Обзор темы Divi: лучшая тема WordPress и конструктор страниц
Опубликовано: 2022-03-30Общий рейтинг
4,8/5
Резюме обзора темы Divi
В целом, и Divi Builder, и тема Divi — это абсолютно потрясающие инструменты, тщательно разработанные Elegant Themes для простого создания веб-сайтов WordPress.
С темой и конструктором Divi вы можете получить полный дизайн и серверную систему для своего веб-сайта по очень доступной цене (по сравнению с другими конструкторами с годовой ценой).
Плюсы:
→ Мощный конструктор страниц
→ Возможности создания темы
→ Отличные цены и возможность единовременной оплаты
→ Глобальные элементы и стиль
→ Регулярные обновления и поддержка
Минусы:
→ Крутая кривая обучения
→ Использует виджеты на основе шорткода
→ Иногда может быть медленнее с длинными страницами
Вот Siteefy, мы являемся экспертами в области создания веб-сайтов, и мы потратили часы на разработку этого обзора темы Divi специально для вас.
Итак, если вы ищете новую тему WordPress, определенно стоит рассмотреть тему Divi от Elegant Themes.
Это чрезвычайно универсальная тема, которую можно использовать для любого веб-сайта, от простых блогов до сложных сайтов электронной коммерции.
В этой статье мы рассмотрим некоторые ключевые функции, которые выделяют Divi из толпы.
Давайте начнем.
- Плагин Divi Builder против темы Divi WordPress
- Обзор: обзор темы Divi
- Основные характеристики: Обзор Divi
- Требования
- Производительность (скорость страницы)
- Поддержка и документация
- Совместимость с редактором WordPress Gutenberg
- Примеры сайтов, использующих тему Divi
- Эволюция Диви
- Divi против других конструкторов страниц
- Кому лучше всего подходит Диви?
- Отзывы экспертов и клиентов
- Цены: Обзор темы Divi WordPress
- Итог: обзор Divi
- Обзор темы Divi – часто задаваемые вопросы

Бесплатный тест-драйв Divi
Откройте для себя удивительную мощь Divi Visual Builder
🛠️ Проверьте полный список конструкторов страниц WordPress здесь. ➡️
Плагин Divi Builder против темы Divi WordPress
Прежде чем продолжить этот обзор, нам нужно прояснить один из самых распространенных вопросов по этой теме.
В чем разница между Divi Builder и темой Divi?
Разница между ними заключается в том, что Divi Builder встроен в тему Divi , поэтому, когда вы используете тему WordPress Divi, вам не нужно устанавливать Divi Builder отдельно.
Но Divi Builder также доступен как отдельный плагин, поэтому, если вы хотите использовать любую другую тему с конструктором, вы можете просто установить плагин Divi Builder с любой бесплатной или платной темой WordPress по вашему выбору.
Если вы запускаете новый веб-сайт WordPress, то тема Divi будет лучшим вариантом , поскольку вы получаете функции темы Divi и Divi Builder, не беспокоясь о проблемах совместимости темы и конструктора.
Однако, если вы уже используете тему, вы можете установить плагин Divi Builder для визуального создания или изменения дизайна вашего веб-сайта.
В этой статье мы сосредоточимся на ключевых особенностях темы Divi и на том, как Divi Builder дополняет ее.
⚡ Перейти к основной статье: Divi Builder против темы Divi
Обзор: обзор темы Divi

Этот обзор Divi содержит все, что вы должны знать о Divi. Однако в этом разделе мы собираемся сделать краткий обзор функций, которые вы получите с Divi.
Для большинства людей наличие множества шаблонов является обязательным при выборе темы. Divi предлагает широкий выбор высококачественных шаблонов , которые вы можете использовать в качестве отправной точки для своих собственных проектов.
Просто выберите тот, который соответствует вашим потребностям, и начните настраивать его.
Помимо шаблонов, Divi также поставляется с мощным инструментом для создания страниц . Диви Строитель.
Конструктор Divi предоставляет вам выдающуюся библиотеку модулей, которые вы можете использовать для создания любого типа веб-сайта. Эти модули просты в использовании, и вы можете добавлять, удалять и переставлять их по своему усмотрению.
А если этого недостаточно, Divi также позволяет создавать собственные макеты и сохранять их в качестве шаблонов. Таким образом, вы можете повторно использовать их в других проектах или делиться ими с другими.
Divi также полностью адаптивен, поэтому ваш веб-сайт будет отлично выглядеть независимо от того, на каком устройстве он просматривается.
Наконец, у Divi есть очень профессиональная команда поддержки и подробная документация , поэтому вы никогда не застрянете при разработке своего веб-сайта.
Основные характеристики: Обзор Divi
Теперь, когда у вас есть общее представление о том, что такое Divi, давайте рассмотрим некоторые ключевые функции, которые делают его таким уникальным и мощным.
Это основной раздел нашего обзора темы Divi.
Библиотека шаблонов Divi

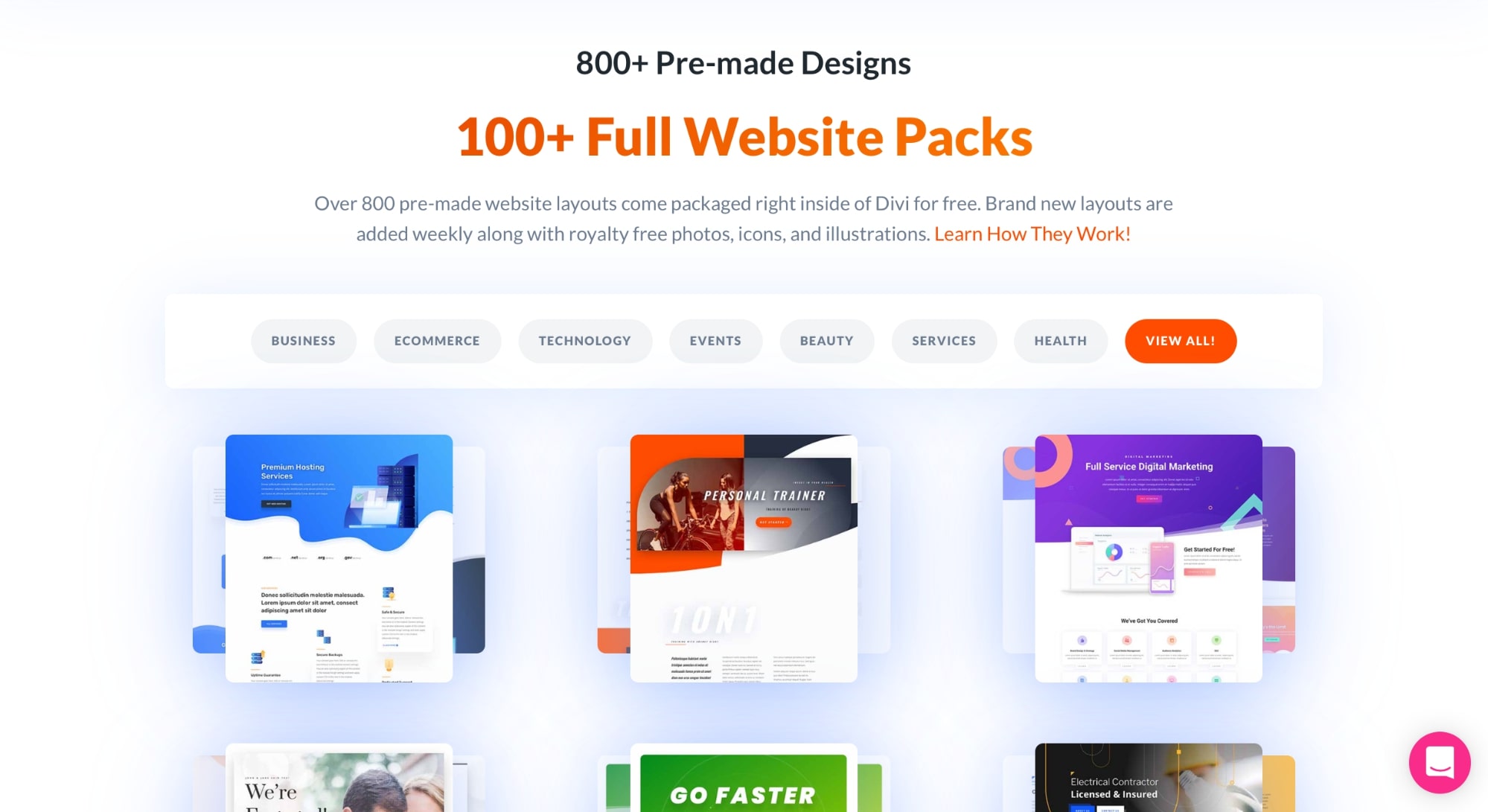
Библиотека шаблонов Divi абсолютно лучшая на рынке.
Elegant Themes предлагает более 800 готовых дизайнов и более 100 полных пакетов веб-сайтов . Все шаблоны разработаны профессионалами, чтобы помочь вам быстро начать работу.
Вы можете легко импортировать отдельные дизайны на свою страницу или использовать полные пакеты веб-сайтов для импорта всех страниц, таких как домашняя страница, информация, контакты, услуги и целевая страница.
Все макеты разделены на категории (бизнес, электронная коммерция, события, красота и здоровье), поэтому вы легко сможете найти лучший вариант для своего сайта.
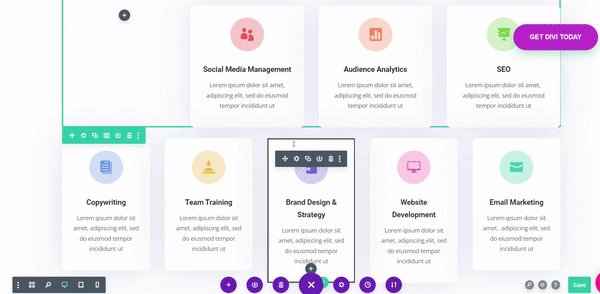
Divi Drag and Drop Builder
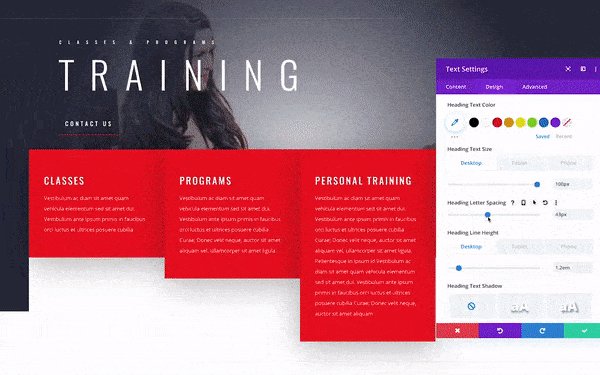
В этом разделе мы собираемся сделать краткий, но практичный обзор Divi Builder.
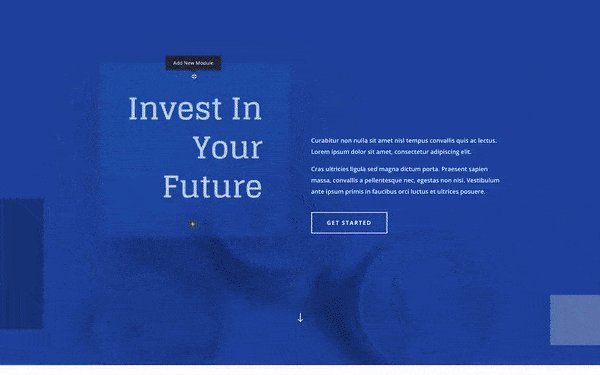
Divi Builder от Elegant Themes — чрезвычайно мощный редактор контента WYSIWYG, который обладает множеством функций и параметров настройки.
Редактор содержимого с перетаскиванием — это тип редактора WYSIWYG (что видишь, то и получаешь) , который позволяет пользователям легко добавлять, удалять и изменять порядок содержимого на веб-странице без знания HTML или кодирования.

Если вы ищете простой способ создания пользовательских страниц или сообщений без необходимости изучать программирование, то редактор содержимого с перетаскиванием определенно стоит рассмотреть.
Вот некоторые из ключевых функций, которые вы получаете с Divi Builder:
Повторно используемый контент
Вы можете сохранить любой модуль, который вы редактируете или настраиваете, как повторно используемый блок содержимого. Это позволяет вам быстро и легко создавать новые страницы и сообщения с таким же внешним видом.

