Стоит ли использовать Divi Builder? Обзор плюсов, минусов и новых инструментов искусственного интеллекта
Опубликовано: 2024-10-28Вы пытаетесь выяснить , стоит ли использовать Divi Builder , особенно когда существует несколько новых конструкторов?
Если да, то вы не одиноки!
Само собой разумеется, что с более чем 970 000 активных пользователей Divi Builder зарекомендовал себя как один из лучших разработчиков WordPress.
И все это благодаря перетаскиванию и структурированному интерфейсу визуального редактирования, инструментам на основе искусственного интеллекта и обширным возможностям настройки.
Но действительно ли это соответствует шумихе?
В этом обзоре конструктора Divi мы разберем ключевые особенности Divi, его хорошие и не очень хорошие стороны, стоимость и многое другое. Так что, вы можете решить сами!
Теперь давайте копаться!
Общий рейтинг
- По данным Trustpilot, Divi Builder, созданный компанией Elegant Themes , заслужил впечатляющую оценку 4,9 из 5 на основе более чем 24 000 отзывов.
- Что касается нашей оценки, мы даем Divi Builder твердую оценку 4,8 из 5 звезд. Здесь мы вычли 0,2 балла , поскольку обширный набор функций может оказаться непосильным для новичков.
При этом Divi по-прежнему компенсирует это обширной документацией и сильной поддержкой клиентов. Итак, несмотря на небольшое обучение, это по-прежнему один из лучших конструкторов WordPress, которые вы можете найти сегодня.
А) Обзор Divi Builder
Divi Builder, разработанный Elegant Themes , является одним из самых мощных и простых в использовании конструкторов страниц WordPress.
Он сочетает в себе структурированный интерфейс с возможностью перетаскивания и готовые макеты, которые помогут вам создавать потрясающие веб-сайты без программирования.

Чтобы вы знали, у вас есть два варианта использования Divi. Во-первых, вы можете использовать Divi с полной версией темы Divi (которая включает в себя как тему, так и конструктор). Или вы можете взять плагин Divi builder и использовать его с любой темой WordPress, которую вы предпочитаете.
Более того, с помощью Divi Builder вы можете контролировать каждую часть вашего сайта, от верхних до нижних колонтитулов. Он использует структуру разделов, строк и модулей, чтобы сделать проектирование простым и легким.

Самое приятное — это функция Divi AI , которая помогает генерировать контент, изображения и многое другое. Все, что вам нужно сделать, это дать несколько подсказок здесь и там.
И теперь у вас есть целые абзацы, предложения изменений или дизайн визуальных эффектов в кратчайшие сроки. Это делает создание сайтов быстрее и доступнее как для начинающих, так и для опытных дизайнеров.
Эта универсальность делает Divi Builder идеальным выбором для всех типов веб-сайтов, независимо от вашего уровня опыта.
Б) Ключевые особенности Divi Builder
Теперь давайте рассмотрим суть Divi Builder, то есть его ключевые функции, чтобы увидеть, что отличает Divi от остальных.
1. Перетащите визуальный конструктор
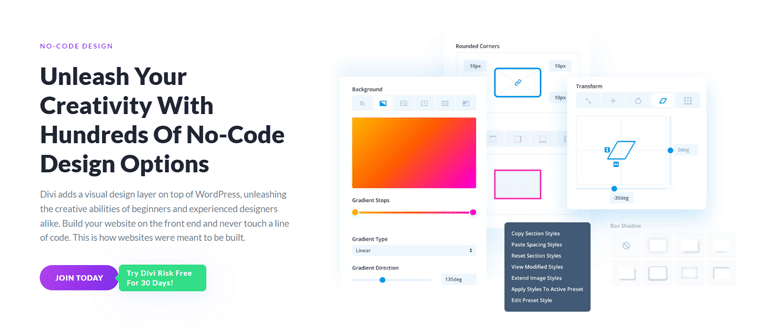
Одним из основных выдающихся аспектов Divi является визуальный конструктор с возможностью перетаскивания . Кроме того, он позволяет вам создавать дизайн вашего веб-сайта непосредственно во внешнем интерфейсе.
Таким образом, вместо того, чтобы постоянно перемещаться туда-сюда во внутреннем редакторе и постоянно просматривать свои изменения, вы можете видеть свои изменения в реальном времени.

Эта функция невероятно удобна для пользователя, потому что:
- Вы можете буквально перетаскивать что угодно из текстовых блоков, изображений, кнопок и т. д. прямо туда, куда хотите. Никакого кодирования, никаких проблем.
- То, что вы видите во время создания, — это именно то, как ваш сайт будет выглядеть, когда он будет запущен.
- Более того, все варианты дизайна структурированы таким образом, чтобы вы могли легко создавать продуктивный дизайн своего сайта.
И хотя это очень просто для новичков, существует множество расширенных опций, если вы хотите больше контроля над дизайном.
Итак, независимо от того, начинаете ли вы или ищете что-то более настраиваемое, Divi поможет вам, не усложняя задачу.
2. 370+ готовых пакетов макетов веб-сайтов
Нет настроения начинать дизайн сайта с нуля? Или, может быть, вы просто хотите ускорить процесс?
Не волнуйтесь больше! Divi предоставит вам библиотеку из 370 профессионально разработанных готовых пакетов макетов веб-сайтов .
Фактически, эти макеты охватывают различные ниши и отрасли, включая магазины электронной коммерции, блоги, портфолио, агентства и многое другое.

От минималистского дизайна для личных портфолио до более сложных макетов корпоративных веб-сайтов — каждый найдет что-то для себя.
Кроме того, каждый макет полностью настраивается, что позволяет легко адаптировать дизайн в соответствии с потребностями вашего бренда и бизнеса.
3. Divi AI и Divi Cloud
Одна из самых крутых вещей, которые Divi предлагает, — это комбинация Divi AI и Divi Cloud . Вместе они значительно улучшают опыт проектирования.
Точнее, функция Divi AI использует искусственный интеллект для упрощения создания контента и принятия дизайнерских решений.
Например, предположим, что вы застряли, пытаясь написать привлекательный заголовок или не можете найти подходящее изображение.
Теперь Divi AI может генерировать текст, изображения и даже предложения по макету, соответствующие контексту вашего дизайна. Он учитывает ваш контент и помогает гарантировать, что ваш дизайн останется целостным и визуально привлекательным.

С другой стороны, функция Divi Cloud действует как хранилище личных проектов, поэтому вы можете хранить макеты, разделы и модули в облаке.
Это означает, что вы можете получить доступ к своим сохраненным проектам с любого сайта, где вы используете Divi Builder, что очень удобно. Это дает вам возможность легко переключаться между проектами или сотрудничать без необходимости воссоздавать что-либо с нуля.
4. Многоуровневая структура: разделы, строки, столбцы, модули.
Многоуровневая структура Divi позволяет легко управлять даже самыми сложными макетами.
То есть все, что вы создаете, разделено на четыре основные части: разделы, строки, столбцы и модули.
- Разделы — это самые большие строительные блоки вашей страницы. Они могут быть обычными, специальными или полноразмерными секциями в зависимости от того, что вам нужно для вашего дизайна.
- Внутри каждого раздела вы можете добавлять строки. Они управляют горизонтальным макетом, помогая вам решить, где все находится на странице.
- Строки можно разделить на столбцы для упорядочения содержимого. В сетке может быть один столбец или несколько столбцов, в зависимости от того, что лучше всего подходит для вашего макета.
- Модули — это фактические части контента, которые вы добавляете на свою страницу: текст, изображения, кнопки, ползунки, что угодно.
Эта установка дает вам полную гибкость дизайна. В результате вы можете создать что угодно, от простой целевой страницы до многоуровневого веб-сайта, не теряясь в процессе.
5. Система сплит-тестирования
Еще одна замечательная функция — встроенная система сплит-тестирования Divi. Он идеально подходит для тех, кто хочет принимать более разумные решения, основанные на данных.
По сути, A/B-тестирование или сплит-тестирование позволяет тестировать различные версии элемента страницы (например, заголовка, кнопки или изображения). И посмотрите, какой из них работает лучше, основываясь на взаимодействии с пользователем.
Итак, вот как это работает:
- Вы можете запустить сплит-тесты практически для любой части вашего дизайна, будь то текстовый блок, кнопка или даже целый раздел.
- Divi отслеживает, как люди взаимодействуют с вашим сайтом (например, какие кнопки они нажимают чаще). Затем он предоставляет вам данные в реальном времени, чтобы показать, какая версия вашего дизайна работает лучше.
- Вы можете улучшить взаимодействие с пользователем и повысить коэффициент конверсии, постоянно тестируя и оптимизируя элементы дизайна.

Эта функция очень удобна для маркетологов, веб-сайтов электронной коммерции и всех, кто стремится улучшить взаимодействие и конверсию.
6. Автосохранение и редактирование истории
Вы боитесь, что можете потерять свою работу в процессе редактирования?
Что ж, Divi обеспечивает душевное спокойствие благодаря функциям автоматического сохранения и редактирования истории . То есть при необходимости вы можете легко восстановить или вернуться к более ранним версиям.
Благодаря функции автосохранения Divi автоматически сохраняет ваш прогресс во время работы.
Поэтому вам не придется беспокоиться о потере изменений, если произойдет что-то неожиданное, например, сбой браузера или отключение электроэнергии.

С другой стороны, благодаря истории редактирования Divi вы можете легко, шаг за шагом, отменять или повторять действия. Это возможно даже после того, как вы внесли существенные изменения на свою страницу.
Эта функция позволяет легче экспериментировать с новыми дизайнами и макетами, не опасаясь потерять исходную работу.
Обе эти функции делают Divi безопасным и надежным инструментом. Специально для тех, кто любит экспериментировать с разными элементами дизайна, прежде чем остановиться на окончательном варианте.
7. Адаптивное редактирование
В современном мире мобильных устройств создание адаптивного веб-сайта имеет важное значение. Divi упрощает эту задачу благодаря функции гибкого редактирования .
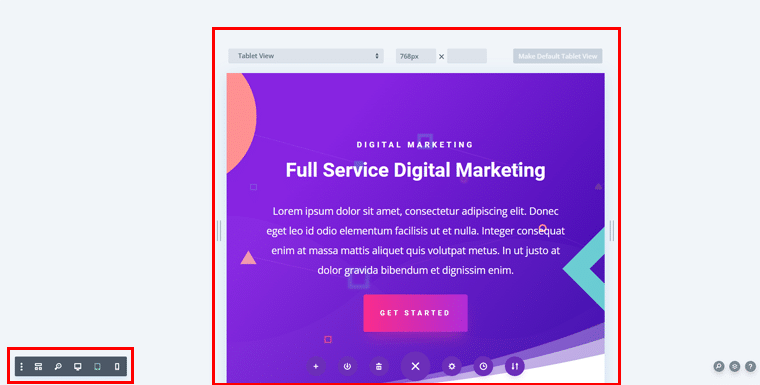
Точнее, вы можете переключаться между различными видами устройства (на рабочем столе, на планшете и на мобильном устройстве). Соответственно, вносите изменения, применимые конкретно к каждому.

