Обзор темы Divi для WordPress: стоит ли ее использовать? (2022)
Опубликовано: 2022-04-05Рассматриваете возможность использования темы Divi для своего сайта WordPress?
В нашем практическом обзоре темы Divi мы поможем вам решить, является ли эта популярная тема вашим лучшим вариантом.
Divi — это интересная многоцелевая тема, которая сочетает в себе традиционную тему со встроенным визуальным конструктором Divi Builder с функцией перетаскивания (который также поставляется в виде отдельной версии плагина).
Вы можете использовать тему Divi как «обычную» тему, где вы настраиваете свой верхний/нижний колонтитул/макеты, используя встроенные параметры настройки Divi. Или, начиная с Divi 4.0, вы также можете использовать Divi Theme Builder для разработки 100% вашего сайта с использованием визуального интерфейса Divi.
Благодаря всей этой гибкости вы можете легко использовать его для всего: от блогов до магазинов электронной коммерции, портфолио, бизнес-сайтов и… ну, почти для всего остального.
Если все это сейчас звучит запутанно, не волнуйтесь! Я объясню, что все это значит, когда мы углубимся в наш обзор темы Divi. Продолжайте читать, чтобы узнать больше…
Изучение ключевых частей темы Divi
В этом первом разделе я хочу изучить различные «части» темы Divi, чтобы вы поняли, что она включает. Это также поможет вам понять, что происходит в следующем разделе, где я покажу вам, как вы можете использовать Divi для создания своего веб-сайта.
Диви Строитель