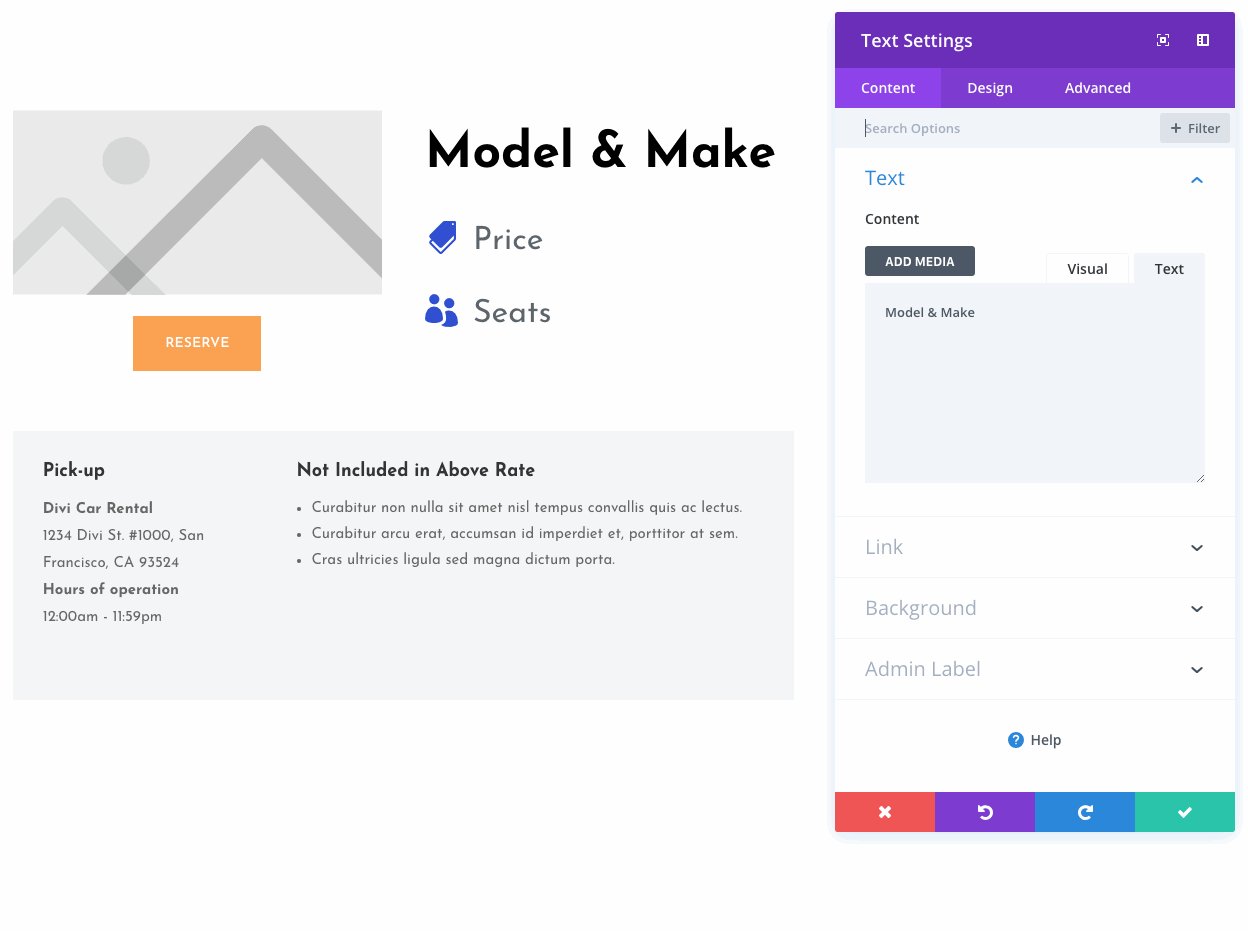
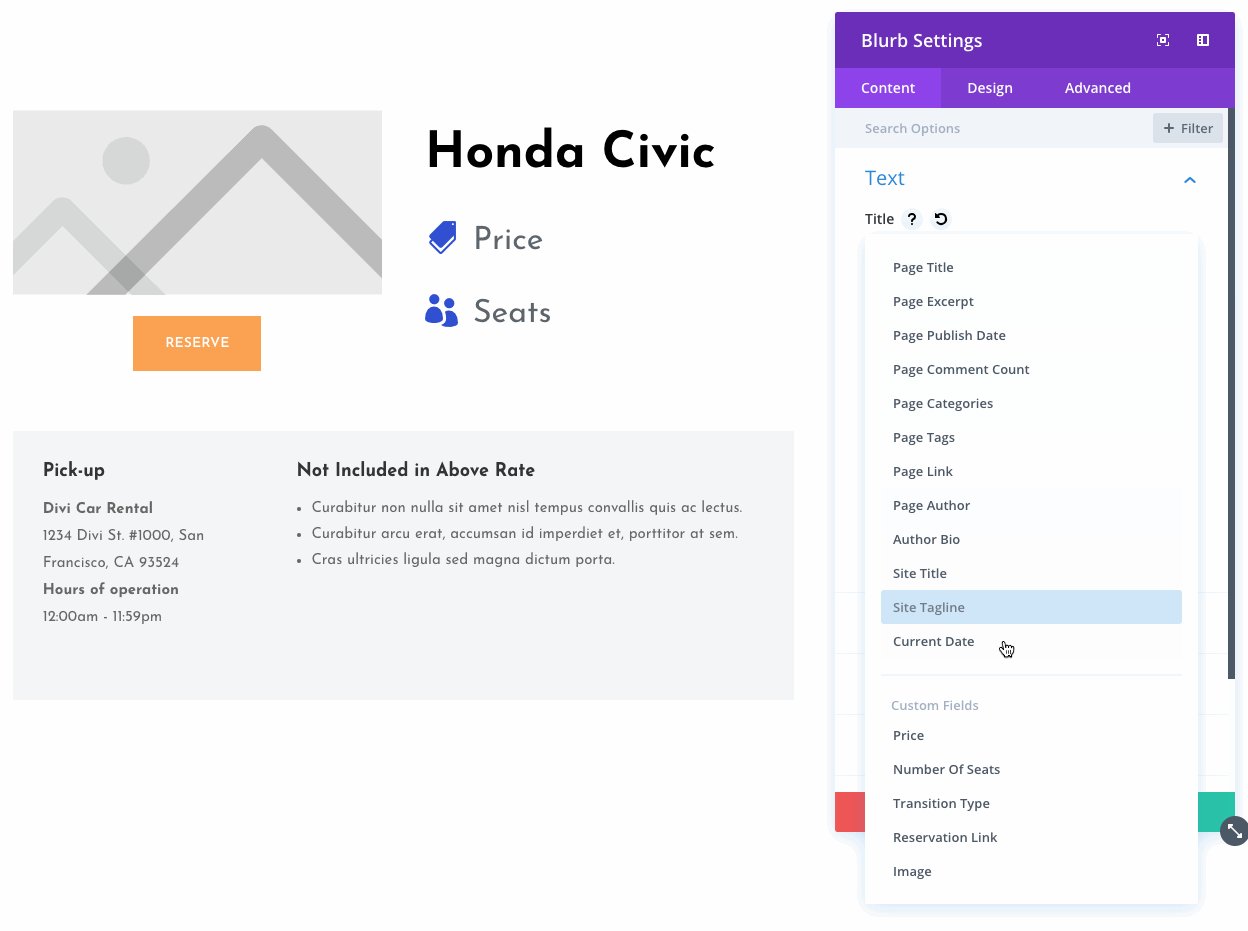
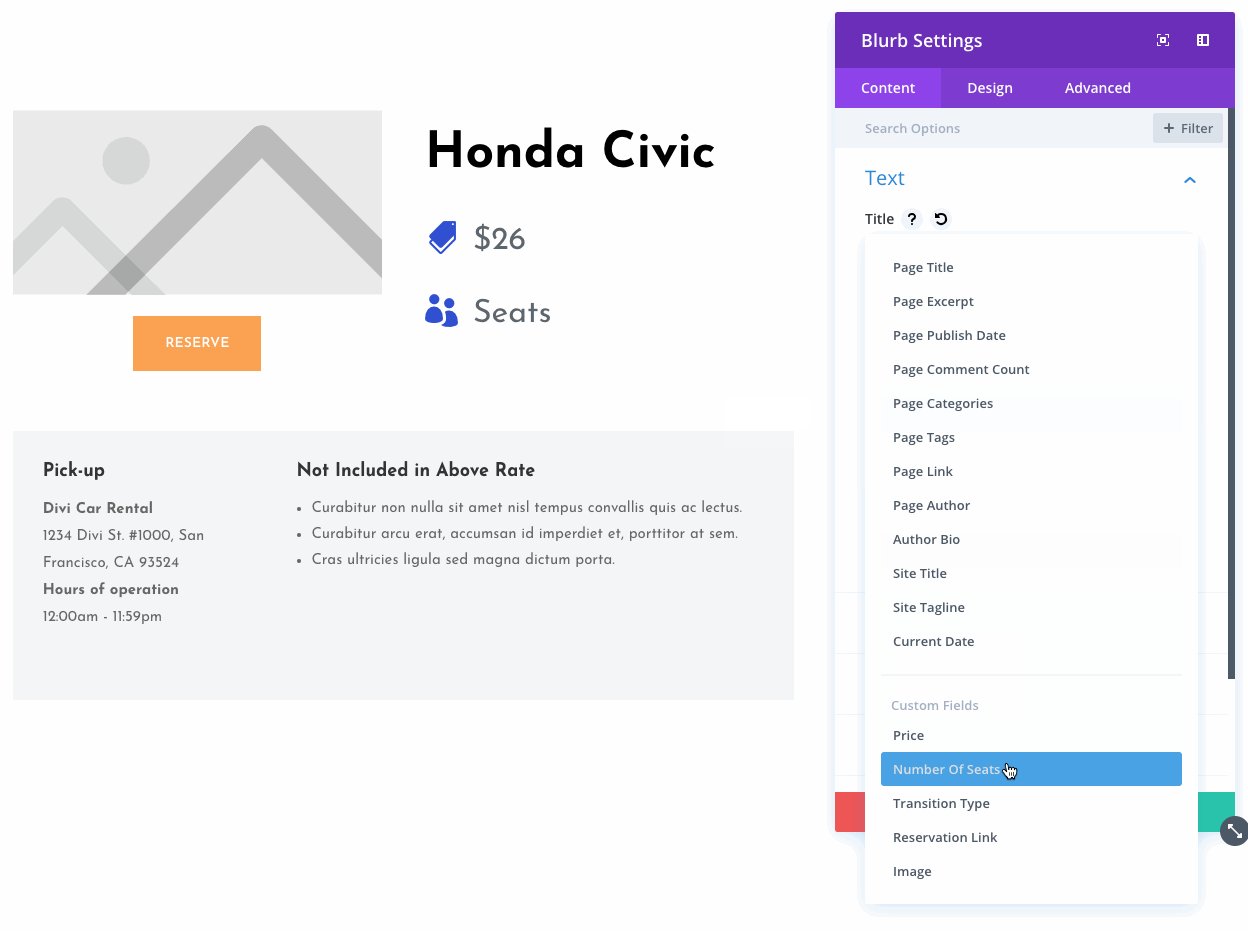
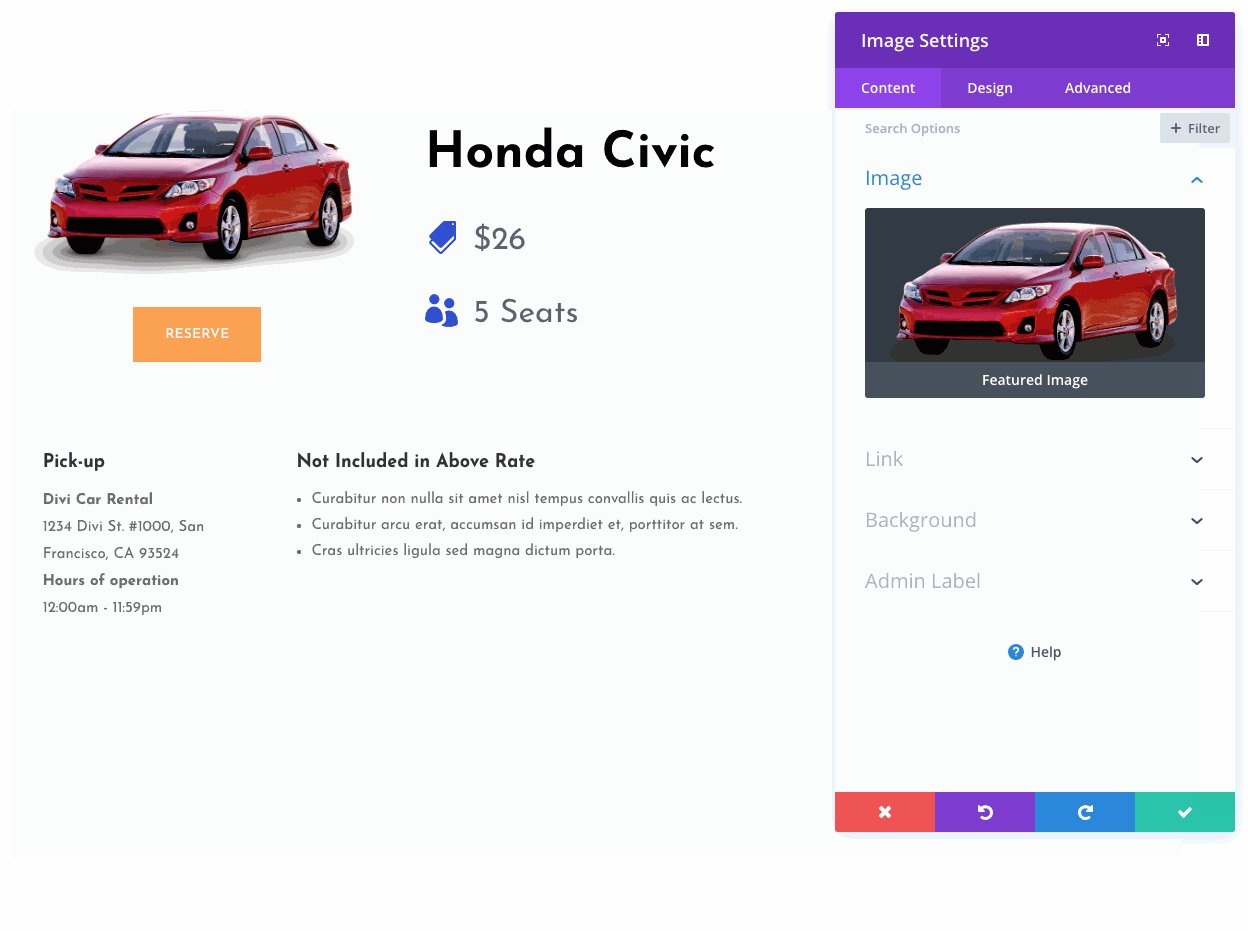
Divi Builder также позволяет легко создавать блоки динамического контента. Это может включать в себя такие вещи, как название вашего веб-сайта, описание и логотип, заголовки сообщений, выдержки и избранные изображения.