Это означает, что вы можете настроить размеры шрифта, интервал и размещение изображений, чтобы ваш сайт выглядел идеально на любом экране.
В конечном итоге это гарантирует, что ваш веб-сайт будет оптимизирован для бесперебойной работы на всех устройствах без необходимости дополнительного кодирования или внешних плагинов.
8. Другие функции
Помимо вышеперечисленного, у Divi Builder есть еще несколько примечательных особенностей. Такой как:
- Вы можете применять одинаковые элементы дизайна (верхние, нижние колонтитулы, кнопки) по всему сайту. Обновите глобальный элемент один раз, и он автоматически применится ко всему сайту.
- Несмотря на то, что Divi не поддерживает кодирование, опытные пользователи могут вставлять собственный CSS в любой элемент. Это позволяет точно стилизовать и вносить индивидуальные изменения в дизайн, выходящие за рамки настроек по умолчанию.
- Редактируйте текст прямо на странице в режиме реального времени, нажимая на текстовые модули и вводя текст. Это делает редактирование контента простым и быстрым без необходимости открывать отдельные текстовые редакторы.
- Divi полностью совместим с WooCommerce , что позволяет создавать собственные страницы товаров и макеты магазинов. То есть вы можете создать весь свой сайт электронной коммерции без ограничений.
- Контролируйте, к чему может получить доступ ваша команда или клиенты, с помощью функции редактора ролей . Вы можете ограничить разрешения в конструкторе, чтобы гарантировать, что определенные элементы дизайна или настройки останутся неизменными.
- Вы можете создавать интерактивные дизайны , добавляя эффекты наведения к любому элементу. Настраивайте цвета, переходы и анимацию, которые меняются, когда пользователи наводят курсор на определенные части вашего сайта.
- Включает модуль кода, расширенные фильтры и эффекты, массовое редактирование, фиксированное позиционирование и множество полезных функций.
Это лишь некоторые из ключевых функций, которые делают Divi Builder таким переломным моментом в создании веб-сайтов.
Сказав это, давайте перейдем к следующему разделу обзора Divi Builder.
В) Создание потрясающей страницы с помощью Divi Builder
Создавая дизайн с помощью Divi Builder, вы можете начать с нуля или выбрать из обширной библиотеки готовых макетов.
Прежде чем приступить к изучению руководства, если вы работаете над собственным сайтом WordPress, вам необходимо установить Divi Builder.
Вы можете установить его, как и любой другой плагин WordPress. Или вы также можете просмотреть документацию по началу работы с Divi Builder.
Чтобы вы знали, Divi лучше всего использовать в визуальном режиме. То есть вы можете создать страницу в передней части вашего сайта.
Здесь мы используем демо-версию, чтобы изучить мощные функции Divi без необходимости ничего устанавливать. Эта настройка дает вам прекрасную возможность увидеть, как Divi Builder работает в действии.
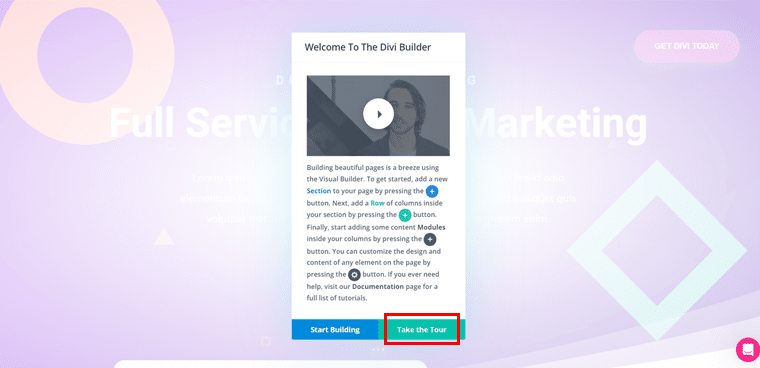
Итак, когда вы попадете на демо-версию, вы также увидите опцию «Совершить тур» . Вы можете нажать на нее, чтобы получить общее представление о том, как использовать Divi, чтобы начать создавать свой веб-сайт.

Шаг 1. Использование готового макета
Теперь давайте рассмотрим, как вы можете использовать функции Divi в демонстрационном макете!
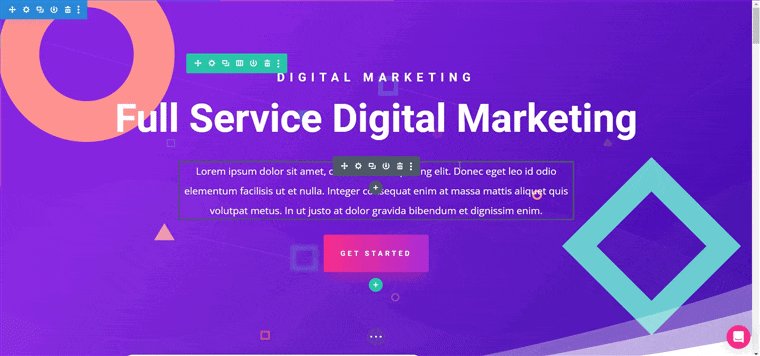
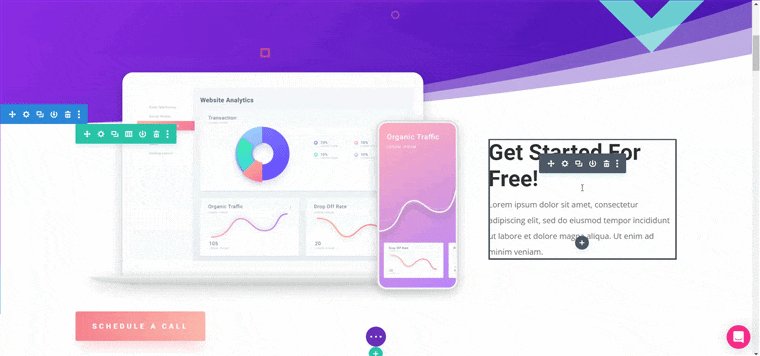
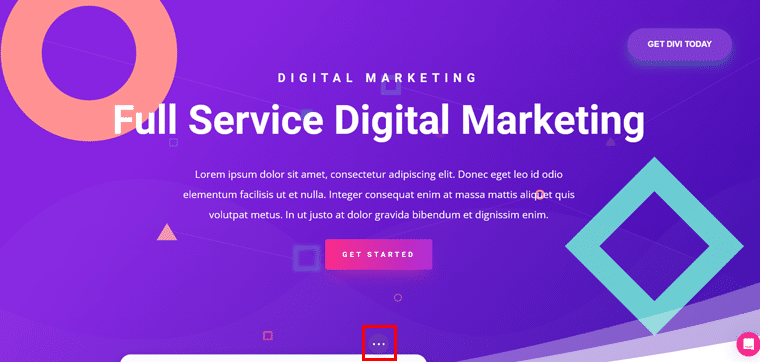
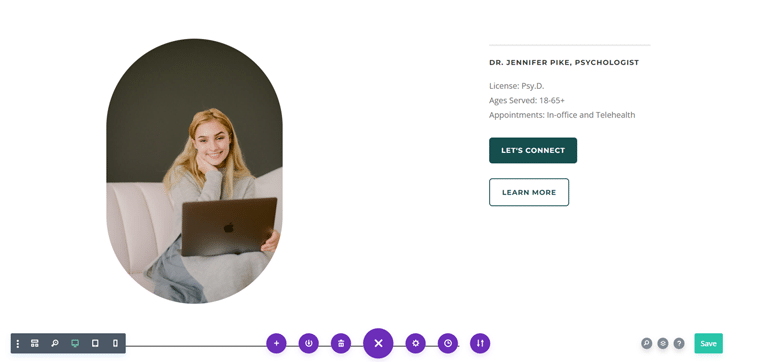
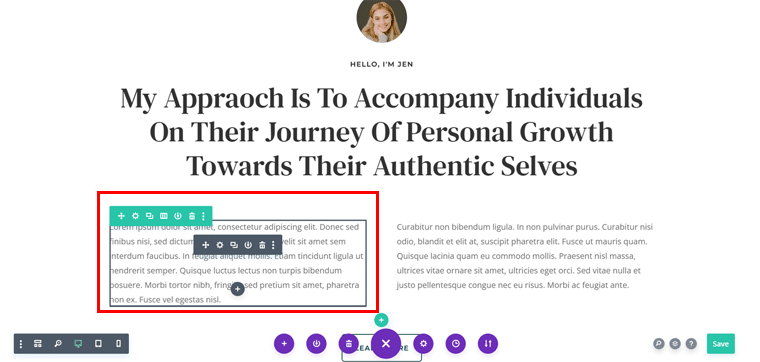
Как вы можете видеть ниже, у нас уже есть макет перед экраном.

Здесь, если вам нравится этот макет, вы можете просто поменять свой контент на заданный и внести изменения.
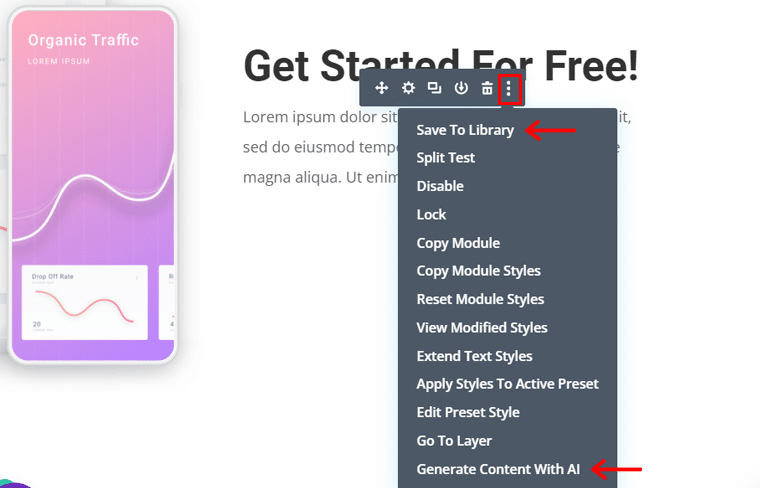
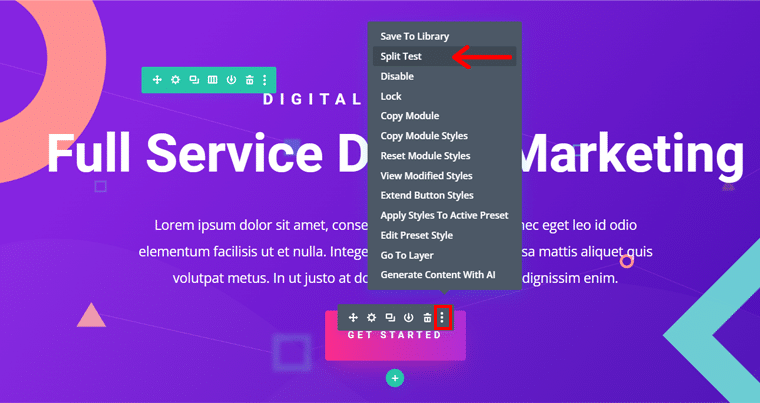
Однако, если вы чувствуете, что хотите чего-то более конкретного для веб-сайта своей мечты, нажмите значок «Тройная точка», расположенный прямо внизу в центре.

