Обзор доступности веб-сайта Drupal: ключевые функции и полезные модули
Опубликовано: 2022-03-16Всемирная паутина была создана 37 лет назад, но только в последние годы некоторые фундаментальные вещи становятся стандартом. Один из них — доступность сайта.
Размышляя о том, как сделать веб-сайт доступным, вы должны знать, что некоторые CMS с самого начала ориентированы на доступность — например, Drupal. Мы приглашаем вас ознакомиться со встроенными функциями специальных возможностей и дополнительными модулями специальных возможностей.
Доступность Drupal: вводные заметки
Доступность (сокращенно a11y) находится в «исходном коде» философии Drupal. Последний сильно ориентирован на инклюзивность и стремится сделать веб-сайты доступными для всех пользователей независимо от ограниченных возможностей (нарушения слуха, нарушения зрения, трудности с удержанием мыши и т. д.).
Ключевые стандарты доступности консорциума Worldwide Web Consortium — WCAG и ATAG — имеют уровни соответствия от A до AAA. По словам Майка Гиффорда, специалиста по поддержке доступности ядра Drupal 8, сообщество начало внедрять соответствие WCAG 2.0 AA в Drupal 7. В Drupal 8 они также начали включать элементы ATAG 2.0 AA и искать способы соответствовать новому WCAG 2.1 AA.
Работа над доступностью значительно продвинулась в Drupal 8 и позволила решить ряд очень важных проблем. Это делает 8-ю версию изначально доступной, что входит в число основных преимуществ Drupal 8, что вдохновляет многие компании перейти на Drupal 8 или нанять команду веб-разработчиков для создания сайта с нуля.