Портативность
Конструктор тем Divi позволяет легко экспортировать и импортировать шаблоны с одного сайта Divi на другой. Это идеально подходит для разработчиков и дизайнеров, которые хотят создавать целые пакеты веб-сайтов, которые функционируют так же, как дочерняя тема.
Простота использования
Хотя Divi Builder обладает множеством функций и функций, поначалу к нему может быть немного сложно привыкнуть.
Пользовательский интерфейс сильно отличается от редактора WordPress по умолчанию, поэтому потребуется некоторое время , чтобы привыкнуть к тому, как все работает.
Хорошей новостью является то, что Divi имеет обширную документацию, и в Интернете вы найдете множество видеороликов и курсов на YouTube о том, как ее использовать.
Мы настоятельно рекомендуем вам сначала создать тестовый веб-сайт, чтобы развить свои навыки работы с Divi, чтобы вы могли без риска изучить все его функции.
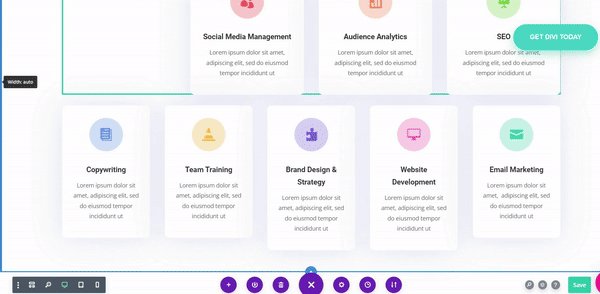
Создание мобильной страницы
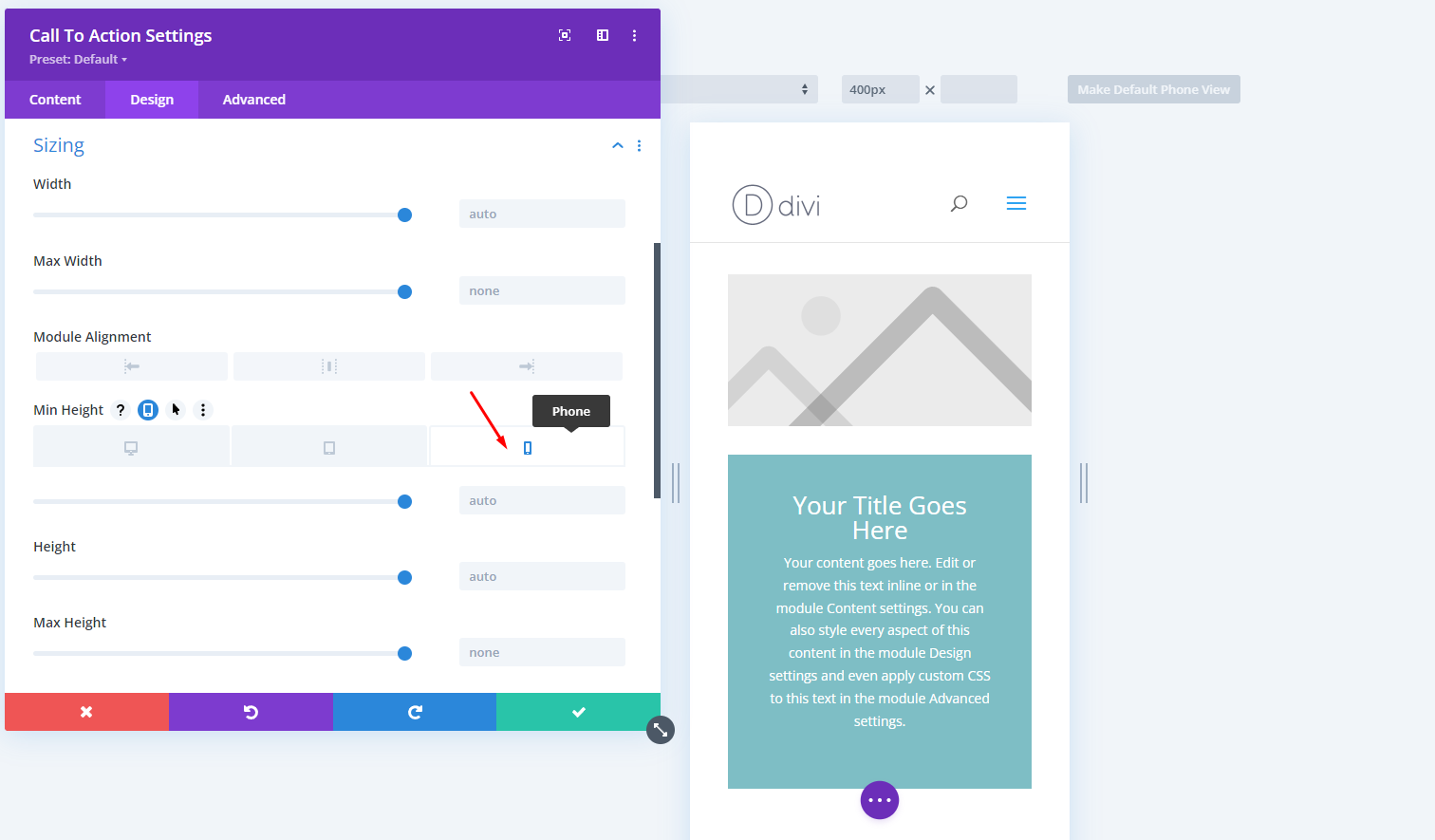
С Divi вы можете легко создавать собственные страницы и публикации для мобильных устройств, которые отлично смотрятся на экранах любого размера.
В целом, вам не нужно делать ничего особенного , просто создайте свой контент, как обычно, а Divi Builder позаботится обо всем остальном.
Однако, если вы хотите отредактировать пару вещей, у вас есть полный контроль над адаптивными настройками вашего сайта. Это дает вам возможность создавать уникальные мобильные дизайны, которые отлично смотрятся на любом устройстве.

Вот некоторые из вещей, которые вы можете сделать с Divi, чтобы убедиться, что ваш контент удобен для мобильных устройств:
- Вы можете чередовать представление редактора между представлением рабочего стола, представлением планшета и представлением телефона.
- Вы можете контролировать расстояние по вертикали между всеми разделами и строками.
- Измените ширину ваших модулей на мобильных устройствах и планшетах.
- Настройте пробелы в столбцах на телефоне и планшете.
- Разработка специальных кнопок для просмотра на мобильных устройствах и планшетах.
В видео ниже вы найдете больше информации о настройках построения мобильной страницы Divi:
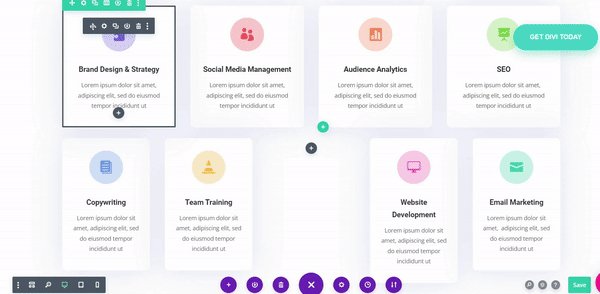
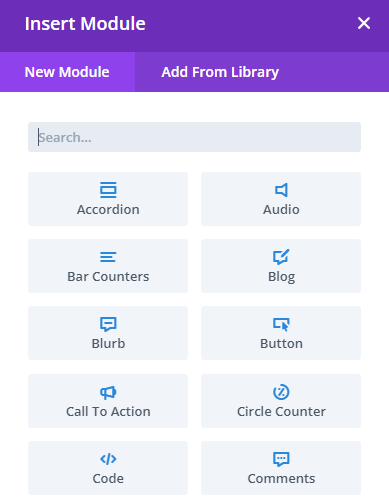
Блоки и модули
Блоки и модули — это то, что вы используете для придания стиля своим страницам.
Существует более 40 модулей контента, которые охватывают практически все, что вам нужно для создания ваших постов и страниц WordPress.

Вот некоторые из включенных модулей Divi:
- Аккордеон
- Блог
- Текстовый редактор
- Электронная почта
- Заголовок
- Форма обратной связи
- Призыв к действию
- Таблица цен
- Поиск
- Слайдер
- Аудиоплеер
- Делитель
Вы можете просто перетащить эти модули в любое место на странице (в пределах строк/столбцов).
Все модули настраиваются, поэтому вы можете редактировать содержимое, а затем изменять стили, такие как цвета, типографику, поля, анимацию и фон.
Каждый модуль на странице можно дублировать. И, как мы уже говорили ранее, вы также можете сохранять элементы контента в библиотеке Divi (также как глобальные модули), чтобы повторно использовать их по всему сайту.
Маркетинг
Divi — это не только тема WordPress и конструктор страниц, Divi — это набор инструментов WordPress.
Это один из немногих конструкторов страниц WordPress, который поставляется с передовыми маркетинговыми инструментами для привлечения потенциальных клиентов, сплит-тестирования и мощного анализа конверсий.
Все приходит без дополнительных затрат.
В этом разделе нашего обзора темы Divi WordPress мы поговорим о некоторых маркетинговых функциях Divi.
Давайте углубимся в это.
Модуль Divi Optin
С помощью модуля электронной почты Divi Optin вы можете расширить свой список адресов электронной почты и подключить Divi к любому популярному поставщику услуг электронной почты (Mailchimp, ActiveCampaign, MailerLite, ConvertKit и другим).
Модуль электронной почты Optin соответствует требованиям GDPR и поддерживает расширенные поля для сегментации списка.

Диви ведет
Divi Leads — это очень мощный инструмент, который вы можете использовать для тестирования различных дизайнов или контента друг против друга, чтобы увидеть, как работает каждый вариант. Это маркетинговая техника, называемая сплит-тестированием или A/B-тестированием .
Результаты теста записываются и представляются в виде графика для наглядности. Вы можете проверить и сравнить данные, чтобы найти наиболее эффективный дизайн.
📝 Примечание
Обычно расширенные инструменты, такие как A/B-тестирование и анализ конверсий, доступны только в виде платных плагинов, но вы получаете доступ ко всем этим бесплатно с помощью Divi Builder. Отличная сделка!
Посмотрите это короткое видео, чтобы узнать больше о сплит-тестировании Divi и анализе конверсий:
Мы с большим успехом использовали функцию сплит-тестирования Divi здесь, в Siteefy. Это действительно мощная функция, которая предоставляется абсолютно бесплатно с Divi.
электронная коммерция
Divi поставляется с некоторыми мощными функциями для создания электронной коммерции благодаря интеграции с WooCommerce. Итак, чтобы получить максимальную отдачу от Divi для электронной коммерции, вам необходимо установить бесплатный плагин WordPress под названием WooCommerce.
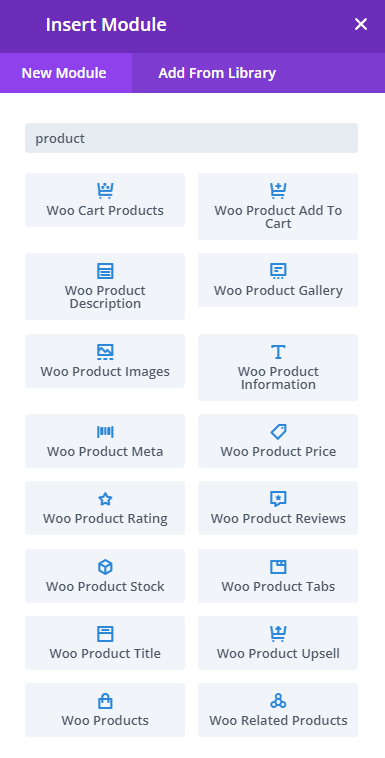
Вы можете использовать специальные модули Divi для электронной коммерции для индивидуального дизайна всех отдельных элементов и страниц WooCommerce, таких как продукт, магазин, корзина и категории продуктов.

Вот некоторые из модулей контента для WooCommerce:
- Добавить в корзину
- Уведомление о корзине
- Изображения продуктов
- Допродажи
- Галерея продуктов
- Рейтинг и обзоры
- сопутствующие товары
Хотите узнать больше? Посмотри это видео:
Инструменты разработчика (серверная часть)
Divi Theme и Divi Builder предоставляют расширенные инструменты редактирования кода . Вы можете использовать эти инструменты для добавления пользовательского кода к любому элементу на вашем веб-сайте.
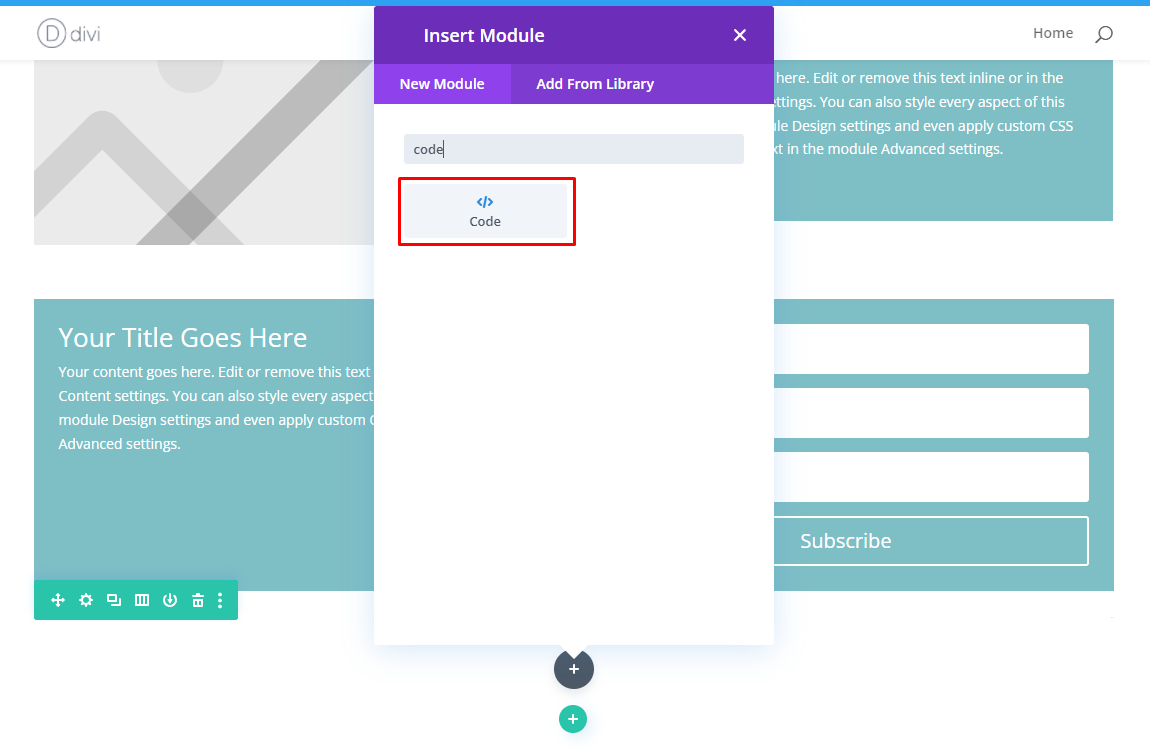
Divi Builder включает в себя модуль пользовательского кода, который вы можете использовать для добавления любого пользовательского кода на свои страницы. Этот модуль идеально подходит для добавления пользовательских CSS, HTML и JavaScript на ваши страницы.

Divi Builder также включает встроенный редактор CSS . Этот редактор позволяет быстро и легко вносить изменения в настройки стиля темы.