Divi Builder — самая уникальная вещь в теме Divi по сравнению с другими темами. Это визуальный конструктор страниц с возможностью перетаскивания, встроенный прямо в вашу тему. Вы можете думать об этом в том же духе, что и о других инструментах, таких как Elementor Pro, Beaver Builder и т. д. Основное отличие состоит в том, что он встроен в тему (хотя вы также можете получить его как отдельную версию плагина).
Если вы не знакомы с этими инструментами, они позволяют вам создавать 100% пользовательские проекты без необходимости знать какой-либо код. Вы можете делать все из визуального интерфейса перетаскивания. Думайте о них как о Squarespace или Wix… но для WordPress.
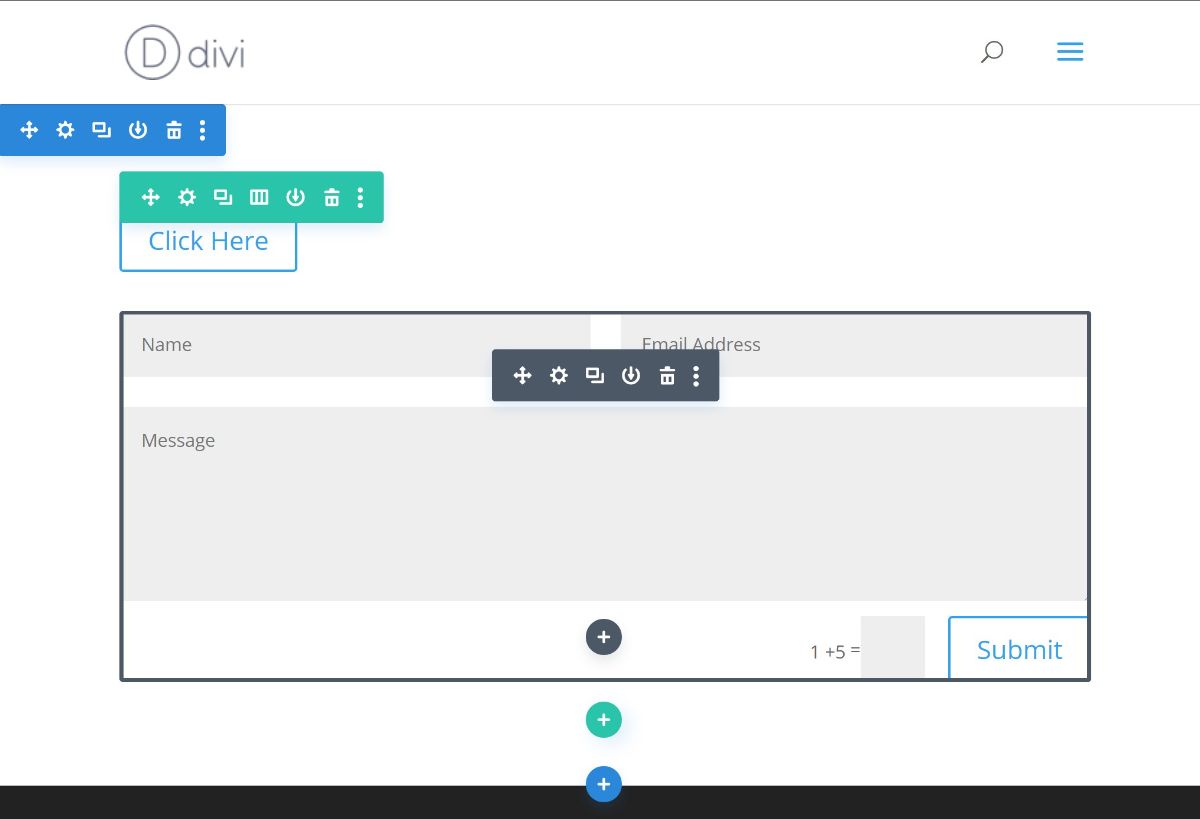
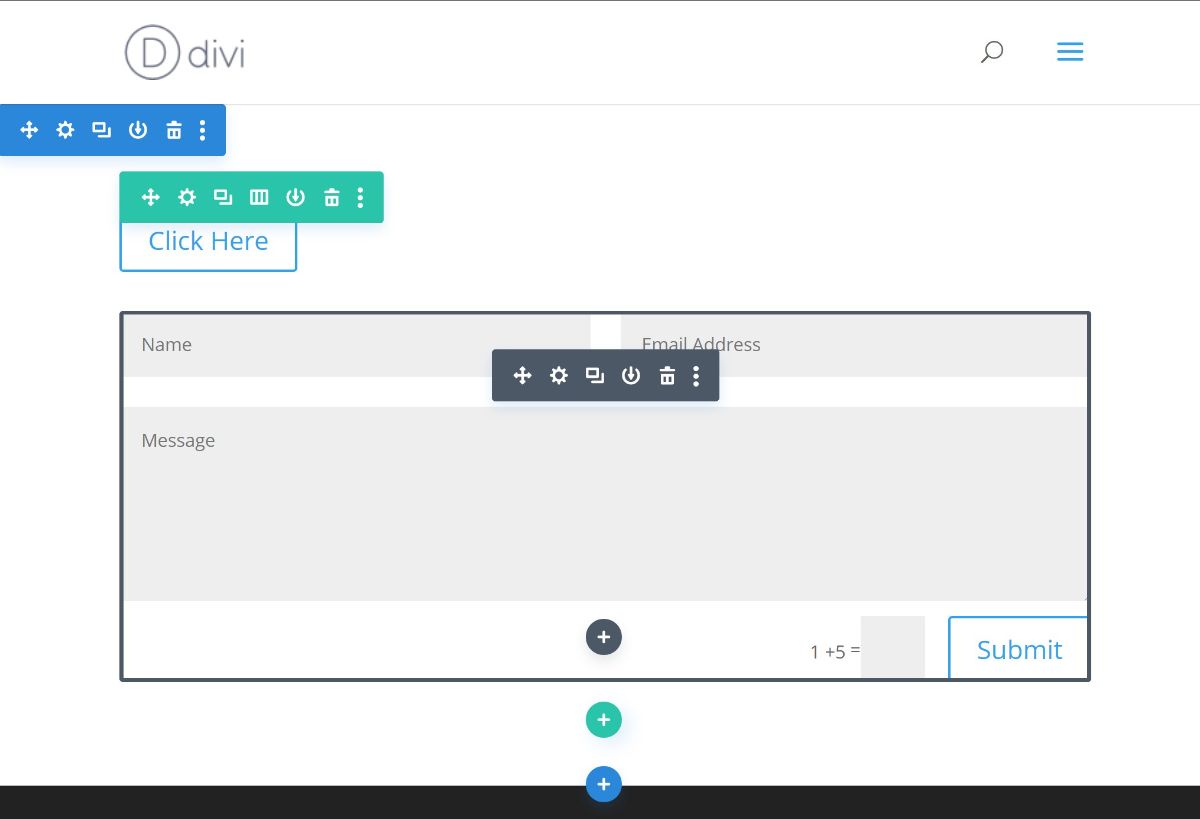
Вы будете работать в визуальном интерфейсе, как показано ниже, где вы сможете точно увидеть, как ваш дизайн будет выглядеть для посетителей.
Вы можете управлять макетом с помощью строк и столбцов, а также добавлять новый контент, добавляя различные «модули». Например, у вас может быть один модуль для кнопки, другой для изображения, третий для таблицы цен, третий для контактной формы и т. д.

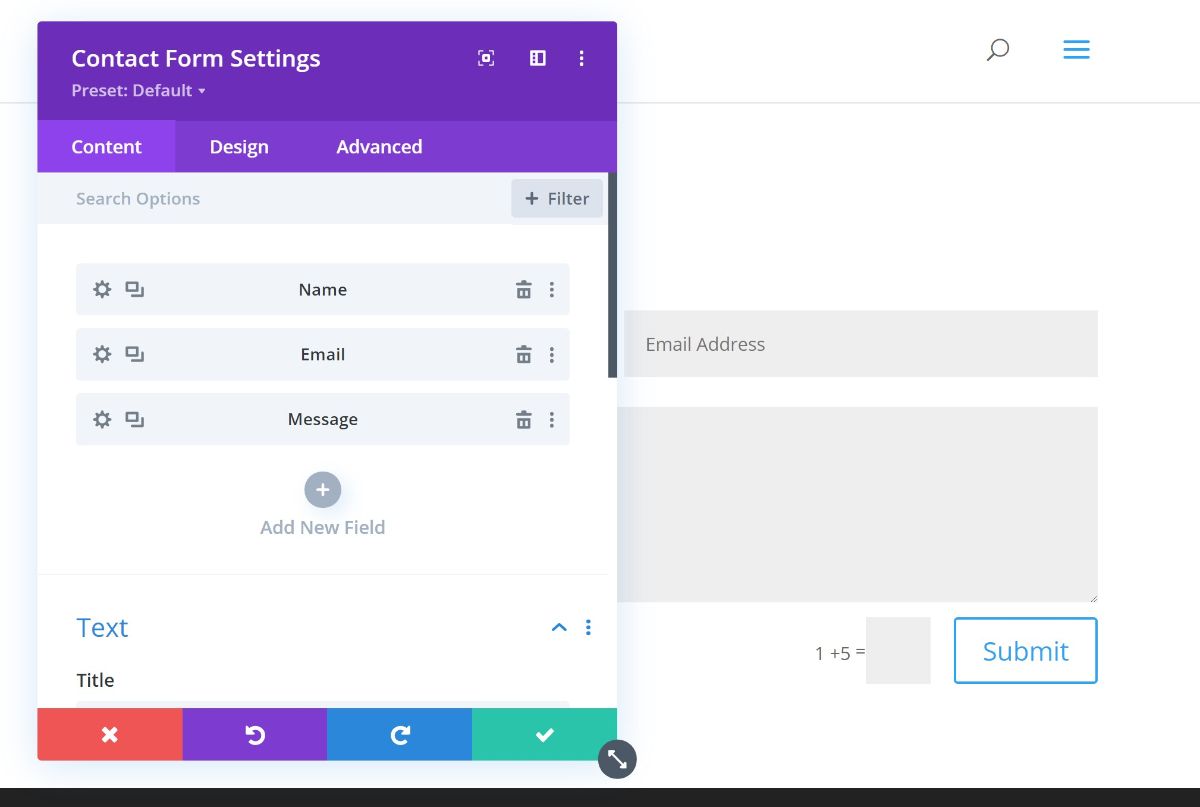
Каждый модуль (и строка/столбец) получает свои собственные подробные настройки, которые позволяют вам управлять функциями, стилями, интервалами и т. д. Например, если вы редактируете модуль контактной формы, вы можете управлять полями формы, стилями, уведомлениями и т. д. .

