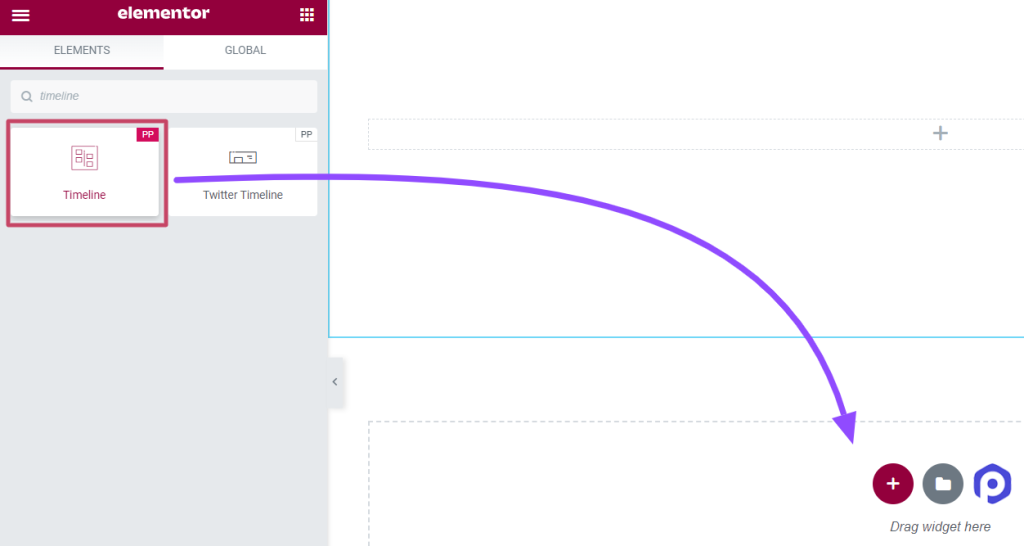
Теперь откройте страницу с помощью редактора Elementor, введите Timeline в строке поиска и перетащите виджет на страницу.
Не забудьте проверить значок PowerPack PP в правом верхнем углу виджета.

Перетащив виджет на страницу, перейдите на вкладку «Содержимое».
Настройка и настройка вкладки «Содержимое» виджета временной шкалы
Вкладка «Содержимое» виджета временной шкалы включает четыре раздела:
- Настройки
- Запрос (этот раздел будет отображаться только в том случае, если вы выберете источник временной шкалы как «Сообщения»)
- Сообщения (этот раздел будет отображаться только в том случае, если вы выберете источник временной шкалы как «Сообщения»)
- График
Давайте рассмотрим каждый из этих разделов подробно.
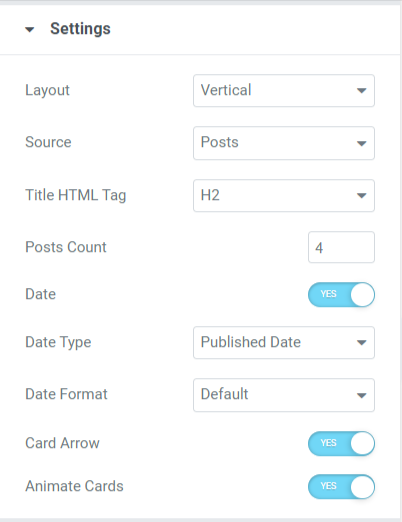
Настройки