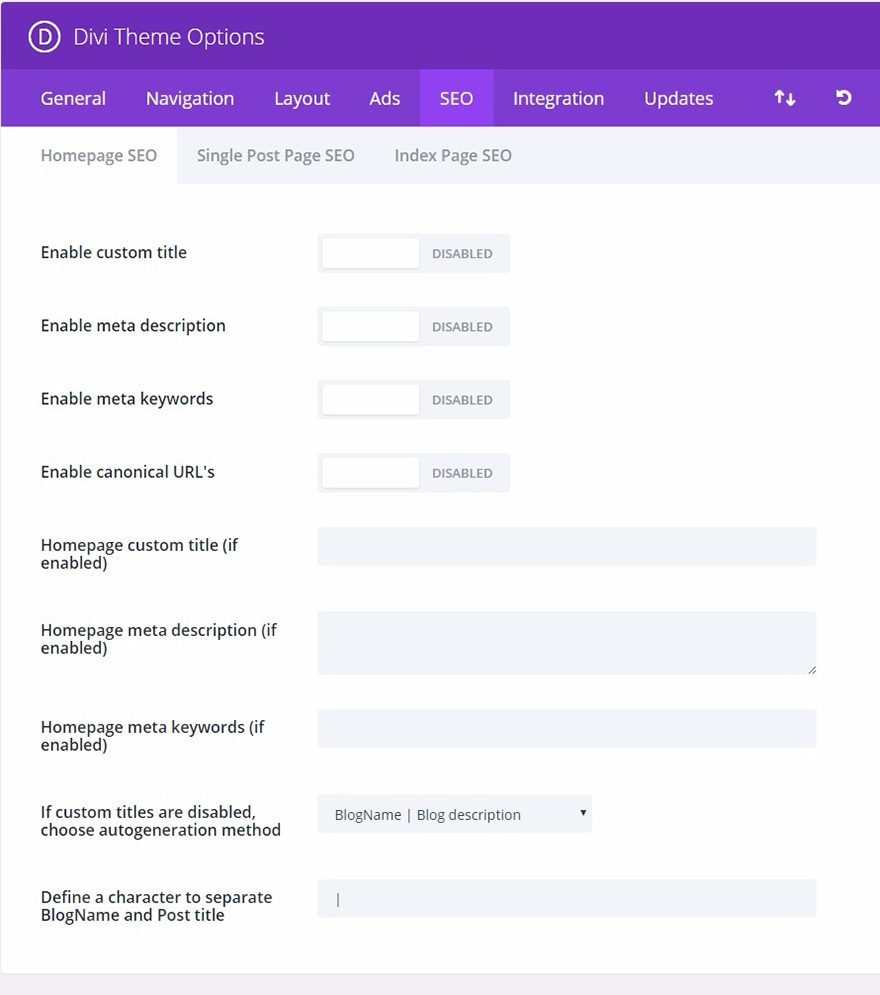
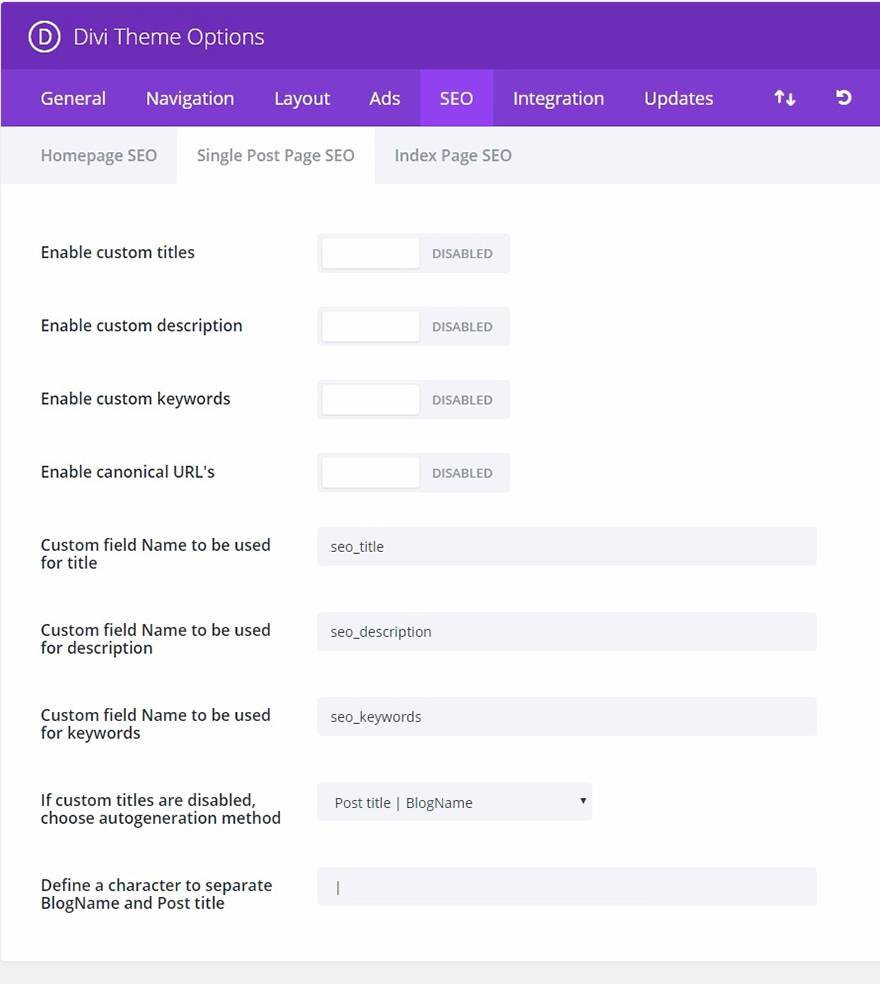
SEO
SEO-функции Divi находятся на вкладке SEO в настройках Divi.
На вкладке SEO вы найдете настройки для следующих разделов: SEO главной страницы, SEO страницы отдельного сообщения и SEO индексной страницы.
Каждый раздел включает в себя множество настроек, которые вы можете использовать для повышения рейтинга вашего сайта.
В разделе SEO главной страницы вы можете установить заголовок, описание, мета-ключевые слова и канонический URL-адрес для главной страницы вашего сайта.

Раздел « SEO для отдельной страницы » включает в себя настройки для установки заголовка, описания, мета-ключевых слов и канонических URL-адресов для отдельных сообщений на вашем веб-сайте.

В разделе SEO страницы индекса вы можете включить или отключить канонические URL-адреса, метаописания и пользовательские заголовки для ваших страниц индекса.

Вы также можете установить плагины, такие как RankMath или Yoast SEO , чтобы улучшить SEO-функции Divi.
В целом, RankMath немного мощнее, чем Yoast, но Yoast проще в использовании. Тем не менее, мы рекомендуем вам попробовать оба из них, а затем выбрать то, что вы предпочитаете.
В видео ниже вы увидите подробное сравнение этих двух плагинов:
Настройки
Когда вы установите тему Divi, у вас будет доступ к настройкам темы и визуального конструктора.
Чтобы получить доступ к этим настройкам, вам нужно перейти в меню Divi на левой боковой панели WordPress. Оказавшись там, вы должны нажать «Параметры темы».

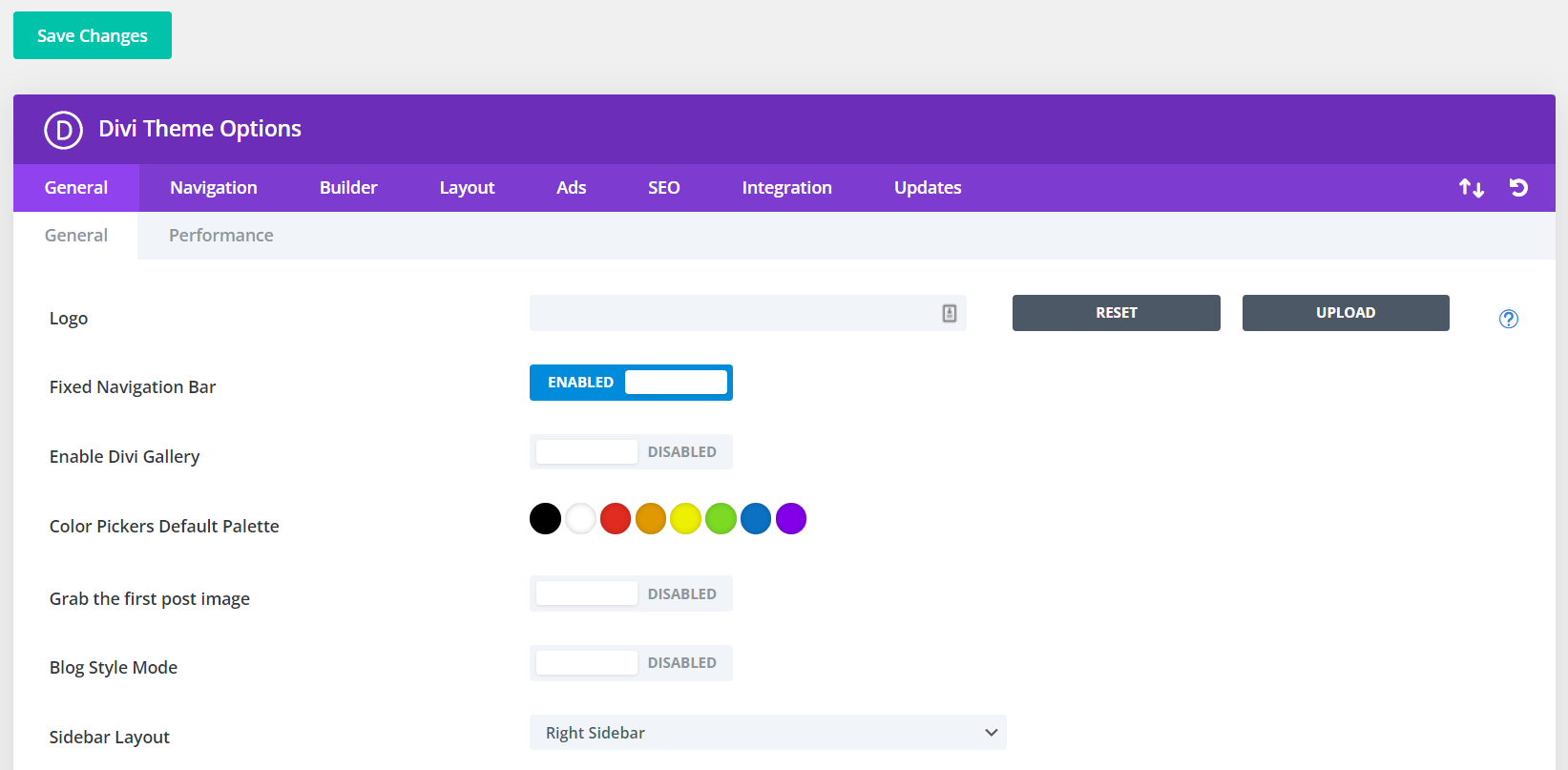
В разделе «Параметры темы Divi» вы найдете множество настроек, которые вы можете изучить.
- Общие настройки: здесь вы найдете общие настройки для настройки основных элементов вашего веб-сайта, таких как цвета, шрифты, логотип и т. д.
- Настройки навигации: здесь вы можете установить параметры навигации по вашему веб-сайту, такие как исключение страниц из панели навигации, отображение или скрытие раскрывающихся меню и многое другое.
- Настройки построителя: в этом разделе вы можете найти настройки для Divi Builder, такие как включение или отключение визуального построителя, включение или отключение классического редактора и многое другое.
- Настройки макета: в этом разделе вы можете установить глобальные настройки макета для вашего веб-сайта. Например, управление информационными разделами, отображение или скрытие комментариев и многое другое.
- Настройки рекламы: в этом разделе вы можете настроить параметры рекламы на вашем сайте. Например, вы можете установить размер рекламных блоков.
- Настройки SEO: как мы уже говорили в этом обзоре Divi, на этой вкладке вы найдете все параметры для настройки SEO вашего сайта.
- Настройки интеграции: здесь вы найдете несколько параметров для управления интеграцией пользовательского кода с вашим веб-сайтом, например, включение пользовательского заголовка или основного кода.
- Настройки обновлений: здесь вы можете заполнить данные своей учетной записи Elegant Themes, чтобы получить доступ к обновлениям Divi Theme.

Как вы видели в этом обзоре темы Divi WordPress, эта тема имеет широкие возможности настройки.
⚡ Смотрите также: Диви против Элементора
Расширяемость (расширения)
Если вам нужна функция, которой в Divi нет в данный момент, вы можете легко перейти на Divi Marketplace от Elegant Themes и загрузить расширение для Divi, которое добавляет нужную вам функцию.

На этой торговой площадке вы найдете более 150 расширений для Divi . И вы можете просматривать, используя такие фильтры, как популярность, цена, дата выпуска и рейтинг пользователей. Что очень хорошо, если вы ищете что-то конкретное.
Но какие расширения вы найдете?
Здесь вы найдете расширения для расширения модулей Divi, эффектов, меню, настроек и многого другого.
Некоторые из самых популярных расширений Divi:
- Divi Image Hover: это расширение дает вам возможность добавлять эффекты наведения к вашим изображениям.
- DiviMenus: это расширение позволяет создавать мощные меню с Divi.
- Divi Modal Popup: это расширение позволяет добавлять привлекательные всплывающие окна на ваш сайт с помощью Divi.
📝 Примечание
На торговой площадке Divi вы найдете не только расширения, но и макеты и дочерние темы.
Конструктор тем
Divi Theme Builder — это мощный инструмент, который позволяет настраивать каждый аспект темы вашего веб-сайта . С помощью этого инструмента вы можете создавать верхние и нижние колонтитулы, шаблоны отдельных сообщений и многое другое.
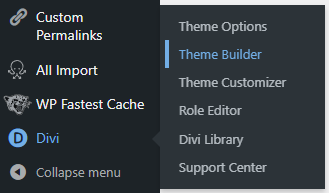
Чтобы получить доступ к Theme Builder, вам нужно перейти в меню Divi на левой боковой панели WordPress. Оказавшись там, вы должны нажать на «Theme Builder».