Соединяя все вместе с помощью перетаскивания и редактирования настроек, вы можете создавать свои собственные дизайны, даже не взаимодействуя с кодом. Опять же, это «убийственное приложение», которое у Divi есть по сравнению с другими темами.
Конструктор тем Divi
Divi Theme Builder использует тот же интерфейс Divi Builder, который вы видели выше. Однако ключевое отличие состоит в том, что он позволяет вам применять Divi Builder к вашим шаблонам тем . Например, вы можете использовать его для разработки заголовка вашей темы или шаблона сообщения в блоге, который используется во всех ваших сообщениях в блоге.

Это позволяет вам настроить 100% вашего сайта с помощью визуального интерфейса Divi Builder, который является действительно мощной функцией. Например, вы можете создать один шаблон для своих постов в блоге, и тогда все ваши посты в блоге будут автоматически использовать этот дизайн — нет необходимости каждый раз создавать дизайн вручную.
Или вы даже можете создавать разные шаблоны для сообщений в блогах в разных категориях, что открывает большую гибкость.
Наконец, это не только для сообщений в блоге! Вы также можете использовать его для других типов контента. Например, если у вас есть магазин WooCommerce, вы можете использовать эту функцию для создания пользовательских шаблонов для страниц отдельных продуктов и макетов магазина.
Шаблоны библиотеки Divi
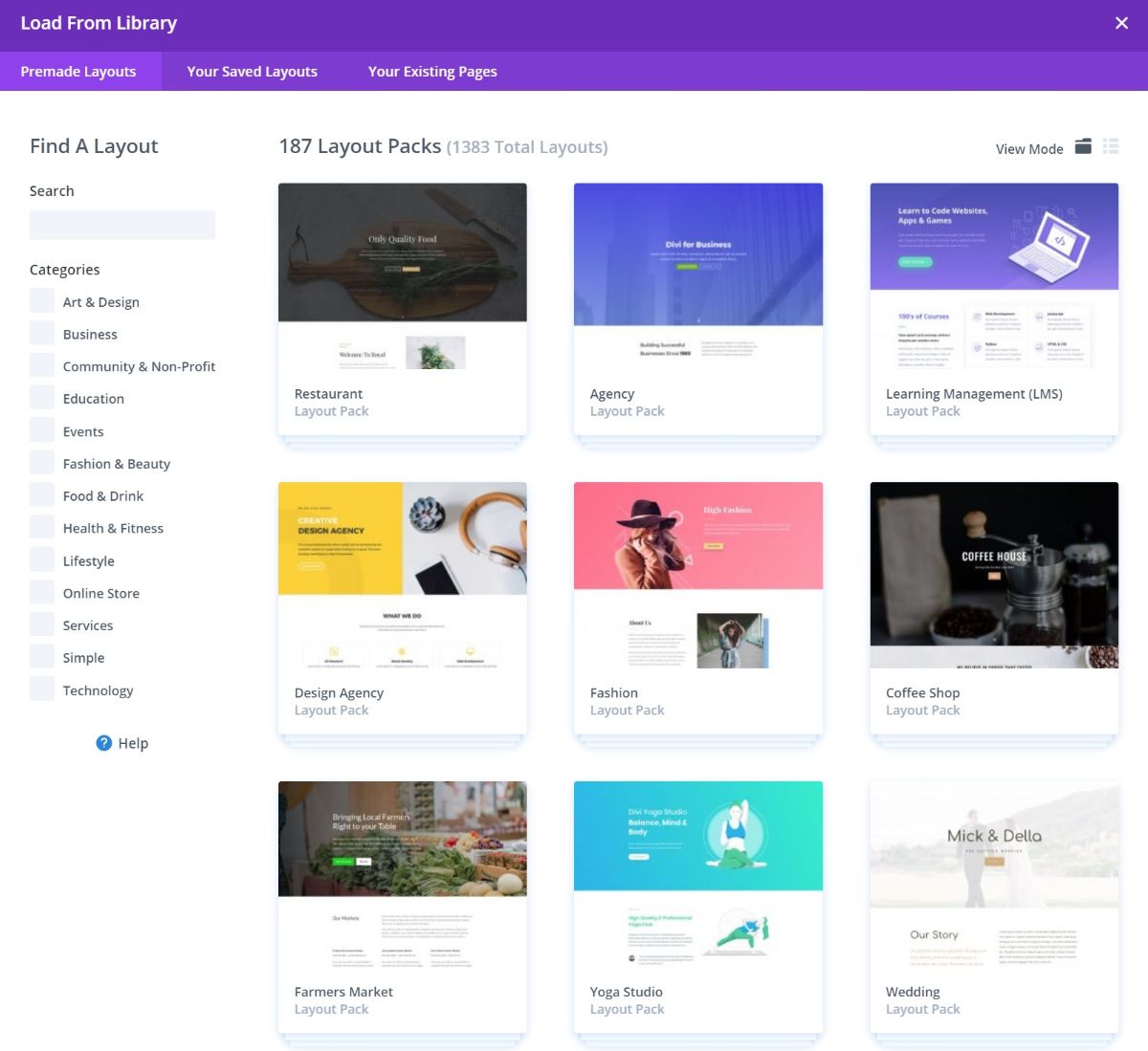
В то время как Divi Builder дает вам возможность создавать 100% пользовательские проекты с нуля, вам также не нужно этого делать, потому что Divi поставляется с огромной библиотекой шаблонов. Это готовые проекты, которые вы можете импортировать, а затем полностью настроить с помощью Divi Builder.
В настоящее время в Divi есть более 1383 готовых макетов , из которых вы можете выбирать, разделенных на 187 пакетов макетов . «Пакет макетов» — это тематическая коллекция шаблонов. Например, набор шаблонов, предназначенных для помощи в создании веб-сайта ресторана:

Вы также можете сохранить свои собственные дизайны в качестве шаблонов, чтобы использовать их позже. Или вы можете сохранить отдельные разделы как «Глобальные модули», что позволит вам повторно использовать один шаблон в нескольких местах и обновлять все экземпляры, просто редактируя исходный шаблон.