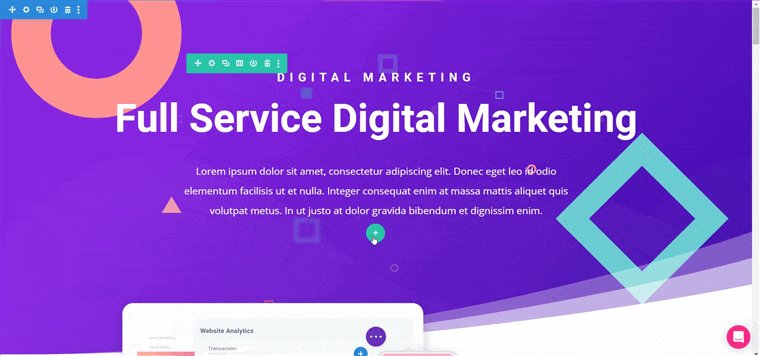
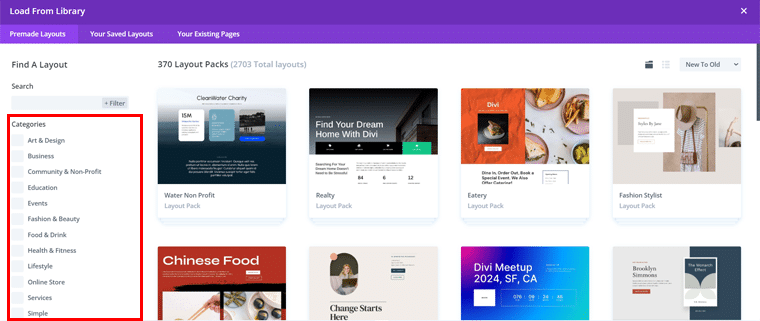
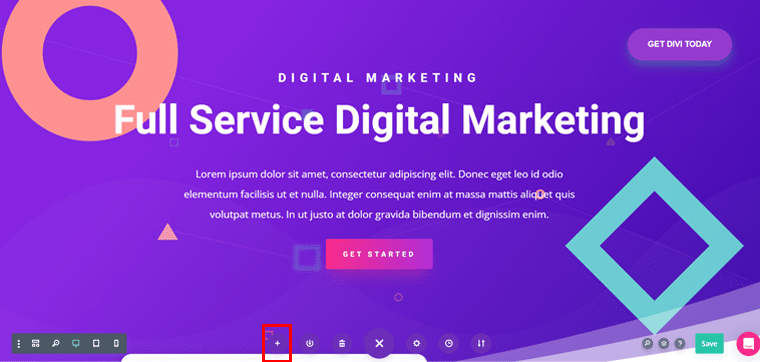
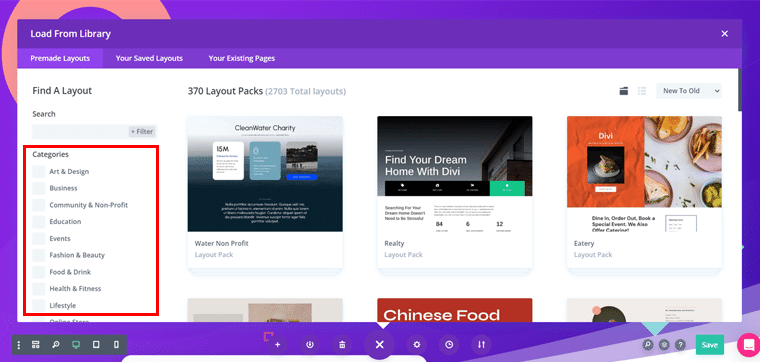
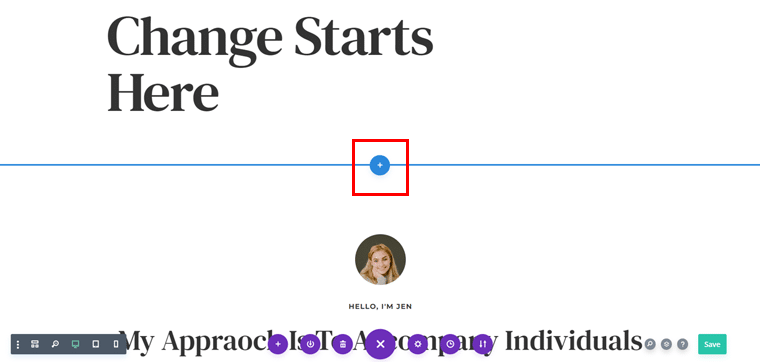
При этом вы увидите страницу, как показано выше. Нажмите на значок плюса «+», чтобы продолжить. Затем вы можете получить доступ к обширным готовым макетам.

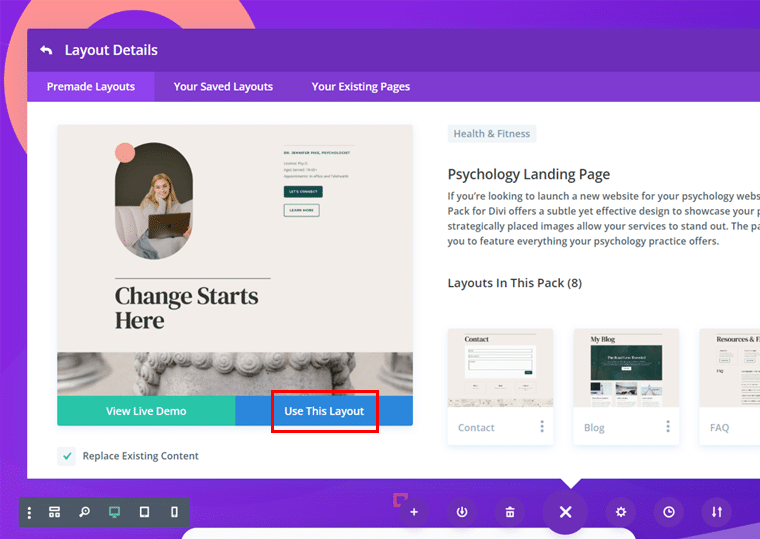
Вы можете найти макет, который вам нужен. Найдя его, просто нажмите на него и выберите опцию «Использовать этот макет» .

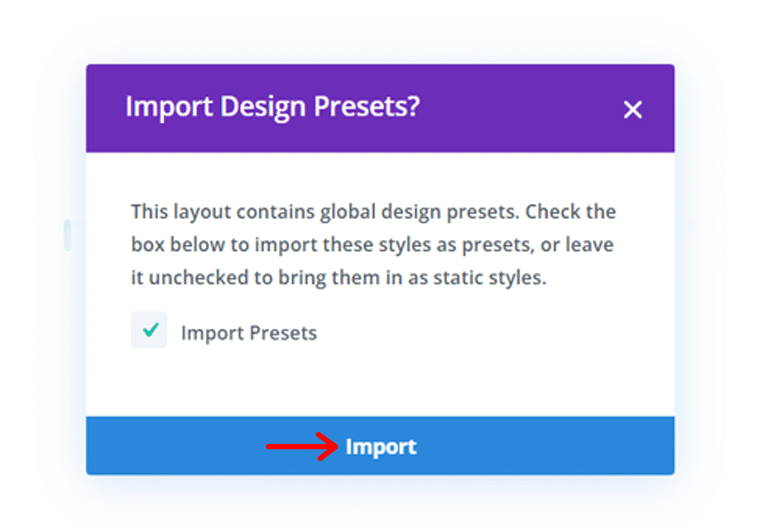
Вскоре вы увидите подсказку с вопросом, импортировать ли предустановки дизайна. Нажмите кнопку «Импортировать», чтобы продолжить.

После этого ваш макет импортируется, и вы можете вносить изменения по своему усмотрению, чтобы получить дизайн своей мечты.

Шаг 2. Добавление разделов, строк и модулей
Теперь предположим, что вы хотите добавить новый раздел, которого нет в данном макете. Для этого все, что вам нужно сделать, это нажать на значок «+» плюс, как показано ниже, чтобы вставить раздел.

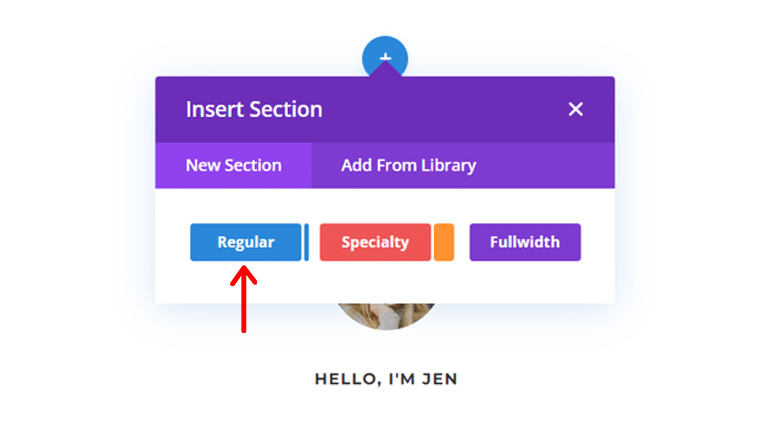
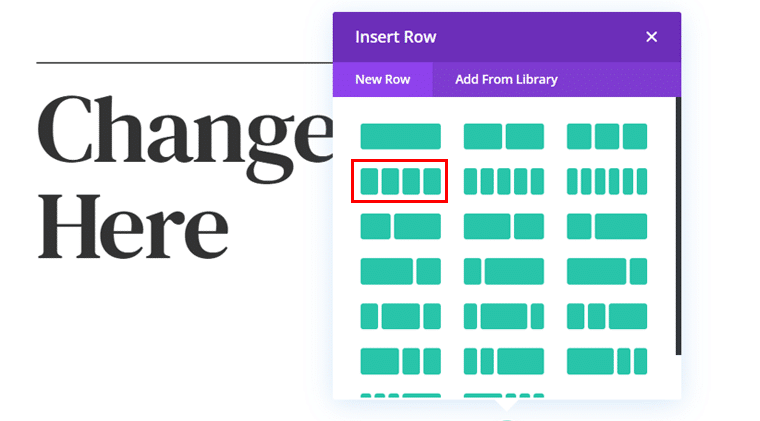
Затем вам предоставляется на выбор 3 варианта: «Обычный», «Специальный» и «Полная ширина». Здесь мы выбираем вариант «Обычный» .