Давайте посмотрим на доступные функции в этом разделе:
- Макет: выберите макет временной шкалы, вертикальный или горизонтальный.
- Источник: поскольку здесь мы говорим о том, как отображать сообщения WordPress в хронологическом порядке, вам нужно выбрать тип источника как сообщения. Выбор параметра сообщений позволит виджету временной шкалы извлекать существующее содержимое вашего веб-сайта (будь то любые существующие сообщения, шаблоны, сохраненные разделы и т. д.) и перечислять их в формате временной шкалы.
- HTML-тег заголовка: с помощью этой функции вы можете установить HTML-тег для заголовка контента для каждого сообщения.
- Количество сообщений : с помощью этой опции вы можете установить количество сообщений, которые вы хотите отображать на временной шкале.
- Дата: включите эту функцию, чтобы отображать даты публикации сообщений.
- Тип даты: выберите тип даты, используя эту опцию.
- Формат даты: с помощью этой опции вы можете выбрать формат даты.
- Стрелка карты: включите этот параметр, чтобы отображать шаблон в виде карты для каждой публикации контента.
- Анимация карточек: примените эту функцию, чтобы включить анимацию карточек на временной шкале.
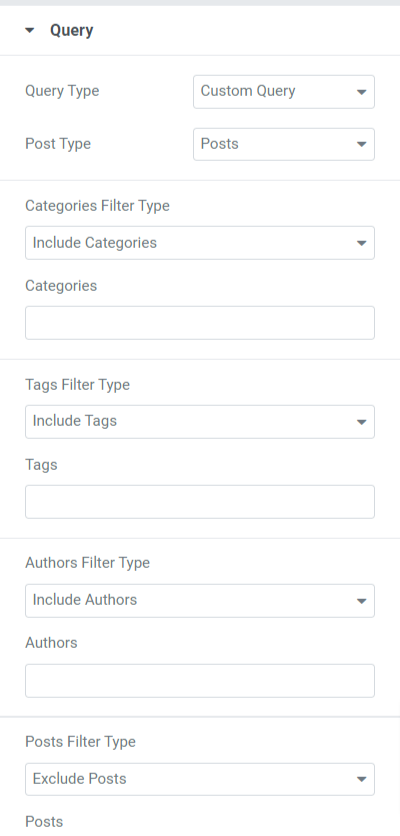
Запрос

Давайте посмотрим на доступные функции в этом разделе:
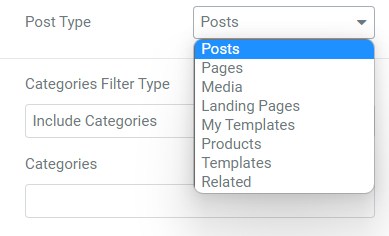
- Тип запроса: с помощью этой опции необходимо выбрать тип запроса и пользовательский запрос в качестве типа запроса.
- Тип сообщения: здесь доступно несколько вариантов выбора типов сообщений, таких как страницы, сообщения, сохраненные шаблоны и т. д. Выберите соответствующий тип сообщения среди этих параметров.

- Включить/исключить параметры категории для различных типов фильтров, таких как категории, теги, авторы, сообщения и т. д.
Сообщения

Давайте посмотрим на доступные функции в этом разделе:

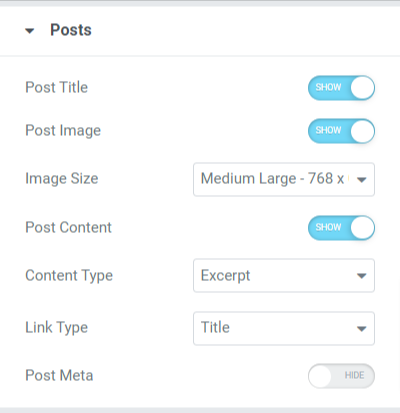
- Заголовок сообщения. Включите этот параметр, если хотите, чтобы заголовок сообщения отображался в сообщениях на временной шкале.
- Изображение публикации: включите параметр изображения публикации, если вы хотите отображать изображение вместе с содержимым на временной шкале.
- Размер изображения: этот параметр позволяет выбрать размер изображения для сообщений на временной шкале.
- Контент публикации: включите эту опцию, если хотите отображать контент публикации на временной шкале.
- Тип контента: с помощью этой функции мы можем выбрать выдержки из сообщений или ограниченные параметры контента.
- Тип ссылки: выберите тип ссылки, куда вы хотите поместить ссылку, будь то заголовок, кнопка или карточка.
- Мета сообщения: включите эту опцию, если вы хотите отображать другие категории сообщений, такие как автор сообщения, термины сообщения и т. д.
- Разделитель метаэлементов: если вы включили параметр метаданных постов, вы можете разрешить разделителю метаэлементов отображать разделитель между элементами постов, отображаемыми на постах временной шкалы.
- Автор сообщения: включите этот параметр, если вы хотите отображать автора сообщения в сообщении на временной шкале.
- Условия публикации: включите этот параметр, если вы хотите отображать условия публикации в публикации на временной шкале.
- Выберите таксономию: с помощью этой опции вы можете добавлять категории и теги по вашему выбору.
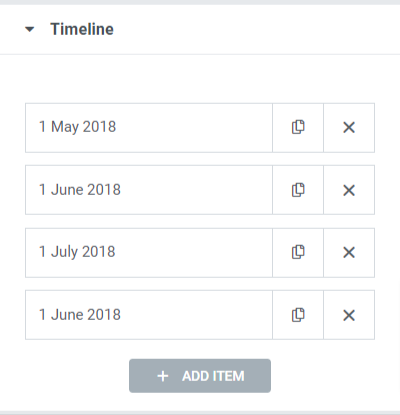
Однако вы также можете настроить публикацию на временной шкале, используя собственный источник. Выбрав эту опцию, вы можете вручную настроить записи на временной шкале, добавить их содержимое, мультимедиа и многое другое.
График