Параметры настройки темы Divi
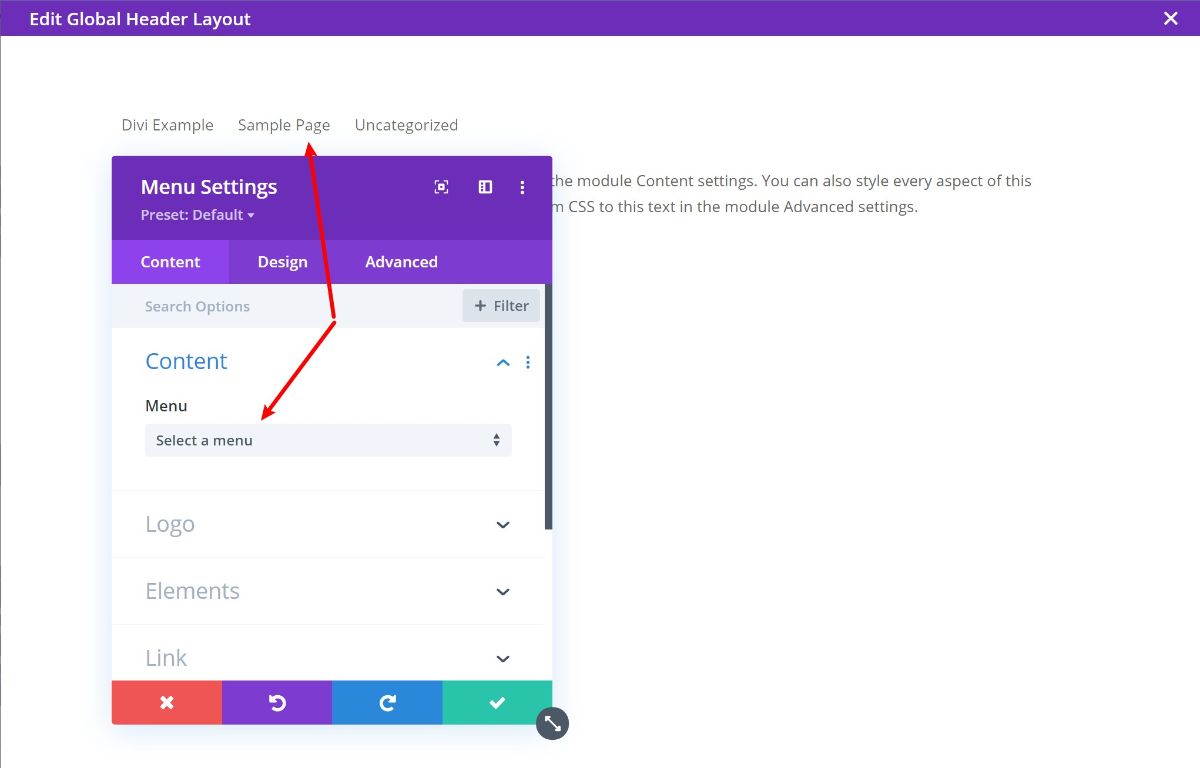
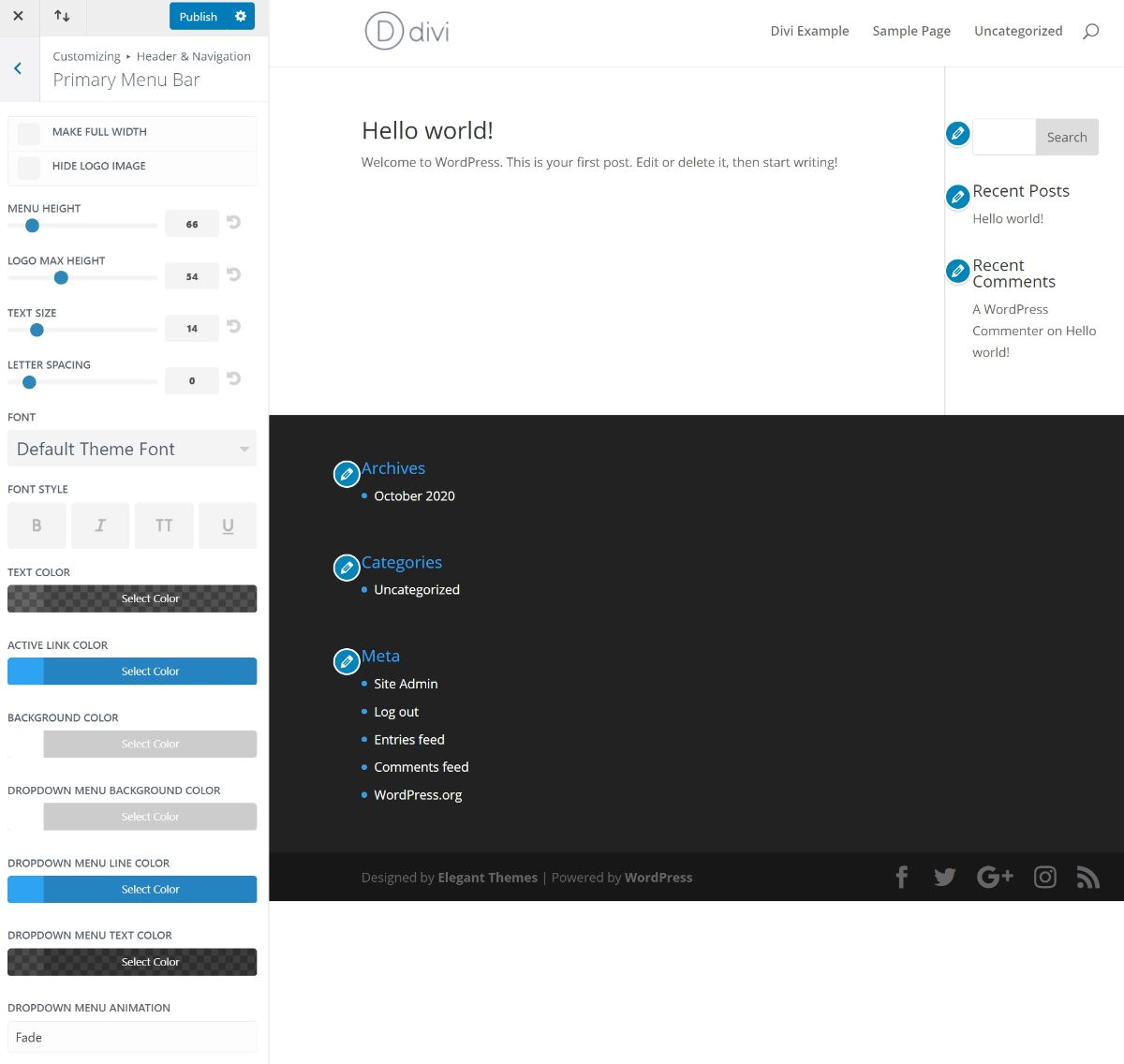
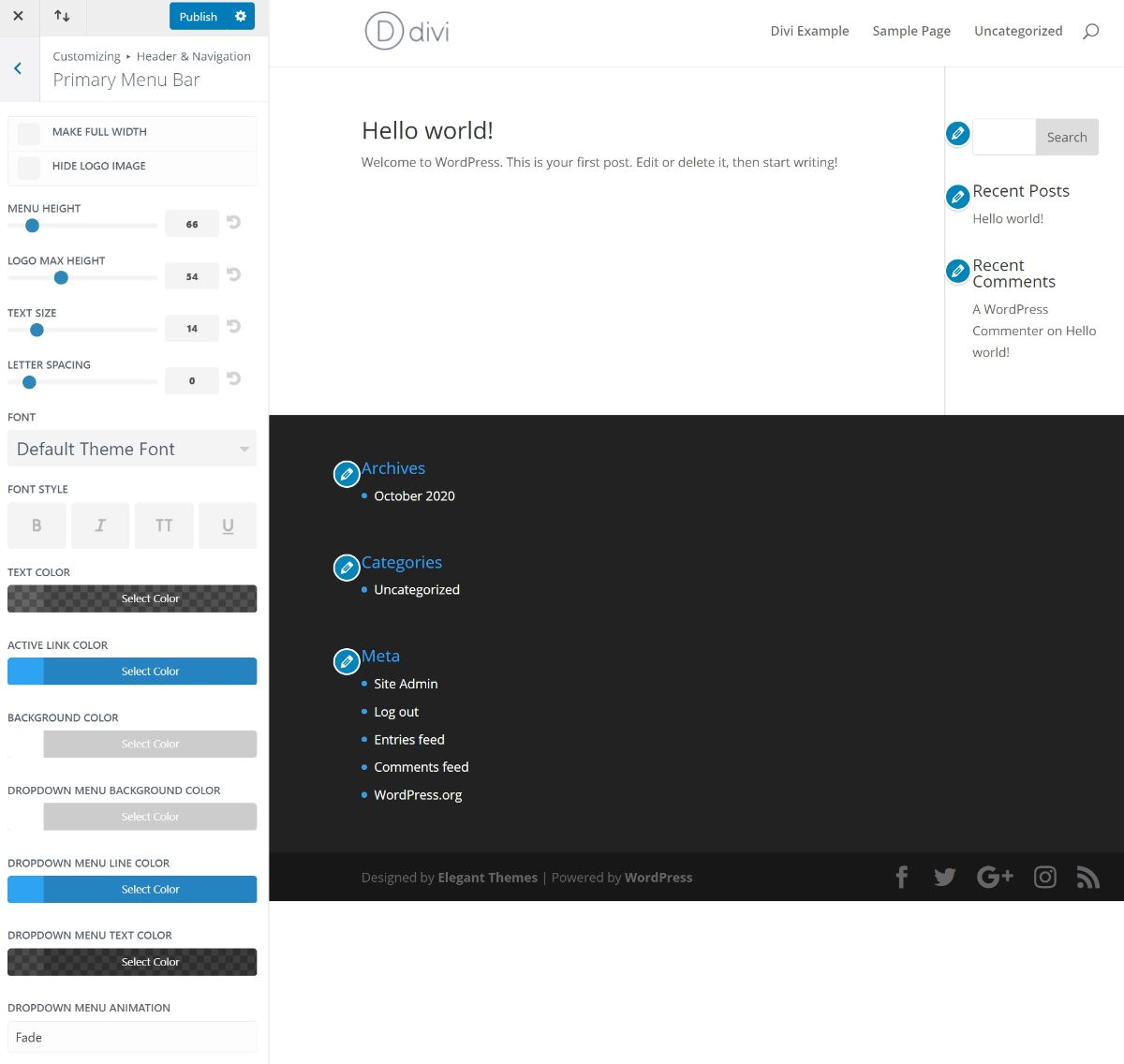
Чтобы настроить стиль и макет вашей темы, Divi использует собственный настройщик WordPress. Это хорошо, потому что позволяет просматривать любые изменения, которые вы вносите, в режиме реального времени. Это работает так же, как и любая другая тема WordPress. Например, если вы хотите настроить свой заголовок, вы можете открыть эти настройки в Настройщике и внести изменения:

Или, конечно, вы также можете пропустить эти настройки и просто использовать Theme Builder (подробнее об этом позже).