Ключевые встроенные функции специальных возможностей Drupal
Так как же именно Drupal устраняет барьеры при взаимодействии любого пользователя с веб-сайтами? Что делает его удобным для программ чтения с экрана и других вспомогательных программ? Мы рассматриваем это прямо сейчас.
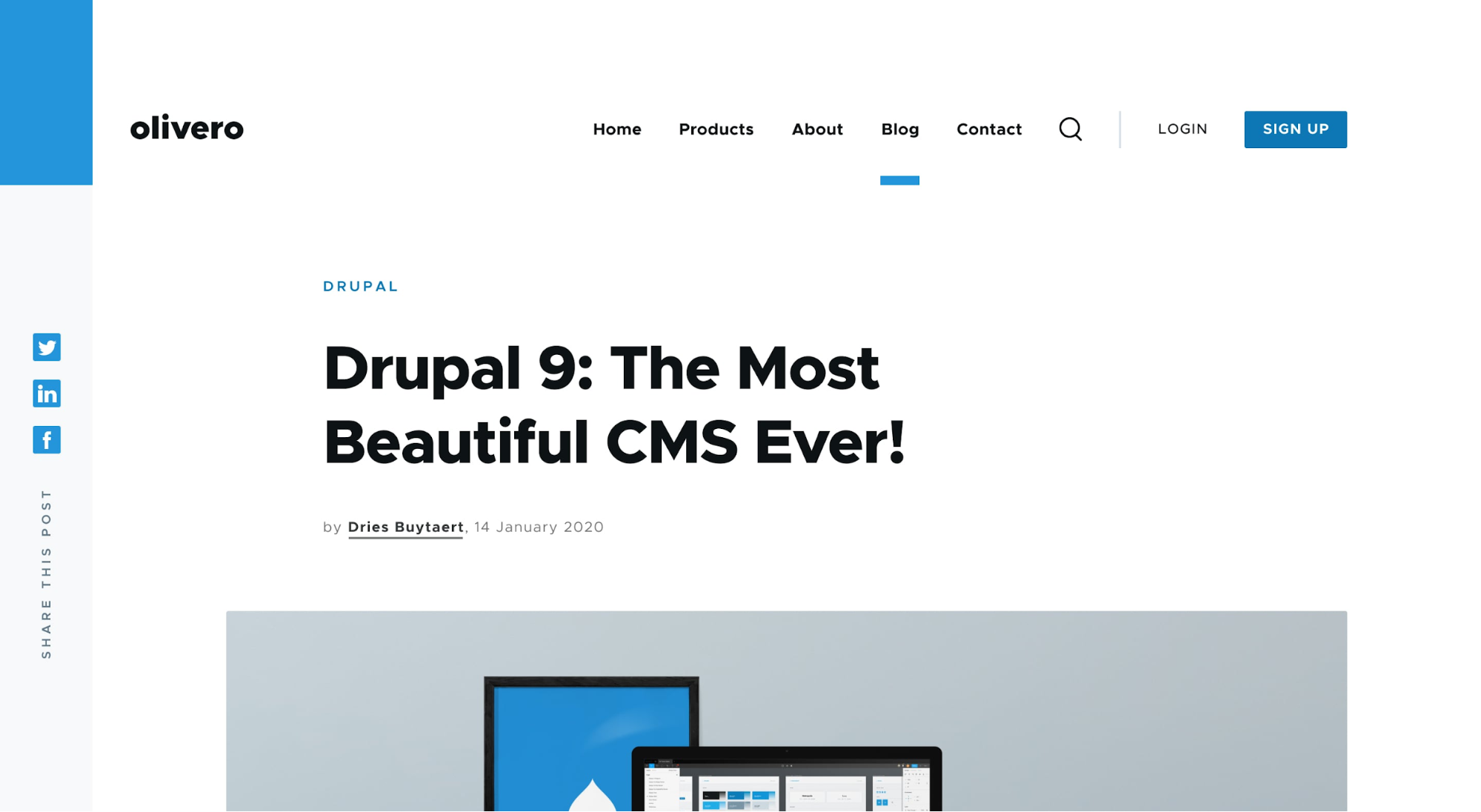
Новая доступная тема интерфейса Olivero
В дополнение к специальным темам в Drupal 8, новая тема внешнего интерфейса по умолчанию, созданная Olivero для Drupal 9, является примером доступности во всем — цветах, контрастах, кнопках и так далее. Тема соответствует требованиям WCAG, создана в сотрудничестве с лучшими экспертами по доступности и тщательно протестирована с учетом отзывов о доступности. Своим названием он обязан программисту Рэйчел Оливеро , которая была известным сторонником доступности веб-сайтов. Мы увидим эту тему в ядре Drupal 9.1, поэтому имеет смысл подготовиться к выпуску Drupal 9, который обещает легкое обновление.

Улучшенная семантика с HTML5 и WAI-ARIA
В D8 проще сделать цель и поведение всех разделов и компонентов веб-страницы понятными для программ чтения с экрана. Это обеспечивает более удобную навигацию.
- Разработчики могут использовать семантические элементы HTML5, которыми оснащен Drupal 8. Последняя версия языка разметки имеет особенно чистый код и уровень удобства чтения с экрана.
- Когда нативной разметки HTML5 недостаточно, к ней можно добавить атрибуты WAI-ARIA (роли, состояния и свойства). Они предоставят еще больше информации программам чтения с экрана. WAI-ARIA особенно полезен при работе с интерактивными пользовательскими интерфейсами.