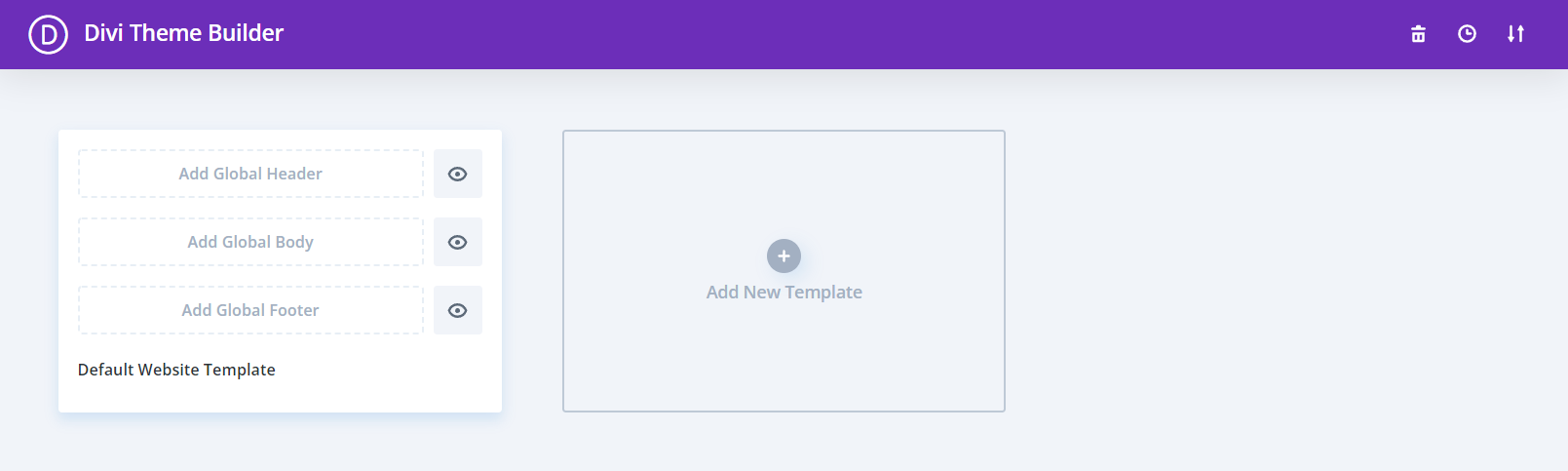
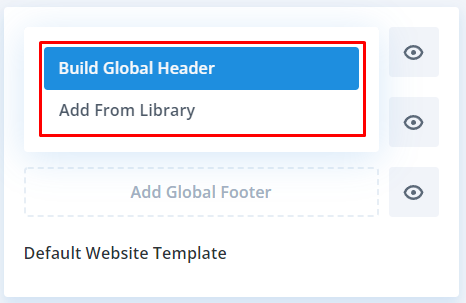
С помощью Divi Theme Builder вы можете создавать собственные заголовки, нижние колонтитулы и тела для различных разделов вашего веб-сайта.

Как и на любой другой странице Divi, вы можете создавать собственные элементы с нуля, выбирать готовый макет или копировать страницу.

В вашем распоряжении все возможности Divi Builder, чтобы создать именно то, что вы хотите для верхних, нижних колонтитулов или основной части вашего веб-сайта.
📝 Примечание
Концепция создания глобального тела довольно запутана. Глобальное тело особенно полезно для сообщений в блоге, поскольку оно позволит вам не беспокоиться о создании одного и того же дизайна снова и снова для каждого публикуемого вами сообщения.

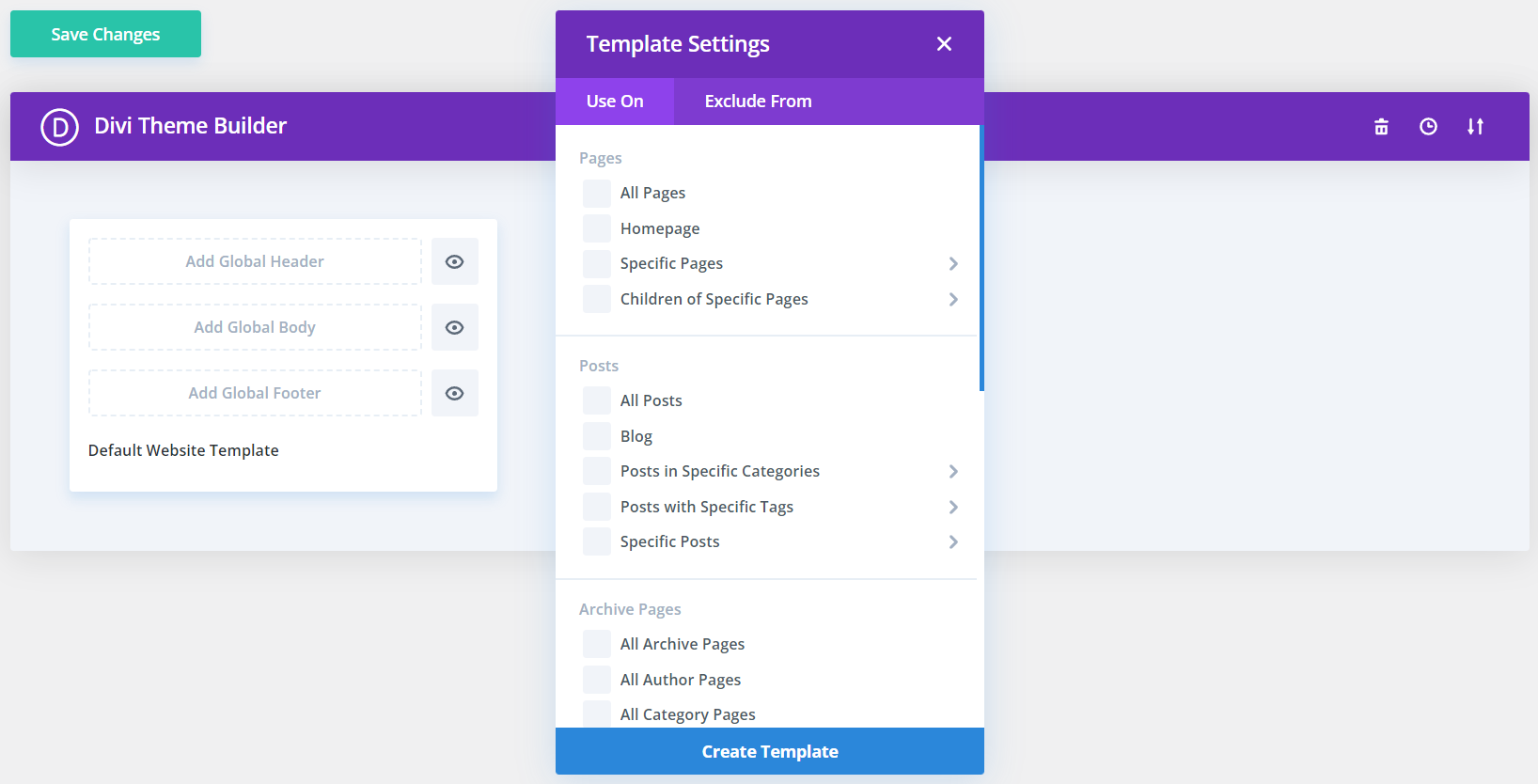
Конструктор тем легко настраивается , и вы можете создать собственный заголовок, нижний колонтитул и тело практически для любой страницы, которую вы хотите. Вам просто нужно определить, где вы хотите, чтобы каждый шаблон отображался.

Если вы хотите узнать больше о функциях Divi Theme Builder, мы настоятельно рекомендуем вам посмотреть видео ниже, созданное командой Elegant Themes.
Требования
В этом обзоре Divi мы хотим рассказать обо всем, что касается этой темы и конструктора страниц, включая технические аспекты.
У Divi есть несколько требований, которые вы должны принять во внимание перед покупкой темы.
основные требования
- Веб-сайт = Самостоятельный сайт WordPress.org или сайт WordPress.com с бизнес-планом.
- Версия Divi = последняя
- Версия WordPress = 5.3 или выше
- База данных = MySQL версии 5.7 или выше; MariaDB версии 10.2 или выше
Требования к хостингу
- Версия PHP = минимум 7.4 (рекомендуется 8.0+)
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- максимальное_время_исполнения = 120
- максимальное_входное_время = 60
- max_input_vars = 1000
- display_errors = 0
📝 Примечание
Мы извлекли эти требования из официальной документации Divi.
Как проверить, соответствует ли ваш сайт этим требованиям?
В WordPress вы найдете несколько разделов, которые помогут вам узнать, соответствует ли ваш сайт необходимым требованиям для правильного использования Divi.
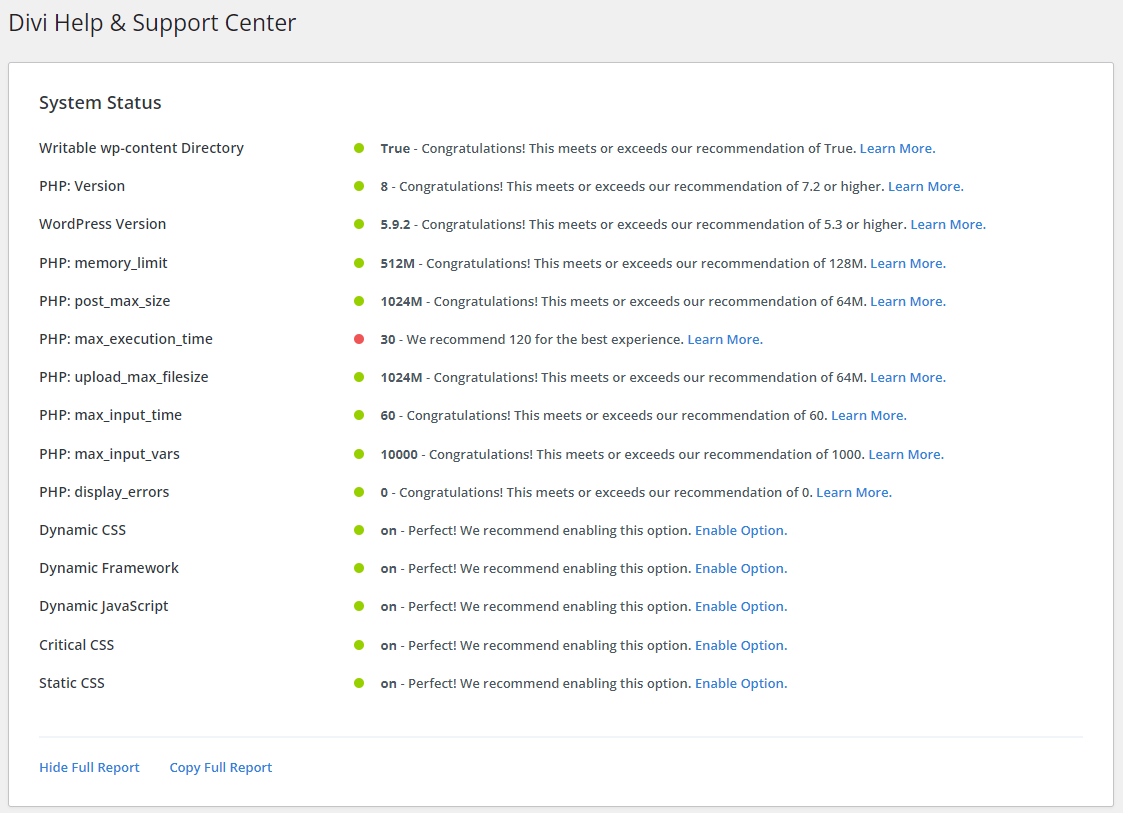
Во-первых, если вы перейдете в меню Центра поддержки Divi на левой боковой панели WordPress, вы найдете контрольный список, в котором указано, каким требованиям соответствует ваш сайт, а каким нет.

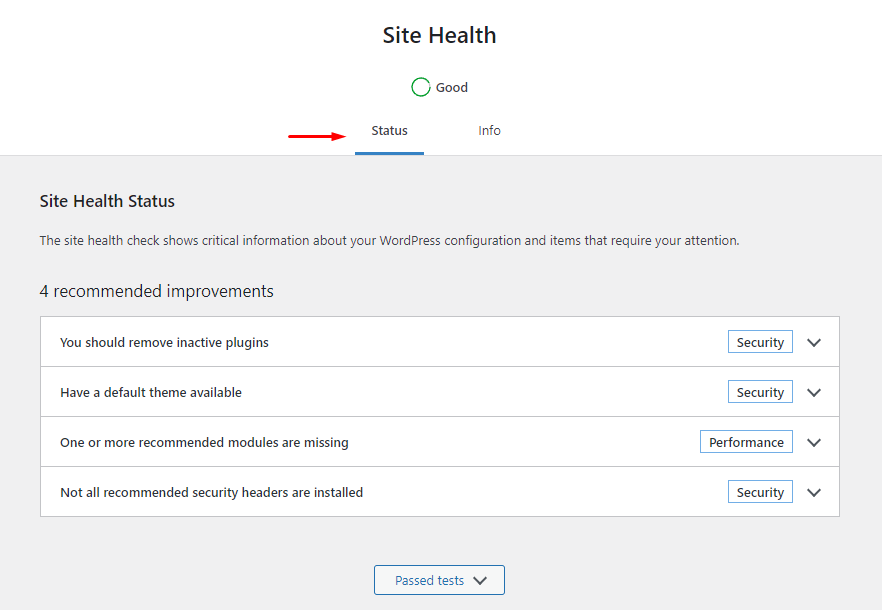
Кроме того, если вы перейдете в раздел здоровья сайта WordPress, вы можете найти несколько проблем, которые вы можете исправить, чтобы установить Divi и использовать его правильно.