Итак, все дело в настройке вкладки «Содержимое» виджета PowerPack Timeline. Теперь давайте перейдем к следующей части, т. е. к вкладке «Стиль».
Настройка и настройка вкладки «Стиль» виджета временной шкалы
Вкладка содержимого виджета расширенных вкладок включает пять разделов:
- Макет
- Карты
- Маркер
- Даты
- Соединитель
Давайте рассмотрим каждый из этих разделов подробно.
Макет

Давайте посмотрим на доступные функции в этом разделе:
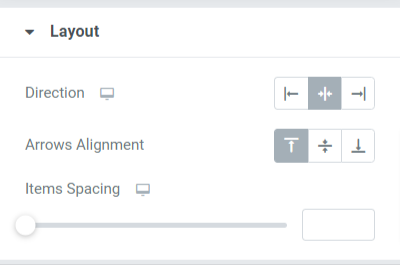
- Направление: установите направление полосы временной шкалы с помощью этой опции.
- Выравнивание стрелки: выберите выравнивание стрелки с помощью этой опции.
- Интервал между элементами: настройка этого параметра позволит установить интервал между сообщениями, включенными в временную шкалу.
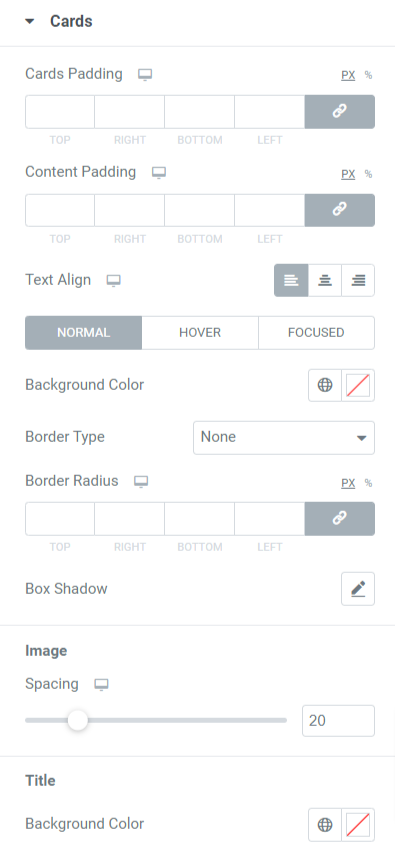
Карты

Давайте посмотрим на доступные функции в этом разделе:
- Отступы карт: эта опция позволит картам создавать интервалы между ними.
- Заполнение содержимого: этот параметр создаст интервал между содержимым и карточками.
- Выравнивание текста: используйте этот параметр, чтобы установить выравнивание текста.
- Цвет фона: с помощью этой опции можно изменить цвет фона текста.
- Тип границы: этот параметр может отображать рамку на карточке. Выберите границы из доступных типов, таких как сплошная, пунктирная, двойная, пунктирная и канавка.
- Радиус границы: примените радиус границы, чтобы отобразить тонкие края границ.
- Box Shadow: эта функция позволяет отображать теневую границу. Настройте цвет и вес соответственно.
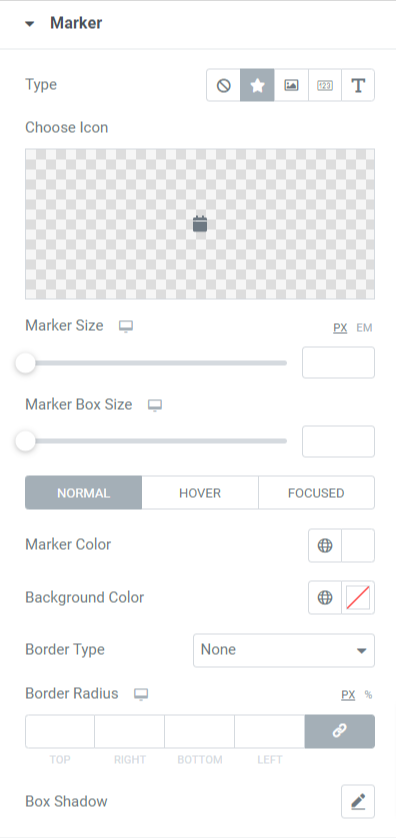
Маркер

