WordPress автоматически сжимает изображения? Советы по изменению размера изображения.
Опубликовано: 2021-03-20Раскрытие информации: этот пост содержит партнерские ссылки. Я могу получить компенсацию, когда вы переходите по ссылкам на товары в этом посте. Чтобы ознакомиться с моей Политикой в отношении рекламы, посетите эту страницу . Спасибо за чтение!
Содержание
- WordPress автоматически сжимает изображения?
- Как оптимизировать изображения для WordPress с помощью плагинов.
- Как запретить WordPress изменять размер изображений?
- Какой лучший размер изображения для WordPress?
- Как загрузить большое изображение в WordPress?
- Как сделать все фотографии одинакового размера?
- Сжимает ли WordPress изображения, уже сжатые в Photoshop?
- WordPress автоматически сжимает изображения? Резюме.
WordPress автоматически сжимает изображения?
Да, WordPress автоматически сжимает изображения до 90% от исходного качества. В обновлении WordPress 4.5 это число было дополнительно уменьшено до 82%, чтобы улучшить сайты WordPress для мобильных пользователей.
С учетом сказанного выше, иногда вы либо не хотите, чтобы изображение сжималось, и сохраняли как можно больше исходного качества.
Вы также можете дополнительно сжать изображение, чтобы ускорить загрузку страниц. Хорошая новость заключается в том, что оба варианта возможны.
Вы можете добиться как с использованием плагинов, так и без них.
В этом посте я собираюсь показать вам, как вы можете сжимать изображения в WordPress больше, чем WordPress делает это автоматически.
Кроме того, я покажу вам, как вы можете остановить дальнейшее уменьшение или уменьшение сжатия изображений в WordPress.
Как оптимизировать изображения для WordPress с помощью плагинов.
В WordPress есть несколько плагинов для оптимизации изображений. Вот самые популярные и рекомендуемые ниже, чтобы оптимизировать ваши изображения с помощью WordPress.
 |  |
Вот еще два:
- Smush — отложенная загрузка изображений, оптимизация и сжатие изображений.
- Imagify — оптимизируйте изображения и конвертируйте WebP.
Как запретить WordPress изменять размер изображений?
Вы можете остановить WordPress от изменения размера ваших изображений с помощью этого простого фрагмента кода вместе с этим плагином в самом WordPress.
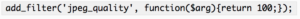
Если вы хотите запретить WordPress изменять размер ваших изображений без использования дополнительного плагина для оптимизации изображений, вы можете просто добавить этот фрагмент короткого кода в плагин ниже:


Прелесть этого плагина в том, что он не ограничивает вас только вводом короткого кода, чтобы запретить WordPress автоматически изменять размер ваших изображений.
Вы также можете использовать этот плагин для добавления любых других функций PHP, которые вам нужны, без необходимости заходить в ваши PHP-файлы WordPress.
Очень удобно, особенно если вы не слишком хорошо знакомы с PHP или не решаетесь возиться с PHP-кодом вашей темы.
Какой лучший размер изображения для WordPress?
Я видел, как различные размеры избивались о том, какой размер изображения является лучшим для WordPress.
Кажется, что где-то от 1200 пикселей на 628 пикселей или размеров заголовка, таких как 1048 пикселей на 250 пикселей, 1200 пикселей на 675 пикселей и т. д.
WordPress имеет свои собственные размеры изображений по умолчанию, и они:
- Миниатюры: квадрат 150 пикселей.
- Средний: максимум 300 пикселей по ширине и высоте.
- Большой: максимальная ширина и высота 1024 пикселя.
- Полный размер: полное оригинальное изображение, которое вы загрузили. Однако, как я упоминал в этом посте, ваши полноразмерные изображения могут быть ограничены предустановленными настройками по умолчанию, установленными вашим хостинг-провайдером на уровне сервера.
Однако вы также должны знать, что лучший размер изображения для вашего веб-сайта WordPress может зависеть от самой темы и, что более важно, от макета вашего поста и страниц.
Например, если у вас есть сообщение или страница, в которой используется заголовок полной ширины, но размер контейнера страницы составляет 1200 пикселей, вы можете выбрать следующие размеры:
- Полный размер: 1920 x 1080 пикселей.
- Большой размер: 1200 пикселей — считается полноразмерной страницей.
- Средний размер: 760 пикселей — учитывается страница с боковой панелью 30% и межстрочным интервалом.
- Небольшой размер: 320 пикселей — может поддерживать макет изображения в 2, 3 или 4 столбца и мобильный портрет.
- Миниатюра: 150 пикселей. Возможно, вы сможете настроить изображение так, чтобы оно соответствовало текущему макету страницы. Но это квадратное обрезанное изображение.
Кроме того, не думайте, что размеры изображений по умолчанию, которые WordPress имеет в своей медиатеке, выгравированы на камне.
Конечно, вы можете настроить эти темы по умолчанию либо для всего сайта, либо для каждого изображения и каждой публикации.
Если вы нажмете на любое изображение в любом сообщении, вы увидите предустановленные размеры, и они либо настраиваются непосредственно в этом редакторе, либо вы можете просто щелкнуть один из углов фотографии прямо в вашем редакторе, удерживать и перемещать фотографию, чтобы настроить его к макету отдельной страницы.
Как загрузить большое изображение в WordPress?
Есть несколько способов загрузить большое изображение в WordPress.

Если вы похожи на меня и не любите возиться с PHP-кодом вашей темы или файлами WordPress, то два приведенных ниже метода будут самыми простыми и эффективными.