Производительность (скорость страницы)
Компания Elegant Themes приложила немало усилий для улучшения производительности Divi Theme и Divi Builder в последних обновлениях.
⚡ Проверьте также: Как установить Divi Builder на WordPress
Параметры производительности
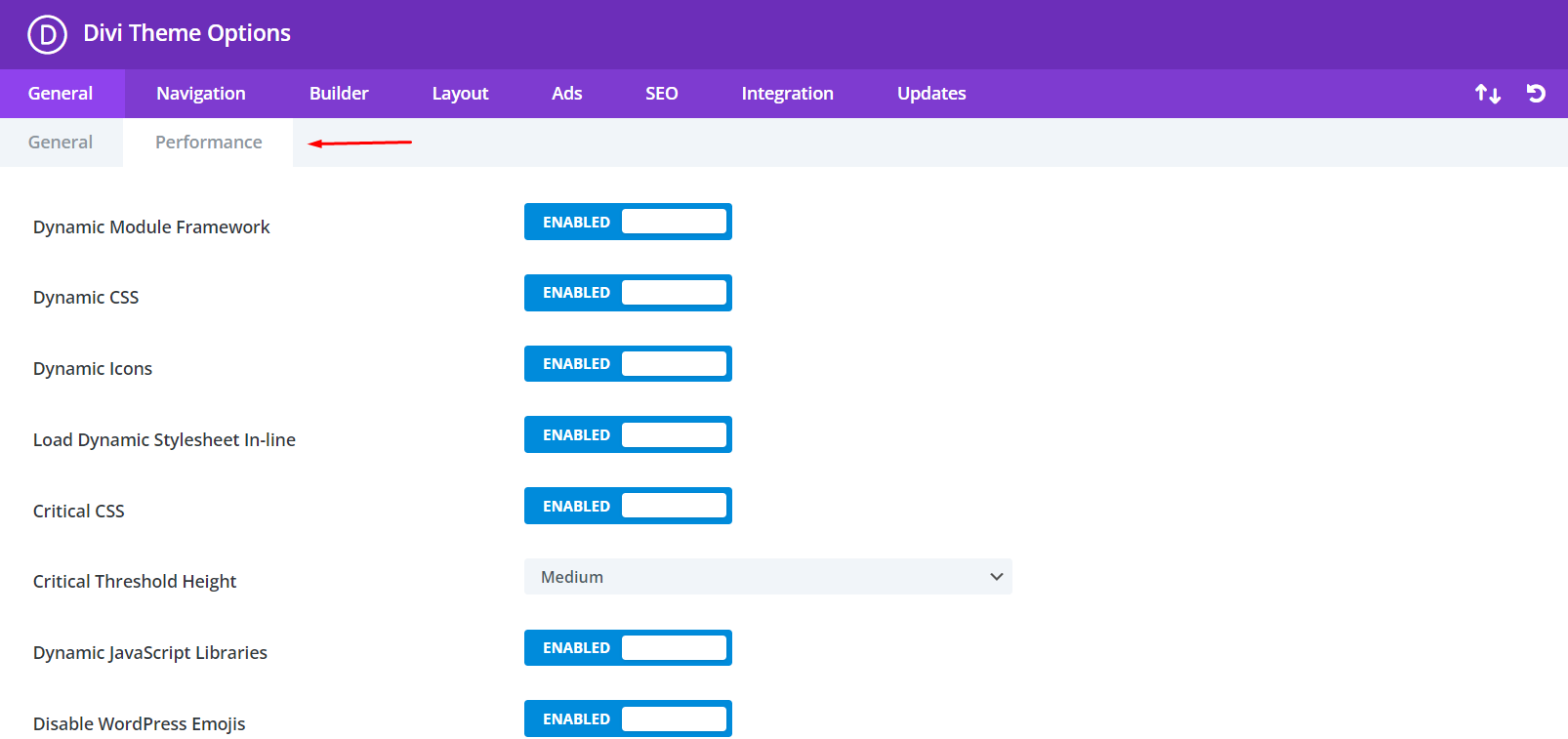
Давайте посмотрим на характеристики производительности, которые предлагает тема Divi. На вкладке производительности в параметрах темы Divi вы найдете следующие настройки:
- Включить/отключить структуру динамического модуля
- Включить/отключить динамический CSS
- Включить/отключить динамические значки
- Включить/выключить загрузку динамической таблицы стилей в режиме реального времени
- Включить/отключить критический CSS
- Выберите уровень высоты критического порога
- Включить/отключить динамические библиотеки JavaScript
- Включить/отключить Отключить смайлики WordPress
- Включить/отключить отложенный блок Gutenberg CSS
- Включить/отключить улучшение загрузки шрифтов Google
- Включить/отключить ограничение поддержки шрифтов Google для устаревших браузеров
- Включить/отключить отсрочку jQuery и миграцию jQuery
- Включить/отключить сценарий совместимости JQuery с постановкой в очередь
- Включить/отключить отложенные дополнительные сторонние сценарии
Все эти варианты могут звучать для вас как другой язык. На данный момент вы должны знать, что они специально разработаны для улучшения производительности Divi.
Если вы хотите узнать больше о том, как использовать каждую из этих опций и как они работают, посетите это официальное руководство от Elegant Themes о том, как улучшить производительность Divi.

Тест производительности
В этом разделе нашего обзора темы Divi WordPress мы собираемся создать небольшой тест, чтобы увидеть, насколько хороши показатели производительности официальной демонстрационной страницы Divi. Эта демонстрация функционирует как симуляция реальной целевой страницы.

📝 Примечание
Имейте в виду, что это одна целевая страница без слишком большого количества элементов, если вы протестируете более развитый веб-сайт с помощью этих инструментов, результаты могут немного отличаться. Используйте эти показатели в качестве справки.
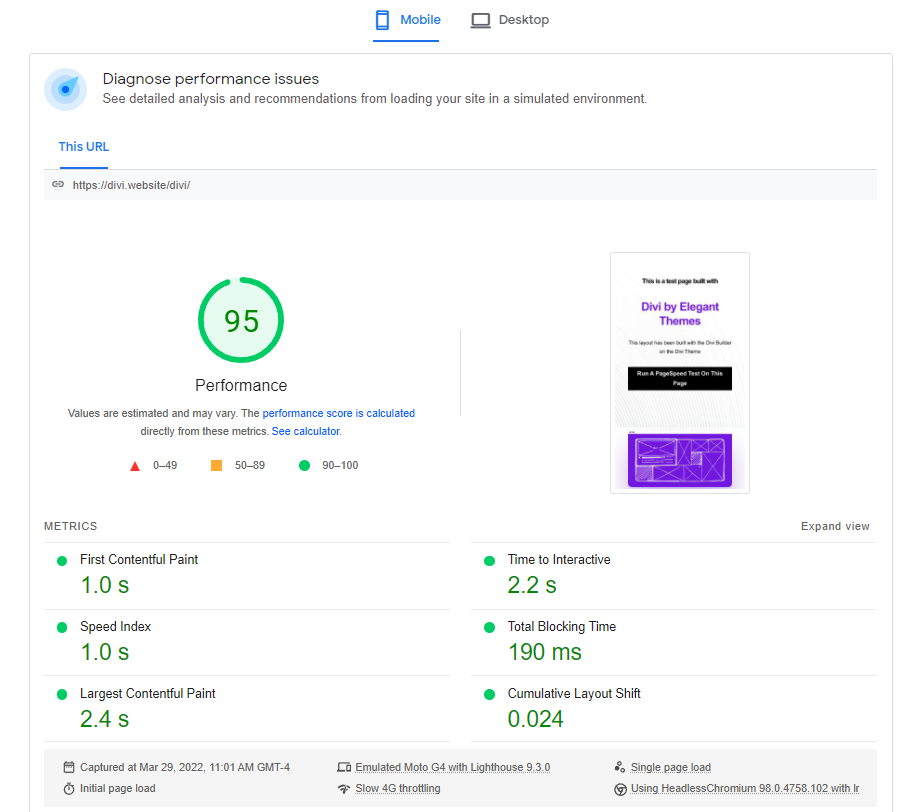
Результаты Google PageSpeed Insights

Как вы можете видеть на картинке выше, результаты довольно хорошие. Набрать 95 баллов в Google PageSpeed Insights — непростая задача.
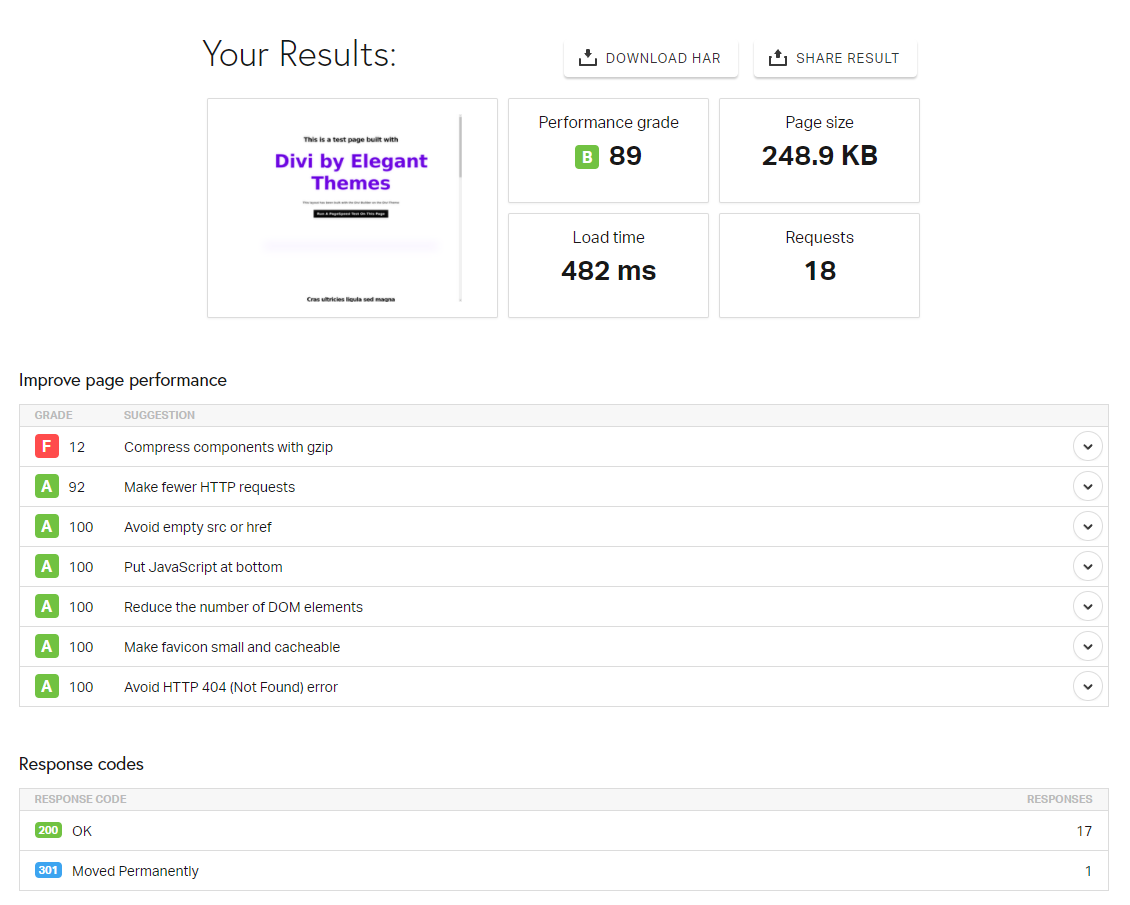
Результаты пингдома

Эти результаты также показывают, что целевая страница работает быстро, с оценкой производительности B (89 баллов) у вас не будет проблем со скоростью.
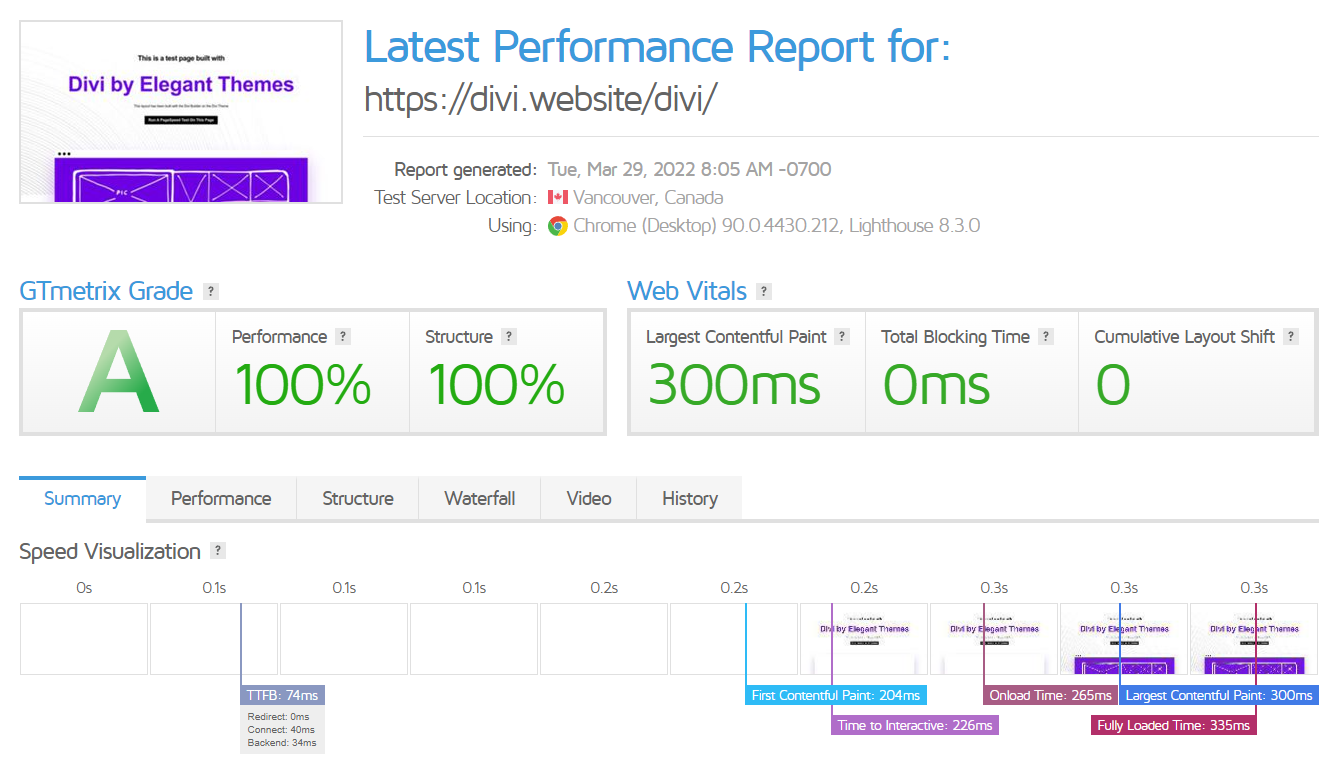
Результаты GTMetrix

Еще один успешный тест, в данном случае с использованием GTMetrix. Достижение оценки A в этом инструменте означает, что страница работает довольно быстро.
Вывод
В целом страница работает довольно быстро. Если у вас возникли проблемы со страницей, которую вы создали с помощью Divi, вы можете использовать эти инструменты для их устранения.
Кроме того, этот процесс должен быть чрезвычайно простым благодаря новым настройкам производительности на вкладке производительности Divi.
Поддержка и документация
Элегантные темы предлагают довольно надежную поддержку и документацию для всех своих продуктов.
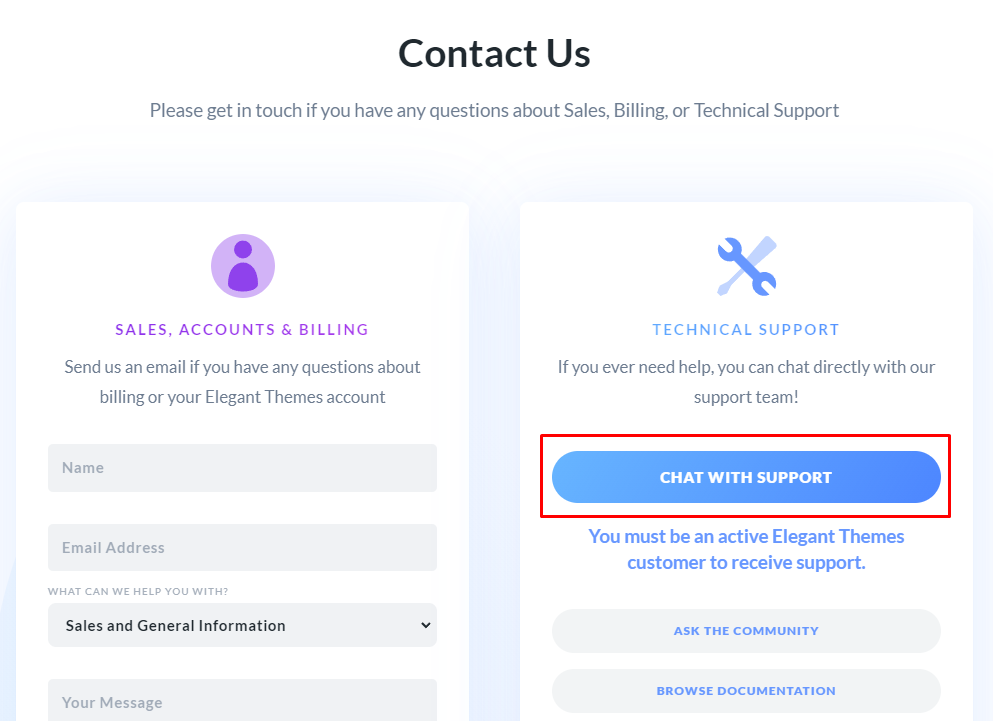
Канал поддержки мессенджера