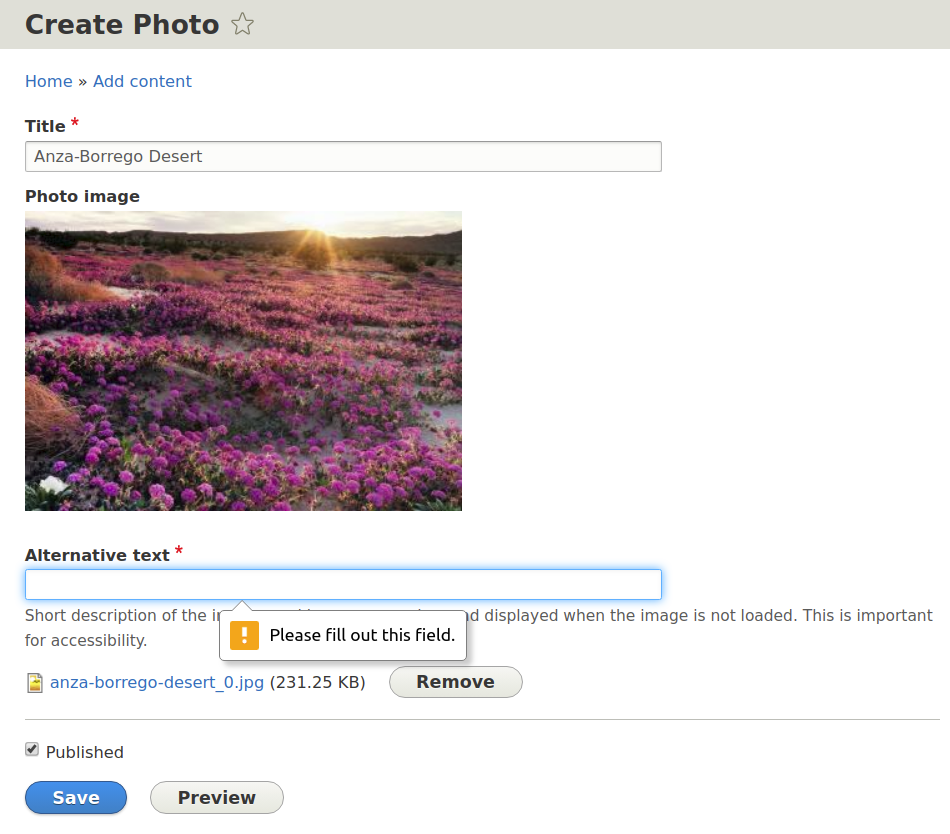
Обязательный текст ALT для изображений
Сделать изображения доступными для слабовидящих зрителей жизненно важно. Огромная роль здесь принадлежит тексту ALT (он же альтернативный текст). Он описывает, что находится на изображении, чтобы его могли понять программы чтения с экрана.
ALT по умолчанию обязателен в D8, поэтому добавить изображение без его описания невозможно — он откажется сохранять изображение и выведет напоминание. Это отличный пример Drupal 8 a11y. Это можно переопределить в поле изображения или CKEditor, но зачем кому-то это?
Значения по умолчанию соответствуют стандартам доступности. Следует также отметить, что, как и другие методы обеспечения доступности, теги ALT очень полезны с точки зрения SEO.

Доступные встроенные ошибки формы
Когда пользователи отправляют формы, они могут отправлять некоторую информацию неправильно. Ошибки формы обычно перечислены в верхней части формы, а неправильно заполненные поля выделены красным цветом.
Однако пользователи с ослабленным зрением могут не видеть выделения, а средства чтения с экрана не могут помочь им связать конкретное сообщение об ошибке с конкретным полем формы.
Чтобы решить эту проблему и улучшить доступность формы, в ядре D8 есть модуль Inline Form Errors. Благодаря этому ошибки отображаются рядом с конкретными полями, поэтому легко понять, что нужно исправить. Модуль не включен по умолчанию, но вы можете включить его.
Звуковые оповещения
Когда на странице происходят какие-то изменения, о которых должны знать пользователи, они могут остаться незамеченными программами чтения с экрана. Функция звуковых оповещений — это то, что вам нужно. Это позволяет информировать программы чтения с экрана об этих изменениях с помощью сообщения, которое им необходимо прочитать. Эта функция в ядре Drupal 8 использует метод JavaScript Drupal.announce() . Он следует практике WAI-ARIA.