Конечно, есть и другие способы автоматического увеличения ограничений на размер файла изображения на вашем веб-сайте WordPress. Но они часто связаны с изменением ваших файлов PHP.
Это то, чего я обычно избегаю, если только это не простой фрагмент шорткода, который я могу внедрить через плагин шорткода.
Кроме этого, я настоятельно рекомендую вам не возиться с PHP-кодом вашего веб-сайта, если вы не являетесь PHP-разработчиком или не знаете PHP-кодирование.
Вы должны знать, что любой метод, будь то метод, который я собираюсь описать ниже, или даже изменение PHP-кода вашего веб-сайта, не принесет пользы без разрешения вашего хостинг-провайдера.
Об этом я также расскажу ниже после очевидного самого простого способа увеличить размер файла изображения вашего веб-сайта WordPress.
С учетом сказанного, вот два самых простых известных мне метода изменения ограничения размера файла изображения на вашем веб-сайте WordPress.
Вы обнаружите, что самый простой способ загрузить большое изображение в WordPress — просто загрузить этот плагин: WP Maximum Upload File Size.
 Тем не менее, даже при использовании вышеуказанного плагина или изменении кода ваших веб-сайтов PHP-файлы снова не принесут пользы, если только ваш хостинг-провайдер не одобрит увеличение лимита. Почему?
Тем не менее, даже при использовании вышеуказанного плагина или изменении кода ваших веб-сайтов PHP-файлы снова не принесут пользы, если только ваш хостинг-провайдер не одобрит увеличение лимита. Почему?
Размер файла изображения часто ограничивается вашим хостинг-провайдером.
Хостинг-провайдеры часто ограничивают размеры файлов, особенно медиафайлов, чтобы сэкономить место на своих серверах.
Во много раз увеличить размер файла изображения можно легко, просто обратившись в службу поддержки вашего хостинг-провайдера.
По умолчанию большинство хостинг-провайдеров устанавливают довольно низкие ограничения на размеры загружаемых изображений или мультимедийных файлов.
Они делают это из-за возможности взлома, а также случайной перегрузки собственных серверов слишком большим количеством больших файлов изображений.
Многие пользователи WordPress также непреднамеренно загружают файлы такого размера, которые со временем могут перегрузить ресурсы сервера.
Поэтому хостинг-провайдеры часто устанавливают ограничение на загрузку по умолчанию, чтобы препятствовать даже случайной загрузке файлов очень больших размеров.
Поэтому все, что вам нужно сделать, это просто связаться со службой поддержки вашего провайдера веб-хостинга и спросить, могут ли они увеличить размер вашего загружаемого файла.
Хорошая новость заключается в том, что они обычно могут поднять эти ограничения по умолчанию с помощью простого запроса, но не всегда, но всегда стоит попробовать.
Кроме того, как я уже упоминал, ни один из методов увеличения размера загрузки файлов вашего сайта WordPress не будет работать, если ваш хостинг-провайдер не одобрит увеличение размера загрузки.
Как сделать все фотографии одинакового размера?
Лучший способ сделать это, конечно, через плагин. Существует несколько плагинов, которые можно использовать не только для изменения размера изображений при загрузке, но и для изменения размера всей медиатеки.
Это может сделать все ваши изображения на всех ваших постах и страницах единообразными.
Вот четыре лучших плагина, которые могут сделать все ваши изображения одинакового размера.
 |  |
 |  |
Обратите внимание, что вы всегда должны сначала сделать резервную копию своего сайта, прежде чем пытаться массово изменить размер изображений в своей медиатеке.
Кроме того, вы можете дважды подумать над этим решением, поскольку многие изображения, фотографии и иллюстрации выглядят и подходят к вашим сообщениям лучше в зависимости от изображения, контента, а также отдельного сообщения или макета страницы. Что-то, что нужно иметь в виду.
Сжимает ли WordPress изображения, уже сжатые в Photoshop?
Если вы используете Photoshop для сжатия изображений перед их загрузкой в WordPress, ваш веб-сайт WordPress по умолчанию будет автоматически сжимать их еще больше.
Ваше программное обеспечение Photoshop и ваш веб-сайт WordPress не синхронизированы и не связаны. Следовательно, одно не имеет никакого влияния на другое.
WordPress автоматически сжимает изображения? Резюме.
Вот оно. WordPress автоматически сжимает ваши изображения в той части, которая, как мы знаем, верна.
Однако, если вы хотите отключить предустановки автоматического сжатия изображений по умолчанию в WordPress, вам нужно будет добавить фрагмент кода с плагином, о котором я упоминал выше.
Если вы хотите увеличить или уменьшить сжатие изображений на своем веб-сайте WordPress, вы можете использовать любой из плагинов, о которых я упоминал выше. Они должны нормально работать.
Наконец, если вы хотите загрузить размер файла изображения, превышающий размеры вашего WordPress по умолчанию, вам необходимо:
- Во-первых, спросите разрешения у своих хостинг-провайдеров, чтобы узнать, могут ли они изменить настройки размера файла изображения по умолчанию на уровне своего сервера, особенно если у вас есть план общего хостинга.
- Во-вторых, загрузив упомянутый выше плагин WP Maximum Upload File Size.
Как видите, вы можете настроить параметры сжатия изображений WordPress с минимальными изменениями в PHP-коде WordPress на вашем веб-сайте.
ОБНОВЛЕНИЕ: Вот сообщение о «19 лучших бесплатных плагинов WordPress для сжатия изображений по скорости и качеству!» Вы должны проверить последние плагины WordPress для сжатия изображений.