Параметры темы Divi
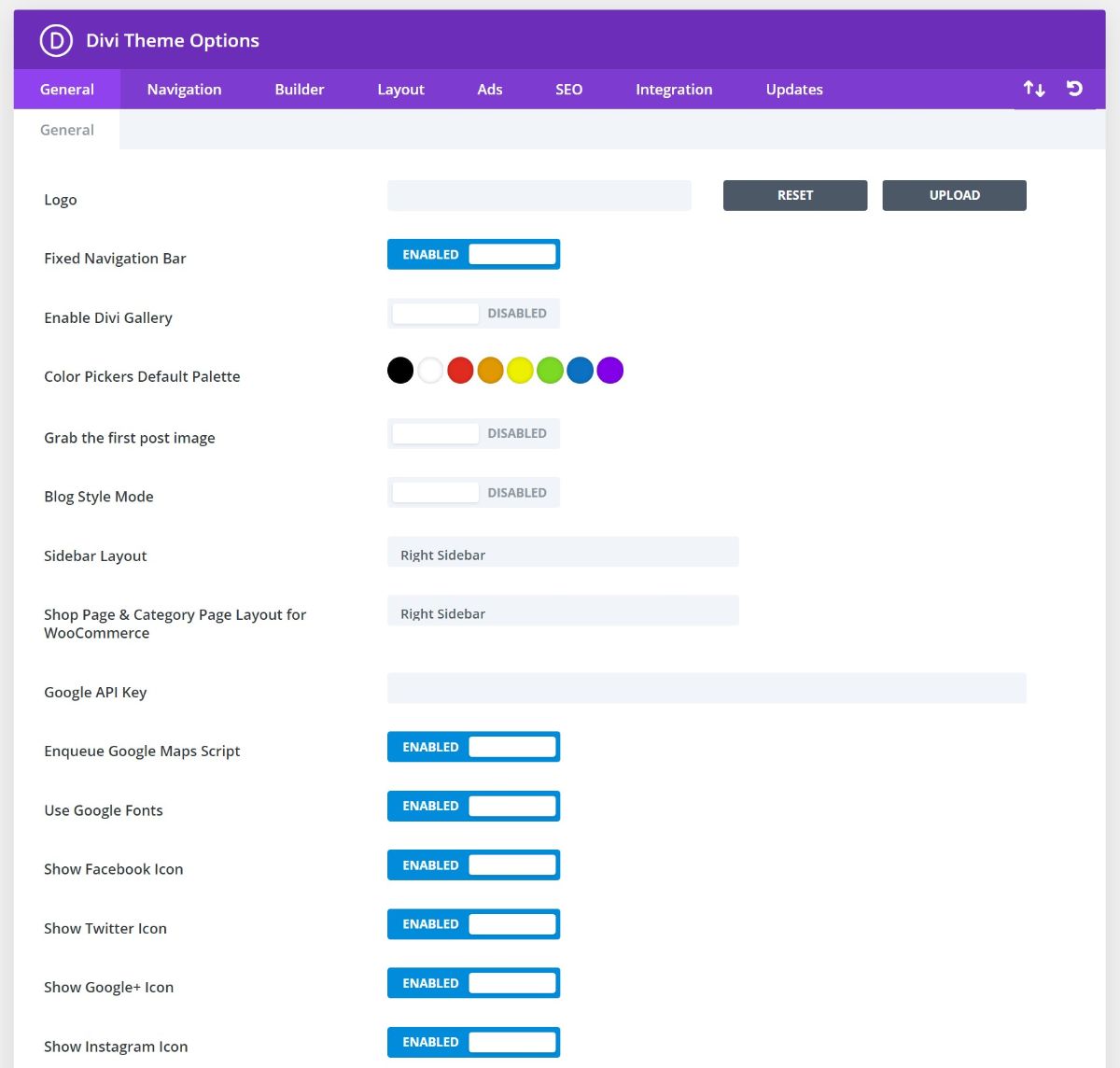
Наконец, Divi также имеет собственную область параметров внутренней темы. Вы можете использовать эту область для управления дополнительными функциональными/интеграционными/глобальными настройками. Например, он позволяет легко добавлять в тему фрагменты кода (например, код отслеживания Google Analytics):

Как создать сайт с Divi
Теперь давайте узнаем больше о том, как на самом деле работает Divi…
Как я упоминал во вступлении, есть два способа создать свой веб-сайт с темой Divi:
- Вы можете использовать параметры настройки темы Divi для управления макетами верхнего и нижнего колонтитула и шаблона, а затем использовать Divi Builder для управления фактическим содержимым страницы.
- Вы можете использовать Divi Theme Builder, чтобы спроектировать 100% вашего сайта с помощью визуального редактора. Это включает в себя ваш заголовок, нижний колонтитул и т. д.
Вариант 1: Используйте параметры темы + Divi
Этот первый вариант является «оригинальным» способом создания веб-сайта с помощью Divi. Это самый быстрый способ начать работу, и он по-прежнему дает вам большой контроль.
Настройка параметров темы Divi
Во-первых, вы должны использовать настройки Divi в собственном настройщике WordPress для настройки верхнего и нижнего колонтитула, макета блога и т. д.


Вы также можете использовать внутреннюю область настроек Divi для управления другими деталями.
Использование Divi Builder для разработки контента
После того, как у вас будет базовый «холст» для вашего сайта (например, верхний и нижний колонтитулы), вы можете использовать Divi Builder для разработки фактического контента. Например, вы можете использовать его для настройки домашней страницы, страницы «о нас», страницы «контакты» и т. д.:

Только с помощью этого метода у вас уже есть большой контроль над созданием собственного веб-сайта. Однако, если вы хотите еще больше контроля, вы можете выбрать второй метод.
Вариант 2. Используйте полный конструктор тем Divi.
Другой способ создать веб-сайт — использовать новый Theme Builder для всего. Это дает вам больше гибкости, поскольку вы можете управлять каждым элементом на своем сайте с помощью визуального интерфейса с перетаскиванием. Это также требует немного больше работы — потому что вы должны разработать каждый элемент!
Тем не менее, вы также можете смешивать и сочетать, если хотите. Например, вы можете использовать Theme Builder для управления своим заголовком, но по-прежнему использовать нижний колонтитул темы по умолчанию, который вы установили в настройщике WordPress.