Контролируемая вкладка
Многие люди предпочитают использовать клавишу табуляции на клавиатуре вместо мыши для перемещения по странице (для некоторых это единственный вариант). В Drupal 8 есть функция JavaScript под названием TabbbingManager , которая позволяет вам направлять этих пользователей по важным элементам страницы в логическом порядке. С его помощью вы можете контролировать, куда именно может перейти пользователь. Это еще одна важная функция доступности.
Лучшие контрасты
Достаточный контраст, как в заголовках, так и в обычном тексте, имеет решающее значение для людей со слабым зрением или другими нарушениями зрения. В Drupal 8 основные темы имеют улучшенную контрастность. Еще одна отличная новость заключается в том, что тема Olivero также следует лучшим принципам дизайна высокой контрастности, насыщенных цветов и отрицательного пространства, чтобы привлечь внимание к самым важным вещам .
Параметры отображения CSS
Drupal 8 представляет набор классов CSS, которые позволяют вам контролировать нюансы того, как ваш контент может быть скрыт в ситуациях, когда это необходимо. Например, он может быть скрыт от пользователей, но оставаться видимым для программ чтения с экрана. Эти классы CSS включают: (1) скрытые, (2) визуально скрытые, (3) визуально скрытые, фокусируемые и (4) невидимые.
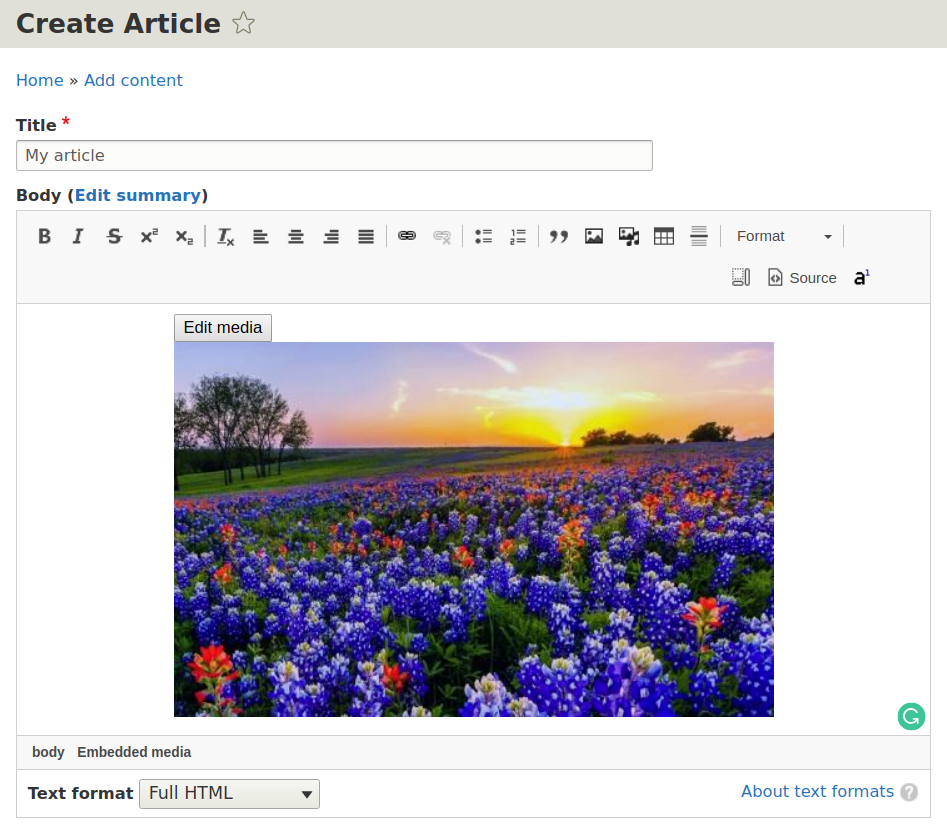
Доступность клавиатуры в медиатеке
Drupal 8 уделяет большое внимание доступности клавиатуры для пользователей, которые не могут держать мышь или не могут правильно видеть экран. Ярким примером является доступность клавиатуры в Медиатеке, представленная в D8.8 после полной интеграции Медиатеки с CKEditor. Пользователи могут переходить к библиотеке при создании или редактировании контента, выбирать медиафайлы и вставлять их — и все это только с помощью клавиатуры.