Если у вас есть учетная запись Elegant Themes, у вас есть доступ к их каналу поддержки в мессенджерах. Это отличный ресурс для получения помощи конкретно с Divi, так как вы можете напрямую поговорить с одним из членов их команды.
Команда Elegant Themes очень активна в канале поддержки и всегда рада помочь.
Подробная документация

Если у вас есть какие-либо проблемы, вы можете посетить страницу документации Elegant Themes. Это отличный ресурс для поиска решений распространенных проблем , а также изучения всех возможностей Divi.
Документация очень подробная, и найти нужную информацию несложно.
Форумы сообщества и встречи

Одна из величайших вещей в Divi — это сообщество. В сообществе много людей, которые всегда рады помочь.
Есть также несколько отличных мест, где вы можете найти помощь и познакомиться с другими пользователями Divi.
Первое место занимают форумы сообщества Elegant Themes. Это отличный ресурс для поиска решений распространенных проблем, а также для знакомства с другими пользователями Divi.
Второе место — группа Divi Meetups в Facebook . Это отличная группа пользователей Divi, которые встречаются лично, чтобы помочь друг другу и узнать больше о Divi.
В целом, поддержка и документация для Divi превосходны. Вы всегда можете найти помощь, когда вам это нужно, и есть много полезной информации.
Совместимость с редактором WordPress Gutenberg
Поскольку Divi — это тема WordPress, она полностью совместима с редактором WordPress Gutenberg . А поскольку Gutenberg — это блочный редактор, он может без проблем работать с Divi Builder.
Если вы не знакомы с редактором Gutenberg, это блочный редактор, разработанный командой WordPress. Он разработан, чтобы упростить редактирование контента и сделать его более удобным для пользователя.
На самом деле есть два способа совместного использования Divi и Gutenberg.
Первый способ — использовать интерфейс Divi Builder Front-End, который вообще не использует Gutenberg.

Второй метод представляет собой смесь Gutenberg и Divi Builder. По сути, вы собираетесь использовать новый блок макета Divi вместе с другими блоками Gutenberg.
Это здорово, потому что вы можете выбрать, полностью ли пропустить Gutenberg или использовать его вместе с Divi Builder.
Примеры сайтов, использующих тему Divi
Есть много отличных веб-сайтов, созданных с использованием темы Divi. В этом разделе мы покажем некоторые из наших фаворитов.
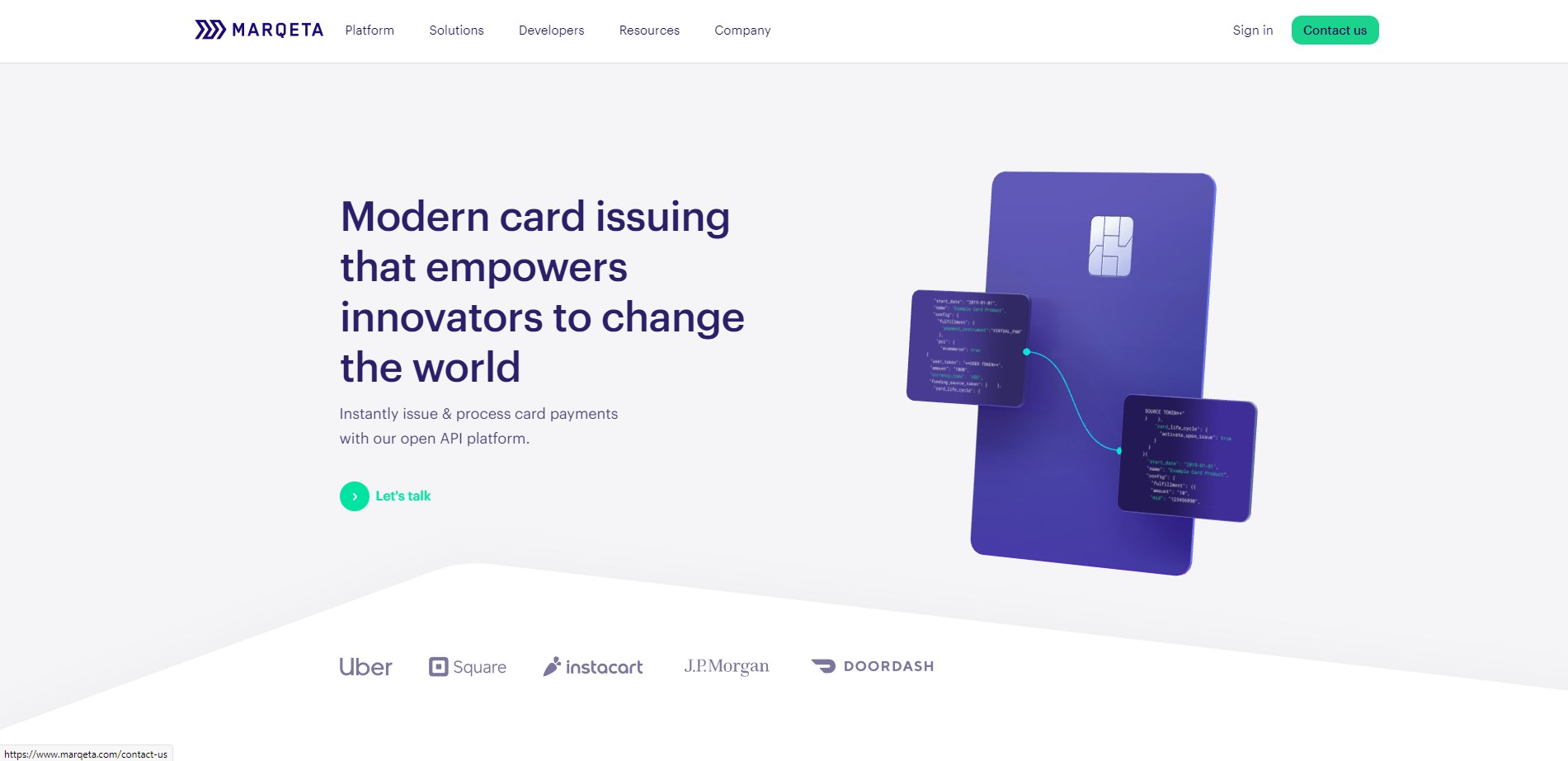
#1 Маркета

Marqeta — отличный пример веб-сайта, созданного с использованием темы Divi. Веб-сайт чистый и современный, и он использует Divi Builder для демонстрации возможностей своего продукта с красивыми эффектами . Фиолетовый здесь является основным цветом.
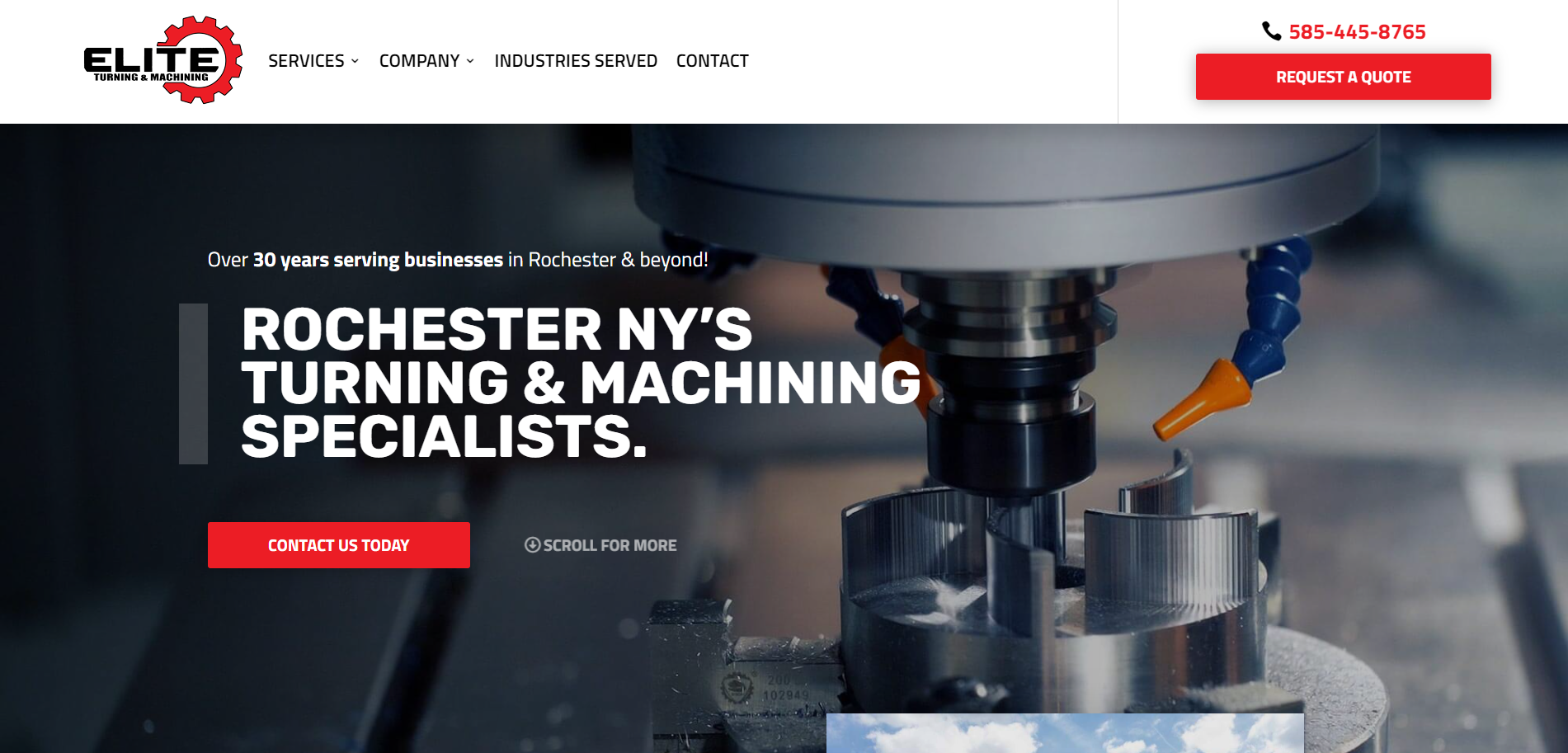
#2 Элитная токарная обработка

На веб-сайте Elite Turning & Machining прекрасно сочетаются макеты, эффекты и цвета.
Кнопки привлекательны, и информацию, которую они предоставляют, приятно читать, так как она организована в маленькие рамки. На сайте преобладает красный цвет.
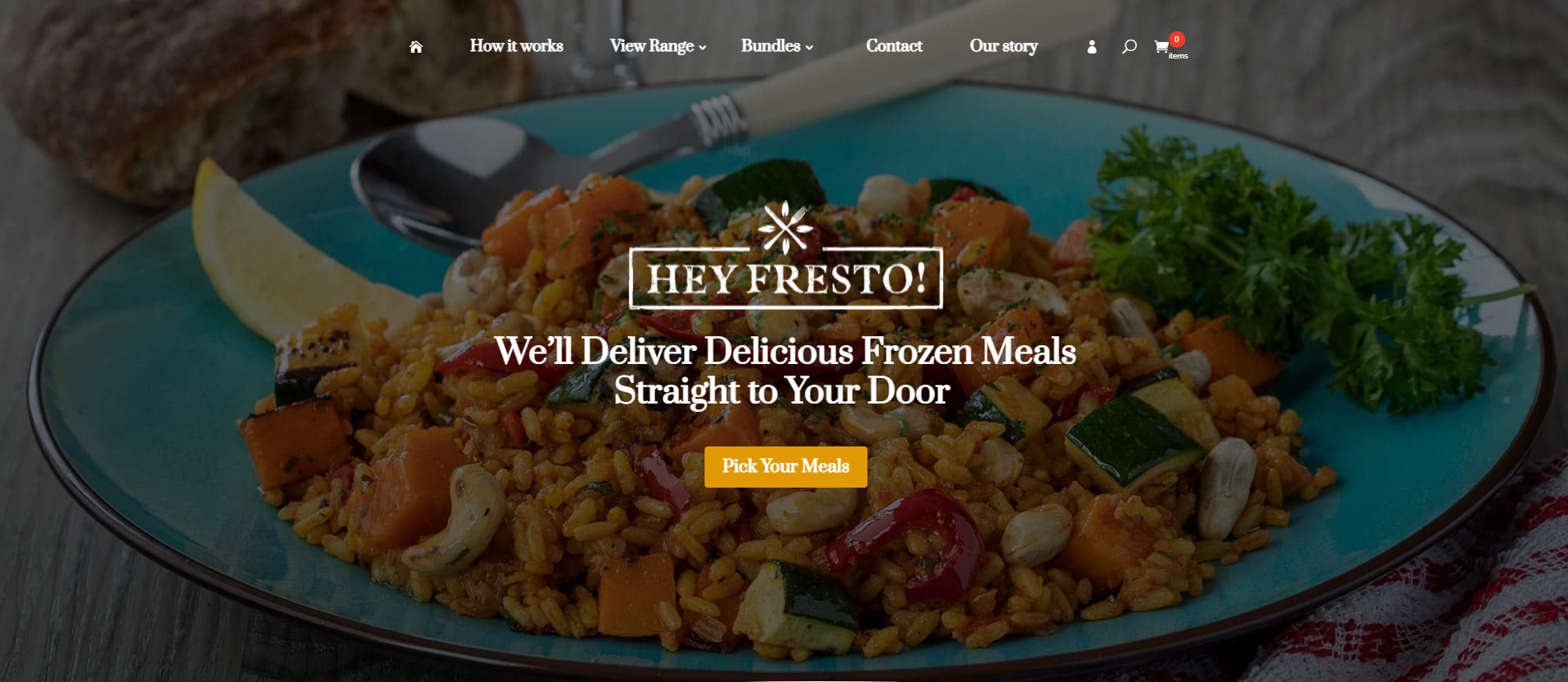
#3 Привет, Фресто!