Давайте посмотрим на доступные функции в этом разделе:
- Тип: выберите тип маркера: значок, изображение, число или текст.
- Выберите значок: если вы выбрали значок в качестве типа маркера, выберите значок и загрузите его из библиотеки значков.
- Выберите изображение. Если вы выбрали изображение в качестве типа маркера, выберите изображение и загрузите его из медиатеки.
- Размер маркера: установите размер маркера с помощью этой опции.
- Размер поля маркера: используйте этот параметр, чтобы задать размер маркера.
- Цвет маркера: выберите цвет маркера с помощью этой опции.
- Цвет фона: с помощью этой опции можно настроить цвет фона маркера.
- Тип границы: выберите границу для маркера из таких вариантов, как сплошная, пунктирная, двойная, пунктирная и канавка.
- Радиус границы: примените радиус, чтобы обеспечить сглаженные края примененного вами радиуса.
- Тень блока: настройте параметр тени блока, чтобы улучшить внешний вид маркера за счет отображения тени.
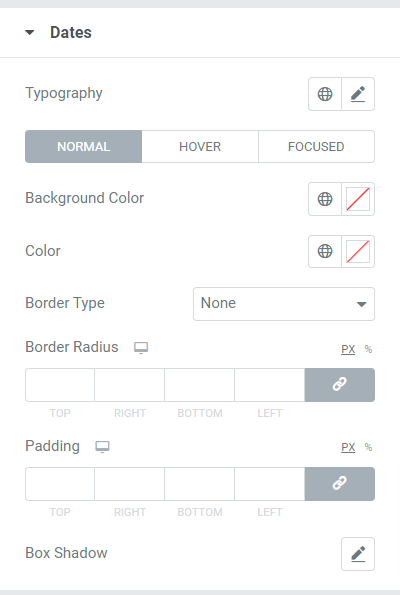
Даты

Давайте посмотрим на доступные функции в этом разделе:
- Типографика: с помощью этой опции настройте типографику всего текста даты.
- Цвет фона: с помощью этой опции можно настроить цвет фона текста даты.
- Цвет: выберите цвет текста даты с помощью этой опции.
- Тип границы: выберите границу для текста даты из заданных параметров, таких как сплошная, пунктирная, двойная, пунктирная и канавка.
- Радиус границы: примените радиус, чтобы обеспечить гладкие и четкие края примененного вами радиуса.
- Padding: этот параметр создаст достаточное расстояние между текстом даты и его границей.
- Тень блока: настройте параметр тени блока, чтобы улучшить внешний вид текста даты за счет отображения тени.
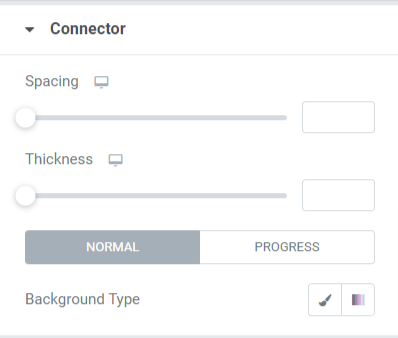
Соединитель