Добавлены модули специальных возможностей Drupal
Существует множество полезных дополнительных модулей, которые могут еще больше расширить возможности специальных возможностей Drupal.
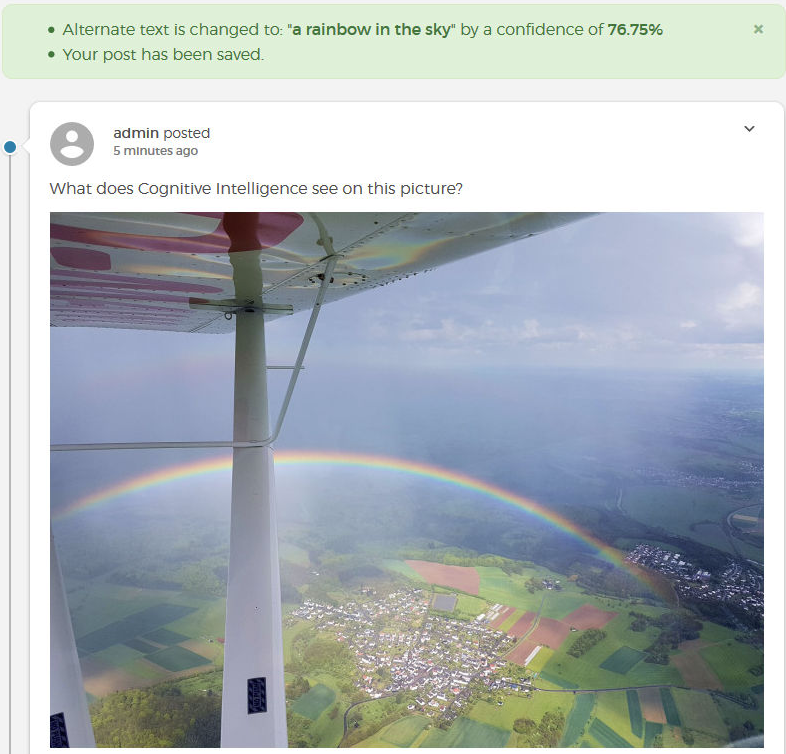
Автоматический альтернативный текст
Программы чтения с экрана не могут понять, что находится на изображении, если вы не добавите теги ALT. Программное обеспечение искусственного интеллекта может помочь вам с распознаванием изображений и автоматическим созданием ALT. Модуль автоматического альтернативного текста в D8 выполняет эту задачу с помощью API Microsoft Azure Cognitive Services. Он генерирует описания изображений на понятном человеку языке. Это особенно полезно на сайтах с большим количеством изображений.

CKEditor Аббревиатура
Сделать контент простым для понимания — часть передовой практики веб-доступности. Модуль CKEditor Abbreviationmodule добавляет в CKEditor кнопку, которая позволяет вам вставлять и редактировать аббревиатуры через удобное контекстное меню на вашем сайте D7 или D8.