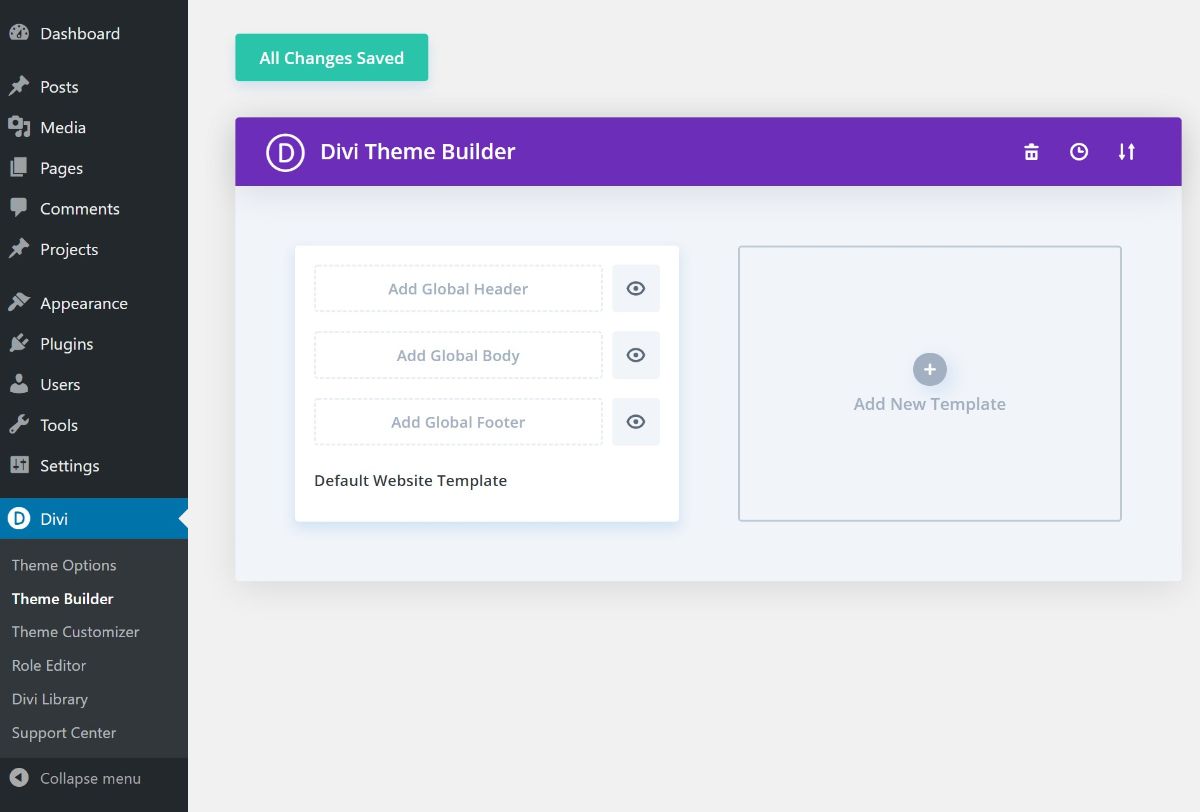
Чтобы настроить его, вы можете перейти в Divi → Theme Builder . Здесь вы увидите приглашение добавить глобальный заголовок/тело/нижний колонтитул . Это шаблоны по умолчанию, которые Divi будет использовать для этих частей вашего сайта:

«Основная часть» означает шаблон содержимого поста или страницы в блоге. Другими словами — все, что находится между верхним и нижним колонтитулами .
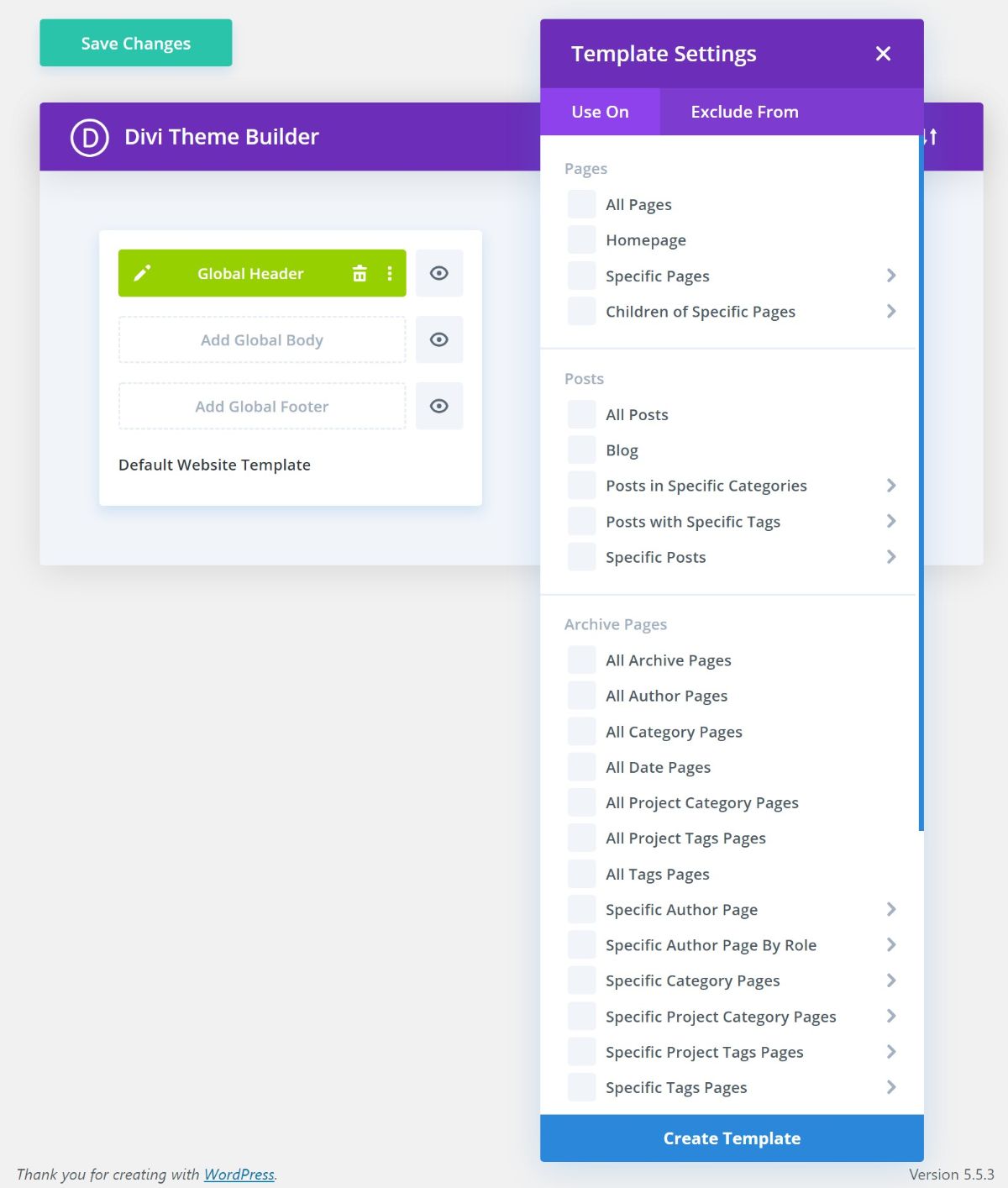
В дополнение к глобальным шаблонам вы также можете создавать дополнительные шаблоны для определенных типов контента, что дает вам массу гибкости.