Далее вы можете указать строку с несколькими столбцами в зависимости от типа раздела, который вам нужен. Например, здесь мы выбираем одну строку с четырьмя столбцами .

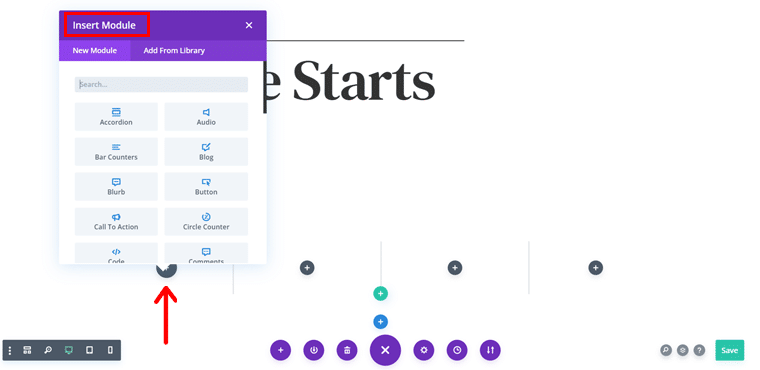
После этого вы увидите, что он добавлен, теперь вам нужно нажать на значок «+» плюс, чтобы добавить модуль по вашему выбору.

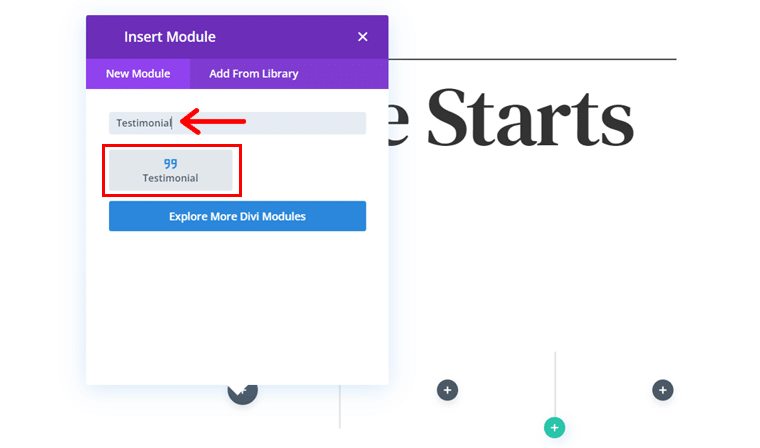
Если у вас есть конкретное требование, вы даже можете найти его в строке поиска. Например, здесь мы искали «Отзыв» . И как только найдете, нажмите на него.

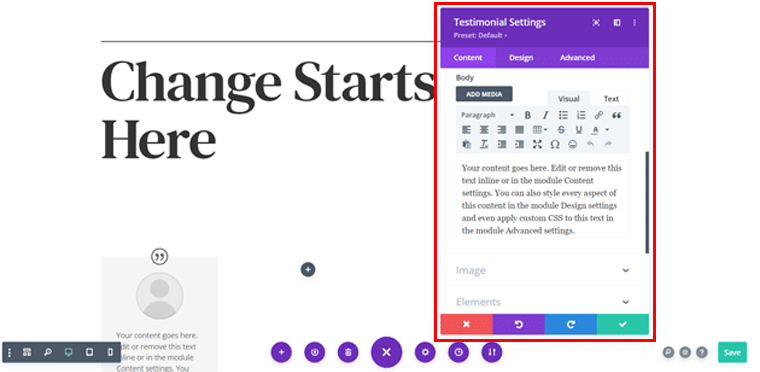
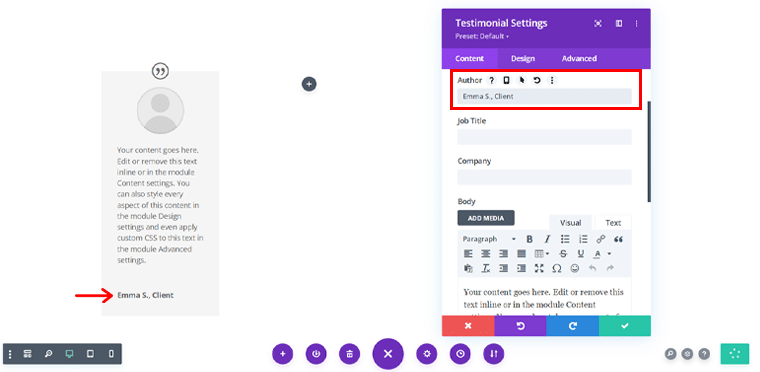
После этого вы увидите отзыв, добавленный в один из столбцов. Кроме того, вы получите доступ к окну «Настройки отзывов» прямо на передней панели.

Здесь вы можете заменить контент по своему усмотрению. Например, мы отредактировали имя автора . И самое приятное то, что когда вы вносите изменения, вы можете увидеть эти изменения прямо здесь.

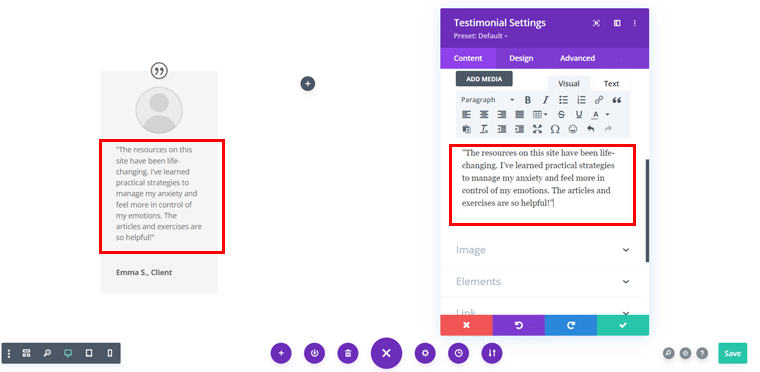
Аналогичным образом вы можете заменить данное описание на предпочитаемое вами текстовое описание .

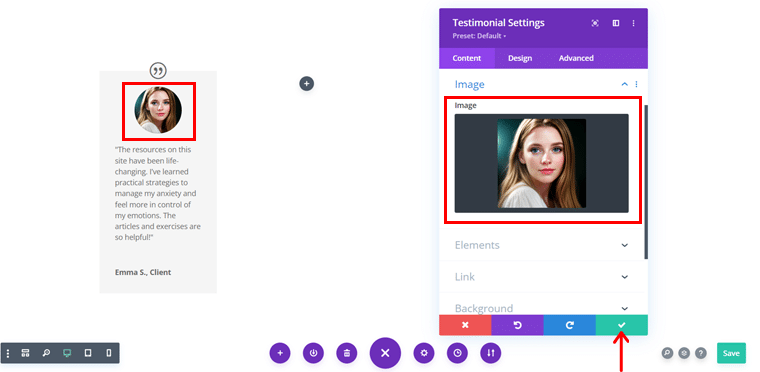
Кроме того, вы можете добавить предпочитаемое изображение и, как только все будет готово, щелкните правую галочку (✓) в поле.

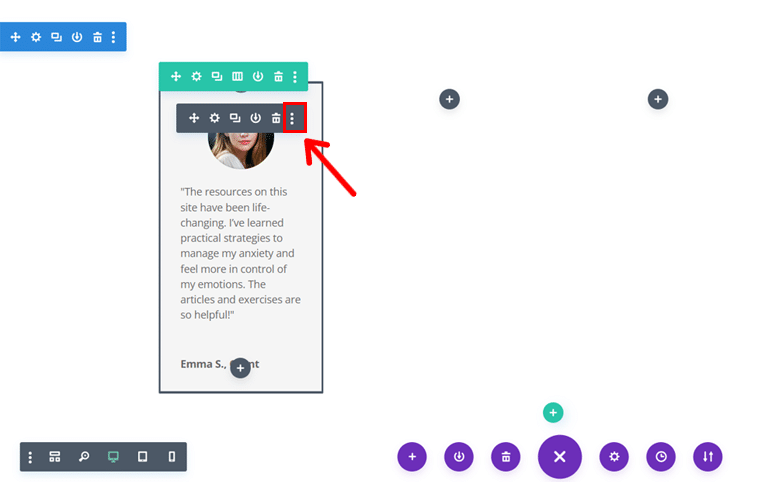
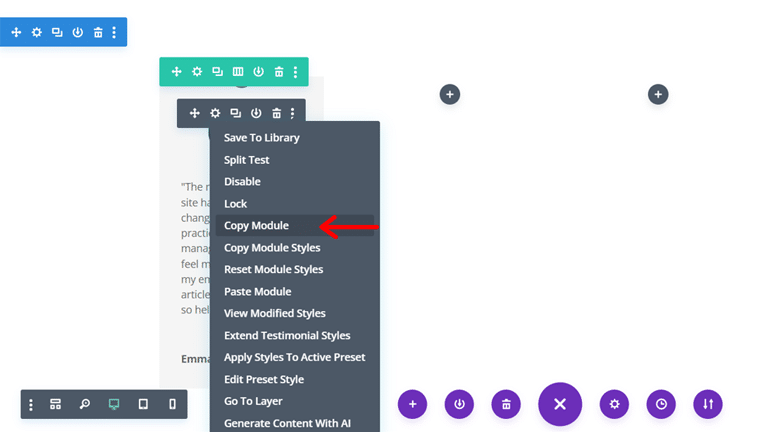
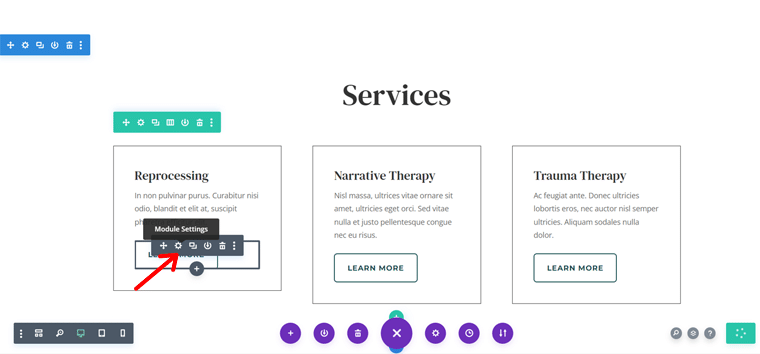
При этом вы увидите страницу, как показано ниже. Теперь вам нужно выбрать модуль и щелкнуть «значок с тремя точками», как показано ниже.

Далее нажмите кнопку «Копировать модуль» .

