Самый простой способ добавить живой поиск
Опубликовано: 2023-04-21Ищете лучший поисковый плагин AJAX для WordPress?
Добавление живого поиска на основе AJAX в WordPress — отличный способ улучшить взаимодействие с пользователем (UX) вашего сайта и повысить возможность обнаружения контента.
В этом посте вы шаг за шагом узнаете, как настроить поиск AJAX в WordPress, используя решение, не требующее кода.
На самом деле, вы можете приступить к работе всего за несколько минут, но при этом иметь доступ к функциям, позволяющим уточнить, как работает поиск AJAX на вашем сайте.
Все, что вам нужно сделать, это:
- Установите плагин Otter Blocks.
- Добавьте блок поиска, где вы хотите, чтобы ваше окно поиска AJAX WordPress отображалось, и включите переключатель Live Search.
- При необходимости настройте функцию поиска в реальном времени AJAX, например, настройте поиск только по сообщениям блога, но не по страницам.

Если вы хотите сразу перейти к учебнику, вы можете щелкнуть эту ссылку перехода.
В противном случае мы начнем с краткого изложения того, как работает поиск AJAX, и некоторых различных способов настройки функциональности поиска AJAX в WordPress.
Что такое поиск AJAX для WordPress?
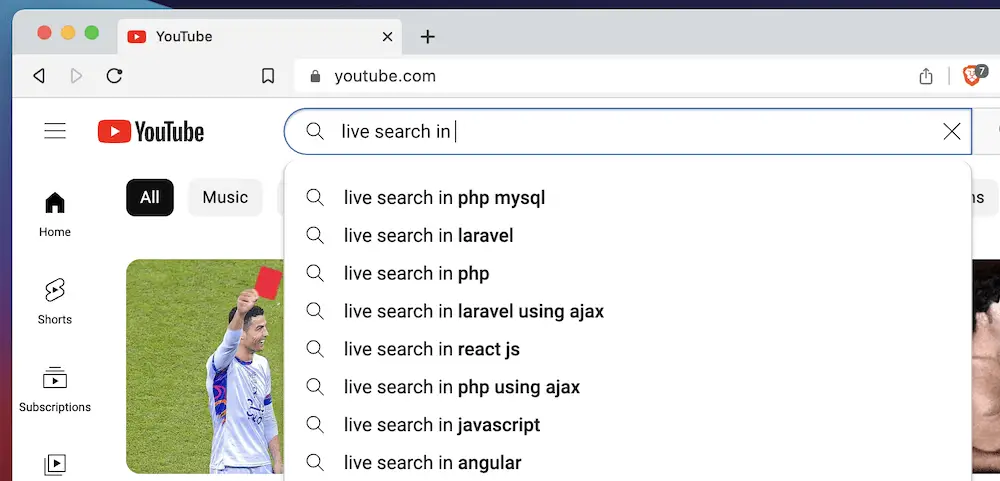
Скорее всего, вы будете использовать функцию поиска в реальном времени изо дня в день. Например, все основные поисковые системы и видеосайты, такие как YouTube, предоставляют такую функцию.
Вы начинаете вводить текст в поле поиска и тут же видите список предлагаемых запросов (или предлагаемых результатов) — загрузка страницы не требуется.

Хотя WordPress имеет собственную панель поиска, по умолчанию он не использует AJAX. Вместо этого пользователи вводят поисковый запрос в поле, нажимают Enter, и загружается новая страница с результатами.