Эй, Фресто! Сайт простой, но функциональный . Он использует много пробелов, и в нем легко ориентироваться. Использование шрифтов и цветов также очень хорошо сделано.
Как видите, существует множество отличных веб-сайтов, созданных с использованием темы Divi. Это всего лишь несколько примеров того, что возможно с этой темой.
С Divi вы можете создавать потрясающие веб-сайты практически для любой ниши, он чрезвычайно гибкий и требует немного творчества и практики.
Эволюция Диви
В этом разделе нашей темы Divi и обзора конструктора мы поговорим об эволюции Divi на протяжении многих лет.
Мы рассмотрим два основных обновления: Divi 3.0 и Divi 4.0 . Имейте в виду, что команда Elegant Themes время от времени выпускает небольшие обновления, но мы сосредоточимся на крупных.
Диви 3.0
Divi 3.0 был самым большим обновлением, когда-либо выпущенным для темы Divi. Это обновление было запущено в 2016 году.
В этом обновлении был представлен Divi Builder, включающий множество параметров и функций настройки.
Вы можете начать создавать свой веб-сайт, не касаясь ни единой строки кода и не пропуская загрузочные экраны.
Вы можете изменить размер, просто перетаскивая границы каждого элемента, и вы можете перетаскивать, удалять, дублировать и удалять каждый модуль.
Короче говоря, Divi 3.0 изменил правила игры в среде веб-дизайна и разработки, и это был один из первых конструкторов страниц.
⚡ Смотрите также: Divi против Wix
Диви 4.0
Последнее обновление Divi 4.0 было выпущено в 2019 году и включает в себя совершенно новую функцию Theme Builder.
С помощью этой новой функции теперь вы можете создавать собственные верхние и нижние колонтитулы, страницы категорий, шаблоны продуктов, шаблоны сообщений в блогах и многое другое.
Теперь вы также можете использовать динамический контент Divi и модули WooCommerce в Theme Builder, что дает вам бесконечные возможности при создании дизайна вашего веб-сайта.
Кроме того, теперь вы можете импортировать и экспортировать пакеты конструктора тем, поэтому, если вы хотите экспортировать текущую тему на другой веб-сайт, вы можете это сделать! Это устраняет необходимость использования дочерних тем, что делает Divi еще более удобным для начинающих.
В целом Divi с каждым годом становится все лучше и лучше.
Обновление Divi 3.0 было только началом чего-то великого, и с Divi 4.0 они добавили несколько важных изменений, которые делают Divi идеальным компоновщиком страниц для людей, которые хотят разрабатывать веб-сайты, не затрагивая ни единой строки кода.
Divi против других конструкторов страниц
Теперь, когда мы увидели, что такое Divi и на что он способен, пришло время сравнить его с некоторыми другими популярными конструкторами страниц.
Диви против Элементора

Когда дело доходит до Divi vs Elementor, оба строителя очень сильны.
Они оба являются визуальными разработчиками, у них много шаблонов, их масштабируемость хороша, их поддержка великолепна, а сообщества довольно сильны.
Однако мы считаем, что Divi лучше Elementor по одной простой причине. Цены .
Почему?
Ну, это тарифные планы Elementor:
- 49 долларов в год: 1 веб-сайт
- $99/год: 3 веб-сайта
- $199/год: 25 веб-сайтов
- $499/год: 100 веб-сайтов
- 999 долларов в год: 1000 веб-сайтов
Это тарифные планы Divi:
- $89/год: неограниченное использование веб-сайта
- $249/1 раз: неограниченное использование веб-сайта
Как видите, цены Divi более выгодны для бюджета как в краткосрочной, так и в долгосрочной перспективе.
Нажмите здесь, чтобы увидеть наше руководство по сравнению Divi и Elementor.
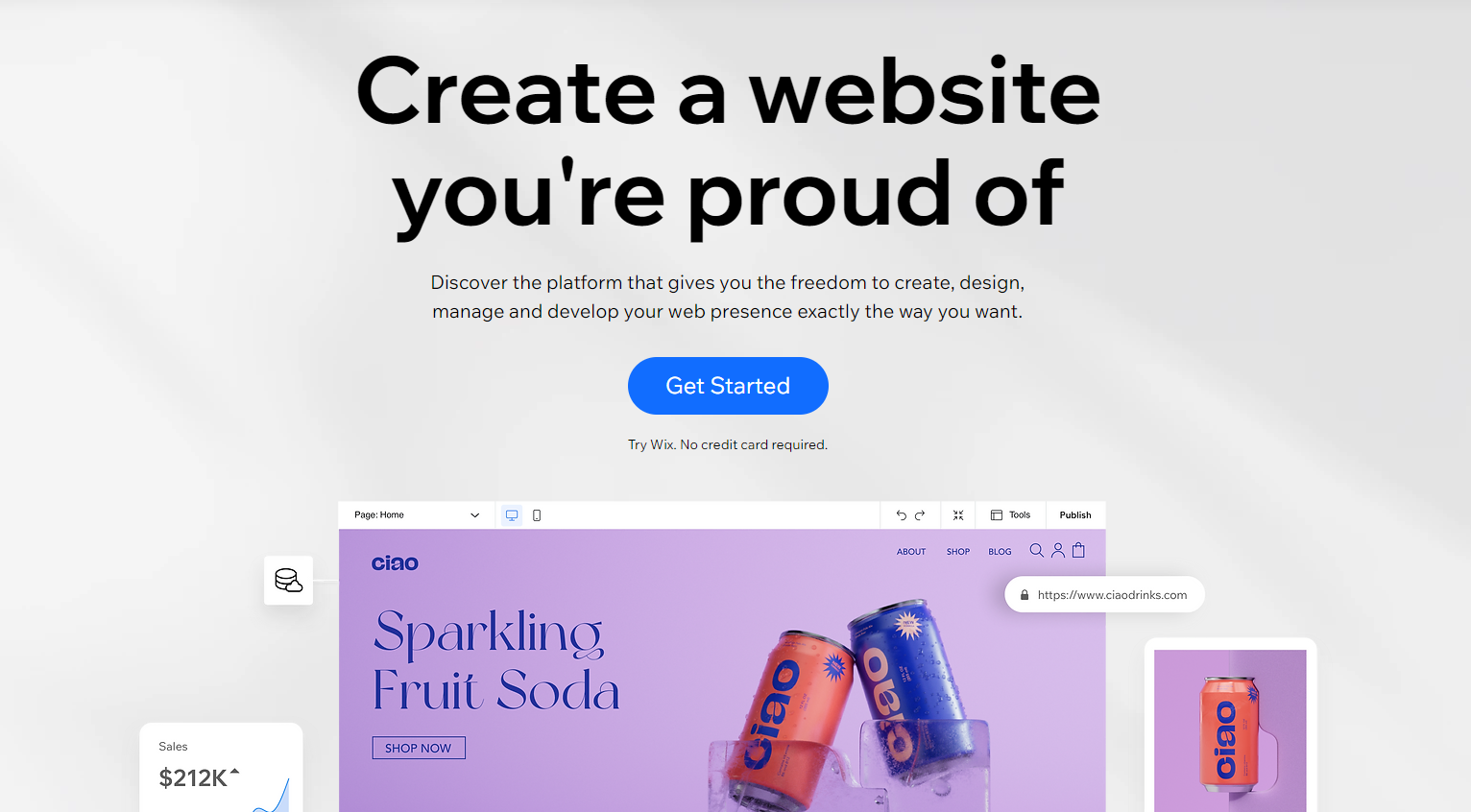
Диви против Викса

Divi и Wix имеют несколько существенных различий с точки зрения ценообразования, пользовательского интерфейса, платформы и масштабируемости.
Divi, с одной стороны, — это плагин/тема WordPress, которую вы можете использовать на существующем веб-сайте WordPress. Он очень масштабируемый, и вы можете использовать его для создания любого типа веб-сайта, от простого блога до интернет-магазина.
Wix, с другой стороны, — это платформа, на которой вы можете создать и разместить свой веб-сайт. Вам не нужен хостинг или домен , все включено в платформу Wix.
Короче говоря, Divi лучше, если вы хотите настроить все на своем веб-сайте. От вашего хостинг-провайдера до нижнего колонтитула вашего сайта.
Wix лучше, если вам нужна универсальная платформа, которая удобна для начинающих, но имеет некоторые ограничения масштабируемости (поскольку вы не можете выбрать своего хостинг-провайдера).
Нажмите здесь, чтобы увидеть наше руководство по сравнению Divi и Wix.
Divi против Thrive Architect

Thrive Architect — популярный плагин для создания страниц WordPress, созданный Thrive Themes и являющийся прямым конкурентом Divi Builder.
Основное внимание Thrive Architect уделяет созданию целевых страниц, ориентированных на конверсию.
Он поставляется с множеством готовых шаблонов, предназначенных для повышения коэффициента конверсии, а также интегрируется с популярными платформами почтового маркетинга, такими как MailChimp и AWeber.
С другой стороны, Divi можно использовать для создания веб-сайтов любого типа. У него не так много функций, ориентированных на конверсию, но он компенсирует это широким спектром шаблонов и модулей веб-сайтов.
Кроме того, Divi более экономичен, чем Thrive Architect.
Итак, если вы действительно заботитесь о целевых страницах, ориентированных на конверсию, мы рекомендуем вам конструктор страниц Thrive Architect.
Однако, если вам нужен недорогой и настраиваемый конструктор страниц, Divi — ваш лучший выбор.
Нажмите здесь, чтобы просмотреть наше руководство по сравнению Divi и Thrive Architect.
Почему Divi лучше своих конкурентов?
В целом, конструктор Divi выделяется среди своих конкурентов по четырем простым причинам:
- Это очень масштабируемо
- Он имеет множество шаблонов и модулей контента.
- Это чрезвычайно настраиваемый
- Вы можете использовать Divi на неограниченном количестве сайтов по низкой цене.
Кому лучше всего подходит Диви?
В начале этого обзора Divi мы пообещали, что собираемся развеять ваши сомнения по поводу этой темы и конструктора страниц.
Divi лучше всего подходит для следующих типов клиентов:
- Веб-разработчики-фрилансеры: Divi отлично подходит для веб-разработчиков-фрилансеров, которые хотят создавать собственные веб-сайты для своих клиентов, потому что он очень экономичен и гибок.
- Агентства веб-дизайна: Divi идеально подходит для агентств веб-дизайна, которым необходимо быстро и эффективно создавать множество пользовательских веб-сайтов WordPress, не тратя тонны ресурсов.
- Новички в WordPress: Divi также является отличным выбором для новичков в WordPress, которые хотят создать профессионально выглядящий веб-сайт. Как только вы поймете основные особенности Divi, вы сможете создавать с его помощью все, что захотите.
Отзывы экспертов и клиентов
Вот некоторые отзывы экспертов и клиентов о Divi:
« У вас есть все необходимые инструменты одним щелчком мыши. Я очень прост в использовании и позволяет настроить каждый дизайн со всех сторон. Также очень полезно посмотреть, как ваш дизайн выглядит на мобильных устройствах. Тот факт, что благодаря теме DIVI у вас есть все обновления, чтобы ваш сайт всегда был оптимизирован с использованием новых технологий ».
Фрэнк Джи – G2
«С 2014 года я создаю каждый сайт с его помощью. Инструменты интуитивно понятны и просты в использовании. Мне нравится функциональность библиотеки Divi и то, что вы можете назначать элементы как элементы библиотеки, которые можно использовать в качестве шаблона, но вы также можете назначать глобальные элементы».
Шарон М – G2
«Супер простой в использовании конструктор с кучей опций».
Грузия F – G2
Цены: Обзор темы Divi WordPress
Вот где этот обзор Divi Theme становится интересным.
Divi Builder или любой продукт Elegant Themes (например, Divi Theme и плагин Bloom) недоступны по отдельности.
Они предлагаются только в качестве членства с годовым или пожизненным доступом.
- Годовой доступ — 89 долларов в год.
- Пожизненный доступ — 249 долларов один раз.

Оба плана включают доступ ко всем продуктам Elegant Theme !
Сюда входят Divi Theme, Divi Builder, Extra Theme, Bloom, Monarch и все другие продукты Elegant Themes. Вы также получите доступ к библиотеке шаблонов Divi, обновлениям продукта, премиум-поддержке и неограниченному использованию веб-сайта.
Важно отметить, что многие из продуктов, включенных в членство Elegant Themes, представляют собой полные автономные решения WordPress, которые в большинстве случаев невозможно получить бесплатно в другом месте (уж точно не такого качества).
План Lifetime Access лучше всего подходит, если вы планируете использовать продукты Elegant Themes не менее двух лет.
Этот план может сэкономить вам много денег в долгосрочной перспективе, поскольку большинство других конструкторов и тем премиум-класса взимают регулярную плату (например, Elementor и Thrive Architect).
Все планы предлагают 30-дневную гарантию возврата денег без вопросов , поэтому вы можете отменить свое членство в любое время.
Если вам нравятся эти тарифные планы, нажмите здесь, чтобы попробовать Divi сегодня.
Итог: обзор Divi
Поздравляем! Вы подошли к концу нашего всестороннего обзора темы Divi.
В целом, Divi Builder — это совершенно потрясающий инструмент, тщательно разработанный Elegant Themes для визуального создания веб-сайтов WordPress.
С темой и конструктором Divi вы можете получить полный дизайн и серверную систему для своего веб-сайта по очень доступной цене (по сравнению с другими конструкторами с годовой ценой).
Единственная проблема с Divi заключается в том, что он по-прежнему использует шорткоды для создания страниц. Так что если вы планируете через какое-то время перейти с Divi, вам придется создавать все заново с нуля.
Но тогда возникает вопрос: а зачем?
Зачем вам переезжать куда-то еще, если Divi предлагает все, что вам нужно, и продолжает совершенствоваться, постоянно обновляя и добавляя новые функции?
Однако все это, конечно, зависит от ваших личных обстоятельств и предпочтений.
Помимо этого, Divi обладает потрясающими функциями, команда Elegant Themes выпускает постоянные обновления продукта и предлагает поддержку продукта, которая готова помочь вам в любых ситуациях.
Обзор темы Divi – часто задаваемые вопросы
🔔 Смотрите также:
- Как установить Divi Builder на WordPress
- Диви против Элементора
- Визуальный композитор против Диви
- Диви против Авада
- Бобер Строитель против Диви
- Divi Builder против темы Divi
- Диви против Викса
- Диви против Themify
- Divi против Thrive Architect
- Диви против Генезиса