Давайте посмотрим на доступные функции в этом разделе:
- Интервал: этот параметр позволит установить расстояние между разъемом и карточками содержимого.
- Толщина: с помощью этого параметра можно настроить толщину соединителя.
- Тип фона: с помощью этого параметра можно настроить тип фона коннектора.
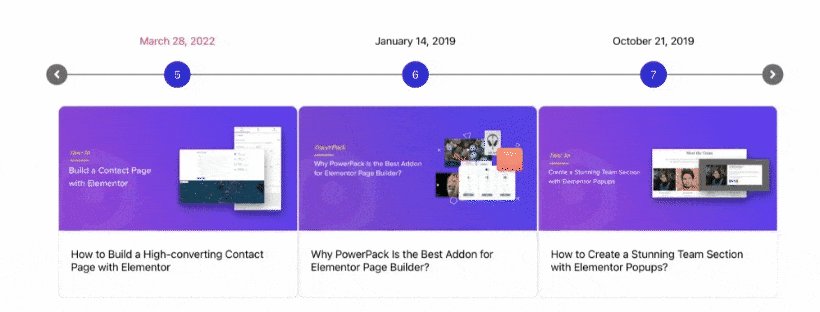
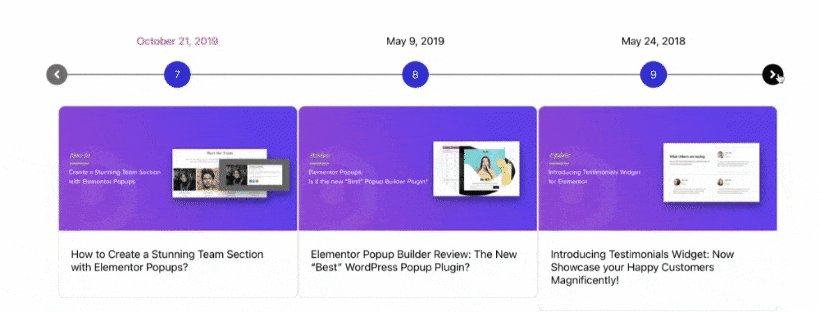
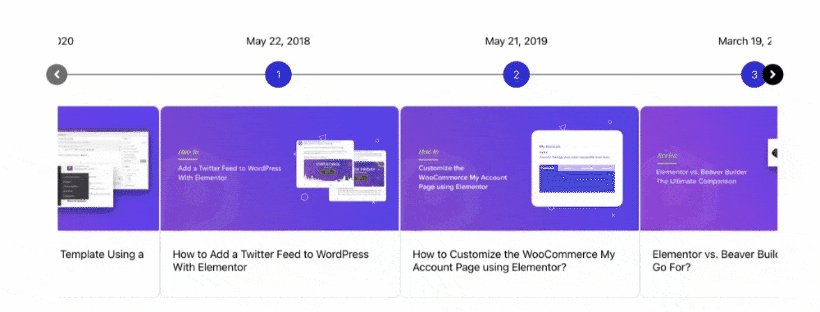
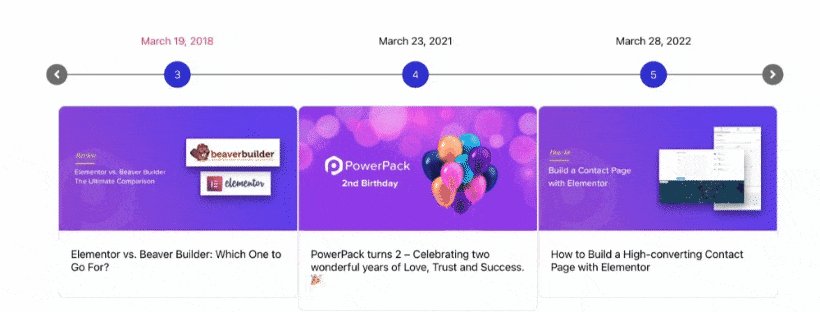
Так что это было все о создании потрясающей временной шкалы для вашего сайта WordPress. После того, как вы примените все эти изменения к вкладке Content & Style виджета PowerPack Timeline, вы получите что-то вроде этого.

Получите лучший виджет временной шкалы для Elementor
Мы надеемся, что этот обучающий блог помог вам создать невероятные временные шкалы для вашего веб-сайта с помощью виджета временной шкалы PowerPack.
Нажмите здесь, чтобы получить виджет временной шкалы PowerPack, привлечь новых клиентов на свой веб-сайт и увеличить продажи.
Если вам понравилось читать эту статью, вы также хотели бы испытать другие наши элементы PowerPack.
Пожалуйста, не стесняйтесь оставлять свои комментарии здесь; мы хотели бы получить ваши ответы.
Кроме того, присоединяйтесь к нам в Twitter, Facebook и YouTube.