Чтобы добавить живой поиск на свой сайт, вам понадобится помощь плагина, о чем и пойдет речь в этом посте.
Преимущества живого поиска AJAX в WordPress
Все, что вы можете представить для улучшения UX, принесет пользу вашему сайту. Однако живой поиск AJAX для WordPress может дать вашим пользователям что-то особенное:
- Вы можете предоставить пользователям возможность «самообслуживания» своих потребностей. У них будет быстрый способ поиска по всему сайту и поиска нужной страницы.
- Интерактивные элементы могут обеспечить более тесную связь между вашим сайтом и пользователями. Это связано с тем, что вы можете предоставлять релевантные результаты поиска быстрее и без необходимости дополнительных нажатий кнопок.
- Вы также можете свести время загрузки страницы к минимуму, поскольку поиску AJAX в реальном времени не нужно делать дополнительные HTTP-запросы или загружать другие страницы.
Почему решение для ручного кодирования для живого поиска может быть не лучшим
Учитывая, что AJAX использует JavaScript, вы можете подумать о «своем собственном» решении с использованием языка программирования.
Теоретически это хорошая идея, но это не лучший способ добавить живой поиск AJAX в WordPress. Вот почему:
- Во-первых, вы можете создать решение, которое соответствует вашим навыкам. Если у вас нет знаний JavaScript на уровне эксперта, это будет отображаться в результатах.
- Кроме того, вам также необходимо знать о файловой структуре WordPress, структуре шаблонов и многом другом. Колесо WordPress состоит из множества винтиков.
- Даже если у вас есть необходимые навыки для кодирования решения для поиска в реальном времени, вам также потребуются время и деньги для его разработки и внедрения. Это может быть трудно найти, особенно если разработка не является вашей основной работой.
- Если вам нужно устранить неполадки в ручном решении, это может отнять у вас больше времени, денег и ресурсов. Вы можете откусить больше, чем можете прожевать.
Вместо этого есть лучший способ реализовать нужную функциональность в WordPress: плагины. Давайте посмотрим, как это работает дальше.
Вместо этого используйте поисковый плагин WordPress AJAX.
Для большинства людей использование поискового плагина AJAX для WordPress является гораздо лучшим вариантом.
Несмотря на то, что существует множество плагинов WordPress для поиска AJAX, не все они созданы равными. Например, некоторые плагины ограничены, когда речь идет о параметрах стиля или управлении контентом для поиска.
По этой причине в этом уроке мы будем использовать плагин Otter Blocks.
Как следует из названия, Otter Blocks — это набор элементов для собственного редактора блоков WordPress.
С точки зрения функциональности поиска AJAX наиболее важной функцией является блок поиска.
Он позволяет вам выбирать, в каких типах сообщений выполнять поиск, и полностью настраивать дизайн окна поиска. Вы можете добавить его в любую часть вашего сайта, включая сообщения, страницы, боковые панели и многое другое.
Помимо функциональности поиска AJAX в WordPress, Otter Blocks дает вам несколько дополнительных способов оживить ваши макеты и дизайн:
- Вы можете добавлять заголовки с более высоким уровнем настройки, чем по умолчанию.
- Есть возможность создать адаптивный раздел, включающий расширенные настройки и место для шести столбцов.
- Вы сможете добавлять потрясающие анимации, такие как эффекты Лотти и флип-карты.
- Если вы продаете товары через свой сайт, Otter Blocks включает в себя таблицы цен, возможность реализации кнопок «добавить в корзину», часы работы и многое другое.
Фактически, Otter Blocks предоставляет дополнительную функциональность для всех предлагаемых блоков, даже для собственных. Например, вы можете установить условия видимости, пользовательский CSS и многое другое в обычном интерфейсе редактора блоков.
Как использовать Otter Blocks для добавления живого поиска AJAX в WordPress
Вам потребуется всего несколько шагов, чтобы настроить Otter Blocks для добавления живого поиска AJAX в WordPress. Начнем с процесса установки:
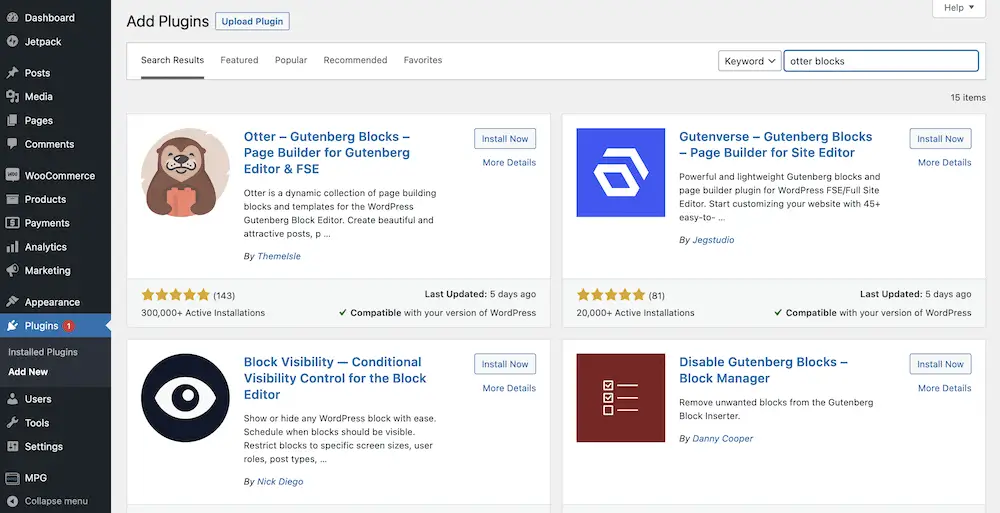
- Установите и активируйте Otter Blocks
- Включить живой поиск AJAX для WordPress в настройках Otter Blocks
- Настройте параметры, чтобы улучшить поиск в интерфейсе вашего сайта.
1. Установите и активируйте Otter Blocks.