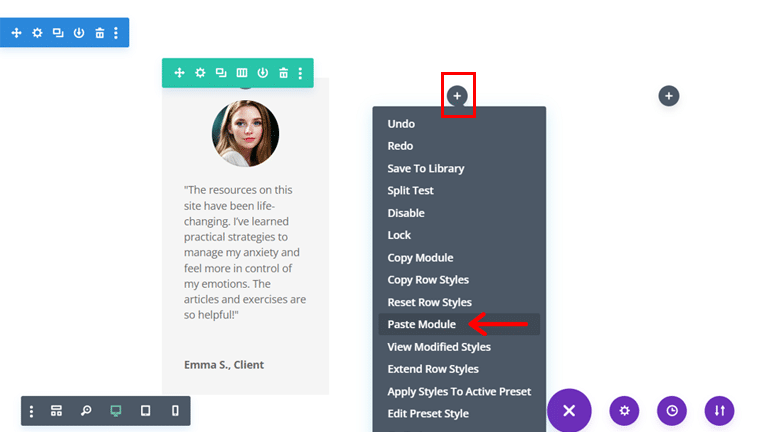
Вы также можете перейти к другому столбцу, щелкнуть значок «+» плюс и выбрать опцию «Вставить модуль» .

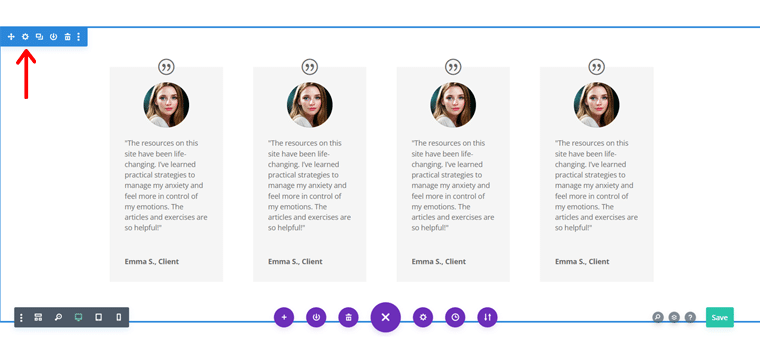
Следуя тому же процессу, вы можете сделать это и для двух других столбцов, и тогда вы увидите результаты, как показано ниже.

Шаг 3: Настройка каждого элемента
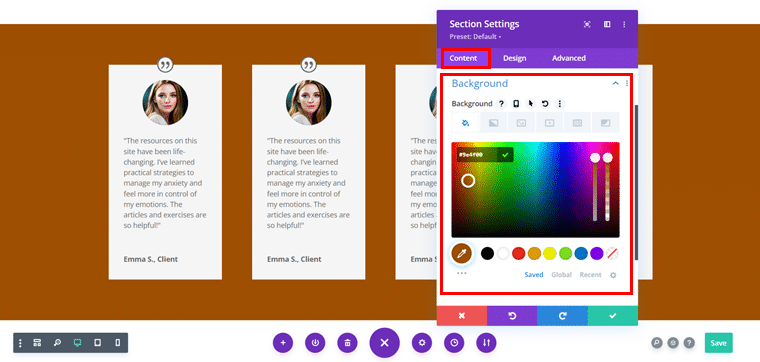
Теперь вы можете нажать на значок «Настройки» раздела, чтобы настроить его дальше.

Здесь на вкладке «Содержимое» вы можете изменить цвет «Фона» по вашему выбору, а также ссылки и метку администратора.


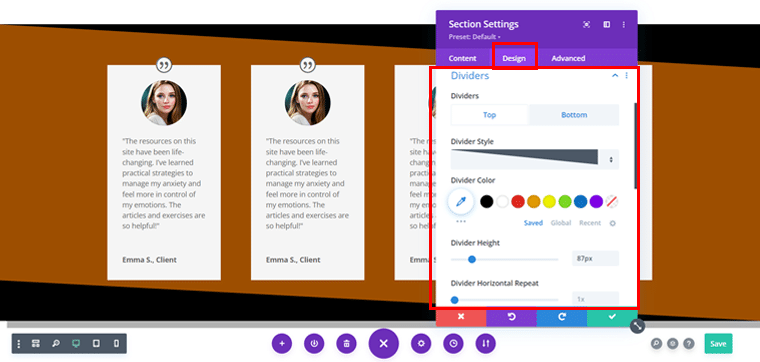
Между тем, на вкладке «Дизайн» вы можете разместить «Разделители» с предпочитаемым вами стилем, цветом, высотой и т. д.

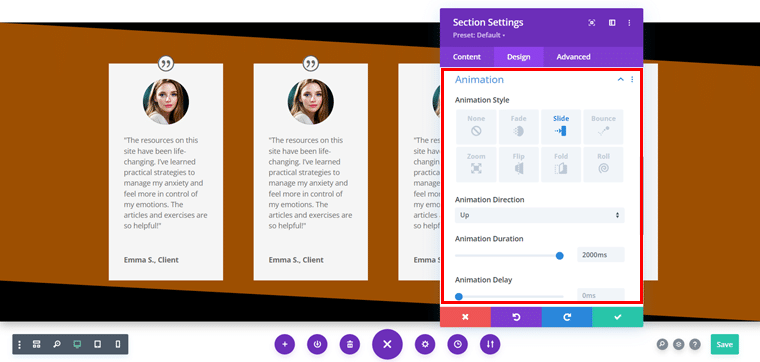
Вы даже можете добавить «Анимацию» по вашему выбору с предпочитаемым вами стилем, направлением, продолжительностью и т. д.

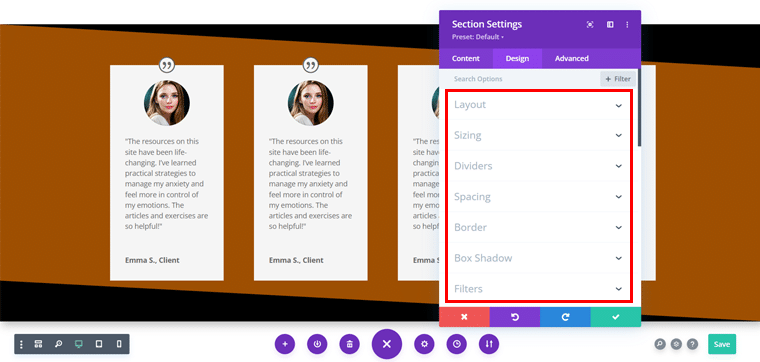
Кроме того, вы можете изучить несколько других опций на вкладке «Дизайн», чтобы настроить раздел именно так, как вы хотите.

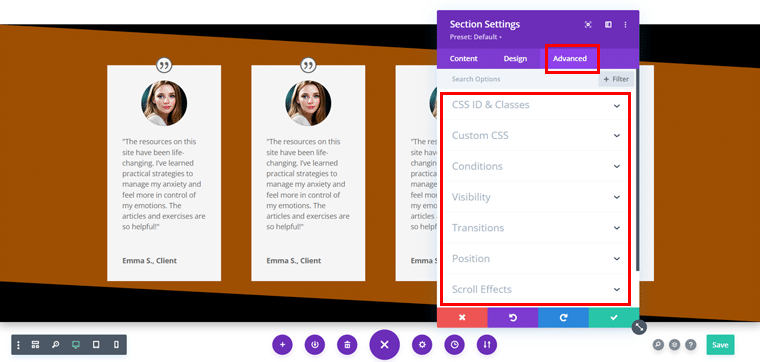
Между тем, вы также можете изучить вкладку «Дополнительно» , если хотите поднять дизайн своего веб-сайта на новый уровень.

Шаг 4. Оперативное редактирование и настройка кнопок
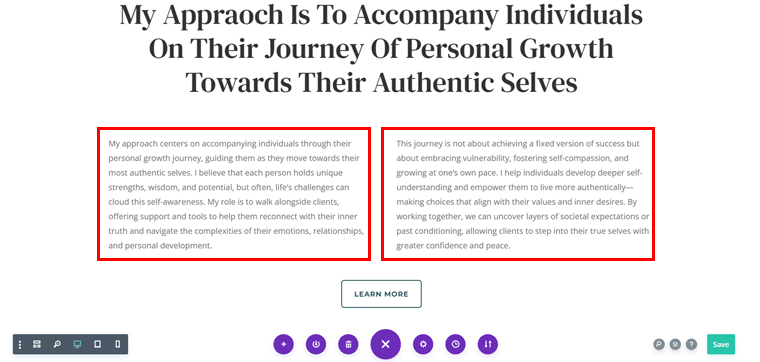
Кроме того, вы можете поменять местами данное содержимое макета со своим контентом, и вам не нужно никуда идти. Вы можете использовать функцию встроенного редактирования , чтобы легко добавлять предпочитаемый контент.

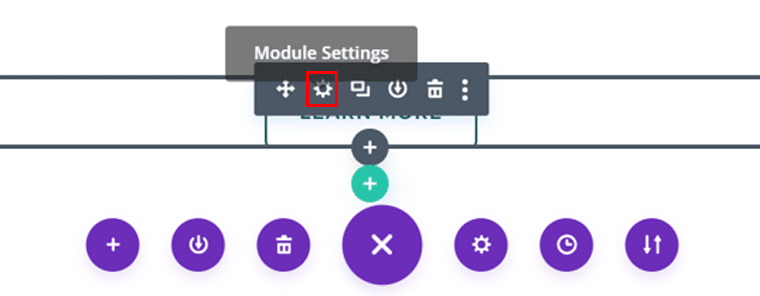
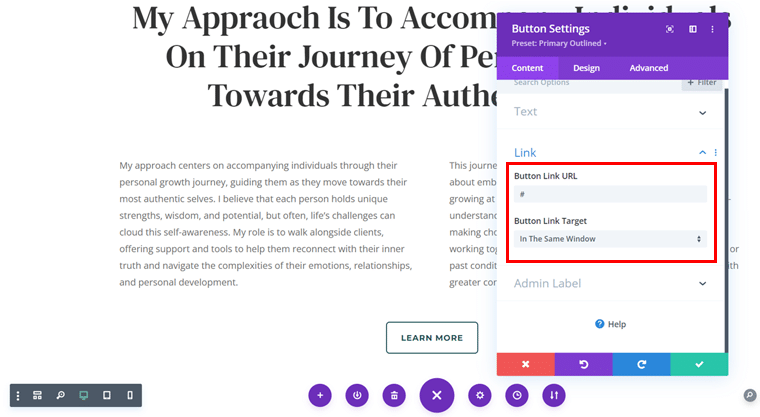
Аналогичным образом вы можете настроить данные кнопки по своему выбору. Для этого вам нужно нажать на кнопку, чтобы получить доступ к настройкам модуля .

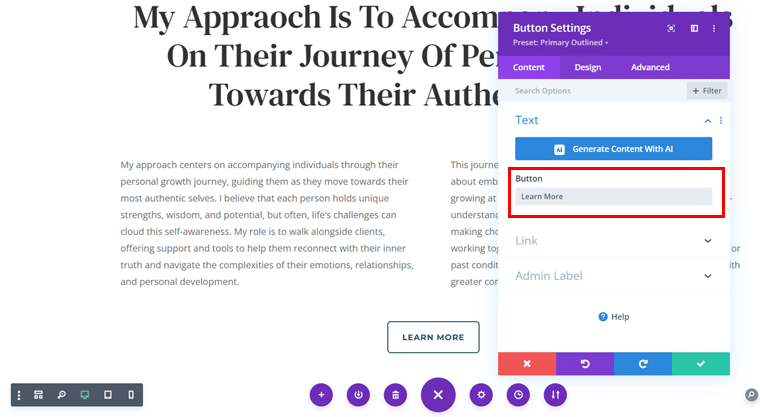
После этого вы можете изменить текст кнопки по своему усмотрению. Между тем, если вас устраивает, то вы даже можете оставить его по умолчанию.