Например, вы можете использовать один глобальный шаблон для сообщений в блоге, а затем также создать отдельный шаблон для сообщений «Обзор», который автоматически переопределяет глобальный шаблон. Ниже вы можете увидеть некоторые из многих вариантов таргетинга ваших шаблонов:

В целом, этот метод, несомненно, является более сложным и трудоемким. Тем не менее, это также дает вам гораздо больше гибкости. Вы можете решить, стоит ли вам этот компромисс, или вы предпочитаете просто придерживаться первого метода (что совершенно нормально).
Цены на темы Divi
Тема Divi доступна как часть подписки Elegant Themes, которая дает вам доступ ко всем продуктам Elegant Themes и позволяет использовать их на неограниченном количестве сайтов .
Здесь важно отметить, что вы получаете как тему Divi, так и версию плагина по одинаковой цене. Помимо этого, вы также получаете другие полезные инструменты, такие как Bloom для подписки по электронной почте (наш обзор) и Monarch для обмена в социальных сетях.
Чтобы приобрести членство в Elegant Themes, у вас есть два варианта:
- Один год доступа/поддержки — $89
- Пожизненный доступ/поддержка — $249
Однако вы можете использовать наш купон Elegant Themes, чтобы сэкономить 20%, в результате чего цены снизятся до 70 и 199 долларов соответственно.
Часто задаваемые вопросы по обзору темы Divi
Когда мы закончим, я хочу быстро ответить на некоторые общие вопросы, связанные с Divi…
Divi хорошая тема? Стоит ли покупать?
Ну, это конечно субъективный вопрос, но в целом, я думаю, что это хороший вариант для определенных типов людей. Это не лучшая тема для всех ситуаций, но это действительно хороший вариант, если вы хотите полностью контролировать дизайн/стиль своего сайта.
Можно ли использовать только Divi Builder без темы?
Да! Divi Builder также поставляется в версии плагина, которая позволяет вам использовать визуальное построение страниц с помощью перетаскивания (и конструктор тем) с любой темой WordPress. Это также отличный вариант, если все, что вас действительно волнует, это Divi Builder с перетаскиванием.
Тема Divi медленная?
Divi — не самая быстрая тема WordPress, но она не так уж плоха, когда дело доходит до производительности. Пока вы применяете передовые методы повышения производительности WordPress, вы можете сделать так, чтобы веб-сайт Divi загружался достаточно быстро .
Сколько стоит тема Divi?
Divi доступен как часть членства в Elegant Themes, которое стоит 89 долларов за один год доступа или 249 долларов за пожизненный доступ.
Вы также можете сэкономить 20% с нашей скидкой Elegant Themes.
Подходит ли тема Divi для SEO?
Да, в теме Divi реализованы все основные функции, которым должна следовать тема WordPress для хорошего SEO.
Конечно, тема, которую использует ваш сайт WordPress, является одним из меньших соображений SEO — создание хорошего контента и получение обратных ссылок гораздо важнее в общей схеме вещей.
Запирает ли вас тема Divi?
Нет! Тема Divi больше не блокирует вас, потому что вы также можете использовать Divi Builder как отдельный плагин, который работает с любой темой WordPress. Если вы начинаете с темы Divi, все, что вам нужно сделать, это установить плагин Divi, прежде чем менять темы, и ваш контент будет продолжать работать нормально.
Это отличается от того, как это работало раньше, поэтому вы можете увидеть, что в некоторых старых обзорах тем Divi блокировка рассматривается как проблема .
Заключительные выводы обзора темы Divi: стоит ли ее использовать?
Теперь самый важный вопрос — стоит ли использовать тему Divi?
Что ж, давайте вспомним некоторые из его сильных сторон…
Самая большая область, в которой Divi выделяется по сравнению с другими темами, — это гибкость дизайна . С помощью визуального конструктора Divi Builder с функцией перетаскивания вы можете создавать на 100 % пользовательские проекты без необходимости в каком-либо специальном коде. Это отличается от большинства других тем.
Благодаря функциям создания тем в Divi 4.0, Divi Builder теперь стал еще более мощным, потому что вы также можете выйти за рамки простого создания постов и страниц, а также создать верхний и нижний колонтитулы своей темы и шаблоны для ваших сообщений в блоге, страниц и другого контента. (например, продукты WooCommerce).
Действительно мощная вещь заключается в том, что вы можете создавать несколько шаблонов и «условно» применять их к разным частям вашего сайта, что открывает множество полезных опций.
Хотя это требует больше работы, чем тема «подключи и работай», она также дает вам больше гибкости. Или, если вы не хотите создавать все с нуля, вы всегда можете импортировать один из тысяч шаблонов.
Получить тему Диви
В целом, это делает Divi отличным вариантом для людей, которым нужна возможность создавать собственные проекты без знания кода.
Однако, хотя Divi дает вам большую гибкость, это не единственный вариант. Если вам нравится идея создания полной темы, вам также могут понравиться другие инструменты, такие как Elementor Pro (наш обзор) или Beaver Builder (наш обзор) + Beaver Themer (наш обзор) , оба из которых также являются отличными конструкторами тем для WordPress.
Остались вопросы о том, подходит ли вам Divi? Спрашивайте в комментариях!