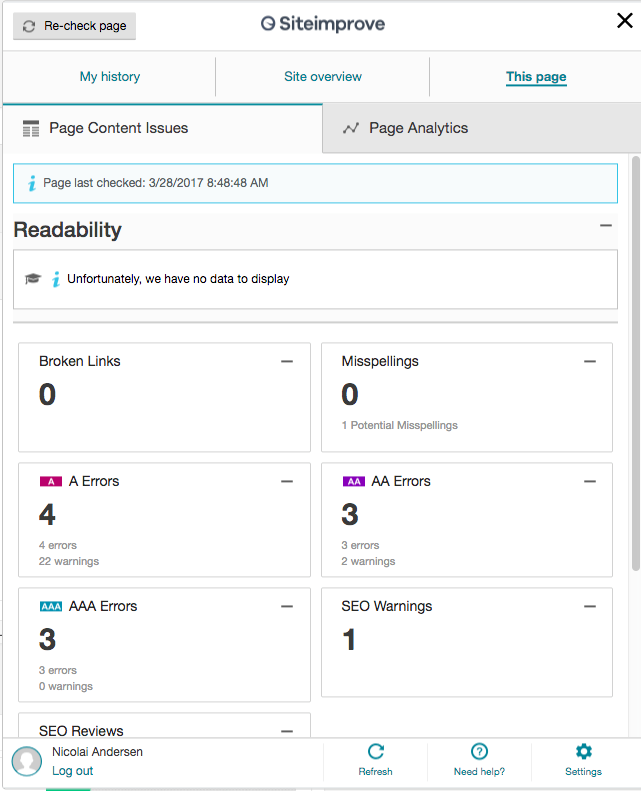
Улучшить сайт
Модуль Siteimprove соединяет ваш сайт Drupal 7 или Drupal 8 с интеллектуальной платформой Siteimprove. Он анализирует качество вашего контента, в том числе вопросы доступности, и дает вам ценные советы по улучшению. Инструмент позволяет проверить страницы с контентом, а затем повторно проверить их, когда обнаруженные проблемы будут устранены, чтобы убедиться, что никаких дальнейших действий не требуется.

Переключатель стилей
Модуль Style Switcher в D7 и D8 позволяет темам предоставлять альтернативные таблицы стилей, которые можно добавлять непосредственно на панели администратора. Затем пользователи могут выбрать, в каком стиле они хотят просматривать страницу. Модуль предоставляет этот выбор в виде списка ссылок в блоке. Он также использует файлы cookie, чтобы предоставить возвращающимся пользователям таблицу стилей, которую они когда-то выбрали.

Высокий контраст
Модуль высокой контрастности Drupal 7 и Drupal 8 позволяет вашим пользователям переключаться на высококонтрастную версию темы. Они могут сделать это, просто нажав клавишу Tab один или два раза, и появится ссылка «Переключить высокую контрастность». Когда они нажмут на нее или нажмут Enter, они перейдут в режим высокой контрастности.

Изменение размера текста
Позвольте своим пользователям с плохим зрением или другими проблемами со зрением легко настроить размер текста на тот, который им удобен. Это ключевое требование доступности. В этом вам поможет модуль изменения размера текста для D7 и D8. Он создает блок с двумя кнопками для увеличения и уменьшения размера шрифта. Блок создается с использованием jQuery и плагина jQuery Cookie, и его можно настраивать.

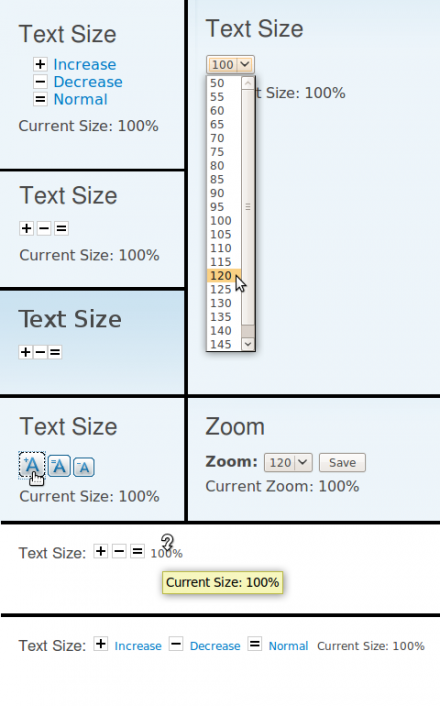
Размер текста
Вот еще один модуль, который отвечает за настройку размера текста. Text Size — популярный модуль в Drupal 7, выполняющий аналогичную миссию. Он предоставляет удобные параметры изменения размера текста и функцию масштабирования. Модуль может изменять размер объектов переменных мультимедиа, пиксельных изображений и векторных изображений.