Затем вы можете добавить свою собственную ссылку , а если у вас ее нет, то вы можете пока оставить (#) .

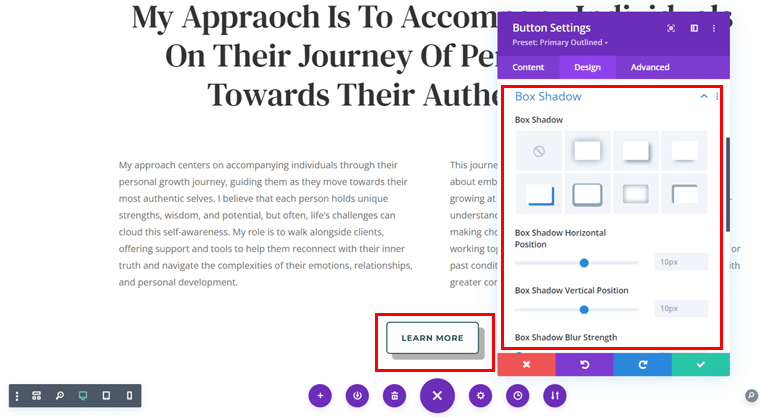
Вы также можете придать кнопкам правильную «Тень блока», чтобы сделать кнопку визуально привлекательной.

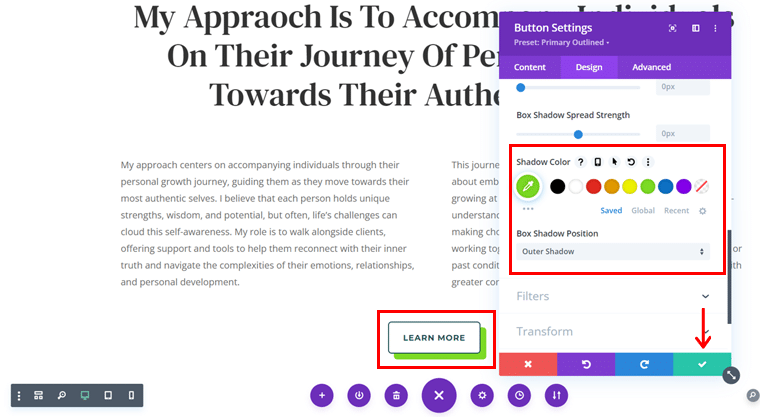
Кроме того, вы можете добавить «Цвета», чтобы привлечь внимание посетителей, и как только это будет сделано, щелкните правый значок «✓» .

Теперь, следуя тому же шаблону, вы можете спроектировать каждый раздел, каждую строку, каждый столбец и каждый модуль по своему усмотрению.
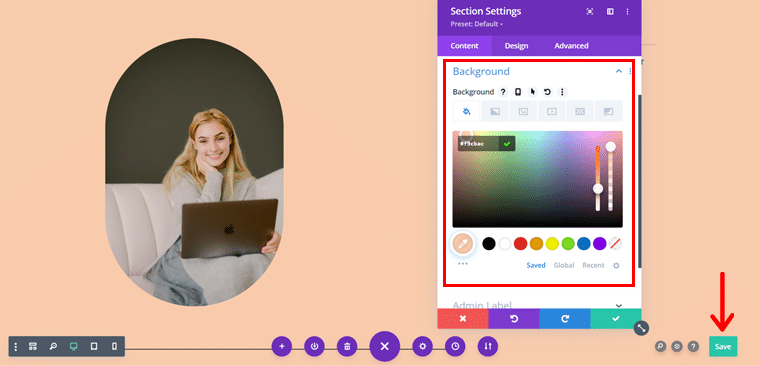
Например, здесь мы добавили предпочтительный фон в первый раздел макета. После этого все, что вам нужно сделать, это нажать кнопку «Сохранить» .

Шаг 5: Последние штрихи
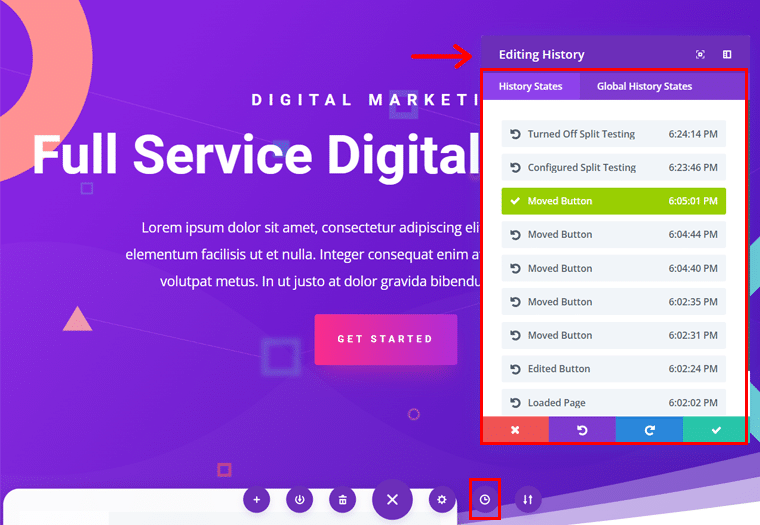
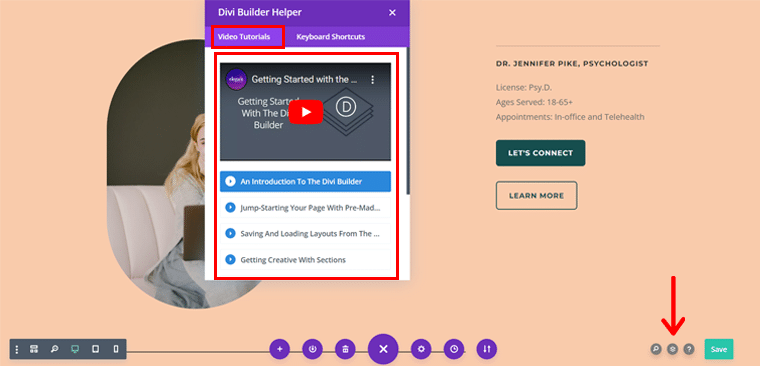
И самое приятное то, что вы можете щелкнуть значок «Слой» в правом нижнем углу, как показано на снимке экрана ниже.

Отсюда вы можете получить доступ к «Помощнику Divi Builder» , где вы можете получить доступ к видеоурокам прямо с панели визуального редактора.

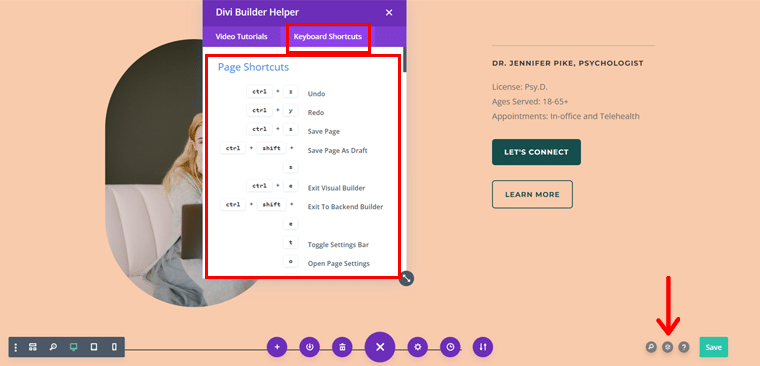
Не забывайте, что вы также можете нажать на вкладку «Сочетания клавиш», чтобы получить доступ к нескольким ярлыкам страниц. Это поможет вам повысить эффективность и сэкономить время в процессе проектирования.
Довольно круто, правда?
D) Давайте изучим возможности Divi AI!
Но подождите, Диви — это еще не все! То есть Divi расширяет ваш опыт создания веб-сайтов благодаря передовым функциям искусственного интеллекта.
Это особенно полезно, когда вы не знаете, как стилизовать раздел, хотите быстро создать копию для своего веб-сайта или нуждаетесь в творческом стимуле.
Итак, давайте углубимся в то, как можно максимально эффективно использовать эти функции, основанные на искусственном интеллекте!
1. Контент, созданный искусственным интеллектом
Независимо от того, какой тип веб-сайта вы создаете, вам нужен привлекательный и релевантный контент. Divi AI может помочь вам, автоматически генерируя текстовый контент в зависимости от контекста вашей страницы.
Вот как вы можете использовать эту функцию.
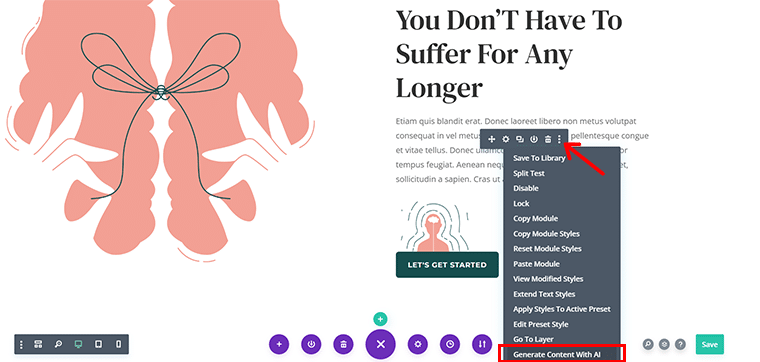
Для этого все, что вам нужно сделать, это нажать на значок «Тройная точка» текстового модуля. Затем нажмите «Создать контент с помощью AI» .

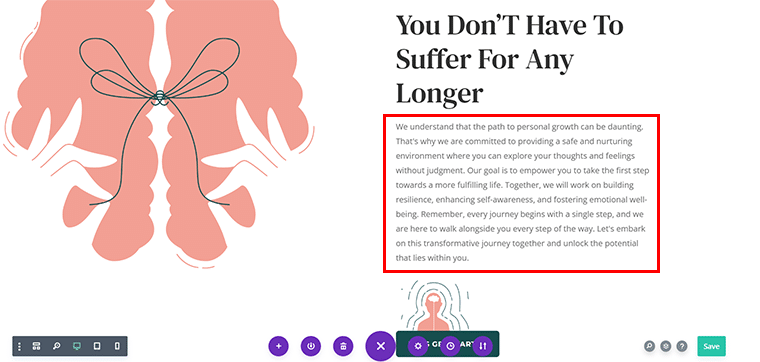
Теперь Divi AI проанализирует макет, поймет назначение контента, сгенерирует соответствующий текст и вставит его.