Прежде всего, вам необходимо установить Otter Blocks и активировать его для своего веб-сайта. Есть много способов сделать это, но мы повторим то, что уже есть в другой нашей статье в блоге ThemeIsle.

Это покажет вам, как установить как бесплатную, так и премиальную версии Otter Blocks. Однако для этого поста вам понадобится премиум-версия, так как она дает вам возможность поиска в реальном времени.
2. Включите живой поиск AJAX для WordPress в настройках Otter Blocks.
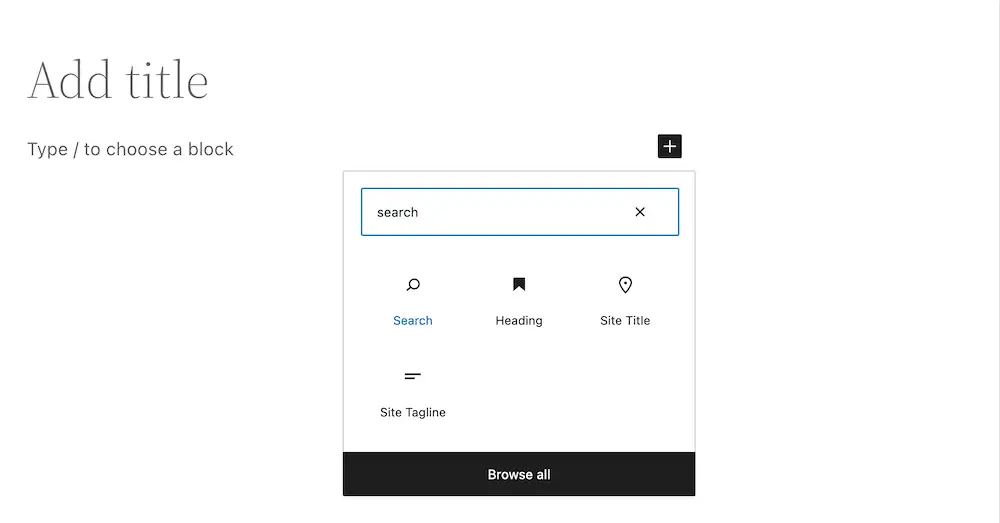
После того, как вы установили плагин, используйте инструмент вставки блоков, чтобы добавить блок поиска из блоков Otter.