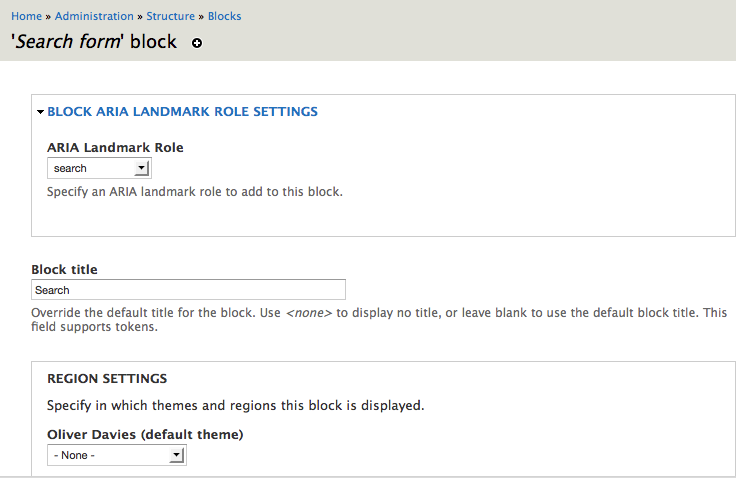
Блокировка ориентировочных ролей ARIA
Веб-сайты Drupal 7 и Drupal 8 могут улучшить использование лучших практик WAI-ARIA для обеспечения доступности с помощью ролей Block ARIA Landmark. Он добавляет элементы в ваши формы конфигурации блоков, которые позволяют пользователям назначать роль ориентира ARIA или метку для каждого блока.

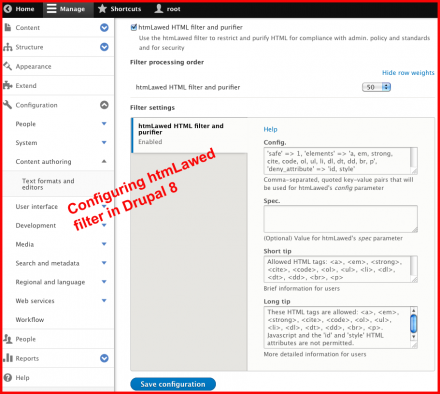
htmLawed
Чистый HTML всегда более удобен для чтения с экрана. Модуль htmLawed Drupal использует PHP-библиотеку htmLawed, чтобы сделать ваш HTML-код чище на вашем сайте Drupal 7 или Drupal 8. Модуль работает быстро, легко настраивается и охватывает все элементы HTML.

Очиститель HTML
Еще один модуль, который заботится о чистоте HTML для веб-доступности, — это HTML Purifier. Он существует в Drupal 7 и 8. Модуль использует стандартную библиотеку HTML-фильтров — HTML Purifier. Он удаляет вредоносный код и помогает привести ваш HTML в соответствие со спецификациями W3C.
Позвольте нам помочь вам получить максимальную отдачу от специальных возможностей Drupal
Пришло время сделать ваш сайт доступным для всех пользователей. Специалисты нашего веб-агентства готовы помочь вам, если вы хотите:
- установить и настроить модули доступности Drupal
- перенести свой сайт на более доступный Drupal 8 (и подготовить его для Drupal 9)
- перенесите свой сайт с другой CMS на Drupal из-за его специальных возможностей
- всесторонне проверить доступность вашего сайта
- создайте любые специальные возможности, которые необходимы для вашего сайта
Свяжитесь с нами и будьте доступны!