2. Предложения и улучшения изображений AI
Отличные визуальные эффекты имеют решающее значение для эффективного веб-сайта. С помощью Divi AI вы можете улучшать свои изображения или получать предложения по подходящим стоковым изображениям на основе содержимого вашей страницы.
Вот как вы можете использовать эту функцию.
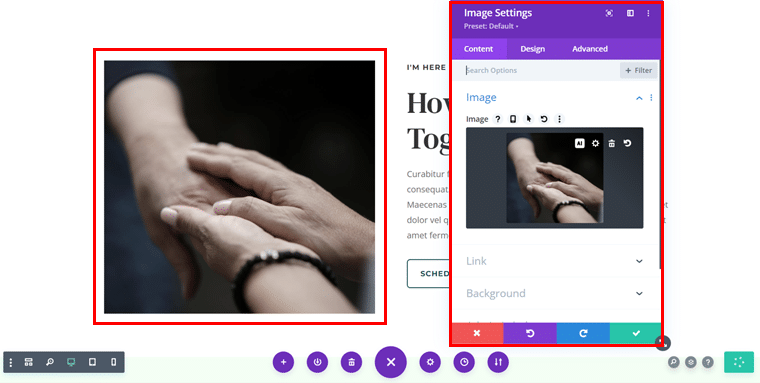
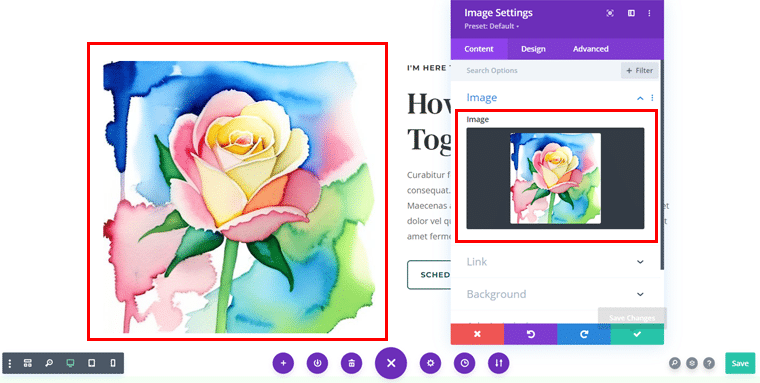
Прежде всего, нажмите на модуль изображения , в который вы хотите поместить или улучшить изображение.

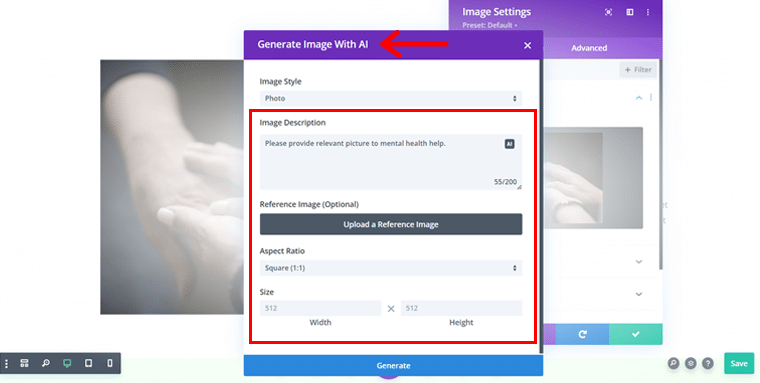
Затем нажмите значок «AI» , как показано на изображении выше. При этом вы увидите окно подсказки «Создать изображение с помощью AI» .

Здесь вы можете добавить «Описание изображения» , «Справочное изображение» , «Соотношение сторон», «Размер» и многое другое.

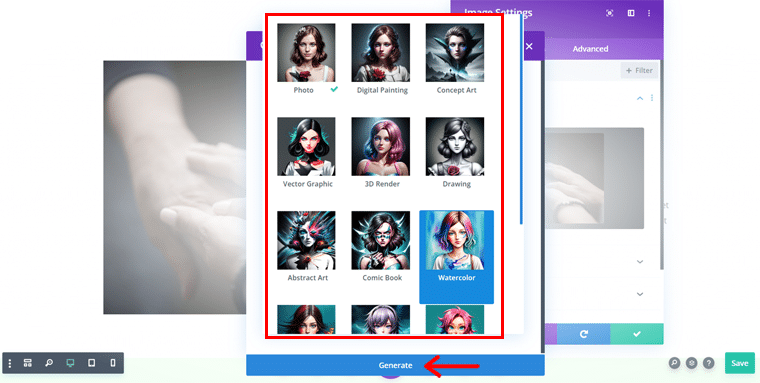
Более того, вы можете выбрать тип фотоизображения, который вам нужен. Например, здесь мы выбрали «Акварель» , а затем нажали кнопку «Создать» .
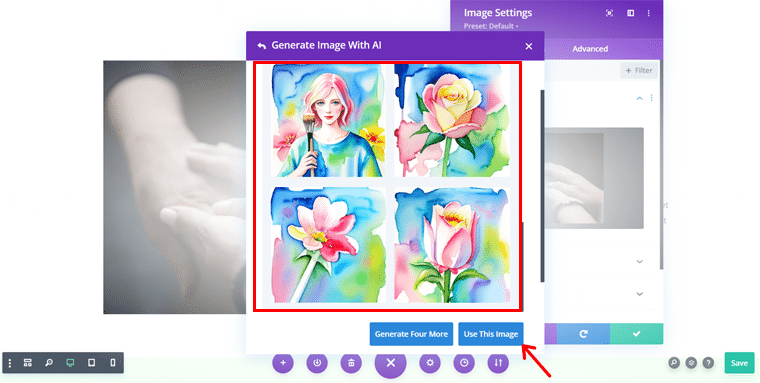
После этого вам будет представлено несколько изображений. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и нажать кнопку «Использовать это изображение» .

И вот!

3. Предложения по дизайну на основе искусственного интеллекта
Разработка веб-страницы иногда может показаться сложной задачей, особенно когда вы пытаетесь сбалансировать эстетику и функциональность.
И именно здесь Divi AI может вмешаться, предложив дизайнерские предложения.
Например, предположим, что вы хотите превратить данную кнопку макета во что-то более привлекательное и дружелюбное.

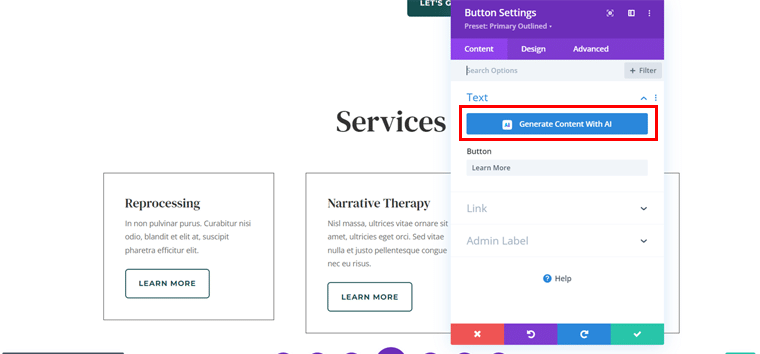
Теперь все, что вам нужно сделать, это нажать на кнопку и значок «Настройки модуля» , после чего вы увидите окно «Настройки кнопок» .

Здесь нажмите кнопку «Создать контент с помощью ИИ» .
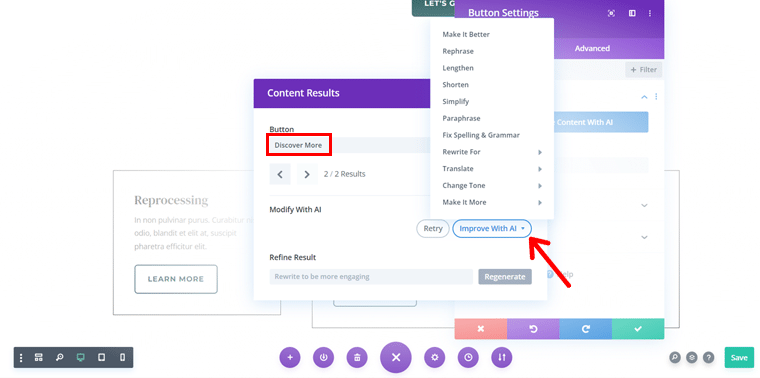
При этом вы получите результаты содержания.

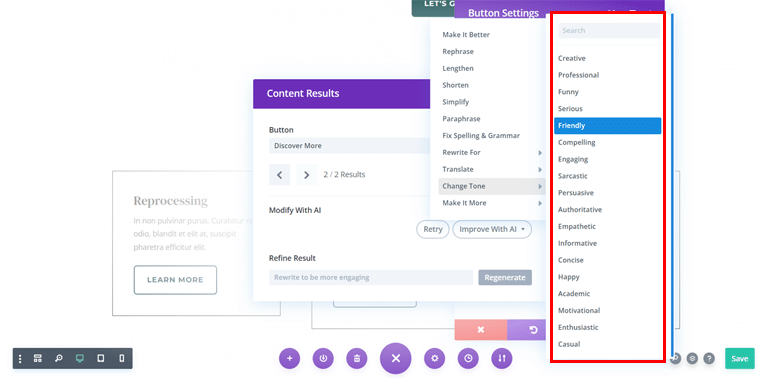
Но это еще не все. Далее вы можете нажать на опцию «Улучшить с помощью ИИ» .
После этого вы можете нажать «Изменить тон» и выбрать точную подсказку по вашему желанию, поскольку здесь мы выбрали «Дружелюбный» .

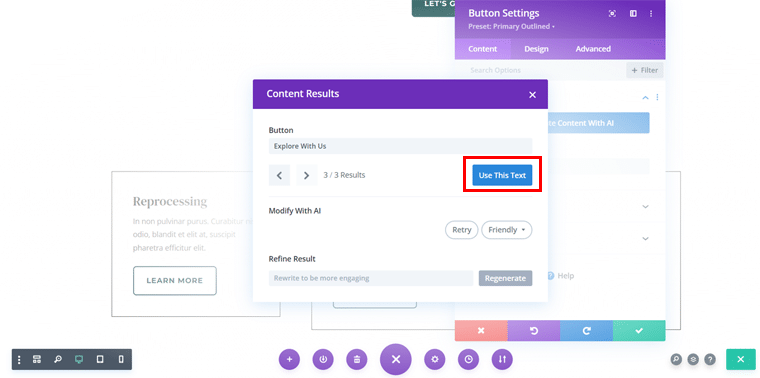
После этого вы получите результаты содержания и теперь просто нажмите на опцию « Использовать этот текст» .