После того, как вы это сделаете, он добавит поле формы и кнопку на ваш макет страницы.
Это реализует основные функции поиска, но это не живой поиск AJAX в WordPress.
В настройках по умолчанию он будет действовать как обычный поиск WordPress.
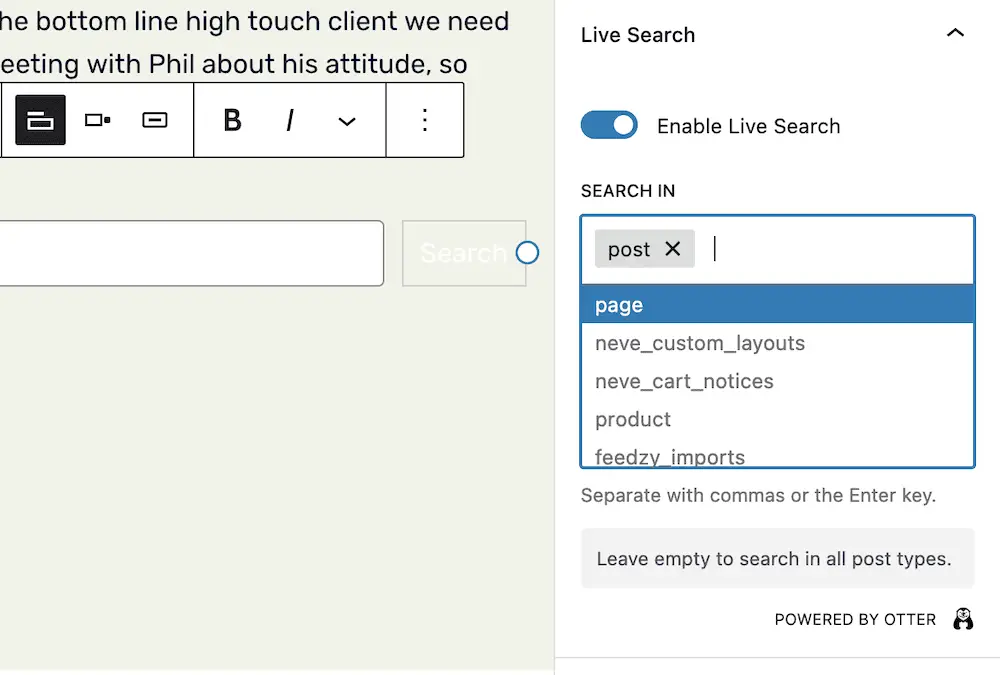
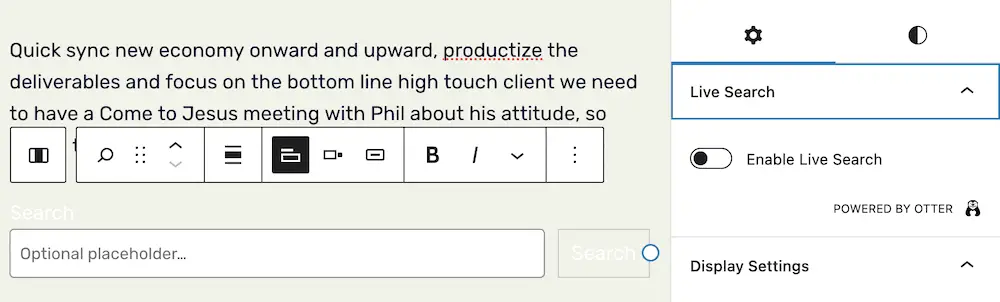
Чтобы включить функцию поиска AJAX в WordPress, включите переключатель «Включить живой поиск» на правой боковой панели:

3. Измените настройки, чтобы улучшить поиск в интерфейсе вашего сайта.
После того, как на вашем сайте появится функция живого поиска, вы можете улучшить ее несколькими способами.
Конечно, есть ряд косметических и UX-вариантов.
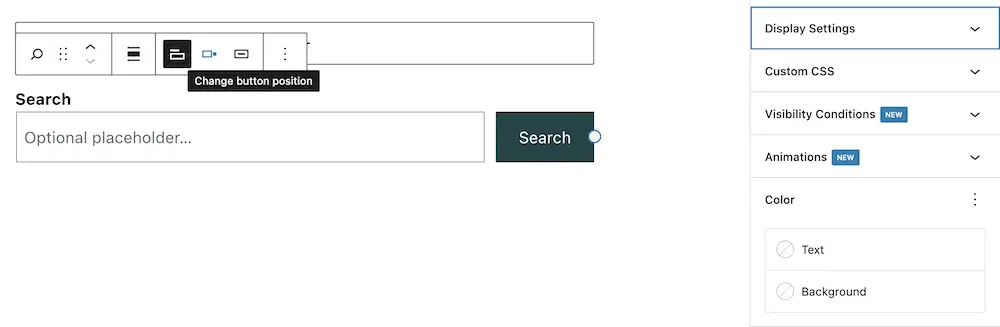
Например, вы можете изменить положение кнопки, независимо от того, используете ли вы метку для окна поиска, а также настроить цвета, анимацию и границы для раздела поиска:

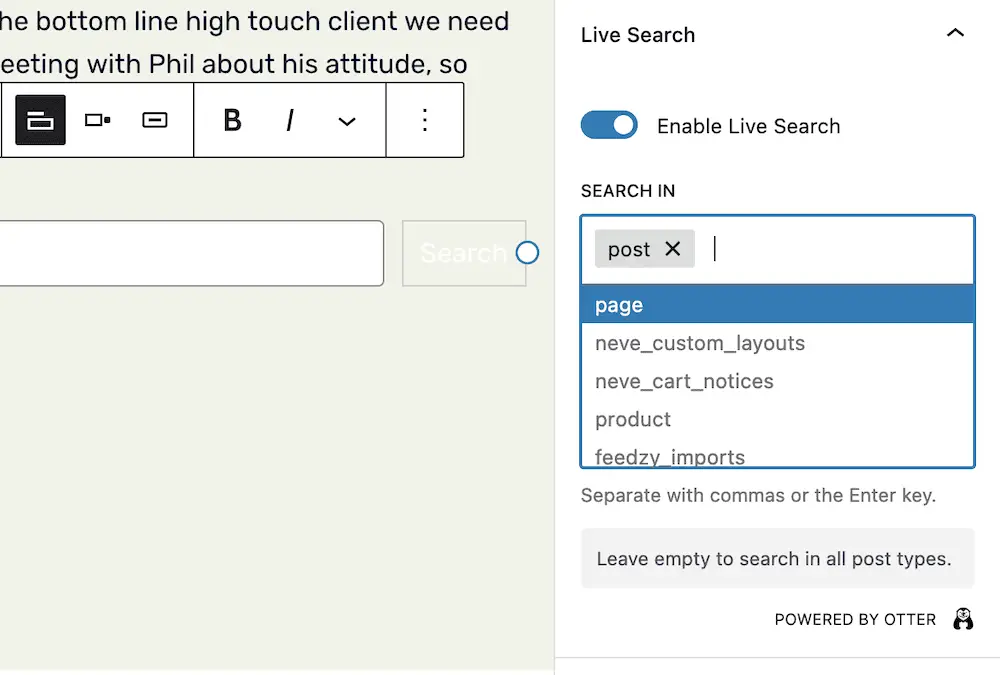
Оттуда вы также можете определить границы поиска на вашем сайте, выбрав типы сообщений для поиска.
Для этого вы будете использовать поле «Поиск в» на правой боковой панели:

Это позволяет вам добавлять «объекты» для того, где вы хотите, чтобы поиск работал.
Например, вы можете выбрать поиск только в содержании вашего сообщения или среди продуктов вашего магазина.
Если вы оставите это поле пустым, Otter Blocks будет искать все содержимое вашего сайта.
Настройте функциональность поиска AJAX WordPress сегодня
Если вы сможете обеспечить большую интерактивность на своем веб-сайте, это может привести к лучшему UX во всем. Живой поиск AJAX в WordPress — это отличный способ предложить пользователям возможность находить то, что им нужно, в режиме реального времени.
Однако WordPress не предлагает этого по умолчанию. Вместо этого вы можете использовать Otter Blocks, чтобы добавить это на свой сайт. Код не требуется, и вы получаете гораздо больше функциональных возможностей, чем просто поиск AJAX в реальном времени.
Хотя Otter Blocks — это бесплатный плагин, премиум-версия предоставляет возможность настроить живой поиск AJAX в WordPress, среди других опций.
У вас остались вопросы о том, как настроить живой поиск AJAX в WordPress? Спросите нас в комментариях ниже!