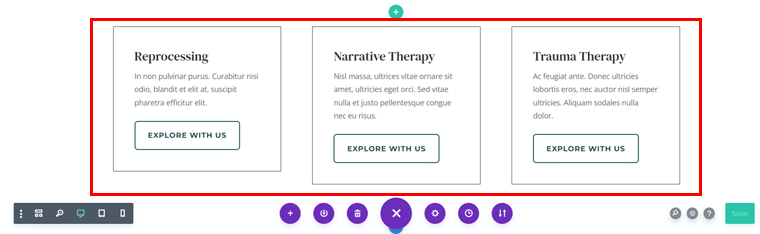
Теперь, следуя той же схеме, вы можете сделать все необходимое и для других кнопок.

Круто, правда?
Возможности Divi AI на этом не заканчиваются. Это еще не все! Вы можете ознакомиться с их документацией по Divi AI, чтобы изучить дополнительные возможности и полностью раскрыть его потенциал.
E) Схемы ценообразования Divi Builder
Теперь вас интересует стоимость?
Что ж, Divi Builder — это инструмент для дизайна веб-сайтов премиум-класса с расширенными функциями для создания веб-сайтов.
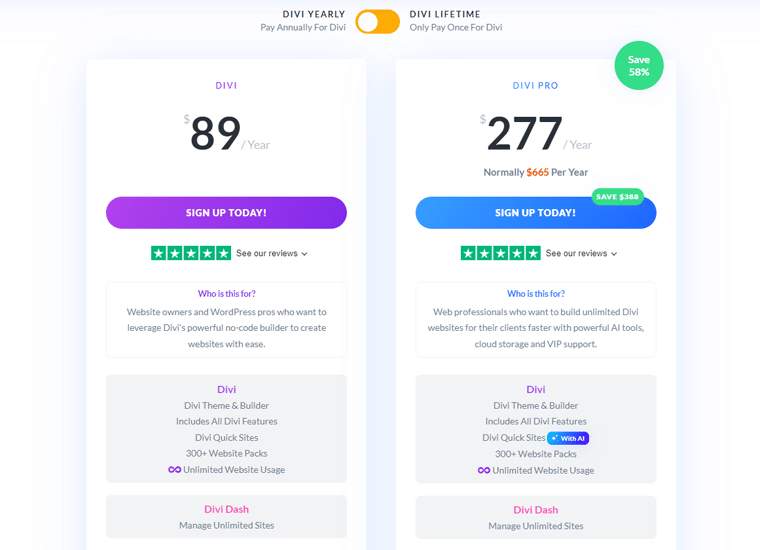
Он предлагает 2 тарифных плана : годовой и пожизненный доступ. Оба плана включают полный доступ ко всем темам, плагинам и неограниченное использование веб-сайта.
Ниже приведены конкретные варианты цен.
- Годовой доступ : 89 долларов США в год, включая темы, плагины Divi и неограниченное использование веб-сайта.
- Пожизненный доступ : единовременный платеж в размере 249 долларов США, обеспечивающий пожизненный доступ к Divi и всем функциям без каких-либо периодических затрат.
- План Divi Pro : 277 долларов США в год, включая поддержку Divi AI, Divi Cloud и VIP.
- Услуги Divi Lifetime + Pro : единовременный платеж в размере 297 долларов США, а затем 212 долларов США в год за услуги Pro, такие как AI и Cloud.

Кроме того, на каждый вариант предоставляется 30-дневная гарантия возврата денег .
F) Варианты поддержки клиентов Divi Builder
Далее давайте рассмотрим варианты поддержки клиентов, которые имеют решающее значение для бесперебойной разработки веб-сайтов.
Divi Builder предлагает несколько каналов поддержки, которые помогут вам решить любые проблемы, с которыми вы можете столкнуться:
- Получите доступ к странице подробной документации и документации для разработчиков с полезными статьями по использованию функций Divi.
- Форум поддержки, где пользователи могут общаться с сообществом и получать советы.
- Вы можете найти опцию живого чата на веб-сайте для быстрой помощи.
- Для более официальных запросов вы можете связаться с командой через формы продаж и контактные формы.
- Премиум-пользователи могут получить доступ к дополнительной поддержке через личный кабинет.

Сказав это, давайте перейдем к следующей части обзора.
G) Плюсы и минусы Divi Builder
Теперь давайте подведем итоги преимуществ и недостатков Divi Builder. Пойдем!
Плюсы Divi Builder
- Визуальный конструктор с возможностью перетаскивания для упрощения проектирования.
- Расширенные возможности настройки с помощью Divi AI для автоматического создания контента.
- Divi Cloud позволяет сохранять макеты и получать к ним доступ из любого места.
- Готовые пакеты макетов и неограниченное использование веб-сайта.
- Доступные цены с пожизненным доступом.
- Регулярные обновления и поддерживающее сообщество.
Минусы Divi Builder
- Ресурсоемкий, потенциально замедляет работу больших сайтов.
- Крутая кривая обучения для начинающих.
- Если вы используете обычную версию Divi, для функций AI и Cloud могут потребоваться дополнительные подписки.
H) Часто задаваемые вопросы (FAQ) по Divi Builder
Теперь давайте ответим на некоторые часто задаваемые вопросы о Divi Builder.
В.1 Что такое Divi Builder?
О: Divi Builder — это конструктор страниц WordPress с возможностью перетаскивания, который помогает создавать красивые, адаптивные веб-сайты без необходимости писать код. Это часть темы Divi из Elegant Themes, но вы также можете использовать ее с другими темами WordPress.
Q.2 В чем разница между Divi и Divi Builder?
О: Divi — это и тема, и визуальный конструктор. Тема Divi включает Divi Builder, но вы также можете установить Divi Builder отдельно в качестве плагина и использовать его с другими темами. Тема добавляет дополнительные функции для настройки вашего сайта, но основные функции создания страниц в обеих одинаковы.
В.3 Работает ли Divi Builder с любой темой WordPress?
А: Да! Хотя Divi Builder является частью темы Divi, вы можете установить его как плагин и использовать практически с любой темой WordPress.
Вопрос.4 Могу ли я использовать Divi Builder с собственными CSS и JavaScript?
А: Абсолютно! Если вы более продвинуты и хотите добавить собственный CSS или JavaScript, Divi поможет вам. В каждом модуле есть вкладка «Дополнительно» , куда вы можете добавить код, а также поле «Пользовательский CSS» для внесения изменений на уровне всего сайта.
В.5 Могу ли я отменить изменения в Divi Builder?
А: Да! Divi Builder имеет функцию отмены/повтора и полную историю изменений. Так что, если вы допустили ошибку или просто хотите вернуться к более ранней версии своего дизайна, все можно очень легко вернуть.
Вопрос 6. Удобен ли Divi Builder для SEO?
А: Конечно! Divi Builder разработан с учетом SEO (поисковая оптимизация). Он отлично работает с популярными плагинами SEO и следует рекомендациям по созданию чистого кода.
I) Чем Divi Builder отличается от лучших сегодняшних строителей?
Здесь мы сравнили Divi Builder с другими популярными конструкторами WordPress, такими как Elementor, Kadence AI и Kubio. Излишне говорить, что каждый из них предлагает уникальные функции и преимущества в зависимости от потребностей пользователя.
Ниже приведена сравнительная таблица, в которой выделены основные аспекты каждого строителя. Включая простоту использования, гибкость дизайна, цену и общую функциональность.
| Функция сравнения | Диви Строитель | Элементор Строитель | Каденс ИИ | Кубио Строитель |
| Простота использования | Конструктор с возможностью перетаскивания. Плюс настройка с помощью AI. | Простой интерфейс, предложения, генерируемые AI. | Генерация контента с помощью ИИ для быстрой настройки. | Простой блочный интерфейс, искусственный интеллект для скорости. |
| Возможности искусственного интеллекта | AI-дизайн, предложения по контенту, макеты. | AI-дизайн, цвет, руководства по стилю, контент. | Продвинутый AI для контента, SEO, макетов. | Предложения блоков AI, быстрое создание страниц. |
| Готовые шаблоны | 370+ макетов, настройка AI. | Более 300 шаблонов, персонализация с помощью искусственного интеллекта | Ограниченное количество шаблонов, советы по макету на основе искусственного интеллекта. | Растущая библиотека, искусственный интеллект для быстрого проектирования. |
| Кривая обучения | Умеренно, но ИИ помогает в адаптации. | Очень удобно для новичков с инструментами искусственного интеллекта. | Чрезвычайно просто с автоматизацией AI. | Минимально, ИИ ускоряет процесс. |
| Цены | 89 долларов США в год или 249 долларов США на весь срок службы (включая AI). | Бесплатно; Про $59 в год (включая AI). | Бесплатно; Премиум $149 в год (включая AI). | Бесплатно; Премиум $99 в год (включая AI). |
Подводя итоги,
- Если вам нужна глубокая настройка дизайна и производительности с помощью искусственного интеллекта, Divi сложно превзойти.
- Между тем, если простота использования и гибкость важнее функций искусственного интеллекта, то Elementor — главный претендент.
- Аналогичным образом, Kadence AI превосходно автоматизирует большую часть процесса создания сайтов и идеально подходит для быстрых проектов, основанных на искусственном интеллекте.
- И последнее, но не менее важное: Kubio упрощает задачу благодаря предложениям с помощью искусственного интеллекта для быстрой и удобной для новичков сборки.
J) Заключительные мысли – стоит ли Divi Builder того?
Теперь, когда мы подробно изучили Divi Builder, пришло время ответить на большой вопрос:
Стоит ли использовать Divi Builder?
Без сомнения, Divi Builder предлагает впечатляющее сочетание инструментов на основе искусственного интеллекта и широкой гибкости дизайна. В результате это делает его отличным выбором для пользователей любого уровня подготовки.
- Дело в том, что это визуальный конструктор с возможностью перетаскивания в сочетании с готовыми макетами . Обеспечивает прочную основу для быстрого запуска вашего веб-сайта без необходимости каких-либо знаний в области кодирования.
- Кроме того, возможности искусственного интеллекта, такие как Divi AI для генерации контента и создания изображений, значительно повышают производительность. Специально для пользователей, которые хотят сэкономить время или бороться с генерацией идей.
- Более того, такие функции, как Divi Cloud , в котором хранятся макеты, модули и многое другое, являются ценными активами для дизайнеров, работающих над несколькими проектами.
Итак, ответ: Абсолютно Да!
Мы настоятельно рекомендуем попробовать Divi. Его многофункциональный инструмент, надежная поддержка клиентов и пожизненный тарифный план делают его разумной инвестицией.
Однако не стоит просто верить нам на слово. Вы можете посетить официальный сайт Divi и опробовать демо-версию. Таким образом, вы сможете самостоятельно проверить застройщика перед совершением покупки.
Если вы уже использовали Divi Builder или у вас есть вопросы, не стесняйтесь высказывать свои мысли в комментариях ниже — мы будем рады услышать ваш опыт!
Также обязательно ознакомьтесь с другими нашими статьями, например, как использовать Kadence AI. и обзор Kubio Builder, чтобы получить более подробную информацию о лучших современных конструкторах на базе искусственного интеллекта.
